Создать карту проезда для сайта в конструкторе яндекс
Содержание:
- Новые технологии и возможности
- Сохранение и получение кода
- На что обратить внимание при использовании Виртуальной карты
- Пополнение виртуальной карты
- Типы карт Яндекс.Деньги
- Как добавить карту на сайт или на страницу контакты
- Покупка товаров на иностранных сайтах
- Как создать карту Яндекс в конструкторе
- Чем полезна карта на сайте?
- Зачем это нужно
- Установка собственной карты на сайте
- Добавление Яндекс карты
- Виды карточек Яндекс.Деньги
- Инструкция по созданию карты
- Принцип работы сервиса
- Размещение карты на сайте, созданном на WordPress
- Плагины Яндекс.Карт
- Как изобразить маршрут проезда?
- Зачем указывать свою организацию на карте
- Карта с двумя и больше точками
Новые технологии и возможности
Карта Яндекс.Деньги выпускается статусом Gold (эмитент – банк «Тинькофф») или World (обслуживается только компанией Яндекс.Деньги). Платёжная система — MasterCard. Её примут везде, где есть логотип данного бренда. Все карты поддерживают удобную технологию бесконтактной оплаты PayPass. Для оплат через Интернет у карт есть защита 3-D Secure. Чтобы подтвердить оплату, нужно ввести одноразовый пароль, который приходит на привязанный к кошельку телефон.
Если не брать во внимание момент снятия наличности, то такая карта не отличается от заказанной привычным способом в банке. Тем, кто планирует именно обналичивать свой кошелёк Яндекс.Денег, данная карта будет неудобной из-за высокой комиссии по снятию наличных и переводу средств на другие карты с помощью MasterCard MoneySend (3%+15 рублей, мин
100 рублей).
Кто и как может получить карту?
Любой пользователь интернета за 199 рублей (стоимость обслуживания на 3 года) может обзавестись картой Яндекс.Деньги.
Достаточно открыть кошелёк, а затем на странице заказа заполнить простую анкету, указав адрес доставки карты. Получить карту также можно сразу в офисе компании Яндекс.Деньги (правда, пластик будет без имени владельца). Моментальное получение доступно только в Москве, Санкт-Петербурге и Нижнем Новгороде.
Как активировать карту
После получения карту необходимо активировать. Нужно всего лишь кликнуть по балансу кошелька, который находится вверху страницы и перейти на страницу активации.
После заполнения необходимых полей карта активируется. По картам World при активации можно создать любой пин-код. А для карт Gold код поступит в sms-сообщении сразу после активации
Очень важно запомнить пин-код, ведь его нельзя потом восстановить – в случае утери придётся выпускать новую карту
Важное о статусах
Ограничения по карте Яндекс.Деньги зависят от статуса кошелька:
— анонимный. Максимальная сумма хранения – 15000 рублей, лимит на снятие наличных – 5000 рублей. Можно совершать платежи только в России.
— именной. Для граждан РФ старше 18 лет достаточно заполнить соответствующую онлайн-анкету – и добавится возможность переводов на банковские карты, другие кошельки, можно совершать платежи по всему миру. Лимит на сумму средств хранения увеличится до 60000 рублей.
— идентифицированный. Пройти идентификацию можно как в офисе компании, так и у агентов (правда, за дополнительную плату по тарифам агентов). Копирование идентификации с другого кошелька или отправка заявления и нотариально заверенных документов по почте также добавят ряд возможностей: переводы на банковский счет и через Western Union/Contact, лимит снятия наличных с карты увеличится до 250000 рублей. Максимально возможная сумма на карте – 500000 рублей.
Таким образом, тем, кто собрался с картой Яндекс.Деньги за границу, необходимо сменить свой анонимный статус. Также нужно о предстоящей поездке уведомить компанию по телефону или через форму на сайте (чтобы карту не заблокировали).
Способы пополнения карты
Пополняя свой кошелёк, карта пополняется автоматически. Вариантов пополнения несколько:
- на сайте Яндекс.Деньги с банковской карты;
- с помощью мобильного, привязанного к кошельку;
- наличными через пункты приёма оплаты (Сбербанк, Евросеть и др.);
- с других электронных кошельков;
- через Интернет-банкинг, микрофинансовые организации, Почту России, CONTACT, Юнистрим.
Перевести средства с карты
Для многих актуальным остаётся вопрос перевода средств с карты Яндекс.Деньги на карту Сбербанка России, ведь с помощью пластика данного финучреждения большинство россиян получают зарплату.
Для отправки средств на странице Яндекс.Деньги нужно кликнуть на «Переводы» слева в вертикальном меню и указать данные карты Сбербанка. Если необходимость перевода на карту Сбербанка возникает систематически, то её лучше привязать к кошельку, после чего вывод средств произойдет быстрее и проще. Комиссия составит 3% + 45 руб. Минимальная сумма перевода – 500 рублей. Максимальная – 15000 рублей для именного кошелька, 75000 рублей – для идентифицированного.
Можно воспользоваться формой переводов MoneySend с карты на карту на сайте MasterCard – комиссия 3%+15 рублей, мин. 100 рублей.
Получается, что переводы от 1850 рублей лучше отправлять через MoneySend – комиссия будет немного меньше.
Приятные дополнения
Банковская карта Яндекс.Деньги принимает участие в программе Бесценные города, которая предлагает различные акции по приобретению билетов на интересные события в Москве. Также по карте можно получать скидки и бонусы от партнёров MasterCard.
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.
С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.
Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
На что обратить внимание при использовании Виртуальной карты
В настоящее время виртуалка пользуется популярностью среди тех участников системы Яндекс.Деньги, которые часто совершают покупки в интернете и много путешествуют, в связи с чем им требуется хранить в надежном и доступном месте денежные средства в больших объемах.
При использовании виртуальной карты ЯКард администрация сервиса настоятельно рекомендует уделять особое Внимание:
- Защите профиля в системе Яндекс и безопасности расходных операций. В настройках аккаунта можно подключить двухфакторную аутентификацию (2FA) – данная технология в разы надежнее стандартного платежного пароля.
- Для подтверждения расчетных операций необходимо использовать разовые платежные пароли. В идеале следует периодически менять карточки, закрывая стары и выпуская новые.
- В том случае, если в электронном кошелке хранятся большие суммы, то при выполнении переводов и совершении покупок лучше всего создать новый почтовый ящик и дополнительный кошелек с привязанной к нему виртуальной карточкой.
- После оплаты покупки виртуалку можно закрыть, что позволит обезопасить финансы от неправомерных действий злоумышленников.
Многие владельцы платежного средства задаются вопросом, как снять деньги с виртуальной карты? Учитывая, что карточка не имеется реального воплощения, просто вставить ее в банкомат не получится. Самым простым вариантом обналички является оформление перевода на карту любого другого банка.
Пополнение виртуальной карты
В настоящее время существует множество способов пополнения виртуальной ЯКард. Ее владельцам остается лишь выбрать наиболее удобный для них вариант:
- С банковской карты Visa, Maestro, MasterCard и Мир. Размер комиссии за перевод составляет 1%, кроме того, дополнительная комиссия может взиматься банком, выпустившим платежное средство, с которого осуществляется пополнение;
- С баланса мобильного телефона. Комиссия за перевод достаточно большая от 7,86% при пополнении с Мегафона до 15,86% при пополнении с Теле2.
- Наличными средствами в Сбербанке, салонах сотовой связи «Евросеть» или «Связной».
- С карты Сбербанка – минимальная сумма перевода 50 рублей, комиссионный сбор за операцию составляет 0 рублей..
- Через интернет-банкинг – в системе доступно пополнение баланса из личного кабинета, созданного в системе интернет-банкинга более чем 27 банковских организаций – Сбербанк. Онлайн, Альфа.Клик, Платежный кабинет Кукурузы, Citibank Online, Телебанк от ВТБ и т.д. Переводы зачисляются мгновенно, комиссия варьироваться в диапазоне от 0 до 5%, в зависимости от банка.
- Банковским переводом на реквизиты карточки. Получить платежные банковские реквизиты можно в соответствующей вкладке в настройках виртуальной карты.
- С кошелька WebMone – переводы возможны только между привязанными кошельками.
- Через системы мгновенных переводов — «Город», Юнистрим, CONTACT и Почта России. Период зачисления составляет от нескольких минут до нескольких дней, комиссия также варьируется от 0 до 3%.
Для получения дополнительной информации по вопросу, как пополнить виртуальную карту участники системы могут обратиться в техподдержку сервиса.
Типы карт Яндекс.Деньги
Среди карт, выпуском которых занимается Yandex Money, наибольшего внимания заслуживают дебетовые пластиковые карточки, так как Яндекс стал первым среди электронных платежных систем на российском рынке, где у пользователей появилась возможность завести полноценную банковскую карту онлайн-кошелька.
Пластиковая карта Яндекс Деньги работает в совокупности с электронным счетом платежной системы. Это значит, что если обладатель Я.Кард где-либо расплачивается картой, то баланс кошелька тоже уменьшается. Ситуация с пополнением выглядит таким же образом: денежные средства, поступающие на карточку, поступают на кошелек, и наоборот.
Пластиковая карточка изготавливается из высокопрочного материала, имеет магнитную ленту с чипом, что позволяет осуществлять с ее помощью покупки не только в сети Интернет, но и в магазинах через банковские терминалы, в том числе с бесконтактной оплатой. Главным преимуществом Я.Кард является возможность снятия наличных средств в банкоматах, которая не предусмотрена для обладателей виртуалки.
Яндекс банковская карта бывает именная и не именная (моментальная). Обе разновидности подходят для оплаты покупок в Интернете, магазинах, ресторанах, кино и т. д. Однако у именной карточки есть преимущество в том, что с нее можно снимать денежные средства и переводить на другие карточки без комиссии. Получение моментальной карты актуально тогда, когда нет времени на ожидание получения именной.
Для платежей через виртуалку в Интернете обладателю кары необходима информация о ее номере, CVC-коде, и сроке действия, которая также после создания карты направляется в SMS.
Чтобы завести виртуальную карточку через приложение на телефоне, клиенту Яндекс Деньги нужно выполнить следующие действия:
Зайти в приложение и перейти в раздел «Карты».
Дальше следует открыть «Виртуалка бесплатно».
Затем нужно нажать на «Получить мгновенно».
На этом получение виртуальной карты Yandex Money окончено, можно начинать ею пользоваться.
На официальном сайте процесс получения такой карты выглядит немного иначе:
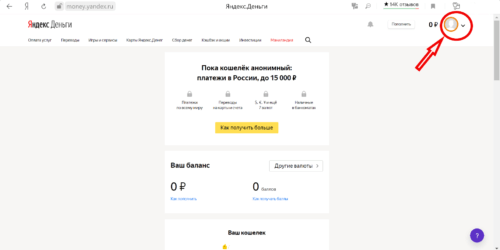
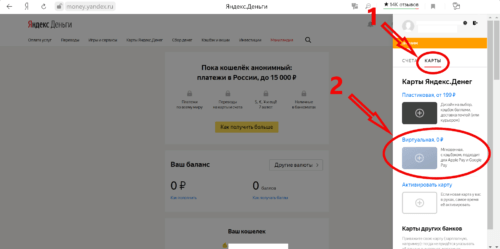
Для начала следует нажать на «Личный профиль».
В появившемся окне выбрать раздел «Карты», а затем перейти в «Виртуальная 0Р».
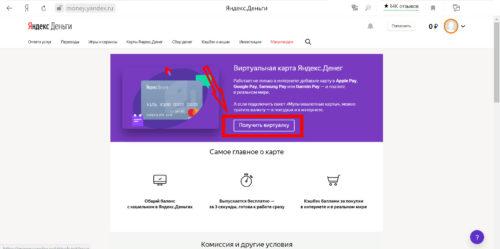
На открывшейся странице нажать «Получить виртуалку».
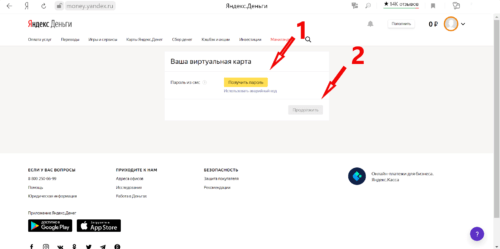
В завершение нужно будет нажать на кнопку «Получить пароль», после чего на номер телефона, к которому привязан кошелек, будет направлен пароль. После того, как пароль будет введен в соответствующее поле, останется только нажать на «Продолжить», и карточка будет готова к использованию.
Что касается кредитных карточек, то в самой электронной платежной системе Яндекс Деньги такой услуги не предусмотрено. Но в связи с высокой популярность многих сервисов от Yandex (например, Яндекс.Такси, Яндекс.Еда, Яндекс.Музыка и т. д.) банки Альфа-Банк и Тинькофф Банк выпускают кредитки Яндекс Плюс.
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.
Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:
В самом низу, после текста, вставляем этот код и обновляем страницу.
Вот теперь наша карта на сайте:
Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Покупка товаров на иностранных сайтах
Во многих ситуациях виртуальный кошелек является оптимальным вариантом для совершения крупных покупок не только в отечественных магазинах, но и на иностранных ресурсах. Единственное условие – покупателем может быть только владелец электронного кошелька с идентифицированным статусом.
Изначально виртуалка и электронный кошелек ЯД являлись исключительно рублевым платежным средством. Однако, с 2018 года система ввела опцию, позволяющую совершать мультивалютные операции. Механизм конвертации выполняется по следующей схеме:
- После выбора товара на зарубежном ресурсе и добавления его в Корзину, на балансе карточки блокируется необходимый объем денежных средств в соответствии с текущим курсом MasterCard плюс 2,7% комиссионного сбора.
- Обработка платежа может заниматься до 48 часов.
Как правило, за время обработки платежа происходят колебания курса валюты. В том случае, если он изменяется в меньшую сторону, на счет кошелька возвращается курсовая разница, при увеличении курса со счета наоборот происходит дополнительное списание. Поэтому владельцу виртуалки не стоит удивляться, когда через пару дней после совершения покупки с его карты вдруг дополнительно спишутся деньги или наоборот произойдет непредвиденное пополнение.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
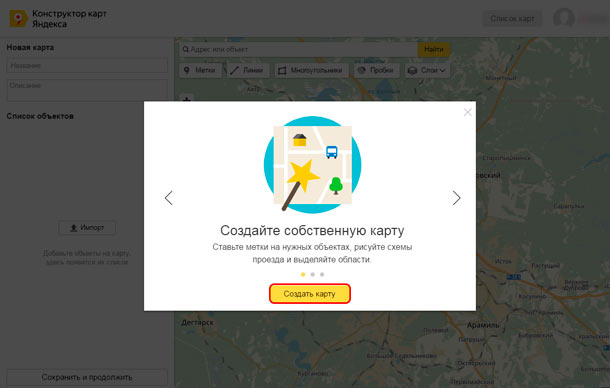
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.
Нажимаем «Сохранить и продолжить».
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.
Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.
Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:
Это интересно: Зачем нужны Яндекс.Коллекции
Чем полезна карта на сайте?
Когда Яндекс ранжирует сайты, он принимает во внимание разные факторы, среди которых и полные адресные данные, включая карту, размещённую на странице с контактной информацией. Особенно хорошо, если она интерактивная
Нужно отметить, что это важная, но не единственная причина для размещения на своём сайте карты. Она может решить и ряд других задач.
-
Вы демонстрируете клиенту своё местоположение, конкретный район города, в котором размещена компания. Многим людям легче найти объект не по адресу, а именно по карте.
-
Можно проложить маршрут или создать схему проезда до места назначения (офиса, ресторана, магазина и т. п.). Если при этом на сайте используется интерактивная карта, не возникает необходимости в переходе на другие ресурсы.
-
Если офисов или магазинов несколько, можно отметить на карте каждый из них. Тогда у клиента будет возможность определить, куда ему легче добраться, какое из мест ближе, и как он может сэкономить время.
Карта обязательна к размещению на сайтах тех компаний, которые используют свои веб-ресурсы не для торговли или заключения других сделок, а исключительно в качестве средства продвижения бизнеса, ознакомления потенциальных клиентов с предложенными продуктами (товарами, услугами). Это такие хозяйствующие субъекты, как медицинские клиники, аптеки, производственные предприятия разного профиля, салоны красоты, торговые точки и мастерские. Рассмотрим, как работает конструктор карт Яндекс, и что нужно сделать для составления в нём базы адресов или схемы проезда, а также размещения всего этого на сайте.
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Установка собственной карты на сайте
Чтобы установить карту на сайте, ее необходимо извлечь из конструктора. Для этого выполняют несколько действий.
- После создания карты Яндекс в конструкторе нажмите «Получить код». Он будет виден в левой части экрана, после клика по кнопке «Сохранить и продолжить».
- Определитесь с типом кода для вставки, выделите содержимое поля и нажмите комбинацию клавиш «Ctrl+C».
- Переходим в административную панель WordPress, затем перемешаемся в форму «Контакты» или подвал сайта. Также можно войти в код сайта через «Редактор тем».
- Находим «Подвал», в самом низу после всех обозначений нажмите комбинацию кнопок «Ctrl+V». Затем кликните на кнопку «Обновить файл».
После этого карта отобразится в самом низу страницы.
Вместо сервиса Яндекс.Конструктор можно использовать специальные плагины. Каждый из них настраивается под конкретный движок сайта. При необходимости обновить значения карты, достаточно открыть ее в списке и изменить.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Виды карточек Яндекс.Деньги
Сервис одним из первых приступил к выпуску собственного пластика. Карточки принадлежат системе Мастеркард. Поначалу компания сотрудничала с банком Тинькофф. Но в 2015 году получила лицензию от Mastercard и стала выпускать их самостоятельно, не прибегая к помощи финансовых организаций. Расплачиваться картами можно в любой точке мира, ведь принадлежат они международной платежной системе.
Сейчас Яндекс предлагает оформить два вида пластика:
- Дебетовая карта. Ранее выпускались карты Яндекс Плюс, но на данный момент их оформление прекращено;
- Виртуальная карта.
Основное отличие между ними заключается в наличии реального носителя, оснащенного чипом и магнитной полосой. При этом оформление именно пластиковой карточки не обязательно. Вы можете расплачиваться обеими в магазинах или снимать наличные, том числе и бесконтактным способом. Кстати, один человек может оформить на себя сразу несколько карт.
Виртуальная карточка в большей степени предназначена для онлайн-операций. Хотя если вы привяжете ее к Apple Pay или Google Pay, сможете платить за покупки и в оффлайн. Данные, требуемые для совершения транзакций, приходят в СМС (например, срок окончания и трехзначный подтверждающий код). В личном кабинете платежного сервиса находится номер карточки.
Я.Кард — это обычная пластиковая карта, позволяющая проводить оплату во всемирной сети, по терминалу в магазинах и снимать деньги. Она идет как приложение к виртуальному кошельку Яндекс.Деньги, но имеет различный с ним счет. Карта не является кредитной, оформляются только дебетовые Я.Кард.
Оплата за обслуживание производится единожды – при составлении заявки на изготовление пластика:
- Выпуск именной карточки обойдется в 300 рублей, а действовать она будет в течение трех лет. Если желаете, чтобы пластик привез курьер, придется доплатить еще 300 рублей. Но для начала выясните, возможна ли быстрая доставка в вашем населенном пункте;
- Не именная карточка стоит 100 рублей. Вам нужно иметь эту сумму в виртуальном кошельке, чтобы открыть новый счет. Есть возможность забрать пластик в торговых точках Связной, тогда он будет стоить чуть дороже – 200 рублей.
Виртуальная карта выдается на 12 месяцев и совершенно бесплатна. Ближе к истечению срока действия ее нужно продлить в клиентском кабинете платежного сервиса. По возможностям она полностью соответствует реальной пластиковой карте Яндекс.Деньги.
Инструкция по созданию карты
Для внедрения карты на свой веб-ресурс необходимо пройти такие этапы.
-
Разработать её при помощи конструктора.
-
Получить код.
-
Разместить его на сайте (CMS при этом может быть любой).
Чтобы создать карту, можно воспользоваться специальным сервисом Конструктор карт, разработанным специалистами Яндекса. Имея почтовый ящик на платформе этой компании, достаточно просто зайти на страницу картографического сервиса, и можно сразу приступать к решению своей задачи. Для начала нажмите на кнопку с надписью «Создать карту».
В ответ откроется поле для создания собственной карты. Всё, что вы здесь сделаете, сохранится в соответствующем списке.
Итак, можно приступать к созданию собственного материала. Допустим, офис расположен в нескольких минутах ходьбы от станции метро. Отметьте на карте, по какому маршруту можно преодолеть это расстояние.
Первый шаг – придумать и указать в конструкторе название карты и вкратце описать её. Делать это необязательно, но всё-таки не стоит пропускать этот шаг, поскольку так будет удобнее пользоваться картой
Это особенно важно, если на сайте их несколько.
Теперь начинаем редактировать карту. Для этого есть следующие возможности.
-
Прорисовка многоугольников и линий.
-
Проставление меток.
-
Создание слоёв.
-
Отображение данных о пробках. Эта задача выполняется Яндексом автоматически.
Принцип работы сервиса
Когда пользователь ищет информацию на карте или через поисковик Яндекс, система выдаёт ему данные о том, какие компании, работающие в интересующей его сфере, расположены ближе всего. Благодаря такой опции предприниматели могут привлекать находящихся рядом потенциальных клиентов. Эта разработка ведущего российского поисковика Яндекс – отечественный аналог зарубежных Карт от Google, и по некоторым параметрам он не только не уступает своему зарубежному аналогу, но и превосходит его в удобстве. Этот вывод справедлив, прежде всего, с точки зрения российских компаний, которым Яндекс предоставляет обновлённую информацию быстрее. Очевидно, что такой ценный сервис заслуживает внимания, и стоит использовать его возможности в полной мере. Поэтому давайте разбираться, как пользоваться этим инструментом.
Размещение карты на сайте, созданном на WordPress
Допустим, необходимо разместить карту на странице с контактными данными. Здесь уже есть информация, в частности, адрес компании и номер контактного телефона. Ниже будет расположена созданная карта. Чтобы начать работу, нужно воспользоваться панелью администрирования сайта. Следующий шаг – перейти в раздел меню «Страницы» и найти нужную, то есть с контактами. Затем необходимо кликнуть на надпись «Изменить» и перейти из визуального режима в текстовый. Теперь следует скопировать в конструкторе карт iframe и вставить его на страницу после текста в самом низу. Осталось обновить страницу, и на ней появится карта. При необходимости можно изменить её размеры (высоту и ширину) непосредственно в коде, предоставленном Яндексом. Для этого надо найти соответствующие теги (height и width) и прописать показатели в кавычках. Можно поместить карту и в подвале (футере) сайта. Так делают в основном на посадочных страницах (лендингах). В этом случае нужно изменить HTML-код, вставив в него полученный в конструкторе код.
Плагины Яндекс.Карт
Могут использоваться плагины, которые официально предназначены для определенных CMS, или модули, позволяющие обеспечить интеграцию быстро. Вот несколько примеров для популярных CMS.
-
«Яндекс.Карты для Joomla» – если используется Joomla.
-
«Yandex Maps API» – для WordPress.
-
«Geofield Yandex Maps» – для интеграции с Drupal.
-
«Яндекс.Карта объектов инфоблока» и «Ваша сеть офисов на карте» – для 1С Битрикс.
Перечень всех плагинов Яндекс разместил в своей Справке.
Как вы смогли убедиться, для создания собственной карты через конструктор от Яндекс и размещения её на сайте не нужны особые усилия или навыки, и достаточно на базовом уровне владеть HTML, чтобы без труда справиться с этой задачей без сторонней помощи.
Как изобразить маршрут проезда?
В нашем случае необходимо отобразить путь от метро до офиса. Для этого найдите на карте ближайшую станцию и при помощи инструмента «Линии» проведите мышкой маршрут. Система автоматически определяет расстояние между отмеченными объектами. Внешний вид полученной линии можно откорректировать: изменить её цвет, уровень прозрачности и толщину.
Теперь отметьте местонахождение вашего офиса. С этой целью используется инструмент «Метки». Чтобы отметить, где расположено административное здание компании, достаточно кликнуть в нужном месте на карте мышкой. Следующий шаг – настройка метки: выбор разновидности и цвета, описание.
Все внесённые правки нужно сохранить. Для этого кликните по соответствующей кнопке. Следующий этап – выбор типа карты. Она может быть статичной или интерактивной.
-
Статичная будет выглядеть на сайте как обычная картинка. Этот вариант подходит в случае, когда известно, что у большинства представителей вашей целевой аудитории медленное интернет-соединение.
-
Интерактивная карта может увеличиваться в размерах и уменьшаться, а пользователь имеет возможность с ней взаимодействовать.
Второй вариант, безусловно, лучше.
Зачем указывать свою организацию на карте
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное — удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь — то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Карта с двумя и больше точками
На карте можно указывать не один, а сразу несколько объектов. Это требуется, например, когда у компании два или даже больше офисов, магазинов, складов, салонов и т. п. на территории одного района. В таком случае создаётся такая же новая карта, как в предыдущем примере, придумывается название для неё, и приводится описание. После этого при помощи инструмента «Метки» сделайте в нужной точке на карте отметку в месте нахождения первого офиса (магазина). Затем точно так же отметьте второй объект. Разве что можно для удобства выбрать другой цвет метки, чтобы различать их между собой. На этом всё. Осталось сохранить полученный результат и разместить карту на вашем сайте. Но если даже у вас нет возможности сделать это прямо сейчас, можно вернуться к решению задачи позже. Ведь все созданные материалы вы в любой момент найдёте в разделе «Список карт».