Как выбрать и создать цветовую схему для сайта
Содержание:
- Почему так много цветовых схем?
- Типы цветовых сочетаний
- Определение цветового круга
- Монохромные сочетания
- От Ньютона до Освальда
- Институт цвета Panton — актуальные оттенки на сезон
- Типы цветовых комбинаций, подбор онлайн
- CMY (K) цвет колеса
- Системы цветов RGB, CMYK, HSL
- Дополнительные цвета
- Онлайн подбор сочетания цветов на практике
- Иоганнес Иттен, автор цветового круга.
- Ещё немного теории про сочетание цветов в интерьере – фото таблицы холодных, теплых и нейтральных оттенков
- Психология цвета, или как он влияет на нас?
- Сам себе дизайнер
- Paint Harmony
- ColorScheme.Ru
- LAB и LCh
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Типы цветовых сочетаний
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
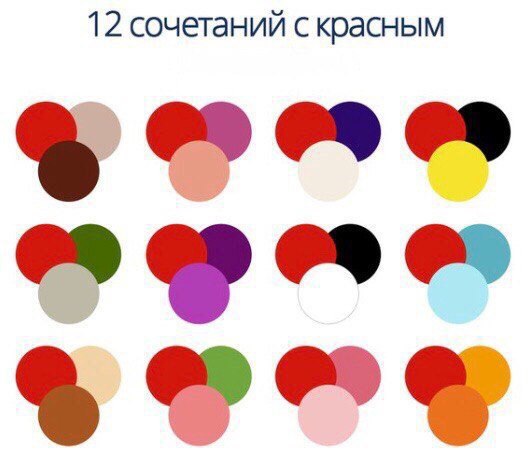
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
Определение цветового круга
Цветовой круг (колесо) широко используется в дизайне и колористике. По сути, это особое правило, помогающее ориентироваться в многообразии красок, создавать нужные оттенки в любой цветовой модели. Иными словами, круг представляет собой способ непрерывности цветовых переходов. Секторы фигуры окрашены в различные тона, которые размещены в особом порядке. Их взаимное расположение обусловлено законами колористики (теории цвета), поэтому круг помогает производить подбор гармоничных сочетаний оттенков.
Дизайнеры воспринимают цветовое колесо как «шпаргалку», в которой отражены все возможные колористические схемы. Его можно посмотреть онлайн либо взять в руки в печатном виде. Тем не менее, на подбор оттенков с учетом данных круга влияет ряд сторонних факторов. Специалисты отмечают, что спектр цвета воспринимается субъективно и сильно зависит от остальной композиции в помещении. Также на восприятие цвета влияет размер окрашенных поверхностей, их форма, поэтому в каждом случае приходится принимать решение индивидуально.
Монохромные сочетания
Вариант монохромного образа, это когда для цветового решения наряда вы берете тона из одного луча спектра. Например, двигаясь по красному лучу, можно сочетать коричнево-красный оттенок с коралловым. Коричневый низ, юбка или брюки, с коралловой блузой или джемпером. В синем луче это могут быть голубые брюки и темно-синий верх. Получается спокойный элегантный лук.

Очень красивый обра

Тона надо брать стоящие друг от друга через две позиции, чтобы цвета не слились. Лучше строить комбинацию из темных и светлых оттенков.

Близким к монохромному образу, смотрится соединение родственных цветов из соседних спектров круга. Например, фиолетовый, синий и сине-фиолетовый. Такое сочетание сморится строго в темных оттенка, для официального лука, и нежно в светлых, для романтического или городского стиля. Эта комбинация цветов может быть в принте наряда или соединении однотонных вещей.
Сюда можно отнести и комбинирование цветов через лучик спектра. Например, фиолетовый с красным или сине-зеленый с желто-зеленым.

Важно: Для более гармоничного и стильного лука, лучше соединять насыщенные тона с пудровыми. Такая комбинация смотрится мягче и эффектней

Шарф играет роль яркого акцента

От Ньютона до Освальда
Трудно найти того, кто бы ни знал продолжение данной пословицы.
Восприятие цвета, действительно, является индивидуальной особенностью каждого человека.
Одним по душе спокойные тона, другим нравятся яркие сочетания. Однако нельзя не учитывать существование общих законов цветового спектра.
И чтобы разобраться в этих законах, нужно понять: что же такое цветовой круг.
Обозначение цветового спектра много лет назад было предложено английским ученым Исааком Ньютоном.
Именно он начертил круг, в котором последовательно отображались основные цвета солнечного луча.
Через несколько столетий другим ученым Вильгельмом Освальдом была предложена иная схема.
В цветовом круге Освальда появились и другие краски бирюза, цвет лимона и так далее.
Цветовой круг, разработанный Освальдом, предлагал более сложные правила красочных сочетаний.
Потому именно он и лег в основу большинства дизайнерских проектов.
Институт цвета Panton — актуальные оттенки на сезон
Ежегодно специалисты института цвета Panton определяют тона, которые будут востребованы в предстоящем сезоне.
Институт цвета Panton — палитра осень-зима 2019/2020 года
Вариации сочетаний на мировых показах
Вдохновение цветом в окружении
Умение подбирать гардероб исходя из цвета вещей – настоящее искусство. Однако научиться этому можно. Чтобы всегда быть в тренде, стилисты советуют подобрать себе базовый гардероб и разбавлять его новыми цветами. Тогда каждый новый сезон достаточно будет обновлять его несколькими вещами популярных оттенков. И не нужно бояться экспериментов. Только так можно найти «свой» образ.
Типы цветовых комбинаций, подбор онлайн
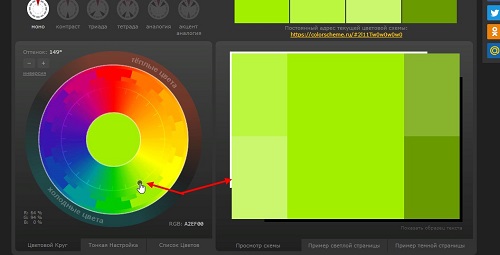
Воспользуйтесь цветовым кругом, вверху нажмите «Harmony» и подберите тип комбинации. Перемещайте мышку по кругу. Все характеристики, за исключением насыщенности, можно регулировать смещением компьютерной мышки. Насыщенность в колористике изменяют при помощи второго ползунка в верхней части цветового кольца. Найдите надпись «Saturation». Эта колонка трансформирует весь круг.
Специальная программа для подборки гармонирующих комбинаций цветов-компаньонов упростит вашу задачу.
Есть несколько типов цветовых сочетаний, каждому из них соответствует определенная геометрическая картинка на круге.
К аналогичному типу относят оттенки, которые соседствуют рядом.
Контрастные располагаются напротив, на прямой, проходящей через центральную точку. Их еще называют комплиментарными или взаимодополняющими. К этой группе относят коричневый с синим.
Конфликтующие находятся на прямых, пересекающихся в центральной точке круга цветовых сочетаний под прямым углом. Например, это синий с красным.
Триада – это равноудалённые цвета, формирующие равностороннюю геометрическую фигуру. Треугольник создают красный, изумрудный и небесный синий.
Есть еще две пары комплиментарных оттенков с линиями, пересекающимися под прямым углом в центре колеса.
Комплементарная комбинация в круге для подбора цветовой гаммыТриадаАналогичное сочетание
Я советую применять в оформлении комнат аналогичные или контрастные дуэты. Другие варианты слишком рискованные, они сложнее, но это не означает, что смешивать их нельзя.
Важная характеристика цвета — его светимость, хотя многие ошибочно говорят «яркость». Под этим подразумевается количество белоснежного и черного в составленном варианте. Если выражаться геометрически, то это расстояние до середины круга. Под насыщенностью имеется в виду количество серого.
Вы можете сочетать практически все оттенки – способов для этого много.
Ключевое правило комбинирования оттенков в интерьере: при комбинировании нужно руководствоваться светимостью и насыщенностью. Они должны находиться на идентичном удалении от центральной точки круга неизменной насыщенности.
Принимайте во внимание все интерьерные составляющие. Сложно будет стильно оформить помещение при использовании чересчур ярких тонов – они не будут гармонировать с цветом напольного покрытия, дверных полотен и даже плинтусов
Эти предметы обычно окрашены в натуральный древесный колер с минимальной светимостью и насыщенностью. Зато пастельная гамма прекрасно впишется.
Поэтому так элегантно смотрится скандинавский декор. Пастельные оттенки делают этот стиль незамысловатым в реализации. А основные правила комбинации уже заложены в самом направлении.
В дизайне кухонь, оформленных на скандинавский манер, не применяются пестрые оттенки. Все цвета имеют минимальную насыщенность, что снижает вероятность перекосов и грубых ошибок.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синийПурпурный и желтый = красныйЖелтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN#00FFFF(0,255,255) | #0080FF(0,128,255) | BLUE#0000FF(0,0,255) | #8000FF(128,00,255) | MAGENTA#FF00FF(255,0,255) | #FF0080(255,0,128) |
| RED#FF0000(255,0,0) | #FF8000(255,128,0) | YELLOW#FFFF00(255,255,0) | #80FF00(128,255,0) | GREEN#00FF00(0,255,0) | #00FF80(0,255,80) |
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Дополнительные цвета
При смешивании двух любых противоположных комплементарных цветов в одинаковых пропорциях не получится нейтральный серый тон, если цветовой круг создан по принципу первичных цветов в системе RYB (красный – желтый – синий). Когда используется модель RGB (красный – зеленый – синий), то можно говорить о дополнительных цветах. У них можно наблюдать два противоречащих друг другу эффекта:
- взаимное ослабление, уничтожение;
- приумножение яркости антипода.
Кстати, серый цвет, так же как белый и черный, называют ахромными. Они не входят ни в один из цветовых кругов. По модели Иттена противоположными являются:
- красный – зеленый,
- красно-оранжевый – сине-зеленый,
- оранжевый – синий,
- желто-оранжевый – сине-фиолетовый,
- желтый – фиолетовый,
- желто-зеленый – красно-фиолетовый.
Если проанализировать эти пары, то обнаружится, что они всегда троичны. Например, пара «оранжевый – синий» это «синий + желтый + красный». И если смешать в равных пропорциях эти три тона, то получится серый. Так же, как при смешивании синего и оранжевого. Такое смешение – это не только контраст указанных оттенков, но и контраст светлого и темного, холодного и теплого.
У любого цвета, тона, оттенка есть противоположный. И это значительно расширяет возможности художника, модельера, дизайнера, визажиста, декоратора. Например, чтобы удалить с волос головы протестный фиолетовый колер, парикмахеру нужно подобрать желтый, пшеничный оттенок. При правильном подборе волосы станут серо-коричневого цвета. Этот метод называют эффектом нейтрализации.
Дополнительные тона подходят далеко не всем: это признак динамичности, некоей агрессии, энергичности. Они призваны подчеркнуть рельефность фигуры, поэтому округлым и низким особам не стоит прибегать к такой расцветке. Также нужно быть осторожными при оформлении малогабаритной квартиры контрастами. Возможно, стоит выбрать главенствующий цвет и акцентирующий.
Но у каждого цвета есть оттенки с разным уровнем насыщенности. Поэтому контрастные цвета в зависимости от тона будут восприниматься по-разному:
- резко контрастными называют яркие колеры, пастельные и приглушенные оттенки одного колера;
- слабо контрастными являются сочетания между пастельными, приглушенными тонами, одноцветными оттенками, схожими друг с другом по насыщенности.
Онлайн подбор сочетания цветов на практике
Как происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
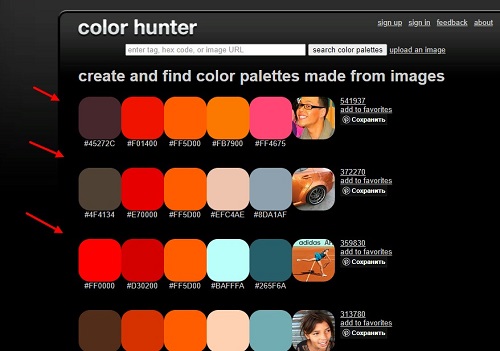
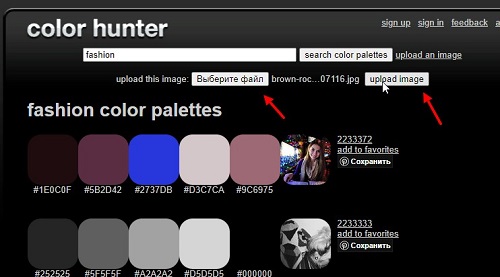
Подбор цветовой палитры, используем сервис Сolorhunter
Рассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).

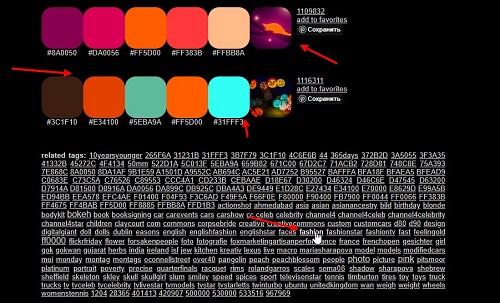
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).

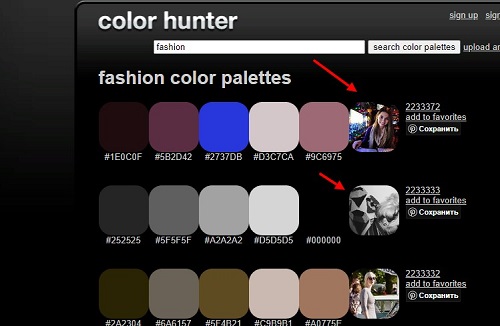
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).

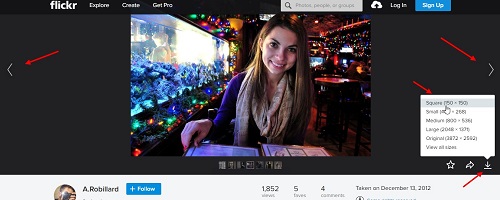
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).

Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).

После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
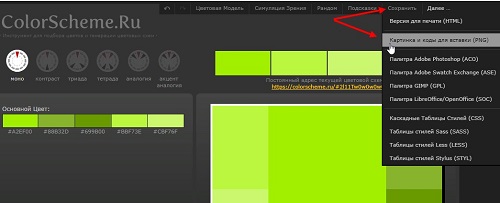
Онлайн подбор сочетания цветов сервисом ColorScheme

Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).

В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
Иоганнес Иттен, автор цветового круга.
Всемирно известный художник, педагог, теоретик современного искусства родился в Швейцарии, в городе Зюдерн-Линден в 1888 году. Важным моментом образования и становления Иттена в профессиональной карьере стало совмещение художественного и математического образования. В 1913 он окончил школу изящных искусств в Женеве, а в 1916 — математический факультет Бернского университета. Такое сочетание заложило основательную базу под его творческую и научную деятельность. Во всех созданных им теоретических работах просматривается глубокое понимание и горячее желание разобраться даже в мелких подробностях. Под выводами и тезисами видна логическая основа, каждая выдвинутая идея сопровождается научным пояснением.
В 1919 году по приглашению Вальтера Гропиуса Иттен начинает работать преподавателем в созданной в том же году Высшей школе строительства и художественного конструирования Баухауз (нем. Bauhaus).
Он был не просто преподавателем, а создателем и разработчиком учебной системы, а далее, и художественной концепции. Главным тезисами его учебного метода стали:
- раскрытие художественных возможностей учащегося
- создание основы для выбора специализации и профессии учащегося
- овладение учащимся основными правилами и схемами создания художественных произведений
Иттен ставил себе задачу разработать универсальные и прикладные методы, с помощью которых можно воплощать любые творческие замыслы.
Значительной частью его исследований и теоретических трудов стало изучение свойств цвета как в художественных работах, так и в окружающем мире.
В 1921 Иттен выпускает книгу «Искусство цвета», создает учебные программы и пособия.
Основываясь на исследовательском опыте в области изучения природы цвета, его физиологическом влиянии, химического состава пигментов, таких авторов как И. Ньютон, И. Гете, В. Оствальд, О. Рунге, Иттен создал свою теорию, куда включил найденные во время педагогической практики разработки и открытия. Так появился знаменитый Цветовой круг Иттена.
Цветовая система Иттена
Описание цветового круга Иттена.
Цветовой круг, разработанный Иттеном, представляет собой графическую схему, составленную из геометрических форм, заполненных определенным цветом.
Начало конструкции – три основных цвета: красный, синий, желтый. Они расположены в центре круга и образуют равносторонний треугольник. Углы треугольника одновременно являются вершинами шестигранника, оставшиеся части которого заполнены цветами второго порядка, образованными равнозначным смешением двух основных цветов.
- красный и желтый при смешивании дают оранжевый;
- желтый и синий – зеленый;
- синий и красный – фиолетовый.
Шестигранник вписан в круг, поделенный на двенадцать сегментов. Вершины шестигранника, соприкасающиеся с кругом, передают свой цвет сегменту. Таким образом образуются шесть сегментов, где три — это цвета первого порядка, другие три — это цвета второго порядка. Оставшиеся шесть частей круга заполняются равнозначным смешением соседних сегментов и образуют цвета третьего порядка.
Схема цветового круга Иттена
Это очень логичная и понятная система. Каждое последующее деление и передача цвета логично обоснованы и доступны для повторения.
Цветовой круг Иттена на практике.
Существуют как положительные, так и отрицательные отзывы на цветовой круг Иттена. Для одних — это беспроигрышная техника составления гармоничных по цвету композиций. Для других — это неподходящая схема, замыкающая художника в узких рамках колористики.
Верным остается одно, Иоганнес Иттен создал удобную модель для работы с цветом, по которой каждый человек, вне зависимости от наличия художественного образования, сможет правильно подбирать и сочетать цвета. Система Иттена в понятной форме показывает структуру каждого цвета и что нужно сделать для его получения.
Иттен посвятил большую часть своей жизни изучению цвета во всех его аспектах и закономерностях. Всеми открытиями он охотно делился со своими студентами, стремясь воспитать в них вдумчивое отношение к процессу, понимание принципов работы формы и цвета. Его система не являлась жестким каноном, с которым нужно согласовывать каждое действие, сам Иттен называл это «созданием наилучших условий для развития и координирующими упражнениями»
На наших уроках композиции у вас появится возможность не просто ознакомиться, но и пользоваться разработками великих художников и теоретиков искусства. В каждое практическое задание мы включили самые ценные и проверенные временем приемы. Будем рады с вами поделиться. Подробную информацию об уроках вы можете узнать по телефонам: 8 903 669-66-79 или 8 903 668-69-36.
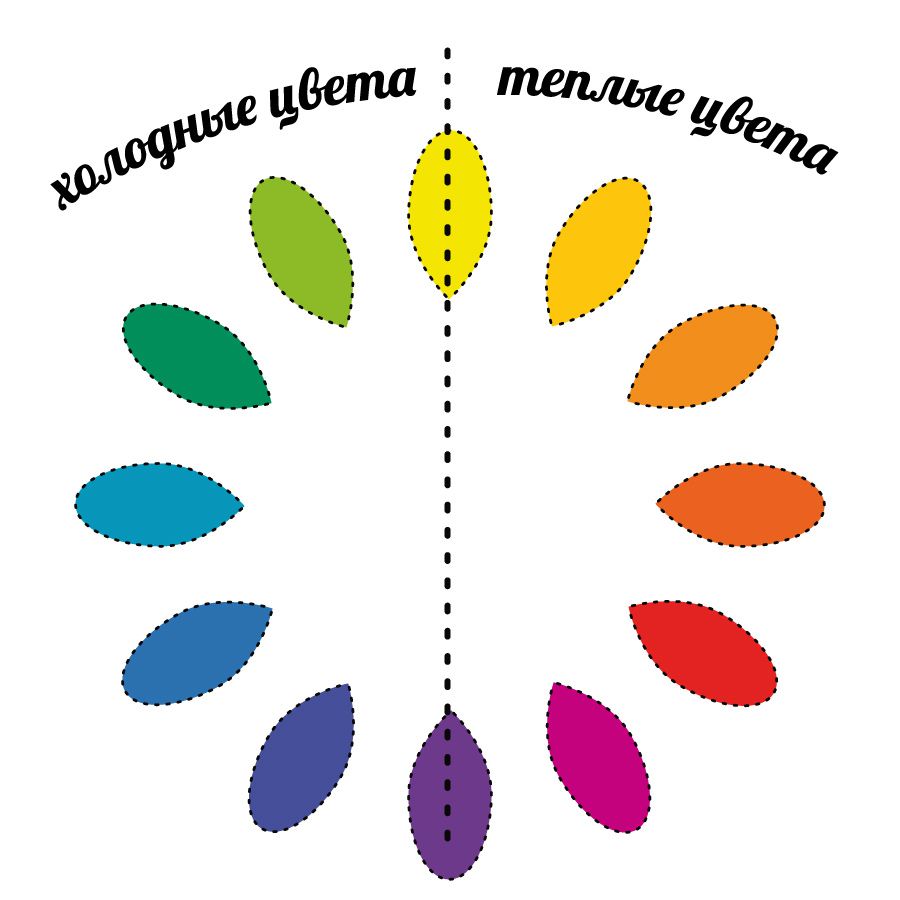
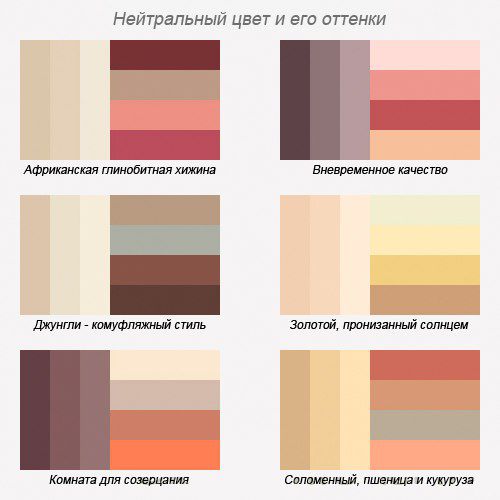
Ещё немного теории про сочетание цветов в интерьере – фото таблицы холодных, теплых и нейтральных оттенков
Все что нас окружает, имеет свой окрас, и каждый тон оказывает определенное влияние на организм. Цветовой круг имеет несколько параметров и по одному из них он делится на холодный, теплый и нейтральный. Далее поговорим про сочетание цветов в интерьере, фото таблиц с оттенками прилагается.
 Разделение на теплые и холодные
Разделение на теплые и холодные
Тёплые цвета
Чаще всего круг делят пополам, все оттенки желтого воспринимаются нами как теплые. Они подсознательно вызывают у человека чувство тепла, уюта и комфорта, поэтому позволяют создать в комнате приятную и гостеприимную обстановку. Такие тона мы ассоциируем с летом. Как правило, это:
- желтый;
- оранжевый;
- красный;
- фиолетовый.
 Теплые цвета
Теплые цвета
Холодные цвета
Все оттенки, которые близки к синему, считаются холодными. Они ассоциируются с зимой, помогают создать в комнате ощущение прохлады и свежести, кажутся чистыми и далекими.
 Холодные цвета
Холодные цвета
Нейтральные цвета
Оттенки, которые не вызывают у человека чувство тепла или прохлады, называются нейтральными. Если они располагаются рядом с теплыми или холодными оттенками, то сглаживают их воздействие и делают цвет более мягким.
 Нейтральные цвета
Нейтральные цвета
Психология цвета, или как он влияет на нас?
Проведенные исследования показали, что цвет влияет на настроение человека через его подсознание. На восприятие влияют такие факторы как состояние здоровья, возраст, социальное положение человека и его характер.
Цвета и расцветки
На женщин
Женщины более чувствительны к восприятию цвета и оттенков. Нет четкого разграничения на “мужские” и “женские“ цвета, так как каждый человек индивидуален. Несмотря на это, есть тона, которые больше предпочитают именно женщины:
- синий, он оказывает успокаивающий эффект и его любят как женщины, так и мужчины;
- зеленый, ассоциируется с природой и женским началом, символизирует здоровье и спокойствие;
- бирюзовый, этот оттенок один из самых любимых у женщин;
- фиолетовый – он является представителем ”женского” цвета, подчёркивает загадочность и таинственность женщины;
- розовые тона ассоциируются с женщинами, но это скорее не предпочтение, а приятное правило;
- сиреневый цвет также считается “женским”, он вызывает чувство романтизма и ностальгии.
Женщины и цвета интерьера
С возрастом, предпочтения в цвете меняются, женщины больше любят розовый, а зеленому отдают меньшее предпочтение, чем в молодости.
На мужчин
Установлено, что мужчины воспринимают приблизительно на 30% меньше оттенков, по сравнению с женщинами. Часто женщины возмущаются, что мужчины не могут оценить их старания при выборе цвета, но это связано с физиологией, так как для них тыквенный и персиковый цвет между собой могут ничем не отличаться.
Восприятие цвета мужчинами
Большинство мужчин предпочитают синий и разные его оттенки. Некоторые ученые считают, что они его символизируют с чистой водой и ясным небом. Кроме синего, мужчины любят зеленый, но в отличие от женщин, предпочитают более холодные тона. Традиционно они любят черный, а фиолетовый и розовый большинство мужчин не могут терпеть.
На детей
Новорожденные дети видят все в черно-белом окрасе и только после 2 месяцев начинают различать другие цвета. В возрасте 2-5 лет они уже могут различать весь видимый спектр. Детей привлекает все яркое, поэтому они любят розовые, красные, желтые тона, такие предпочтения сохраняются до 10 лет, после чего ребенку может уже нравится голубой тон и все его оттенки. Девочки предпочитают розовый, фиолетовый цвет, тогда как мальчики больше любят синий и его оттенки.
Сам себе дизайнер
Отдавая должное красоте каждого цвета, следует признать, что создание грамотного и гармоничного интерьера задача не из легких.
Но не нужно думать, что справиться с этим могут только профессиональные дизайнеры.
Изучив особенности и правила цветовых сочетаний, создать стильный интерьер в своем жилище сможет практически каждый человек.
Цвет является одним из главных действующих лиц в любом помещении.
Он, как ни какая другая графическая составляющая, обладает способностью воздействовать на психику человека.
Цвет придает объем и реалистичность предметам или делает их тусклыми и незаметными.
Цвет может действовать возбуждающе, как красный, или успокаивать, подобно зеленому.
Стоит ли использовать оранжевый цвет на кухне? Об этом вы можете прочесть здесь.
Если вы не знаете, как правильно выбрать цвет для кухни — эта статья поможет вам .
Правильно подобранный цвет создаст уют и гармонию, ошибочно выбранный будет воздействовать угнетающе.
Однако это вовсе не означает, что перед покупкой мебели, текстиля, напольного покрытия или обоев нужно приглашать профессионального дизайнера.
Цветовой круг, на самом деле, совсем несложен. Главное, нужно понять его правила. И, конечно, научиться им пользоваться.
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
ColorScheme.Ru
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons
Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
обложка: Meery Mary для Skillbox