Что такое дескрипшен (description) и как его правильно заполнить: примеры
Содержание:
- Что писать в теге meta description?
- Примеры правильных и неправильных Description
- Описание – основной мотиватор для кликов по результатам выдачи
- Как заполнять Description в вордпресс? Прописываем дескрипшен…
- Информация о meta description из справок Яндекса и Google
- Примеры правильных и неправильных Description
- 15 great meta description examples to inspire you
- Что такое мета-теги
- Как проверить мета-теги в коде веб-страницы
- 4.Основные часто задаваемые вопросы о description
- Alt и Title – атрибуты для картинок: как инструмент оптимизации контента
- Как добавить мета тег description на сайт WordPress
- Как добавить Description в вордпресс автоматически?
- Характеристики хорошего мета-описания
- Другие полезные мета-теги
- Что думают об этом Яндекс и Google
Что писать в теге meta description?
О том, как правильно составить description, на что заострить внимание, подробно разъясняют поисковые системы Яндекс и Google. Мы постарались обобщить доступную официальную информацию в следующий свод рекомендаций, которые помогут составить оптимальное мета-описание для вашего сайта
Как правильно заполнить meta description:
Уникальность. Для каждой страницы вашего сайта должен быть прописан уникальный по своему содержанию description. В противном случае поисковые системы при достаточной степени схожести контента на страницах, могут посчитать их за дубликаты. И оставить в поисковой выдаче только одну страницу;
Точность. Мета-описание должно точно характеризовать конкретный контент, расположенный на одной странице. Не нужно добавлять описание всего проекта целиком в каждом мета-теге;
Релевантность. Meta description должен соответствовать той информации, которая находится на странице
Не стоит стараться привлечь внимание пользователей, использую в своих мета-описаниях заголовки из желтой прессы;
Размер. Description не должен быть сильно коротким, он не должен состоять из нескольких слов или словосочетаний
Делайте мета-описания размером не менее 100 символов;
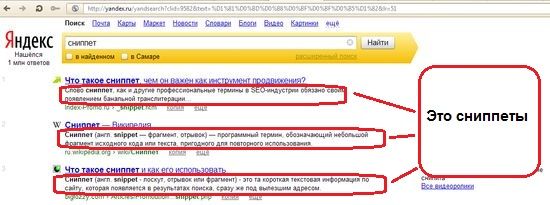
Читабельность. Помните, что ваш сниппет будут читать люди, поэтому описание в нем должно быть емким, но в то же время простым и понятным. Не нужно стараться добавить в meta description как можно больше ключевых слов, поисковые системы с большой вероятностью проигнорируют такое описание. Используйте тематически схожие слова и слова-синонимы, чтобы избежать тавтологий;
Ключевые фразы. Ключевые слова не просто могут, они должны присутствовать в мета-описании каждой страницы. 1-3 ключевых слова в description — хорошая практика. Основное ключевое слово старайтесь разместить в первом предложении.
Обобщение. Мета-описание должно обобщать всю самую ценную информацию на странице. Систематизируйте информацию, разбросанную по странице. Например, для карточки товара это может быть краткое описание товара, цена, производитель, состав, доступные характеристики. Для информационной статьи: основная тема, автор, дата публикации;
Формат. Description должен быть написан на том же языке, что и web-страница. Не стоит злоупотреблять заглавными буквами, спецсимволами, вызывающими лозунгами, знаками препинания.
Актуальность. Мета-описание должно соответствовать актуальной информации на странице. Если вы редактируете содержание странице, поддерживайте в актуальном состоянии и description.
Description — это ваша визитная карточка. При его составлении постарайтесь понять, почему пользователя должен заинтересовать именно ваш контент. Ответив себе, дайте ответ и пользователям.
Есть ли различия в составлении meta description для разных поисковых систем: Яндекс и Google? Давайте попробуем найти отличия в сниппетах и рекомендациях по составлению мета-описаний.
Примеры правильных и неправильных Description
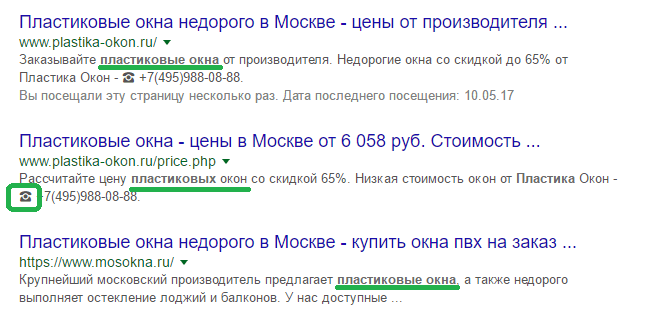
Для начала приводим несколько ярких примеров верно заполненных мета-тегов Description, у сайтов в ТОПе по конкурентным запросам.
Запрос .

У всех сайтов в ТОП-3 в начале Description стоит ключевое слово. Это не значит, что только одним включением ключевого слова в началоописания страницы можно поднять сайт в ТОП, но это один из важнейших факторов SEO.
Теперь посмотрим выдачу Google по запросу .

В данном случае город указан в теге Title, а в Description есть только частичное вхождение, что не совсем правильно. Примечательно также, что в мета-описание у первых двух сайтов используется эмодзи в виде телефона.
Неправильный Description — это полная противоположность правильному, когда он не прописывается, не включает ключевые слова или состоит сплошь из одних ключевых слов (кто-то путает его с Keywords).
Заключение
Итак, мы разобрали как правильно составить и заполнить на сайте мета-теги Description. Главное не забывать, что не только Description влияет на ранжирование сайта. Существует и другие факторы, и для успешного продвижения нужен комплексный подход.
Полезные ссылки:
- Как проиндексировать сайт в Яндекс и Google
- 10 лучших сервисов для SEO-продвижения
- Виды поисковых запросов
- Как правильно прописать атрибуты Alt и Title для картинок
Описание – основной мотиватор для кликов по результатам выдачи
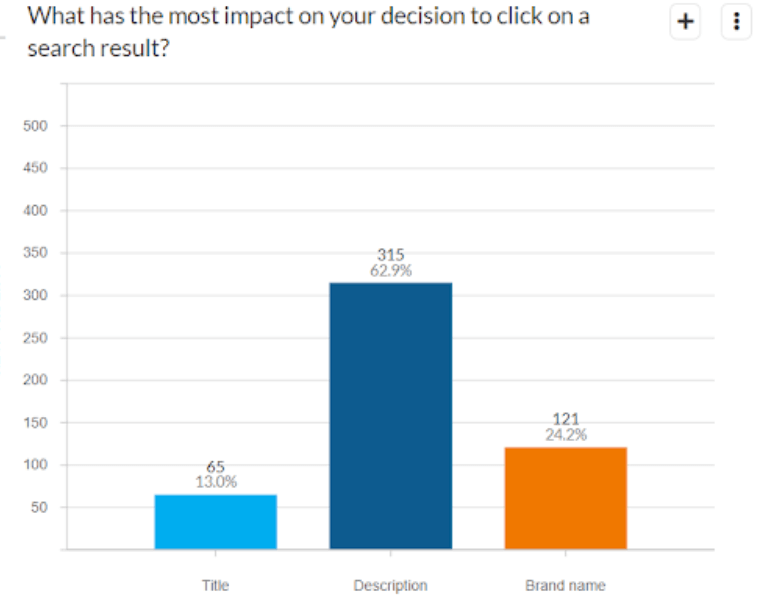
Исследование Ignite Visibility показало, что пользователи по большей части выбирают ссылку, на которую будут кликать, по ее описанию в сниппете. В исследовании участвовали больше 500 пользователей Google 25-60 лет.

Другие интересные выводы исследования:
- решение о переходе на страницу пользователи чаще принимают после просмотра трех и более ссылок на первой странице выдачи. То есть топ-1 не гарантирует, что на ссылку кликнут;
- 85,2% опрошенных говорят, что не восприимчивы к рекламе и чаще всего переходят по органическим ссылкам;
- 66,7% респондентов отметили, что если Google будет увеличивать количество рекламы в выдаче, они будут реже обращаться к этой ПС;
- 55% хотели бы видеть текст в выдаче поиска, несмотря на тенденцию увеличения числа графического контента в SERP.
Итак, исследование говорит, что описание – самый популярный фактор при выборе ссылки для клика
Значит, SEO-шнику стоит уделить этому метатегу внимание? Разберемся далее.
Как заполнять Description в вордпресс? Прописываем дескрипшен…
Если вернуться к теме рецептов, то для рецепта плова, пример мета описание может быть таким: “Вкусный рецепт плова в казане на костре, который можно повторить в домашних условиях на плите. Мясо используем говядину”
или другой вариант, который подсмотрел на блоге Маргариты – Секреты домоводства:
“Наиболее полный пошаговый рецепт приготовления узбекского плова с говядиной. Подробное описание позволит с легкостью приготовить настоящий узбекский плов”
Знаете, здесь также можно упоминать пару ключевых фраз, но делать это агрессивно не рекомендуется. Опять же, это тот случай, если мета описание указываете вручную. А если оно у вас будет автоматом формироваться по открывку записи, то смысла о нем задумываться нету. Гораздо правильней задуматься о вступлении… Потому как, первые 120 символов пойдут на мета описание, и при этом… то как начинается ваша статья – весьма привлекательно для посетителя. И всегда в приоритете думать о контенте.
Простыми словами, при автоматическом формировании мета описания, с помощью кода , можно позабыть о том, что не заполнили дескрипшен. Просто работайте как и работали ранее, а мета описания будут уже заполнены. Но в том случае, если решитесь заполнить его вручную для конкретной записи, то просто отрывок внизу записи стираете, и прописываете своё описание.
Например, так:
Рекомендации по заполнению мета description
Уникальность и полезность описания
Старайтесь указывать уникальное и полезное описание, чтобы оно было одновременно емким, и при этом содержательным. Коротко и ясно выражайте суть содержимого страницы. Как и в случае с заголовками, размещайте наиболее важную информацию ближе к началу текста.
Точное мета описание
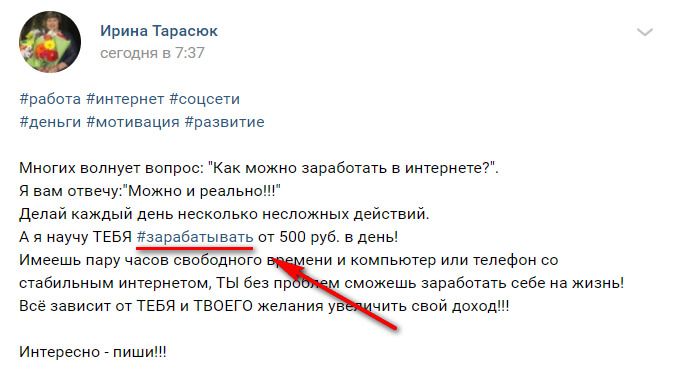
Информация в этом поле, должна быть релевантной и не вводить заблуждение пользователей. Так, многие злоупотребляют этим полем, стараясь повысить кликабельность сниппета, намеренно применяя кричащие слова – Кликай, Здесь, Жми. Но злоупотреблять этим не нужно. Скорее даже – не делайте так. Информация должна быть емкой и точно соответсвовать странице. Если речь про пельмени, то описание соответсвующе. Указывать информацию про вареники в дескрипшен статьи о пельменях, будет не совсем правильно
Опять же, здесь нет смысла перечислять важные слова, надеясь, что поисковая система обратит внимание на ключевые слова из мета описание. Но если 1-2 ключа гармонично вписываются в предложение, то можно это практиковать
Длина мета описания
Не используйте короткое описание в пару слов. Ведь в рамках короткого словосочетания – не получится изложить суть страницы, которую правильней рассмотреть в 1-3 предложений. Удобно, что в плагине Yost SEO имеется специальная зеленая шкала, помогающая определить оптимальную длину. Но брать это за точное правило – также не правильно. Каждый раз, длина мета описания может быть разной. Но если оно будет опредлеенной длины – это не является ошибкой. До 150 символов будет оптимально.
Не злоупотребляйте кричащими словами
Мета-описание должно быть простым и понятным, без чрезмерного употребления ключевых слов, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Хотя знаете, в кулинарной тематике, периодически наблюдаю такой трюк, что в метаописание кидают несколько html символов, которые немного украшают сниппет, в случае если он формируется из мета тега.
Вот несколько примеров, которые устал искать в выдаче ))
Сказать, что так нужно делать обязательно – не думаю. Но если хотите, в некоторых случая можете проводить эксперименты со своими статьями. Например, находясь на 7 или 9 позиции, и получая трафик на статью, попробуйте указать метаописание с 1-2 спецсимволами, и проверить эффективость. Вдруг, статья поднимется на пару позиций выше.
Бонус. Иконки для мета тега Description
Бонус для тех, кто дочитал до конца. Специальные иконки по кулинарной тематике. Просто копируйте нужную, и вставляйте в мета описание при ручном заполнении.
Правой кнопкой мыши…
Всем отличного настроения и до новых встреч!
Информация о meta description из справок Яндекса и Google
Основные для Рунета поисковые системы постоянно напоминают о необходимости внимательного отношению к дескрипшенам.
Справка Яндекса:
Переведённая на русский статья из блога Google для вебмастеров:
Важно для Google
Данной ПС нравится, когда дескрипшен уникален абсолютно для каждой страницы.
Таким образом, нельзя сказать, что содержимое meta description влияет на релевантность страницы или улучшение ранжирования сайта в выдаче поисковиков. Но при грамотном составлении данный мета-тег может улучшить кликабельность (CTR) сайта в поисковой выдаче.
Случайные публикации:
-
Защита WordPress от спама. Плагин Akismet, как получить ключ бесплатно? Видеоурок…
Т.к. плагин уже установлен, то остаётся только активировать его.
Делается всё
- Обзор партнерской программы Gagarin PartnersСкажите, вы когда нибудь мечтали полететь в космос? Да, я тоже когда-то…
- Виды партнерских программ для заработка в интернете….росмотр рекламы. Это более редкий вид рекламы, поскольку его эффективность для
-
Изменения в Яндекс Директ…афик зависит от целого ряда факторов:
Формат объявления;
- Как перенести сайт с одного хостинга на другой? Перенос сайта на другой хостинг PHP MySQL…им файл и сохраняем изменения. И теперь вновь создаём архив из всех файлов сайта. В
Оставьте комментарий:
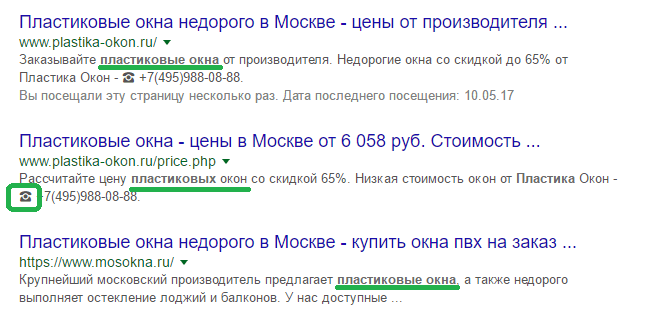
Примеры правильных и неправильных Description
Для начала приводим несколько ярких примеров верно заполненных мета-тегов Description, у сайтов в ТОПе по конкурентным запросам.
Запрос .

У всех сайтов в ТОП-3 в начале Description стоит ключевое слово. Это не значит, что только одним включением ключевого слова в началоописания страницы можно поднять сайт в ТОП, но это один из важнейших факторов SEO.
Теперь посмотрим выдачу Google по запросу .

В данном случае город указан в теге Title, а в Description есть только частичное вхождение, что не совсем правильно. Примечательно также, что в мета-описание у первых двух сайтов используется эмодзи в виде телефона.
Неправильный Description — это полная противоположность правильному, когда он не прописывается, не включает ключевые слова или состоит сплошь из одних ключевых слов (кто-то путает его с Keywords).
Заключение
Итак, мы разобрали как правильно составить и заполнить на сайте мета-теги Description. Главное не забывать, что не только Description влияет на ранжирование сайта. Существует и другие факторы, и для успешного продвижения нужен комплексный подход.
Полезные ссылки:
- Как проиндексировать сайт в Яндекс и Google
- 10 лучших сервисов для SEO-продвижения
- Виды поисковых запросов
- Как правильно прописать атрибуты Alt и Title для картинок
15 great meta description examples to inspire you
Since you only have 160 characters to work with, writing a great meta description takes more than just throwing a few words together. To help you get your creative juices flowing, here are some meta description examples for your inspiration.
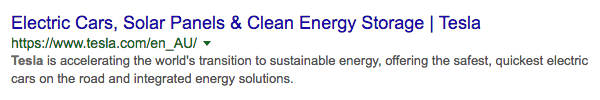
1. Tesla

Why it works: In just 22 words, Tesla’s description conveys what the company represents, what it produces, its brand values, and ambitions. Now, that’s great copywriting.
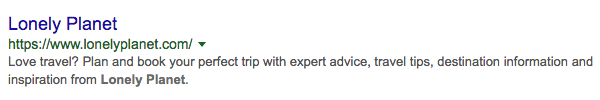
2. Lonely Planet

Why it works: Well, do you love travel? Starting with a question draws readers in, making the description personal. It goes on to explain exactly how Lonely Planet helps travelers, all within the 160 character count.
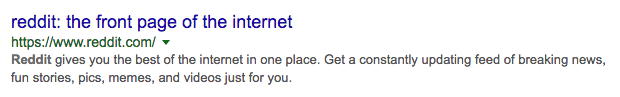
3. reddit

Why it works: reddit not only includes its company mantra – the best of the internet – in its description, but also provides a clear explanation of what it provides, along with the word “you” at the end for an added personal touch.
4. Wired

Why it works: For this article meta description, Wired teases readers, describing reddit as a former “dystopian Craigslist,” before going on to say it has grown up. Intrigued? Try not to click through, I dare you.
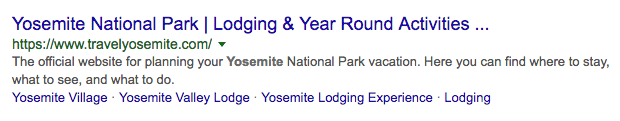
5. Travel Yosemite

Why it works: Brief and straight to the point, this meta description clearly explains the value of the Travel Yosemite site and what visitors can expect when they click the link.
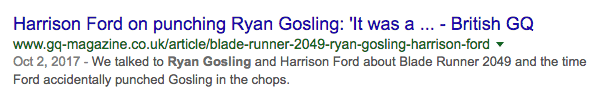
6. GQ

Why it works: While the meta title is cut, this meta description examples perfectly fits the recommended character count, teasing visitors with a fun fact from the article.
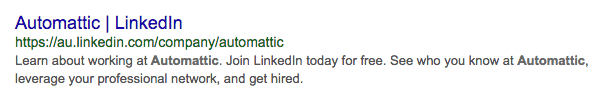
7. LinkedIn

Why it works: This meta description is LinkedIn’s standard paragraph for all LinkedIn business pages, simply swapping out the company name. The first sentence clearly explains the page’s value while the rest of the description provides a call-to-action for LinkedIn.
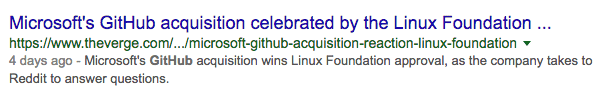
8. The Verge

Why it works: Explaining a complex new story can be tough when you only have 160 characters to work with. But The Verge nails it with this succinct and descriptive tag.
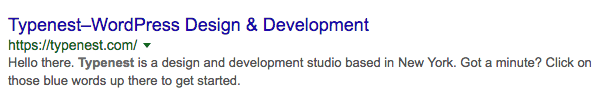
9. Typenest

Why it works: Okay, disclaimer – I wrote this meta description for one of my clients. I’m going to toot my own horn and say this description is friendly – perfectly matching Typenest’s brand values – but also compelling. I mean, who wouldn’t want to click through to find out more?
10. Semplice

Why it works: Straightforward, descriptive, and no-nonsense, Semplice’s meta description tells you exactly what you’ll get when you click through.
11. Bendigo Bank

Why it works: Bendigo Bank embraces its brand identify, reaffirming its ethos and values while also telling visitors why they’re different from other banks.
12. Frito-Lay

Why it works: It’s hard not to crack a smile when you read Frito-Lay’s description. It’s short, sweet, and creative, telling visitors they’re in for something fun if they click through.
13. Taco Bell

Why it works: Emotion sells, and Taco Bell nails all the feels in its meta description. Plus, it includes a simple call-to-action, using visitors to click through for offers and even order food now.
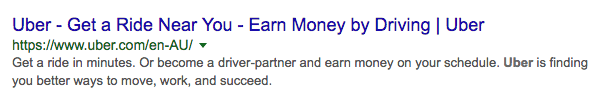
14. Uber

Why it works: For a company that is basically a taxi service, Uber manages to slip in some aspirational words, explain what it offers to drivers, and what it offers to riders, all in 160 characters.
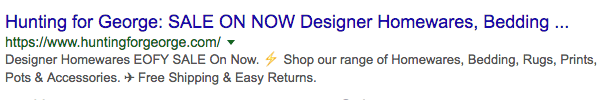
15. Hunting for George

Why it works: With the end of the financial year fast approaching in Australia, Hunting for George has done the smart thing and updated its meta description accordingly. The emojis as a nice touch and are eye-catching in search results.
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Как проверить мета-теги в коде веб-страницы
Откройте исходный код страницы.
Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
Обратите внимание:
верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера , логично ли размещены теги Hx и т.п.),
не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
4.Основные часто задаваемые вопросы о description
4.1. Является ли description фактором ранжирования?
Description не является фактором ранжирования. Джон Мюллер из Google на встрече с веб мастерами, прямо сказал, что description, не используются для ранжирования сайтов.
Однако, хотя напрямую он не влияет на ранжирование, однако, хорошо составленный тег, будет привлекать большее количество посетителей из поисковой выдачи.
Поэтому, просто думайте о дескрипшн, как о средстве для получения более высокого CTR. Не перегружайте его ключевыми словами. Сделайте его привлекательным для пользователей.
4.2. Как составить хороший description?
Создание привлекательного мета-описания — непростая задача. Но вот несколько простых правил, которые вам помогут.
Используйте целевую фразу в мета описании
Хотя алгоритм Google игнорирует использование ключевых слов в метаописаниях, стратегически, размещенная ключевая фраза, будет привлекать больше внимания, тем самым, увеличивая количество переходов. В сниппете, те слова, которые пользователь набрал в строке поиске, будет выделены жирным, сообщая пользователю о том, что на сайте есть то, что он ищет.
Сделайте свой description релевантным
Хотя логически это и так понятно, но не нужно забывать, что в description, должно быть описание того, что содержится на данной, конкретной странице, а не сайте в целом.
Если страница посвящена автомобилям, а в description идет описание про мотоциклы, то ничем хорошим это не закончится. В конечном итоге, Гугл, видя процент отказов, понизит позицию страницы в поиске.
Будьте убедительны в описании страницы.
Ваше описание, должно быть привлекательным, оно должно «цеплять» ваших потенциальных посетителей. Вот несколько фраз, которые вам могут пригодится:
Откройте для себя пять способов … Изучите семь жизненно важных тактик, которые … Это путеводитель, который … Узнайте, почему …
Будьте креативным, составляя описание страницы.
Создайте усеченное описание, чтобы посетитель, захотел читать дальше.
Продолжение предыдущего приема. Любопытство страшная вещь. Помните, что те посетители поисковика, которые увидят ваше описание, должны захотеть читать дальше. Дайте им приманку, но не отвечайте полностью на их вопрос в description.
4.3. Основные ошибки при составлении description.
Увы, но ошибки при составлении description, очень частое явление. Но помимо того, А теперь давайте рассмотрим, топ самых главных ошибок, при составлении description
ДЕЛАЙТЕ description
Пожалуй самая главная ошибка на счет description, это его отсутствие. Не нужно ленится, пропишите описание страницы. Более того, подойдите ответственно к этой задаче.
Если вы не составите свое описание, то Гугл все равно поставит свое описание, взятое из текста на странице. Но каким оно будет, знает только Гугл )).
Не используйте дублей description.
Даже если вы составили очень удачное описание страницы, которое подойдет к нескольким страницам, то все равно, не нужно его использовать более чем на одной странице.
Гугл, видя повторное описание, перестает видеть это описание на всех страницах. И начинает создавать свое описание.
Особенно это актуально на сайтах интернет магазинов. Если уж вы не можете составить уникальное описание ко всем страницам, то будет лучше, вообще не использовать description.
Говорите о том, что нужно посетителю, а не вам.
При составлении описания, помните одну простую вещь – посетителю не интересно, насколько вы здоровы и насколько велика ваша компания, посетителю всегда интересно то, какую пользу получит он, посетив ваш сайт. Всегда помните о том, что ваш description, будет читать не робот, а конкретный человек, который имеет конкретные цели.
Alt и Title – атрибуты для картинок: как инструмент оптимизации контента
Для большинства вебмастеров размещение изображений на веб-сайте – процесс простой и привычный, однако существуют возможности, на которые некоторые предпочитают не обращать внимания. К примеру, атрибуты Title и Alt: что это такое, знают многие, но пользуются ими далеко не все. Тем не менее, это важные параметры, которые способны повлиять и на оптимизацию сайта, и на восприятие ресурса посетителями, особенно в случаях, когда скорость интернета не позволяет им посмотреть изображение. Этими атрибутами пользуются не только люди, но и поисковые алгоритмы, и их использование позволит улучшить позиции сайта в рейтинге «поисковиков».
Что такое Alt и Title для картинок
Атрибут Alt – это описание изображения в теге <img> в виде текста, представляющее собой альтернативный источник информации для пользователей, у которых в браузере отключено отображение картинок на странице. Текст атрибута появляется в том месте, где должно было быть изображение, которое не удалось загрузить. Также данный атрибут считывается роботами поисковых систем в процессе индексации страницы.
Атрибут title – это текст подсказки в теге <img>, предоставляющий пользователю дополнительную информацию об изображении. Текст картинки отобразится, если пользователь наведет на нее курсор мыши и задержит на несколько секунд.
Как правильно составить атрибут Alt для картинок
- Оптимальное количество слов – 3-5, но длина текста тега не более 75-80 символов. Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
- Обязательное условие – использование ключевых запросов.
- Ключевые слова лучше употреблять в именительном падеже, чтобы облегчить поиск.
- Избегайте спама: мы не рекомендуем перечислять большое количество ключей через запятую, как и в других тегах.
- Необходимо, чтобы Alt относился к тексту страницы и описывал то, что изображено на картинке.
Прописывать Alt для картинок есть смысл для привлечения посетителей из поиска по картинкам. Но думать, что такая оптимизация поможет взобраться сайту выше в поисковой выдаче – заблуждение. Стоит больше внимания уделять вхождению ключей непосредственно в текст страницы, если у вас оптимизированный сайт, но ему не удается попасть в ТОП. Добавление нескольких ключей в контент окажет больший эффект, нежели уникальные альтернативные описания.
Как правильно составлять Title для картинок
- Атрибут Title должен соответствовать изображению, т.е релевантным. Не следует писать в нем то, что не имеет к картинке никакого отношения. Иначе это оттолкнет пользователей.
- Лучше использовать небольшой по длине Title для удобства пользователей – никто не захочет читать километровую подсказку к картинке. Она должна состоять не более чем из 3-5 слов либо содержать до 250 символов.
- Желательно наличие ключевых слов. Не стоит употреблять такие слова, как «фото», «картинка» и т.д., ведь и так понятно, что это такое. Поисковым системам, по сути, все равно, что вы укажете в данном атрибуте ключевое слово. Но для пользователей это лишний сигнал о релевантности контента введенному запросу. Главное, чтобы ключи отвечали содержанию страницы и описывали изображение. Не допускайте переспама.
- Желательно, чтобы title картинки не повторял title страницы, h1, h2 и прочие подзаголовки. Да, добиться полной уникальность иногда сложно, однако разбавляющие слова добавить не так и сложно.
- Нет разницы, писать текст в теге с маленькой или с большой буквы. Со временем в поле title можно вносить изменения – когда боты переиндексируют страницу, измененные описания учтутся
Хотя поисковики и не сильно обращают внимание на содержимое данного тега, косвенно title может сказываться на продвижении, то есть через поведенческие факторы. Контент выглядит куда приятнее с изображениями, наведя курсор на которые отображаются подсказки
Тем более, когда пользователь не может понять, что именно изображено на картинке.
Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений.
Как добавить мета тег description на сайт WordPress
С самого начала у WordPress
отсутствуют инструменты по внесению метаданных. Потребуется поиск, скачивание и
запуск дополнительных расширений, выполняющих функцию.
Yoast Seo – один из примеров таких
приложений. Это решение проверено годами, постоянно радует пользователей
всевозможными дополнениями.
После установки плагина ниже поля
для размещения статьи появляются дополнительные четыре строчки. Интересует в
данном случае русское обозначение – метаописание, и английская версия –
MetaDescription.
Описания сочиняют в сервисе, либо
поля заполняют абзацами, подготовленными заранее. Для любых сайтов допустимо
разрабатывать дополнения, облегчающие автоматический режим заполнения.
Как добавить Description в вордпресс автоматически?
Стоить отметить, что такой способо актуален при использовании плагина Yoast SEO. Ведь с помощью этого плагина, можно аналогично как с рубриками, указать мета описание для каждой записи. При этом, если у вас будет вручную указано описание, то применение автоматического способа не повлияет на имеющееся.
Простыми словами, если Вы не указали Description внизу записи, тогда плагин Yoast автоматически соберет первые 120 символов из контента и отобразит их в качестве мета описания, для мета тега description. А в том случае, если метаописание заполнили уникальное для конкретной записи, то значит будет отображен этот текст, который Вы заполняли (автоматический вывод мета описание будет игнорироваться).
Давайте посмотрим, где вручную указывается мета описание для записей:

В самом низу записи, будет возможность указать мета описание для конкретной записи. Раньше, в плагине нужно было выбрать – “изменить сниппет”, а сейчас это поле открыто для измений по умолчанию.
Итак. С ручным способом всё понятно, и признаюсь честно – редко заполняю мета описание и Сео-заголовки. Последний у меня просто дублируется названием статьи (это по умолчанию предусмотрено в рамках плагина Yoast SEO).
А теперь, про автоматический способ…
Характеристики хорошего мета-описания
Почти каждая статья о мета-описаниях будет содержать некоторые из приведенных характеристик. Но здесь собраны все характеристики, которые имеют весомое значение для правильного составления мета-описания:
1. Длина до 155 символов, а иногда и больше
Правильная, или конкретная длина на самом деле не существует; это зависит от вида сообщения, которое вы хотите передать. Вы должны использовать достаточно места, чтобы донести сообщение при помощи символов, но в то же время ваше сообщение должно быть кратким и емким.
Время от времени Google меняет длину. В настоящее время вы в основном увидите мета-описания длиной до 155 символов, с некоторыми выбросами ― в 300 символов. По крайней мере, постарайтесь включить важную информацию в первые 155 символов вашего мета-описания.
2. Требующее конкретных действий и написанное в активном стиле
Конечно ваше мета-описание должно соответствовать данным характеристикам. Если вы считаете, что мета-описание ― это приглашение на страницу, то вы не можете просто сделать его «смешанной метафорой, описывающей несуществующий, но неявно высокий уровень квалификации».
Это скучное описание, и люди не будут знать, что они получат. Но об этом чуть позже, подкрепив некоторыми примерами из практики.
3. Включающий призыв к действию
«Здравствуйте, у нас есть такой-то новый продукт, и вы его хотите
Узнайте больше!» Это совпадает с тем, что я сказал об активном стиле, о котором уже шла речь, но я лишь хотел заострить на этом моменте особое внимание. Это ваш рекламный текст, где вашим продуктом является связанная страница, а не продукт на этой странице
Приглашения типа: «Узнай больше», «Получи сейчас», «Попробуй бесплатно» очень пригодятся здесь и будут как нельзя к месту.
4. Содержать ключевое слово с определенным акцентом
Если ключевое слово поиска соответствует части текста в мета-описании, Google будет более склонен использовать это мета-описание и выделять его в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной.
5. По возможности показать спецификацию
Например, если у вас есть продукт для технически подкованных пользователей, то конечно же стоит обратить внимание на технические характеристики продукта ― производитель, размеры, мощность, цена и тому подобное. Если посетитель ищет именно этот продукт, скорее всего, вам не придется его убеждать, а наличие информации, такой как цена, вызовет клик
Обратите внимание, что вы можете, конечно, попытаться получить и более «богатые» на контент фрагменты.
6. Соответствие содержания
Это важно. Google узнает, когда мета-описания обманом заставляют посетителей нажимать, и может даже оштрафовать сайты, которые делают это
Но кроме этого, вводящие в заблуждение описания, вероятно, увеличат показатель отказов. Это плохая идея хотя бы только по этой причине. Нам же надо, чтобы мета-описание соответствовало содержанию на странице.
7. Уникальность описания
Если ваше мета-описание такое же, как и для других страниц, то взаимодействие с пользователем в Google будет затруднено. Хотя заголовки страниц могут различаться, но все страницы будут выглядеть одинаково, потому, что все описания одинаковы. Если вы намеренно хотите создать дублированное мета-описание, лучше оставить описание пустым. Google сам выберет фрагмент страницы, содержащий ключевое слово, используемое в запросе.
Посетите Инструменты Google для веб-мастеров > Улучшения HTML или используйте Screaming Frog SEO Spider, чтобы найти дубликаты мета-описаний.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Что думают об этом Яндекс и Google
Как я уже говорила выше, Яндекс не всегда использует специально созданный дескрипшен к странице, чаще роботы самостоятельно выделяют из текста наиболее релевантный отрывок и на основании его проводят ранжирование. Такое поведение свидетельствует о том, что время сео-оптимизированных сниппетов подходит к концу. Однако пока этого не произошло, составлять description нужно обязательно, так как пустые мета теги вызывают у поисковиков кучу вопросов.
Google наоборот не занимается составлением собственных описаний, а ранжирует сайты по готовым тегам. И это ещё одно основание, почему нужно составлять дескрипшен. Гугл чётко следит, чтобы описание было релевантным, строгим и кратким. В теге должно быть не менее 3 слов, общее количество символов не может превышать 160.
Как выглядит дескрипшен моей статьи:
В качестве дополнительной информации предлагаю посмотреть видео на эту тему:
Надеюсь мои примеры помогут вам в работе. Если информация была полезной, жду ваши комментарии, обязательно всем отвечу. Буду благодарна за репост.