Поиск шрифта по картинке онлайн
Содержание:
- 1. WhatTheFont
- Which Tool Do You Use?
- Bowfinprintworks.com – ещё один сервис с ответами на вопросы
- Conclusion
- 2. Font Squirrel
- How to See What Font a Website Is Using (3 Available Methods)
- Расширения в браузере
- Как распознать текст онлайн с помощью Whatfontis.com
- 5. WhatFontIs
- FontSpace Fonts
- Как определить шрифт по картинке онлайн?
- Приложения для смартфонов
- Настройка шрифтов для сайта в зависимости от тональности
- CSS Reference
- CSS Properties
- 3. IdentiFont
- Кто ваша аудитория и на каких языках она говорит?
- Особенности реализации поиска шрифта по картинке онлайн
- WhatTheFont
- Лучшие сервисы для определения шрифта по изображению онлайн
- Thousands of Text Fonts
1. WhatTheFont
WhatTheFont is arguably the most well-known of all the free font finder apps.
There is no sign-up process and the app is easy to use. Click Upload an image or drag-and-drop the file to start the process, and the app will take care of the rest.
The site includes three tips for ensuring the process is successful. You should apply these tips to any of the tools we discuss in this article:
- Try and limit font height to 100 pixels.
- Try and upload horizontal images.
- Ensure the letters aren’t touching each other.
If your original image doesn’t match these requirements, edit it in an app like Photoshop before you upload it.
If the app cannot match your image to a font, head over to the thriving forum section. Here, you’ll find a community of font experts. Post your picture and someone will quickly jump into help.
You can also download WhatTheFont on Android and iOS. It can read images you have saved in your phone’s library and can also work «on-the-fly» with your device’s camera. It’s the perfect companion if you frequently find yourself wondering about fonts used on billboards and in shops.
Which Tool Do You Use?
Clearly, several of these apps have similar features and functions. However, to be safe, you should never rely on just one of them.
Some fonts are extremely similar, so it’s prudent to run your image through several of the tools to ensure they agree on the result before downloading and using the font yourself.
Better yet, why not build your own extensive font library with these free font bundles for graphic designers and these free Google fonts you can use in presentations.
Delete These Windows Files and Folders to Free Up Disk Space
Need to clear disk space on your Windows computer? Here are the Windows files and folders that can be safely deleted to free up disk space.
Read Next
About The Author
Dan Price
(1575 Articles Published)
Dan joined MakeUseOf in 2014 and has been Partnerships Director since July 2020. Reach out to him for inquires about sponsored content, affiliate agreements, promotions, and any other forms of partnership. You can also find him roaming the show floor at CES in Las Vegas every year, say hi if you’re going. Prior to his writing career, he was a Financial Consultant.
More
From Dan Price
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.
Расширение «WhatFont» в магазине Chrome
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com
2. Font Squirrel
Font Squirrel is more than just a font identifier and font search tool. It works in the same way as WhatTheFont, but also allows you to download any fonts it recognizes—assuming it’s available in the company’s database. Some of the fonts are free; some require a one-off payment.
When you upload your image, the tool will automatically detect individual shapes. Just enter the corresponding letter below each shape you want to use in your scan. You don’t have to use all the letters, which is useful if your image has an amalgamation of several different fonts.
The site claims you can use any fonts you download in both personal and commercial projects, but always check each font’s individual license before proceeding.
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:
When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:
Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.

Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
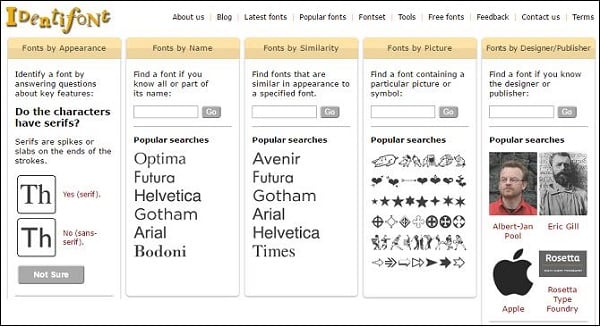
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
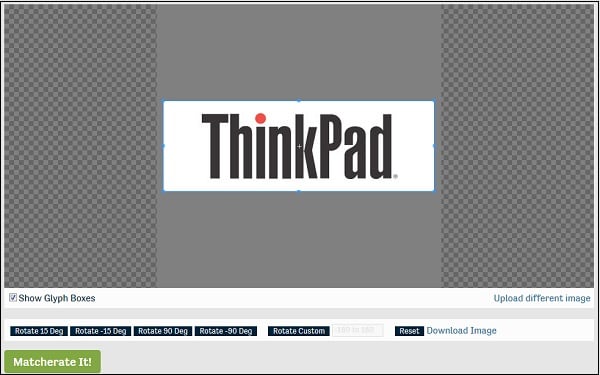
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»
5. WhatFontIs
The final tool we’re going to talk about is WhatFontIS. It’s arguably more powerful than Fontspring, but it requires registration if you want to access the full range of features.
There are a couple of restrictions for all users: images sizes cannot be greater than 1.8 MB, and it only supports JPEG, JPG, GIF, and PNG.
The app has two other significant benefits:
- Browser Extension: There are add-ons available for both Chrome and Firefox, allowing you to identify any font you come across online instantly.
- PDF Fonts: The nature of PDFs make them difficult to extract fonts from; they’re not images, and they’re not traditional text documents. WhatFontIs’ PDF scanner lets you upload PDF files. The tool then scans the document and supplies a list of any fonts it finds.
Like WhatTheFont, there is an active forum section if you want to discuss your fonts in more detail.
FontSpace Fonts
FontSpace is your home for designer-centered, legitimate, and clearly licensed free fonts. You can use our font generator to create fonts that are easy to copy and paste into your website, social media profiles, and more.
All you have to do is type some text into the input box. You can change the font size of the previews via the slider next to the input box. You also have the option to change the foreground color.
Above, you’ll see 15 of our handpicked free downloadable fonts for every month. But you can access 1000s of more fonts—from cursive fonts to cool fonts and other trendy styles.
FontSpace lets you generate different font styles using a large range of Unicode characters.
Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
WhatTheFont
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
Пользователю нужно всего лишь «залить» исходник на сайт.
Затем запустить процесс распознавания.
Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке. Идентификация осуществляется буквально в несколько кликов.
Identifont
Следующий инструмент, который поможет «узнать» понравившийся шрифт, – Identifont. Программа ничем не уступает описанному выше конкуренту, однако на работу с ней придется затратить немного больше времени. Основная отличительная особенность продукта – перед тем, как запустить идентификацию, необходимо ответить системе на ряд вопросов, касающихся элементов интересующей вас типографии:
Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?
По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).
Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользоваться, не затрачивая время на извлечение понравившейся картинки из Сети. Продукт совершенно бесплатный и отличается тем, что его устанавливают в качестве расширения к используемому браузеру.
Преимущества программы очевидны даже неопытному юзеру: она не только идентифицирует шрифт, но и расскажет, какими характеристиками обладает объект. Заинтересовал инструмент? Воспользоваться им очень просто:
Перейдите на ресурс разработки. Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
Откройте сайт, шрифт на котором показался вам интересным. Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
Наслаждайтесь быстрым результатом идентификации.
При необходимости отключить функцию – кликните по закладке повторно.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.

Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
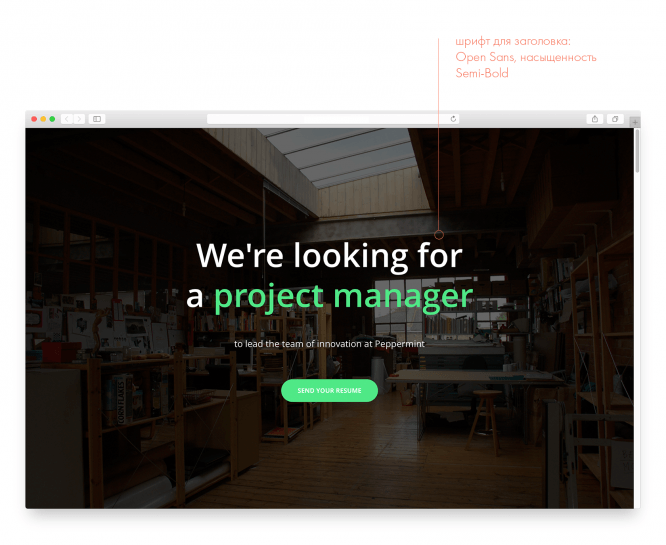
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).


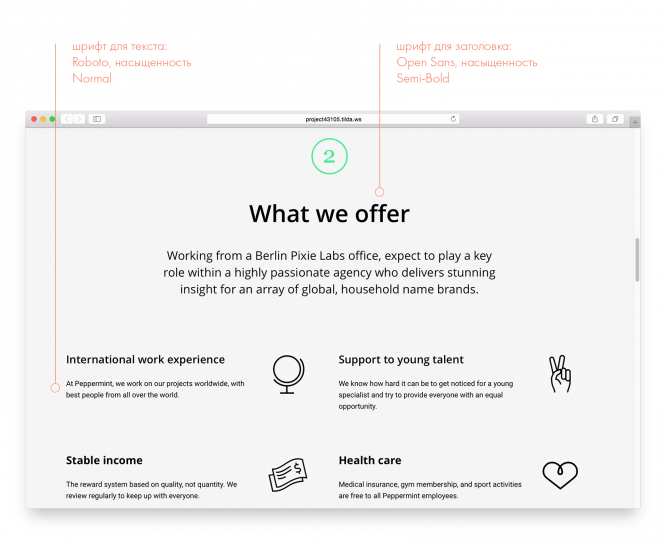
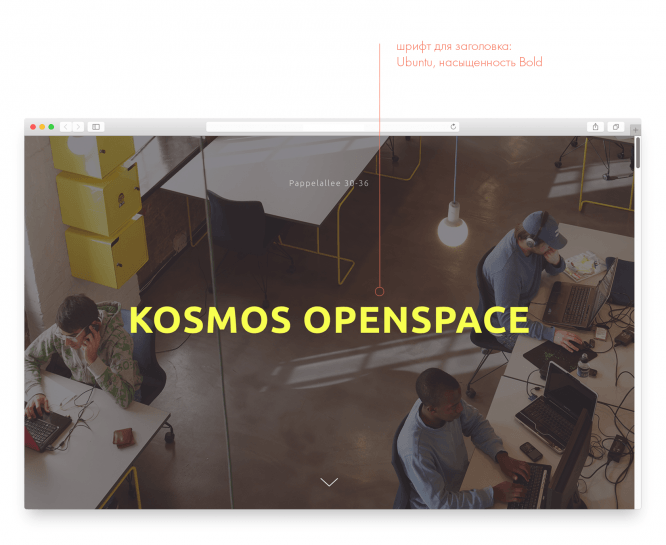
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
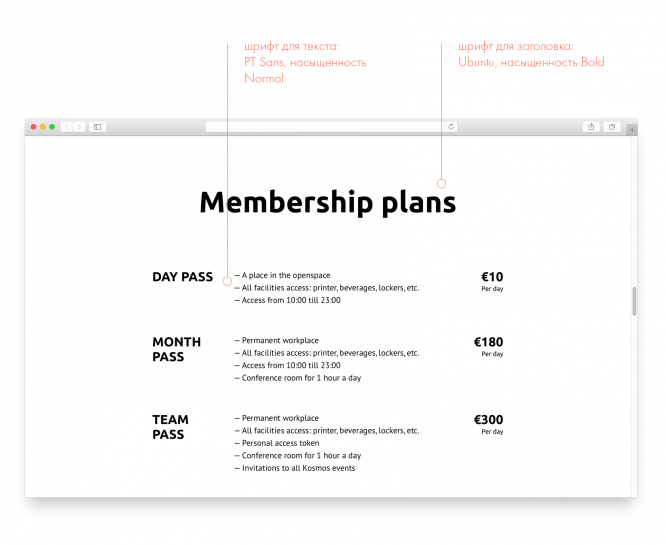
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).


3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
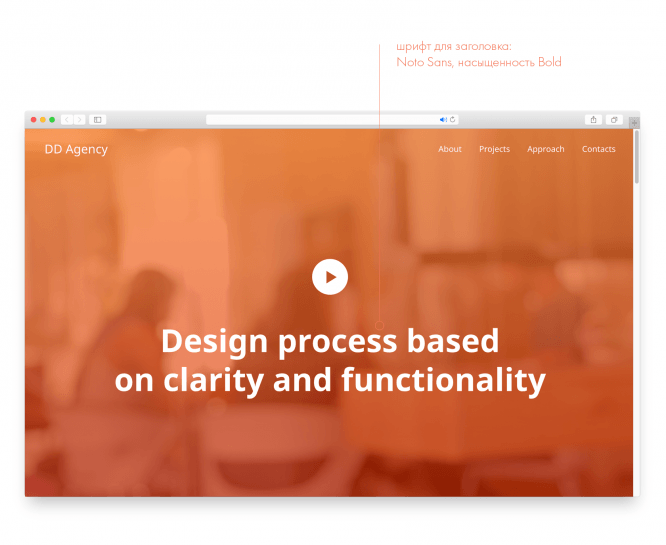
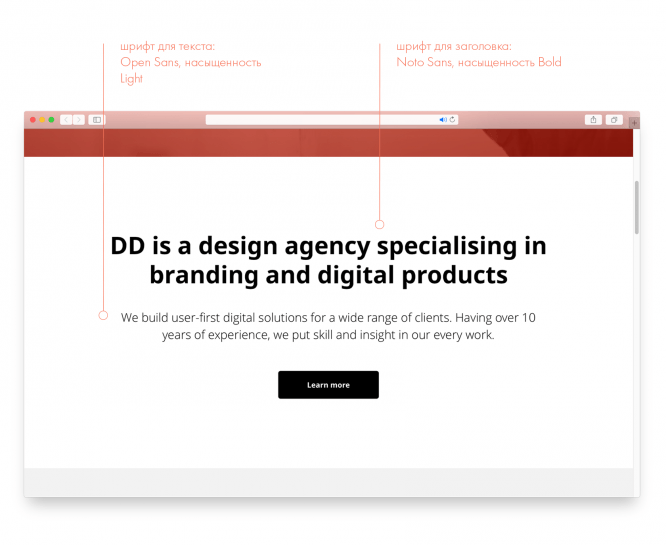
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).


4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
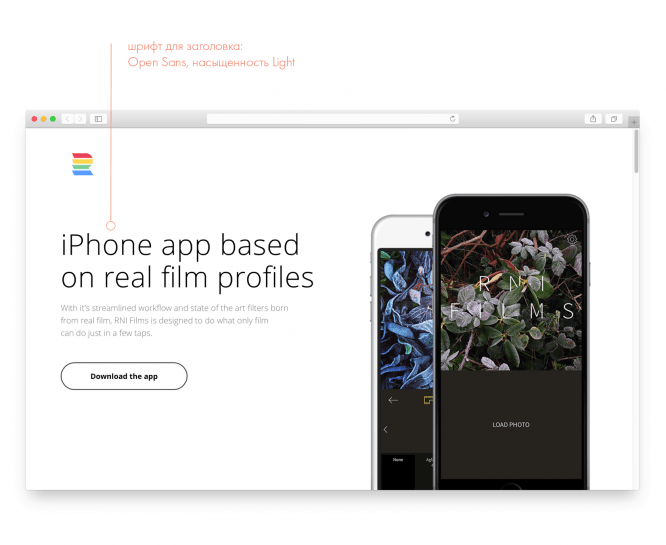
Пример: Лэндинг мобильного приложения для обработки фотографий.


CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
3. IdentiFont
Both the tools we’ve discussed so far require you to upload an image. But what solutions are available if you don’t have an image to hand?
Check out IdentiFont. The site has five unique tools:
- Fonts by Appearance: The site asks you 13 questions about your font, then gives you a list of matches from its database of more than 11,000 styles. Typical questions include «Do the characters have serifs?» and «What shape is the dot on the question mark?»
- Fonts by Name: If you know part of the font’s name, but you’re not sure of the full name, the app will give you suggestions.
- Fonts by Similarity: If the unknown font is very similar to another font, enter the name and see what styles are a close match. It’s also a useful tool if you want to find (and use) a lesser-known font in your project that bears a resemblance to a mainstream one.
- Fonts by Picture: This tool lets you search for various dingbat fonts. You can even search by word; for example, entering «Car» will list all fonts which include images of automobiles.
- Fonts by Designer: Creating fonts is an art form. Like any art, certain creators have become famous, either because they’ve developed a unique style that’s apparent in all their work or because they’ve produced some of the classic mainstream fonts in use today. If you love a font from a certain designer, enter their name to see what else they’ve created.
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
Особенности реализации поиска шрифта по картинке онлайн
Итак, если вы загорелись желанием узнать, какой используется на том или ином изображении шрифт, то реализовать эту задачу можно несколькими способами:
Узнаем шрифт при помощи поиска исходника изображения через поисковики
Этот способ будет подразумевать нахождение PSD исходника той картинки, на которой изображен понравившийся вам шрифт, если таковой вообще будет иметься в сети. Для реализации этого, вам попросту нужно будет воспользоваться функцией поиска по картинке, которая имеется в любом современном поисковике. В поисковиках Google и Яндекс такой функционал точно имеется.
В общем, план действий будет таков:
- Скачайте картинку, исходник которой вы захотите найти;
- Затем зайдите в Google или Яндекс картинки, и выполните поиск по картинке, нажав специальную кнопку.
После этого, в выдаче вам нужно будет найти нужный сайт, на котором можно будет скачать искомый PSD исходник с понравившимся вам шрифтом. И если вам повезет, то в архиве помимо исходника, вы сможете найти еще и текстовый файл с названием «Fonts» или что-то типа того, в котором будет иметься информация на счет шрифтов, используемых в этом дизайне.
При этом там даже может иметься не просто название шрифта, но и, даже его автор и ссылка на ресурс, с которого этот шрифт можно будет скачать совершенно бесплатно.
Но, как показывает практика, найти таким способом необходимый шрифт может повезти крайне редко. Но, попробовать все же стоит. Я, например, довольно часто таким способом для себя интересные шрифты нахожу.
Для реализации этого способа от вас будет требоваться только лишь одно, найти тематические форумы или сообщества и обратиться за помощью в распознавании шрифта с картинки к профессиональным дизайнерам. Вот вам в помощь несколько полезных интернет-ресурсов:
- MyFonts.com;
- Typophile;
- FontMassive.com;
- Photoshop-master.ru;
- Сообщество Typeface Identification на Flickr.
Поиск шрифта по картинке с помощью специализированных онлайн-сервисов
Пожалуй, это самый простой и что самое важное, полностью автоматизированный способ, позволяющий с большой долей вероятности узнать какой именно шрифт используется на картинке, ну или, по крайней мере, позволяющий найти схожий с искомым шрифтом шрифт. Для его реализации, вам нужно будет воспользоваться специальными бесплатными онлайн-ресурсами, которые специализируются на поиске шрифтов по картинке
Таких ресурсов в сети сейчас пруд-пруди (некоторыми, а точнее, лучшими из них, на мой взгляд, я с вами поделюсь ниже), но самое обидное то, что все они англоязычные. Русскоязычных, увы, попросту нет, ну или, по крайней мере, мне таковые не встречались.
Плюс ко всему, практически все из них, более-менее добротно позволяют узнать, что за шрифт на картинке, только если на картинке шрифт выполнен латинскими буквами, а вот определить русский шрифт (кириллицу) по картинке с их помощью крайне сложно и порой вовсе невозможно.
Однако, не смотря на то, что все ресурсы англоязычные, разобраться в их работе абсолютно не составит никаких проблем, к тому же, если посещать их с веб-браузера Google Chrome, то встроенный в него гугл переводчик вам переведет сайт на русский язык, и тогда проблем вообще никаких не возникнет. Ну а, что касается кириллических шрифтов, то для успешной их идентификации придется надеяться только лишь на удачу, либо же, как я уже советовал ранее, можно обратиться за помощью на форумы и прочие тематические сообщества, где местные энтузиасты вам обязательно помогут распознать шрифт с картинки.
Принцип работы всех сервисов, которыми я с вами поделюсь, и процесс распознавания шрифта по фото с их помощью, осуществляется по единому шаблону, а именно:
- Первым делом вам нужно будет посетить специализированный онлайн-ресурс;
- Загрузить на него с компьютера картинку с искомым шрифтом, либо же, указать ссылку на эту картинку в сети;
- На следующем этапе нужно будет выделить текст на картинке, шрифт которого вы хотите распознать и нажать кнопку для начала идентификации;
- Далее, дожидаетесь завершения процедуры распознавания шрифта, после которой сайтом будут выданы результаты в виде визуально схожих шрифтов с их названиями, а некоторые сервисы даже позволят вам понравившейся шрифт скачать себе на компьютер.
Ну а, чтобы операция распознавания шрифта с картинки прошла максимально успешно, нужно будет учесть еще несколько немаловажных факторов:
- шрифт на изображении должен иметь четко горизонтальное расположение;
- сами буквы не должны сливаться друг с другом, т.е. между ними должен быть хоть и незначительный, но отступ;
- высота букв должна быть тоже достаточной (не менее 100 пикселей);
- в идеале текст на картинке должен быть написан черными буквами на белом фоне;
- длина текста не должна превышать 4-10 символов.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно
Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
Thousands of Text Fonts
Text fonts are a crucial part of your branding design, but ironically, this aspect of branding is usually overlooked. You can create excellent illustrations, images, and other graphic content but if the font on your site or in your branded assets is less than rocking, it could easily turn a reader away.
When designing your brand identity, you must use a consistent set of fonts, each with a specific purpose. Make sure the fonts are legible. They are needed for headings, titles, subtitles, and body text in any collateral or online materials. Consider the weight and size of each font, along with the style.
Make sure that the different choices you select are harmonious with one another. Choose a style that is different from your competitors and translates the personality of your brand. And, most importantly, the font you select should always be easy on the eyes. Nobody likes working with copy that requires squinting to read.
Get started with FontSpace today and find fonts that are sure to match the look you’re going for!