Создание прозрачного фона для картинки онлайн
Содержание:
- Полная прозрачность с помощью visibility: hidden
- Как сохранить изображение в формате PNG с помощью стандартных средств Windows
- Конвертировать PNG в JPG без потери качества
- Как сделать прозрачный фон через rgba?
- Как сделать полупрозрачный текст и «водяной знак»
- Управление прозрачностью с помощью Opacity;
- Вырезание объекта в фотошопе
- Способы создания прозрачного фона в Paint.NET
- Программы для работы с png, как скачать и установить
- Прозрачный фон
- Как сделать прозрачный фон у подписи в фотошопе?
- Чего нужно добиться, чтобы фотка была действительно прозрачной
- Создаем прозрачный фон для картинки онлайн
Вот давай представим есть у нас следующий случай, когда нужно просто сделать объект полностью прозрачным, но при этом сохранить за собой место?
Для таких случаев вполне уместно использовать visibility: hidden
Как мы видим блок полностью исчез, но сразу возникает вопрос, а чем этот способ отличается от display: none или opacity: 0;
В целом этому есть очень внятное объяснение. Все они делают элементы невидимыми, но отличаются тем, занимают ли после применения место и использует ли они клики.
Вот к примеру, если вам нужно сделать этот блок полностью прозрачным, и при этом чтобы пользователь не имел возможности управлять объектами, которые находятся внутри, то ь visibility: hidden то что тебе нужно. Если это сделать с помощью display: none; то объект на который мы применили его, пропадет полностью будто бы мы удалили и html (при просмотре кода, сам код останется на месте).
А вот если вы решите сделать объект opacity: 0, пусть все и пропадет у пользователя из виду, но элементы будут активными, то есть текст можно будет выделить, а кнопки нажать, а картинку сохранить. Вот как это выглядит:
Есть разница правда?
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Конвертировать PNG в JPG без потери качества
Использование Photoshop
Photoshop, пожалуй, самый удобный инструмент для преобразования PNG в JPG без потери качества изображения, но он не бесплатный. Поэтому, если на вашем ПК установлено это программное обеспечение для редактирования фотографий , вы, безусловно, можете его использовать.
Откройте изображение, которое вы хотите конвертировать с помощью Photoshop. После этого одновременно нажмите кнопки Ctrl + Shift + Alt + S . Кроме того, вы можете перейти в Файл > Сохранить для Интернета . Теперь вы можете выбрать формат файла. В этом случае выберите JPEG в раскрывающемся меню.
Наконец, нажмите кнопку Сохранить и выберите путь, чтобы сделать это.
Вы также можете использовать Adobe Illustrator , чтобы сделать то же самое. Если у вас есть этот инструмент вместо Photoshop, выполните те же шаги, что и Photoshop. Все шаги точно такие же, как в Photoshop.
Используя Paint
Paint – это встроенный инструмент Windows , который можно использовать для преобразования изображения PNG в JPEG без потери качества. откройте изображение PNG с помощью Paint.
Откройте изображение PNG с помощью Paint и перейдите в Файл> Сохранить как> JPEG изображение .
Затем выберите местоположение, добавьте имя и убедитесь, что для формата файла установлено значение JPEG . Теперь нажмите кнопку Сохранить , чтобы завершить преобразование.
Использование PNG2JPG
PNG2JPG – это бесплатный онлайн-инструмент , который позволяет пользователям конвертировать изображения PNG в JPG без потери качества изображения. Это очень простой в использовании инструмент, и вы можете сохранить несколько изображений одновременно.
Чтобы начать работу с этим инструментом, перейдите на веб-сайт, нажмите кнопку ЗАГРУЗИТЬ ФАЙЛЫ , выберите все файлы, разрешите автоматическое преобразование и нажмите кнопку СКАЧАТЬ ВСЕ , чтобы сохранить их. на ваш компьютер.
Использование XnConvert
XnConvert – это пакетная обработка изображений freeware для Windows, которая помогает конвертировать изображения в различные форматы и имеет интересные функции, такие как пакетная обработка и создание сценариев. Это также хорошо для преобразования PNG в JPG.
Надеюсь, что эти крошечные учебники помогут вам конвертировать PNG-изображения в JPG без потери качества.
Связанные чтения:
- Конвертировать видео в GIF онлайн
- Конвертировать PDF в PPT
- Конвертировать JPG в PDF онлайн
- Конвертировать фильм в анимированный GIF
- Конвертировать WebP в PNG.
Как сделать прозрачный фон через rgba?
Вот еще один интересный способ, с которым можно задать прозрачность каждому объекту, которому через css мы задаем цвет.
Это могут быть:
- Бордер;
- Тень;
- Фон;
- Цвет текста;
- И т.д.
Если стандартно мы задавали тексту цвет как-то так color: #20262e; в котором мы имеем три части
#(20 – насыщенность красного)(26 насыщенность зеленого)(2e и насыщенность синего)
По факту этот тип записи называется HEX (потому что значение в 16-тиричной системе счисления от 0 до F).
Поменять эту систему можно на другую, вместо HEX использовать RGB, смысл с ней не меняется, меняется только то как мы его записываем.
В стиле RBG запись будет следующей: rgb(32, 38, 46); это все тоже самое что и #20262e просто записано по другому.
Так вот, о чем это я – сюда можно добавить еще одно значение, а именно степень прозрачности.
Получается такая запись: rgb(32, 38, 46, 1), ну а это единицу, можно уже изменять так как нам угодно. Все это очень круто позволяет изменять Console Google Chrome
А после мы можем менять буквально все что нам угодно, например, я сейчас сделаю основной фон зеленым, а фон нашего блока красным, так получится мне наглядно показать, как это будет отображаться.
Получается такая картинка – очень рекомендую поиграться с этим делом, например, поставить цвет другой, или добавить прозрачный фон блока или еще можно добавить к блоку какой-то border, ну и задать какой-то интересный цвет, а после поиграться с его прозрачностью.
Если тебе статья показалась полезной, то не забудь поделиться ею с своей социальной сети, ну а сайт сохрани себе куда-нибудь в закладки. Это будет твоим небольшим спасибо мне, ну к тому же ты не потеряешь мой сайт и всегда сможешь научиться еще чему-то новому.
csscss трюкиверстка
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Управление прозрачностью с помощью Opacity;
Из предыдущего примера можно увидеть, что свойство opacity всегда оставляет за собой возможность выполнять с объектом какие-то события, на пример выделение клики и так дальше, в целом все события, которые есть и у любого другого объекта в целом.
И при всем этом, мы можем задать любую интенсивность для прозрачности объекта. А значит, сделать текст или картинку полупрозрачной, или вообще прозрачной. Да в целом нет такого элемента на сайте, с которым opacity не будет работать, я даже попробовал видео на youtube сделать прозрачным и у меня получилось.
Если сравнить этот пример с самым первым элементом, то можно уверенно сказать, что прозрачность задана всем обьектам – так и есть.
Я задал прозрачность каждому, но при этом разную, например, у текста применено opacity: 0.9; вместе с ним возникает ощущение, будто мы сделали текст немного светлее, но цвет, как и был стандартным черным так и остался.
Для кнопки я за дал opacity: 0.7;, а для картинки opacity: 0.5; и это вообще заметно.
Как это можно применить на деле? Очень просто, бывало я задаю блокам легкую прозрачность, а вот когда наведем мышку на этот блок, то с помощью hover я задаю полную яркость, ну в общем получается круто.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Способы создания прозрачного фона в Paint.NET
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение «Волшебной палочкой»
Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка».
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.
Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.
Когда всё, что должно стать прозрачным, выделено, нажмите «Правка» и «Очистить выделение», а можно просто нажать кнопку Del.
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.
Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как».
Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG», причём последнее предпочтительнее.
Все значения можно оставить по умолчанию. Нажмите «ОК».
Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению».
В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG».
Способ 3: Выделение с помощью «Лассо»
Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой».
- Выберите инструмент «Лассо». Наведите курсор на край нужного элемента, зажмите левую кнопку мыши и как можно ровнее его обведите.
Неровные края можно подправить «Волшебной палочкой». Если нужный кусок не выделен, то используйте режим «Объединение».
Или режим «Вычитание» для фона, который был захвачен «Лассо».
Нажмите «Обрезать по выделению» по аналогии с предыдущим способом.
Если где-то будут неровности, то можете их повыделять «Волшебной палочкой» и удалить, или просто используйте «Ластик».
Сохраните в «PNG».
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Программы для работы с png, как скачать и установить
Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
- Movavi Fhoto Editor. Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
- Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.
- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.
Прозрачный фон
Как только изображение подготовлено к работе с прозрачностью изображения, переходим к определению территории, которая будет прозрачной. В графическом редакторе десяток инструментов и способов для выделения, поэтому рассмотрим универсальный вариант, через инструмент под названием «Выделение смежных областей».
В других графических редакторах этот инструмент называется «Волшебная палочка». Действие и вправду волшебное! В выделенную область добавляются пиксели единого цвета, что подходит при выделении фона одного цвета. Когда фон выделен, осталось дело за малым – вырезать фон. Нажмите клавишу Delete на клавиатуре и фон принимает вид шахматной доски. Серые квадратики и будут говорить о том, что фон прозрачный. Изображение готово к сохранению!

Как правило, хранятся картинки с удаленным фоном в формате PNG. Помимо функций альфа-канала, которые рассмотрели, присутствует вариант создать полупрозрачные картинки. С форматом GIF другая ситуация, там отсутствует канал для создания прозрачности, а полупрозрачность в GIF вовсе отсутствует.
Чтобы сохранить PNG изображение с прозрачными областями нажмите «Файл => Экспортировать как…»
Внимание, нажмите на «Экспортировать как», потому что если промахнетесь на «Экспортировать», то в таком формате сохранить изображение не получится. В появившемся диалоговом окне заполните пустые поля названием файла и нажмите «Экспортировать» в правом нижнем углу
В настройках ничего не меняем, по умолчанию уже настроены графическим редактором. В дальнейшем почистите фон и уберите лишнее инструментом «Выделение смежных областей», о котором говорили до этого, если удаление фона не прошло верно. Чтобы края изображения сгладились, уберите пиксели, которые остаются после удаления фото на контуре. Для этого в настройках инструмента попробуйте увеличить «Порог». На сколько поднять – смотрите по фото, экспериментируйте!
В будущем, когда будете открывать картинку в GIMP формата PNG или GIF, то проверять на наличие канала альфа уже не понадобится. В этих двух форматах канал альфа присутствует и вручную добавлять не приходится.
Зная, как удалить фон, время приступать к сложным проектам. Удачи!
Как сделать прозрачный фон у подписи в фотошопе?
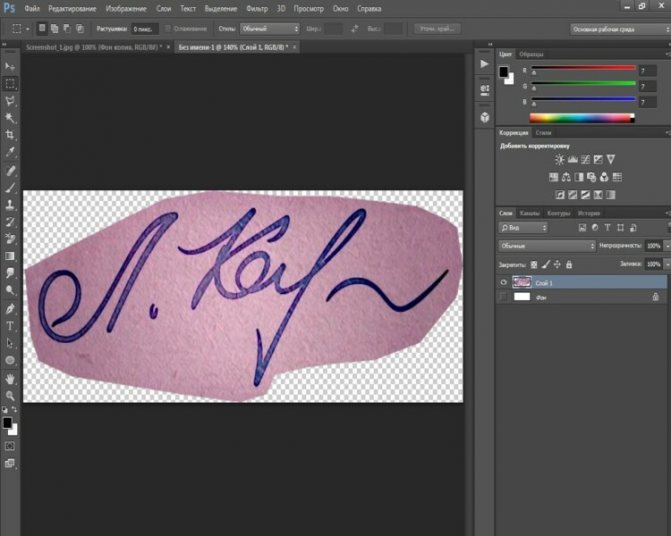
Иногда для создания электронной подписи или факсимильной подписи требуется прозрачный фон, что бы можно было вставлять ее в любой документ. Для начала мы сканируем оригинальную подпись и загружаем ее в программу.
Если подпись стоит рядом с другими элементами, то при помощи «выделения» вырезаем подпись и ставим ее на новый документ.

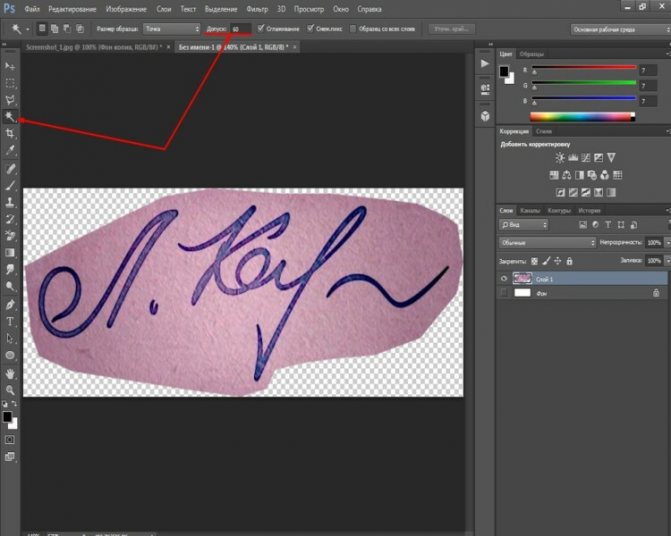
Далее, выбираем все тот же инструмент, «волшебную палочку«. Поскольку фон у нас однотонный, то этот инструмент будет подходящим. Однако, в пункте допуск необходимо выставить определенное значение.

Каким оно будет — зависит от самой подписи. Подбирайте экспериментально. Главное, что бы в итоге была выделена и подпись фон вокруг нее. В моем варианте значение допуска было равно 70. Щелкаем «волшебной палочкой» по документу и получаем такой результат.

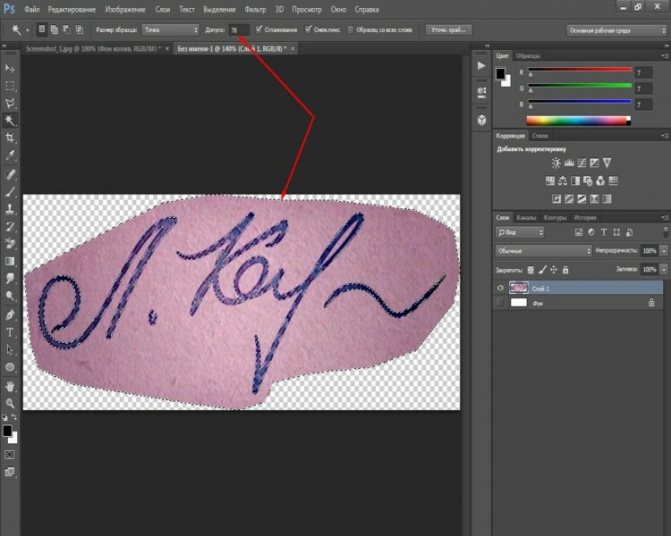
Затем нажимаем все ту же клавишу DELETE. В результате фон будет удален
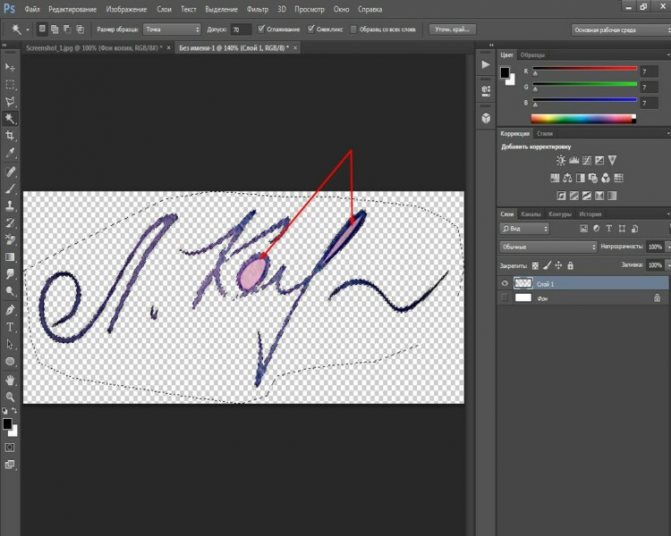
Но, обратите внимание, что имеются участки, где фон остался. Это зависит от подписи

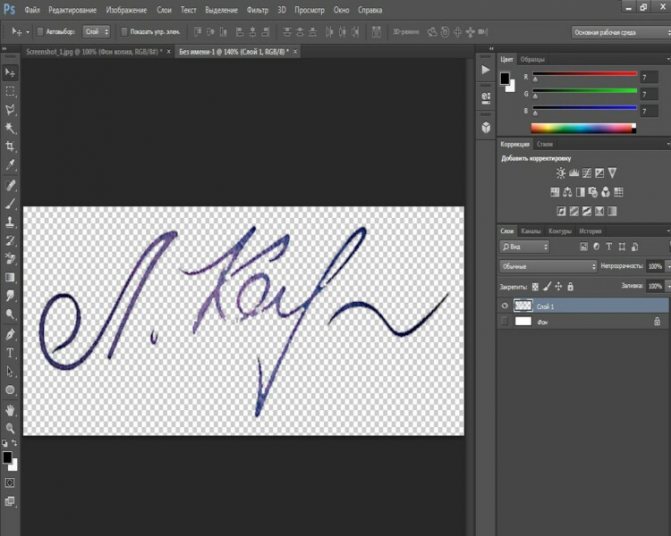
Убираются они аналогично, внутрь участков щелкаем «волшебной палочкой» и нажимаем клавишу DELETE. Вот мы и получили готовую к использованию подпись на прозрачном фоне.

Теперь осталось вставлять ее в нужное место в отсканированном документе или напечатанном. Или в шаблон документа программы 1С. Вот так достаточно просто можно сделать прозрачный фон. Главное, не забыть сохранить картинку именно в формате PNG! Тогда прозрачный фон сохранится для других проектов. Успехов!
Чего нужно добиться, чтобы фотка была действительно прозрачной
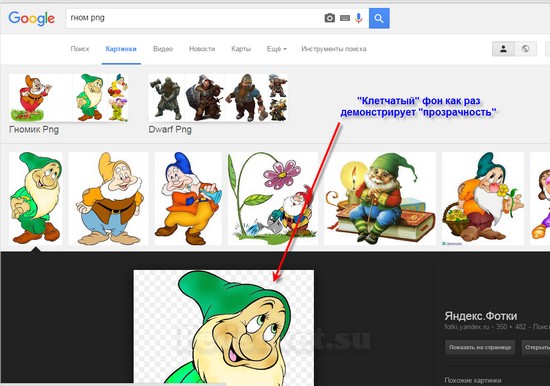
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля
Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.