Html ссылки
Содержание:
- Как работать с внешними ссылками
- Внешние ссылки: инструкция к применению
- Внешние ссылки: инструкция к применению. Часть 2
- 13 способов бесплатно получить обратные ссылки
- Кейс: как получить +100 к ссылкам и репутации с помощью инфографики и аутрича
- 10 экспериментов с продвижением сайтами-сателлитами (PBN)
- Как быть, если отклонение обратных ссылок обвалило позиции в Google?
- Google: на страницу, которая вам важна, обязательно нужно ссылаться
- Как добавить ссылку в описании профиля
- Абсолютные и относительные ссылки
- Как разместить ссылку в описании к видео
- Как скопировать ссылку на ролик
- Как сделать гиперссылку в презентации PowerPoint
- 86 clck.ru Последнее Обновление: 2 лет
- Способы бесплатного получения жирных ссылок
- Платный способ 1: через биржу ссылок
- Графические ссылки
- Добавляем ссылку в свой ролик
- Как работать с внутренней перелинковкой
- ТОП-8 популярных сервисов для укорачивания ссылок
- Стоимость ссылок. Сколько ссылок покупать в месяц для продвижения сайта
- Что такое ссылка?
- Как гиперссылки работают в HTML
- Понятие ссылки, что такое ссылка
Как работать с внешними ссылками
Внешние ссылки: инструкция к применению
Количество внешних ссылок важно для Google, потому что означают высокую степень доверия к сайту. В материале рассказываем, зачем нужны внешние ссылки, как поисковик измеряет их вес и качество, как получить внешние ссылки на сайт, как правильно их оформлять и наращивать.. В статье:
В статье:
- Что такое внешние ссылки и зачем они нужны
- Что такое статистический вес
- Какие задачи можно решать с помощью внешних ссылок
- Черные и белые приемы в ссылочном продвижении
- Оформление ссылок: чем виднее, тем лучше?
- Количество и виды ссылок: чем больше, тем лучше?
- Наращивание ссылочной массы: чем быстрее, тем лучше?
- Какие фильтры поисковые системы применяют к ссылкам и за что
Внешние ссылки: инструкция к применению. Часть 2
Некоторые наращивают ссылочную массу своему ресурсу черными методами, и попадают под фильтры поисковиков. В статье рассказываем, какие методы ссылочного продвижения нарушают правила и какими способами можно проверить качество ссылки.
В статье:
- Какие способы получения ссылок не пройдут фильтры
- Сервисы для покупки ссылок
- Как работает продажа ссылок
- Как устроен обмен ссылками
- Схемы с динамическим URL
- Как использовать пресс-релизы ради внешней ссылки
- Как устроены ссылочные пирамиды
- Программы создания ссылок
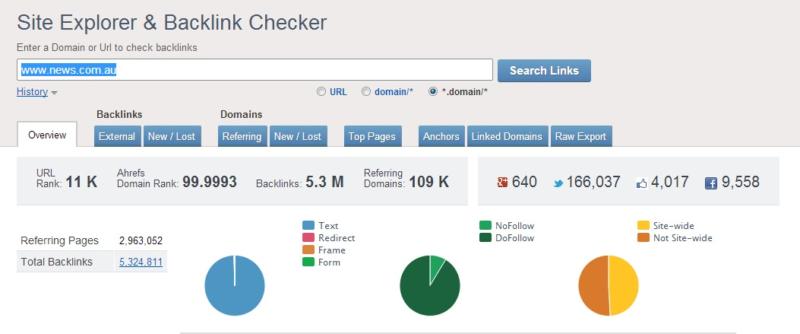
- Сервисы оценки обратных ссылок
13 способов бесплатно получить обратные ссылки
Обычно обратные ссылки требуют вложений, но есть несколько способов, как можно получить бесплатные обратные ссылки и продвинуть свой сайт в выдаче с помощью контента. Для этого нужно анализировать свой и чужие сайты, договариваться и создавать интересные публикации.
Кейс: как получить +100 к ссылкам и репутации с помощью инфографики и аутрича
Команда агентства SEOgene рассказала, как им удалось получить бесплатные ссылки через аутрич, то есть договоренности с другими площадками. Это получилось благодаря инфографике. Как сделать такую инфографику, чтобы она заинтересовала аудиторию и принесла ссылки, и как искать площадки для размещения — об этом в кейсе.
В статье:
Как получить ссылки из инфографики за 4 шага
- Исследование и ТЗ дизайнеру
- Соцсети и самые простые размещения
- Аутрич
- Выжимаем максимум — восстанавливаем справедливость
10 экспериментов с продвижением сайтами-сателлитами (PBN)
Один из методов ссылочного продвижения — наращивание ссылок с помощью PBN — сайтов-сателлитов, тематических сеток сайтов, с которых проставляют ссылки на продвигаемый ресурс.
В материале адаптированный перевод статьи от Diggity Marketing о том, как они проверяли популярные теории и разрушали мифы о работе с PBN, и как нужно работать с сателлитами, чтобы получить пользу для сайта.
В статье:
- Как тестировали сайты-сателлит
- Ситуация на начало теста
- Проверка теорий
- В заключение
Как быть, если отклонение обратных ссылок обвалило позиции в Google?
Некачественные бэклинки отрицательно влияют на сайт, поэтому веб-мастера периодически делают чистку «плохих» обратных ссылок. В некоторых случаях это может обвалить позиции ресурса в поисковиках, потому что ссылочный профиль стал меньше. Что делать, если такое произошло, в кратком материале с комментарием эксперта от Google – Гари Илша.
Google: на страницу, которая вам важна, обязательно нужно ссылаться
Поисковики проиндексируют страницы без ссылок, если они указаны в карте сайта, но для ранжирования страницы ссылки все-таки важны
В кратком материале эксперт от Google Гари Илш обращает внимание на важность бэклинков и внутренних ссылок, которым часто не уделяют должного внимания
Как добавить ссылку в описании профиля
Все знают, как быстро можно раскрутиться в Tik Tok благодаря рекомендациям, в которые способен попасть практически любой старательный автор. Хорошо, если пользователь ведет блог и в других аккаунтах, ведь тогда любимый видеохостинг легко может помочь в их продвижении. Как добавить ссылку в Тик Ток на другой сервис?
Достаточно слегка отредактировать профиль, следуя простой инструкции:
- Авторизуйтесь в приложении. Кликните «Изменить профиль».
- Откроется окно, в котором выберите пункт «Описание». Все, теперь юзер полностью властен над информацией со стены. Туда и вставляйте адрес. Не забудьте сохранить изменения.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
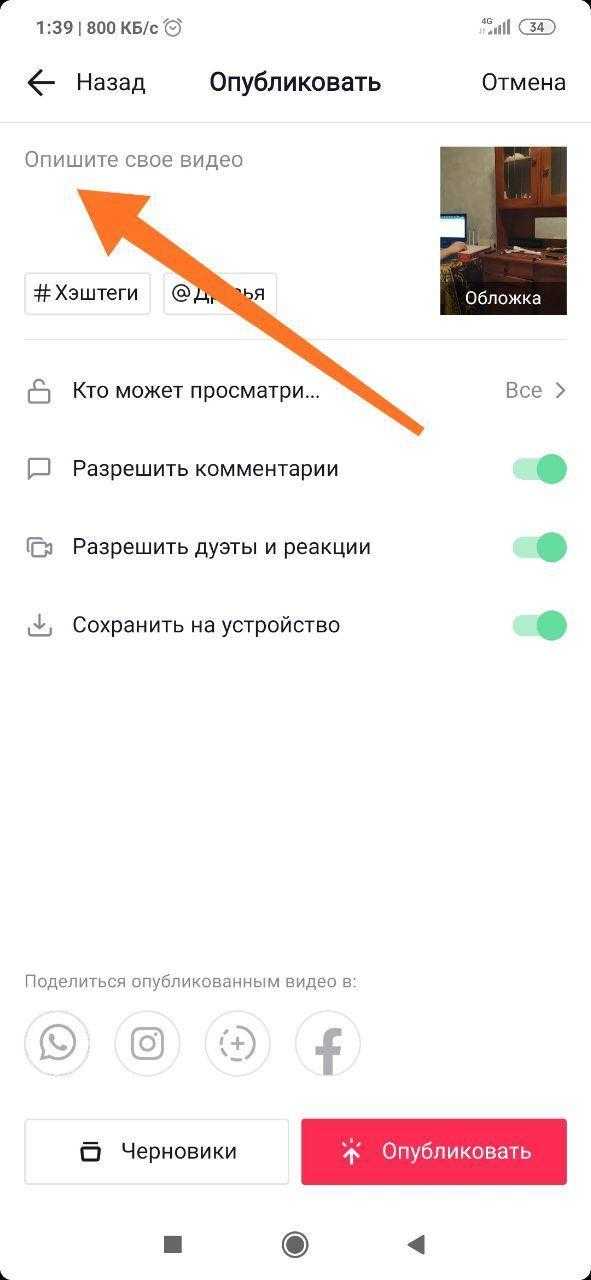
Как разместить ссылку в описании к видео
Адрес в видео размещается на стадии публикации. Достаточно вставить его в поле для авторского комментария.
Вопросы наших читателей
Стоит ли размещать в описании профиля ссылки, что они дают? Размещение адреса на аккаунт с другого ресурса для многих полезно, поскольку позволит раскручиваться сразу на нескольких платформах. Но эффективным это будет лишь для тех, у кого уже популярный профиль.
Почему ссылка в описании к видео неактивна? Ответ на вопрос знают лишь сами разработчики — это их решение. Да, не очень удобно, но вряд ли особенность пофиксят.
Если я отправлю ссылку на видео в сообщении ВК, его можно будет посмотреть? Увы, но нет. Пользователя перекинет в веб-версию приложения, а в самом ВК посмотреть ролик не получится.

Как скопировать ссылку на ролик
Теперь понятно, как поделиться профилем, но как скопировать ссылку видео в Тик Ток? Здорово, что можно показать подруге крутой аккаунт, однако это не всегда удобно. Бывает так, что скинуть нужно один конкретный видеоролик.

В таком случае следуйте инструкции:

- Найдите интересный ролик и включите его. Для удобства тапните один раз по экрану, чтобы поставить воспроизведения клипа на паузу.
- Справа от клипа будет навигационная панель. Та самая, где еще отображаются лайки и комментарии. Там же есть пиктограмма в виде стрелочки.
- Появится окно действий, через которое видео можно отправить в любую социальную сеть. Чтобы скопировать ссылку, достаточно нажать на одноименную кнопку. Адрес будет сохранен в буфер обмена.
Как сделать гиперссылку в презентации PowerPoint
При создании презентаций, как правило, в слайдах все пишут тезисно. Подразумевается, что более полная информация будет раскрываться спикером, который эту презентацию будет озвучивать, либо в самих слайдах будет идти отсылка к поясняющим документам в виде их наименований или гиперссылок на интернет страницы.
Для того, чтобы снабдить ваши слайды активными ссылками, по которым пользователи смогут добраться до нужных web страниц, необходимо сделать следующее:
- Выбираем нужный слайд и выделяем с помощью мыши фрагмент текста или изображение (в зависимости от того, что необходимо превратить в линк) и вызываем контекстное меню щелчком по правой кнопке мыши. Нам нужен пункт «Гиперссылка».
- В окно вставляем адрес web страницы и подтверждаем действие кнопкой «ОК».
Ссылка сразу станет активной и те, кто будут пользоваться вашей презентацией, смогут легко переходить по ней. Только имейте ввиду, что в презентациях PowerPoint ссылки делаются для работы в режиме просмотра, а не редактирования.
Подбираемся к самому интересному – к HTML – святая святых в ссылкостроительстве.
86 clck.ru Последнее Обновление: 2 лет
Успех
74% пройденных шагов проверки
Предупреждение
20% общее предупреждение
Ошибки
6% из всего ошибок, требуют быстрых действий
Поделиться
PageSpeed для Рабочего Стола
Оценка 88%
pagespeed_mobile мобильный
Оценка 70%
Авторитет Домена
Оценка 79%
Юзабилити
Оценка 76%
Авторитет Страницы
Ставка 58%
Moz Rank
5.8/10
Показатель Отказов
Ставка 79%
Кодировка
Кодирование
Указанный большой, язык/кодировка символов: UTF-8
Тег Title
22 символов
Короткий URL для всех!
Метаописание
72 символов
Укорачивалка урлов. Лучшая в мире. Делает короткие ссылки, короткий урл.
Фактический URL-адрес
15 символов
https://clck.ru
Отрывок
Содержание страницы
Короткий URL для всех!
Кликер
Серьёзный укорачиватель URL
К сожалению, мы не можем сокр…
Мета Ключевые Слова
7 Обнаружены
urls
shortener
короткие ссылки
укорачиватель ссылок
сократить ссылку
короткий урл
clck
Ключевые Слова Облако
Плотность
ссылку3
длинными3
иногда3
просто2
ссылки2
короткий2
этот2
сервисом2
чтобы2
совсем2
Ключевое Слово Постоянство
Плотность ключевых слов является одним из основных терминов в SEO
| Ключевое слово | Частота | Название | Описание | Домен | Н1 | Н2 |
| ссылку | 3 | |||||
| длинными | 3 | |||||
| иногда | 3 | |||||
| просто | 2 | |||||
| ссылки | 2 | |||||
| короткий | 2 | |||||
| этот | 2 | |||||
| сервисом | 2 | |||||
| чтобы | 2 | |||||
| совсем | 2 |
Видимисть в Google
Посмотрите, как ваш сайт выглядит в результате поиска Google
Robots.txt
Файл Обнаружен
Sitemap.xml
Файл Обнаружен
В whois
Запрос и ответ протокола, который широко используется для запросов к базам данных, которые хранят зарегистрированные пользователи или правопреемники интернет-ресурса, такие как доменное имя, IP-адрес заблокировать, или автономная система
Обновлено: 1970-01-01 / 52 лет
Создать на: 2007-08-14 / 14 лет
Истекает: 2018-08-14 / 35 месяцев 28 дней
RU-CENTER-RU ,
Nameservers
ns1.yandex.ru.
ns2.yandex.ru.
Размер Страницы
Код
Размер Документа: ~8.44 KB
Размер Кода: ~2.56 KB
Размер Текста: ~5.88 KB Соотношение: 69.68%
Способы бесплатного получения жирных ссылок
Сервис позволяет пользователям оставлять ссылки на свои сайты с указанием произвольного анкора. Для этого потребуется пройти регистрацию и заполнить профиль, вписав в нужное поле желаемый URL на любую страницу сетевого ресурса. Ссылку необходимо вставлять, используя HTML-код.
Например, <a href=»https://123.ru/»>Главная страница сайта</a>.
Профиль в данном сервисе выглядит так:
.
В процессе регистрации сервис предложит заполнить поле с адресом домашней страницы. Пользы от указания ссылки на сайте не будет, так как сервис закроет ее от индексации поисковыми системами.
. Портал дает возможность указать в профиле пользователя адрес домашней страницы. Необходимо зарегистрироваться, зайти в профиль, ввести в соответствующее поле адрес обратной ссылки, в графе «Статус текста» указать текст, описывающий ваш сайт или страницу, на которую введет URL. Регистрируемся
. Найти адрес вашей публичной страницы можно через поиск, введя в форму свой логин.
. Сайт позволяет бесплатно получить обратную ссылку зарегистрированному пользователю. После
нужно войти в настройки профиля и указать в соответствующем поле формы адрес вашего сайта.
. На сайте можно разместить обратную ссылку после регистрации по
. В профиле в разделе «Мой профайл» нужно указать URL на продвигаемый сайт.
. Сервис дает возможность всем зарегистрированным пользователям разместить ссылку на свой сайт в профиле. Регистрируйтесь
, заходите в раздел «Моя страница» и заполняйте все доступные поля. В графе «О себе» вставляйте ссылку на ваш сетевой ресурс с подробным его описанием.
. Сервис позволяет установить ссылку на свой сайт в профиле. Нужно зарегистрироваться по
, войти в раздел управления учетной записью, найти соответствующее поле и ввести в него описание продвигаемого ресурса вместе с указанием любой страницы сайта. Найти свой профиль можно в разделе «Пользователи».
. Регистрация здесь также даст возможность получить жирные ссылки бесплатно. После подтверждения регистрации и авторизации пользователь должен перейти на страницу редактирования профиля и в поле «Моя страница» ввести URL без анкора.
Получить бесплатно жирные ссылки можно с различных сервисов вопросов и ответов, например с популярного сайта otvet.mail.ru. Для установки беклинка нужно найти тематический вопрос и дать на него развернутый ответ. В тексте можно указать ссылку на свой ресурс или страницу, на которой расположена дополнительная информация по заданной теме. Задать вопрос и дать на него ответ можно самому.
Получить обратную ссылку можно при помощи RSS-потоков путем добавления их в соответствующие каталоги. Например, по этому
можно зарегистрироваться и добавить свою ленту, в которой присутствуют ссылки на различные материалы вашего сайта.
Проверить доступность полученных беклинков для поисковиков можно при помощи сервисов IndexGator или GetBot. После анализа и подтверждения наличия обратных ссылок пользователь может быть уверен, что поисковые системы найдут адреса ваших сайтов и проиндексируют их.
Платный способ 1: через биржу ссылок
Теперь рассмотрим платный способ — размещение ссылки в статье на стороннем сайте. Рассмотрим мы все это на примере ссылочной биржи Miralinks.

Обращайте внимание на следующие показатели:
- Индексация статей — чем ниже процент, тем ниже шанс того, что наша статья попадет в индекс.
- Посещаемость — чем выше, тем лучше. Больше шансов, что нашу ссылку заметят и перейдут по ней.
- Язык — очевидно, что язык сайта должен соответствовать языку статьи.
- Тематика — в идеале тематика сайта должна совпадать с темой статьи. Если не можете найти подходящую статью, разместите ссылку на новостнике. Обычно они публикуют контент на разные темы.
- ИКС (DA) — один из главных критериев, так как по своей сути это оценка поисковиками сайта.
Плюсы размещения таким способом:
- Скорее всего, на площадках не будет материалов для взрослых.
- Сайты-доноры не находятся под фильтрами.
- Есть гарантии, что ссылка будет размещена.
- Много возможных площадок для размещения.
Минусы размещения через биржи:
- есть переплата за размещение ссылки;
- вебмастер площадки сам прописывает H1 и title.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Добавляем ссылку в свой ролик
Добавить рабочую ссылку на видео можно несколькими способами. Можно даже комбинировать все варианты.
С какими целями распространяют сноски:
- Умножать количество просмотров других записей на канале.
- Получить больше подписанных зрителей.
- Увеличить количество переходов на сайт или страницу/группу в социальной сети.
- Способствовать продаже товаров и продуктов.
Куда размещают названия страниц:
- во всплывающие подсказки;
- на заставки в конце записей;
- на главную страницу аккаунта;
- оставляют в описании.
Рекомендуется сократить ссылку, прежде чем добавлять ее внизу видео или в конечную заставку. В этом помогут сторонние сервисы. Это Google URL Shorter, который изменить адрес в несколько кликов, или сервис «Кликер». Он преобразует название в удобный формат. Есть также вариант использования U.to. А на сайте bitly, помимо перечисленных функций, есть платные опции.
Так происходит сокращение фразы
Аннотации
Аннотации на видео появились в 2008 году. Введение подсказок было основным способом дополнительного увеличения активности на канале и влияния на продажи. Позже началась борьба с всплывающими «окнами». Мобильные телефоны и планшеты стали популярнее ноутбуков и компьютеров. Пользователи перешли на новый формат просмотра. И аннотации стали мешать. Раздражающие надписи закрывали большую часть экрана, нервировали зрителей. Это значительно снижает качество просмотра и негативно влияет на развитие канала. В 2017 году убрали аннотации на мобильных устройствах. В планах появилась идея совсем избавиться от этого добавления ссылок. Разработчики рекомендуют делать упор на другие способы размещения адресов. Они дают больше пользы и не мешают просмотру.
Как разместить:
- Найти кнопку «Аннотация», она размещается под записью.
- «Добавить аннотацию» и выбрать подходящий тип размещения.
- Вписать нужный текст, адрес. Определиться с длиной, шириной, цветом и фоном.
- Поставить «окно» в нужное место.
Пример добавления аннотации
Всплывающие подсказки
Ссылка на внешний сайт нужна, если владелец канала рекламирует свои товары и услуги, а также представляет партнерские товары. В этом случае необходимо воспользоваться всплывающими подсказками. Они в удобное время всплывают в верхнем углу, напоминая тизер.
Преимущество подсказок в том, что в них можно помещать опросы, а не только адреса страниц.
Как создать:
- Кликнуть на кнопку «Добавить подсказку».
- Далее появится выбор: плейлист, канал, опрос или сноска адреса сайта. Нужно отметить курсором подходящий вариант.
- Последний шаг – выбор времени появления подсказки. Его можно отметить на специальной шкале.
Подтвердить аккаунт можно при помощи СМС. Телефонный номер должен быть привязан к Гугл.
Добавление подсказки
Заставка в конце видео
Оставить ссылку можно и на конечной заставке. Этот способ имеет много преимуществ. Заставки популярнее аннотаций на 40%. К тому же, показываются зрителям на мобильных устройствах. На них можно размещать названия сторонних сайтов, а также опросы. Есть возможность создавать призывы к благотворительному пожертвованию.
Рекомендации по использованию конечных заставок:
- Направлять подписчиков нужно после каждого выпуска. Это не обязательно должна быть ссылка на личный сайт. Можно перенаправлять зрителей на предыдущие записи.
- Сноска должна соответствовать теме видео. Не стоит вставлять адрес страниц, которые не соответствуют теме и не были затронуты.
Как сделать:
- Выбрать творческую студию, менеджер видео и кликнуть на значок «Изменить».
- Выбрать вкладку «Конечная заставка».
- Добавить элемент соответствующей кнопкой. Далее выбрать интересующий вариант.
- Указать время. Заполнить дополнительные поля с адресом и текстом призыва.
Так выглядят конечные заставки
Как работать с внутренней перелинковкой
Эффективная перелинковка: как работать с внутренними ссылками
Перелинковка — это связывание страниц ссылками. Бывает внешней с участием ссылок с других доменов и внутренней между страницами одного сайта.
Этот материал — руководство по внутренней перелинковке. Как правильно распределять ссылочный вес на сайте и ставить ссылки, чтобы от них был толк, как оформить сквозные ссылки и какая структура сайта выигрышная в плане потока PageRank.
В статье:
- Для чего нужна внутренняя перелинковка
- Как сделать перелинковку на сайте:
- Структура сайта
- Сквозные ссылки
- «Хлебные крошки»
- Блок с популярными или похожими материалами
- Контекстные ссылки
- Анкоры для ссылок
Как сделать футер на сайте полезным для SEO и юзабилити
Вся важная информация обычно находится в начале страницы, но футер или подвал сайта тоже может нести пользу, если знать, как его настроить. Он может помогать пользователям и влиять на поведенческие факторы, а сквозные ссылки могут участвовать в схеме внутренней перелинковки.
В статье собраны рекомендации для создания удобного и полезного футера на сайте, данные исследования пользовательских сценариев, примеры на разных сайтах и типичные ошибки.
В статье:
- По каким сценариям пользователи обычно взаимодействуют с футером — данные исследования
- Из каких элементов состоит полезный футер
- Какими способами можно отображать подвал на странице: примеры
- Частые проблемы с футером на сайтах
ТОП-8 популярных сервисов для укорачивания ссылок
Число сервисов, занимающихся генерированием коротких ссылок, постоянно увеличивается. Все они работают по одинаковому принципу, поэтому с изменением ссылки справится даже ребенок. Некоторые из этих сервисов имеют и дополнительные функции, например, генерирование QR-кода, ведение статистики и т.д.
Bitly
В шапке сайта расположена поисковая строка, в которую и нужно ввести длинный URL. После нажатия кнопки «Create» короткая ссылка будет сгенерирована автоматически. Ее можно скопировать для дальнейшего использования. В этих целях можно воспользоваться специальной кнопкой «Copy».
Epn
Сервис Epn часто используют для сокращения ссылок на Алиэкспресс. Его основная функция заключается в облегчении работы вебмастеров. Epn предлагает участие в партнерской программе, которая позволяет получать дополнительный доход за привлечение покупателей.
В личном кабинете вебмастеров имеются инструменты для создания партнерской ссылки. Также присутствует отдельное окошко для ее сокращения.
Кликер
Этот сервис для сокращения длинных ссылок имеет российское происхождение. Его отличает максимально простой и удобный интерфейс. На главной странице сайта представлено окошко, предназначенное непосредственно для введения ссылки.
Также имеется подробное описание принципа работы сервиса. После вставки URL в специальное окошко нужно нажать кнопку «Клик». Далее можно копировать сокращенную ссылку и использовать ее в своих целях.
Goo.su
Goo.su – это сервис для сокращения ссылок, который является детищем всем известного Яндекса. Его преимущество заключается в том, что для использования совсем не обязательно регистрироваться на сайте.
Это особенно важно для тех, кто ценит свое время. Сервис отличается еще и тем, что имеет дополнительные функции. Чтобы облегчить работу с сервисом, можно скачать расширение для браузера
Оно поможет сокращать ссылки до нужного размера одним кликом мышки. Но для отслеживания статистики нужно будет зарегистрироваться на сайте
Чтобы облегчить работу с сервисом, можно скачать расширение для браузера. Оно поможет сокращать ссылки до нужного размера одним кликом мышки. Но для отслеживания статистики нужно будет зарегистрироваться на сайте.
Rebrandly.com
Rebrandly – удобный сервис для создания и маркировки коротких ссылок, имя которых можно выбрать на свое усмотрение. Сервис позволяет делиться short-link непосредственно через браузер во время серфинга в интернете. Значок сервиса будет присутствовать на панели инструментов.
Помимо прочего, Rebrandly предлагает расширенные настройки, позволяющие повысить лояльность пользователей.
CUTT.US
CUTT.US имеет две интересные особенности. Во-первых, сервис предоставляет возможность сокращать сразу несколько ссылок. Во-вторых, любой пользователь может самостоятельно выбирать для них название из свободных вариантов.
Сервис доступен к использованию на нескольких языках – арабском, английском и французском. Его главный минус – это отсутствие русской версии. Несмотря на это, CUTT.US достаточно распространен среди русскоговорящего населения. Его интерфейс понятен на интуитивном уровне.
Сервис от ВК
В социальной сети ВК имеется собственный сервис по сокращению ссылок. С его помощью происходит автоматическое сокращение URL при экспорте записей ВК в Twitter. Но пользователи могут сгенерировать ссылку и в ручном режиме.
Минус такого способа изменения длины ссылки заключается в отсутствии статистики. Действия не сохраняются в профиле пользователя, поэтому просмотреть статистику невозможно. Несмотря на это, сервис достаточно распространен среди пользователей социальной сети.
GOO-GL.RU
Пользователи, ведущие всю статистику в Гугл форме, могут присмотреться к сервису GOO-GL.RU. Он является детищем известной компании Google.
Зная, как из длинной ссылки сделать короткую и сохранить ее на Гугл диск, можно значительно упростить привычную работу
Автоматизация действий позволит переключить внимание на более существенные вещи
Отличительная особенность GOO-GL.RU заключается в том, что статистика переходов, которые были созданы неавторизованными пользователями, находится в общем доступе. Чтобы полноценно использовать все функции сервиса, нужно авторизоваться в системе.
После получения сокращенной ссылки можно совершать с ней дополнительные действия, например, копировать или сформировать QR Code.
Если перейти в раздел «Analytics Data», можно получить доступ к подробной статистике. Там показывается количество переходов по ссылкам и геолокация пользователей. В дополнении к прочему видно и операционную систему тех, кто проходил по укороченной ссылке.
Стоимость ссылок. Сколько ссылок покупать в месяц для продвижения сайта
В первую очередь смотрите на то, какую реальную ценность дает размещение исходя из критериев, которые мы описали выше и из конъюнктуры рынка на момент покупки.
«Сколько ссылок покупать в месяц?» — вопрос сугубо индивидуальный. Чтобы на него ответить необходимо тщательно проанализировать ваш сайт, сайты прямых конкурентов и их ссылочные профили. Больше на эту тему можно узнать из видео:
Важно! Если у вас нет навыков работы со ссылочным продвижением, рекомендуем углубиться в вопрос и разобраться досконально, либо обратиться к профессионалом за консалтингом и работами. Так как без нужных знаний, вы можете навредить своему проекту
Вы можете получить бесплатную консультацию по ссылочному прожвижению вашего проекта с дальнейшим внедрением от referr.ru Для этого просто заполните короткий бриф и наши менеджеры свяжуться с вами в ближайшее время.
Что такое ссылка?
Ссылка — определенная часть документа (в большинстве случаев текст, реже – изображение, иконка, кнопка), выполняющая важную связывающую роль между интернет страницами. Иными словами ссылка – это элемент веб страницы, кликнув по которому можно перейти из пункта «А» в пункт «Б». К примеру если вы сейчас кликните по этой ссылке, то отправитесь на страницу где я подробно рассказываю о том как создать сайт на Joomla.
Ссылки сравнимы с дорожными тропинками, ведущими в определенное место. Это пешеходные дорожки, добавляющие авторитетности сайтов в глазах поисковых механизмов. Фактически вся всемирная паутина построена на ссылках, ведь чтобы попасть на какую-либо страницу необходимо в поисковой строке прописать определенный URL адрес.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

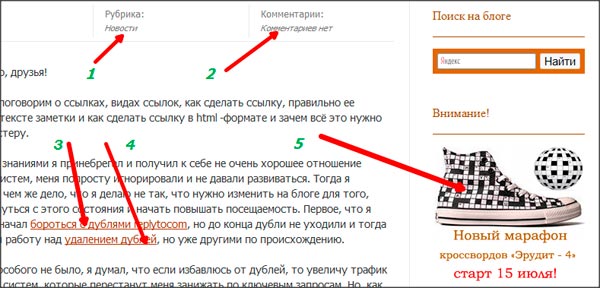
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.