Обзор конструктора ucoz
Содержание:
- Плюсы и минусы платформы
- Дизайн сайта и шаблоны
- Бесплатно создать сайт
- Плюсы и минусы
- SEO-оптимизация и продвижение.
- Поисковая оптимизация
- Часто задаваемые вопросы
- Набор функций и гибкость
- Как создать новый сайт в Ucoz: пошаговая инструкция
- Подготовка: выбор доменного имени
- Варианты сайтов
- Для кого предназначен
- Как изменить название сайта ucoz
- Примеры сайтов на конструкторе uCoz
- Вывод
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
Дизайн сайта и шаблоны
В библиотеке uCoz — более 400 шаблонов, разделённых на 20 категорий. Выглядят они по-разному: есть как совсем уж старые варианты, которые стыдно использовать, так и новые темы с современным дизайном — крупными блоками, интерактивными элементами, анимацией.
Если среди бесплатных шаблонов нет подходящего варианта, можно приобрести одну из премиум-тем. Средняя цена — 15 долларов. Это единовременная выплата, после которой вы получаете шаблон в постоянное пользование вместе с инструкцией по установке и настройке модулей. Обновления для тем устанавливаются бесплатно по мере их выпуска разработчиками.
Если среди премиум-шаблонов тоже нет хорошего варианта, то остаётся ещё как минимум два варианта — разработать тему самостоятельно или заказать создание у студий-партнёров конструктора uCoz.
Особенности изменения дизайна сайта на ucoz
Изменить шаблон также можно в режиме конструктора. Он включается из панели в пользовательской части сайта. После перехода в режим конструктора вы сможете:
- добавлять и редактировать новости из пользовательского интерфейса, не заходя в панель управления;
- добавлять и убирать виджеты, настраивать список пользователей, которые могут их видеть;
- добавлять и удалять блоки интерфейса.
Визуальный редактор — не самая сильная часть конструктора uCoz. Сервисы, изначально заточенные на такое изменение шаблонов, предлагают куда больше удобных инструментов кастомизации. Например, на Wix визуальный редактор по своей мощности приближается к графическому редактору — в шаблоне можно изменить почти всё. На uCoz же для глубокой кастомизации нужно работать с кодом — стилями CSS и системными кодами.
Адаптация под мобильные устройства
Поддержка сайтами на uCoz мобильных устройств во многом зависит от выбранной темы (шаблона). Если автор шаблона не предусмотрел адаптивность, платформа предоставляет специальный инструмент – PDA-версия сайта (опция доступна для всех, но на определённых тарифах премиум-шаблон для мобильных устройств предоставляется бесплатно). Опция предполагает автоматический редирект пользователей с мобильных устройств на специальную тему, которую нужно настраивать и устанавливать отдельно (каталог мобильных шаблонов).
Установка нестандартного шаблона в uCoz
uCoz – один из немногочисленных онлайн-конструкторов, позволяющих устанавливать собственных шаблоны из внешних источников (свёрстанные самостоятельно или с привлечением профильных специалистов).
- ручная правка исходного кода всех частей шаблона;
- установка своих скриптов, CSS и HTML-кодов;
- резервное копирование файлов шаблона;
- установка своих тем из архивов;
- групповая работа над дизайном (можно привлекать фрилансеров для внесения правок в шаблон).
Имеется подробная официальная инструкция по установке сторонних шаблонов.
|
ПОПРОБОВАТЬ |
Бесплатно создать сайт
Перед представлением подробной инструкции, рассмотрим плюсы создания сайта на Ucoz:
- не нужно изучать HTML и программирование;
- всё бесплатно;
- широкий выбор дизайнов сайта;
- можно приобрести домен второго уровня;
- система стабильная, сайт будет всегда работать;
- огромное количество виджетов для установки на сайте;
- есть множество подробных инструкций и руководств.
Выбирая лучший конструктор сайтов, вы обязательно должны рассматривать Ucoz, на данный момент через него уже создано более миллиона сайтов.
Инструкция создания сайта на Ucoz
1. Переходите на главную страницу, и нажимаете специальную кнопку:
2. Дальше требуется придумать пароль и указать адрес почты:
3. Теперь нужно указать ещё некоторые данные:
4. Остается перейти на почту и подтвердить регистрацию в конструкторе сайтов.
Выполнив все эти действия, вы откроете аккаунт в системе, это позволит вам создавать сколько угодно сайтов.
Разработка сайта на Ucoz
Доменных зон довольно много, поэтому вы сможете выбрать что-нибудь, что будет звучно сочетаться с основным названием вашего ресурса. Указываете капчу и нажимаете «Создать сайт», после чего появляется следующее окно:
Переходите в панель управления, где вам предлагается указать название сайта (не домен), определить дизайн, а также установить язык ресурса:
Название может быть любое, но будет лучше, если воспользуетесь ключевыми словами.
Что касается дизайна, то на выбор предлагается множество вариантов, используйте тематические шаблоны:
Выбирается дизайн щелчком мыши, потом выбираете виджеты для своего проекта:
Выбирайте по своему усмотрению, но особо не переживайте, в дальнейшем можно будет по отдельности установить каждый из них на свой сайт. Это заключительный шаг создания сайта, выполнив его, вы увидите приветственное окно:
Окно можно закрыть и приступить к настройке сайта. В верхней части панели управления находится вся необходимая информация:
Здесь отображается адрес вашего ресурса, можете перейти по нему и посмотреть, как на данный момент выглядит ваш сайт. Некоторые данные на площадке уже будут, их нужно будет изменить, сделать это не сложно, не переживайте.
Счетчик напротив доступного дискового пространства постоянно увеличивается, это место, которое может занимать ваш сайт, ведь добавляя на него картинки, видео, записи и многое другое, он становится всё объемнее.
С помощью меню и дополнительного блока с разделами административной панели, вы сможете изменить составляющие своего ресурса:
Пример управления сайтом Ucoz
Для примера давайте изменим информацию на одной из страниц только что созданного сайта:
Напротив нижнего блока есть кнопки, с помощью самой первой можно перейти в редактор, но мы воспользуемся меню. В административной панели выбираем Редактор страниц и переходим к управлению страницами:
Сейчас у нас всего 3 страницы:
Чтобы отредактировать одну из них, нажимаем на специальную ссылку и попадаем в конструктор:
Заполняем форму и нажимаем «сохранить» и проверяем, как это выглядит:
Как видите, текст отображается на этой странице. Можете изменить информацию на всех страницах используя эту инструкцию, а также добавить новые.
Как добавить новые виджеты на Ucoz?
Частый вопрос новичков. Чтобы установить новые виджеты, необходимо в панели администратора перейти на вкладку неактивные:
Здесь доступно несколько вариантов, можете добавлять их на свой сайт.
Создать сайт на Ucoz просто, а при необходимости можно использовать дополнительные возможности. К примеру, администрация конструктора предлагает разработку уникальных шаблонов и качественную раскрутку сайта. Другими словами, вы можете получить все, что вам нужно в одном месте.
Вам также будет интересно: — Как увеличить посещаемость сайта? — Нужны ли знания CSS блоггеру? — Из чего состоит страница HTML?
Плюсы и минусы
uCoz — один из самых старых конструкторов сайтов. С появлением конкурентов он не ушёл в тень, а стал проще и удобнее. Но его главный плюс сохранился — отличная функциональность, сопоставимая с возможностями CMS WordPress.
| Подключение своего домена даже на бесплатном тарифе. Неограниченное количество страниц, которые можно создать. Модульная система — вы добавляете в панель управления те инструменты, которые нужны для создания сайта. Доступ к API, позволяющий кастомизировать модули и создавать свои приложения. Доступ к файлам шаблонов, благодаря которому можно изменить их до неузнаваемости (работа с CSS и системными кодами). Система управления правами пользователей. Мощные инструменты социального взаимодействия: форум, блог, доска объявлений, личные кабинеты пользователей. Продвинутый SEO-модуль для оптимизации сайта под требования поисковых систем. Функциональный магазинный модуль, который подходит для создания крупных торговых площадок. Круглосуточная техническая поддержка, большая база знаний, активное сообщество пользователей и возможность прямого диалога с разработчиками. Простые интеграции со сторонними сервисами: CRM, кнопками соцсетей, конструктором онлайн-калькуляторов и т.д. | ✘ В библиотеке шаблонов есть откровенно старые варианты дизайна, которые уже неприлично использовать на сайтах. Они только занимают место, делая выбор как будто богаче.✘ Полноценный SEO-модуль добавляется только на дорогих тарифах, начиная с «Оптимального». На «Базовом» за почти 6 долларов в месяц минимальный набор для оптимизации сайта. Все инструменты оптимизации доступны только на тарифах «Оптимальный», «Магазин» и «Максимальный».✘ Панель управления всё ещё сложная, особенно на контрасте с другими конструкторами сайтов. Это можно исправить отключением всех ненужных модулей, но интерфейс всё равно пугает — хотя это чисто психологический эффект.✘ Нет удобного блочного редактора страниц. Шаблоны фактически нужно редактировать вручную. |
Минусы у конструктора некритичные, каких-то серьёзных недоработок нет. Шаблон можно найти более или менее приличный и руками допилить хоть с помощью визуального редактора, хоть с помощью инструментов управления дизайном. Для базовой оптимизации SEO-модуль не нужен — основные параметры настраиваются и без него. Сложность панели управления преодолевается парой часов изучения её интерфейса — после этого становится ясно, что всё организовано очень логично и эргономично.
|
ПОПРОБОВАТЬ |
SEO-оптимизация и продвижение.
Дополнительной платной возможностью является SEO-модуль. Хотя в бесплатной версии он также есть, но его возможности сильно ограничены. Эти функции будут полезны для самых требовательных пользователей.
Продвижение созданного вами сайта имеет такой же принцип, как и в любых других системах. Для оптимизации под поисковые системы вам также необходимо наполнять сайт уникальным контентом, грамотно заполнять поля мета-тегов, использовать понятный URL и ключевые слова, выполнять внутреннюю перелинковку, а также продвигать сайт внешними ссылками с тематических и надежных источников.
В данном модуле есть несколько разделов.
- Главная. Здесь можно собрать общую информацию по сайту, а именно количество внешних ссылок, и проиндексированных страниц.
- Настройки. В этом разделе вы можете задать правила формирования мета-тегов и ЧПУ, активировать инструменты Яндекса, а также параметры индексации.
- Редиректы. Данный раздел позволяет добавить 301 перенаправления. Благодаря этому вы сможете менять URL без потери рейтингов в поисковых системах.
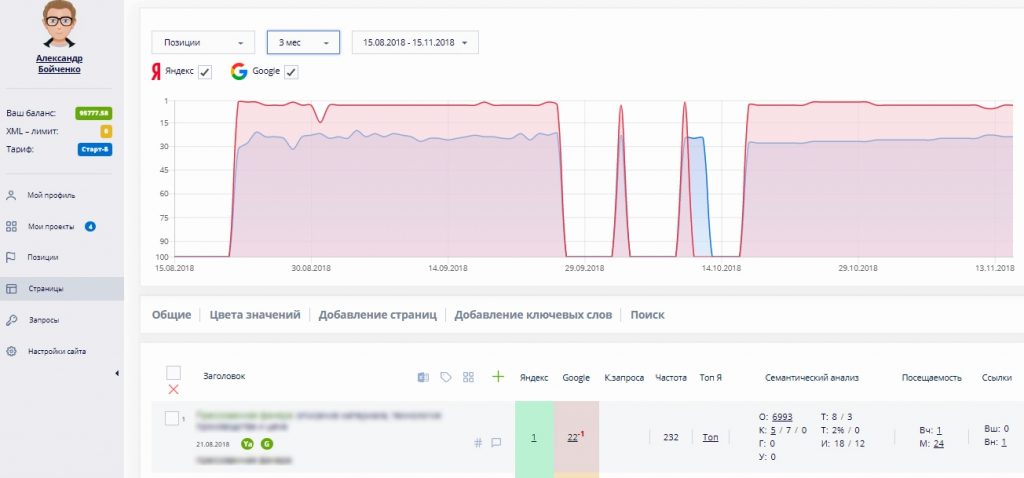
- Продвижение. Здесь вы найдете комплекс для линкбилдинга. Вам представится возможность настраивать рекламные компании, контролировать бюджет компаний, а также производить технический и текстовый анализ сайта.
- Мониторинг. Это инструмент полезен для выбора региона и сбора данных о нем в поисковых системах.
uCoz отличается большим функционалом, позволяющим эффективно использовать инструменты продвижения. Поэтому использование полных возможностей сайта позволит вам продвинутся в поисковых системах, а сами сайты имеют высокую скорость индексации страниц. Многое будет зависеть от грамотности ваших действий в использовании этих функций.
Отключение рекламы
Хотя эта функция является платной, все же существует категория льготников, которые могут бесплатно избавиться от рекламных баннеров. В данный список попадают официальные сайты школ, детских садов, и других образовательных учреждений. Также сюда входят сайты, посвященные обучающим и творческим кружкам. Для того чтобы воспользоваться этими льготами, необходимо написать письмо на почту ООО «Юкоз Медиа».
Поисковая оптимизация
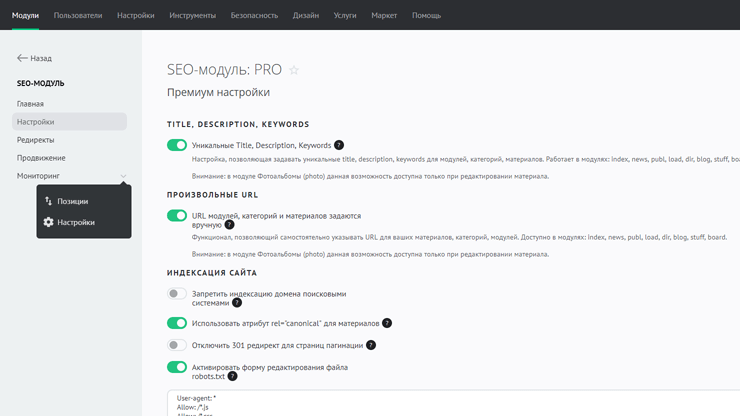
Оптимизация сайта выполняется через SEO-модуль, доступ к которому открывается при оплате тарифного плана «Оптимальный» и выше. Он позволяет:
- добавлять уникальные метатеги заголовков, описаний и ключевых фраз для материалов, категорий и модулей;
- в ручном режиме прописывать URL-адреса материалов, категорий и модулей;
- редактировать файл robots.txt для настройки сканирования сайта;
- использовать пингование Яндекса для ускорения индексации новых материалов;
- проверять позиции сайта по отдельным регионам;
- настраивать 301 редиректы;
- выполнять текстовую и техническую проверку сайта.

В бесплатном режиме большая часть этих функций отключена. Метатеги к материалам можно также прописать вручную в коде шаблонов, используя дополнительные поля, файл robots.txt можно редактировать через «Файловый менеджер» или FTP. Это позволяет соблюсти минимальные требования поисковиков. Вам останется только добавлять уникальные тексты, оптимизировать их с помощью ключевых слов и ждать, пока роботы проиндексируют контент.
Для улучшения поведенческих показателей необходимо также использовать связь с соцсетями. В стандартной комплектации uCoz доступно подключение кнопок соцсетей от фирменного сервиса uSocial, а также добавление формы комментариев с авторизацией через аккаунты пользователей. Это помогает увеличивать охват за счёт расшаривания материалов посетителями и получать новые возможности для продвижения сайта.
Часто задаваемые вопросы
Вопрос: На какую аудиторию ориентирован конструктор?
uCoz — универсальный конструктор, поэтому его аудитория представляет максимально широкий круг пользователей. Проще сказать, для решения каких задач он подходит в меньшей степени: запуска визиток, лендингов, портфолио. Эти типы сайтов можно собрать на uCoz, но для подобных сайтов функциональность конструктора будет избыточной.
uCoz могут использовать как начинающие веб-мастера, так и опытные пользователи, которые готовы кастомизировать шаблоны через работу с исходным кодом и разрабатывать собственные модули. Главное, чтобы было желание разбираться с возможностями сервиса и экспериментировать.
У uCoz есть полноценный неограниченный бесплатный тариф, в рамках которого вы получите 400 Мб дискового пространства (место постоянно увеличивается – чем дольше существует сайт, и чем больше у него пользователей, тем быстрее увеличивается пространство на диске), возможность подключить домен второго уровня, возможность править HTML/CSS/JS код. При таком доступе на страницах сайта будет реклама сервиса, однако это не сказывается на его работе. Если вы делаете сайт для образовательного учреждения или некоммерческой организации, то можете воспользоваться особой программой, подразумевающей отключение рекламы на бесплатном тарифе.
Для расширения функциональности системы доступны платные тарифы. Сервис предлагает сэкономить при их покупке, оплатив услуги на год вперёд.
Вопрос: Есть ли инструменты для электронной коммерции?
Модуль позволяет быстро наполнить витрину, используя импорт из 1С, YML, XLS/Google Docs или специальную форму в панели администратора. Все инструменты управления разделены на две большие части: «Каталог товаров» и «Заказы и пользователи». Функциональность магазина позволяет настраивать скидки, акции и наценки, выбирать валюту, способы оплаты и доставки, а также получать подробную информацию о клиентах и продажах.
У магазинного модуля есть собственный блок параметров и SEO-настроек, который позволяет тонко настроить карточки товаров для организации удобной навигации по сайту и продвижения в поисковых системах.
Вопрос: Можно ли вести блог?
Вопрос: Можно ли править/менять шаблоны?
uCoz предлагает визуальный редактор, который позволяет вносить незначительные изменения в интерфейс, а также HTML редактор шаблонов, через который можно работать с отдельными шаблонами страниц, содержащими код отображения различных элементов. Шаблоны для сайта можно использовать как бесплатные (раздел «Дизайн»), так и платные (раздел «Маркет»), если есть навыки верстки, то можно создать полностью свой шаблон. Ранее уже публиковалась инструкция как установить шаблон на uCoz.
Вопрос: Можно ли вносить изменения на уровне кода?
Да, uCoz позволяет править файлы шаблонов для кастомизации внешнего вида сайта. Для этого требуется знание основ HTML и CSS, а также небольшая практика.
Можно создавать и настраивать сайты, не прибегая к правке кода и применяя только визуальные инструменты редактирования. Однако такой подход накладывает определённые ограничения, которые мешают получить индивидуальный дизайн. Поэтому со временем все пользователи uCoz приходят к необходимости работать с кодом — это и удобнее, и эффективнее, чем двигать ползунки и перетаскивать элементы мышкой.
Вопрос: Можно ли делать резервные копии сайта?
Конструктор позволяет делать бэкап всего сайта и отдельное — резервную копию шаблона для сохранения настроенного дизайна. На старших тарифах для обеспечения дополнительной защиты от потери данных реализована возможность автоматического создания копии. На сервере может храниться до 5 бэкапов, которые формируются каждые 3 дня.
Набор функций и гибкость
Набор функций uCoz зависит от того, какие модули включил веб-мастер в панели управления. В максимальной комплектации система по мощности сопоставима с бесплатными CMS, к которым прикрутили большое количество плагинов. Гибкость при настройке функциональности позволяет оптимизировать панель администратора под решение конкретной задачи и не отвлекаться на инструменты, которые не будут использованы при построении сайта.
Чтобы вы могли оценить возможности uCoz, приведём основные модули, которые позволяют создавать проекты разного типа:
Без некоторых модулей не обойдётся ни один сайт — например, на всех проектах нужен «Редактор страниц», «Блог»/«Новости» и «SEO-модуль». Есть опциональные приложения — например, для проведения опросов и тестов или добавления мини-чатов. Какой будет функциональность системы, определяет сам веб-мастер, отключая и добавляя разные модули.
Администирование сайта выполняется через панель управления, состояющую из нескольких разделов. Кроме модулей здесь есть отдельная система для взаимодействия с пользовательскими группами, общие параметры работы сайта и отдельно — настройки дизайна, большое количество инструментов типа файлового менеджера, спам-фильтра, опии безопасности и услуги типа перехода на другой тариф или регистрации домена.
При создании сайта в бесплатном режиме вы можете выбрать одно из десяти доменных имён. Все они будут третьего уровня. Однако бесплатный тариф uCoz позволяет подключить и домен второго уровня (вида site.ru) — сделать это можно уже в панели управления созданным сайтом. На других конструкторах такой возможности нет — везде домен подключается только после перехода на платный тариф.
Оперативное управление сайтом обеспечивается с помощью админбара — панели, доступной в пользовательской части сайта при авторизации под учётной записью администратора. Она позволяет добавлять материалы и товары, просматривать оповещения и комментарии, искать контент без входа в административную панель.
Для ускорения разработки сайта uCoz предлагает использовать систему шорткодов. С их помощью веб-мастер добавляет на страницы стандартные элементы, редактируя внешний вид или изменяя функциональность раздела. Список доступных для вставки шорткодов постоянно увеличивается, предоставляя новые возможности для кастомизации интерфейса.
Как создать новый сайт в Ucoz: пошаговая инструкция
Процесс создания сайта с помощью конструктора Ucoz вполне простой и интуитивный. Единственное только, придётся пройти через немного нудные этапы подтверждения, что вы не робот и понимаете, что делаете В общей сложности, если совсем не торопиться, то создать новый сайт можно минут за 10-15!
Шаг 1. Прежде всего, зайдите на сам сайт Укоз (Ucoz).
Зайдите на страницу регистрации Укоз
Шаг 2. Начальный процесс регистрации совсем несложный. Вы можете её пройти, задав адрес электронной почты или же совершив вход в одну из указанных социальных сетей. В последнем случае, Укоз автоматически вытянет эл. почту, с которой вы заходите в выбранную соц. сеть.
Помнте, что вам обязательно нужно иметь доступ к заданному эл. ящику, так как в дальнейшем нужно будет подтвердить регистрацию через полученную на почту ссылку.
Я лично предпочитаю регистрироваться сразу через эл. почту, но это дело вкуса
Введите ваш рабочий адрес электронной почты и придумайте надёжный пароль
Как только введёте эл. почту и придумаете надёжный пароль, нажмите на кнопку «Создать сайт».
Шаг 4. Далее, у вас откроется новое окошко, куда нужно будет ввести данные о себе. Заполните всю информацию, подтвердите, что вы не робот, поставьте галочку о согласии с условиями сайта и, наконец, нажмите на кнопку «Регистрация».
Теперь завершите регистрацию, заполнив открывшуюся форму
Шаг 5. Ура! Регистрация практически закончена! Осталось только проверить ваш почтовый ящик, чтобы подтвердить регистрацию на сайте. Мне письмо пришло моментально и даже не пришлось ждать или искать в папке «спам».
Подтвердите регистрацию на сайте, кликнув по кнопке «Продолжить»
В письме кликните на кнопку «Продолжить». У вас откроется ещё одно окошко для подтверждения адреса электронной почты и что вы не есть бот
Поставьте галочку, чтобы подтвердить, что вы не робот и нажмите на кнопку «Подтверждаю».
Ещё разок подтвердите, что вы не робот )))
Шаг 6. Далее мы перемещаемся на странице подтверждения аккаунта через номер телефона.
Эта процедура абсолютно бесплатна, так что не волнуйтесь, что кто-то спишет деньги с вашего счёта. Подтверждение профиля по номеру телефону — дополнительная мера, чтобы обезопасить ваш аккаунт и, при необходимости, иметь ещё одну возможность восстановить пароль, если, по какой-то причине, эл. почта перестанет существовать.
Введите ваш номер телефона и подтвердите его через полученный в смс код
Шаг 7. Ну вот наконец-то мы и добрались, собственно, до процесса создания нового сайта в Ucoz.
Теперь нам предстоит выбрать домен: название сайта и обязательное окончание, например, ucoz.net или любое другое из списка.
У меня получилось подобрать бесплатный домен с третьего раза: первый был уже занят, а второй оказался слишком длинным. Помните, что максимальная длина, которую вы можете задать для — 15 символов.
Придумайте имя для сайта и выберите домен
Шаг 8. Сейчас вам нужно задать коротенькое название сайта, например, «Блог о строительстве», «Автошкола Драйв» и т. д. Здесь же вы сразу можете выбрать дизайн сайта или же сделать это попозже через раздел «Общие настройки». Также не забудьте задать язык сайта: русский, украинский, венгерский, румынский или английский. Язык вы также можете поменять в любой момент.
Задайте название сайта и его язык
Шаг 9. Выбор модулей/страниц — ещё один промежуточный этап, который можно выполнить или изменить позже.
При создании сайта в Укоз, мы можем выбрать следующие модули/страницы:
- форум;
- фотоальбомы;
- новости сайта;
- гостевая книга;
- каталог статей и каталог файлов;
- блог;
- опросы;
- почтовые формы;
- интернет магазин (работает только в платном пакете).
Поставьте галочки напротив необходимых на вашем сайте модулей и нажмите на кнопку «Продолжить».
Выберите модули, с которых вы хотите начать создание сайта
Шаг 10. Ну что же, ваш новый сайт создан и готов к наполнению! Поздравляю вас!
Подготовка: выбор доменного имени
Любой веб-сайт начинается с имени, и вам в первую очередь необходимо его придумать. Сервис Ucoz предлагает два варианта на выбор: либо зарегистрировать домен третьего уровня, либо привязать к создаваемому сайту собственный домен второго уровня.
Желательно сразу выбрать второй вариант, поскольку, во-первых, возможности работы с сайтом значительно расширятся, а во-вторых будут устранены такие недостатки бесплатного хостинга Ucoz, как реклама, иногда закрывающая половину экрана или вопрос прав на ваш сайт.
Главным преимуществом использования собственного доменного имени является доверие рекламодателей и посетителей, а это — важнейшая составляющая успеха сайта.
Имейте в виду, что субдомены пользуются гораздо меньшим доверием и предоставляют меньше возможностей для оптимизации и линкбилдинга сайта, в отличие от доменов.
Сайт с доменом второго уровня может приносить прибыль с помощью рекламной сети Яндекса, Google AdSense и различных ссылочных бирж. Отдавая каждый месяц 100 рублей за хостинг, вы инвестируете эту сумму в стабильность и надёжность.
Помните: скупой платит дважды.
Карантин
При всех удобствах, конструктор сайтов Ucoz имеет и обратную сторону медали: целую армию спамеров, создающих сайты крайне низкого качества и содержания в больших масштабах.
Это привело к появлению тридцатидневного испытательного срока для новых сайтов, в течение которого сайт закрыт для индексации поисковиками.
Для добропорядочных веб-мастеров это не является проблемой, поскольку 30 дней — практически идеальный срок для работы с сайтом. За это время вы сможете установить все нужные вам виджеты, разобраться с дизайном и подготовить сайт к полноценному старту.
В течение карантина займитесь не только оформлением и конструкцией сайта, но и интересным контентом. Создайте такой материал, который заставит посетителей вернуться на ваш ресурс и советовать его друзьям и знакомым. Итак, как создать сайт на Ucoz?
Варианты сайтов
А вы знаете что сайт не обязательно писать с самого нуля, можно взять готовое решение и настроить под себя.
Есть 4 варианта как создать сайт, по крайней мере я знаю только 4 может и больше. Ситуация на данный момент складывается такая что вы сайт можете написать сами.
Для этого нужно изучить 5 языков программирования, как минимум пять)) Не пугайтесь, не для всех сайтов нужны пять языков для самого простого статического хватит 2-3.
Для интернет магазина 5 как минимум. Про языки мы поговорим позже, я расскажу и покажу все что нужно, не беспокойтесь))
Ещё один вариант взять готовое решение, это те сайты которые за вас написали другие программисты.
Есть платные и бесплатные варианты. Такие сайты называются движками CMS. Такие сайты уже готовое решение, которое просто нужно настроить под себя и пользоваться.
Но что бы хорошо настроить такой сайт как минимум 3 — 4 языка нужно знать. Так что не все просто.
Есть вариант попроще, но тоже потребует от вас базовые языки, как минимум 2, для настройки дизайна и структуры сайта.
Все говорят что сайт на конструкторе создать легко, да и это правда! Но настроить его, сделать уникальным нужны базовые языки и без них уж поверьте мне
не получится вам создать по настоящему уникальный и эффективный сайт.
И последний вариант это заказать сайт у программистов, нанять людей и позволить им работать над вашим сайта, управлять им, настраивать, обновлять и так далее.
Но на это нужны вложения, а у многих нет средств на такое. А у тех у кого есть средства, все же посоветую наработать минимальное понимание и разобраться как работают сайты,
что бы вас просто в дальнейшем не обманывали, и вы не платили почём зря лишние деньги.
Для кого предназначен
uCoz — универсальный конструктор, на котором могут создавать сайты как начинающие, так и опытные вебмастера. Для работы с ним не требуются специальные знания. Вы можете создать сайт и отредактировать его страницы без правки кода, исключительно визуальными инструментами.
Часто сайты на uCoz создают некоммерческие организации: образовательные учреждения, спортивные федерации и команды. На uCoz очень сильная социальная составляющая: можно создать удобный блог, форум для общения пользователей, доску объявлений.
Для более опытных разработчиков uCoz предлагает расширенные инструменты — системные коды для управления дизайном и uCoz API для добавления различной функциональности, не предусмотренной в базовой комплектации конструктора.
Идеальный пользователь uCoz — новичок в веб-разработке, который готов учиться. Хотя это не отменяет возможности на постоянной основе пользоваться только базовыми функциями конструктора, если они удовлетворяют все потребности владельца и посетителей сайта.
Как изменить название сайта ucoz
Первым делом меняем название сайта ucoz. Изначально ваш сайт на ucoz имеет название «Мой сайт». Его надо изменить на более подходящий по тематике. Для этого на панели администратора нажимаем «Конструктор», -> «Включить конструктор». Сайт немного меняет свой вид, ставим курсор на старое название и пишем новое. Потом на панели администратора опять жмем «Конструктор», -> «Сохранить изменения». Все, визуально название сайта вы изменили. НО!!! Если вы изначально при создание сайта не указали название сайта, то в браузере и в поисковике отображается название сайта по умолчанию, а именно «Персональный сайт». Для того что бы это изменить делаем вот что. Заходим в панель управления, это можно сделать через вебтом или лучше через панель администратора. Для этого жмем на панели «Общее», -> «Вход в панель управления». Далее жмем «Редактор страниц», -> «Общие настройки» и вводим желаемое название в соотстветствующее поле.
Наполняем сайт ucoz контентом
Теперь нам надо наполнить содержимым нашу главную страницу. Для этого жмем на значок редактирования либо в HTML (если разбираетесь), либо в визуальном редакторе (кнопка с изображением глаза). В визуальном редакторе в поле ввода рядом с $LAST NEWS$ вставляем то, что будет находиться на данной страничке и приводим в соответствующий вид с помощью панели редактирования — выравниваем, ставим шрифт, цвет и т.д. По окончании редактирования страницы жмем «Сохранить».
Эта панель очень похожа на панель инструментов в Microsoft Word. Существенно изменился только принцип работы с кнопкой вставки изображения. Чтобы вставить изображение на ucoz нажимаем на кнопку в виде картинки, появляется окно «Изображение». Рядом с полем «Путь» щелкаем папку, попадаем в файловый менеджер. Через кнопку «обзор» выбираем файл с изображением на вашем компьютере, жмем «загрузить файл». Изображение появляется в списке файлового менеджера, щелкаем на него. Далее в окне «Изображение» выставляем настройки: отступы, тип рамки, размер картинки. Если хотим чтобы текст обтекал изображение, ставим выравнивание «влево» и жмем «Вставить».
Редактируем боковые блоки и меню сайта ucoz
Еще можно отредактировать, добавить или убрать боковые блоки. Для этого на панели администратора жмем «Конструктор» -> «Включить конструктор». Боковые блоки меняют свой вид. Стрелками их можно поднять или опустить, крестиком удалить, фигурным кружком отредактировать содержимое блока. У блока «Меню» есть дополнительная кнопка редактирования в виде ключа. Если нажать на него, то появится окно «Управление меню». Здесь можно удалить пункт меню, добавить или изменить порядок простым перетаскиванием. Так же можно добавить новый блок. Для этого в режиме конструктора жмем «Конструктор» -> «Добавить блок», называем его как-нибудь, например «реклама», и перетаскиваем на нужное место. Далее жмем значок редактирования и заполняем блок содержимым. И не забываем после всех изменений нажать «Конструктор» -> «Сохранить изменения». От себя очень рекомендую скачать (естественно, бесплатно) «Учебник по HTML для чайников» и изучить хотя бы первую главу. Это значительно упростит и ускорит весь процесс создания сайта и его редактирования.
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
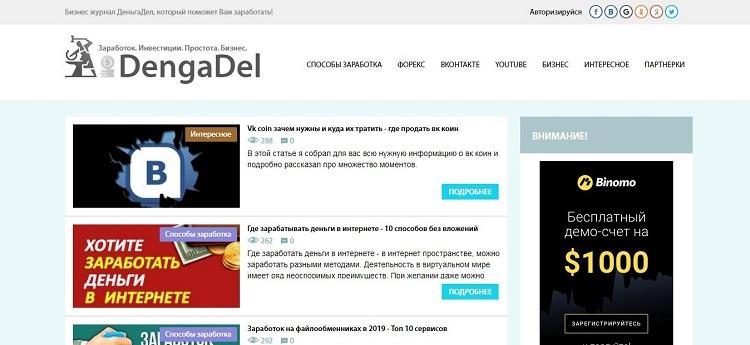
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .

Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
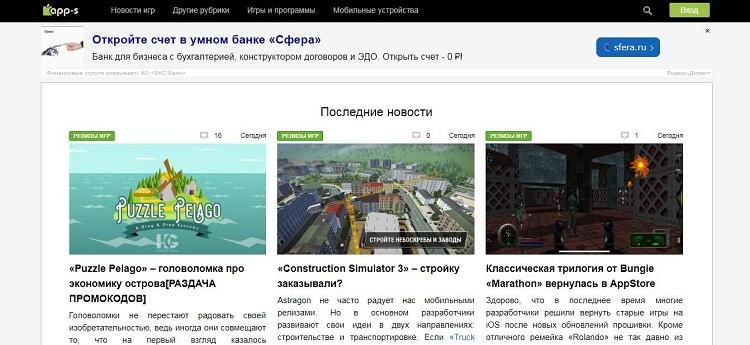
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .

Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
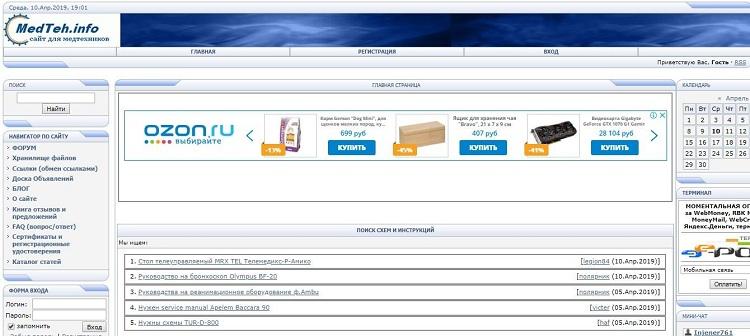
Пример №3. Сайт медтехников — http://www.medteh.info/ .

Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
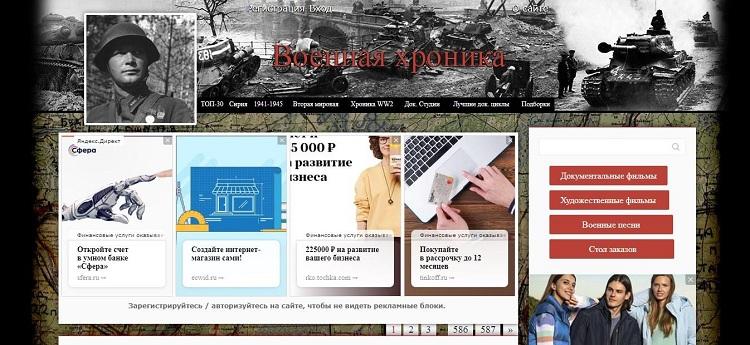
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .

Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.

Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
Вывод
В полной мере потенциал uCoz раскрывается при работе с кодом. Речь идёт не только о внесении изменений в файлы шаблонов, но и о доступе к API, системе шорткодов и поддержке скриптов. Использование всех этих возможностей позволяет собирать на uCoz сайты с любой функциональностью.
Сервисом активно пользуются начинающие разработчики. В этом есть уникальное свойство uCoz — можно стартовать с минимальным набором знаний, сделать сайт на основе шаблона, незначительно кастомизировать его с помощью визуальных инструментов, а затем постепенно осваивать новые возможности и расширять функциональность проекта.