Правила создания тега title и его значение для seo
Содержание:
- Содержание
- Какая длина Title и заголовка H1 должны быть?
- Setting the Viewport
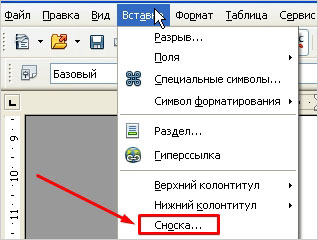
- Что такое тег … и для чего он нужен
- HTML Reference
- HTML Tags
- Технология составления title
- Что такое Тайтл?
- Примечание
- Meta description tag
- Структура
- Что такое тайтл в копирайтинге
- Правильная форма ключевого запроса
- для Landing Page
- Мифы о Title
- для Интернет-магазинов
- Символы и стоп-слова
- Как проверить мета-теги в коде веб-страницы
- Как оценит эффективность Тайтлов на сайте
- Searcher Intent Keyword Use
- Метатег robots: cинтаксис, виды и примеры
- Что такое title
- Зачем нужен тег title?
- Почему title более важен, чем H1
- Не перестараться с длиной
- Как прописать атрибуты Alt и Title для картинок
Содержание

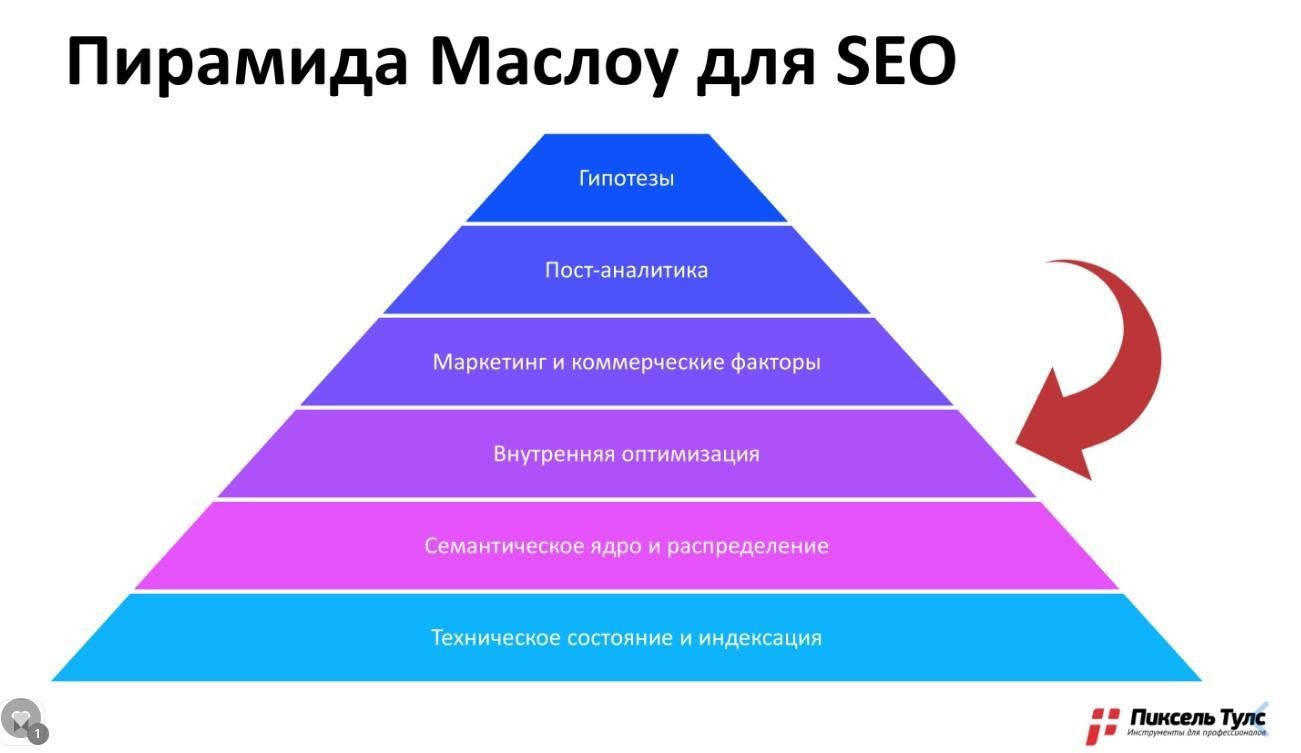
Посмотрите это видео о распределении. Там говорится о том, что умеющий грамотно делать распределение специалист уже входит в категорию Middle SEO-специалистов. По опыту, именно на этом этапе часто приходится подключаться руководителю SEO-группы, либо тим-лиду, чтобы сказать о том, что здесь нужно создавать какие-то другие страницы, потому что текущие SEO-специалисты часто пытаются «впихнуть» в ту структуру, которая есть у сайта.
Внутреннюю оптимизацию мы начинаем с тега Title. Мы будем говорить о том, какая роль у тега Title, каким образом мы понимаем эту роль (то есть, какое исследование мы провели для того, чтобы осознать роль этого тега), сформируем оптимизированные теги Title по шагам, посмотрим примеры хороших и неудачных тегов и инструментарий, который будет полезен крупным и мелким проектам.
Какая длина Title и заголовка H1 должны быть?
Рекомендуемая длина Title — 70 символов. Связано это с тем, что в поисковой выдаче Яндекса и Гугла выводится первые 70-80 символов.
Яндекс:
Google:
Но знаете что? Это не обязательно.
Да, длинный тайтл не будет отображаться в выдаче, но:
- можно использовать больше ключевых фраз;
- поисковые системы будут его учитывать при ранжировании страницы;
- больше информации сможете донести пользователям.
Разумно ограничиться 140-150 символами, в подавляющем большинстве случаев такой размер позволит передать всю информацию о странице.
А как быть с H1?
Нет рекомендуемой длины заголовка H1. Главное, чтобы заголовок был емким и понятным.
Setting the Viewport
The viewport is the user’s visible area of a web page. It varies with the device
— it will be smaller on a mobile phone than on a computer screen.
You should include the following element in all your web pages:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
This gives the browser instructions on how
to control the page’s dimensions and scaling.
The part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The part sets the initial zoom level when the page is first loaded by the browser.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
Without the
viewport meta tag
With the
viewport meta tag
You can read more about the viewport in our Responsive Web Design — The Viewport Tutorial.
Что такое тег … и для чего он нужен
HTML тег <title>…</title> — является одним из заголовочных тегов, который располагается вверху страницы между тегами <head>…</head>. На языке оптимизаторов его часто называют «тайтл». Он не является обязательным, но если Вы хотите, чтобы сайт занял достойные позиции в поисковых системах, то его обязательно нужно использовать, причём учитывая множество нюансов (о них чуть ниже).
Синтаксис html тега <title>…</title>
Тег <title> составляется исходя из текста на конкретной странице. Статья, которая размещена на странице должна иметь вхождение ключевых слов и словосочетаний в тексте из тайтла. Причём вовсе не обязательно большое число вхождение ключевых слов, достаточно и одного. В этом случае <title> будет очень положительно влиять на позиции этой страницы.
Например, если у нас тема статьи «Как выбрать лыжи для конькового хода», то логично, чтобы тайтл был примерно таким:
Мы написали просто и понятно о чём статья. Ничего лишнего. В конце появилась фраза «5 советов от опытных лыжников» с целью покрыть ещё больший набор запросов. Тем более что, скорее всего, в Вашей статье будет такой подзаголовок. Как правило, одна статья содержит не один, а несколько ещё среднечастотных запросов.
Чтобы грамотно подбирать эти дополнительные ключи советую прочитать следующие статьи:
- Статистика поисковых запросов;
- Сервис Wordstat Yandex — как пользоваться;
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Технология составления title
Написать уникальный и одновременно хорошо читаемый заголовок, когда на руках только набор ключевых слов, бывает довольно непросто. Хорошие идеи далеко не всегда быстро приходят в голову, и на их поиски можно затратить уйму времени.
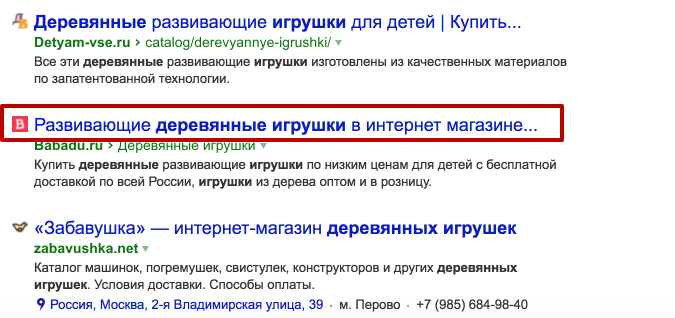
Для написания качественного и эффективного тайтла бывают полезными подсказки поиска или заголовки контекстной рекламы в «Яндексе» или другом поисковике. Здесь можно увидеть тексты, которые уже опробованы, протестированы и дают результат. Из этих текстов и фраз можно почерпнуть какие-то идеи и использовать их для составления своих заголовков.
Кроме того, можно ввести ключевой запрос в поисковую строку и проанализировать метаданные топ-10 выдачи. Указанные в запросе ключевики будут выделены жирным шрифтом.
Что такое Тайтл?
Тег Title — это мета-тег, содержащий заголовок страницы. Он представляет собой часть документа html и входит в конструкцию блока <head>. По сути, это альтернативный заголовок страницы, который виден только в открытой вкладке браузера. Больше нигде на странице тайтл не отображается.
Если визуально, то Тайтл это вот что:
Часто поисковики используют именно его, а не H1, выдавая ссылку на сайт при поисковой выдаче. От привлекательности заголовков title для пользователя зависит и посещаемость ресурса. В совокупности с description тег позволит поисковикам лучше представлять документ в выдаче, что хорошо влияет на ранжирование страницы.
Примечание
Элемент всегда используется внутри блока .
Содержимое заголовка страницы может иметь важное значение для поисковой оптимизации (SEO). Как правило, более длинный описательный заголовок будет лучше ранжироваться (Ranking), чем короткий или скучный
Не только содержимое заголовка является одним из компонентов, используемых алгоритмами для определения порядка, в котором перечисляются страницы в поисковой выдаче, но и сам заголовок является приёмом, которым вы привлекаете внимание читателей бегло просматривающих результаты поиска
Несколько методических рекомендаций и советов для составления хороших заголовков:
- избегайте заголовков состоящих из одного или двух слов. Используйте описательные фразы или сочетание термин-определение для страниц глоссария (словарь терминов) или справки;
- поисковые системы, как правило, отображают примерно 55-60 первых символов заголовка страницы. Текст, превышающий это количество символов, может быть потерян, так что постарайтесь, чтобы заголовки не были длиннее. Если вам нужно использовать более длинный заголовок, убедитесь, что важные части появляются раньше и что нет ничего критического в части заголовка, которая может быть отброшена;
- избегайте специальных символов, когда это возможно; не все браузеры будут отображать их одинаково. Например, «<» часто отображается в строке заголовка окна как «<» — символ-мнемоника «меньше» в HTML (entity);
- не используйте ключевые слова («keyword blobs»). Если ваш заголовок состоит только из списка слов, то алгоритмы будут часто искусственно понижать позицию вашей страницы в поисковой выдаче;
- убедитесь, что ваш заголовок является уникальным на вашем сайте, насколько это возможно. Повторяющиеся или частично повторяющиеся заголовки могут способствовать неточным результатам поиска.
Meta description tag
Meta description is a short paragraph of text used to describe your page in search results. In HTML, a meta description tag looks like this:
While in SERP it looks like this:

SEO value
The function of meta description is similar to the title. It provides a little more detail about your page and it helps users decide whether to visit your page or not.
Though meta description is not a direct ranking factor, it can still help your success in search. If your meta description is relevant and attractive, more users will click on your snippet, and, eventually, Google might consider giving you a better ranking position.
Although, same as with titles, Google reserves the right to rewrite your meta description. In fact, it happens very often — most meta descriptions you see in SERP have been created by Google and not by website owners.
As explained by John Mueller, meta descriptions are frequently adjusted to match even the slightest change in the user’s query. So, Google is actually doing you a favor. It shows different meta descriptions to different users and improves the relevance of your search snippets.
How to optimize
Even though meta descriptions are often rewritten by Google, there is still a fair share of original descriptions shown in SERP. Don’t leave it up to chance, don’t rely on Google to generate your meta description for you, because it might not. And if it doesn’t you are left with a poorly optimized snippet and poor performance in search.
Meta description length
There is no technical limit on the length of the meta description, but Google will generally show only the first 160 characters in your snippet. The advice is the same as with the title tag — make it however long you want, but make sure that your keywords and other important information are mentioned closer to the beginning.
You can check out your meta descriptions in WebSite Auditor. In your project, go to Site Structure > Site Audit > On-page, and see if any of your meta descriptions exceed recommended length.
Meta description keywords
There is more room in a meta description, so it’s ok to use more than one keyword. Current best practice is to use variations of the keyword you’ve placed in the title.
For example, if my title is How to Choose the Best Laptop for Work, then in my description, instead of saying laptop for work I’ll say business laptops. This way I’m covering more ground and there is a better chance of matching the user’s query exactly.
Even though you can use more keywords in the description, it is recommended not to use more than two or three. Keep it natural, don’t go out of your way to fit one more keyword where it doesn’t belong.
No quotation marks in meta description
When you use double quotation marks in the HTML of meta description, Google will cut this text at the quotation mark when displaying it in SERPs. Thus, it is better to remove all the alphanumeric characters from your meta descriptions.
Структура
Наиболее важные слова и фразы следует располагать в начале заголовка, менее значимые — в конце
О важности ключевых слов можно судить по их месячной частотности в «Яндекс.Вордстате». Тайтл карточки товаров, например, лучше начинать словами «Купить» или «Продажа».
Если запрос является геозависимым, т. е. поисковик выдаёт на него страницы с привязкой к конкретному региону, лучше включить в состав title название города (топоним). Это поможет поисковому роботу при ранжировании, а также упростит задачу пользователю, который быстрее поймёт, насколько релевантна страница его запросу.
Что такое тайтл в копирайтинге
В копирайтинге тайтл является лицом страницы. За именем следует ссылка для перехода к искомому материалу и краткое, завлекающее описание – дескрипшн, раскрывающее смысл статьи в нескольких предложениях.
Чтобы система нашла и оценила релевантность сайта или публикации, тайтл должен содержать ключевые слова или фразы.
При написании заголовка страницы важно учитывать следующие моменты:
- Информационная составляющая названия страницы: посетитель должен ориентироваться и понять содержимое страницы по нескольким фразам, чтобы возникло желание её открыть и просмотреть информацию.
- Сможет ли пользователь сохранить содержимое веб-страницы у себя в компьютере в виде файла с выбранным заголовком.
- Получится ли у посетителя сохранить ссылку в разделе «Избранное».
- Позволит ли название страницы продвинутся на первые позиции и увеличить трафик посетителей.
Тайтл и дескрипшн – главные элементы SEO -копирайтинга. Хорошо составленный заголовок позволяет эффективно использовать сайт или статью при продвижении в интернете. Для узнаваемости компании и уникализации заголовка тайтл иногда брендируют.
Термин «тайтл» используют в развлекательной индустрии.
Правильная форма ключевого запроса
Слова, расположенные в различном порядке очень
важны
Большинство верят в точную частотность вордстат, полагая что это главная
частотность, но ими не берётся во внимание то, что стандартная директива
вордстат (как и кей коллектора, которым все предпочитают пробивать частотности)
не зависит от предпочтительного словарного расположения
Я о том, что сделанная вами семантика для сайта не гарантировано будет иметь правильную форму. К тому же, нередко вами это не будет замечено, потому что для написания текстов и приобретения ссылок будет достаточно даже неправильное расположение слов, однако для сайта это иначе! Основной ключ должен иметь правильную форму непосредственно в начале title.
Рассмотрим несколько образцов:
Имеется кейворд «красные трусы на люстре»
Чтобы узнать его правильную форму, введём его в вродстат в нескольких вариантах:
Теперь взглянем на действительную частотность учитывая порядок слов:
наилучший вариант
Как вам такое?
Вы знали, что от порядка слов зависит коммерциализация запроса и его интент?
Рассмотрим такой же образец
Видим, что правильная форма комерчесткости является более низкой для информационных keywords, для коммерческих – наоборот.
К тому же, порядок слов имеет свои правила, владея которыми вы получаете возможность осуществлять различные манипуляции, в том числе и для онлайн магазинов. Предположим, вы знаете, где нужно размещать слово «купить»? До главного ключа, или за ним? Если разместить слово перед ним, то он будет иметь более высокую коммерчесткость:
Проще говоря такой трафик имеет более высокую
конверсию.
Установить правильную форму несложно – нужно лишь ввести нужное слово в ковычках в wordstat.
Теперь вы знаете, как выбрать главный запрос для страницы, как установить правильную форму и для чего это необходимо.
для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
-
Содержать основное ключевое слово;
-
Быть легко читаемым и понятным;
-
Полностью описывать содержимое лэндинга;
-
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
-
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
-
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
-
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!

Мифы о Title
Есть три мифа о том, как тег Title должен выглядеть:
-
Нельзя делать тег длиннее 55-75 символов или длиннее 7-12 слов. Этот миф возник из-за того, что есть определенный набор сервисов, которые говорят, что у вас больше 55 или 75 символов и это нужно исправлять. На самом деле ничего не произойдет, этот тег индексируется и нормально работает. Просто это критерий, который взялся изначально из результатов выдачи, то есть, на выдаче тег Title обрезается, не выявляется полностью. Но это не значит, что он не работает — для SEO выявляется именно та часть тега Title, которая наиболее релевантна поисковому запросу. Есть определенные исследования, которые показывают, что вес слова после 12-го (в частности, в Google) очень сильно уменьшается. Это правда, но это не значит, что вы не можете составить тег из 14 слов. Скорее всего, эти слова все равно будут учитываться, и вы должны понимать, что это не какое-то жесткое правило.
-
Тег Title и тег H1 должны совпадать или наоборот, ни в коем случае не должны совпадать. Это тоже определенный миф. Здесь нет ничего такого, за что поисковые системы накажут, если тег Title будет совпадать с тегом H1. Лучше, если они будут отличаться, чтобы тег Title целиком отражался на странице, H1 был более лаконичным, содержал до 5-6 слов чаще всего и отражал суть текстового содержимого. Они дополняют друг друга, но никакой жесткой критической ошибки здесь нет.
-
Делать нужно так, как представители «поисковых систем». Нам часто приводят примеры того, как делают специалисты Яндекса, Google, в агрегаторе beru или в Яндекс Маркете. Многие считают, что представители поисковых систем точно знают, как это должно выглядеть. На самом деле у людей, которые разрабатывают поиск и которые делают агрегаторы, абсолютно другой набор компетенций. Надо понимать, что люди, делающие ранжирование и делающие агрегаторы — это совершенно разные команды. К нам обращаются люди, которые продвигают проекты Яндекса, и это говорит о том, что им нужна, в том числе, внешняя экспертиза. Нет никакого «магического» факта, что у beru не прописаны теги Title на карточках.

для Интернет-магазинов
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы


Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.

Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.

Допускается
Не допускается
-
Названия нескольких товаров для одной карточки;
-
Очень длинное техническое наименование товара;
-
Копирование заголовков категорий или других страниц;
-
Наличие ключевых слов или переспама.
Символы и стоп-слова
Далеко не каждый символ несет в себе смысловую нагрузку.
Знаки препинания
Заголовок может содержать в себе знаки и символы, которые будут делить фразу на пассажи.
Какие знаки препинания разбивают предложение на пассажи: значимыми составляющими для поисковых систем являются точка, вопросительный знак и восклицательный. Робот читает фразы отдельно, если после этих символов идет пробел, а новое слово начинается с большой буквы.
Пример: «На улице мороз! Можно ли гулять с младенцем?» – тут поисковик увидит два пассажа. И в том же предложении, но такого вида: «На улице мороз!можно ли гулять с младенцем?» – один пассаж. Остальные знаки препинания никак не влияют на структуру заголовка в «глазах» поисковых систем, но все же злоупотреблять ими не рекомендуется, так как они скрадывают место для действительно значимых слов. Допустимы запятые, двоеточие, в крайнем случае тире и кавычки. Но чем их меньше в предложении, тем лучше.
Стоп-слова
Не будем глубоко ударяться в правила русского языка, вспомним главное: стоп-слова – это частицы, предлоги, местоимения, не несущие никакой смысловой нагрузки в предложении, а используемые лишь для связки или усиления выражений.
Поисковые роботы не придают им большого значения. Однако запросы: и – дадут разные результаты выдачи. Поэтому нельзя сказать, что стоп-слова не важны и полностью игнорируются ботами. Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Это самые основы, для того, чтобы угодить роботам. Но если вы хотите стать гуру в написании предложений без воды, советую смотреть Ильяхова.
Как проверить мета-теги в коде веб-страницы
Откройте исходный код страницы.
Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
Обратите внимание:
верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера , логично ли размещены теги Hx и т.п.),
не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Как оценит эффективность Тайтлов на сайте
Основные показатели, которые нужно учитывать при оценке эффективности тайтла:
- CTR — чем выше кликабельность, тем более привлекателен заголовок страницы и тем чаще на него кликают люди;
- Позиция в поиске — так как тайтл учитывается при ранжировании в результатах поисковой выдаче, то при прочих равных, более высокая позиция в поиске, также говорит о правильном выборе заголовка.
Учитывайте, что позиция в поиске зависит не только от заголовка, но и от множества других факторов, поэтому не делайте слишком большую поправку на этот показатель, всё же в этом случае более важен CTR.
Search Console
Заходим в Google Search Console и жмём слева «Результаты поиска». Активируем сверху все цветные плашки: Всего кликов, Всего показов, Средний и Средняя позиция. Кликаем «+Новый», чтобы получить информацию по отдельной странице.
В появившемся меню выбираем «Страница», появится окно, где вводим url-адрес страницы, для которой будем оценивать эффективность тайтла.
После этого, вверху на цветных плашках появятся средние показатели страницы за выбранный период. Ниже можно будет найти более точные данные, по каждому запросу. В частности мы видим, что наибольшую эффективность наш тайтл демонстрирует при показах по запросу .
Точно также, вы можете проверить эффективность title для любой другой страницы.
Яндекс.Вебмастер
Открываем Вебмастер и заходим «Поисковые запросы — Статистика страниц».
Вверху будет график со средними показателями, а ниже вы найдёте данные по каждой странице в отдельности.
Важно: Если сайт коммерческий, то перед поисковыми результатами будет до 4-х рекламных позиций или организации на картах. В случае с информационными запросами результаты выдачи могут размываться из-за показа картинок и видео, а Яндекс ещё любит показывать ссылки на свои сервисы: Услуги, Знатоки, Коллекции и прочее
Заключение
Итак, мы разобрались, как правильно написать Title! В следующей статье мы разбираем, как правильно заполнять мета-тег Description.
Searcher Intent Keyword Use
We can all relate to times we really want to find an answer to something specific, yet the top ranking sites are answering a different question. The same goes for great content that gets unnoticed.
Knowing what your audience is searching for, and how they are searching, is critical for title tag optimization.
If you don’t know what words and phrases people are using when they are searching, then you’re at risk of guessing wrong.
Don’t skip keyword research or ignore it when you are optimizing title tags.
You don’t have to worry about every literal version of a keyword or phrase in the current context-based era of SEO, but you also can’t ignore the searcher and their intent.
Your goal for an optimized title tag is to match the wording that you use with what is being searched for as long as the perceived intent is the focus of the content of the page.
Advertisement
Continue Reading Below
Метатег robots: cинтаксис, виды и примеры
Напомним, что метатег robots — это информация для робота в html-коде. Этот тег размещают в верхнем разделе <head> в html-документе и у него неизменно есть два атрибута — name и content, в которых указывают название робота и директивы для него. Атрибуты метатега всегда должны быть заполнены. В упрощенном виде он выглядит так:
Атрибут name
Этот параметр определяет тип метатега в зависимости от данных страницы, которые он передает поисковым системам. Например, meta name=»description» — краткое описание страницы в сниппете; meta name=»viewport» нужен для оптимизации сайта для мобильных устройств; meta http-equiv=»Content-Type» задает тип документа и его кодировки.
В случае с метатегом meta name=»robots» атрибут name содержит имя робота, для которого действуют правила, перечисленные в атрибуте content. Его функция аналогична директиве User-agent в robots.txt, содержащей идентификатор бота той или иной поисковой системы.
Значение robots используют, если нужно обратиться к краулерам всех поисковиков. Тег meta «googlebot», «yandex» или «любой другой бот» говорит о том, что инструкции адресованы соответствующему поисковому роботу. Если краулеров несколько, для каждого создают отдельный тег.
Атрибут content
Этот атрибут содержит команды, с помощью которых управляют индексированием контента на странице и отображением его элементов в результатах поиска. В него добавляют директивы из приведенных выше таблиц.
Примечания:
- Оба атрибута не чувствительны к регистру.
- Если значения атрибутов отсутствуют или заполнены неверно, бот проигнорирует запрет индексации.
- При обращении к нескольким роботам используют отдельный метатег robots для каждого. Директивы атрибута content можно перечислять через запятую в одном метатеге robots.
Файл robots.txt и метатег robots meta
При обходе сайта поисковые боты в первую очередь обращаются к файлу robots.txt. В нем они получают рекомендации по сканированию страниц и затем переходят к их обработке. Поэтому если доступ к странице закрыт в файле robots.txt, робот не сможет просканировать страницу и обнаружить в коде запрет индексации.
Если страница содержит атрибут noindex, но при этом закрыта от сканирования в robots.txt, она может отобразиться в результатах поиска — например, если робот найдет страницу, перейдя по обратной ссылке из другого источника. Содержимое файла robots.txt является общедоступным, поэтому нельзя быть уверенными, что на «закрытые» страницы не будет переходов.
Следовательно, закрывая страницу от индексации метатегом robots, стоит убедиться в отсутствии препятствий для ее сканирования в файле robots.txt. К исключениям, когда robots.txt имеет смысл использовать для скрытия из индекса, относятся изображения.
Как внедрять метатег robots
Через html-редактор
Редактирование страниц аналогично работе с текстовым файлом. Нужно найти документ, открыть его в текстовом редакторе, добавить метатеги robots в раздел <head> и сохранить.
Страницы находятся в корневом каталоге сайта, куда можно перейти из персонального аккаунта хостинг-провайдера или по FTP. Перед внесением правок стоит сохранить исходный вариант документа.
Через CMS
Более простой способ закрыть страницу от индексации — через админпанель CMS. Например, SEO-плагины «All in one SEO» и «Yoast SEO» для WordPress дают возможность запретить индексацию или переходы по ссылкам в режиме редактирования страницы.
Как проверить метатег robots
Поисковой машине нужно время, чтобы проиндексировать/деиндексировать страницу. Чтобы убедиться в отсутствии страницы в поиске, нужно воспользоваться сервисом для вебмастеров или плагином для браузера, проверяющим метатеги, например, SEO META in 1 CLICK для Chrome.
Google и Яндекс дают возможность проверить наличие страницы в индексе — для этого есть инструмент «Проверка URL» Google Search Console и аналогичная опция «Проверить статус URL» в Яндекс.Вебмастере.
Если анализ страницы показал, что метатег robots не сработал, нужно проверить, не заблокирован ли этот URL в файле robots.txt, обратившись к этому файлу через строку браузера или используя инструмент для проверки от или Яндекса.
Также проверить наличие страниц в индексе для разных поисковых систем можно с помощью инструмента «Проверка индексации» в SE Ranking.
Что такое title
Тайтл — это имя страницы, отображаемое во вкладках, закладках браузера и поисковой выдаче в виде ссылки. Его содержание влияет на релевантность, ранжирование, поведенческие факторы. Он вместе с дескрипшеном выгодно представляют страницу в результатах поиска.

Мы делаем ставку на поисковую выдачу. Именно там юзеры внимательно изучают названия
Нам нужно привлечь их внимание, чтобы они кликнули на нашу ссылку в результатах поисках, а не предпочли конкурентов
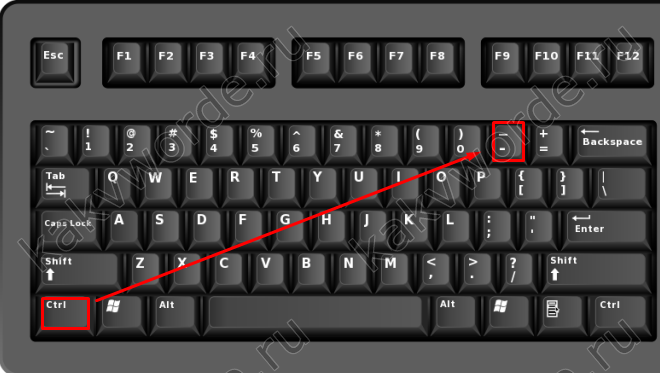
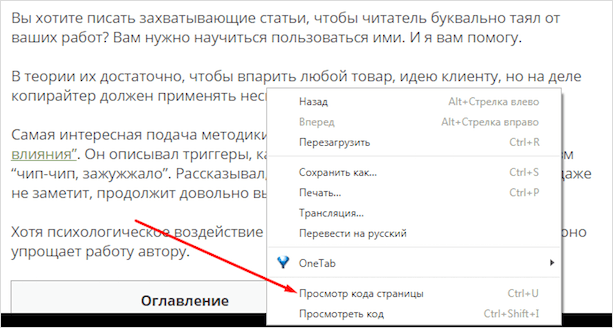
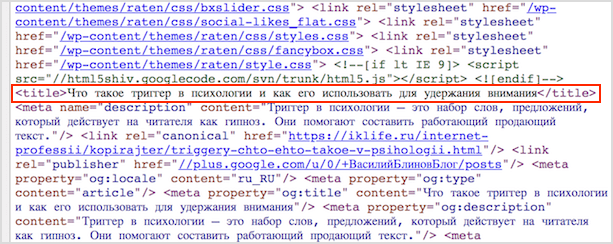
Тайтл — парный мета-тег без атрибутов, который прописывается в HTML-коде в блоке head. Чтобы убедиться в этом, вы можете кликнуть правой кнопкой мыши или использовать сочетание клавиш Ctrl + U в браузере.

Среди кучи строк вы увидите наш мета-тег title. Вебмастерам и блогерам не обязательно прописывать код с нуля. Ставите сайт на движок Вордпресс, подключаете, настраиваете специальный плагин для публикаций и все готово. Могу посоветовать “Yoast Seo”, “Frontend Publishing Pro” и “WP User Frontend”. Это плагины с расширенным функционалом, которыми легко пользоваться.

Наша цель — создавать содержательные, читабельные заголовки с ключами, чтобы и людям было приятно читать, и поисковики потихоньку продвигали страничку.
На деле же, многие копирайтеры справляются только с одной задачей — либо придумывают красивое название без ключей, либо пытаются запихнуть их по максимуму.

Вы станете профи, когда сможете выразить суть статьи в 3 — 5 словах заголовка, не забывая о ключевых фразах.
Зачем нужен тег title?
Заголовок web-страницы, или ее название – это как лицо сайта, его входные двери. По сути, этот элемент первым встречает интернет-пользователя. Его содержание должно быть максимально простым и, в то же время, информативным, чтобы заинтересовать человека и «заставить» его нажать на ссылку и перейти на страницу, а не пролистать дальше.
Правильное написание заголовка документа важно не только для привлечения трафика, но и для поисковых машин, которые по названию страницы анализируют сайт и определяют ее релевантность конкретным запросам пользователей в поисковых системах. Тег title в качестве названия страницы важен для:
Почему title более важен, чем H1
Оглавление H1 представляет собой название материала, размещённого на странице. Title же отражает суть и несёт смысловую нагрузку всего HTML-документа, т. е. является его именем. Тайтл отличается большим количеством символов, чем заглавие текста, содержит ключевые слова и фразы. H1 должен быть лаконичным, не занимать много места на странице и, в отличие от тайтла, обычно не включает низкочастотные запросы. Вследствие этого именно title рассматривается как главный источник продвижения. Значимость тайтла обусловлена тем, что:
Помимо этого, к title можно прикрепить бренд, обеспечивая тем самым его уникальность и одновременно повышая узнаваемость компании.
Не перестараться с длиной
В большинстве рекомендаций, размещенных в интернете, указано, что оптимальная длина для метатега Title — от 50 до 70 знаков с пробелами. Эти цифры связаны с особенностями работы поисковых систем. Такая длина отображается непосредственно в результатах выдач, во вкладках и на панели закладок. Формат до 70 символов удобен для пользователей сети: он позволяет за пару секунд определить содержание и его соответствие запросу. Однако при продвижении учитываются и технические особенности поисковиков, которые для пользователей остаются «за кулисами».
Специалисты SEO-оптимизации провели эксперимент, чтобы выяснить максимальную длину, которую воспринимают Яндекс и Google. Для чистоты результатов создали Title, состоящий из 200 символов с пробелами, используя при этом несуществующие слова. После этого сняли позиции по каждому поисковому запросу. Экспериментаторы предположили, что если в Title написать 11 выдуманных слов, а результаты будут только по первым 10, то делать заголовок длиннее этого предела не имеет смысла.
Результаты такого опыта показали, что поисковые системы Яндекс и Google при выдаче результатов учитывают до 20 слов, что составляет примерно 200 знаков с пробелами. Возможно, и большее количество знаков проиндексируется поисковиками, но в этом нет смысла с точки зрения логики. Однако несмотря на то, что длина Title может выходить за пределы «образцовых» 50–70 знаков, злоупотреблять этим не стоит ради удобства пользователей.
Как прописать атрибуты Alt и Title для картинок
Способ добавления атрибутов зависит от движка сайта.
HTML
Если у вас самописный сайт (не на движке), то добавлять атрибут для картинок придётся в ручном режиме.
Чтобы сделать это, откройте файловую систему сайта на хостинге или через специальную программу по FTP. Найдите код иллюстрации ( тег <img), сразу после него и надо вписать Alt и Title.
Это должно выглядеть так:
<img src="Путь к картинке" alt="Альтернативное описание" title="Дополнительная информация">
Советуем сохранить себе образец, чтобы заполнение атрибутов происходило для вас быстро.
WordPress
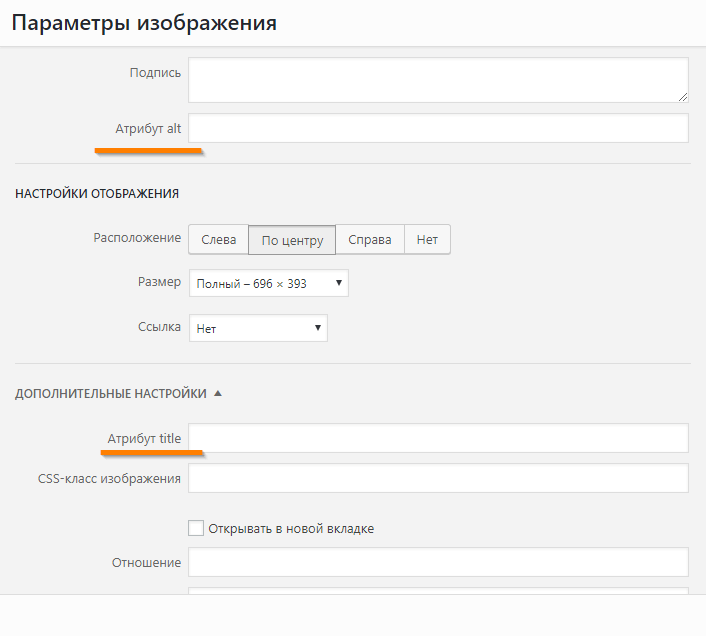
Здесь всё проще. Если ваш сайт расположен на этом движке, перейдите в консоль (административную часть), а дальше в пункт «Медиафайлы». Затем зайдите в библиотеку и отыщите графику. После чего вам останется ввести данные.

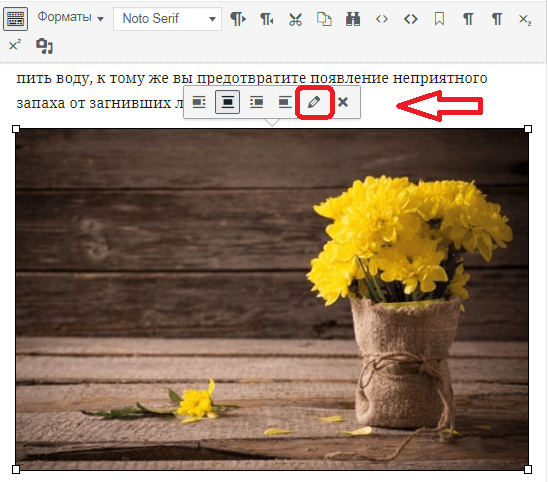
Эти действия можно повторить и путём редактирования публикации: нажмите на картинку, для того чтобы на ней появился знак карандаша.

В заключение хотим напомнить, что для успешного продвижения в интернете нет мелочей. Оптимизируйте картинки с помощью сегодняшних советов – это поможет вам обойти конкурентов!