Что такое метатеги
Содержание:
- Не перестараться с ключами
- Шаг 4 – Добавление Keywords
- Добавляем разметку с помощью плагинов
- Советы и примечания
- Как вставить метатеги на страницу вашего сайта
- Мета-теги ключевых слов
- Требования к заполнению title
- Синтаксис разметки Open Graph
- Три способа привлечь внимание к сниппету
- § 4. Технические мета-теги
- Почему важны WordPress мета теги: meta description, meta keywords и meta title?
- Применение плагина SEO Yoast для добавления мета тегов в WordPress
- Нужны ли метатеги?
- Что делает title?
- Подытожим: все еще есть над чем работать
- § 3. Мета-тег «description» (описание страницы)
- Что такое мета-тег Description и за что он отвечает
- Заключение
Не перестараться с ключами
В погоне за ранжированием и индексацией создатели сайтов нередко злоупотребляют переоптимизацией — чрезмерным количеством ключевых запросов в текстах на сайте. Этой проблеме подвержены и заголовки. Нередко в Title пытаются втиснуть четыре–пять ключей, жертвуя при этом читабельностью, длиной метатега и здравым смыслом. Долгое время поисковые системы не умели бороться с любителями «всего и побольше», но разработчики в Яндексе научили поисковик отделять такие запросы. И красноречиво назвали это «Баден-Баден».
Если раньше допустимым и даже рекомендуемым было употребление в заголовке двух одинаковых ключей — в прямом и непрямом вхождении, то теперь за такое можно нажить проблем. Популярным становится метод выталкивания конкурентов с топовых позиций при помощи «ябедничества» в техподдержку Яндекса. Если кто-то заметит, что на значительной части страниц ключи в Title прописаны по два раза, это станет поводом для бана.
Пример для наглядности. Нужно продвинуть сайт, рекламирующий курсы вождения в Москве. До того, как славный немецкий город стал инструментом команды Яндекса, Title Автошкола в Москве. Цена, курсы и уроки в автошколе был приемлем. Однако теперь он попадает в зону риска из-за повторяющейся «автошколы», и даже разные склонения не спасают ситуацию. Лишнее нужно убирать, чтобы не доводить конкурентов до греха.
Шаг 4 – Добавление Keywords
В отличие от мета заголовка и мета описания, ключевые слова могут быть отключены в настройках Yoast SEO и тогда их нужно включить вручную. Для этого перейдите на страницу SEO -> Titles & Meta и выберите вкладку Другие. Здесь вы увидите настройку Использовать мета теги ключевые слова? – включите её. Сохраните настройки
Обращаем ваше внимание, что названия и набор настроек может отличаться в разных версиях плагина. Ниже показан пример этой настройки на англ
языке:

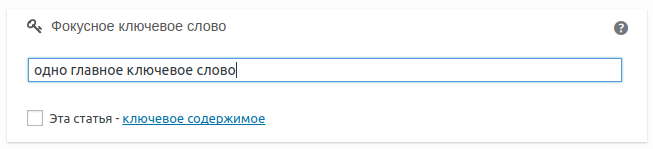
Чтобы добавить ключевые слова к записи, опять перейдите в Записи -> Все записи. Прокрутите страницу до раздела Yoast SEO и сразу под Просмотром сниппета вы найдёте поле Фокусное ключевое слово либо Meta keywords.
В случае с вариантом Фокусное ключевое слово, вам предоставится возможность добавить всего одно слово:

Либо, если поле рассчитано на несколько значений keywords, то добавьте несколько ключевых слов (не более 10), разделённых запятыми. Здесь тоже постарайтесь подобрать наиболее подходящие для вашей статьи ключевые слова, которые описывают вашу статью и представлены в самой статье.

Как уже говорилось ранее, Google объявил, что ключевые слова не учитываются в алгоритме ранжирования страницы. Другие поисковые системы предоставляют меньше пояснений по этому вопросу, а это означает, что ваша выгода в приросте рейтинга может отличаться в зависимости от используемого читателем поисковика.
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Советы и примечания
Примечание: <meta> Теги всегда заходят внутрь элемента <head>.
Примечание: Метаданные всегда передаются в виде пар «имя-значение».
Примечание: Атрибут content должен быть определен, если определено имя или атрибут HTTP-EQUIV. Если ни один из них не определен, атрибут Content не может быть определен.
Настройка видового экрана
В HTML5 появился метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах необходимо включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент <meta> видовой экран предоставляет браузеру инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Вот пример веб-страницы Без мета-тег видового экрана и та же веб-страница С мета-тег видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
С помощью мета-тега видового экрана
Вы можете прочитать больше о видовом экране в нашем Адаптивный веб-дизайн — учебник по видовому экрану.
Как вставить метатеги на страницу вашего сайта
Большая вероятность того, что вы счастливый обладатель сайта на одной из популярных систем управления(CMS). Заполнение метатегов для системы modx, drupal, битрикс, wordpress и подобных, не составит особых проблем. Приведем пример и поможем разобраться как прописать title и description в wordpress:
-
- Заходим в панель администратора вашего сайта, вам необходимо установить плагин который поможет вам редактировать метатеги, например:
- target=»_blank» rel=»noopener noreferrer»>SemanticWP SEO
- WordPress SEO by Yoast
- All in One SEO Pack
- Активируйте плагин, зайдите на страницу и отредактируйте метатеги.
- Заходим в панель администратора вашего сайта, вам необходимо установить плагин который поможет вам редактировать метатеги, например:
Совет: не забудьте ознакомиться с настройками плагина, там вы найдете много полезного.
Если же вы редактируете код сайт вручную, то вам необходимо пробежаться по всем страницам вашего сайта и выполнить следующие действия:
- откройте страницу в удобном для вас редакторе;
- найдите тег <head> и вставьте после него следующие строки:<title></title> <meta name=»description» content=»»>

Как использовать Google Disavow Tool правильно (перевод).
Мета-теги ключевых слов
Теперь давайте посмотрим на метатег ключевые слова. С помощью мета-ключевых слов мы сообщаем поисковым системам, о каких ключевых словах эта страница.
Помните, что «ключевые слова» употребляются во множественном числе. Таким образом, ключевые слова метатега выглядят точно так же, как и описание. У нас должны быть атрибуты name и content. Как в примере ниже:
<meta name="keywords" content="">
В атрибуте содержимого мы должны поместить ключевое слово через запятую.
<meta name="keywords" content="собака, Борис, Йоркшир, Домашние животные">
В метатеге ключевых слов мы рекомендуем использовать не более десяти ключевых слов. Это важный способ сообщить поисковым системам, о каких ключевых словах относится ваша страница. Таким образом, вы можете использовать что угодно под десятью ключевыми словами, можно использовать одно, два, три, это не проблема.
Требования к заполнению title
В теории веб-мастер может как угодно заполнить мета тег title, но тогда данный параметр не сможет выполнять свои задачи корректно. Сайт не будет ранжироваться поисковиками, сниппет не будет привлекать пользователей, а при злоупотреблении ключевыми словами ПС могут пессимизировать ресурс. Следующие требования необходимо соблюдать, чтобы заголовок страницы приносил максимальную пользу сайту.
- Длина в символах с пробелами не должна превышать 50–70. Такой разброс связан с тем, что в сниппете поисковой выдачи заголовку уделяется определенное расстояние в пикселях. В зависимости от используемых слов и букв, на одну и ту же длину в пикселях может приходиться разное количество символов.
- Title должен быть релевантен запросу пользователя. При этом он должен соответствовать содержимому страницы.
- Заголовок обязан передавать суть страницы, чтобы и поисковой робот, и пользователь сразу понимали, о чем она.
- Необходимо использовать ключевые слова и фразы, желательно в начале (без переспама – не более одного раза).
- Перечислять ключи, делая заголовок нечитабельным, не допускается.
- Содержимое каждого мета тега title (на каждой странице) должно быть уникальным. Кроме того, не допускается копировать его со сторонних ресурсов. Это плагиат, который не приветствуется ПС.
- Содержимое не должно совпадать с содержимым других метаданных (например, description или H1).
Соблюдение всех вышеописанных требований и рекомендаций позволяет веб-мастеру получать высокие позиции в выдаче и иметь хорошие показатели кликабельности сниппетов.
Синтаксис разметки Open Graph
Полная документация по разметке Open Graph доступна в нескольких источниках:
- ogp.me — англоязычная документация;
- ruogp.me — документация на русском языке.
Более сжато и доступно информацию о микроразметке можно почитать в справке Яндекс.Вебмастера. Здесь изложена основная информация по разметке (кем разработана, где используется), а также документация по основным тегам, с помощью которых вы можете реализовать разметку на своем сайте.
Также есть руководства по применению Open Graph для отдельных соцсетей:
По сути, микроразметка — это набор мета-тегов, которые передают соцсетям нужную информацию и указывают, какой контент использовать при репосте и как его отображать.
Разметка Open Graph основана на синтаксисе RDFa (подробно о синтаксисах микроразметки мы писали). Для разметки прописываются дополнительные теги <meta> в разделе <head>. Внутри тега <meta> указываются атрибуты property и content. Атрибут property имеет обязательные и опциональные свойства. Рассмотрим их.
Обязательные свойства
Пройдемся по обязательным свойствам атрибута property, которые должны присутствовать в разметке:
Как быть с размерами картинок
У каждой соцсети есть свои требования к размеру картинок. По-хорошему, под каждую соцсеть нужно готовить отдельное изображение с подходящими размерами. Например, вы публикуете на сайте статью, которую планируете репостить в три соцсети: Твиттер, Фейсбук и ВКонтакте. Для каждой соцсети готовите отдельную картинку. Чтобы каждая соцсеть загрузила именно «свою» картинку, необходимо указать в разметке Open Graph следующие теги:
При репосте во ВКонтакте соцсеть учтет только тег vk:image, а остальные проигнорирует. Точно так же поступят и остальные соцсети.
Есть еще один вариант — задать один размер картинки для всех соцсетей. Для этого понадобятся теги og:image:width и og:image:height. Укажем с их помощью размер картинки для Фейсбука:
В других соцсетях картинка будет обрезаться в соответствии с параметрами соцсети. И это нужно учитывать — не размещать в «критичных» областях картинки текст или важные части изображения.
На скриншоте ниже в публикации для Фейсбук отобразилась полная картинка:
А при репосте во ВКонтакте картинка обрезалась под параметры соцсети:
Опциональные свойства
Помимо обязательных есть опциональные свойства, которые, тем не менее, рекомендуем заполнять:
Вот так description отображается в публикациях в Фейсбуке:
А так — в Телеграме:
А в Телеграме корректно подтягивается содержимое тега og:site_name:
Больше информации об основных и дополнительных мета-тегах разметки — в официальной документации OpenGraph.
Так выглядит фрагмент кода страницы с внедренной разметкой Open Graph:
Три способа привлечь внимание к сниппету
Наша задача — написать такие мета-теги, чтобы человек понял, что именно на нашей странице он найдет то, что ищет.
Использование чисел, цифр
Люди верят цифрам. Притом чем больше цифра, тем больше доверие, т.к. это подсознательно сигнализирует о большей выгоде. Например, “100 часов” лучше, чем “4 дня”. Что можно обозначить числами:
- сколько лет на рынке;
- минимальную и максимальную цену;
- количество позиций в каталоге;
- сроки исполнения, доставки;
- процент скидки, сумма, которую можно сэкономить;
- срок гарантии;
- нынешний год, чтобы человек видел, что информация актуальна.
В примерах ниже будут показаны удачные сниппеты, где использованы цифры.
Использование специальных усилительных слов
Обязательно учитывайте, продающий текст вы пишете или информационный!
Информационный текст — ничего не продает, он просто дает читателю полезную, интересную информацию по запросу.
Примерный список “горячих” слов для мета-тегов:
сенсационный,
революционный,
магический,
волшебный,
секрет,
быстро,
легко,
сравните,
мощный,
лучший,
самый,
выигрышный,
горячий,
бонус,
эксклюзивный,
бесплатно,
гарантия,
новый,
проверенный,
безопасный,
деньги,
сегодня,
удивительный,
окончательный,
первый,
важно,
успейте,
специальный,
цена,
доставка,
финальный,
экономия,
акция,
в наличии,
низкая,
преимущество,
сейчас,
любимый,
дополнительно,
вечный,
свежий,
главный,
неожиданный,
изумительный,
срочно.
Эти слова можно использовать и в title, и в description, и усилить цифрами. В зависимости от темы статьи вы можете использовать их и в продающих текстах, и в информационных.
Рассмотрим в таблице ниже примеры привлекательных title и description для информационного текста по запросу “как выбрать профессию”.
| Title | Description |
| Проверенные способы выбора профессии. Самые востребованные специальности | Какую специальность выбрать, чтобы зарабатывать много денег и любить свою работу. Советы по выбору профессии абитуриентам и школьникам |
| Как выбрать профессию: 10 надежных методов | Не можете определиться, кем стать в будущем? Эти методы помогут понять, чего вам хочется, даже если кажется, что ничего не привлекает |
А теперь рассмотрим примеры для продающего текста по запросу “купить пуховик”.
| Title | Description |
| Распродажа женских пуховиков. Скидки до 70%! | Продажа женских пуховиков по низким ценам. Бесплатная доставка по всей территории РФ от 2 дней! |
| Купить женские пуховики от 1499 руб. Более 1000 моделей в наличии | Коллекция женских пуховиков 2019 года. Большой выбор качественных курток от известных брендов, недорого! |
Выводы:
Если текст информационный — нужно рассказать о самом важном, что ждет читателя, привлечь конкретикой, можно надавить на “боль” человека, предугадать, что его может особенно тревожить и интересовать.
Если текст продающий — можно и нужно рассказать об отличиях от конкурентов, уникальности продукта, выгодах, которые предлагает компания, использовать цифры.
Использование спецсимволов
Это черно-белые картинки (стрелки, галочки…) и эмодзи.
Спецсимволами можно приукрасить сниппет, а можно и заменить некоторые слова, например, “телефон”, “перелет”.
В поисковой системе это выглядит так:
Подобрать спецсимволы можно в . Главные требования к ним:
- не переборщить (не нужно ставить после слова-двух, смотрите по смыслу);
- использовать только подходящие по тематике.
Все эмодзи и спецсимволы можно найти здесь.
Использовать их легко: выбрать подходящий и скопировать в поле title или description.
А чтобы убедиться, что выбранный вами эмодзи будет корректно отображаться, скопируйте и вставьте его в поисковую строку. Если при поиске смайлик найден — значит, должен отображаться, и поисковая система его поддерживает. Ищем восторженный смайлик в Google:
Ищем обезьянку в “Яндексе”:
Но может быть и такое, что по каким-то причинам в поисковой системе спецсимволы не отразятся или будут заменены на знаки вопроса, квадраты. Предугадать это невозможно.
Используйте эмодзи в Миратекст! При заливке статьи это будет выглядеть так:
При предпросмотре статьи так:
И на странице со статьей так:
Привлекайте внимание к сниппету спецсимволами, чтобы повысить его кликабельность
§ 4. Технические мета-теги
Технические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
-
content-type — тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:Содержимое мета-тега «title» Основное содержимое страницы
-
content-language — указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
-
refresh — время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
Содержимое мета-тега «title» Основное содержимое страницы
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.seoded.ru/, нужно записать так:
Содержимое мета-тега «title» Основное содержимое страницы
-
robots — мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index — страница индексируется;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none — заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
Содержимое мета-тега «title» Основное содержимое страницы
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
Почему важны WordPress мета теги: meta description, meta keywords и meta title?
Качество контента сайта важно, но только его недостаточно. В доступе у пользователей сейчас тысячи тысяч сайтов, и просматривать все сайты нет возможности, поэтому в основном ограничиваются 3-мя самыми популярными результатами из поисковой выдачи
Вот почему SEO считается святым граалем веб-маркетинга. Правильные и качественные SEO-мероприятия могут направить большое количеством трафика на ваш сайт.
Мета название (meta title) блога как часть его описания, рассказывает читателю о теме блога. Излишне говорить, что это самый важный пункт в этом списке, поскольку плохо сформулированный заголовок может чрезвычайно подпортить SEO вашего сайта.
Мета описание (meta description) помогает вашему блогу вдвойне: облегчает работу поисковой системы, кратко описывает содержание записи и привлекает пользователей сжатым и ёмким резюме записи.

Использование ключевых слов (keywords), с другой стороны, гораздо более спорный вопрос. В то время, как многие эксперты SEO верят, что это очень значительный фактор в SEO, другие считают, что ключевые слова не так уж много значат, включая Google (англ.).
В итоге, из-за того, что поисковые системы отказываются указывать вес различных факторов в ранжировании сайтов, мы точно не знаем, насколько значительную роль играют meta description и keywords в улучшении SEO вашего сайта
Однако мы знаем, что они играют определенную роль, чего должно быть достаточно, чтобы привлечь ваше внимание к ним
Существует множество плагинов, которые вы можете использовать для добавления мета описания и ключевых слов в ваш блог WordPress. В этом руководстве мы будем использовать популярный плагин Yoast SEO. Чтобы узнать, как установить плагин Yoast SEO на своём сайте WordPress, следуйте нашему специальному руководству (англ.), посвящённому этой теме.
Применение плагина SEO Yoast для добавления мета тегов в WordPress
Плагин Yoast SEO разработан Joost de Valk, признанным гуру в SEO в WordPress. Хотя WordPress изначально сама по себе является довольно приличной платформой CMS с точки зрения SEO, Yoast SEO можно использовать для оснащения вашего сайта дополнительной мощью, которая может сказаться на большой разнице в рейтинге сайтов. Популярная функция анализа страниц Yoast выделяет детали, связанные с SEO, которые могли быть упущены, например, теги alt на изображениях, длина сообщения и структура предложения. Мы будем использовать плагин для добавления title, description и keywords в блог WordPress.
Нужны ли метатеги?
Поисковые системы, такие как Google и Yandex, понимают содержание ряда метатегов и учитывают их при ранжировании сайта. Список метатегов, которые используют поисковые машины:
- Yandex
Перечислим основные метатеги для поисковых систем:
- title;
- description;
- keywords;
- robots.
Метатег robots
Метатег robots управляет индексацией страниц сайта. Данный метатег может иметь несколько значений, которые записываются в атрибут content:
- NOINDEX — запрещает индексирование страницы;
- NOFOLLOW — запрещает проход по ссылкам, имеющимся на странице;
- INDEX — разрешает индексирование страницы;
- FOLLOW — разрешает проход по ссылкам;
- ALL — равносильно INDEX, FOLLOW;
- NONE — равносильно NOINDEX, NOFOLLOW.
Метатег keywords
Keywords — список ключевых слов, которые соответствуют сущности (содержимому) страницы. Много о данном метатеге говорить не будем: как показывает практика можно оставлять его пустым или вовсе не использовать.
Заявление Google об использовании метатегов:
А теперь перейдем к самому важному, разберем главные метатеги для SEO продвижения и ответим на популярные вопросы которые нам задают
Что такое title страницы на самом деле
Title — это прежде всего заголовок документа, который отображается в название окна браузера, но так исторически сложилось, что стало привычней относить его к метатегам.
Для чего нужен Title?
Title —чуть ли не самый важный тег для поисковой оптимизации, имеет большое значение для поисковых систем, а также отображается в результатах поисковой выдачи.
Для Яндекса — 80 символов, 15 слов.
Для Google — 70 символов, 12 слов.
Что должно быть в title?
Title неприменно должен содержать в себе ключевые слова, тоесть запросы по которым вы хотите видеть себя в ТОП-е.
Приведем пример тайтл:
Основные ключевые запросы:
бахилы цена
бахилы оптом
купить бахилы
у вас возникнут вопросы по подобию:
- Как правильно составить тайтл?
- Можно ли в title ставить цену?
- и тд.
Получить ответы на вопросы можно путем анализа title в Топ по вашим запросам. Просмотрите как выглядит выдача поисковика, зайтите в ТОП 10 сайтов и проанализируйте Title. Только после этого можно грамотно составить title.
Description сайта: что это такое
Мета тег description используется для описания содержания страницы. Иногда поисковики используют его для формирования сниппета (то, что вы видите под ссылкой на страницу в выдаче). Тег description — служебная информация, поэтому он никоим образом не может повлиять на внешний вид страницы.
Как писать description что должно быть в description?
Рекомендуемая длина —150-200 символов. Именно такой объем помещается под ссылкой на страницу в поисковой выдаче. Конечно, можно написать и побольше, но в таком случае описание будет выглядеть незавершенным.
Также дескрипшн должен содержать ключевые фразы, по которым продвигается оптимизируемая страница. Самые частотные ключи следует расположить в начале
Важно: употребляйте не больше 3-х ключевых фраз и не повторяйте одно и то же слово больше 5 раз.
Тег description должен быть уникальным, т.е отличным от title и от описаний других страниц сайта. Также не советуем копировать какие-либо части текста со страницы (даже особо удачные) и вставлять их в мета-тег.
Самое главное при написании дискрипшена — точность
Вы должны лаконичино и емко описать содержание страницы и сделать ее привлекательной для пользователя (для чего, собственно, нужен description).
Как посмотреть description страницы?
Способ первый — открыть код элемента и отыскать информацию о метатегах в нем. Способ второй — скачать Netspeak Spider, вставить урл интересующего сайта и в течение минуты получить информацию об описаниях каждой страницы. Очень удобно, когда ищешь дубли.
Что делает title?
Он задает читаемый человеком заголовок — страницы. title отображается в верхней части окна браузера на открытой вкладке.
Кроме этого title играет важную роль в SEO. Он определяет, о чем ваша страница, поэтому поисковые системы в значительной степени полагаются на эту информацию, и данный метатег является ключевой составляющей ранжирования страницы.
title отображается в качестве заголовка страницы в результатах поиска
Важно подбирать заголовки продумано, так как они несут важную информацию о содержании страницы для людей и поисковых систем
Тег также используется в качестве «резервного» механизма для социальных сетей, когда соответствующий социальный метатег недоступен.
Подытожим: все еще есть над чем работать
Понимание того, как выглядит средняя веб-страница, дает представление о текущих тенденциях. И тут же возникают вопросы.
Почему вебмастера редко прописывают alt для изображений? Почему заголовки h1 есть только на 60% страниц? Почему title и description заполняют далеко не все? Почему не спешат внедрять микроразметку JSON-LD? А ведь это базовое SEO…
Хочется сказать, что все это неважно — все-таки анализировались страницы из ТОП-20 Google. То есть Google считает их в общей массе авторитетными — даже без «альтов»
Но не забываем, что SEO — это комплекс факторов. Мы рассмотрели лишь малый технический аспект. Даже если взять только оптимизацию сайта, то там более 60 разных работ. А еще ссылки, упоминания, локализация, поведенческие факторы…
§ 3. Мета-тег «description» (описание страницы)
Следующим важным мета-тегом является тег «description», в котором должно содержаться краткое описание страницы. Именно «краткое» и именно «описание страницы». Достаточно добавить одно-два небольших предложения, в которых указать о чём и для кого эта страница.
Важной особенностью мета-тега «description» является то обстоятельство, что в случае его правильного заполнения поисковые системы именно на его основе формируют сниппет страницы в выдаче (краткое описание под ссылкой на страницу):

Если поисковикам не нравится то, как заполнен мета-тег «description», то сниппет формируется из кусочков фраз (надёрганных со всей страницы), которые релевантны запросу.
Таким образом, правильный мета-тег «description» обязательно содержит ключевое слово (фразу) и коротко и точно описывает то, о чём и для кого страница. «Description» вместе с «title» образуют пару очень важных мета-тегов, от которых зависит то, перейдёт пользователь из поисковой выдачи на сайт или нет! Поэтому его, как и «title», нужно прописывать для каждой страницы!
HTML-код для создания мета-тега «description» будет следующим:
Содержимое мета-тега «description»»> Содержимое мета-тега «title» Основное содержимое страницы
Теперь перейдём к описанию основных технических мета-тегов из группы «HTTP-EQUIV» (HTTP-эквиваленты).
Что такое мета-тег Description и за что он отвечает
Description — это короткое описание страницы сайта, рассказывающее о том, чему она посвящена. Этот мета-тег располагается в блоке <head> </head> в коде страницы. Поисковые системы используют Description для отображения в сниппетах в поисковой выдаче.
Мы видим его каждый раз, когда что-то ищем в поисковиках.

Грамотно заполненное описание более кликабельно (имеет высокий CTR) и положительно влияет на поведенческие факторы в выдаче.
Description можно задать в ручную, не заполнять или сгенерировать с помощью плагина. В том случае, если описание не задано, поисковик будет самостоятельно формировать его, отталкиваясь от содержания запроса.
Это интересно: Как составить семантическое ядро сайта
Заключение
Мета-теги – это важные данные, на которые обращают своё внимание поисковые системы. Для поискового продвижения к данным мета-тегам стоит отнестись максимально серьёзно, поскольку именно они являются весомыми факторами ранжирования сайта в результатах поиска
Мета описания оставлять пустыми крайне не рекомендую, а наоборот, нужно максимально серьёзно к относиться к Title и Description.
Теперь вы знаете что такое мета теги и как и грамотно заполнять.
На этом данная статья подошла к концу. Желаю вашему сайту хороших позиций в результатах поиска и до новых встреч на новых страницах блога QWnet.ru!
краткое описание страницы в виде двух небольших предложений. Как правило, поисковые системы берут информацию и Description для вывода информации в сниппете в результатах поиска (как правило чаще всего таким образом поступает Google).