Бесплатное создание баннеров для сайта в онлайн сервисах
Содержание:
- Размещение баннеров
- Создать баннер онлайн в конструкторе bannerboo.com просто
- Как сделать баннер кликабельным для сайта?
- Создание баннера онлайн на бесплатных сервисах
- Как сделать баннер, за который не будет стыдно?
- Easel
- Создать баннер онлайн, заработок через Интернет для желающих
- Создаем баннер онлайн
- Бесплатное создание баннеров в онлайн сервисах
- Как сделать баннер
- Создание баннера с помощью графических редакторов
- Bannerboo
- Заказ баннера у сторонних исполнителей
- Как сделать баннер на сайт: что это такое, и каким он бывает
- Adobe Spark
- Почему дизайнеры ненавидят делать баннеры?
- Как сделать баннер для сайта в онлайн-сервисе
- Бесплатные графические библиотеки
- PicMonkey
- Crello
- Заключение
Размещение баннеров
Если вы уже разобрались, как сделать хороший баннер, стоит задуматься, где его разместить и кому показывать. Существует несколько вариантов размещения таких рекламных блоков. Раньше всё можно было сделать только вручную: на странице создавался блок, где и размещалась будущая реклама. Сейчас этого не требуется. В интернете есть множество баннерных сетей, которые позволяют заливать контент рекламной платформы и показывать его посетителям. На этих ресурсах у рекламодателей есть личные кабинеты, через которые они загружают свои рекламные блоки.
В зависимости от того, к какой аудитории и потребительскому сегменту по ряду характеристик принадлежит посетитель вашей страницы, ему показывают определённые интернет-баннеры. Причём подбор их осуществляется автоматически и мгновенно. Только в последние секунды загрузки сайта ресурс определяет, что отобразится в этом блоке.
Каждая баннерная сеть имеет свои требования к креативам. Одни ресурсы дают широкий выбор форматов, другие ограничивают только определённым видом контента. Баннер на сайт, размеры которого также могут быть чётко определены платформой, желательно создавать уже после того, как вы выбрали площадки для его размещения и изучили их требования.
Например, сеть контекстной рекламы Яндекс.Директ предлагает загружать баннеры исключительно заданных форматов. Сайты, которые сотрудничают с поисковиком, подобраны таким образом, чтобы на их страницах было место именно для таких форматов. Наиболее распространённые из них: баннер 240 на 400 пикселей, 240 на 600, 300 на 250, 300 на 300.

Итак, сейчас мы создадим свой первый баннер в конструкторе bannerboo. сom. Входим на данный сервис (выше мы на нём зарегистрировались). Далее, в своём личном кабинете нажимаете кнопку «Создать баннер» (Скрин 1).
После этого откроется панель с размерами баннеров. Устанавливаем например, баннер 300 на 250 и нажимаем кнопку «Поехали» (Скрин 2).
Потом у Вас откроется редактор баннеров. Сразу пишем название баннера. Например, «Как заработать деньги». Затем, идём в раздел «Фон» с помощью которого можно добавить различные фоны на самом баннере.
Растяните мышкой в разные стороны Ваш фон, это нужно, чтобы его подогнать под основные размеры баннера. Далее, идём в раздел «T», в котором мы сможем написать текст. Пишете в разделе «Заголовок» снова название баннера и растягиваете его во всю ширину, чтобы он нормально читался.
Мы только что создали простой баннер. Чтобы его скачать на свой компьютер, нажимаете вверху кнопку «Публиковать» и выбираете «Сохранить как JPEG» (так, как это часто используемый формат картинок).
После этого Ваш баннер загрузиться на компьютер и будет отображаться в разделе «Загрузки» (Скрин 3).
С помощью этого сервиса Вы за час сможете сделать много баннеров, чтобы использовать их для заработка через Интернет.
Как сделать баннер кликабельным для сайта?
На проекте Canva вставить ссылку достаточно просто. Но как быть если изготовили картинку со всеми надписями и без ссылки?
В этом случае поможет следующий код:
<a href=”https://ваша ссылка на продукт или услугу” target=”_blank” rel=”noopener”><img class=”aligncenter size-full” src=”Ссылка на изображение” alt=”Что должен видеть человек при наведение мышкой” width=”240″ height=”300″ /></a>
Надписи в коде заменяете на свои и пользуетесь на здоровье.
На этом моя статья на тему как сделать баннер на сайт онлайн, подошла к концу! Я надеюсь информация была полезной. Пусть созданные творения принесут радость не только вам, но и тем кто будет по ним кликать! Удачи и всего доброго!
Читайте так же:
Написание статьи за деньги для сайта
Хостинг для сайта с самым лучшим бесплатным тарифом
Как создать сайт приносящий доход?
Как создать и установить иконку для сайта?
Что такое трафик на сайте?
Как проверить статистику сайта?
Каким должен быть сайт?
Рекомендую:
Сколько почтовых ящиков может создать пользователь в интернете?
Как найти потерянную сим карту?
Как скачать с ютуба видео на компьютер бесплатно без программ пошагово?
Как навести порядок на ноутбуке?
Как добавить номер в черный список телефона на андроиде?
Самые популярные запросы в Яндекс Wordstat
Как откалибровать тачскрин на андроид после замены?
Простой способ перевода Webmoney в бумажные деньги!
Что делать если на ноутбуке не заряжается батарея?
Как скачать все файлы сайта с хостинга без FTP
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich
2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер, за который не будет стыдно?
И в конце мы хотим поделиться с вами несколькими советами, которые помогут сделать качественный и современный баннер без каких-то дополнительных знаний в области дизайна. А вот и все эти хитрости:
Придерживайтесь стандартных размеров. Например, 728×90 px – полноразмерный баннер, 300×250 px – прямоугольный, 320×100 px – мобильный.
Следуйте четкому алгоритму
Каждый баннер должен содержать логотип, сообщение и призыв к действию.
Помните о том, где будет размещено готовое изображение
Важно следить за тем, чтобы используемые цвета не сливались с фоном сайта.
Используйте кнопки.
Уделите особое внимание шрифтам.
Все эти простые советы помогут вам создать баннер, за который точно не будет стыдно. И заметим, кроме предыдущих редакторов не придется применять какие-то дополнительные и сложные инструменты!
Easel
Цена: Бесплатный тестовый период.
Easel – подойдет для создания красивой инфографики
А для любителей создавать инфографику, такую как диаграммы, визуализированные отчеты и сравнения, подойдет удобный и интуитивно-понятный сервис Easel. Изначально русского языка нет, однако с помощью встроенного в браузер переводчика получится комфортно работать с платформой (такая технология есть и в Google Chrome, и в Яндекс Браузере, и даже в Opera). Также было отмечено, что сайт хорошо отображается как на мониторе компьютера, так и на небольшом экране смартфона.
С помощью возможностей редактора получится сделать качественное дополнение к своей презентации, структурировать отчет в формате списка с красивой графикой, а также разработать уникальный баннер для собственного бизнеса. В верхней панели аккуратно расположились все полезные инструменты (фигуры, диаграммы, картинки, текст и фон). Вам будет достаточно просто выделить понравившийся объект, а затем переместить его на готовый шаблон.
При этом, что самое важное, в бесплатной версии редактора изначально доступно целых 25 фотографий и 65 графических изображений, 10 современных шрифтов и столько же шаблонов, а также небольшой каталог из четырех диаграмм. Такого функционала недостаточно? Тогда вы можете приобрести платную подписку, стоимость которой – всего 4 доллара в месяц
Это откроет возможность применять все графические элементы, доступные в онлайн-сервисе.
Создать баннер онлайн, заработок через Интернет для желающих
Если создать баннер онлайн вполне реально, значит на этом можно зарабатывать деньги в Сети. Такой заработок подойдёт всем желающим пользователям. Но, чтобы получить свой первый заказ, Вам необходимо пройти три важных этапа:
- Научиться делать баннеры на сервисе, о котором мы говорим в этой статье или в Фотошопе.
- Соберите хотя бы пять сделанных баннеров для портфолио.
- Зарегистрируйтесь на биржах фриланса и разместите там свои работы, затем найдите заказы по этой категории работ.
Сразу не выставляйте высокие цены на свои услуги. Самая минимальная цена по созданию баннеров 300 – 500 рублей.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.

Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.

Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.

Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».

Для добавления своих изображений воспользуйтесь разделом «Загрузки».

Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.

Каждый слой со стилями может быть перемещен с помощью нижней панели.

Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.

Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.

После этого готовое изображение можно будет использовать.

Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».

Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.

На главной странице редактора нажмите кнопку «Изменить размер».

Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».

В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.

На странице «Фоны» можно добавить изображение или цвета на задний план.

Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.

Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.

Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.

Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».

Из списка выберите подходящий формат для сохранения.

После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.

Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
Бесплатное создание баннеров в онлайн сервисах

Самый легкий способ — воспользоваться бесплатным сервисом и самому сделать баннер онлайн. Этот вариант подойдет всем, кто не желает отдавать деньги специалистам, кто не имеет навыков работы в фотошопе, кто не хочет искать и скачивать специальные программы для создания баннеров.
В онлайн сервисе от вас потребуется отредактировать готовый шаблон под свои запросы и скачать баннер, получившийся в результате ваших действий. При этом вы получает свой баннер бесплатно!
Сервис создания баннеров BannerFans — англоязычный ресурс с мультиязычным интерфейсом, включая русский. Доступные форматы баннеров: png, jpg и gif. Поддержка кириллицы дает возможность использовать русские буквы в тексте, что является безусловным достоинством этого сервиса. Перемещение текста по баннеру в режиме drag’n’drop (перетаскивая мышкой). подробнее
Как сделать баннер
Конструктор онлайн Bannerovich
Очень простой, бесплатный и функциональный конструктор, позволяющий быстро изготовить статический или анимированный баннер. Проект незавершен и постоянно развивается, добавляя новые функции в конструктор.
Адрес: bannerovich.ru
Начать работу можно не регистрируясь, но для получения готового баннера все равно придется пройти регистрацию, так как все ваши баннеры будут храниться в личном кабинете.
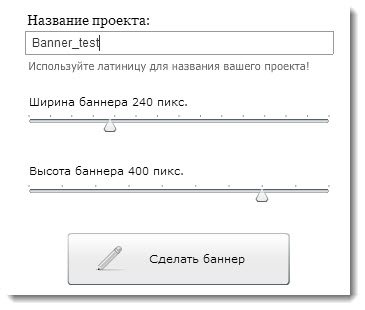
Создаем баннер
1. Даем название баннеру и указываем размеры. Для перехода к наполнению блока изображениями и текстом жмем кнопку «Сделать баннер».

2. Добавлять изображения будем только из библиотеки конструктора. Для начала добавим фон.
Любое изображение можно трансформировать (уменьшать, увеличивать, сжимать по горизонтали и вертикали), тем самым подгоняя под размер рекламного блока.
3. Фон готов, переходим к добавлению изображений. Добавим человечка и стрелку. Размещаем в любом месте баннера. Рисунки, перемещаются курсором, зажав левую клавишу мышки.
4. Следующим шагом в баннер добавляем кнопку. Я думаю баннерам кнопки не нужны, поэтому добавляем в качестве примера.
5. Последним шагом вставляем текст, описание. Конструктор даёт широкие возможности настройки текстаразмер, цвет, вид шрифта и многое другое, как в любом текстовом редакторе.
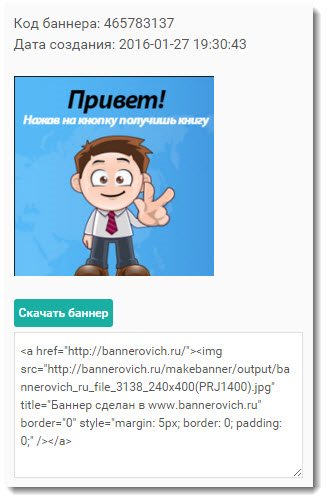
Для получения готового баннера, переходим в личный кабинет и копируем код для вставки на сайт.

Если вы не хотите использовать сторонний код, сохраняйте картинку на ПК и вставляйте свою ссылку для перехода на другую страницу и сайт.

На мой взгляд, Bannerovich, один из лучших, бесплатных конструкторов онлайн.
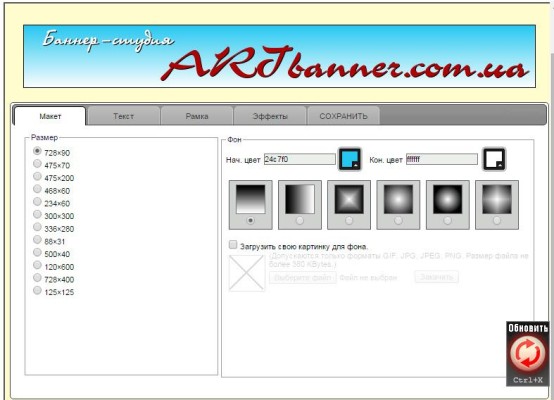
Следующий конструктор баннеров онлайн Artbanner
Точнее, это – не конструктор, а как я понял целая студия. Расположена по адресу: http://www.artbanner.com.ua/
Здесь предлагают различные услуги по созданию баннеров, но нас интересует создание баннеров самостоятельно. Для этого есть раздел «Генератор баннеров».

Генератор очень прост и создать баннер в нём можно за пару минут. Все изменения происходят в одном небольшом окне. Для перехода от одной функции к другой достаточно переключить вкладку.
Самое главное, после каждого внесенного изменения жмите кнопку «Обновить» иначе вы не увидите новых изменений.
Генератор работает четко, без каких-либо тормозов.
Последний конструктор баннеров онлайн в этом обзоре Вanner Fans. Многие хвалят этот конструктор. Удобен, с кучей различных настроек и всё такое.
Всё может быть, но у меня с ним работать не получилось, почему-то показывает русский шрифт другими символами, сколько я не бился. Может, проблема с моей стороны, а может, и в конструкторе дело. Попробуйте, возможно у вас получиться, не зря народ хвалит. Вот его адрес:
http://www.bannerfans.com/
Теперь вы знаете, как сделать баннер онлайн, быстро и бесплатно. Огромного CTR и больших доходов.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
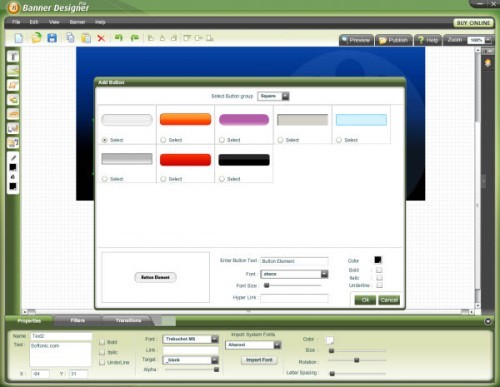
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.

Bannerboo
Цена: . Расширенный функционал от $9,99 в месяц.
 Онлайн-сервис по созданию баннеров
Онлайн-сервис по созданию баннеров
До этого мы с вами рассматривали сервисы, предназначенные для создания в первую очередь графических изображений. А если готовый баннер планируется встраивать в код сайта, то гораздо удобнее заранее сделать его в виде HTML-кода. В этом случае вам потребуется всего лишь воспользоваться специальным плагином для размещения рекламы. Но как же это все реализовать? Очень просто – обратившись к платформе Bannerboo.
Если впервые посмотреть на интерфейс сайта, то может сложиться такое впечатление, что создать качественный баннер с помощью встроенных инструментов практически нереально. Но это не так. Во-первых, потому, что сервис предлагает несколько десятков уже готовых макетов, причем как горизонтальных, так и вертикальных. А во-вторых, вам не придется обладать какими-то дизайнерскими навыками. Единственная задача – перемещать объекты на нужные места.
Также есть возможность использовать уже готовые картинки, если они вас устраивают, или загрузить собственные изображения. Вы самостоятельно можете менять размер баннера, делая его более заметным и крупным. Но хотим заметить, что при работе с пробной подпиской на готовом изображении всегда будет находиться водяной знак сервиса. Для того, чтобы от него избавиться, понадобится перейти на PRO-версию (стоимость – от 3$ в месяц),
Заказ баннера у сторонних исполнителей
Разнообразные биржи фриланса позволяют без проблем приобрести готовый баннер, который будет разработан по вашему заказу. Наиболее популярные и надёжные из них:
- Kwork;
- Weblancer.net;
- fl.ru и др.
Уделите максимум внимания разработке технического задания для конечного исполнителя. Чем точнее вы передадите свои пожелания, тем лучше окажется конечный результат. Указывая размер баннера для сайта в пикселях, процент заполнения фона и прочие необходимые требования в ТЗ, вы оказываете ключевое влияние на готовый проект. Поделки начинающего вебмастера никогда не сравнятся по эффективности с профессиональными проектами. Существенные инвестиции в качественную работу могут многократно повысить ваши будущие доходы. Опытные дизайнеры знаю как сделать баннер в фотошопе красивым и привлекательными.
Как сделать баннер на сайт: что это такое, и каким он бывает

В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Почему дизайнеры ненавидят делать баннеры?
Ну вот представьте себе, делаете вы новую модную фичу для сайта в Фигме, обновляете BrandBook компании, создаете крутую презентацию и тут вам прилетает задача, сделать какой-то баннер в 10 разных разрешениях, еще и анимированный, еще и в короткий срок да еще и на разных языках. Где вы, а где какие-то там баннера, но больше делать не кому, ты ж дизайнер.
Я работал в разных компаниях и процесс создания баннеров меня часто просто шокировал. Когда надо было сделать gif баннер, то в основном дизайнеры это делали в Photoshop (в нем можно это делать, но он не предназначен для этого) и редко в After Effects. А редко, потому, что тот кто хорошо разбирается в After Effects, занимается профессионально моушеном, баннера точно не делает. И получается, когда дизайнер берется за создание баннера, он испытывает адские муки мучаясь с анимацией в Photoshop и After Effects, так как и там и там толком делать анимацию не умеет. А тем более когда речь стоит о том, что надо сделать много различных разрешений, переводов на разные языки, правки и много другое.
Я с таким процессом мириться не стал и искал пути решения проблемы. Проблема была решена очень просто. Мы взяли в команду дизайнера, который занимался исключительно баннерами и подобрали правильный инструмент для работы.
Как сделать баннер для сайта в онлайн-сервисе
Неплохой сервис для создания баннеров в онлайн-режиме — bannerfans.com. Он объединяет в себе функциональность других подобных ресурсов и возможность работать в русскоязычном интерфейсе.
С этим сервисом можно особо не ломать голову над дизайном баннера. Инструментов здесь не хватит, для создания чего-то персонализированного. Вы так же можете использовать шаблоны баннеров. Небольшая корректировка которых позволяет подогнать что-нибудь под стиль вашего ресурса.
Кстати, сайт позволяет создавать также фавиконы и логотипы, что значительно повышает его функциональность.

Создание баннера в онлайн-сервисе представляет собой процесс из пяти составляющих.
- В онлайн-конструкторе выбирается фон и размер баннера (можно выбрать шаблонный или ввести собственный).
- Выбрав вкладку «текст», можно создать одну из шести надписей, изменить стиль, размер и цвет шрифта.
- Подводка рамки и визуального оформления.
- Обработка теней и завершение работы над графической составляющей.
- После этого сервис предложит сохранить баннер в нужном формате: .PNG, .GIF или .JPG.
Бесплатные графические библиотеки
Стоит отметить огромное количество готовых библиотек для работы с дизайном. Платформа предлагает бесплатные иконки, иллюстрации, фотографии, гифки, готовые композиции, маски, видео. Для людей не искушенных дизайном, эти библиотеки будут идеальным инструментом.

 Готовые библиотеки графики для баннеров
Готовые библиотеки графики для баннеров
Drag and Drop. Перетаскивайте изображения, текстовые кнопки и другие визуальные эффекты, чтобы создать идеальный баннер. Баннеры совместимы со всеми основными рекламными сетями.
Создавайте рекламу и визуальные эффекты, которыми можно поделиться в Facebook, Twitter, Youtube, IAB, Pinterest или LinkedIn.
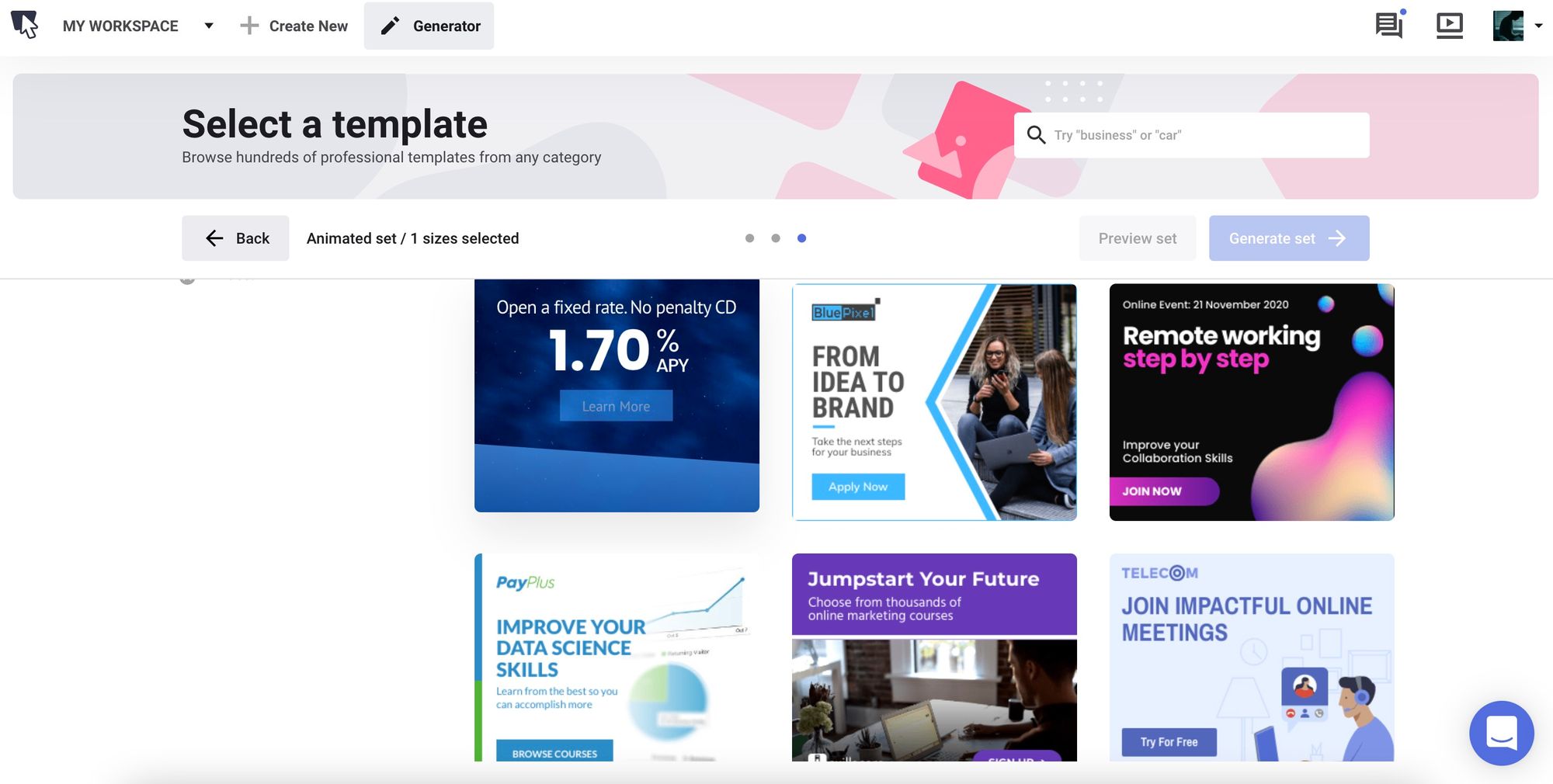
Сотни проверенных шаблонов баннерной рекламы теперь в вашем распоряжении. Нужен ли вам конструктор рекламы Google или конструктор рекламы Facebook, вы находитесь в нужном месте. Просто выберите подходящий шаблон для своего бизнеса и начните создавать. Это значительно облегчает задачу дизайнеру.
PicMonkey
Цена: Бесплатная пробная версия. Далее от $7,99 в месяц.
А какие еще редакторы позволяют не только создавать инфографику, но и параллельно обрабатывать готовые изображения? Знакомьтесь, PicMonkey – это удобный онлайн-сервис, совмещающий в себе как множество современных шаблонов, так и инструменты, предназначенные для редактирования фотографий. Начать работать с платформой вы сможете даже без дополнительных вложений – на это есть пробный тестовый период.
Для регистрации на сайте подойдет почта от Google или страница Facebook, вручную вводить личные данные не потребуется. И после успешной авторизации в личном кабинете нас встречает красочный интерфейс с большим количеством интересных вкладок. Например, мы можем делать коллажи из фотографий, редактировать и обрезать изображения, применять доступные фильтры и эффекты, а также работать с графикой.
И на последнем остановимся немного подробнее. Предположим, вам нужно сделать красивый баннер для своего сайта, а нужных дизайнерских навыков нет. Как же поступить в такой ситуации? Очень просто – выбираем понравившийся макет, удаляем исходный текст, а после наносим необходимые слова. Это же касается и картинок – их можно найти как самостоятельно, так и воспользоваться встроенной библиотекой сервиса.
Crello
Цена: . Доступ к неограниченным возможностям сервиса стоит $9,99 в месяц.
Crello – простой и удобный онлайн-сервис по созданию визуального контента
Если для вас самое важное – это простота и удобство, то рекомендуем обратить внимание на онлайн-редактор Crello. Честно говоря, по количеству доступных инструментов он чем-то напоминаем платформу Canva – там также были разные макеты, современные шрифты и другие графические элементы
Весь интерфейс сайта разделен на понятные вкладки, предназначенные для разных задач. За примером далеко ходить не надо – в разделе «Соцсети» вы найдете готовые шаблоны публикаций, а в разделе «Реклама» всё то, что необходимо для создания качественного баннера. Вообще, работать с платформой может человек, который впервые самостоятельно делает что-то связанное с дизайном.
Вам не придется знать, какие отличия между векторными и растровыми изображениями и почему важно правильно сочетать цвета. Единственное условие – это умение пользоваться мышью для перемещения объектов
И действительно, мы просто берем уже готовый макет и добавляем туда нужный текст и картинки. В результате получается баннер, по одному виду которого и не скажешь, что его делал не профессионал.
Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!