Протестант
Содержание:
- Размер холста в Paint.NET
- ReflectionMaker
- Как отзеркалить фото в Gimp
- 2 метод
- Главные инструменты программы
- Как отзеркалить фото онлайн с помощью IMGOnline
- Зеркальное отражение половины лица
- Как изменить размер картинки в Paint.NET
- Зеркальное отражение снимка онлайн
- Две кнопки для зеркального эффекта
- Эффект зеркала
- Как зеркально отразить фото в Фотошопе
- Зачем нужна функция зеркального отражения
- Вариант 1: Зеркальное отражение
- Зеркальное отражение половины лица
- Сделай отличные презентации ()
Размер холста в Paint.NET
Команда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов .
Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
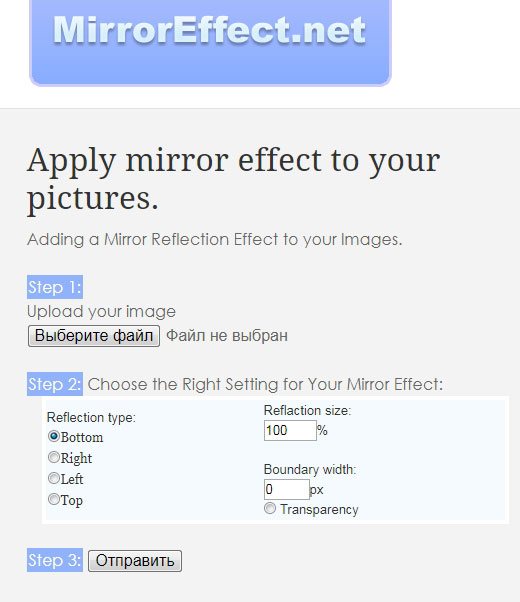
ReflectionMaker
Специализацией данного сайта является именно создание зеркального отражения online, дополнительного функционала тут нет. Стоит сразу отметить, что ресурс англоязычный, но работать с ним легко.
Можно отражать фотографию только вертикально, аналогично отражению на воде. Так что если вам нужен не такой результат, лучше воспользуйтесь другим сервисом.
Отзеркалить картинку онлайн можно так:
- загружаете объект со своего ПК;
- жмете «Выберете файл» и ищите нужный;
вписываете определенный параметр зеркального эффекта, либо используете ползунок, расположенный рядом;
можно менять задний фон, для этого тапаете по квадратику с цветом и в новом окошке выбираете оттенок. Можно также написать цветовой код рядом;
- когда настройки будут завершены, кликаете «Generate»;
- загружаете результат на свой компьютер с помощью кнопочки «Download».
Как отзеркалить фото в Gimp
Доброго времени суток уважаемые читатели! Сегодня простой урок для начинающих пользователей, которые еще не знают, как отзеркалить фото в Gimp.
Аналогичный урок уже был на блоге и в нем я рассказывал как отразить зеркально надпись. Можете посмотреть и его.
Часть 1. Просто зеркалим фотографию
Для отражения фотографии или ее части изображения, практически в любом редакторе есть команда или инструмент «зеркало». В gimp’е он находится на панели инструментов и вызывается горячей клавишей «Shift+F».
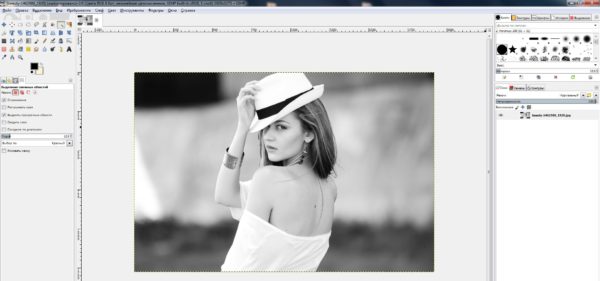
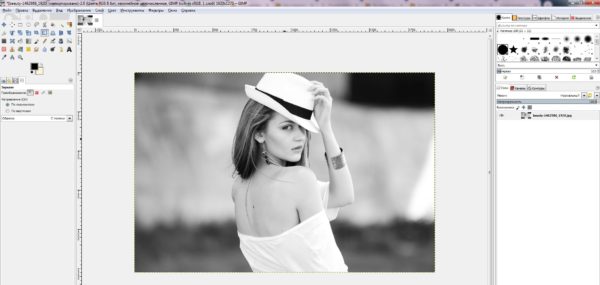
Давайте сразу к практической работе. Запускаем графический редактор GIMP.
Через меню «Файл — Открыть» открываем изображение, у которого нужно создать зеркальное отражение.

Далее, если просто нужно отразить изображение зеркально, то нажимаете на инструмент «Зеркало»
и в настройках задаете тип отражения — по горизонтали или по вертикали. По умолчанию стоит выбор «горизонтально»
Далее кликайте по рабочему холсту и все. Вы отразили фотографию.

Теперь можно сохранить изображение через меню «Файл — Экспортировать как…».
Часть 2. Делаем коллаж на основе зеркальной фотографии
Если вам нужно сделать простой коллаж на основе зеркальной части изображения и оставить на фото, как основное изображение, так и отраженный элемент. То в этом случае придется чуть-чуть поработать со слоями изображения. Что такое слои в графических редакторах и с чем их едят, смотрите в этом уроке.
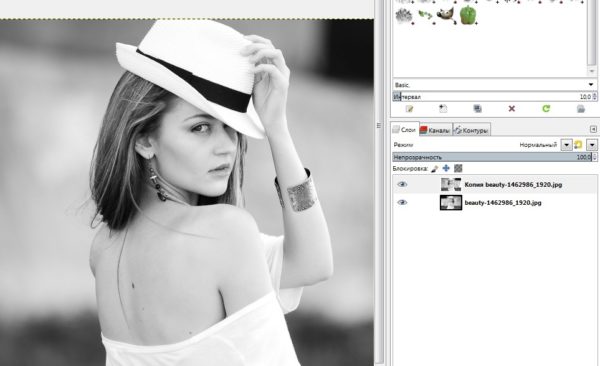
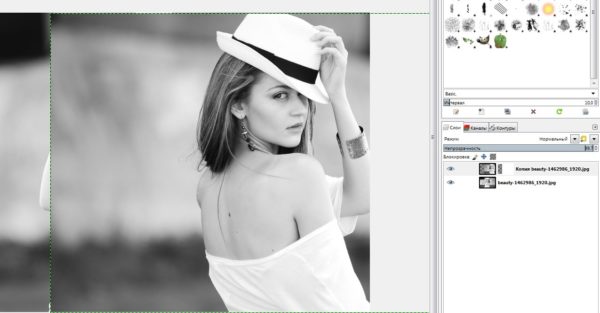
Шаг 1. При открытом исходном изображении, создадим его копию слоя, нажав на пиктограмму.

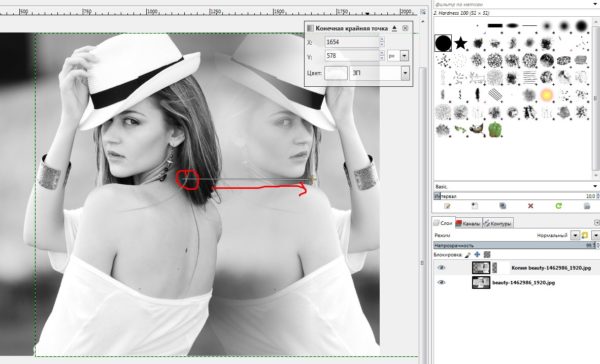
Шаг 2. Применим инструмент «Зеркало» на копии слоя.

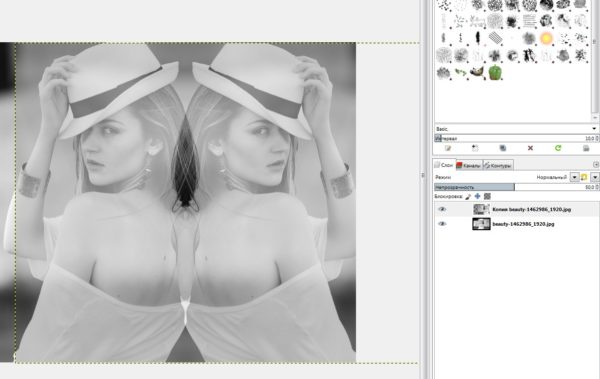
Шаг 3. Изменяем непрозрачность слоя до 50% сдвигая соответствующий ползунок влево.

Шаг 4. С помощью инструмента «перемещение» сдвинем отзеркаленный слой вправо.

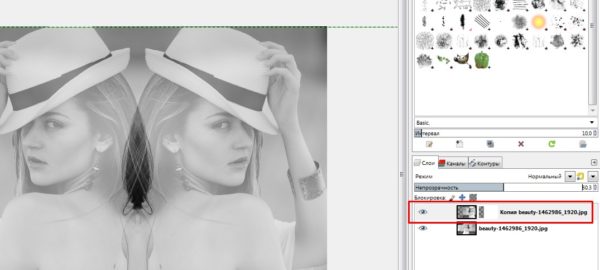
Шаг 5. Кликаем правой кнопкой мыши по верхнему слою и выбираем команду «Добавить маску слоя». В диалоговом окне выбираем белый цвет.

Возвращаем непрозрачность слоя до 100%. При этом, у нас сейчас пропадёт видимость части исходного изображения. Будет так.

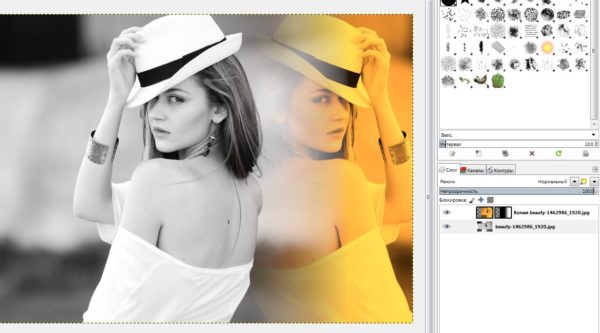
Шаг 6. Выбираем инструмент «Градиент» с настройкой по умолчанию (слой переднего плана — Черный, слоя фона — Белый) и применяем его, из левой области изображения в правую
Обратите внимание — все действия сейчас делаются на верхнем активном слое, где есть белая маска
Нажимаем Enter.

Шаг 7. Так как у нас исходное изображение черно-белое, предлагаю еще добавить цветовой эффект на отзеркаленный фрагмент. Для этого переходим в меню «Цвет — Температура цвета» и выбираем желаемый цвет. Я выбрал «оранжевый».

На этом урок, как отзеркалить фото в Gimp завершен. До новых встреч на GimpArt.Org
Автор блога GimpArt.Org — Антон Лапшин
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз!!!
2 метод
Ну и дабы уж увеличить кругозор, я поведаю вам о еще одном методе. Лишь на этот раз мы заберём не картину, а напишем текст. И мы создадим как раз отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800?600 и белым фоном.
- Сейчас активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Сейчас проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. По окончании этого подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете главной цвет белым, ну либо тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё ясно?
- А сейчас входим в стили слоя копии отечественного текста и в том месте ставим галочку «Наложение градиента». Затем поставьте режим наложения «Обычный», а непрозрачность 100%. Белый цвет выбран? Тогда надавите на само окно с градиентом левой кнопкой мыши и в показавшемся окне выберете переход от белого к прозрачному. Ну и затем подвигайте правее ползунок, что находится ниже. Именно поэтому площадь заливки белым цветом будет больше и переход будет прекраснее. Используем всё это дело.
- Ну и в завершении возможно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас оказалось. Разве не прелесть? А вдруг еще и тексту добавить результата, то такую конфетку возможно сделать.
Ну как-то так. Ну что? Понравились вам методы? А какой больше? Попытайтесь сделать самостоятельно.
Это весьма интересно. Кстати, вспомнилась ветхая шутка:
Вы желаете, дабы у вас стало вдвое больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто желает освоить фотошоп с нуля, я весьма советую вам взглянуть отличный видеокурс. Именно поэтому курсу вы сможете освоить данный превосходный графический редактор всего лишь за пару-тройку недель, ну в случае если само собой разумеется нормально заниматься, а не по 10 мин. в сутки. Все уроки превосходно выстроены и подойдут для любого уровня пользователя, и самое основное всё по делу и никакой воды.
Ну в общем на данной радостной ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я со своей стороны советую вам подписаться на обновления блога и поделиться с приятелями в соцсетях.
Тогда вы совершенно верно будет в курсе всего занимательного для вас. В общем еще увидимся. Пока-пока!
Интересно почитать:
- Как легко сделать размытый фон в фотошопе с помощью трех классных способов?
- Как легко и без лишних усилий наложить градиент в фотошопе?
- Как убрать мешки под глазами в фотошопе четырьмя классными способами?
- Как нужно пользоваться экшенами в фотошопе чтобы избавиться от рутинной работы?
- Как легко и быстро изменить яркость и контрастность в фотошопе?
Главные инструменты программы
PicsArt Photo Studio – это простой в использовании редактор фотографий, создатель коллажей и мощный инструмент для рисования. Его оценили миллионы пользователей по всему миру, которые ежедневно делятся своими удивительными творениями с участниками сообщества Пиксарт. Что бы вы ни любили, в PicsArt есть всё, что вам нужно для создания и размещения потрясающих фотографий.
Панель инструментов PicsArt
Для знакомства с главными инструментами запустите программу. Нажмите розовый плюс, чтобы перейти в меню начала редактирования. Здесь можно выбрать или сделать новое фото для его последующей обработки, а также создать коллаж. Выберите изображение, которое вы хотите отредактировать. Откроется окно редактирования изображения. Снизу расположены главные инструменты приложения. Чтобы посмотреть все варианты редактирования, прокрутите список направо. Панель инструментов включает:
В верхней части окна редактирования также расположена панель отмены/повтора действия. Стрелка слева вернёт вас к выбору изображения для редактирования. Стрелки в середине панели предназначены для отмены или повтора внесённых изменений. Стрелка справа завершает и сохраняет проект. Рассмотрим основные элементы редактирования и главные инструменты программы более подробно.
Инструменты PicsArt
Здесь собраны различные инструменты обработки изображений. Команда «Вырезать» позволяет обрезать и сохранить определённые пропорции фото. Например, при использовании формата 1:1 после обрезки фото станет квадратным. «Свободный вырез» позволяет создавать наклейки и вырезы из фото произвольной формы. Чтобы выделить объект или человека, полностью закрасьте его пальцем или стилусом. Аналогичную функцию имеет инструмент «Вырез», только здесь для выбора объекта достаточно очертить его границы. Чтобы добавить выделение, проведите пальцем по нужному месту на картинке, и оно добавится к вашему вырезу. Для удаления выреза используйте инструмент Ластик. В результате вы получите собственный стикер, который можно использовать в других изображениях или отправлять в чате.
Также доступен инструмент «Вырезать форму», позволяющий сделать выделение определённой формы. На выбор доступны простые геометрические фигуры (квадрат, круг, ромб и так далее) и привычные формы сердце, звезда, молния и так далее). Установите размер выделения и разместите его в нужном месте фотографии. Чтобы обрезать и сохранить новое фото или стикер, выделите нужные области и нажмите на стрелку в правом верхнем углу. Здесь также доступны и другие инструменты редактирования:
Эффекты PicsArt
Далее следуют эффекты (фильтры). Чтобы настроить каждый эффект отдельно, нажмите на его иконку два раза. Здесь же находятся эффекты Магия, Поп-арт, Бумага, Деформация и так далее.
Добавить фото
Выберите изображение или фото, которые вы хотите добавить к текущему. Чтобы отредактировать картинку, выделите её и выберите эффект. Здесь можно редактировать изображение так же, как с помощью панели инструментов. Например, для удаления фона можно использовать «Вырез». Чтобы смешать картинку с фоном, используйте функцию «Прозрачность».
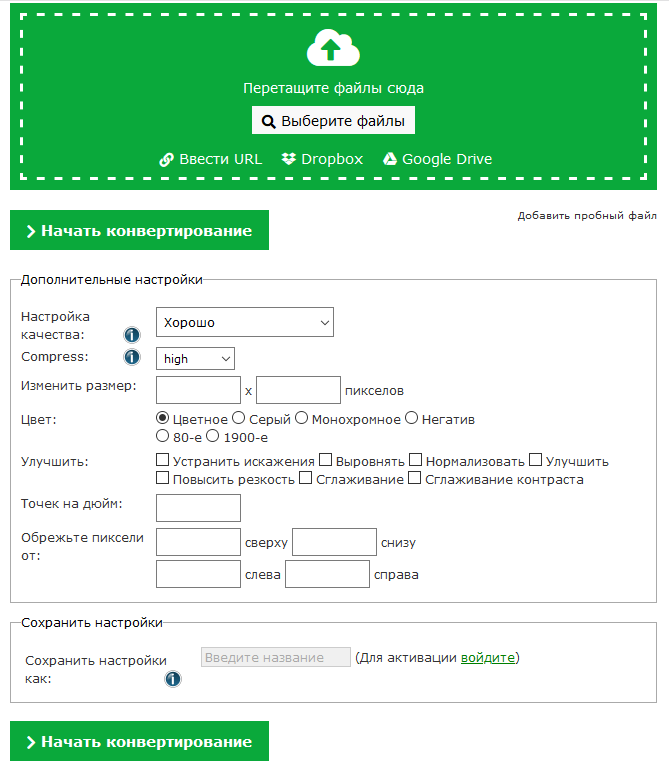
Как отзеркалить фото онлайн с помощью IMGOnline
Это специализированный сервис, созданный для редактирования и обработки изображений. Функционал довольно обширный: зеркальное отражение, корректировка расширения, размеров картинки. Есть и инструменты для фото обработки. Отзеркалить изображение онлайн можно так:
- во-первых, жмете «Выберете файл» и отмечаете объект с компьютера;
- во-вторых, ставите галочку возле интересующего пункта отзеркаливания;
- указываете формат фото. Если JPEG, то справа в форме поменяйте качество снимка до максимума;
- кликаете «Ок», ждете завершения обработки.
После процедуры результат можно скачать, для этого предусмотрена ссылка «Скачать обработанное изображение».
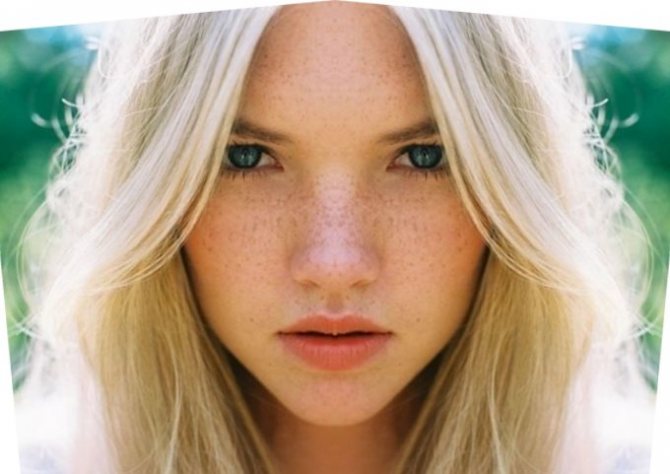
Зеркальное отражение половины лица
Зеркальное отражение половины лица в графическом редакторе делается по такому же принципу, как и зеркальное отражение картинки. С той лишь разницей, что нужно будет найти подходящее фото лица и отрезать фото ровно по середине лица, т.е. по той линии, относительно которой будет производиться зеркальное отражение.
Для примера была найдена фотография в интернете и повернута так, чтобы ось лица была четко горизонтально. Все манипуляции будем делать в программе Paint.NET, но все это можно проделать в других или в Фотошопе.
Выделим простым выделением область до середины лица, которую ходим отзеркалить, вырежем и перенесем на новый лист.
Далее, как было описано выше в начале статьи о зеркальном отражении изображения в программе Paint.NET увеличиваем ширину полотна в два раза, избавляемся от фона, оставляя пустую половину прозрачной. Дублируем изображение на второй слой и отзеркаливаем один любой слой.
Также можно поступить и со второй половиной.
Как нам облегчает жизнь цветная ксерокопия? Как из цветного рисунка сделать черно-белый? Как сделать размытое изображение четким? Компьютерный мониторинг рабочих мест сотрудников
Как изменить размер картинки в Paint.NET
Команда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения.
Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей.
Изменить размер печати изображения можно в диалоговом окне, просто изменив параметр «разрешение»
Обратите внимание, что при изменении разрешения картинки, размер самого пикселя не меняется. Размер изображения автоматически меняется за счет перерисовки: прореживания или восстановления, в зависимости от того в какую сторону был изменен параметр «разрешение»
Существует несколько вариантов перерисовки изображения при изменении разрешения. Выбор варианта перерисовки определяет, каким способом будут рассчитываться цвета новых точек на основании цветов уже имеющихся на рисунке точек. Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling , в зависимости от того, как были изменены размеры изображения.
Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Зеркальное отражение снимка онлайн
Сайты в интернете, которые предоставляют возможность зеркального отражения фотографии, не сильно отличаются друг от друга по функциональности. Отличия между ними преобладают в интерфейсе и дополнительных возможностях. Некоторые содержат больше настроек, некоторые меньше, но все они безупречно отражают изображение, а остальные параметры никак не влияют на выполнение поставленной нами задачи.
Способ 1: Croper
Этот онлайн-сервис обладает минималистичным интерфейсом с преобладанием серых тонов в нём, не содержит в себе никаких излишних деталей, что располагает к работе.
Перейти на Croper
- В левом верхнем углу страницы будет находиться вкладка «Файлы». Наводим на неё курсор, затем в выпавшем меню нажимаем «Загрузить с диска».
- После нажатия на эту кнопку откроется страница, где можно будет выбрать файл через стандартный «Проводник». Выбираем файл на компьютере и нажимаем «Загрузить» на сайте.
- Теперь будет открыта новая страница, на которой будет показано наше изображение. Чтобы его зеркально отразить, нам потребуется выбрать эту опцию из выпадающих вкладок.
- После выбора нужной функции наша веб-страница обновится и на ней появятся два варианта отражения — «по горизонтали» и «по вертикали». Выбираем желаемую функцию простым нажатием на одну из кнопок.
- После обработки сайт предлагает нам скачать наше изображение в виде ZIP-архива или одним файлом. Нажимаем на подходящую ссылку и ждём, пока отражённое фото загрузится на ПК.
Способ 2: Imgonline
В отличие от предыдущего сайта, на этом ресурсе отразить изображение зеркально можно существенно быстрее. Все необходимые инструменты будут расположены на одной странице в порядке спадания значимости.
Перейти на Imgonline
- Для начала потребуется загрузить изображение, которое будет подвергнуто обработке. Нажимаем на кнопку «Выберите файл» и через стандартный «Проводник» ищем и открываем нужный нам файл.
- Выбираем тип отражения картинки.
- Настройки в разделе «Формат изображения на выходе» можно не изменять, но если вы не хотите, чтобы на вашей картинке пустое пространство заполнилось белым цветом то выбирайте формат «PNG-24» — он поддерживает прозрачность. Копирование «EXIF» (то есть метаданных, например таких, как комментарии к файлу, авторство и т.п) выбирайте по желанию, на качество картинки на выходе это никак не повлияет. После выбора оптимальных установок, нажимаем «ОК» и двигаемся дальше.
- Теперь мы можем скачать или открыть обработанную сайтом картинку в браузере, нажав на одну из двух ссылок. Нажав на ссылку «Вернуться назад» мы можем проделать то же самое с этим же изображением (к сожалению, его придётся заново загружать), если какие-то настройки были выбраны неправильно, или зеркально отразить другую картинку.
Способ 3: Inettools
Оформлен этот сайт похожим образом с Croper — без лишних деталей и украшений. Загрузить на него файл можно простым перетаскиванием файла изображения с компьютера во вкладку с открытым сайтом, о чём говорит сообщение в прямоугольнике. Возможность выбора файла через стандартные средства имеется тоже.
Перейти на Inettools
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна или просто как иллюстрацию к карточке товара в .
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, . Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959
до#3f3535 .
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».
Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.
Верхний слой заполняете в светлых тонах от #cdc6c6
до#948d8d .
Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.
На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».
В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.
Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».
Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
Добавьте . Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.
Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).
Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.
Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.
Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».
Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.
Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.
Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства
». В нем вы найдете целый сборник профессиональных приемов и методов.
Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате
». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.
До новых встреч и удачи в ваших начинаниях.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/»Редактирование» → Transform/»Трансформирование».
Flip Horizontal/»Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/»Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/»Слои» → Duplicate Layer…/»Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/»Изображение» → Canvas Size/»Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/»Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/»Редактирование» → Transform/»Трансформирование» → Flip Horizontal/»Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/»Слои» → Merge Visible/»Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/»Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
-
Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Зеркальное отражение половины лица
Зеркальное отражение половины лица в графическом редакторе делается по такому же принципу, как и зеркальное отражение картинки. С той лишь разницей, что нужно будет найти подходящее фото лица и отрезать фото ровно по середине лица, т.е. по той линии, относительно которой будет производиться зеркальное отражение.
Для примера была найдена фотография в интернете и повернута так, чтобы ось лица была четко горизонтально. Все манипуляции будем делать в программе Paint.NET, но все это можно проделать в других или в Фотошопе.

Выделим простым выделением область до середины лица, которую ходим отзеркалить, вырежем и перенесем на новый лист.

Далее, как было описано выше в начале статьи о зеркальном отражении изображения в программе Paint.NET увеличиваем ширину полотна в два раза, избавляемся от фона, оставляя пустую половину прозрачной. Дублируем изображение на второй слой и отзеркаливаем один любой слой.

Также можно поступить и со второй половиной.

Как нам облегчает жизнь цветная ксерокопия? Как из цветного рисунка сделать черно-белый? Как сделать размытое изображение четким? Компьютерный мониторинг рабочих мест сотрудников
Сделай отличные презентации ()
Также, у нас есть идеальное дополнение к этому уроку, которое проведёт вас по всему процессу создания презентации. Научитесь как писать вашу презентацию, как оформлять её как профессионал и как блестяще подготовиться к её представлению.
Загрузите нашу новую eBook: The Complete Guide to Making Great Presentations . Она доступна бесплатно по подписке на Tuts+ Business Newsletter.
какой то “куцый” обзор… как будто спешили куда то
Изначально нужное вам изображение может не соответствовать некоторым требованиям. В таком случае его можно попробовать просто отзеркалить. Таковая возможность есть во всех графических редакторах, даже самых примитивных, в том числе в Paint.NET. Давайте рассмотрим, как это можно сделать именно в этой программе.