Основные этапы создания сайта
Содержание:
- Введение
- Создание сайта самостоятельно: хостинг
- Прототипирование и дизайн
- Выбрать структуру веб-страницы
- Кейс для веб-разработки
- Создание сайта самостоятельно: домен
- Тестирование
- 2 этап — Разработка технического задания (ТЗ)
- 3 этап — определение типа сайта, разработка ТЗ и структуры
- Разработка дизайна сайта в рамках выбранной концепции
- Окончательная сдача всего проекта
- Программирование
- Оптимизация сайта
- SEO-оптимизация: внутренняя и внутренняя
- 4 этап — разработка макета дизайна сайта
- Что нужно знать для создания сайта с помощью конструктора
- На практике
- Самостоятельное создание сайта
- Разработка структуры сайта
- Сайт на WordPress — базовая настройка
- Подключение CSS
Введение
Интернет
развивается достаточно быстро. Число публикаций, посвященных Интернету,
стремительно растет, что предвещает его широкое распространение даже в
нетехнологических областях. Интернет превращается из отличной игрушки для
интеллектуалов в полноценный источник разнообразной полезной информации для
каждой категории пользователей.
Эксперты
прогнозируют, что через десять лет около 50% семей (пока, конечно, только в
развитых странах) будут пользоваться им ежедневно. Телевизионные и
радиоприемники не будут заменены компьютерами, а будут иметь мощный процессор,
большую память и в некоторых отношениях даже станут самими компьютерами.
Это
будет время, когда любой владелец компьютера сможет «скачивать»
статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме.
Он или она сможет получать эту информацию, когда захочет. Через некоторое время
системы искусственного интеллекта — параллельный машинный перевод,
идентификация и распознавание языков — разрушат последние национальные и
языковые барьеры и обеспечат свободный транснациональный обмен информацией.
Каждый
из нас уже может внести свой вклад в развитие интернета. Все, что вам нужно
сделать, это создать свой собственный сайт и разместить его в Интернете. Но как
мы можем это сделать? Ответ на этот вопрос мы постараемся дать в этой статье.
Для этого должны быть решены следующие частные задачи:
- Ознакомьтесь с основными правилами и рекомендациями по разработке и созданию веб-сайтов и строго придерживайтесь их в своей практике;
- принять решение о структуре веб-сайтов;
- выбрать стратегию развития и создания сайта.
Создание сайта самостоятельно: хостинг
Настала очередь поговорить о хостинге при создании сайта самостоятельно. Это нужно для того, чтобы ваш веб-ресурс стал виден и доступен всей аудитории Сети.
Хостинг – это услуга по размещению веб-ресурса в Сети. А компании, которые этим занимаются, называются хостерами. Именно такие компании дают место на своих серверах для размещения файлов интернет-ресурса. И от мощности компьютеров зависит работа вашего ресурса.
Поэтому стоит помнить о следующих критериях, выбирая хостинг: устойчивая работа серверов компании-хостера (24/7); простотой и удобный интерфейс в использовании; служба поддержки на русском языке; цена.
После того, как вы выбрали компанию-хостера, следует поместить файла вашего веб-ресурса на сервере. Для этого вы можете воспользоваться протоколом HTTP (панель управления хостингом) или протоколом FTP. Во втором случае вам поможет проверенный FTP-клиент. И все, ваш сайт станет доступен все пользователям Сети.
В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое. Удачи вам!
Прототипирование и дизайн
Не пугайтесь этих слов. В них нет ничего страшного и противозаконного. Дизайн – самая творческая и публичная составляющая сайта. Дизайнер должен учитывать законы восприятия и обеспечивать удобство пользования, ведь от внешнего вида и удобства расположения разделов, кнопок, форм ввода информации, от сочетаний цветов зависит психологическое восприятие вашего сайта. В крупных студиях имеются отдельные специалисты по «умному» проектированию интерфейсов, в мелких же этим занимается сам дизайнер.
Дизайн должен быть стильным, удобным, информативным. Цветовая схема и формы должны перекликаться с логотипом и фирменным стилем компании. Должны быть тщательно продуманы формы элементов, их размеры и цвет, чтобы вызывать положительные эмоции, заслуживать уважение посетителей, а не отпугивать их какими-нибудь неэстетическими элементами. Думаете, что это просто удовлетворить все капризы пользователей и соблюсти меру?
Для создания качественного дизайна необходимо знать аспекты психологического восприятия цвета и формы предмета, а также интуитивно представлять распространение тени от светового источника при использовании в дизайне «объёмных» изображений, кнопок или пунктов меню, а также дизайнер должен знать основы вёрстки и советоваться с коллективом чтобы случайно не поставить верстальщиков и программистов в тупик невыполнимой задачей.
Выбрать структуру веб-страницы
С
учетом специфики разрешения экрана возникает вопрос выбора между изменением
размеров страниц (изменение размера и адаптация к разным размерам окна) и
фиксированным размером (что позволяет разработчику лучше управлять размером
страницы). Есть веские аргументы в пользу каждого подхода. Конечно, вы можете
найти хорошие аргументы за и против каждого из них.
Разработка
гибких страниц. По умолчанию веб-сайты гибкие. Текст и HTML-элементы попадают в
окно браузера и заполняют все доступное пространство, независимо от размера
экрана. Если окно браузера меняет размер, элементы отображаются снова, чтобы
приспособиться к новому размеру. В этом суть паутины. Многие дизайнеры
сознательно разрабатывают страницы, чтобы выдержать расширение и сжатие
Web-окна. Такой подход имеет свои преимущества и недостатки.
Достоинство:
- Реальность такова, что веб-сайты отображаются на дисплеях с разным разрешением; гибкую страницу можно настроить так, чтобы она отображалась на любом дисплее;
- все дисплейное пространство заполнено, нет нежелательного свободного места, которое часто планируют разработчики сайтов с фиксированными размерами;
- Дизайн гибких сторон ближе к золотой середине по духу и природе. Согласно таким стандартам, «хорошая» страница — это страница, доступная большинству пользователей.
Недостатки:
- Для больших дисплеев длина строки может быть слишком большой, если текст заполняет всю ширину окна браузера. Длинные строки особенно неудобны для чтения с экрана, поэтому условия чтения для многих пользователей значительно ухудшаются, если текст заполняет всю ширину окна или рамки;
- на больших дисплеях элементы расположены достаточно гармонично, на маленьких дисплеях они скучны.
- результаты гибкого дизайна непредсказуемы и сайт будет выглядеть по-разному у разных пользователей.
Разработка
страниц фиксированного размера. Если вы хотите больше контроля над макетами
страниц, проектируйте страницы с фиксированной шириной, которая является
постоянной для всех пользователей, независимо от изменения размера дисплея или
размера окна. Этот подход основан на принципах оформления страницы,
используемых в издательском деле, таких как поддержание постоянной сетки,
взаимосвязь между элементами на странице и удобная длина линий.
Достоинство:
страница будет выглядеть одинаково независимо от размера дисплея
Это особенно важно для компаний, которые хотят представить свой имидж всем посетителям одинаково;
Фиксированная ширина страниц и столбцов позволяет лучше управлять длинами строк. Вы можете использовать таблицы для предотвращения слишком длинных линий при отображении на больших экранах.
Недостатки:
- Если это окно браузера меньше сетки страниц, части страницы не видны, и может потребоваться прокрутка по горизонтали. Она почти всегда воспринимается как препятствие, затрудняющее работу, поэтому в большинстве случаев ее следует избегать. Одним из решений является выбор размера страницы, который подходит для большинства людей;
- По-прежнему сложно контролировать размер символов, отображаемых в браузерах, поэтому элементы могут непредсказуемо двигаться при использовании больших или меньших размеров, чем те, которые используются в разработке;
- Попытка иметь полный контроль над отображением страницы означает что-то вроде речи против среды. Сеть не является печатным изданием, она имеет свои сильные стороны и характеристики. Сторонники гибкой стратегии дизайна скажут, что фиксированному дизайну нет места в Интернете.
Кейс для веб-разработки
Пример приводится для небольшого веб-приложения, также для понимания основных принципов, так как предполагает:
Самое главное в репозитории — файл .gitlab-ci.yml. Рассмотрим стадии pipeline-а и входящие в них задачи на соответствие шагам в рабочем процессе:
- base-img-rebuild
- rebuild-dev-db
- build
- rebuild-proxy-img
Так как образ прокси-сервера nginx будет обновляться крайне редко, то данный образ можно сразу создавать с тэгом latest - build-backend
Происходит сборка приложения с текущими изменениями, пока тегируется номером задачи (уникально для всего GitLab)
- rebuild-proxy-img
- test
- deploy-review
- skip_review
Используется для того, чтобы пропустить создание тестового сервера, если он на данном этапе разработки не нужен. - review
- approve-dev
Вызывается вручную. Когда Merge-request идёт в dev (т.е. текущая ветка — feature), то можно не нажимать. Задача просто для зелёной галочки на пайплайне. - approve-staging
Вызывается вручную. Когда Merge-request идёт в master (т.е. текущая ветка — hotfix или dev и идёт релиз), то протестированный образ с этапа build тегируется latest и заменяет предыдущую версию в репозитории. Для того, чтобы не затёрлась следующей latest версией, также заливается и с тэгом — номером задачи. - reject
Вызывается вручную. Просто отображает красный крест на пайплайне. Так из списка Merge Request-ов будет видно, что с данной веткой что-то не так. - stop_review
Может быть вызвана как автоматически, так и вручную. Останавливает поднятый тестовый сервер.
- approve-dev
- rebuild-approved-db-img
- deploy-prod
- deploy-production
На проде делается бэкап базы данных и обновляются контейнеры до latest. Если бэкап был неудачен, выкатка не происходит. - deploy-production-wo-containers
В случае, если не поднята базы данных для бэкапа, пропускается это действие.
- deploy-production
- clear
Происходит очистка серверов staging и production от хлама- clean-staging
- clean-prod
- restore-db
И в заключение привожу видео митапа в феврале этого года, где показывается результат вживую. В части с экраном чуть рассинхрон с рассказом — пришлось потом повторить, забыл включить запись. Первое выступление на публике, волновался.
Создание сайта самостоятельно: домен
Следующим шагом для нас в создании сайта самостоятельно станет домен, а именно зачем он нужен и как выбрать. И так, домен веб-ресурса – это имя или его адрес. При этом доменные зоны существуют разные. Зависит это от страны и предназначения ресурса.
Доменные зоны, которые используют чаще всего:
- .ru – одна из популярных и распространенных на территории России.
- .biz – в основном используют ее ресурсы с бизнес-направленностью.
- .com – используют в основном коммерческие и корпоративные веб-ресурсы.
- .info – в основном ее выбирают веб-ресурсы, представляющие информацию.
- .net – подходит для проектов в Сети.
- .рф – официальная зона России.
К выбору домена следует отнестись серьезно. Он должен быть оригинальным, легко запоминаться и набираться на латинице, иметь длину не более 12 знаков и, как пожелание, не использовать тире в названии.
Чтобы проверить ваш будущий домен на то, свободен он или нет, воспользуйтесь сервисом для проверки доменов. После этого нужно зарегистрировать домен с помощью регистратора доменных имен.
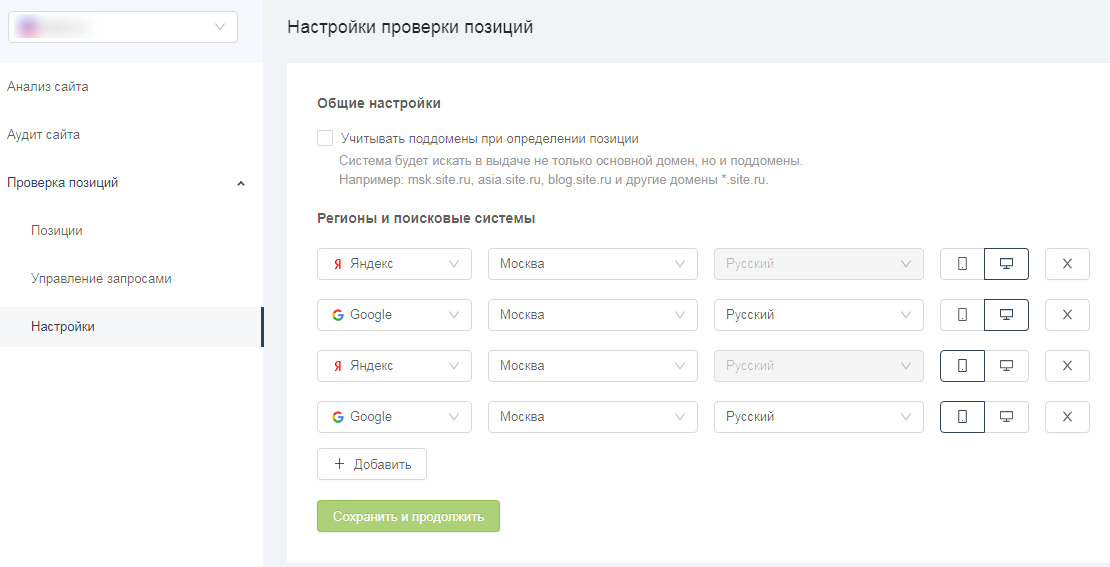
Тестирование
Все этапы разработки сайта проходят обязательное тестирование. Оно позволяет определить насколько хорошо и стабильно работает проект. Этот процесс может проводиться на разных интернет-площадках с использованием определенных программ.

Современный мир веб-индустрии предусматривает такие виды тестирования сайта:
- Функциональное тестирование
- Тестирование верстки
- Тестирование безопасности сайта
- Тестирование качества интерфейса
- Тестирование нагрузки на сайт
- Тестирование производительности
- Тестирование удобства пользования
- Тестирование мобильной версии сайта
Во время проведения этого этапа создания страницы обнаруживаются и устраняются все неточности и ошибки проекта – потерянные ссылки, нарушение навигации, некорректность текста и тд. После финального тестирования и устранения всех неисправностей макет сайта переносится в интернет на соответствующую адресную ссылку.
И даже после этого веб-страница тестируется. Благодаря этому готовый продукт отличается высоким качеством и удобством пользования.
2 этап — Разработка технического задания (ТЗ)
ТЗ может составлять, как правило, как заказчик, так и исполнитель. Но обсуждается и согласовывается техническое задание, безусловно, обеими сторонами, т.к. какие-то вещи знать не может заказчик, а какие-то исполнитель. Составление правильного ТЗ просто необходимый шаг в этапах создания сайта, если что-то упустить в задании, например, дополнительный модуль, то исполнитель может отказаться от доработки (в рамках данной задачи).
Что должно включать в себя ТЗ:
- Обозначить целевых клиентов сайта, а также общую миссию;
- Структуру в виде схемы, состоящей из основных разделов, подразделов и примерного количества страниц;
- Пожелания к модулям (их великое множество: обратная связь, мы вам перезвоним, вопрос-ответ, фильтры и тому подобное);
- Описание дизайна (общее оформление — можно на примерах других сайтов, основные цвета, логотип, местонахождение различных блоков)
- Какие технологии использовать (Вид CMS, библиотеки скриптов, будет ли мобильная версия и проч. );
- порядок предоставления, обработки или создания графической и текстовой информации;
- технические требования к сайту.
3 этап — определение типа сайта, разработка ТЗ и структуры
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать следующие пункты:
- Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
- Функционал сайта (поиск, каталог, лента новостей и т.д.)
- Стиль дизайна (строгий, веселый, мрачный и т.д.)
- Структура сайта (какие страницы должны быть на сайте)
- Структура страниц (какие блоки должны быть на страницах и в каком виде)
При составлении ТЗ обязательно нужно помнить о целях создания сайта. Если какая-нибудь функция сайта не способствует достижению поставленных целей (или тем более — мешает) — необходимо от неё отказаться: на сайте она будет лишней. Например, если цель сайта — продать как можно больше единиц товара, то лента новостей на сайте не нужна.
Разработка дизайна сайта в рамках выбранной концепции
На этом этапе дизайнер на основании прототипа создает полную визуализацию дизайна в рамках выбранной концепции, продумывая как ПК, так и мобильную версию сайта.
Заказчику отправляется презентация дизайна с анимацией и комментариями.
А для разработчиков создаётся полноценный дизайн-макет в удобной системе.
Наши дизайнеры используют профессиональный онлайн-сервис для разработки интерфейсов Figma.
После данного этапа изменения в дизайн уже не вносятся.
Пример презентации дизайна – http://s.creativemade.ru/horizon/#
Пример проекта в Figma:
Результат этапа:презентация полного дизайн-макет сайта для заказчика и проект, который можно передать в разработку верстальщику
Окончательная сдача всего проекта
Заказчик ознакамливается с полностью готовым заказом и в случае, когда его всё полностью устраивает, то подписывают соответствующие документы, как-то Акт выполненных работ, о сдаче ему всего проекта. Кроме того, на таком этапе работы осуществляется ещё и обучение клиента или его представителя необходимым навыкам администрирования нового сайта.
Примечание:
Учтите, что WEB-дизайн разрабатываемого сайта непременно обязан привлекательно выглядеть при использовании пользователями различных браузеров, особенно это касается таких браузеров, как Chrome, Internet Explorer, Safari, Firefox и Opera.
Ранее Internet Explorer ver.6 как-то по-своему трактовал стандарты HTML, будучи отголоском старой войны за превосходство с Netscape, который будучи уже давно морально устаревшим создавал огромное количество проблем для WEB-дизайнеров. Многие такие разработчики даже предлагали инициативу, что полностью отказаться от верстания сайтов под Internet Explorer-6, но его присутствие в стандартной комплектации ОС Windows XP на множестве пользовательских ПК, заставило WEB-разработчиков тестировать свои продукты и в нём.
P.S.
Если Вы нуждаетесь в разработке для себя интернет-сайта и не знаете, как это сделать, то Вам поможет услуга Компании ООО «Компания Скай» — WEB-разработка, которая возможна и значительно дешевле по Акции, при заказе одновременно с последующим SEO-продвижением сайта.
Программирование
Зачем нужно программирование? Вроде ж уже дизайнеры всё прорисовали, верстальщики перевели эскизы в HTML – адаптировали макет сайта под Всемирную сеть. Что дальше-то? А дальше на сцену выходит программист, который оживляет картинки. Тут лучше объяснить на примере кнопки призыва. Сделал её дизайнер прямоугольной и зеленого цвета, поместил в неё зазывающий лозунг (допустим, «Забронировать билеты сейчас»). Все это хорошо. Но ведь нужно сделать кнопку активной! Чтобы посетитель сразу попадал на заветную страницу бронирования билета, а не бился в истерике, видя, что от кликания мышки чуда не происходит.

В общем, программист – это тот, кто все сделанные дизайнером и собранные верстальщиком атрибуты сайта прописывает на определенном языке программирования (PHP, Java, JavaScript, Python или технологии ASP.NET).
Иногда этап верстки и программирования выполняют одновременно. Если, конечно, позволяют масштабы проекта.
Оптимизация сайта
Внутренняя оптимизация сайта – это набор действий и процедур, которые улучшают ранжирование страницы в поисковых системах.
Разновидности внутренней оптимизации
- Техническая – улучшение стабильности работы сайта, повышение технических показателей, скорость доступности к поисковым ботам.
- Текстовая – улучшение опубликованных текстов, обеспечение заинтересованности аудитории к текстовому контенту, работа над форматами и шрифтами
- Юзабилити – улучшение взаимодействия с аудиторией, изучение поведения пользователей, их ожиданий от полученной информации, адаптация сайта под мобильные устройства для удобства клиентов, повышение скорости перехода по ссылкам и загрузки страниц.
Благодаря оптимизации повышается посещаемость сайта, как следствие – ускоряется продвижения.
Внутренняя оптимизация определяет готовность веб-страниц к посещению пользователей. Она включает в себя:
- Наличие ошибок кодировки
- Качество контента
- Количество и баланс графики и текстового материала
- Прописание заголовков
- Качество изготовления служебных страниц
- Адаптация под различные расширения
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт
Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
4 этап — разработка макета дизайна сайта
Этот этап делится на несколько подэтапов:
- Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов с текстовыми пояснениями.
- Разработка предварительного макета дизайна главной страницы.
- Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
- Разработка внутренних страниц по аналогичному алгоритму.
В макете должны быть прорисованы все блоки, которые будут на сайте. Если к моменту разработки дизайна текстовые и графические материалы ещё не готовы, можно использовать «рыбу», но нельзя оставлять в макете «пустые» места.
Естественно, каждый шаг разработки макета дизайна должен выполняться в соответствии с ТЗ и целями сайта.
Что нужно знать для создания сайта с помощью конструктора
Как я уже писала выше, на конструкторах сайта очень удобно создавать любые одностраничники. Здесь совершенно не требуется знание кода. Пользователь создает сайт из доступных элементов путем перетягивания блоков из панели инструментов на рабочую зону. Это напоминает процесс, когда дети в садике делают аппликацию. На сегодняшний день особой популярностью пользуется конструктор сайтов LPgenerator.
Конструкторы сайтов отличает простота создания, но по ряду признаков они уступают сайтам, созданным на платформе CMS. В конструкторах отсутствует возможность редактировать исходный код, ограничены настройки дизайна, есть трудности в продвижении в поисковых системах.
В этом случае вы должны четко понимать, под какие цели создается сайт. И уже, исходя из этих целей, выбирать способ создания сайта.
На практике
Вернёмся назад, где мы в последний раз остановились на нашем сайте конференции и посмотрим, как мы можем добавить немного CSS.
- Внутри нашей папки styles-conference давайте создадим новую папку с именем assets. В ней мы будет хранить все ресурсы для нашего веб-сайта, такие как стили, изображения, видео и т. д. Для наших стилей пойдём дальше и добавим ещё одну папку stylesheets внутри папки assets.
- Используя текстовый редактор создадим новый файл с именем main.css и сохраним его в папке stylesheets, которую мы только что создали.
-
Просматривая файл index.html в браузере мы можем видеть, что элементы <h1> и <p> уже содержат стиль по умолчанию. В частности, у них задан уникальный размер шрифта и пространство вокруг них. Используя сброс Эрика Мейера мы можем смягчить эти стили, что позволит каждому из них начинать с одинаковой базы. Для этого загляните на его сайт, скопируйте код и вставьте его в верхней части нашего файла main.css.
- Наш файл main.css начинает принимать форму, так что подключим его к файлу index.html. Откройте index.html в текстовом редакторе и добавьте элемент <link> в <head>, сразу после элемента <title>.
- Поскольку мы указываем на стили через элемент <link> добавьте атрибут rel со значением stylesheet.
-
Мы также включим ссылку на наш файл main.css используя атрибут href. Помните, наш файл main.css сохранён в папке stylesheets, который находится внутри папки assets. Таким образом, значение атрибута href, который является путём к нашему файлу main.css, должно быть assets/stylesheets/main.css.
Время для проверки нашей работы и просмотра, как уживаются вместе наши HTML и CSS. Открытие файла index.html (или обновление страницы, если она уже открыта) в браузере должно показать немного другой результат, чем раньше.
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Самостоятельное создание сайта
Какой бы язык программирования для создания сайта вы не предпочли, а то и вовсе без него, каркас всех сайтов составляется благодаря языку разметки гипертекста – HTML (XHTML), а на помощь ему приходит его горячо любимый кузен CSS — каскадные таблицы стилей. Так вот, как вы и сами уже могли догадаться, в наше время HTML + CSS – это неразделимое целое и основа основ, без их знания создать свой успешный сайт самостоятельно будет просто невозможно.

Второй этап – это достижение динамики на вашем сайте. И под динамикой следует понимать не прыгающие туда-сюда картинки, а управление сайтом по средствам работы скриптов. Пример статического сайта: предположим, мы полностью завершили создание главной страницы и наполнили её весёлыми картинками и текстом, и теперь, хотим создать ещё одну страницу, например, «Как оформить заказ?». Так вот для этого нам придётся уже в новом файле заново верстать весь макет сайта. «Хах!», — скажите вы: «Я ведь просто скопирую его из предыдущего файла», — и будете правы. А теперь представьте ситуацию, когда у нас уже есть сотня страничек и нам захотелось поменять какую-то мелочь, к примеру, изменился наш номер телефона или логотип, и нам придётся заходить в сотню файлов и сотню раз менять номер телефона, а если у нас 2000 страниц и больше, что совсем не редкость… Чтобы избежать этого ужаса и были придуманы динамические сайты, где макет содержится в одном единственном файле, а мы лишь меняем (подключаем) сам текст страницы или что-либо ещё.
Третий этап – оптимизация сайта и продвижение в Интернете. На самом деле об оптимизации, как и о веб-безопасности, нужно думать с самого начала, поэтому перед тем как ринутся создавать свои собственные проекты, я настоятельно рекомендую очень подробно изучить все аспекты оптимизации и продвижения сайтов. Большое заблуждение, что создав хороший сайт, на интересную тему, с красивым дизайном, мы получим достойный наших трудов размер аудитории. Нет и ещё раз нет! Без поисковой оптимизации (SEO — Search engine optimization), к сожалению, прозябать нам далеко за пределами первых страниц поисковой выдачи.
Четвёртый этап – начинаем зарабатывать. Об этом также будет написан цикл статей, но пока что нас не должно это волновать, а только всячески стимулировать и побуждать к действию и знаниям!
Разработка структуры сайта
На этом этапе продумывается структура сайта: сколько всего будет разделов, как будут распределены блоки с информацией, какова будет навигация.
Также на данном этапе закладывается весь функционал сайта, проговариваются все формы обратной связи, интерактивные блоки, например, что будет происходить при нажатии на ту или иную кнопку и т.п.
Мы используем, как правило, онлайн сервис для формирования диаграмм и схем Draw.io
Например, фрагмент прототипа:
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Результат данного этапа – схематичный прототип сайта
Сайт на WordPress — базовая настройка
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Создание базы данных
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Загрузите файлы WordPress
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Установите WordPress
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Введите учетные данные
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Задайте имя пользователя и пароль
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
Что это дает?
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Подключение CSS
Чтобы заставить наш CSS говорить с нашим HTML мы должны указать на CSS-файл из HTML. Хорошей практикой является включение всех наших стилей в одном внешнем файле, на который есть указатель внутри элемента <head> нашего HTML-документа. Использование одного внешнего CSS позволяет нам применять одни и те же стили по всему сайту и быстро вносить в него изменения.
Другие варианты добавления CSS
Другие варианты подключения CSS включают в себя использование внутренних и встроенных стилей. Вы можете встретить эти варианты в реальности, но они, как правило, не одобряются, так как делают обновление сайтов громоздким и неповоротливым.
Для создания нашей внешней таблицы стилей мы снова хотим использовать выбранный текстовый редактор, чтобы создать новый текстовый файл с расширением .css. Наш CSS-файл должен быть сохранён в той же папке или подпапке, где находится и наш HTML-файл.
Внутри элемента <head> применяется элемент <link>, который определяет отношения между HTML и CSS-файлами. Поскольку мы связываем с CSS, то используем атрибут rel со значением stylesheet для указания их отношений. Кроме того, атрибут href применяется для указания местоположения или пути к CSS-файлу.
В следующем примере HTML-документа элемент <head> указывает на внешний стилевой файл.
Чтобы CSS отображался правильно, значение пути атрибута href должно напрямую совпадать с тем, где сохранён CSS-файл. В предыдущем примере файл main.css хранится в том же месте, что и HTML-файл, известном также как корневая папка.
Если CSS-файл располагается в подпапке, то значение атрибута href должно, соответственно, соотноситься с этим путём. Например, если наш файл main.css был сохранён в подпапке с именем stylesheets, то значеним атрибута href будет stylesheets/main.css. Здесь используется косая черта (или слэш), чтобы указать перемещение в подпапку.
На данный момент наши страницы начинают оживать, медленно, но верно. Мы пока не вникали в CSS слишком глубоко, но вы, возможно, заметили, что у некоторых элементов есть стили, которые мы не объявляли в нашем CSS. Это браузер навязывает свои собственные предпочтительные стили для этих элементов. К счастью, мы можем переписать эти стили достаточно легко, что мы и сделаем дальше с помощью сброса CSS.