Что такое href = «#» и почему оно используется?
Содержание:
Проблемы
Теперь, когда мы обсудили, как работает элемент <pre>, давайте рассмотрим несколько потенциальных проблем, которые могут возникнуть при его использовании.
Выход за пределы элемента
По умолчанию, текст внутри элемента <pre> отображается как в источнике, так что, слишком широкие строчки могут выйти за границы родительского контейнера.
Ниже приведён пример макета страницы с выходящим за границы содержанием.
Давайте рассмотрим несколько вариантов решения данной проблемы.
Решение №1: Вывод полосы прокрутки
Одним из способов избежать описанной выше проблемы является отображение полосы прокрутки. Это действенно когда содержание элемента <pre> слишком широкое. Можем воспользоваться CSS:
pre {
overflow: auto;
}
В этом случае пользователю нужно будет прокрутить страницу по горизонтали, чтобы увидеть все содержимое элемента <pre>. Однако горизонтальная прокрутка не является идеальным вариантом. К тому же полоса прокрутки не слишком эстетична.
Решение №2: Перенос текста на новую строку
В данном случае, тоже можем воспользоваться CSS, а именно свойство :
pre {
white-space: pre-wrap;
}
Отображение HTML
Существует определённый тип исходного кода, с которым немного сложнее работать внутри элемента <pre>, я говорю о HTML. Ранее я уже упоминал о том, что вы можете вложить HTML элементы внутрь элемента <pre>. Но что, если мы захотим показать эти теги так, чтобы читатель смог их увидеть в отображаемом коде?
Для отображения HTML тегов в браузере вы, как правило, должны заменить HTML скобки. Допустим, мы захотели показать следующую разметку внутри тегов <pre>:
Заменяем символы <, >, и «:
<pre><code><nav class="main-navigation"> <ul> <li><a href="/">Home</a></li> <li><a href="about.html">About Us</a></li> <li><a href="contact.html">Contact Us</a></li> </ul> </nav></code></pre>
К счастью, существует множество инструментов, которые помогут вам сделать это. К примеру, Free Online HTML Escape Tool.
Случайные пробелы
Ещё один нюанс, который нужно учесть, это появление нежелательных пробелов, отступов и переносов строк.
Многие из нас используют отступ в HTML для иллюстрации иерархии элементов. Это может вызвать проблемы. Позвольте мне показать, что я имею в виду.
Если мой HTML документ имеет следующую структурную (отступы для иллюстрации вложенных элементов), то отображение будет следующим:
<html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code><script type="text/javascript">
console.log('Hello there');
</script></code></pre>
</article>
</section>
</body>
</html>
Проблема в том, что элемент pre, по праву, рассматривает мои отступы как часть своего содержания. Таким образом, содержание отображается с нежелательными отступами:
<script type="text/javascript">
console.log('Hello there');
</script>
Чтобы точно отобразить содержание мне придётся написать его так, чтобы в содержании не было отступов вообще:
<html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code></code></pre>
</article>
</section>
</body>
</html>
Теперь содержание будет отображаться вот так:
<script type="text/javascript">
console.log('Hello there');
</script>
Пример
Атрибут href указывает назначение ссылки:
<a href=»https://html5css.ru»>Visit html5css</a>
Изображение-карта, с щелчком области:
<img src=»planets.gif»
width=»145″ height=»126″
alt=»Planets»
usemap=»#planetmap»>
<map
name=»planetmap»>
<area shape=»rect» coords=»0,0,82,126″ href=»sun.htm» alt=»Sun»>
<area shape=»circle» coords=»90,58,3″ href=»mercur.htm» alt=»Mercury»>
<area shape=»circle» coords=»124,58,8″ href=»venus.htm» alt=»Venus»>
</map>
Укажите базовый URL-адрес для всех относительных URL-адресов на странице:
<head>
<base href=»https://html5css.ru/images/»>
</head>
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными
документами. Этот элемент имеет следующие атрибуты:
Наиболее важным атрибутом является :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html,
на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph1">Параграф 1</a> | <a href="#paragraph2">Параграф 2</a> | <a href="#paragraph3">Параграф 3</a> <h2 id="paragraph1">Параграф 1</h2> <p>Содержание параграфа 1</p> <h2 id="paragraph2">Параграф 2</h2> <p>Содержание параграфа 2</p> <h2 id="paragraph3">Параграф 3</h2> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h2.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить
это действие. Атрибут target может принимать следующие значения:
- : открытие html-документа в новом окне или вкладке браузера
- : открытие html-документа в том же фрейме (или окне)
- : открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме
- : открытие html-документа на все окно браузера
- : открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях. применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
указывает на состояние ссылки, по которой уже был осуществлен переход.
указывает на состояние ссылки, на которую навели указатель мыши.
указывает на ссылку в нажатом состоянии.
Стиль устанавливает цвет ссылки. А стиль устанавливает подчеркивание: если значение , то ссылка поддчеркнута,
если , то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента элемент , можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
НазадВперед
Резюме
Семантика, как указано в этом уроке, играет важную роль для обеспечения HTML структурой и смыслом. Двигаясь вперед, мы периодически будем вводить новые элементы, каждый из которых содержит собственное смысловое значение. Смысл всех этих элементов в том, чтобы придать большее значение нашему содержимому.
Ещё раз, в этом уроке мы рассмотрели следующее:
- Что такое семантика и почему она важна.
- Элементы <div> и <span> и разница между блочными и строчными элементами.
- Какие текстовые элементы лучше представляют содержимое страницы.
- Структурные элементы HTML5 и как определить структуру и организацию нашего содержимого и страницы.
- Как использовать гиперссылки для навигации между страницами или сайтами.
Надеюсь, вы начинаете чувствовать себя довольно уверенно с HTML. Осталось немного, что нам ещё следует изучить, но основа уже на месте. Далее мы глубже взглянем на CSS.
Другие теги в форме шпаргалок
Поля для ввода данных
Атрибуты:
- — MIME-тип принимаемых файлов (только для ). Значения: , , , ,
- — подпись
- —
- — только для или
- — только для или
- — только для или . Значения: , ,
- — только для или ()
- — отключает проверку элементов формы
- — определяет, где отображается ответ, полученный после отправки формы (только для или ). Значения: , , , ,
- — высота в пикселях (только для )
- — максимальное значение (число или дата)
- — максимальная длина строки (количество символов)
- — минимальное значение (число или дата)
- — минимальная длина строки (количество символов)
- — позволяет пользователю выбирать несколько значений или отправлять несколько файлов
- — регулярное выражение для проверки значения поля
- — количество символов, определяющее ширину поля
- — путь к изображению, используемому в качестве кнопки для отправки формы (только для )
- — интервал (шаг) между и
- — ширина поля в пикселях (только для )
Пример валидации адреса электронной почты и пароля:
Таблица
Теги и могут использоваться для стилизации определенных колонок таблицы целиком вместо стилизации каждой ячейки и строки по отдельности.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Описание
Мы уже решали эту задачу в публикации «Как получить все ссылки на HTML-странице?«. Рассмотрим подробнее вопрос получения атрибута href у HTML-элемента <a>.
Как мы знаем из курса HTML, у любого HTML-элемента существуют атрибуты, которые можно назначать (или не назначать). Эти атрибуты могут быть глобальными и уникальными. Глобальные — применяются ко всем элементам HTML (например, id, title, class, style). Уникальные — работают только со своими HTML-элементами (например, alt, src, href).
Мы знаем, что в JavaScript всё является объектами. Из этого следует, что каждый HTML-элемент можно представить в виде объекта и разложить информацию о нём на пары «ключ/значение». Объектная модель документа (DOM) предоставляет нам нужный функционал для этого разбиения пар «ключ/значение». В итоге мы должны получить такой объект А, у которого есть ключ href и его значение.
Предлагаю потренировать на каком-нибудь интернет магазине, где много ссылок. Пусть это будет такой URL:
https://www.ozon.ru
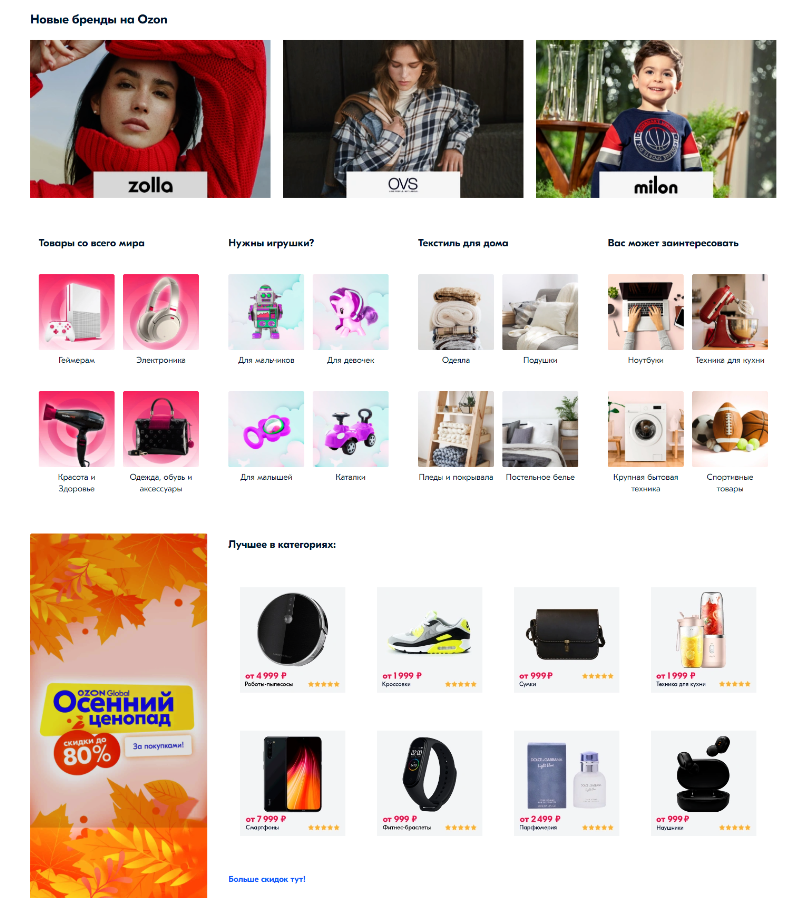
Скриншот на момент написания этой публикации:
Главная страница www.ozon.ru — 17-11-2020
Для захвата всей страницы я использую браузерное расширение FireShot.
Не будем глубоко погружаться внутрь сайта. На главной странице много блоков, которые являются ссылками со своими атрибутами href.
 Сниппеты-ссылки на главной — www.ozon.ru — 17-11-2020
Сниппеты-ссылки на главной — www.ozon.ru — 17-11-2020
Посмотрим на разметку:
 Фрагмент разментки главной страницы — www.ozon.ru — 17-11-2020
Фрагмент разментки главной страницы — www.ozon.ru — 17-11-2020
Всё как мы и предполагали. Каждая «картинка» (условно) — это ссылка. То есть с главной страницы можно перейти глубже по сайту. Отлично.
Соберём все HTML-элементы <a>, которые встречаются на главной странице и посмотрим на них:
var a = document.getElementsByTagName("a")
Нам возвращается коллекция HTML-элементов <a>:
 HTML-коллекция элементов a с главной сайта ozon
HTML-коллекция элементов a с главной сайта ozon
По сути HTML-коллекция — это массиво-подобный объект. Инструменты разработчика в браузере нам подсвечивают название самого элемента, а также его классы.
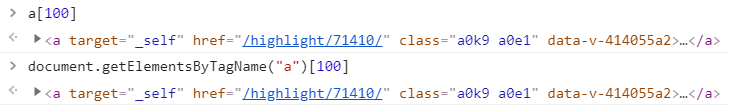
Мы можем обратиться к любому элементу коллекции по его индексу:
a
или обобщённо:
document.getElementsByTagName("a")
В обоих случаях мы получаем нужный нам элемент (объект JavaScript):
 Обращение к 101 элементу HTML-коллекции
Обращение к 101 элементу HTML-коллекции
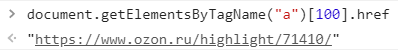
Теперь можно сразу получить искомый href из a. Для этого обратимся к объекту по нужному ключу:
document.getElementsByTagName("a").href
Результат вывода:
 Получение href — JavaScript
Получение href — JavaScript
Обзор семантики
Так что такое семантика? Семантика в HTML является практикой предоставления смысла и структуры содержимого на странице с помощью соответствующего элемента. Семантический код описывает значение содержимого на странице, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов — чтобы компьютеры, экранные ридеры, поисковые системы и другие устройства адекватно читали и понимали содержимое веб-страницы. Кроме того, семантический HTML проще для управления и работы с ним, так как ясно показывает, для чего служит каждый фрагмент контента.
Двигаясь вперед и представив новые элементы, мы поговорим о том, что эти элементы на самом деле означают и тип контента, который они представляют лучше. Прежде, чем мы это сделаем давайте рассмотрим два элемента — <div> и <span>, которые на деле не несут никакого семантического смысла. Они существуют только в целях стилизации.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Другие полезные атрибуты анкора
Существуют дополнительные атрибуты, которые можно использовать при работе с анкорами гиперссылок.
Укажите язык целевого анкора: hreflang
Этот необязательный атрибут сообщает браузеру язык документа, на который ведет ссылка. Например, если нужно сообщить браузеру, что целевой источник написан на испанском, мы будем использовать в качестве значения hreflang соответствующий код языка в формате ISO 639-1.
Чтобы сообщить браузеру, что <a href="http://example.com" hreflang="es">ссылка</a> ведет на ресурс на другом языке, можно использовать атрибут <code> hreflang </ code>.
Атрибут rel
Атрибут rel используется для описания отношений между анкором и целевым источником. Например:
Эта статья была написана <a href="https://plus.google.com/+AuthorName" rel="author">Отличным автором</a>.
Существует несколько значений, которые принимает атрибут rel:
- rel=»nofollow»: используйте это значение, если ссылаетесь на ресурс, но не хотите передавать ему ссылочный вес своего сайта. Например, если ссылаетесь на спамовый сайт в качестве примера того, чего не нужно делать.
- rel=»alternate»: если сайт имеет больше одной версии, используйте это значение для идентификации связанного ресурса в качестве альтернативной версии текущей страницы.
- rel=»bookmark»: это значение используется для определения URL-адреса, который является постоянным и может использоваться для закладки.
- rel=»help»: идентифицирует связанный ресурс как файл справки для страницы с этим значением.
- rel=»license»: используйте этот атрибут для ссылки на лицензию авторских прав.
- rel=»next»: используйте это значение для ссылки на следующий документ из серии.
- rel=»prev»: используйте это значение для ссылки на предыдущий документ из серии.
- rel=»noreferrer»: если хотите разместить ссылку на внешний сайт, но не хотите, чтобы целевой источник знал, кто на него ссылается, используйте это значение.
Атрибут type
Необязательный атрибут type используется для идентификации типа интернет-носителя или MIME типа целевого документа. Например, при создании ссылки на сайт можно добавить атрибут type=»text/html», чтобы сообщить браузеру, что ссылка указывает на HTML-документ.
Сейчас этот атрибут не имеет большого значения. Но в будущем он будет сообщать пользователю сайта тип контента еще до нажатия на ссылку.
Значение type должно быть допустимым типом IANA. Некоторые из наиболее часто используемых значений: text/html, text/css, application/javascript и multipart/form-data.
Навигация
Одним из распространенных способов использования ссылок является создание меню навигации, с помощью которого определяется логическая иерархия структуры сайта.
Связанные элементы
| Название элемента | Атрибуты | Примечания |
| link | href rel media title type | Элемент <link> используется для определения отношения между HTML-документом и внешним ресурсом. Он чаще всего применяется для определения взаимосвязи между документом и внешними таблицами стилей CSS. |
| anchor | hreflang download target title href name | Элемент <a> используется для создания гиперссылки на другую веб-страницу или другое место на той же веб-странице. |
| base | target href | Элемент <base> используется для определения базового адреса, от которого можно создать все относительные URL, отображаемые на веб-странице. Если <base> имеет атрибут target, атрибут target, то он будет использоваться как атрибут по умолчанию для всех гиперссылок, отображаемых в документе. |
Ссылка в HTML — ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример