Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Бо́льшие разрешения
- Глава III – Побег Ноя
- Распечатать пиксельные раскраски по клеточкам
- Термины пиксель-арта, которые необходимо знать
- Истории учеников
- Практикуемся в рисовании
- Saving Your File
- Программы для пиксель арта
- Aseprite
- Let’s Draw!
- Что такое пиксельное искусство?
- Aseprite
- Обучающие статьи
- Выборочное контурирование
- Make Pixel Art Online: No downloads!
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии

Шаг 1
Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.

Алгоритм Pixel-Perfect в Aseprite
Шаг 2: Основные цвета

Шаг 2
Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень

Шаг 3
Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.

Импровизируем с цветами для света и теней
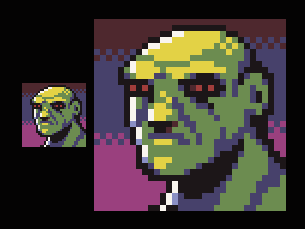
Например, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:

Инвертированная светотень
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи

Шаг 4, финальный
В этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:

Убираем одиночные пиксели
Видите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
Глава III – Побег Ноя
Примечание: Режимы наложения это функция свойственная профессиональным пакетам для работы с изображениями. То есть, в случае отсутствия такого пакета — палитра создается в ручную.
- Saul Armory — использует в качестве паттерна не решетку а нечто линейное, похожее на тертый метал, где ярко выражены лишь горизонтальные линии.
- SOLAR — практически не имеет градиентных перепадов и раскрашен разноцветными и грубыми линиями. Незначительное сглаживание присутствует только на углах логотипа. Основную погоду делает эффект выдавливания и резкого перепада цветов в его зоне.
- Snail Travel. Выполнен в мазковой технике. Паттернов нет. Зато есть пятна разной степени освещенности и частоты, которые как и полагается подобными рисункам вблизи распадаются на кашу, но будучи в отдалении образуют образ куда более реалистичный чем прочие. Происхождение данной техники — традиционные краски.
Примечание: Операции с контрастом, редактирование кривых, изменение насыщенности цвета — всё это признаки работы с профессиональным пакетом для редактирования изображений. Тем не менее это не отрицает положения о том, что пиксель-арт можно готовить в практически любом графическом редакторе. Примечание 2: Вы должно быть заметили что пиксаль-арт этой главы выглядит пастельным. Возможно это усталость от CGA режима. А возможно то о чем я говорил раньше. Когда художник в цвете допускает более мягкие тона, более блеклые цвета и как-бы боится позволить себе нечто сочное. Вне зависимости от того, что явилось причиной такого результата всегда можно «крутануть кривые», то есть поправить уровни освещенности отдельных зон изображения или контраст в целом, также если это необходимо, можно приглушить цветность. В нужных вам пропорциях. Лично я крутанул Кудю и логотипы следующим образом.
Распечатать пиксельные раскраски по клеточкам
Единственное, о чем следует заранее позаботиться – карандаши или фломастеры не менее 24 штук в наборе. Так как для некоторых представленных картинок требуется несколько оттенков одного цвета.
В начале каждой серии раскрасок приводится незаполненный пустой лист для копирования узора, а ниже – образцы.
Любимая тема многих мальчишек, да и девчонок тоже – динозавры! Закрашивать клеточки в пиксельном рисунке на эту тему – занятие увлекательное и продуктивное
Смайлики – популярная тема, поэтому и тут ее вниманием не обошли
Скачайте и распечатайте пиксельные раскраски для своих детей прямо сейчас. Они вам обязательно пригодятся!
Термины пиксель-арта, которые необходимо знать
3.1 Анти-ализинг (АА/Anti-aliasing)
Анти-ализинг это метод который позволяет сделать неровные острые края плавными и гладкими. Вы наверное, уже так или иначе знакомы с ним, потому что многие программы и инструменты применяют его автоматически. Когда же мы говорим о пиксель-арте, анти-ализинг значит – ручной анти-ализинг. Ручной АА означает, что смягчать края мы будем вручную, заполняя участки пикселями разного цвета, чтобы создать эффект перехода. Вот вам наглядный пример:
без AA с добавленным AA
Существует несколько подводных камней связанных с АА, но мы поговорим о них позже в разделе «Чего следует избегать».
3.2 Дизеринг (Dithering)
Дизеринг состоит из различных пиксельных паттернов. Его обычно используют, чтобы облегчить переход между двумя цветами, без использования нового цвета. Этот метод также используют, чтобы создавать текстуры. В былые времена CRT мониторов, дизеринг был особенно распространён, так как экран размывал область дизеринга и затемнял паттерн. Теперь же LCD мониторы стали обычной нормой и паттерны уже так легко не спрячешь как раньше. Из-за этого дизеринг уже не такой гибкий как раньше. Но даже несмотря на это его всё равно используют.
Наиболее часто встречаются следующие формы дизеринга: 50/50, также известное как 50% dither или паттерн шахматной доски.
Как видно на примерах сверху, вы можете использовать различные паттерны, чтобы создать переход от чистого цвета к 50% dither. Однако эти паттерны будут более заметны чем 50% dither, так что будьте аккуратны с ними!
Стилизованный дизеринг (Stylized dithering) это ещё одна техника, отличается она тем, что в паттерн включаются дополнительные небольшие формы.
Чересстрочный дизеринг (Interlaced dithering) позволяет двум областям дизеринга входить друг в друга. Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Случайный дизеринг (Random dithering) достаточно редкая форма, в основном не рекомендуется его использовать, так как он создаёт много однопиксельного шума в изображении. Однако в небольших дозах он вполне применим. Но всё же я бы советовал избегать его.
Несмотря на всю его полезность, дизеринг часто неправильно используются неопытными художниками. Про плохой дизеринг мы поговорим позднее, в разделе «Чего следует избегать».
3.3 Пиксельные кластеры
«Кластер пикселей состоит из одиночных пикселей. Однако, сам по себе одиночный пиксель по большей части бесполезен, если он не соседствует с пикселями своего цвета
Художник пиксель-арта должен обращать внимание на формы, которые возникают, когда пиксели похожего цвета соединяются и порождают плоскую, непрозрачную форму. Наиболее громкие победы и поражения в пиксель-арте происходят тогда, когда художник использует пиксельные кластеры.» -Ramblethread
Важность правильного размещения одиночных пикселей трудно переоценить, но эти пиксели редко бывают изолированными. Одиночный, изолированный пиксель на экране – это шум
Пиксели обычно не бывают одни, они существуют в рамках пиксельного кластера – группы пикселей одного цвета. Вместе они создают поле одного цвета. Несмотря на то, что отдельный пиксель это наш основной и самый малый строительный блок, как кирпич для строителя, пиксельный кластер это уже блок, о котором будет идти вся наша дальнейшая дискуссия о том, как правильно размещать пиксели. Важно понимать, что как отдельные пиксели, так и пиксельные кластеры не независимы. Словно кусочки паззла, границы пиксельного кластера определяют форму соседних кластеров.
Вот вам пример того, какое огромное влияние оказывает на соседние кластеры перестановка пиксельного кластера.
Несмотря на то, что отдельные пиксели часто воспринимаются как шум, отдельный пиксель отличного цвета от цвета пиксельного поля которого он касается, если использовать анти-ализинг, будет уже читаться как часть кластера, что не будет считаться ошибкой:
Истории учеников
Иногда хотелось, чтобы нашли побольше ошибок
Программа After Effects из сложной превратилась в лёгкую и понятную. В курсе нет кучи теории, но всё усваивается будто само собой, при этом ты чётко видишь свой рост
Пачкайте бумагу как можно чаще
Как пройти трехмесячный курс за три недели? Евгения расскажет о своем скоростном обучении
Рисунок — такая же работа как любая другая: для рисования нужно время и терпение
Интервью с нашей ученицей Ёж Кофейнейший — о важности исправлений от кураторов, ощущении когда работа полностью авторская и том, каким художником через время хотелось бы стать.
Декрет — лучшее время для творческих начинаний
Я прошла большой путь от юного падавана в области дизайна до вполне сносного джедая, обучаясь на разных курсах. Решая дизайн-задачи, я поняла, что мне необходимо творческое раскрепощение.
Практикуемся в рисовании
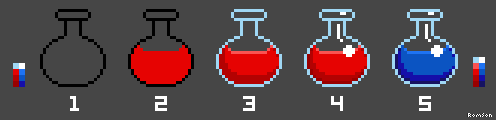
4.1. Рисуем склянку с живой водой

1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз
1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
Saving Your File
To save your file press Control+S (or go to File>Save As…), choose a file name and location and just hit save.
Don’t forget that in the trial version of Aseprite saving is disabled!

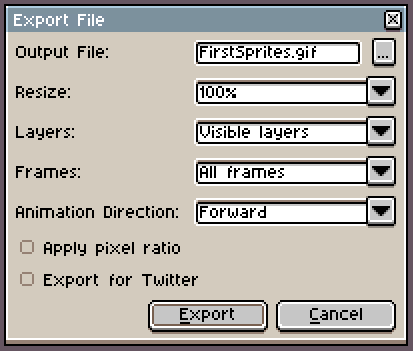
Aseprite Export File dialog
You will see that Aseprite can save in a variety of formats, but I always recommend keeping a .ase version of every file you make. Just like in Photoshop you would keep a .psd file. When exporting for web or games, you can use Control+Alt+Shif+S or File>Export.

Why you should never resize a pixel art partially
Aseprite has this really good Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it will break pixels everywhere and it will be a mess, but if you scale it 200% each pixel will now be 2 pixels wide and tall, so it will look nice and sharp.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.

В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Let’s Draw!
There are lots of toolbars and menus there, but don’t worry, we just need a few buttons for now. The main tool is the Pencil, that should always be kept with 1 pixel of width, and it will be how we place our pixels on the canvas. Just click the button, or press B, and click on the screen to place down a pixel of the selected color.
Aseprite workspace
On the left you can see your color palette, with some of the default colors. Let’s change those to another, simpler set. Click on the third icon on top of the color palette (Pressets) and choose ARQ4 (a really good palette made by Endesga), that’s the one you will be using for your first sprite.
Now, only using the 4 colors on the top left, try drawing a mug.
Feel free to use mine as an inspiration, but also try making it unique. If you make a mistake, alt+click on an empty area or outside of your drawing and you will “pick” the transparent color and you can use it to erase pixels. Alternatively you can click on the Eraser or press E to select it.
You will probably notice that working in such a low resolution is very different from regular drawing. Everything needs to be calculated, and each pixel you place is a big choice you need to make. That’s the thing you will need to get used to.
You can also experiment with the other buttons in the toolbar. It’s worth noticing that some buttons will open more options when pressed. Just avoid the blur tool for now, as it adds more colors and we don’t want that yet.
Next, let’s make more sprites! Try drawing a skull, a sword and a human face. This time without my pixel art reference. If you feel that the sprites simply won’t fit in the canvas, that’s absolutely normal, try abstracting something to a single pixel and try again. It’s very hard to work with such a low resolution and it feels like a puzzle sometimes. Here’s another article I wrote about working with low resolutions for Kano:
If you want, here’s my versions of those sprites, just please make sure to finish yours before looking at them .
This is always a good exercise. If you want to keep practicing, try making even more drawings with those constrains.
Что такое пиксельное искусство?
Если судить по названию, то пиксель-арт, это любой арт состоящий из пикселей. Но не каждое цифровое изображение будет являться пиксель-артом. Эта фотография состоит из пикселей, но она не является пиксель-артом:
Ну ОК, с фотографиями всё понятно. Но что если я на компьютере нарисую что-нибудь, это будет пиксель-артом?
Нет. Пиксель-арт это особая категория цифрового арта. Его суть не в том из чего он сделан, а скорее как он сделан. Например, цифровой рисунок сделанный на компьютере состоит из пикселей, но это не пиксель-арт:
«Если пиксель арт теряет чувство важности пикселей из которых он сделан, то я не могу называть его пиксель-артом. Только когда пиксели сохраняют в себе всю важность сути работы, только тогда это можно называть пиксель-артом.» — Alex HW
1.1 Почему не все цифровое искусство — это пиксель-арт
Пиксель-арт стоит особняком от остальных форм цифрового арта из-за своих точности и контроля. Художник должен контролировать изображение на уровне отдельного пикселя и каждый пиксель должен размещаться продумано. Когда пиксель-арт сделан подобным образом, то даже небольшой сдвиг нескольких пикселей, может оказать огромный эффект на картину:
Всего несколько пикселей сдвинулись вбок и это уже другой попугай.
Другие формы цифрового арта используют множество инструментов, которые не используются в пиксель-арте. Причина, по которой художники по пиксель-арту их не используют в том, что эти инструменты не дают им предсказуемого поведения пикселей. Это такие инструменты как: автоблюр, палец (smudge), смешивание (blend). Любые инструменты, которые автоматически размещают пиксели (когда компьютер, а не художник выбирает место их положения), не приветствуются в пиксель-парте. Просто запомните, что пиксель-арт это всегда контроль.
Авторазмытие (autoblur) было использовано, чтобы размыть края этого пятна.
Вы также могли часто слышать от других «Это не пиксель-арт, здесь слишком много цвета!». На самом деле это не так, в пиксель-арте нет какого-то правила типа «Пиксель-артом считается изображения с Х количеством цветов». Вы вольны использовать столько цветов сколько вам захочется. Главная причина, по которой вы это слышите в том, что эти люди указывают вам на то, что такое большое количество цветов было получено с использованием «грязных инструментов». Грязные инструменты – создают большое количество новых цветов, чтобы создать эффект размытия, смазывания или прозрачности. Это напрямую влияет на размер цветовой палитры, чем она больше, тем сложнее становится её контролировать. Но мы поговорим об этом позже.
1.2 Почему пиксель-арт это не только инструменты
То есть, если я не буду использовать фильтры, блюр и прочие автоштуки в Photoshop, то мой арт будет считаться пиксель-артом? Если я что-то нарисую в Paint, то это будет пиксель артом?
Нет. Не программа определяет, считается изображение пиксель-артом или нет, всё зависит от того КАК оно сделано. Например это было нарисовано в MS Paint без всяких премудростей:
Это НЕ пиксель-арт. Это то, что мы обычно называем oekaki. Если вы можете нарисовать изображение БЕЗ использования зума, то это не пиксель-арт.
Если вы используете инструмент линия и заливку, вы не уделяете внимания отдельным пикселям, вы работаете лишь с линиями и формами из пикселей. То же самое касается грубых набросков инструментом карандаш или кисть
Все эти методы игнорируют важность аккуратного, бережного, избирательного размещения отдельных пикселей
Хотя большая часть недопонимания о пиксель-арте связана со слишком вольной интерпретацией используемых инструментов, есть и такие люди которые имеют очень строгое понятие о том, что такое пиксель-арт.
Не обязательно каждый пиксель размещать вручную.
Работа пиксель-арт художника состоит не в том, чтобы вручную расставлять каждый пиксель на его место. Он не робот, который заполняет мозаику тысячами отдельных уколов манипулятора. Инструмент заливка это нормально. Инструмент линия тоже хорошо. Вся суть в том, что художник должен контролировать изображение на уровне отдельного пикселя, а не в том, чтобы создать арт посредством одиночных кликов мышкой.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельноДоступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Обучающие статьи
Плановость в эскизе
Что делать, если вы хотите нарисовать объем тоном, без линий и без светотени? Эта статья подскажет, как быстро придавать рисунку объем еще на стадии наброска.
Как нарисовать иллюстрацию за 4 часа
Есть два противоположных типа начинающих иллюстраторов — считающие, что нужно всё выдумывать с головы и плагиатчики. Правильный подход где-то посередине.
Почему у персонажа такая большаааая голова или что такое гиперболизация?
Гиперболизация — это классический художественный приём, который заключается в том, что художник намеренно преувеличивает некоторые черты и характеристики персонажа.
Профессия иллюстратор или кому нужны векторные иллюстрации
Как зарабатывать на векторных иллюстрациях? Куда применить навыки и как красиво подать свой работы?
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Make Pixel Art Online: No downloads!
You’ve probably stumbled across this online app in your quest to find a freeware pixel editor which lets you easily draw pixel art for free. This pixel art maker lets you do exactly that. You can get straight to work drawing your favourite characters like mario, goku, batman and sonic.
There are a few other pixel art programs on the internet, but they mostly use Flash rather than JavaScript. This tool uses HTML5 and JavaScript so that you get a smooth experience, and don’t need plugins. In any case, it’s worth doing a Google search to check out the other pixel art tools since they might suit your needs better.
There are benefits and disavantages of making pixel art on a website. The primary benefit is that it’s really easy to get started since there’s no need to download software onto your computer. Instead, you visit this website and can instantly start drawing pixels. There are some disadvantages to drawing pixel art online, though. For example, you need to have an internet connection, and also, websites are inherently slower than software which runs on your computer. That said, the convenience of being able to create pixel are in your browser may just make it worthwhile, at least for sketching and having fun.