Учимся рисовать в графическом редакторе inkscape
Содержание:
Editing paths
Unlike shapes created by shape tools, the Pen and Pencil tools create what is called
paths. A path is a sequence of straight line segments and/or Bezier curves which, as any
other Inkscape object, may have arbitrary fill and stroke properties. But unlike a shape, a path can be edited
by freely dragging any of its nodes (not just predefined handles) or by directly dragging a segment of the path.
Select this path and switch to the Node tool (F2):
You will see a number of gray square nodes on the path. These nodes can be
selected by click,
Shift+click, or by
dragging a rubberband — exactly like objects are selected by the
Selector tool. You can also click a path segment to automatically select the adjacent nodes. Selected nodes
become highlighted and show their node handles — one or two small circles connected to
each selected node by straight lines. The ! key inverts node selection in the current
subpath(s) (i.e. subpaths with at least one selected node);
Alt+! inverts in the entire path.
Paths are edited by dragging their nodes, node handles, or directly
dragging a path segment. (Try to drag some nodes, handles, and path segments of the above path.)
Ctrl works as usual to restrict movement and rotation. The
arrow keys, Tab, , ,
<, > keys with their modifiers all work just as they do in selector, but
apply to nodes instead of objects. You can add nodes anywhere on a path by either double clicking or by
Ctrl+Alt+click
at the desired location.
You can delete nodes with Del or
Ctrl+Alt+click.
When deleting nodes it will try to retain the shape of the path, if you desire for the handles of the adjacent
nodes to be retracted (not retaining the shape) you can delete with
Ctrl+Del. Additionally, you can
duplicate (Shift+D) selected nodes. The
path can be broken (Shift+B) at the
selected nodes, or if you select two endnodes on one path, you can join them
(Shift+J).
A node can be made cusp
(Shift+C), which means its two handles
can move independently at any angle to each other; smooth
(Shift+S), which means its handles are
always on the same straight line (collinear); symmetric
(Shift+Y), which is the same as smooth,
but the handles also have the same length; and auto-smooth
(Shift+A), a special node that
automatically adjusts the handles of the node and surrounding auto-smooth nodes to maintain a smooth curve. When
you switch the type of node, you can preserve the position of one of the two handles by hovering your
mouse over it, so that only the other handle is rotated/scaled to match.
Also, you can retract a node’s handle altogether by
Ctrl+clicking on
it. If two adjacent nodes have their handles retracted, the path segment between them is a straight line. To
pull out the retracted node,
Shift+drag
away from the node.
Notable bugfixes
- As of Windows 10 (version 1809), fonts are installed into a new user-specific folder by default. Inkscape can now find and display those fonts, in your fonts drop down list. (Bug #50)
- The default Perl interpreter executable on Windows was changed from «perl.exe» to «wperl.exe» which should usually avoid flashing a console window. (Bug #66)
- Inset / Outset and calligraphy tool dots now honor document units (Commits #8b15224a and #53183233)
- Fix stroke to path for dashed paths with round caps (Commit #cb555bdc)
- Limit size of font preview (Commit #06cb5e15)
- Files with spaces in names are now opened by the Inkscape snap (Commit #1a1d78ad)
- Default preferences value for ‘Rendering tile multiplier’ set to a value that yields better performance on modern hardware (note: only applies if you reset your preferences file or install Inkscape for the first time) (Commit #f8dce91b)
- Remove GCodetools update check (Commit #45b59e76)
- Remove Trace Bitmap dialog if Inkscape is compiled without potrace (Commit #880a88d9)
- Remove spell checking dialog if the necessary spell checker library is not installed (Commit #287c3a7e)
- Fix failing import of certain types of jpg files (usually originating from mobile phones) (Bug #632)
Втягивание и вытягивание
Inkscape can expand and contract shapes not only by scaling, but also by offsetting an
object’s path, i.e. by displacing it perpendicular to the path in each point. The corresponding commands are
called Inset
(Ctrl+() and
Outset
(Ctrl+)). Shown below is the original
path (red) and a number of paths inset or outset from that original:
The plain Inset and Outset commands produce paths
(converting the original object to path if it’s not a path yet). Often, more convenient is the
Dynamic Offset
(Ctrl+J) which creates an object with a
draggable handle (similar to a shape’s handle) controlling the offset distance. Select the object below, switch
to the node tool, and drag its handle to get an idea:
Подобный объект с динамической втяжкой запоминает изначальный контур, так что не бойтесь — он не «поломается» от ваших смещений. Если вам больше не нужно, чтобы объект был корректируем, вы всегда можете преобразовать его обратно в контур.
Ещё одна удобная команда — это «Связанная втяжка», которая схожа с динамической, но отличается тем, что связанные контуры остаются редактируемыми. Вы можете иметь сколь угодно большое количество связанных втяжек от одного исходного контура. Ниже показан контур-источник (красный), одна из привязанных втяжек имеет чёрную обводку без заливки, другая — чёрную заливку без обводки.
Select the red object and node-edit it; watch how both linked offsets respond. Now select any of the offsets and
drag its handle to adjust the offset radius. Finally, notehow you can move or transform the offset objects independently without losing their connection with the source.
Documentation
Documentation Relaunch
The Inkscape documentation repository, containing the man page, the keyboard shortcut list as well as the tutorials and their respective translation files, has been almost completely refactored (Java has been dropped in favor of Python), and was updated to work with git and gitlab.
Where to find recent documentation
Continuously updated man page (for command line usage), keyboard and mouse shortcut list, tutorials and translation statistics for the various parts of the Inkscape project are available on the inkscape.org website:
- Man page
- Keyboard shortcuts
- Tutorials
- Translation statistics for Inkscape 0.92 series / development branch
Tutorials, as always, are also included with your Inkscape installation.
Contributing to documentation and documentation translation
Contributions to the documentation translations, as well as improvements to its contents, are welcome at the inkscape-docs repository .
Преобразование клавишами
Одна из особенностей, которая отличает Inkscape от большинства других векторных редакторов, — это акцент на доступность клавиатуры. Вряд ли есть какие-либо команды или действия, которые невозможно выполнить с клавиатуры, и преобразование объектов не исключение.
Вы можете использовать клавиатуру для перемещения ( arrowклавиш), масштабирования ( <и >клавиш) и поворота ( и клавиш) объектов. Перемещения и масштаб по умолчанию — 2 пикселя; с Shift, вы переместитесь в 10 раз больше. и
масштабировать до 200% или 50% от оригинала соответственно. По умолчанию угол поворота составляет 15 градусов; с , вы поворачиваетесь на 90 градусов.Ctrl+>Ctrl+<Ctrl
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя , вызываемые с помощью Altключей преобразования. Например,
выделение переместится на 1 пиксель экрана (т.е. на пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещать объекты с очень высокой точностью, если используете сочетание клавиш. И наоборот, когда вы уменьшаете масштаб, точность будет ниже при использовании клавиши. Используя разные уровни масштабирования, вы можете варьировать степень точности, необходимую для вашей текущей задачи.Alt+arrowsAltAlt
Аналогичным образом , и
масштабировать выбор так , чтобы его видимый размер изменяется на один пиксель экрана, а
также и
повернуть его так , чтобы его самые дальние от-центра-точка перемещается на один пиксель экрана.Alt+>Alt+<Alt+Alt+
Примечание. Пользователи Linux могут не получить ожидаемых результатов с
помощью комбинации клавиш и некоторых других клавиш, если их оконный менеджер улавливает эти ключевые события до того, как они достигнут приложения Inkscape (и вместо этого использует его для таких вещей, как переключение рабочих пространств). Одним из решений может быть соответствующее изменение конфигурации диспетчера окон.Alt+arrow
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню «Объект» или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.
Вы увидите, что диалоговое окно имеет три вкладки: «заливка», «обводка» и «стиль обводки». Закладка «Заливка» позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт «нет заливки» (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке «Заливка» вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и «Круг». Довольно удобно выбирать цвет на закладке «Круг», где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка «Альфа-канала» (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.
На закладке «Обводка», можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:
Последняя закладка в этом диалоговом окне «стиль обводки», позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:
Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:
При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.
Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке «изменить». У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта — это воспользоваться инструментом «Пипетка» в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню Объектв панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения⇒Расстановка⇒Разгруппировать до конца (Deep Ungroup)).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Дублирование, выравнивание и распределение объектов
Одна из наиболее часто используемых и необходимых операций — это дублирование объекта — комбинация клавиш Ctrl+D. Дубликат помещается точно над оригинала. При необходимости дубликат можно перетащить мышью или стрелочками клавиатуры в другое место. Для практики нарисуйте узкий прямоугольник и попробуйте составить из его копий квадрат, как на рисунке слева.
Скорее всего, точно выровнять прямоугольники у вас не получится или это потребует от вас значительных усилий. Но здесь на помощь вам придет диалоговое окно «Выровнять и расставить». Активировать его можно по комбинации клавиш Ctrl+Shift+A или из главного меню «Объект» предпоследний снизу пункт. Как им пользоваться. Выберите все нарисованные вами фигуры, точнее фигуру и все ее копии. Выделять фигуры мы уже научились в начале этого урока. Скорее всего оптимальным способом выделения будет в данном случае выделение рамкой. Откройте диалоговое окно «Выровнять и расставить» и нажмите на кнопку «Центрировать по горизонтальной оси», а затем кнопку «Переместить объекты так, что бы их рамки едва не пересекались». Если навести указатель мыши на кнопку, то в подсказке будет отражено название этой кнопки. Объекты будут расставлены аккуратно друг за другом. Вот некоторые примеры выравнивания и распределения:

Термин Z порядка (порядок по вертикали) относится к порядку наложения объектов в документе. То есть если какие-то объекты находятся выше других, то они должны перекрывать находящиеся ниже объекты. В главном меню «Объект» есть две команды «поднять на передний план» — клавиша Home и «Опустить на задний план» — клавиша End. С помощью этих команд можно поднимать и опускать объекты текущего слоя. Две другие команды «Поднять» Page Up и «Опустить» Page Down, будет действовать только на один один шаг, т.е. изменят порядок только одного объекта на один уровень в Z порядке. Выполняя эти действия несколько раз можно перемещать объекты последовательно от самого верхнего уровня до самого нижнего соответственно.
Попробуйте нарисовать несколько объектов и поэкспериментируйте с порядком их наложения, как мы это сделали на примере ниже:
Очень полезной будет в этом случае клавиша Tab которая позволяет выделять объекты по очереди Z порядка. Если изначально не был выбран ни один объект, то нажатие этой клавиши выделит самый нижний объект, в противном случае она выбирает объект на уровень выше выбранных объектов в Z порядке. Комбинация клавиш Shift+Tab работает в обратном порядке, начиная с верхнего объекта и переходя вниз. Изначально Z порядок расставляется по мере создания вами объектов, т.е. вверху находится последний созданный объект. В этом случае, если ни один из объектов не выбран, то нажав Shift+Tab очень удобно выбирать первые созданные объекты.
Сетка

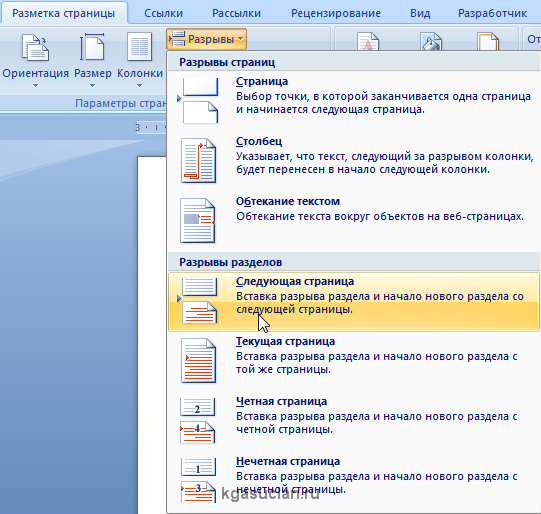
Чтобы не использовать большое количество направляющих, может оказаться полезным просто активировать сетку в inkscape. Сделать это с помощью главного меню «Вид» — «Сетка» или по горячей клавише # (Shift + 3).
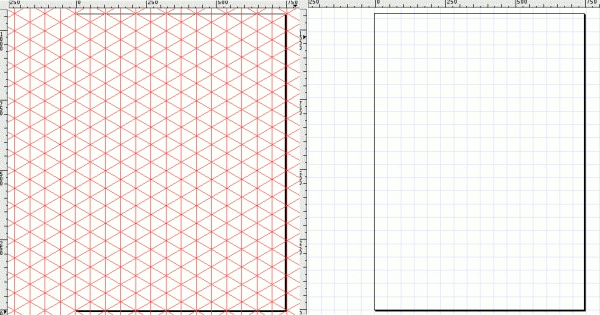
Сетки делятся на два типа: прямоугольная и аксонометрическая. Параметры сетки могут быть определены в главном меню «Файл» — «Свойства документа». Наиболее распространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные линии и может быть интересна для технических или архитектурных чертежей.
На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Как пользоваться сеткой в inkscape
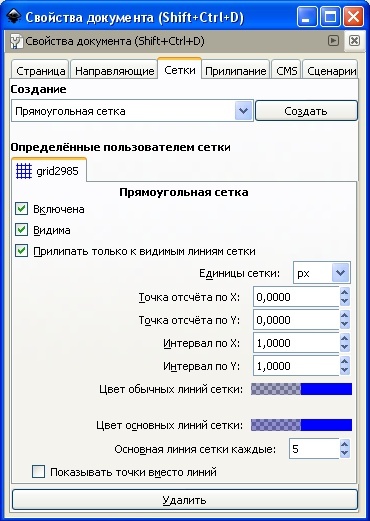
Используйте раскрывающийся список в диалоговом окне свойств документа (пример на рисунке справа), чтобы выбрать тип сетки, которую вы планируете использовать использовать, а затем нажмите кнопку «Создать». Под фразой «Определенные пользователем сетки» (для одного документа могут быть определены несколько сеток) будет создана новая вкладка с параметрами созданной сетки. Затем определите единицы, которые вы хотите использовать, определите точку отсчета по горизонтали и вертикали (X и Y) и расстояние между соседними линиями сетки. При использовании аксонометрической сетки появляется дополнительный параметр, определяющий угол двух линий сетки.

Галочка Включена. Отметьте её, чтобы использовать эту сетку в текущем документе.
Галочка Видима. Этот флажок определяет видимость сетки на холсте. При выключенном флажке сетка невидима. Этот параметр задает значение по умолчанию для каждой сетки таким образом, что даже если видимость в этом параметре включена, то всеравно можно переключать видимость сетки через меню или по горячей клавише #. Т.е., если в главном меню «Вид» — «Сетка» видимость сетки отключена, то сетка не будет отображаться на холсте, даже если установлена галочка «Видима».
Единицы сетки. В качестве единиц измерения для сетки доступны миллиметры, футы и пиксели. Вы можете выбрать ту размерность, которая больше всего соответствует вашим потребностям. Если особых потребностей нет, то используйте вариант по умолчанию — пиксели.
Точки отсчета по X и Y. Эти параметры определяют начальную точку сетки inkscape. Значение по умолчанию «0» (ноль), но иногда бывает удобно изменить её, особенно для определения точки края листа.
Интервал по X и Y. Эти параметры определяют расстояние между двумя линиями сетки. Эти интервалы могут отличаться для горизонтальных и вертикальных линий, таким образом, чтобы сетка может состоять из прямоугольников.
Угол по X и Z. Эти параметры доступны только для аксонометрической сетки. Они определяют углы линий сетки на оси X и Z.
Цвета линий сетки. По умолчанию для сетки используется синий цвет, но этот параметр также можно изменить. Существует два типа линий. Наиболее часто используемым является линия сетки, но когда используется сетка с маленьким шагом, и множеством линий, то отображаются основные линии сетки. Они помогают оценить расстояния. Другие цвета могут быть определены для каждого типа линии. Параметр «Основная линия сетки каждые…» определяет частоту основных линий. Обычно этот параметр равен 5 или 10.
Показывать точки вместо линий Этот параметр доступен только для прямоугольной сетки inkscape. Линии сетки иногда могут мешать при работе с инструментами рисования. Этот параметр позволяет отображать сетку в виде точек.
Building Inkscape on Linux
Open a terminal at the root of the folder into which you downloaded the source code in the previous step.
Install build dependencies
Download and run the script to install everything required for compiling Inkscape (check script to see if your distribution is supported):
wget -v https://gitlab.com/inkscape/inkscape-ci-docker/-/raw/master/install_dependencies.sh -O install_dependencies.sh bash install_dependencies.sh --recommended
Compile
To compile with CMake, do the following:
mkdir build
cd build
cmake .. -DCMAKE_INSTALL_PREFIX=${PWD}/install_dir -DCMAKE_C_COMPILER_LAUNCHER=ccache -DCMAKE_CXX_COMPILER_LAUNCHER=ccache
make -j8
make install
Notes:
- Using is optional but speeds up compilation.
- The optional argument to tells it to run 8 jobs in parallel. Feel free to adjust this to the number of hardware threads (physical cores) available on your computer.
- The recommended argument allows to specify a custom isolated installation location (in the example above install_dir/ inside the build folder). It avoids installation into system locations (where it could conflict with other versions of Inkscape) and allows running multiple versions of Inkscape in parallel. It will still use all the files (including the preferences.xml) that reside in the ~/.config/inkscape directory.
Run it from the build directory:
install_dir/bin/inkscape
Скачайте Inkscape на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
|
Inkscape 0.92.2 |
Windows |
Русский | 53.9MB | .exe |
Скачать |
|
Inkscape 0.91.1 |
MAC | Русский | 73.5MB | .dmg |
Скачать |
Обзор Inkscape
Inkscape (Инкскейп) – распространяемый бесплатно векторный графический редактор, предназначенный для создания и обработки иллюстраций. С помощью программы можно создавать статические иллюстрации, анимации, карты, схемы, диаграммы, чертежи и т.д.
Основные возможности
К особенностям Inkscape относятся:
- • Собственный формат документов, который использует возможности языка разметки svg и предусматривает сохранение и работу со сжатыми документами благодаря алгоритму декомпрессии gzip;
- • Поддержка импорта и экспорта различных форматов файлов, включая svg, pdf, png, ai, dia и другие; возможности программы позволяют одновременно редактировать только одну страницу pdf-документа;
- • Встроенный векторизатор, предназначенный для обработки изображений, созданных в растровых редакторах;
- • Большое количество поддерживаемых горячих клавиш, возможность программирования новых сочетаний;
- • Редактирование параметров и изменение численных значений через панель свойств;
- • Статусная строка, в которой отображаются данные о выделенных объектах;
- • Редактор xml-кода открытого файла с древовидной структурой отображения компонентов обеспечивает доступ ко всем параметрам документа;
- • Инструменты для рисования и обработки изображений, функционал которых не уступает возможностям мощных графических пакетов;
- • Использование внешних модулей для работы с формулами через LaTex и построения графиков в PSTricks.
Кроме двумерных фигур и прочих стандартных инструментов, для создания и редактирования графических документов пользователь может применять различные дополнительные инструменты:
- • Параллелепипед для отображения этого геометрического тела в перспективе;
- • Заливка, с помощью которой создается контур определенного цвета в заданной области;
- • Корректор предназначается для редактирования формы и цвета выделенного контура;
- • Ластик используется для удаления объектов или отдельных компонентов внутри них;
- • Аэрограф распределяет копии заданного объекта по выделенной области;
- • Каллиграфическое перо, которое реагирует на силу нажатия и угол наклона стилуса при рисовании на графических планшетах.
Inkscape применяется при создании логотипов и презентаций, баннеров и макетов сайтов, игровой графики. Благодаря русифицированному интерфейсу, разобраться в программе достаточно просто. Последняя версия Inkscape 0.92.2 вышла летом 2017 года.
Скриншоты
Похожие программы
AutoCAD — система автоматизированного проектирования от Autodesk
CorelDRAW — программа для работы с векторной графикой
Adobe Photoshop CC
Blender
Adobe Photoshop — графический редактор, для обработки фотографий
GIMP — бесплатный графический редактор
Paint.NET — бесплатный инструмент для работы с растровой графикой
SketchUp — программа для создания несложных трехмерных моделей
Picasa — просматривайте, редактируйте и организовывайте изображения
FastStone Image Viewer
Sweet Home 3D
XnView
Krita
Adobe Illustrator
ArchiCAD
CINEMA 4D
Adobe InDesign
ACDSee — утилита для просмотра изображений на компьютере
Autodesk 3ds Max
Paint Tool SAI — графический редактор для цифрового рисования
Inkscape
Photoscape — программа, предназначенная для работы с растровой графикой
IrfanView
Компас-3D
Adobe Photoshop Lightroom
Autodesk Maya
Autodesk Inventor
SolidWorks
Autodesk Revit
NanoCAD
Fusion
Anime Studio Pro
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы