Создание таблиц онлайн
Содержание:
- Как создать таблицу онлайн
- HTML Учебник
- Google Sheet – электронные таблицы от Гугл онлайн
- Define an HTML Table
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
- Добавление заголовков к строкам и столбцам
- Способ 3: GoodGame
- EtherCalc — открывает файлы .xlsx, .xlsm и .xls
- Лучшие конструкторы таблиц HTML
- Как удалить ссылки из старого стандартного шаблона Blogger
- Цвет фона и текста
- Яндекс.Диск — простая работа с Excel онлайн
- HTML Теги
- Как работать в Эксель Онлайн?
- Адаптивные таблицы для сайта через Гугл Диск
- Сайты для создания таблиц. Генераторы таблиц
- Генераторы HTML таблиц
- Templates & Website Builder
- Что такое таблица ?
- How To Use The HTML Editor?
- CSS для таблиц
- Office.Live — программа для создания и редактирования таблиц
Как создать таблицу онлайн
Многие из нас работают с различными таблицами формата Excel. С их помощью мы формируем отчётность, фиксируем статистические показатели, обобщаем полученные данные. Обычно такие таблицы мы создаем в самом упомянутом редакторе, но что же предпринять в ситуации, когда на подручном компьютере не оказалось установленного MS Office? В этом случае нам на помощь придут различные сетевые сервисы для создания таблиц онлайн, внести в неё необходимые показатели, а затем и сохранить на ПК. В данном материале я расскажу, как сделать электронную таблицу онлайн, и какие инструменты нам в этом помогут.
Ресурсы, которые будут описаны мной ниже, обладают большинством возможностей стандартного MS Excel. После перехода на такой ресурс вам предложат пройти регистрацию, после чего вы сможете в полной мере пользоваться возможностями сайта для создания и редактирования электронных таблиц.
При этом внешний вид таких сервисов и особенности работы с таблицами не отличается от стандарта Эксель. Сохранение полученных результатов обычно возможно как на пользовательский ПК, так и связанное с данными ресурсами облако.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Google Sheet – электронные таблицы от Гугл онлайн
«Таблицы Гугл» (Google Sheet) – это мощные электронные таблицы, доступные для использования в вашем браузере. Несмотря на то, что данный инструмент позиционируется как автономный продукт, он является частью облачного «Google Drive», и работает в связке с сетевым инструментарием от «Google Docs». Используя «Google Sheet», вы можете создавать и редактировать какие либо документы как в одиночку, так и совместно с другими пользователями онлайн. Сервис имеет огромную галерею темплейтов для облегчённого старта, стабилен в работе, поддерживает множество встроенных формул и автоматическое сохранение создаваемых документов.
Для работы с онлайн сервисом необходимо:
- Перейти на «Таблицы Гугл».
- Нажать «Открыть Гугл таблицы» (при необходимости пройдите процедуру регистрации).
- Затем необходимо кликнуть на кнопку с плюсиком внизу, и перейти непосредственного к созданию таблицы онлайн.
- Для сохранения результата необходимо будет нажать на «Файл» — «Скачать как» — «Файл Майкрософт Эксель».
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».
Добавление заголовков к строкам и столбцам
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
Способ 3: GoodGame
Платформа для геймеров GoodGame позволяет не только запускать стримы и следить уже за идущими турнирами: всем зарегистрированным пользователям здесь разрешается сформировать сетку самостоятельно для проведения любительских соревнований.
- Создать сетку можно и без предварительной регистрации в GoodGame, но тогда вы не получите всех возможностей по ее управлению, поэтому авторизуйтесь в существующем профиле или создайте новый.
Далее заполните строку с названием турнира, выберите тип сетки, количество призовых мест и задайте BestOf (лучший из) для матча за третье место.
Самое время сгенирировать список участников. Разработчики дали детальное описание, какие параметры указываются в скобках, чтобы задать флаг, фракцию или расу. Используйте «Случайный посев», если хотите получить рандомную связку противников.
По завершении всех настроек нажмите на «Сохранить и продолжить».
У вас есть сформированная сетка с ссылкой на нее. Редактируйте BestOf еще до того, как сами матчи будут начаты.
Наведите курсор на одну из пар, где нажмите «Редактировать матч» для выбора результатов.
Укажите счет и время, когда была сыграна пара, а затем сохраните изменения.
Перемещение игроков и формирование последующих сеток после итогов будет произведено в автоматическом режиме.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
EtherCalc — открывает файлы .xlsx, .xlsm и .xls
Среди преимуществ данного сервиса я бы отметил возможность работать с таблицами Excel без какой-либо регистрации, поддержку параллельного редактирования одной таблицы несколькими пользователями, удобный функционал, а также множество других достоинств, позволяющих работать с эксель таблицами онлайн на русском языке.
- Для работы с данным сервисом выполните переход на него https://ethercalc.org/.
- Нажмите на кнопку «Create Spreadsheet» (создать электронную таблицу).
- Вы перейдёте в режим редактирования, и сможете создать нужную вам таблицу.
- Для сохранения конечного документа нажмите на изображение с дискеткой слева, выберите формат сохранения, и загрузите таблицу к себе на ПК.

Рабочее окно сервиса «EtherCalc»
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
-
c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста. Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Как удалить ссылки из старого стандартного шаблона Blogger
- Удалить ссылку на Blogger — https://www.blogger.com/.
Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:А так полный код:
Сохраняем изменения и проверяем блог на наличие Атрибуции. - Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн. Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)- Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить: Способ 1
. Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.Способ 2
. найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.
А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить.
- Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1. Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
- Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код: В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Яндекс.Диск — простая работа с Excel онлайн
Отечественная компания Яндекс порадовала пользователя возможностью создать и отредактировать онлайн документ Excel с помощью специального сервиса на Яндекс.Диск. По своему функционалу данный сервис является копией Office Online (первый из описанных мной сетевых сервисов), при этом, по отзывам пользователей, на данном сервисе от Яндекс иногда случаются проблемы в работе больших формул, возникают баги, сервис плохо работает с файлами эксель, созданными в MS Excel до 2007 года.
- Для работы с данным сервисом перейдите на него https://disk.yandex.ua/client/disk (может понадобиться регистрация на Яндекс).
- Нажмите на кнопку «Создать» — «Таблицу».
- Вы перейдёте в режим создания и редактирования таблицы.
Создаём таблицу с помощью Яндекс.Диск
Сохранить набранную таблицу вы сможете, нажав на «Файл» — «Сохранить как» — «Скачать копию».
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Как работать в Эксель Онлайн?
Чтобы приступить к работе, откройте главную страницу Эксель Онлайн и нажмите ссылку с цветным плюсом и подписью Пустой файл. На экране появится пустая страница, где будут создаваться всевозможные таблицы. Также можно воспользоваться большой галереей шаблонов, где представлены таблицы с ежедневниками, бюджетами, календарями, планировщиками, табелями, финансовыми отчётами и журналами.
Кратко пройдёмся по назначению отдельных вкладок:
- Файл – сохранение, открытие, отправка таблиц по электронной почте.
- Правка – копирование, вставка, вырезание, удаление ячеек, строк и столбцов.
- Вид – закрепление страниц, масштаб, показ формул, таблица на весь экран.
- Вставка – вставка строк, столбцов, формул, рисунков, диаграмм и прочих элементов.
- Формат – форматирование текстов и числовых данных.
- Данные – подборка операций по работе с данными в таблицах.
- Инструменты – защита от изменений, скрипты, макросы, специальные возможности.
- Дополнения – установка и настройка уведомлений, расширяющих функционал.
- Справка – справочник по функциям и возможностям.
В правом верхнем углу видна кнопка Настройка доступа – здесь настраивается коллективная работа над таблицами. Отправьте приглашения на почтовые ящики участников, либо создайте специальную ссылку – она позволяет получить доступ к таблице (просмотр или просмотр/редактирование) без приглашений.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
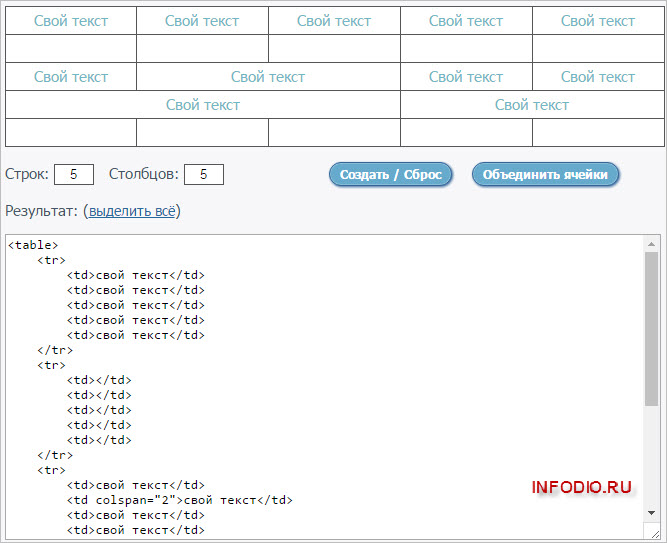
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:

Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
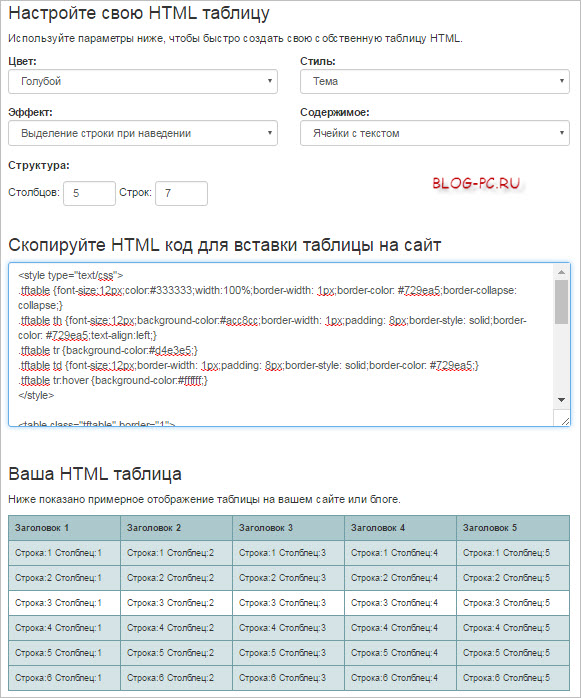
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:

Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html. ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Templates & Website Builder
-
HTML Templates
Free downloadable templates that you can use to start your website from.
Responsive templates that automatically adjust their layout according to the screen size.
Includes corporate, gallery, and portal style templates.
Also fully customizable. Once you’ve downloaded a template, you’re free to do whatever you want with it.
Go to HTML Templates
-
While online editors can provide a quick and convenient way to generate HTML code, they do have their limitations.
If you need to do some serious web development work, you’ll probably need an offline editor — one that you can download and use on your own desktop or laptop.
For a desktop HTML editor, try any of the following:
- Brackets
- SeaMonkey
- CoffeeCup
- HTML-Kit
About the HTML Editor on this Page
The above online HTML editor is known as «CKEditor», which can be downloaded from the CKEditor website. It is distributed under the GPL, LGPL, and MPL open source licences.
- Online Editors
- Full Editor
Что такое таблица ?
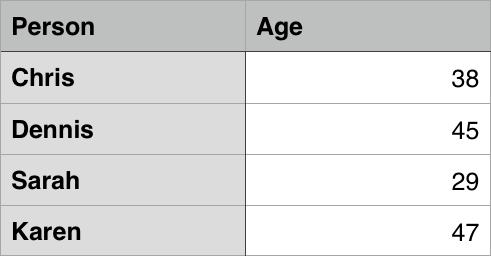
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.


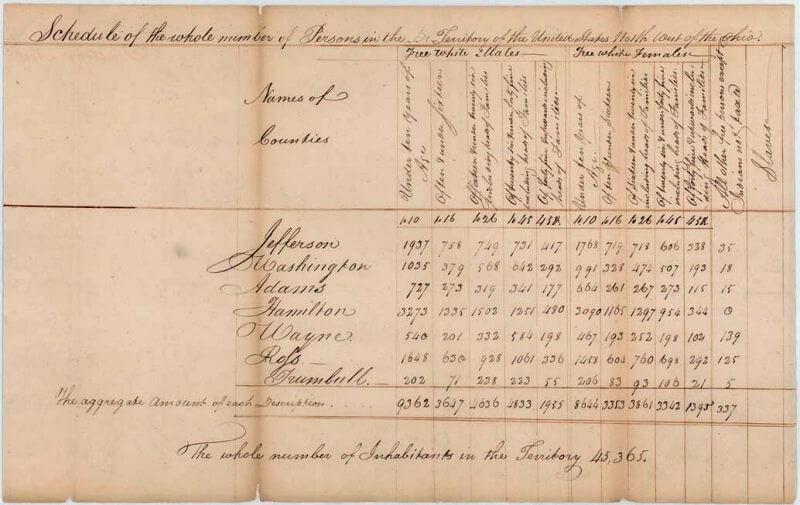
Люди постоянно используют таблицы, причём уже давно, как показывает документ по переписи в США, относящийся к 1800 году:

Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Смысл таблицы в том, что она жёсткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведённую ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом , выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | ||
|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня |
| 2 Лицо | ты | тебя | |
| 3 Лицо | он | его | |
| она | её | ||
| o | оно | его | |
| Множ.числ. | 1 Лицо | мы | нас |
| 2 Лицо | вы | вас | |
| 2 Лицо | они | их |
Если правильно представить таблицу HTML, интерпретировать её данные смогут даже люди, имеющие проблемы со зрением.
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда всё же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: ), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю. Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
- Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц даёт более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например, , , , или ) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
How To Use The HTML Editor?
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
CSS для таблиц
Чтобы оформить таблицу, необходимо задать для тега <table>, как минимум, свойство border:
Table CSS
table { border: 2px solid #124480; }
| 1 | table{border2pxsolid#124480; } |
Вид рамки вы можете выбрать по собственному усмотрению, равно как и ее цвет.
Для тегов <td>, как правило, нужно задавать внутренние отступы и рамки:
td,
th { border: 1px solid #185eb2;
padding: 10px; }
|
1 2 3 |
td, th{border1pxsolid#185eb2; padding10px;} |
Да, и если у вас есть теги <th>, про них тоже не стоит забывать.
Что получилось:
<table>border-spacing
Свойство border-spacing
table {
border: 2px solid #124480;
border-spacing: 10px;
}
|
1 2 3 4 |
table{ border2pxsolid#124480; border-spacing10px; } |
Прямо скажем, используют его нечасто, т.к. вид таблицы с border-spacing: 10px будет таким:
Поэтому значительно чаще для таблиц используют свойство со значением . В этом случае пустое пространство между ячейками «сплющивается», мы получаем привычный вид таблицы, а свойство с любым значением просто игнорируется.
Свойство border-collapse
table {
border: 2px solid #124480;
border-collapse: collapse;
}
|
1 2 3 4 |
table{ border2pxsolid#124480; border-collapsecollapse; } |
Разделители для строк
tr { border: 1px solid #3f7ec9; }
| 1 | tr{border1pxsolid#3f7ec9; } |
/* Для четных строк */
tr:nth-child(even){ background-color: #cde; }
/* Для нечетных строк */
tr:nth-child(odd){ background-color: #d3f5f4; }
|
1 2 3 4 |
/* Для четных строк */ trnth-child(even){background-color#cde; } /* Для нечетных строк */ trnth-child(odd){background-color#d3f5f4; } |
чтобы расположить 2 таблицы рядом
table { display: inline-table }
| 1 | table{displayinline-table} |
В этом случае таблицы ведут себя аналогично элементам с .
Естественно, вы можете вместо использовать свойство :
tr:nth-child(even) {
background-image: url(img/diagonal-noise.png);
}
tr:nth-child(odd) {
background-image: url(img/tetr.gif);
}
|
1 2 3 4 5 6 |
trnth-child(even){ background-imageurl(imgdiagonal-noise.png); } trnth-child(odd){ background-imageurl(imgtetr.gif); } |
table {
border: 2px solid #124480;
border-collapse: collapse;
<strong>width: 500px;</strong>
}
td:first-child{
text-align: right;
}
td:last-child{
width: 30%;
text-align: right;
}
td:last-child:after{
content: ‘ грн.’;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
table{ border2pxsolid#124480; border-collapsecollapse; <strong>width500px;<strong> } tdfirst-child{ text-alignright; } tdlast-child{ width30%; text-alignright; } tdlast-childafter{ content’ грн.’; } |
Так, с помощью правил выше мы задали width для , а также выравнивание текста по правому краю для первой и последней колонки. А с помощью псевдоэлемента для последней колонки добавили еще единицу для цены — ‘грн’. В результате получилась такая таблица:
О том, как создавать сложные таблицы, читайте в статье Объединение ячеек и строк в таблице.
Просмотров:
230
Office.Live — программа для создания и редактирования таблиц
Данный сервис от компании Microsoft даёт возможность получить доступ к возможностям MS Office онлайн, причём совершенно бесплатно. В частности, вы можете воспользоваться функционалом сетевого редактора таблиц MS Excel, позволяющего создавать, редактировать и сохранять таблицы онлайн в популярных форматах данного редактора (xls, xlsx, xml и других).
- Для работы с редактором перейдите на указанный ресурс https://office.live.com/start/Excel.aspx.
- Выберите «Войти с помощью учётной записи Microsoft».
- И создайте учётную запись (или воспользуйтесь учётными данными вашего аккаунта в Skype).
- Далее вам откроется экран базовых шаблонов для создания таблицы excel. Нажмите на «Новая книга», и вы перейдёт в режим создания и редактирования вашей таблицы.
- Для сохранения полученного результата нажмите на вкладку «Файл» — «Сохранить как» — «Скачать копию».
Создаём таблицу в Excel Online