Обзор онлайн конструкторов карт
Содержание:
- Откуда берутся геоданные
- Draw.io (Web, macOS, Linux, Windows, Chrome OS)
- Создание карты – инструкция
- Редактор карт — JOSM 13265
- Как делают карты OpenStreetMap
- Режим редактирования
- Сравнение программ на эффективность
- Нюансы
- Как вставить карту 2ГИС на сайт
- Применение
- Как вставить Google карту на сайт.
- Карта с двумя и больше точками
- Зачем это нужно
- Использование интеллектуальных карт
- Заключение
Откуда берутся геоданные
Итак, спутниковые снимки сдвинуты относительно реальности в несколько десятков метров. Чтобы сделать действительно точную карту, нужно вооружиться навигатором (GPS приемником) или обычным телефоном. А затем с помощью приемника или приложения в телефоне записать максимальное количество точек трека. Запись осуществляется вдоль линейных объектов, расположенных на земле — подойдут реки и каналы, тропинки, мосты, ж/д и трамвайные пути и т.д.
Одного трека никогда не бывает достаточно для любого участка — сами они тоже записываются с определенным уровнем погрешности. В дальнейшем спутниковая подложка выравнивается по множественным трекам, записанным в разное время. Любая другая информация берется из открытых источников (или дарится провайдером данных).
Трудно представить карты без информации о различных компаниях. Сбор локальных данных об организациях с привязкой к GPS-позиции делают Yelp, TripAdvisor, Foursquare, 2ГИС и другие. Сообщество (включая непосредственно представителей локального бизнеса) самостоятельно вносит данные на OpenStreetMap и Google Maps. Не все большие сети хотят сами заморачиваться с добавлением информации, поэтому обращаются к компаниям (Brandify, NavAds, Mobilosoft и другие), помогающим размещать филиалы на картах и следить за актуальностью данных.
Иногда информация об объектах реальной местности добавляется на карты через мобильные приложения — сразу, в полевых условиях человек имеет возможность точно актуализировать картографические данные. В MAPS.ME для этого есть встроенный редактор карт, через который уточненные данные поступают напрямую в базу OpenStreetMap. Достоверность информации проверяют другие участники OSM-сообщества. В «обратную сторону» данные из OSM поступают в MAPS.ME в «сыром» виде. Прежде чем оказаться на экране смартфона пользователя, они обрабатываются и упаковываются.
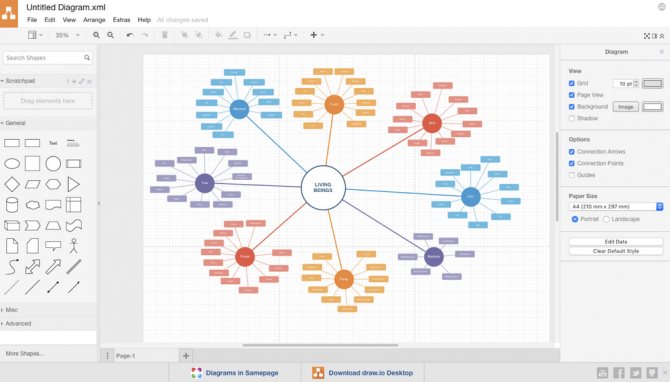
Draw.io (Web, macOS, Linux, Windows, Chrome OS)
Лучший инструмент для любителей бесплатных сервисов

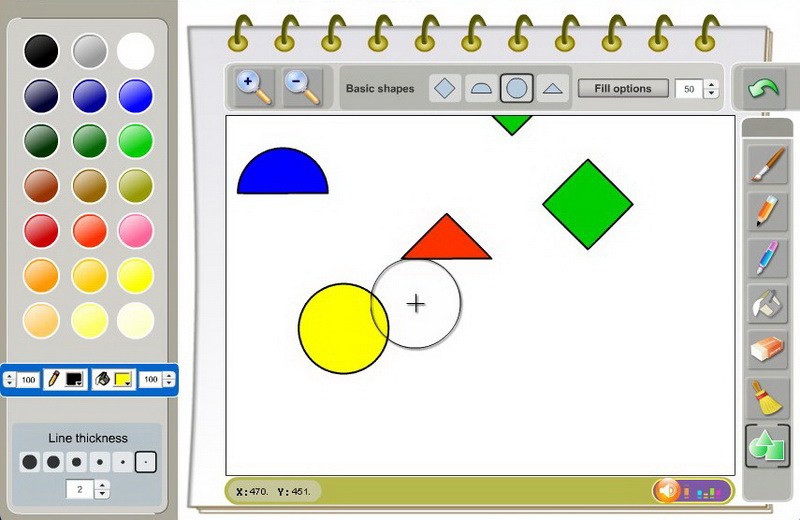
Draw.io позволяет рисовать и создавать практически все, включая интеллект-карты.
Сервис позволяет добавлять формы, ссылки, текст и изображения, а также менять цвета, связывать идеи с помощью линий и так далее. Поскольку инструмент заточен не только под ментальные карты, придется потрудиться и делать все вручную: добавлять элементы-идеи, соединять их линиями и переставлять так, чтобы все хорошо вписалось в основу. Некоторым пользователям, наоборот, это по душе, так как это дает свободу, а значит, можно найти новые и неожиданные корреляции между идеями.
Пользоваться веб-версией можно прямо из браузера, даже не заходя в учетную запись. Можно скачать отдельную программу и работать вне браузера. В любом случае придется мириться с рекламой — именно она дает бесплатный доступ ко всем функциям в бесплатном режиме, даже к функции командной работы.
Сколько стоит: бесплатно.
Создание карты – инструкция
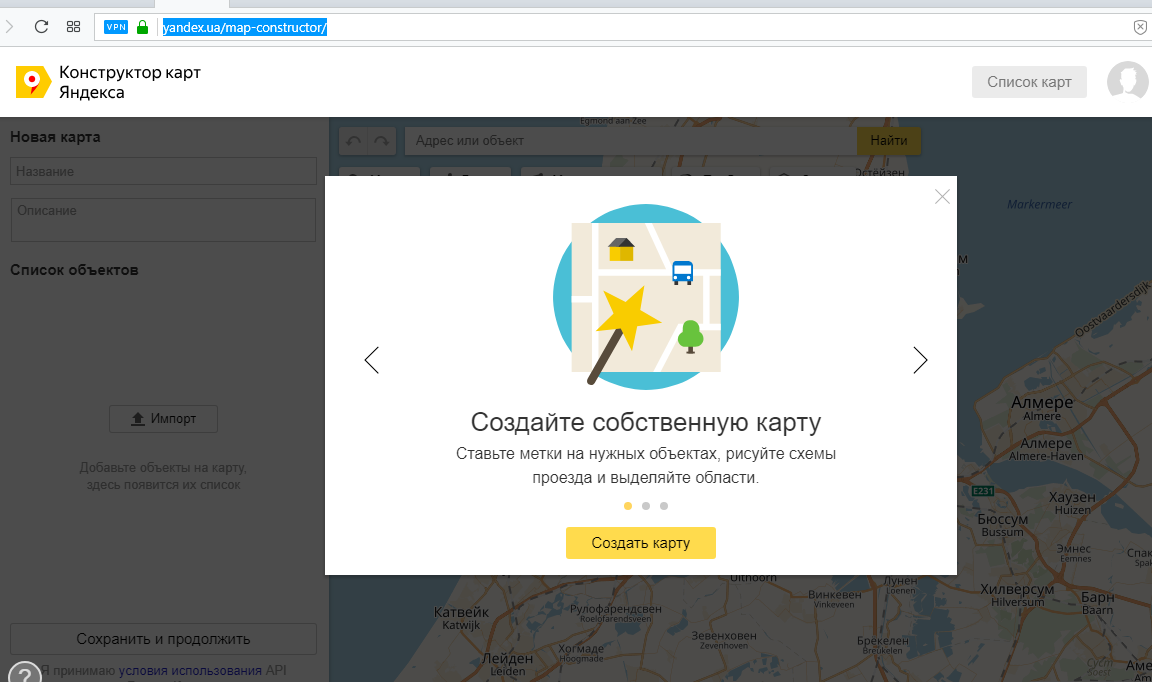
Перед началом создания карты нужно зарегистрироваться в Яндексе или войти в уже существующий профайл.

Конструктор можно использовать в любых ситуациях. К примеру, вам нужно быстро проложить маршрут до дома или показать другому человеку, как добраться до места встречи.
Яндекс выстраивает самые оптимальные и быстрые схемы проезда.
Если вы выбрали интерактивную карту, в процессе езды она подскажет водителю, где находятся важные дорожные знаки, ремонтные работы, пробки и другие объекты.
Следуйте инструкции, чтобы с помощью конструктора разработать свою персонализированную карту:
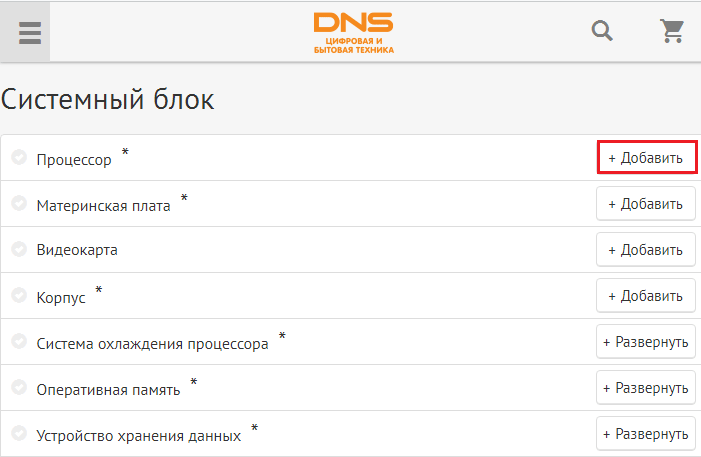
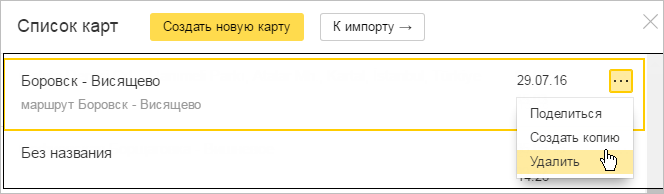
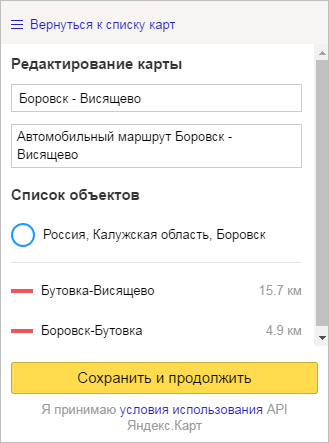
В главном окне сервиса нажмите на поле «Создать». Если ранее вы уже работали с конструктором, сервис предложит вам вернуться к редактированию проектов. Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки;

- В левой части сервиса введите название нового проекта и его описание;
- Далее вы можете импортировать объекты на свою карту с памяти компьютера. Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON;
- Если у вас нет объектов для импорта, разместить их на карте можно самостоятельно. Достаточно в правой части окна выбрать масштаб изображения и начать работу с конструктором. С помощью панели элементов вы можете добавить на карту метки, линии, многоугольники, места скопления машин или работать со слоями;
- Чтобы быстро перейти в карте нужно местности, в текстовом поле поиска введите нужный адрес, название города или организации.

Если сервис обнаружит, что создаваемый маршрут связан с другим вашим проектом, он отобразит подсказку, с помощью которой вы сможете создать пересечение двух путей или включить данные первого маршрута в другой.
Это значительно упростит работу по добавлению меток, указателе и различных линий.

Добавление карты на сайт
Следуйте инструкции:
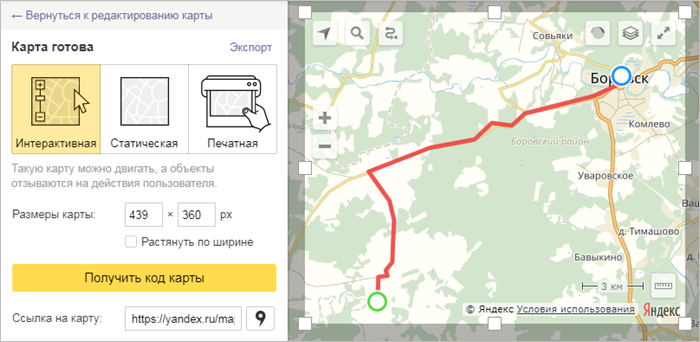
- В окне сохранения выберите тип «Интерактивная»;
- Затем на карте выделите область, которая является основной. Определение границ поможет получить более качественное и увеличенное превью карты на вашем сайте;

- Далее задайте размер объекта. После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы;
- Нажмите кнопку «Получить код»;

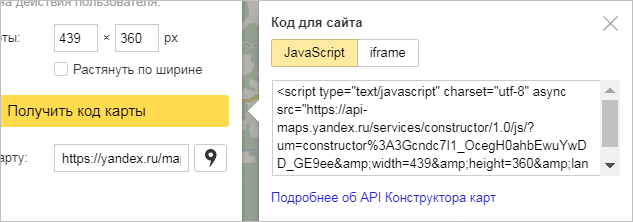
- В правой части окна появится поле с кодом для встраивания. У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;
- Для добавления объекта на свой сайт достаточно добавить в код страницы скопированный элемент. Если карта не отображается, рекомендуем стереть кэш браузера.
Заметьте, код iframe имеет ряд ограничений. Среди них отсутствие маленького масштаба, маршрут можно посмотреть только в виде схемы.
В окне сохранения карты доступна прямая ссылка на результат работы.
Даже если человек не имеет аккаунта Яндекс, он все равно сможет увидеть персонализированную карту. Увеличить её и ознакомиться со всеми добавленными на неё объектами.
Также на сайт можно встроить статическую или печатную версию карты. В окне сохранения выберите нужный вам тип, задайте размер и получите код, в котором прописана прямая ссылка на изображение с маршрутом.
Тематические видеоролики:
Редактор карт — JOSM 13265
JOSM — Это полнофункциональный, бесплатный и открытый редактор карт на базе OSM данных.С помощью его, Вы можете редактировать существующие или создавать свои личные карты, используя спутниковые снимки от : Bing, DigitalGlobe Standard и других поставщиков спутниковых снимков, пользоваться своими или уже загруженными другими пользователями GPS треками, фотографиями и панорамами, для отрисовки карт и т.д.. Хочешь иметь полноценные и полные карты, забыть о Navitel и Яндексе и прочих платных и рекламных навигаторах, присоединяйся, редактируй, получай удовольствие, от использование своих карт.Системные требования:Для запуска JOSM на вашем компьютере понадобится:Windows XP / Windows 7 / Windows 8 / Windows 10Java 8 или выше256 MB RAM или большеМонитор с разрешением 1024*768 или выше (с разрешением 800*600 будет не здорово)Торрент Редактор карт — JOSM 13265 подробно:На базе ОSM данных существует множество карт, для любых навигаторов таких как : Navitel, Про город, Гармин и т.д., существует множество открытых и бесплатных навигаторы построены на OSM данных с нуля абсолютно бесплатных и открытых. Что это дает, Вы можете использовать эти карты как хотите и где хотите, в личных и коммерческих целях, без каких либо на то ограничений, строить свои собственные карты, навигаторы, использовать в любом своем проекте, не запрашивая ни у кого на то специальных разрешений или просто пользоваться уже созданными картами той или иной местности сообществом OSM.Дополнительная информация:Вы можете просто вносить заметки к тем или иным географическим объектам делиться информацией с другими картографами и пользователями внося свой вклад этим , если Вам лень рисовать OSM сообщество постоянно растет и развивается так стремительно, как и сами карты.Имеется множество 3D рендеров для визуализация карт, вот один из них как пример demo.f4map.comВы можете также строить реалистичные игры используя база данных от OSM.Список навигаторов построенных на базе OSM: 2gis, Mapme, OsmAnd и другие.Список специализированный проектов: такие как пожарная карта, умный транспорт, карты для людей с ограниченными способностями, вело карты, морские и воздушные карты, карты для грибников и охотников, список просто огромен , тут приведена лишь малая часть из него.Вся справочная информация о проекте на wiki.openstreetmap.org
Скриншоты Редактор карт — JOSM 13265 торрент:
Скачать Редактор карт — JOSM 13265 через торрент:
josm.torrent (cкачиваний: 156)
Как делают карты OpenStreetMap
— некоммерческий картографический проект, в котором сообщество пользователей со всего мира создает открытую, бесплатную географическую карту. Для создания карт применяют данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки, а также знания человека. Ближайший проект, с которым можно сравнить OSM — это Википедия. Аналогичным образом в OSM любой пользователь редактирует карту, а данные проекта распространяются на условиях свободной лицензии.
В OpenStreetMap используют в качестве основы для карт GPS-треки, записанные пользователями, и спутниковые снимки от компаний Bing, Mapbox, DigitalGlobe. Карты коммерческих компаний, например Google и Яндекса, нельзя использовать из-за юридических ограничений.
Снимки привязываются к местности автоматически на этапе получения. Сканы также можно привязать с помощью опорных точек с известными координатами, полученными из треков либо ассоциированными с пунктами геодезической сети.
При редактировании карт снимки со спутников в OSM всегда сдвигаются так, как показывают записанные на земле треки, компенсируя большинство ошибок. Есть масса приложений, позволяющих записывать GPS-треки и делиться ими, например, Geo Tracker, Strava (Android) и GPX Tracker (iOS).
Создатель карты на спутниковом снимке первым делом рисует дороги, используя данные треков. Поскольку треки описывают перемещение в географических координатах, по ним легко определить, где именно проходит дорога. Затем наносятся все остальные объекты. Недостающие и площадные объекты создаются по снимкам, а подписи, указывающие на принадлежность объектов либо дополняющие их справочной информацией, берутся из наблюдений или реестров.
Чтобы создать карту, наполненную различной информацией, используют географическую информационную систему (ГИС), предназначенную для работы с геоданными — для их анализа, преобразования, аналитики и печати. С ГИС можно создать свою собственную карту с визуализацией любых данных. В ГИС для карт можно добавить данные Росстата, муниципальных образований, министерств, ведомств — все так называемые геопространственные данные.
Режим редактирования
На вкладке «Инструменты» можно переключатся между разными режимами редактирования. Каждый из режимов предоставляет свои инструменты и способы редактирования карты. Для очистки курсора во всех режимах используется клавиша Q, как в обычной игре. Установка объектов/клеток/декораций осуществляется ЛКМ, а удаление — ПКМ. Размер кисти и спрея увеличивается или уменьшается Numpad + и Numpad - соответственно.
None
Режим по умолчанию, устанавливается при открытии редактора. Этот режим, очень похожий на обычную игру, позволяет устанавливать чертежи, сносить и обновлять их, помимо этого, можно создавать бесконечное количество любых предметов, даже если соответствующая технология еще не исследована. Аналогично, в машинах могут устанавливаться любые рецепты. Выше упомянутые возможности доступны только в режимах none, поверхностей и времени.
Декоративные элементы
Режим декоративных элементов позволяет устанавливать и удалять декоративные элементы. Кисть позволяет за раз располагать элементы на большой площади, в то время как курсор устанавливает их по одному элементу.
В этом режиме, можно увидеть границы декоративного элемента, когда на него наведен пустой курсор. Графическое отображение элемента меняется в зависимости от места на карте и не может быть изменено игроком.
Объекты
В этом режиме возможно массово устанавливать большое количество игровых объектов и объектов не связанных с каким-либо предметом.
Опция «сторона для создаваемых объектов» позволяет выбрать к какой стороне будет принадлежать объект. С помощью кисти и спрейя за раз можно установить несколько предметов.
Стороны
В этом режиме можно создавать и удалять стороны (враги, союзники). Более того, можно выбрать несколько объектов и изменить их сторону. Красный флаг изменяет место появления стороны.
Ресурсы
Режим «Ресурсы» позволяет создавать и удалять месторождения ресурсов. Различие между кистью и спреем, заключается в том, что кисть не будет добавлять больше ресурсов без дополнительного щелчка мыши. Опция «интенсивность» определяет на сколько богато месторождение. У ползунка есть ограничение, однако текстовое поле позволяет преодолеть его.
Поверхности
В этом режиме можно создавать и удалять поверхности, а также переключаться между ними. Более того, здесь можно удалить все объекты с поверхности, изменить настройки генерации карты поверхности, удалить пустые чанки и другое. Помимо этого, можно импортировать другие сохранения. Эта операция создает новую поверхность с картой из импортированного файла.
Клетки
В этом режиме возможно устанавливать любые виды клеток в любом месте. Используя кисть и заливку можно легко и быстро разместить любой вид клетки. Для размещения клеток за пределами карты необходимо удерживать SHIFT. Вкладка «Разновидности» позволяет рандомизировать графическое отображение поверхности. Каждый вид клетки представлен 16 разными вариантами.
Клонировать
Этот режим позволяет клонировать не только отдельные объекты, но и целые области карты, включая декоративные элементы и клетки. Для снятия выделения с области/объекта или установки объекта в качестве исходного, используйте Q.
Области и позиции
В этом режиме можно создавать области и позиции на карте и давать им названия. В последствии, к этим областям можно будет легко получить доступ в скрипте.
Время
В этом режиме можно ставить игру на паузу и наоборот, запускать игру на определенный промежуток времени, уменьшать и увеличивать скорость игры. Более того, здесь можно управлять суточным циклом.
Скалы
В этом режиме можно создавать скалы. Они размещаются в линию при удержании и перетаскивании мыши или по отдельности. Используя R и SHIFT + R при размещении одной скалы, можно ее вращать во все стороны.
Сравнение программ на эффективность
Более подробнее в таблице представлены лучшие программы для создания интеллект-карт со сравнительным анализом.
| Название программы | Оценка | Тариф | Операционная система | Русифицированная версия | Область использования | Обучающие материалы |
| MindMeister | 5 | Бесплатный, платные | Windows, android | есть | Рабочая, личная | есть |
| Xmind | 4 | Бесплатный, платный | Windows | есть | Личная, коллективная | есть |
| Coggle | 5 | Платный и бесплатный | Windows, Android | есть | Личная, рабочая | нет |
| PersonalBrain | 5 | Бесплатный, платный | Windows, онлайн | есть | рабочая | нет |
| Comapping | 4 | бесплатный | онлайн | есть | Личная, рабочая | нет |
| Popplet | 5 | бесплатный | Windows, Android | есть | рабочая | есть |
| LOOPY | 5 | бесплатный | Windows, Android, онлайн | есть | Коллективная, рабочая | есть |
Нюансы
Баг маркера на OSM
- Вследствие того, что движки Google и Leaflet устроены по-разному, некоторые элементы имеют следующие ограничения:
- Наложенное изображение отображается только на Google Maps.
- Фигура, у которой активен параметр «Показывать только при наведении», на OpenStreetMap будет видна постоянно.
- Стандартные иконки маркеров на OpenStreetMap не отображаются, так как система пытается найти изображение по неверной ссылке.
- Изображение, определяемое свойством «Иконка для посещённого», будет иметь верное поведение только на Google Maps.
- Некоторые элементы требуют указания ссылок. Она может быть как внутренней (то есть иметь вид или Example.png), так и внешней, но с обязательным условием отсутствия в ней параметров адресной строки.
- Часть свойств, например, «Название» и «Текст», поддерживают некоторые функции викиразметки: форматирование, ссылки и даже вставку изображений.
- При наложении изображения необходимо иметь в виду, что оно будет растягиваться или сжиматься с изменением масштаба, теряя при этом в качестве. Объясняется это тем, что данный элемент имеет растровый тип (остальные — векторные).
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Применение
Карта в мобильном скине
Готовые карты можно использовать для оформления статей, опирающихся на какие-либо места в реальном мире. Более того, карты обладают интерактивностью: к каждому элементу на ней можно привязать всплывающую подсказку, содержащую дополнительную информацию. Применяя свойство static, можно заставить карту вести себя как картинку
И самое важное — карта отображается даже в мобильном скине, что позволяет читателям, использующим телефоны, видеть статью в полном формате.
Однако создавать полностью пользовательские карты, например, с подложкой из каких-то вымышленных локаций, нельзя. В теории можно жестко зафиксировать рамки и масштаб карты и наложить поверх нее изображение, но этот метод ненадежен.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.
Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид
Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».
И выбрать пункт – «Код»
После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.
И вставить его в нужное место на сайте
Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет
И вот что получится.
Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.
Вставив маркер в нужное место, можно вставить название места и его описание.
При необходимости, можно добавить маршрут, по которому легче проехать.
После этого, нужно нажать на кнопку – «Поделиться»
Добавить название и описание карты.
Настроить доступ
И сохранить изменения
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.
И вот что в результате получится
Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
9 ноября 2017 Сайтостроение
Карта с двумя и больше точками
На карте можно указывать не один, а сразу несколько объектов. Это требуется, например, когда у компании два или даже больше офисов, магазинов, складов, салонов и т. п. на территории одного района. В таком случае создаётся такая же новая карта, как в предыдущем примере, придумывается название для неё, и приводится описание. После этого при помощи инструмента «Метки» сделайте в нужной точке на карте отметку в месте нахождения первого офиса (магазина). Затем точно так же отметьте второй объект. Разве что можно для удобства выбрать другой цвет метки, чтобы различать их между собой. На этом всё. Осталось сохранить полученный результат и разместить карту на вашем сайте. Но если даже у вас нет возможности сделать это прямо сейчас, можно вернуться к решению задачи позже. Ведь все созданные материалы вы в любой момент найдёте в разделе «Список карт».
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Использование интеллектуальных карт
Карты для экстренного мозгового штурма помогают быстро улавливать ход мысли и адекватно воспринимать информацию.

Такой подход необходим во многих ситуациях:
- Для проведения торжественного и другого рода мероприятий. Это позволит провести четкую последовательность между действиями и событиями.
- Поможет в создании бизнес-плана и его активных направлений.
- Карту рисуют для выполнения генеральной уборки. Включите в план каждое место, где необходимо вытереть пыль или убрать под шкафом. Создание схемы не даст забыть о важных местах.
- При планировании ежедневных задач. Распишите план на несколько дней вперед, так будет создан индивидуальный режим.
- Создание гардероба. Карта поможет понять, какие вещи нужны, а от каких следует избавиться.
- Подготовка к экзаменам. На схеме указывают блоки, в которых прописывают важные темы на каждый день. Подразделяют подготовку на этапы.

Построенную интеллект-схему можно использовать на деловых встречах и детских праздниках
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps
При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью