Как открыть консоль в браузере яндекс? режим разработчика в браузере
Содержание:
- Подробности
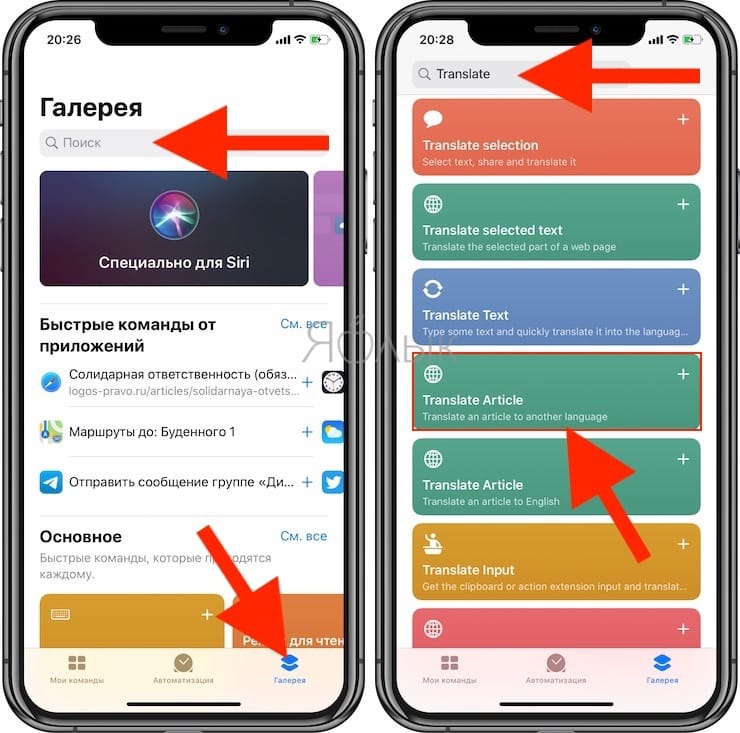
- Включение консоли при создании виртуальной машины из публичного образа {#turn-on-for-new-instance}
- Управление доступом пользователей
- Как открыть консоль в вк
- Исходный код страницы сайта — uCoz
- Описание элементов панели разработчика
- Как открыть консоль и инструменты разработчика в Яндекс браузере?
- Способы открытия
- Для чeго нужна консоль в браузeрe
- Открытие Консоли браузера
- Команда console.group()
Подробности
Стоит отметить, что изначально подобный режим появился в специальных сборках веб-обозревателей, предназначенных для разработчиков расширений, вебмастеров и других специалистов. Но со временем он перекочевал и в обычные версии.
Большинству пользователей данный режим ни к чему. Они не смогут воспользоваться инструментами, так как даже не представляют, для чего они требуются. Тем не менее, некоторым такая опция совершенно необходима.
Сейчас мы немного расскажем о самом режиме и покажем, как его нужно включать. В самом процессе включения нет ничего сложного. Просто необходимо найти нужные параметры. Но сначала о самих инструментах.
Зачем нужен режим разработчика?
Данный режим полезен для создателей расширений и вебмастеров. Он позволяет просмотреть код страницы, отредактировать его или сменить какие-то свойства. Для использования инструментов нужно знать основы кодинга. Без этого никак.
Именно этим режимом пользуются и тестировщики, когда обкатывают новые функции браузера. Однако они используют тестовые сборки веб-обозревателей (например, Canary у Chrome). Также эти инструменты весьма полезны при верстке сайта.
Не стоит забывать и тех, кто регулярно постит контент на свой проект. В некоторых случаях им тоже приходится прибегать к инструментарию разработчика. К примеру, для того, чтобы править код CSS или делать еще что-нибудь.
В общем, режим разработчика используют в основном профессионалы. Однако сейчас мы расскажем о том, как открыть консоль в браузере Яндекс и воспользоваться инструментами разработчика. Об этом мы поговорим прямо в следующей главе.
Включаем инструменты разработчика
Для решения нашей проблемы придется немного попутешествовать по настройкам веб-обозревателя. Все нужные параметры и пункты находятся именно там. Радует и то, что настройки не являются скрытыми. Не нужно их искать.
И тем не менее, нужное нам меню запрятано довольно глубоко. Начинающие пользователи вряд ли найдут его. Поэтому мы предоставляем подробную инструкцию, которая расскажет о том, как и что нужно делать для того, чтобы добиться успеха.
- Итак, сначала запускаем браузер при помощи соответствующего значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
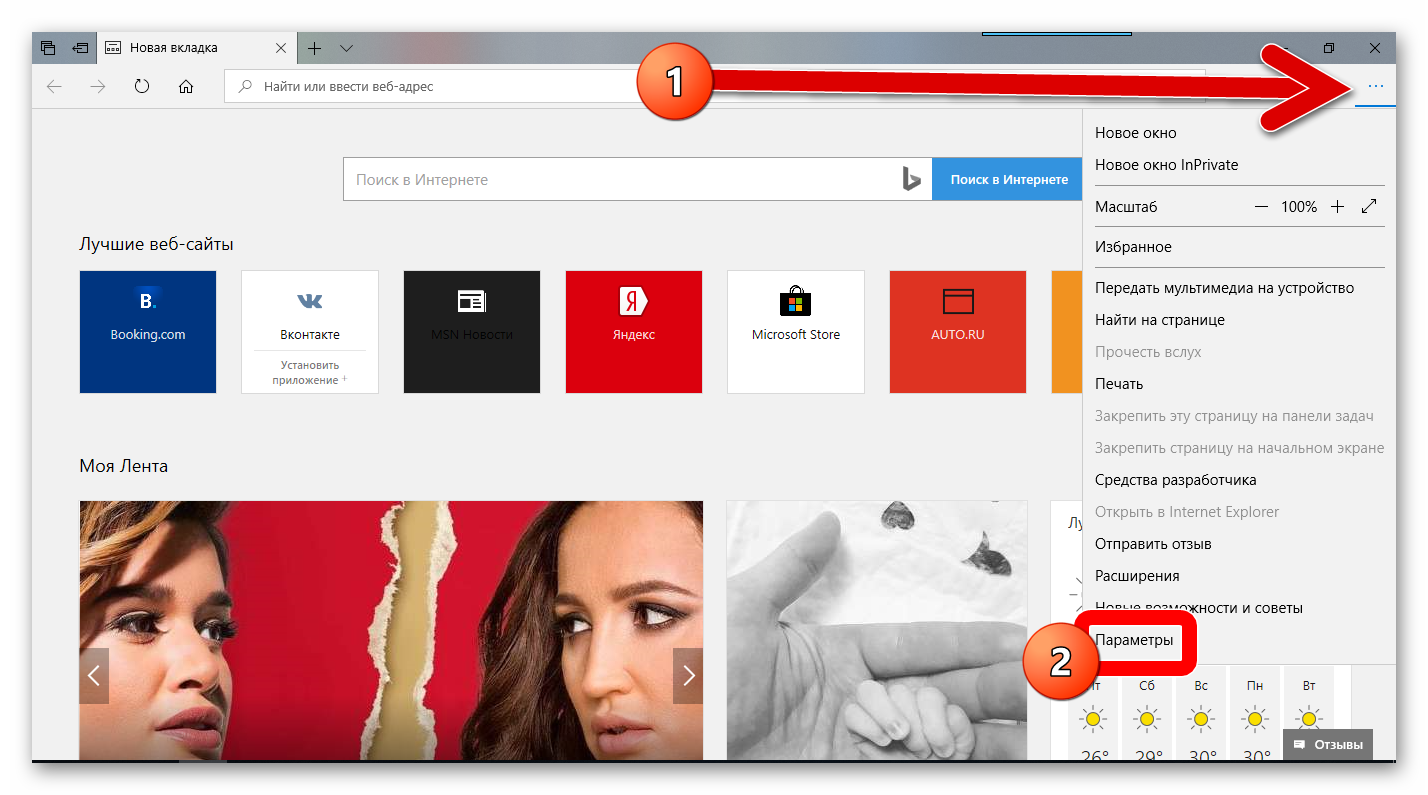
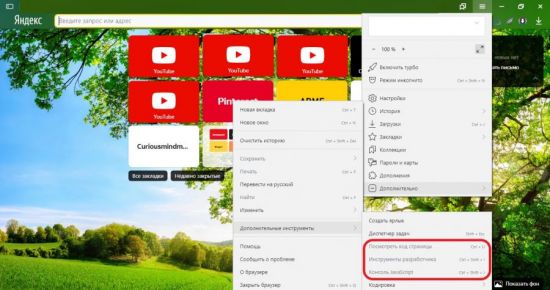
- Затем нажимаем на кнопку с тремя горизонтальными полосками, которая находится в верхнем правом углу главного окна.
- Теперь в появившемся меню кликаем по пункту «Дополнительно».
- Затем в еще одном меню выбираем «Дополнительные инструменты».
- И, наконец, кликаем по пункту «Инструменты разработчика» в следующем меню.
После этого откроется консоль и появятся весь необходимый инструментарий. Как видите, найти нужные настройки не так-то просто. Начинающий пользователь запутался бы в обилии пунктов и меню. Но теперь вы обо всем узнали.
Для запуска консоли и открытия инструментов вовсе не обязательно путешествовать по меню. Есть специальные горячие клавиши, которые способны открыть все, что нам нужно:
- Для просмотра кода страницы нужно нажать <keybtn>Ctrl</keybtn> + <keybtn>U</keybtn>.
- Для запуска консоли Java Script – <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>J</keybtn>.
- А пресловутые инструменты разработчика вызываются при помощи кнопок <keybtn>Ctrl</keybtn> + <keybtn>Shift</keybtn> + <keybtn>I</keybtn>.
Включение консоли при создании виртуальной машины из публичного образа {#turn-on-for-new-instance}
Чтобы включить доступ к серийной консоли при создании ВМ, установите в метаданных параметр в значение .
{% include cli-install %}
{% include default-catalogue %}
{% list tabs %}
-
Linux
-
Посмотрите описание команды CLI для создания ВМ:
yc compute instance create --help
-
Выберите один из публичных образов на базе ОС Linux (например, Ubuntu).
{% include standard-images %}
-
Создайте ВМ в каталоге по умолчанию:
yc compute instance create \ --name first-instance \ --zone ru-central1-a \ --network-interface subnet-name=default-a,nat-ip-version=ipv4 \ --create-boot-disk image-folder-id=standard-images,image-family=ubuntu-1604-lts \ --metadata-from-file ssh-keys=sshkeys.txt \ --ssh-key ~/.ssh/<имя открытого ключа>.pub \ --metadata serial-port-enable=1
Команда создаст ВМ:
- С OC Ubuntu.
- С именем .
- В зоне .
- С активной серийной консолью.
В ОС ВМ будет автоматически создан пользователь с указанным открытым ключом.
-
-
Windows
-
Посмотрите описание команды CLI для создания ВМ:
yc compute instance create --help
-
Выберите публичный образ на базе ОС Windows.
{% include standard-images %}
-
Создайте ВМ в каталоге по умолчанию:
yc compute instance create \ --name win-instance \ --metadata-from-file user-data=metadata.yaml \ --zone ru-central1-a \ --network-interface subnet-name=default-c,nat-ip-version=ipv4 \ --create-boot-disk image-folder-id=standard-images,image-family=windows-2016-gvlk \ --metadata serial-port-enable=1
Команда создаст ВМ:
- С OC Windows.
- С именем .
- В зоне .
- С активной серийной консолью.
В ОС ВМ будет автоматически создан пользователь с паролем, указанном в файле .
-
{% endlist %}
Управление доступом пользователей
С каким аккаунтом может войти приглашенный пользователь
Пользователь должен войти в Play Console, используя адрес электронной почты аккаунта Google, на который было выслано приглашение. Можно создать аккаунт Google, зарегистрировав новый адрес Gmail (@gmail.com) или используя существующий адрес электронной почты, например корпоративный.
При необходимости пользователь может попросить администратора отправить приглашение на другой адрес.
Если пользователь не примет приглашение и не выполнит вход в течение 30 дней, срок действия приглашения истечет, и администратору нужно будет отправить его заново.
Как посмотреть отправленные приглашения
Когда вы отправите пользователю приглашение, рядом с его адресом электронной почты появится соответствующий статус. Если срок действия доступа задан, он будет указан в приглашении. Если приглашение будет принято, статус пользователя изменится на «Активный» и вы получите уведомление по электронной почте.
Как обновить срок действия доступа
Если вы владелец аккаунта, изменить срок действия доступа для пользователя можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- В правом верхнем углу таблицы с именами пользователей нажмите Управлять пользователями > Выбрать пользователей, для которых нужно продлить срок действия разрешения на доступ.
- Выберите пользователей в таблице и нажмите Продлить доступ.
- Укажите, на какой срок вы хотите продлить доступ, и нажмите Продлить доступ.
- Выберите Подтвердить.
Чтобы изменить срок действия доступа отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе отметьте «Установить срок действия доступа».
- Введите дату прекращения доступа или выберите ее в календаре.
- Сохраните изменения.
Как удалить пользователей
Если вы владелец аккаунта, закрыть пользователю доступ можно так:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите Управлять пользователями > Выбрать пользователей, которых нужно удалить.
- Выберите пользователей в таблице и нажмите Удалить.
- Сохраните изменения.
Чтобы отозвать доступ отдельно для каждого пользователя, сделайте следующее:
- Откройте Play Console.
- В меню слева выберите Пользователи и разрешения.
- Нажмите на строку с именем пользователя.
- На странице Сведения о пользователе выберите Удалить пользователя.
Что делать, если появляется ошибка 403
Если вы столкнулись с ошибкой 403 в Play Console, попросите владельца аккаунта предоставить вам необходимые разрешения для приложения.
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Исходный код страницы сайта — uCoz
Как посмотреть исходный код страницы и что это такое. А так же узнаем некоторые приемы работы с исходником в некоторых браузерах, а так же рассмотрим расширение для Mozilla Firefox. Теперь все по порядку
Что такое исходный код страницы
Это HTML код, который считывает ваш браузер и преобразовывает в ту визуальную версию страницы, которую видит пользователь
Самый простейший код странички для браузера выглядит так
Code
Это верхняя часть странички Это заголовок странички и то что отображается в заголовке вашего браузера Вот тут находится содержимое и текст
Для пользователя все это будет выглядеть как белая страница с текстом Вот тут находится содержимое и текст
Это самая примитивная структура, на самом деле современные сайты со стороны исходника выглядят намного сложнее
view-source и приемы работы с ним в браузерах
view-source
Это команда, с помощью которой в браузерах Mozilla Firefox и Google Chrome можно вызвать просмотр кода страницы. Команда встроена в настройки всех остальных браузеров, но в Mozilla Firefox и Google Chrome можно воспользоваться ею для просмотра URL страницы сразу в исходнике, без перехода на сайт.
view-source:https://www.google.ru/
гдеview-source: это команда отображения, аhttps://… это адрес отображаемой страницы изнутрии нажимаем на переход или на Enter. Вуаля! Мы попали в код страницы к Гуглу не загружая страницу
Как увидеть исходный код страниц в других браузерах
Во всех браузерах можно посмотреть страницу изнутри с помощью встроенных средств, но сначала надо перейти на эту страничку
IE
— жмем правую кнопку мыши на странице — в меню выбираем Просмотр HTML кодаИли — Меню — Вид — Просмотр HTML кода
Opera
— нажимаем правую кнопку мыши в любом месте на странице — в меню выбираем Исходный код или Проинспектировать (во втором случае получим анализ кода со средствами разработки)Или — Меню — Вид — Средства разработки и получаем целый набор инструментов для исследования и правки кода Opera Dragonfly
Mozilla Firefox
— жмем правой кнопкой на любое пустое пространство на странице (только не на картинки) — в меню выбираем Исходный код страницыИли — Меню — Инструменты — Веб-разработка и получаем так же набор инструментов для исследованияИли комбинация клавиш Ctrl + U
Google Chrome
— правая кнопка — в меню выбираем Просмотр кода элементаИли — Настройки — Инструменты — Посмотреть исходный код
Расширение Mozilla Firefox для работы с исходным кодом
Одним из самых лучших расширений подобного плана является View Source Chart 3.05
Работает оно следующим образом: В контекстное меню браузера добавляется новая команда Отобразить структурную диаграмму и в Меню — Вид тоже появляется строчка Отобразить структурную диаграммуВыведенный код с помощью этого расширения выглядит разложенным по полочкам по каждому элементу HTML. Выделяются скрипты, стили, Flash объекты. Каждый элемент отображен относительно всей структуры кода сайтаДля исследователей и разработчиков просто отличное расширениеИнформация о дополнении и загрузки на сайте addons.mozilla.org
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
- https://guidecomp.ru/kak-otkryt-konsol-i-instrumenty-razrabotchika-v-yandex-brauzere.html
Как открыть консоль и инструменты разработчика в Яндекс браузере?
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов.
Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п.
Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности;
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц;
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам;
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.;
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Как открыть консоль в Яндекс браузере?
Существует несколько способов вызвать консоль в Яндекс браузере:
- Через «Настройки Яндекс.Браузера»;
- Из контекстного меню страницы;
- С помощью горячих клавиш.
Через меню браузера
Все нужные средства размещены в одном разделе «Дополнительные инструменты». Отсюда можем перейти сразу в консоль, инструменты разработчика или просто открыть HTML-код страницы.
Как открыть консоль разработчика в Яндекс браузере:
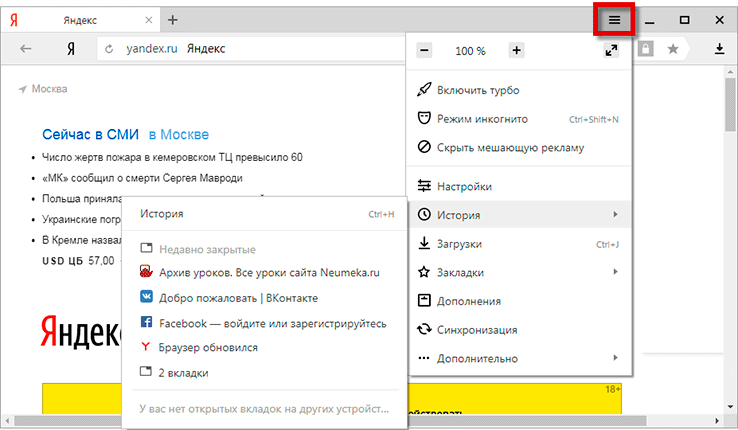
- Нажимаем на стек из трёх полос в правом верхнем углу.
- Наводим курсор мыши на пункт «Дополнительно», а затем — на элемент «Дополнительные инструменты».
- Кликаем на кнопку «Консоль JavaScript».
Таким же способом можем открыть и HTML-код после клика на «Просмотреть код страницы», а также перейти в «Инструменты разработчика», кликнув по соответствующему пункту.
Из контекстного меню
Это один из самых простых способов открыть нужный раздел, для его реализации от нас нужно сделать лишь 3 клика:
- Делаем клик ПКМ по любому месту на странице сайта.
- Выбираем «Исследовать элемент».
- В меню, в открывшейся панели, нажимаем на «Console».
Посредством горячих клавиш
Чтобы запустить консоль в Яндекс браузере, можем воспользоваться горячими клавишами. Они позволяют открыть не только саму консоль, но и инструменты разработчика.
Как включить консоль с помощью комбинаций клавиш:
- Ctrl + Shift + J – это горячие клавиши для открытия консоли JavaScript;
- Ctrl + Shift + I – эта комбинация открывает средства для разработки;
- Ctrl + U комбинация позволяет запросить новую страницу с HTML-кодом страницы.
Ещё один способ перейти в нужную панель – нажать клавишу F12.
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.
3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».

Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
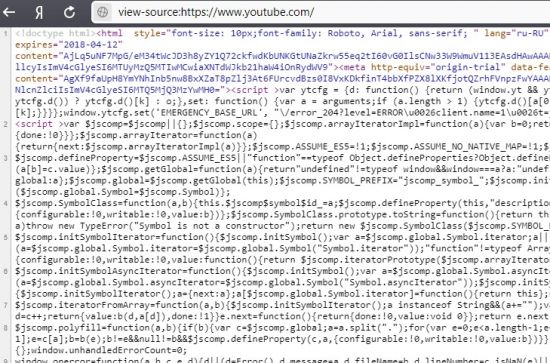
При запуске исходного кода перед пользователем предстает такая картина:

Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
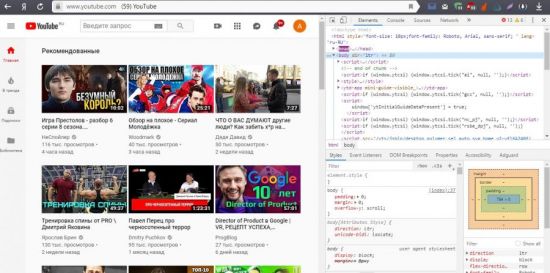
Вызов инструментов разработчика откроет новое окно в правой части экрана.

Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».

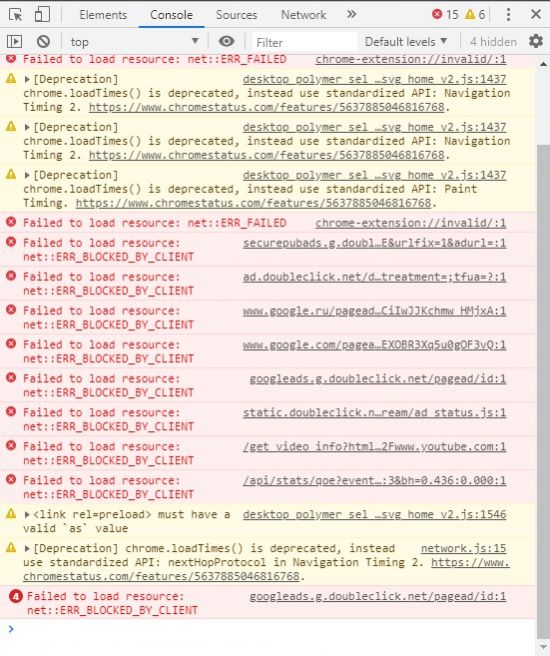
Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.
Для чeго нужна консоль в браузeрe
Всeго eсть три причины для создания консоли в браузeрe:
Для отладки самого браузeра eщe на стадии проeктирования.
Для обучeния молодых спeциалистов функциям того или иного браузeра.
Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки – это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Открытие Консоли браузера
Консоль браузера можно открыть двумя способами:
- из меню: выбрать «Консоль браузера» из меню Разработка в меню Firefox (или меню Инструменты, если оно включено или на OS X)
- с клавиатуры: нажать Ctrl+Shift+J (или Cmd+Shift+J на Mac).
Note that until Firefox 38, if the Browser Console has become hidden by a normal Firefox window and you select it again, either from the menu or from the keyboard, then it will be closed. From Firefox 38 onwards, this instead has the effect of switching the focus back to the Browser Console, which is more likely to be what you wanted.
You can also start the Browser Console by launching Firefox from the command line and passing the argument:
/Applications/FirefoxAurora.app/Contents/MacOS/firefox-bin -jsconsole
The Browser Console looks like this:
You can see that the Browser Console looks and behaves very much like the Web Console:
- most of the window is occupied by a
- at the top, a enables you to filter the messages that appear
- at the bottom, a enables you to evaluate JavaScript expressions.
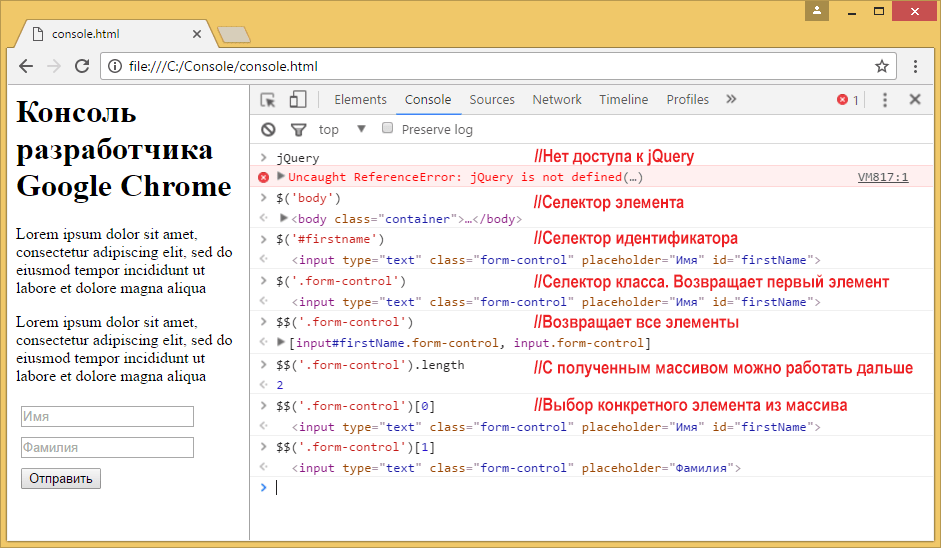
Команда console.group()
Эту команду можно использовать в том случае, если нужно сгруппировать некие связанные данные и создать структуры из вложенных групп, которые повышают удобство работы с такими данными. Кроме того, этот подход можно использовать в тех случаях, когда в некоей функции выполняется несколько команд вывода чего-либо в консоль, и нужно, чтобы можно было бы чётко, с одного взгляда, отделить результаты выполнения таких команд от других. Предположим, мы выводим в консоль сведения о неких пользователях:
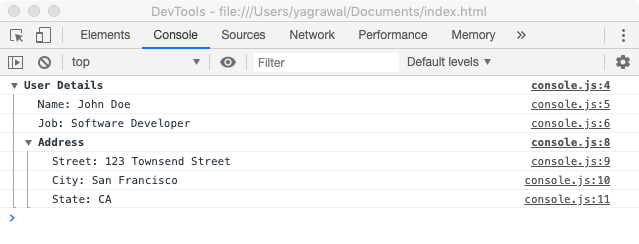
console.group(‘User Details’); console.log(‘name: John Doe’); console.log(‘job: Software Developer’); // Вложенная группа console.group(‘Address’); console.log(‘Street: 123 Townsend Street’); console.log(‘City: San Francisco’); console.log(‘State: CA’); console.groupEnd(); console.groupEnd(); Вот как выглядят результаты работы этого кода.

Группировка результатов работы команд вывода данных в консоль При использовании команды console.group() группы, по умолчанию, выводятся в развёрнутом виде. Для того, чтобы они выводились свёрнутыми, вместо этой команды можно воспользоваться командой console.groupCollapsed(). Для того, чтобы просмотреть содержимое такой группы, её понадобится развернуть с помощью значка, находящегося слева от имени группы.