Мета-теги
Содержание:
- Атрибуты
- Длина заголовка и описания
- Setting the Viewport
- Мета тег description
- HTML Теги
- Meta Description Attribute
- HTML Tags
- Мета тег title
- The декларация
- Группа значений атрибута HTTP-EQUIV
- Robots
- Что писать в теге meta description?
- Usage in Social Media (Open Graph, Twitter Cards, and Schema.org)
- Метатег robots: cинтаксис, виды и примеры
- Obsolete Usage
Атрибуты
- charsetHTML5
- Указывает кодировку символов для текущего HTML-документа. Авторам рекомендуется использовать значение UTF-8.
Тег <meta> с атрибутом charset лучше всего располагать в качестве первого дочернего элемента внутри элемента <head>. Чтобы текст на странице отображался корректно, кодировка, указанная в значении атрибута должна совпадать с кодировкой самого документа. - content
- Устанавливает значение атрибута, заданного с помощью name или http-equiv.
- http-equiv
- Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей. — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка «url=адрес_страницы».
Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд:
Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url: - name
-
Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту . Не должен использоваться в случае, если для элемента уже заданы атрибуты , или . — указывает название веб-приложения, используемого на странице. — используется для указания имени автора веб-страницы:
— является описанием страницы, оно чаще всего используется поисковыми системами для определения, чему та посвящена, например:
— указывает один из пакетов программного обеспечения, используемого для создания документа, например:
— содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например:— предотвращает кэширование страницы браузером, например:
— может быть использован для указания того, когда у страницы должен истечь срок актуальности (и она
должна быть удалена из кэша), например:
— показывает, должны ли поисковые системы включать данную страницу в результаты поиска. Например, значение устанавливает, что поисковые системы могут включать данную страницу в результаты поиска, но не должны показывать страницы, на которые ведут ссылки с нее:— позволяет разработчикам управлять размером исходной области просмотра на различных устройствах:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была;initial-scale=1.0 — устанавливает начальный уровень масштабирования при первой загрузке страницы браузером. - scheme
- Указывает полезную информацию о схеме или названии самой схемы, которая должна быть использована для уточнения значения свойства атрибута content.
Элемент поддерживает глобальные атрибуты и события.
Длина заголовка и описания
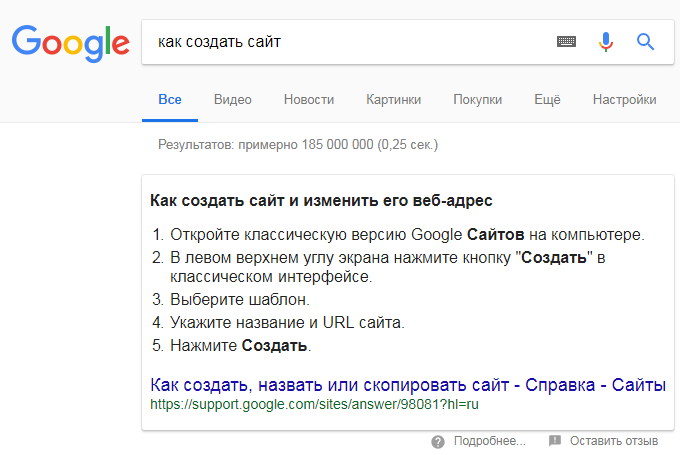
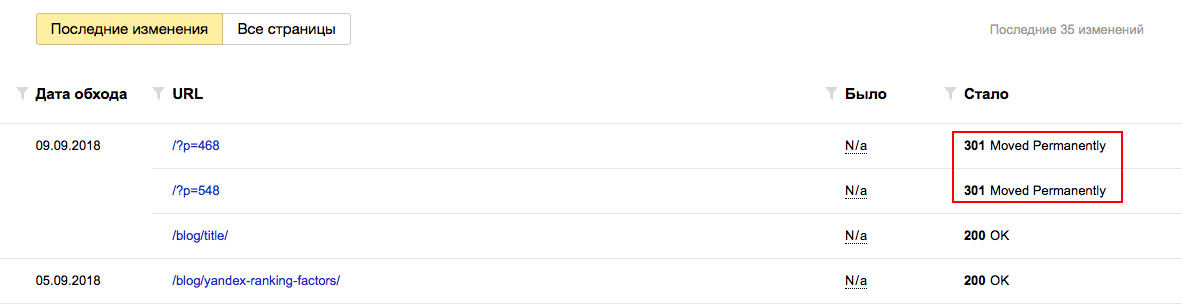
и другие поисковые системы отображают ограниченное количество символов в результатах поиска. Давайте рассмотрим следующий пример:
Это моя статья, расположенная на шестой позиции в поисковой выдаче .
Как посмотреть мета теги сайта? На рисунке показано, как заголовок и описание будут отображаться в поисковой выдаче. Если вы зададите эти теги правильно, то получите больше переходов из поисковых систем.
Не существует какого-то одного магического числа, которое следует использовать для длины заголовков или описаний, так как их размер зависит от формы букв. Вы можете, например, использовать такие тонкие символы, “i” и “o”.
обычно отображает 50-60 символов из заголовка и около 150-160 из описания. Остальная часть информации, содержащейся в этих тегах, не будет отображаться на странице результатов поиска.
Если вы хотите быть уверенным в том, что правильно подобрали длину, можете использовать онлайн инструмент оптимизации сниппетов от Google.
Setting the Viewport
The viewport is the user’s visible area of a web page. It varies with the device
— it will be smaller on a mobile phone than on a computer screen.
You should include the following element in all your web pages:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
This gives the browser instructions on how
to control the page’s dimensions and scaling.
The part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded by the browser.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
Without the
viewport meta tag
With the
viewport meta tag
You can read more about the viewport in our Responsive Web Design — The Viewport Tutorial.
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
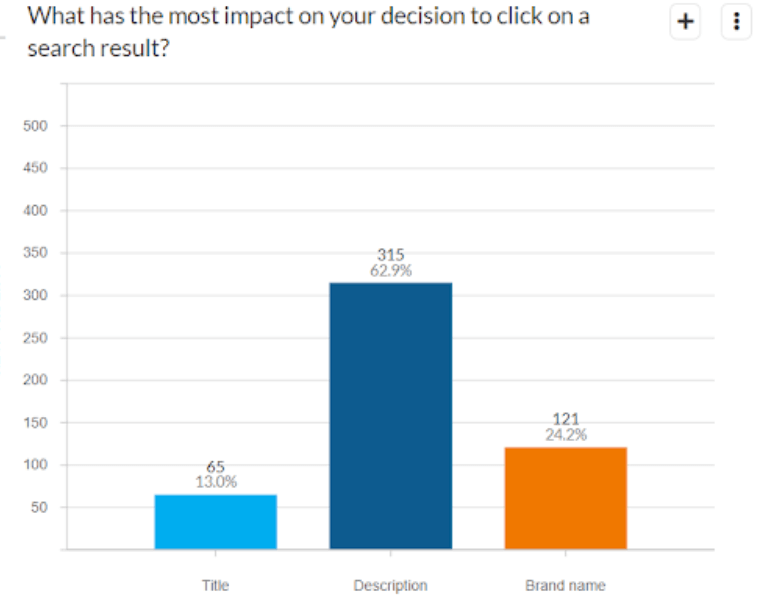
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Meta Description Attribute
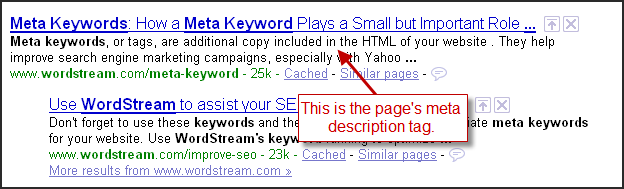
The meta description is a useful meta tag as, very simply, it explains to search engines and (sometimes) searchers themselves what your page is about. Let’s say you were googling the phrase “meta keywords” for example. You might encounter the following results:

It’s important to note that the meta description tag won’t always show up in the results for a Google search (Google frequently picks a snippet of text from the page itself) but it’s useful in other ways. Google has also stated that keywords in meta descriptions won’t affect your rankings. However, a compelling meta description tag could entice searchers to click through from the SERP to your site, especially if the description includes the keywords they were searching for. And a strong click-through rate from the SERP could indirectly improve your rankings.
Google’s reasons are somewhat mysterious, but their actions speak loudly: meta keywords don’t much matter anymore, but meta descriptions most certainly do.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Мета тег title
Например, если вы посмотрите HTML-код этой страницы, то увидите, что заголовок выглядит следующим образом:
Теги заголовков помещаются в <head> вашей веб-страницы и предназначены для предоставления чёткого и исчерпывающего представления о том, о чём эта страница. Но имеют ли они такое же сильное влияние на позиции в выдаче, как это было много лет назад?
В последние несколько лет идёт активное обсуждение поведенческих факторов, как логического доказательства релевантности и, следовательно, сигнала ранжирования – даже представители поисковых систем периодически признают их влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче и решает, отвечает ли страница поисковому запросу. Правильно написанный title может значительно увеличить количество кликов по сниппету и трафик на сайт, что, безусловно, влияет на ранжирование.
Простой эксперимент показывает, что Гуглу больше не нужен ваш тайтл, включающий ключ с точным соответствием, чтобы понять тему страницы. Например, несколько лет назад выдача Гугла по запросу «как повысить узнаваемость бренда» очень сильно походила на то, что вы можете наблюдать сейчас в Яндексе:
Всего 1 заголовок из всего топа не включает точное соответствие. А теперь давайте взглянем на Google:
Всего 1 заголовок из всего топа включает точное соответствие. Но при этом в Гугле нет ни одного неуместного результата: каждая, из приведённых здесь страниц, объясняет, как повысить узнаваемость, и заголовки это отражают.
Поисковые системы смотрят на общую картину и обычно оценивают содержание страницы в целом, но «обложка книги» всё ещё имеет значение, особенно, когда речь идёт о взаимодействии с пользователями.
Как правильно заполнять title
- Сделайте для каждой страницы уникальный заголовок, который кратко и точно описывает её контент.
- Если хотите, чтобы заголовки не обрезались в поисковой выдаче, лучше ограничивать их 50-60 символами. В Google длинные заголовки сокращаются, примерно, до 600-700 пикселей, но эти цифры иногда меняются, так что не стоит их жёстко придерживаться.
- Главные ключевые слова должны стоять как можно ближе к началу заголовка. Но вставляйте их максимально органично, как будто вы это делаете для посетителей сайта.
- Используйте название вашего бренда в названии, даже если оно не отображается в поисковой выдаче, это всё равно будет иметь значение для поисковой системы.
Совет: используйте title для привлечения внимания
Тег заголовка ценен не только потому, что он является основным элементом поисковой выдачи, но и потому, что он действует, как заголовок вкладки в вашем веб-браузере. Это можно использовать для привлечения внимания пользователя. Например:
Такой подход используют социальные сети: ВКонтакте, Facebook, LinkedIn, чтобы показать вам, что имеются новые уведомления. Эта тактика может дать весьма неплохой результат!
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Группа значений атрибута HTTP-EQUIV
«Content-Type»
Content-Type определяет тип документа и его кодировку.
HTML-код с «Content-Type»:
В HTML5 указание кодировки упрощено:
«refresh»
Refresh — задержка времени (в секундах) перед тем, как браузер обновит страницу. Кроме того, может использоваться автоматическая загрузка другой html-страницы с заданным адресом (url).
HTML-код с «refresh»:
Браузер поймет эту запись, как через 5 секунд загрузить новую страницу, указанную в параметре URL, в данном случае это переход на сайт wm-school.ru.
Значение «refresh» позволяет создавать перенаправление (редирект) на другой сайт. Если URL не указан, произойдет автоматическое обновление текущей страницы через количество секунд, заданных в атрибуте content.
Обратите внимание, что кавычки в указании URL-адреса перед http не ставятся.
Robots

Метатег robots позволяет задать поисковым роботам правила индексации страниц в зависимости от указанного значения:
-
noindex/index — запрещает/разрешает проводить индексацию страницы, следовательно, попадание в выдачу поисковых систем невозможно;
-
nofollow/follow — запрещает/разрешает поисковому роботу переходить по ссылкам, размещенным на индексируемой странице;
-
all — стоит по умолчанию, разрешает индексацию и переход по ссылкам, если нет других указаний;
-
none — нельзя ни индексировать, ни переходить по ссылкам;
-
noarchive — запрещено показывать ссылку на сохраненную копию в результатах выдачи;
-
noyaca — запрещает «Яндексу» брать описание из «Каталога»;
-
nosnippet — запрещает Google использовать фрагмент текста и показывать видео для сниппета;
-
noimageindex — не разрешает Google оставлять ссылку сайта в качестве источника изображения.
Данный метатег также позволяет задать правила индексации для каждого робота отдельно. Для этого вместо robots необходимо указать название нужного робота (например, Googlebot или Yandexbot).
Таким образом, для разных поисковых систем можно задать разные указания. Например, индексировать страницу в «Яндексе», но не индексировать в Google.
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
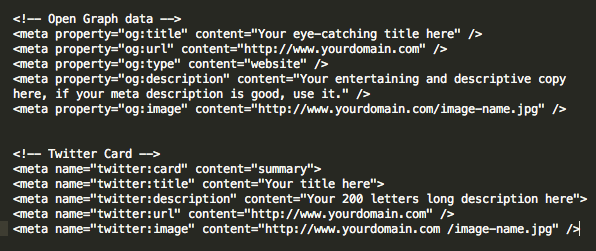
Usage in Social Media (Open Graph, Twitter Cards, and Schema.org)
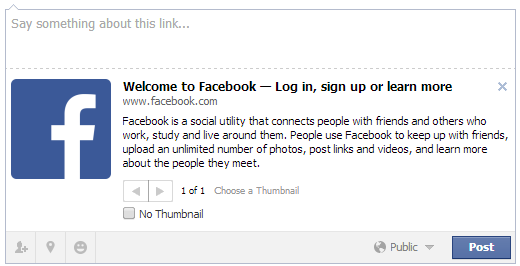
With the ever-increasing relevancy of social networks, meta tags have evolved. Facebook’s Open Graph allows you to specify how your content is displayed on a user’s timeline. These tags can enable you to check how your data was shared on Facebook using Insights.

For further reading, I suggest you go through Facebook’s Open Graph documentation.
Similar to Open Graph, Twitter has Twitter cards (using or ) and Google+ uses Schema.org (using and ).
Open Graph has become very popular, so most social networks default to Open Graph if no other meta tags are present. If Open Graph meta tags are absent as well, they assume default values for the absent meta tags.
Метатег robots: cинтаксис, виды и примеры
Напомним, что метатег robots — это информация для робота в html-коде. Этот тег размещают в верхнем разделе <head> в html-документе и у него неизменно есть два атрибута — name и content, в которых указывают название робота и директивы для него. Атрибуты метатега всегда должны быть заполнены. В упрощенном виде он выглядит так:
Атрибут name
Этот параметр определяет тип метатега в зависимости от данных страницы, которые он передает поисковым системам. Например, meta name=»description» — краткое описание страницы в сниппете; meta name=»viewport» нужен для оптимизации сайта для мобильных устройств; meta http-equiv=»Content-Type» задает тип документа и его кодировки.
В случае с метатегом meta name=»robots» атрибут name содержит имя робота, для которого действуют правила, перечисленные в атрибуте content. Его функция аналогична директиве User-agent в robots.txt, содержащей идентификатор бота той или иной поисковой системы.
Значение robots используют, если нужно обратиться к краулерам всех поисковиков. Тег meta «googlebot», «yandex» или «любой другой бот» говорит о том, что инструкции адресованы соответствующему поисковому роботу. Если краулеров несколько, для каждого создают отдельный тег.
Атрибут content
Этот атрибут содержит команды, с помощью которых управляют индексированием контента на странице и отображением его элементов в результатах поиска. В него добавляют директивы из приведенных выше таблиц.
Примечания:
- Оба атрибута не чувствительны к регистру.
- Если значения атрибутов отсутствуют или заполнены неверно, бот проигнорирует запрет индексации.
- При обращении к нескольким роботам используют отдельный метатег robots для каждого. Директивы атрибута content можно перечислять через запятую в одном метатеге robots.
Файл robots.txt и метатег robots meta
При обходе сайта поисковые боты в первую очередь обращаются к файлу robots.txt. В нем они получают рекомендации по сканированию страниц и затем переходят к их обработке. Поэтому если доступ к странице закрыт в файле robots.txt, робот не сможет просканировать страницу и обнаружить в коде запрет индексации.
Если страница содержит атрибут noindex, но при этом закрыта от сканирования в robots.txt, она может отобразиться в результатах поиска — например, если робот найдет страницу, перейдя по обратной ссылке из другого источника. Содержимое файла robots.txt является общедоступным, поэтому нельзя быть уверенными, что на «закрытые» страницы не будет переходов.
Следовательно, закрывая страницу от индексации метатегом robots, стоит убедиться в отсутствии препятствий для ее сканирования в файле robots.txt. К исключениям, когда robots.txt имеет смысл использовать для скрытия из индекса, относятся изображения.
Как внедрять метатег robots
Через html-редактор
Редактирование страниц аналогично работе с текстовым файлом. Нужно найти документ, открыть его в текстовом редакторе, добавить метатеги robots в раздел <head> и сохранить.
Страницы находятся в корневом каталоге сайта, куда можно перейти из персонального аккаунта хостинг-провайдера или по FTP. Перед внесением правок стоит сохранить исходный вариант документа.
Через CMS
Более простой способ закрыть страницу от индексации — через админпанель CMS. Например, SEO-плагины «All in one SEO» и «Yoast SEO» для WordPress дают возможность запретить индексацию или переходы по ссылкам в режиме редактирования страницы.
Как проверить метатег robots
Поисковой машине нужно время, чтобы проиндексировать/деиндексировать страницу. Чтобы убедиться в отсутствии страницы в поиске, нужно воспользоваться сервисом для вебмастеров или плагином для браузера, проверяющим метатеги, например, SEO META in 1 CLICK для Chrome.
Google и Яндекс дают возможность проверить наличие страницы в индексе — для этого есть инструмент «Проверка URL» Google Search Console и аналогичная опция «Проверить статус URL» в Яндекс.Вебмастере.
Если анализ страницы показал, что метатег robots не сработал, нужно проверить, не заблокирован ли этот URL в файле robots.txt, обратившись к этому файлу через строку браузера или используя инструмент для проверки от или Яндекса.
Также проверить наличие страниц в индексе для разных поисковых систем можно с помощью инструмента «Проверка индексации» в SE Ranking.
Obsolete Usage
The tag usage has evolved over the years and there are certain popular practices from years ago that should not be followed today. For instance:
That’s the longer version of the character encoding that was common in XHTML. Shortening it to what we discussed above is sufficient.
Meta tags have also been used to indicate copyrights.
This can be improved by instead providing a link tag pointing to a copyright page (or an anchor on the same page).
Finally, although many websites still use the value of the attribute, Google will not consider this in its search ranking algorithm or when displaying search results. In fact, Google has never considered keywords in its search algorithm.
Google has said that it is extremely unlikely that this will change in the future, so you shouldn’t bother with the keywords meta tags.
But an important factor, as pointed out earlier, is the fact that Baidu’s Chinese-language search engine considers the keywords meta tag a major factor in its search algorithm. So if you expect that a significant part of your traffic is coming from Chinese-language users, then you should include the keywords meta tag — but always be careful not to use unnecessary and unethical keyword stuffing.
Having said all of this, it won’t hurt your ranking to use any of these obsolete methods, but they will often add unnecessary code to your page, so it’s best to just avoid them and use alternative methods.