Как сделать гиперссылку: пошаговое описание с пояснением как сделать правильно (80 фото)
Содержание:
- Создаем ссылку на фрагмент текста (содержание)
- Гиперссылки в пределах одного документа
- Функция ГИПЕРССЫЛКА и особенности ее аргументов
- Результат
- Ссылки
- Переходим на другой лист в текущей книге
- Создание гиперссылки в текстовом документе
- Интернет адреса
- Практика написания хороших ссылок
- Проблемы с законом
- Как сделать сноски в Ворде по тексту и добавить их на литературный источник
- Как гиперссылки работают в HTML
- К каким объектам можно применять гиперссылки
- Краткое руководство по URL-адресам и путям
- Что такое ссылки и какими бывают
- Делайте тест ссылок длинным
Создаем ссылку на фрагмент текста (содержание)
Чтобы сделать гиперссылку в ворд на нужную часть документа, следует начать с создания закладки. Для этого проделайте следующее:
- Выделить текст, на который нужно сослаться.
- Нажмите «Вставка» в панели, расположенной сверху.
- Перейдите на раздел «Ссылки», где имеется кнопка «Закладка».
- В появившемся окошке в строке «Имя» вводится название закладки.

Для создания самой гиперссылки нужно:
- Кликнуть правой кнопкой на слове (предложении), которое будет ссылкой.
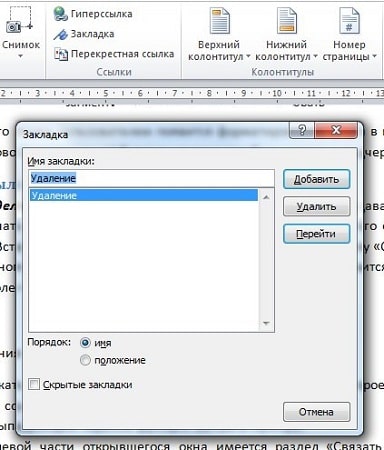
- В выпадающем перечне функций выбрать «Гиперссылка».
-
В левой части открывшегося окна имеется раздел «Связать с. », где следует нажать на «местом в документе».
- В отображающемся перечне будет видна созданная закладка. Ее выбор подтверждается кликом «Ок».
Без создания закладки ссылку получится сделать на любой из заголовков текста. Алгоритм действий остается таким же. Список заголовков (или содержание документа) автоматически отображается в диалоговом окошке, приведенном выше. Вам остается прописать содержание и расставить ссылки на соответствующие разделы документа.
Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.
Переход к заголовку
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.
Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.
И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.
Переход к закладке
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.
Напишите имя и сохраните изменения.
Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.
Функция ГИПЕРССЫЛКА и особенности ее аргументов
Функция ГИПЕРССЫЛКА упрощает доступ к объектам, которые как являются частями Excel (ячейки, листы книги), так и частями другим программных продуктов (файл notepad, Word) или страницами в сети интернет. Данная функция имеет следующую синтаксическую запись:
Описание 2-х параметров аргументов функции:
- Адрес – текстовое значение, соответствующее имени открываемого объекта и полному пути для доступа к нему. Этот параметр является обязательным для заполнения. Адрес может указывать на конкретную часть документа, к примеру, ячейку или диапазон ячеек, закладку в текстовом редакторе Word. Путь может содержать данные о пути к файлу в файловой системе ПК (например, «C:UserssoulpDocuments») или адресе URL на страницу в сети интернет.
- – текстовое значение, которое будет отображено в качестве текста гиперссылки. Отображается синим цветом с нижним подчеркиванием текста.
- Параметры адрес и принимают значения в виде текстовой строки в кавычках (“адрес_гиперссылки”, “имя_гиперссылки”) либо ссылки на ячейки, в которых содержатся адрес и название объекта соответственно.
- В приложении Excel Online (онлайн версия программы Excel для работы через веб-интерфейс) функцию ГИПЕРССЫЛКА можно использовать только для создания гиперссылок на веб-объекты, поскольку приложения-браузеры не имеют доступа к файловым системам устройств.
- Если в ячейке, на которую ссылается параметр , установилось значение кода ошибки #ЗНАЧ!, в качестве текста созданной гиперсылки будет также отображено «#ЗНАЧ!».
- Для выделения ячейки, содержащей гиперссылку, без перехода по ней необходимо навести курсор мыши на требуемую ячейку, нажать и не отпускать левую кнопку мыши до момента, пока курсор не изменит свою форму на «+». Затем можно отпустить кнопку мыши, требуемая ячейка будет выделена.
- В онлайн версии программы Excel для выделения ячейки, содержащей гиперссылку, необходимо навести курсор так, чтобы он выглядел в виде обычной стрелки. Для перехода по гиперссылке необходимо навести курсор непосредственно на ее текст. В этом случае курсор примет вид руки.
- Для создания гиперссылки на интернет-ресурс можно использовать следующую запись: =ГИПЕРССЫЛКА(“http://www.yandex.ru/”;”Поисковая система Яндекс”).
- Гиперссылка на документ, хранящийся в файловой системе ПК, может быть создана следующим образом: =ГИПЕРССЫЛКА(“C:UserssoulpDownloadsдокумент_2”;”Ссылка на документ_2”). При переходе по данной гиперссылке появится диалоговое окно с предупреждением о возможном наличии вредоносного ПО в файле. Для открытия файла необходимо нажать кнопку «ОК» в этом диалоговом окне. Если по указанному пути файл отсутствует, появится соответствующее уведомление.
- Для создания гиперссылки на другой лист в книге Excel можно использовать подобную запись: =ГИПЕРССЫЛКА(“Лист2!A1”;”Лист2”). При переходе по данной гиперссылке будет открыт Лист2, а фокус будет установлен на ячейку A1.
- Гиперссылку можно вставить используя визуальный пользовательский интерфейс (соответствующий пункт контекстного меню, кнопка на панели задач).
Результат
 Рисунок 7. Вид данных, сформированных по необходимой привязке, в выполненном отчете в HTML-публикации после решения задачи
Рисунок 7. Вид данных, сформированных по необходимой привязке, в выполненном отчете в HTML-публикации после решения задачи
При этом решении следует помнить о том, что в зависимости от направления вывода отчета (документ Word/Excel или HTML-публикация/Business Studio Portal) и способа закрепления за документом файла, ссылки на файлы документы могут быть не всегда.
| Способ закрепления файла | Документ есть в дереве HTML | Документа нет в дереве HTML |
|---|---|---|
| Документ имеет закрепленный файл непосредственно | Ссылка на указанный файл | Ссылки нет |
| Документ имеет ссылку на файл вида http:// , ftp:// | Ссылка на указанный файл | Ссылка на указанный файл |
| Документ имеет ссылку на локальный файл на компьютере пользователя Business Studio | Ссылка на документ в HTML | Ссылки нет |
Таблица 2. Возможные свойства гиперссылок в зависимости от направления вывода отчета и способа закрепления за документом файла
| « Предыдущая | На уровень выше | Следующая » |
Ссылки
Встроенные ссылки
Встроенная ссылка может отображать измененную версию содержимого; например, вместо изображения может отображаться эскиз , предварительный просмотр с низким разрешением , обрезанный участок или увеличенный участок. В этом случае полный контент обычно доступен по запросу, как в случае с программным обеспечением для публикации в печатных изданиях, например, по внешней ссылке . Это позволяет уменьшить размер файла и быстрее реагировать на изменения, когда полное связанное содержимое не требуется, как в случае изменения компоновки страницы .
Якорь
Гиперссылка привязки — это ссылка, привязанная к части документа — обычно к тексту, но не обязательно. Например, это также может быть горячая область изображения ( карта изображений в HTML), обозначенная, часто нерегулярная часть изображения. Один из способов определить это — список координат, которые указывают его границы. Например, на политической карте Африки каждая страна может иметь гиперссылку для получения дополнительной информации об этой стране. Отдельный интерфейс невидимой горячей области позволяет менять обложки или метки в связанных горячих областях без повторного встраивания ссылок в различные элементы обложки .
Жирная ссылка
Ссылка жира (также известная как «один-ко-многим» ссылка, «расширенная ссылка» или «мульти-хвостатым звено») представляет собой гиперссылка , которая приводит к нескольким конечным точкам; ссылка — это многозначная функция .
Переходим на другой лист в текущей книге
Предположим, что требуется сделать ссылку с Листа1 на Лист2 в книге БазаДанных.xlsx .
Поместим формулу с функцией ГИПЕРССЫЛКА() в ячейке А18 на Листе1 (см. файл примера ).
=ГИПЕРССЫЛКА(“Лист2!A1″;”Нажмите ссылку, чтобы перейти на Лист2 этой книги, в ячейку А1”)
Указывать имя файла при ссылке даже внутри одной книги – обязательно. При переименовании книги или листа ссылка перестанет работать. Но, с помощью функции ЯЧЕЙКА() можно узнать имя текущей книги и листа (см. здесь и здесь ).
Плохой новостью является то, что если у Вас открыто 2 или более файлов EXCEL (в одном экземпляре программы, см. примечание ниже), то функция ЯЧЕЙКА() может вернуть имя другого открытого файла (если Вы его изменяли). Так что будьте осторожнее с функцией ЯЧЕЙКА() . Поэтому иногда удобнее ссылки внутри книги создавать с помощью стандартного механизма гиперссылок, нажав CTRL+K или через меню Вставка/ Связи/ Гиперссылка (после вызова окна Вставка гиперссылки выберите Связать с: местом в документе ).
Примечание : Открыть несколько книг EXCEL можно в одном окне MS EXCEL (в одном экземпляре MS EXCEL) или в нескольких. Обычно книги открываются в одном экземпляре MS EXCEL (когда Вы просто открываете их подряд из Проводника Windows или через Кнопку Офис в окне MS EXCEL). Второй экземпляр MS EXCEL можно открыть запустив файл EXCEL.EXE, например через меню Пуск. Чтобы убедиться, что файлы открыты в одном экземпляре MS EXCEL нажимайте последовательно сочетание клавиш CTRL+TAB – будут отображаться все окна Книг, которые открыты в данном окне MS EXCEL. Для книг, открытых в разных окнах MS EXCEL (экземплярах MS EXCEL) это сочетание клавиш не работает. Удобно открывать в разных экземплярах Книги, вычисления в которых занимают продолжительное время. При изменении формул MS EXCEL пересчитывает только книги открытые в текущем экземпляре.
Создание гиперссылки в текстовом документе
Нередко в тексте требуется сноска, чтобы перейти на источник цитаты, или получить справочную информацию по затронутой проблеме.
Вот простой вариант, как сделать гиперссылку в Ворде:
- сначала надо вставить текст и изображение, составящее основу сноски;
- в меню выбираются пункты вставка, ссылки, гиперссылка;
- в открывшемся окне требуется выбрать файл или веб-страницу, с которыми выполняется связка;
- в отдельном поле вводится адрес источника.
Остаётся подтвердить действие. Использование гиперссылок характерно для веб-документов. Для их создания требуется написать HTML-код. Он представляется собой такую комбинацию: <a = адрес сайта или имя файла>текст ссылки</а>.
Если все элементы следует скомбинировать, они прописываются в коде по порядку, отделяясь друг от друга знаками <>.
Интернет адреса
Далее рассмотрим виды интернет-адресов применяемых в атрибуте href. В коде html применяются полные и сокращенные интернет адреса.
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными. Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница.
С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Проблемы с законом
Хотя гиперссылки между веб-страницами являются неотъемлемой чертой Интернета , некоторые веб-сайты возражают против того, чтобы на них ссылались другие веб-сайты; некоторые утверждали, что ссылки на них без разрешения запрещены.
В частности, спорными являются глубокие ссылки , которые указывают не на домашнюю страницу сайта или другую точку входа, указанную владельцем сайта, а на контент в другом месте, позволяя пользователю обходить собственный назначенный поток сайта, и встроенные ссылки , которые включают контент. рассматриваемый на страницах сайта ссылки, делая его частью собственного содержания сайта ссылки, если не добавлена явная атрибуция.
В некоторых юрисдикциях считается или считалось, что гиперссылки являются не просто ссылками или цитатами , но являются устройствами для копирования веб-страниц. В Нидерландах Карин Спанек изначально была осуждена за нарушение авторских прав путем ссылки, хотя это решение было отменено в 2003 году. Суды, которые отстаивают эту точку зрения, рассматривают простую публикацию гиперссылки, которая ведет на незаконный материал, как незаконное действие. независимо от того, является ли ссылка на незаконный материал незаконной. В 2004 году Джозефин Хо была оправдана за «гиперссылки, развращающие традиционные ценности» на Тайване .
В 2000 году British Telecom подала в суд на Prodigy , утверждая, что Prodigy нарушила свой патент (патент ) на веб-гиперссылки. После судебного процесса , суд нашел для Prodigy, постановив , что British Telecom патент «s не охватывает веб — гиперссылок.
В юриспруденции США проводится различие между простой ссылкой на чей-то веб-сайт и ссылкой на контент, который является незаконным (например, азартные игры незаконны в США) или нарушающим авторские права (например, незаконные копии MP3). Несколько судов установили, что простая ссылка на чужой веб-сайт, даже в обход коммерческой рекламы, не является нарушением авторских прав или товарных знаков, независимо от того, насколько кто-то другой может возражать. Ссылки на незаконный или нарушающий авторские права контент могут быть достаточно проблематичными, чтобы повлечь за собой юридическую ответственность. Сравните для резюме текущего состояния США об авторском праве, чтобы гиперссылка см дискуссии о .
Несколько спорно то, что Vuestar Technologies пыталась обеспечить соблюдение патентов , поданных его владельцем, Рональдом Невиллом Лэнгфордом, по всему миру, касающихся методов поиска с использованием гиперссылок на другие веб-сайты или веб-страницы.
Как сделать сноски в Ворде по тексту и добавить их на литературный источник
Для оформления ссылок на литературу, потребуется кликнуть по рабочей панели и зайти во вкладку четвертого раздела. Модуль «списки литературы» содержит вкладку «Стиль», где требуется подобрать нужный тип публикации. Для научных работ обычно требуется «APA, MLA». Далее указатель перемещается к концу выбранной фразы и щелкаем «Вставить».

Для добавления адреса ресурса необходимо передвинуть курсор на содержание, при помощи вкладки «Ссылки» щелкнуть «Вставить». Дополнительно появиться контекстное окно добавления нового источника.

При добавлении ресурса, появляется окно, где пользователю предлагается подобрать его тип. Необходимо также заполнить все пустые строки, размещая детальное описание. Таким образом, можно ссылаться на источник литературы.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
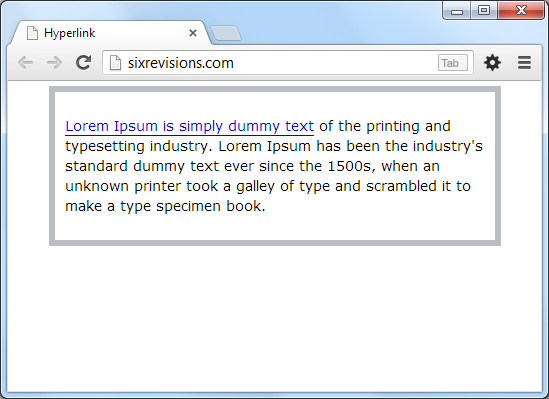
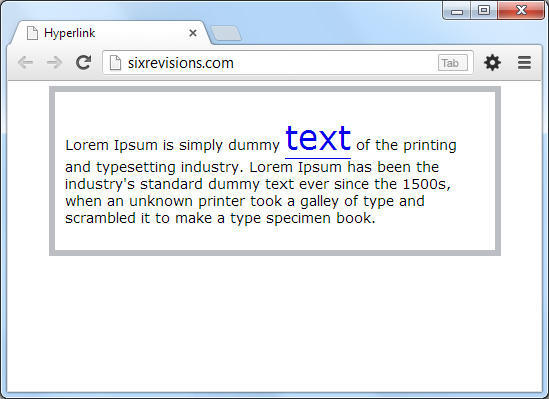
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
К каким объектам можно применять гиперссылки
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
| Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
| Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
| Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка.
Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. |
|
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу .
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог . При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — и . На настоящем веб-сайте был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — и . У каждого из них есть один файл внутри — и , соответственно
Обратите внимание на то, что вы можете довольно успешно иметь два файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй , возможно, будет главной лендинг-страницей для связанной с проектом информации
-
Тот же каталог: Если вы хотите подключить ссылку внутри (верхний уровень ), указывающую на , вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — :
-
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри (верхний уровень , вам нужно спуститься ниже в директории перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — :
-
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри , указывающую на , вам нужно будет подняться на уровень каталога, затем спустится в каталог . «Подняться вверх на уровень каталога» обозначается двумя точками — — так, URL-адрес, который вы используете :
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: .
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Советуем вам основательно разобраться в этой теме!
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
- на другой файл,
- на новый документ,
- на электронную почту,
- на сайт.
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Делайте тест ссылок длинным
Следующая тема, которую я хотел бы обсудить, относится больше к стратегиям.
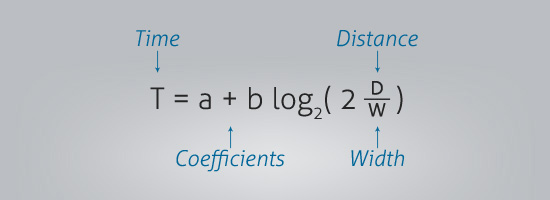
За основу данного подхода, возьмём Закон Фиттса.

Фишка данного закона проста. Чем больше размер объекта, тем его легче заметить и сделать клик.
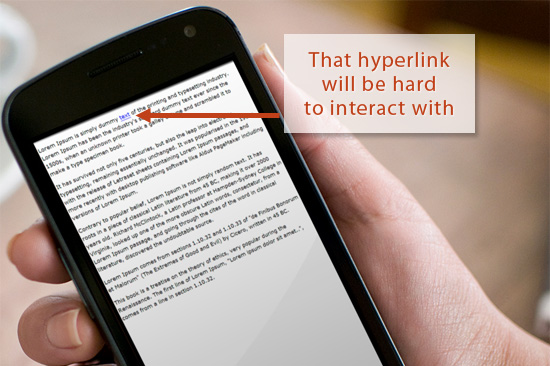
Данное высказывание имеет огромный смысл, если речь касается тачскринов.

К счастью, мы можем исправить это, отредактировав стили.
Мы можем сделать ссылки жирными, подчеркнуть, изменить цвет.
А что вы скажете на счёт того, чтобы изменить их размер?
Если мы изменим размер элементов <a>, то это отразится на всём остальном тексте. Базовая линия будет смещена, тем самым, вызвав новые проблемы.

Поэтому единственное, что мы можем сделать, расширить ссылки горизонтально.