Вырезать фон на фото или картинке онлайн
Содержание:
- Универсальное свойство background
- Работа с обработанным фото, после удаления фона
- Вопросы и задачи по теме
- Что еще нужно знать
- Управление позицией фонового изображения
- Управление повтором фонового изображения
- Фон на веб-странице
- Как сделать из дерева?
- Сорви овации
- Фиксация фона
- Фиксированный задний фон
- Положение фона
- Как удалить фон на изображении
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:
Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Работа с обработанным фото, после удаления фона
Шаг 6. После обработки нашей картинки, при правильных настройках удаления фона, мы получим искомое изображение на прозрачном фоне. Теперь можно для него изменить параметры: «Перо», «Тень» и «Размеры». Первый параметр отвечает за точность и резкость удаляемой области вокруг оставшегося объекта, сглаживая или заостряя границу. Второй параметр позволит добавить тень к нашему изображению, что придаст ему визуальный объем и глубину. Третий же параметр, чаще всего, не трогается, он автоматически обрезает область по границе оставшейся картинки. Однако, в редких случаях, нам необходимо получить изображение с полями, размером больше, чем оставшаяся часть обработанного изображения. Просто поменяйте размеры области, задав их в полях вместо значения Auto.
Шаг 7. В некоторых случаях будет крайне удобным проверить, как будет накладываться наша обработанная картинка или фото на тот или иной цвет, как будут смотреться параметры тени и границы резкости. Для этого необходимо нажать на «Цвет фона предварительного просмотра» в правом верхнем углу сервисного окна. Выбирая в цветокорректоре необходимое значение, можно увидеть как обработанное фото ляжет на тот или иной цвет.
Шаг 8. По окончании всех процедур отделения изображения от фона или после удаления части картинки или фото, можно переходить к его сохранению на свой компьютер. В простом варианте по умолчанию достаточно нажать кнопку «Скачать», в некоторых редких случаях можно перед этим задать формат скачиваемого файта, выбрав рядом кнопку-опцию «Настройка выгрузки». Имейте ввиду, если выбирать не PNG, а JPG формат сохранения файла, то фон вашего изображения не будет прозрачным, а сохранится со значением, указанным в окошке цветовыбора.
Шаг 9. В процессе работы над выделением границ изображения, указания полей или предварительном просмотре вам может пригодиться один из инструментов на панели: «Увеличение масштаба», «Уменьшение масштаба», «Перемещение», «Сброс» области, «Отмена» и «Повтор» последних действий. Включая необходимую кнопку на сервисной панели можно, соответственно, добиться увеличения и уменьшения обрабатываемой области изображения, перемещения по области и сброса всех указанных областей. Также, соответственно, можно повторить или отменить предыдущие действия.
Готово! Вот таким, совершенно нетрудным способом, практически в полуавтоматическом режиме, можно успешно и быстро отделять фон от необходимых деталей изображения. Пробуйте и творите!
Нужно больше возможностей? Воспользуйтесь бесплатным редактором изображений!Редактирование, фильтры, рисование, работа со слоями и текстом
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и три изображения) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующий документ (внимательно изучите страницу перед выполнением):
Практическое задание № 28.
Подсказка: для того, чтобы отцентровать содержимое, необходимо указать значение auto для внешних отступов слева и справа, обратите внимание, что в примере использована тень для блоков.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован. Плавающие элементы
Плавающие элементы
CSS функции. Часть 1
МЕНЮ
(adsbygoogle = window.adsbygoogle || []).push({});
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Что еще нужно знать
Для того, чтобы замена фона выглядела естественно и не напоминала обычный фотошоп, рекомендуем выбрать качественный изначальный кадр. Никакая программа, изменяющая фото, не справится с плохим исходником.
Обращайте внимание на освещение. Направление света на новом фоне должно совпадать с исходным кадром
Если на вашем фото освещение находится справа, не выбирайте фон, где свет падает слева.
Уровень освещения на двух изображения тоже должен совпадать. Не стоит совмещать темные и светлые кадры — это выглядит неестественно.
Не выбирайте кадры с разным качеством. Если на качественный исходник наложить сжатое изображение, это заметят все друзья и подписчики.
Соблюдайте масштабы кадра. Не стоит на удаленный кадр накладывать портретное изображение — в результате вы получите совсем не то, что ожидали.
Надеемся, наши советы были вам полезны, и теперь вы легко сможете менять задний фон на любой фотографии. Это добавит немного креатива и настроения в повседневные снимки. Желаем потрясающих идей и классных кадров!
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
Управление повтором фонового изображения
Как мы с вами установили из примера, фоновое изображение размещается по умолчанию в верхнем левом углу элемента и повторяется по вертикали и горизонтали. Давайте научимся изменять эти предопределенные значения и для начала рассмотрим, как управлять повтором изображения, а поможет нам в этом CSS свойство background-repeat.
Это свойство имеет следующие доступные значения:
| Значение | Описание |
|---|---|
| repeat | Фоновое изображение будет повторяться как по вертикали, так и по горизонтали. Это значение по умолчанию. |
| repeat-x | Фоновое изображение будет повторяться по горизонтали (по оси x). |
| repeat-y | Фоновое изображение будет повторяться по вертикали (по оси y). |
| no-repeat | Фоновое изображение не будет повторяться. |
Для следующего примера используем задний фон, который представляет из себя два разноцветных квадрата размером 10 на 10 пикселей.
<!DOCTYPE html>
<html>
<head>
<title>Пример управления повтором фонового изображения</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
}
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("small_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
width: 200px; /* устанавливаем ширину элемента */
height: 200px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin-right: 10px; /* устанавливаем внешние отступы справа */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* задаем высоту строки */
background-color: azure; /* указываем цвет заднего фона*/
}
.noRepeat {
background-repeat: no-repeat; /* фоновое изображение не будет повторяться. */
}
.repeatX {
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
.repeatY {
background-repeat: repeat-y; /* фоновое изображение будет повторяться по вертикали */
}
</style>
</head>
<body>
<h1>Значение repeat для body (по умолчанию)</h1>
<div class = "noRepeat">no-repeat</div>
<div class = "repeatX">repeat-x</div>
<div class = "repeatY">repeat-y</div>
</body>
</html>
По аналогии с предыдущим примером для <body> мы установили задний фон, который дублируется как по горизонтали, так и по вертикали. Кроме того, мы создали для наших блоков три класса, которые определяют как будет повторяться фоновое изображение, используя различные значения для свойства background-repeat:
- Для первого блока мы указали, что изображение не будет повторяться (значение no-repeat), это значение чаще всего используется в работе.
- Второй блок получил значение repeat-x, которое определяет, что фоновое изображение будет дублироваться по горизонтали.
- Ну и в третьем блоке фон дублируется по вертикали (значение repeat-y).
Результат нашего примера:
Рис. 116 Пример управления повтором фонового изображения.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
на рис. 1.
Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Как сделать из дерева?
Деревянное оформление своими руками можно сделать из доски, а можно просто из куска фанеры
Такая конструкция привлекает внимание своей оригинальностью, неповторимым рисунком натуральной основы. Такой фотофон больше предназначен для съемки предметов, выполненных в стилях лофт и рустик, а также изделий, изготовленных в стилях прованс и кантри, других направлениях
Для получения деревянного фотофона сделайте следующие заготовки:
- приобретите в строймагазине доску (выбирайте наиболее фактурное дерево);
- запаситесь гвоздями, молотком, наждачкой;
- купите корщетку (она понадобится для браширования) и кисти (желательно широкой плоской формы);
- заготовьте морилку и акриловые краски разных оттенков.
Заготовка получится интереснее, если на доске будут выделяться волокна и прожилки. Если вы выбрали узкую доску, ее можно распилить и с помощью специальных реечек, гвоздей и молотка соединить несколько дощечек для получения широкого полотна. Идеальный фотофон выходит размером 0,6х0,6 м.
Деревянная конструкция для фотофона тем хороша, что ее можно сделать двусторонней. Рассмотрим один из простых способов оформления доски для фотосъемки – тонирование морилкой. Первым делом возьмите специальную металлическую щетку (корщетку) и приступайте к брашированию дерева.
Необходимо «причесывать» доску до четкого проявления на ней рисунка (выделения колец). Вам придется прикладывать усилия для вычесывания мягких рыхлых волокон, но результат того стоит. Работайте в респираторе либо в маске, потому как древесной пыли будет предостаточно.
Для получения более гладкой основы обработайте древесину наждачной бумагой. Затем насухо вытрите доску, после чего пройдитесь по ней влажной губкой или хлопковой тряпкой. Если вы хотите двусторонний фон, обработайте точно так же и вторую сторону конструкции.
Теперь каждую сторону покрасьте морилкой в разные цвета, например, сделайте один фотофон под «мокко», а второй раскрасьте «лесным орехом». Завершите работу вновь наждачкой: пройдитесь по поверхности наждачной бумагой – это позволит немного высветлить древесину и сделать ровный слой.
Для более яркого оформления используйте акриловые краски. Технология подготовки под покраску такая же, что и под тонировку морилкой.
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать фотофон для фото. Пользуйтесь нашими простыми советами и совершенствуйте свои фотографии. Пускай ваши снимки собирают огромное количество лайков и вызывают у ваших подписчиков только восхищение.
Спасибо за ваше потраченное время
Фиксация фона
При прокрутке страницы фоновая картинка также прокручивается вместе с содержимым. Если применяется повторение фона, то это не вызовет никаких проблем, но при единственном изображении и большом объёме текста может оказаться так, что фон передвинется за верхний край. Чтобы такого не происходило фоновое изображение фиксируется на месте и не перемещается вместе с остальным содержимым документа. Для этого применяется свойство background-attachment со значением fixed или всё то же свойство background (пример 4).
У fixed есть ещё одна особенность. Если мы добавляем картинку к селектору body, то она располагается не внизу окна браузера, а внизу блока с контентом, что особенно заметно при небольшом объёме текста или увеличении размеров окна браузера. Фиксированный фон привязывается именно к окну и уже не зависит от объёма контента.
Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
Рис. 118 Пример фиксированного фонового изображения.
Положение фона
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position, оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется значение no-repeat. Также можно воспользоваться универсальным background, как показано в примере 4.
Пример 4. Положение фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Положение фонового рисунка</title>
<style>
body {
background: url(/example/image/tomato.jpg) right bottom no-repeat fixed; /* Параметры фона */
margin-right: 200px; /* Отступ справа */
}
</style>
</head>
<body>
<h1>Консервы из помидор</h1>
<p>Плоды отбирают с хорошей ровной окраской, плотные и однородные по
размеру, укладывают в банки и заливают кипящим рассолом (на 1 л воды — 35 г
поваренной соли и 6 г лимонной кислоты). Банки прикрывают крышками и
ставят на прогревание, выдерживая в кипящей воде: литровые — 5-8,
трехлитровые — 12-15 мин. Затем их укупоривают и охлаждают.</p>
<p>Примерный расход сырья и продуктов на литровую банку: помидоров
красных отборных — 550-600 г, соли — 15 г, лимонной кислоты — 3 г.</p>
</body>
</html>
Результат данного примера показан на рис. 5. Изображение позиционируется в нужном месте с помощью значений right bottom свойства background. Чтобы текст не отображался поверх рисунка, справа на странице добавлен отступ через margin-right.
Рис. 5. Фоновая картинка в правом нижнем углу окна
Точное положение фона задаётся с помощью пикселей, но в основном применяется процентная запись или ключевые слова, как показано ниже:
- top left = left top = 0% 0% (в левом верхнем углу);
- top = top center = center top = 50% 0% (по центру вверху);
- right top = top right = 100% 0% (в правом верхнем углу);
- left = left center = center left = 0% 50% (по левому краю и по центру);
- center = center center = 50% 50% (по центру);
- right = right center = center right = 100% 50% (по правому краю и по центру);
- bottom left = left bottom = 0% 100% (в левом нижнем углу);
- bottom = bottom center = center bottom = 50% 100% (по центру внизу);
- bottom right = right bottom = 100% 100% (в правом нижнем углу).
Таким образом, для добавления фона в правый нижний угол для background-position можно указать значение right bottom или bottom right или 100% 100%. Они равнозначны и дают одинаковый результат.
Как удалить фон на изображении
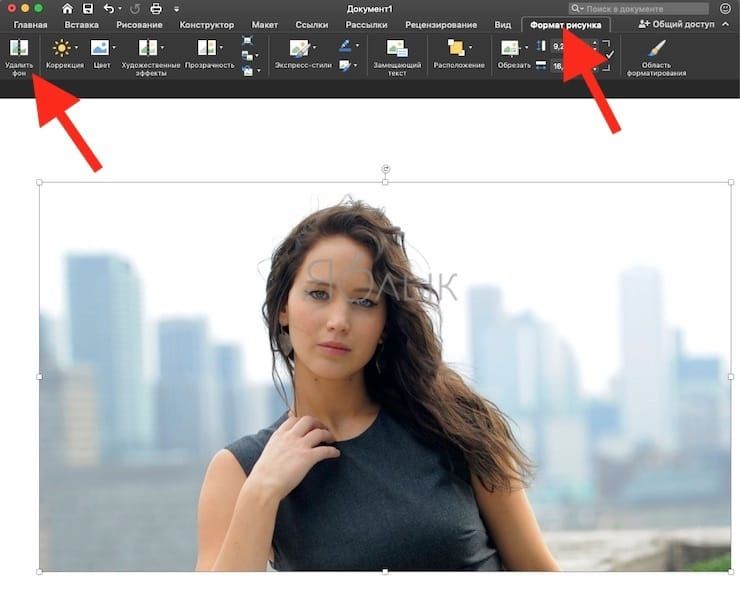
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.
После успешной загрузки в левой части сервиса вы увидите выбранное изображение.
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.
Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.
Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.
Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.
Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!
В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность