Как поменять иконку сайта? инструкция как сделать и установить иконку для сайта самостоятельно
Содержание:
- Код для таск-менеджеров Grunt и Gulp
- Сервисы для генерации и проверки favicon
- Как проверить фавикон и исправить основные ошибки
- Html код иконки для сайта
- Как добавить фавикон на сайт
- RealFaviconGenerator.net
- Зачем нужен фавикон
- Создаем фавикон
- Формат иконки для сайта
- Где отображается фавикон и при чем тут SEO
- Создание фавикона с помощью онлайн-сервисов
- Bootstrap 3 Icons
- Как установить favicon на сайт
- Форматы favicon
- Генератор favicon
- Заключение
Код для таск-менеджеров Grunt и Gulp
Теперь, когда мы понимаем принципы генерации favicon, для отображения вашего сайта на различных устройствах, мы можем автоматизировать этот процесс с помощью таск-менеджеров. Достаточно после генерации посмотреть вкладки Grunt или Gulp, в зависимости от того, что вы используете, и подробно изучить предложенный код, чтобы в дальнейшем использовать его в своих проектах и автоматизировать процесс генерации без обращения к онлайн ресурсу.
В своих проектах мы используем Gulp
1. Установите плагин
npm install gulp-real-favicon --save-dev
2. Вставьте код в свой
var realFavicon = require ('gulp-real-favicon');
var fs = require('fs');
// File where the favicon markups are stored
var FAVICON_DATA_FILE = 'faviconData.json';
// Generate the icons. This task takes a few seconds to complete.
// You should run it at least once to create the icons. Then,
// you should run it whenever RealFaviconGenerator updates its
// package (see the check-for-favicon-update task below).
gulp.task('generate-favicon', function(done) {
realFavicon.generateFavicon({
masterPicture: 'TODO: Path to your master picture',
dest: 'TODO: Path to the directory where to store the icons',
iconsPath: '/',
design: {
ios: {
pictureAspect: 'backgroundAndMargin',
backgroundColor: '#ffffff',
margin: '21%'
},
desktopBrowser: {},
windows: {
pictureAspect: 'whiteSilhouette',
backgroundColor: '#da532c',
onConflict: 'override'
},
androidChrome: {
pictureAspect: 'shadow',
themeColor: '#ffffff',
manifest: {
name: 'PUGOFKA',
display: 'browser',
orientation: 'notSet',
onConflict: 'override'
}
},
safariPinnedTab: {
pictureAspect: 'silhouette',
themeColor: '#5bbad5'
}
},
settings: {
compression: 5,
scalingAlgorithm: 'Mitchell',
errorOnImageTooSmall: false
},
markupFile: FAVICON_DATA_FILE
}, function() {
done();
});
});
// Inject the favicon markups in your HTML pages. You should run
// this task whenever you modify a page. You can keep this task
// as is or refactor your existing HTML pipeline.
gulp.task('inject-favicon-markups', function() {
gulp.src()
.pipe(realFavicon.injectFaviconMarkups(JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).favicon.html_code))
.pipe(gulp.dest('TODO: Path to the directory where to store the HTML files'));
});
// Check for updates on RealFaviconGenerator (think: Apple has just
// released a new Touch icon along with the latest version of iOS).
// Run this task from time to time. Ideally, make it part of your
// continuous integration system.
gulp.task('check-for-favicon-update', function(done) {
var currentVersion = JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).version;
realFavicon.checkForUpdates(currentVersion, function(err) {
if (err) {
throw err;
}
});
});
3. Замените на путь до вашего исходника из которой будут генерироваться иконки. Например,
4. Замените на путь до директории где будут лежать ваши сгенерированые иконки. Например,
5. Замените на путь до файлов в которые будет вставлен код внедрения favicon. Например,
6. Замените на путь до директории, где хранятся ваши HTML файлы.
7. Сгенерируйте иконки командой
gulp generate-favicon
8. Интегрируйте иконки в ваш шаблон
gulp inject-favicon-markups
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Первый сервис http://digitalagencyrankings.com/iconogen/, очень простой в использовании. Для того чтобы вручную не делать favicon разных размеров, вы загружаете в этот сервис свою иконку в jpg, png или gif. Сервис создает её в разных размерах.
Сразу видно, как они будут выглядеть.
Есть возможность скачать все иконки в одном архиве.
Сервис сразу генерирует код для вставки на сайт:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
Realfavicongenerator.net
Второй сервис https://realfavicongenerator.net, имеет более расширенные настройки и проверку иконок на валидность.
Загружаем на сайт свое изображение в размере не менее 260*260, чтобы получить более лучшие результаты.
В сервисе мы можем настроить иконку для разных устройств: размер изображения, цвет подложки и т.д. Здесь сразу отображается, как будет выглядеть favicon на устройстве.
При генерации сервис также предоставляет код для вставки на сайт и запакованные иконки в архиве.
Проверка иконок
После установки иконок на сайт, вы можете их проверить валидатором https://realfavicongenerator.net/favicon_checker
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Как проверить фавикон и исправить основные ошибки
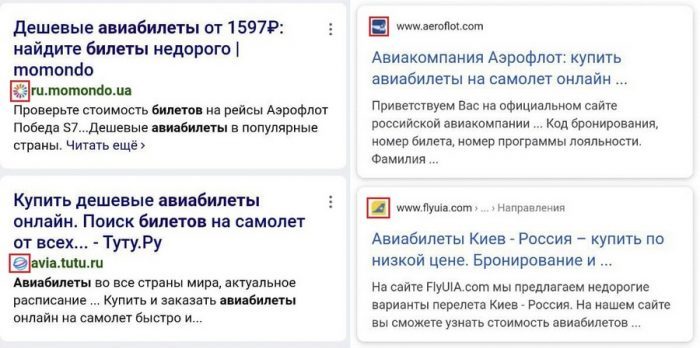
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png). . С отображением фавиконов в Яндексе могут быть нюансы
Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
RealFaviconGenerator.net
Онлайн-генератор позволяет на основе всего одной вашей картинки (желательный размер исходника не менее 260×260) создать иконку для вашего сайта для всех типов браузеров и устройств.
После загрузки иконки мы увидим страничку, где сможем очень подробно настроить нашу иконку под каждую платформу и сразу же увидеть результат.
На вкладке настройки под iOS мы можем указать цвет фона для иконки, а так же указать размер отступов внутри области иконки. Вкладка Dedicated picture позволяет загрузить другой вариант иконки для конкретного типа устройства (аналогично для Android, Windows и Mac OS)
Под андроид настройки немного поинтересней. Можно как и в версии iOS указать цвет фона и отступы, также есть вариант прозрачного фона с фирменной тенью всех стандартных иконок этой ОС. Есть возможность указать конкретное имя приложения. Во вкладке Options мы можем указать URL, на который будет вести наше приложение.
Для закрепленных вкладок в Safari 9 под Mac OS X El Capitan используется новый вариант с svg иконками.
С плиточной системой Windows все немного сложнее. Тут указание цвета фона строго обязательно, а цвет логотипа в большинстве случаев лучше выбрать белый.
Конечные глобальные настройки можно произвести в последнем окне опций. Здесь можно указать свой путь до каталога, где будут лежать все файлы для наших сгенерированных favicon, выбрать степень сжатия для экономии места, выбрать алгоритм масштабирования и т.д.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Создаем фавикон
Подбираем изображение
Брать изображения Вы можете откуда угодно. Например, через тот же яндекс картинки. Главное условие — чтобы изображение было простое, без теней и объемов. Это связано с тем, что при ее уменьшении до размеров в 16 пикселей она не будет обладать большой детализацией. Из-за лишних объемов и теней картинка может смазаться.
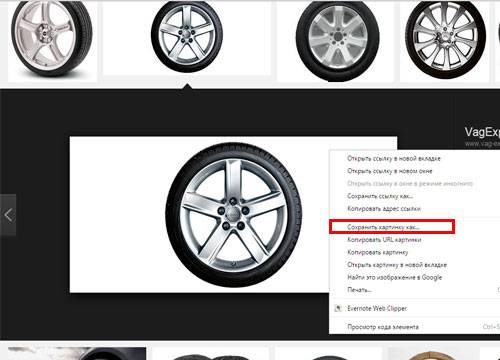
Я нахожу подходящее изображение при помощи поиска по запросу «колесо». Мне лишь остается ее сохранить кликнув правой кнопкой мыши и выбрав функцию «Сохранить картинку как».
 Подходящее изображение в google images
Подходящее изображение в google images
Далее, мы открываем это изображение при помощи Photoshop
Очень важно, чтобы фавикон был с прозрачным фоном. В нашем случае это не так
Для удаления заднего фона мы используем инструмент «Волшебная палочка». Суть ее работы очень проста. С помощью этого инструмента мы можем выделять области на изображении одного и того же цвета. Так как фон нашего изображения четко контрастирует с самим колесом, сделать это будет очень легко. Кликнув один раз мы выделяем одноцветную область. Нажав сочетание клавиш CTRL+Delete мы удаляем эту область.
Удаляем фон нашего колеса
Колесо на прозрачном фоне
Создаем фавикон в 2-х разных размерах
Я предлагаю сделать 2 фавикона размерами 64px и 16px. Для начала нам нужно создать значок большего размера (64px). Для этого мы нажимаем сочетание клавиш CTRL+N. В появившемся окне мы выбираем высоту и ширину изображения в 64px.
Задаем размеры будущего фавикона
Далее, нам необходимо перенести наше колесо в область только что созданного изображения. Для этого мы возвращаемся на картинку с колесом и выбираем инструмент «Перемещение». Следующим шагом мы кликаем по изображению колеса и при зажатой левой кнопке мыши перемещаем ее в область нового изображения. Убедитесь, чтобы при перемещении был выделен слой с колесом. В противном случае перенос не удастся.
Переносим колесо в новое изображениеСохраняем фавикон
Отлично. Теперь нам остается создать фавикон меньшего размера. Для этого мы кликаем по вкладке «Изображение» и выбираем функцию «Размер изображения». Здесь мы задаем ширину и высоту в 16px. Теперь нам остается сохранить данное изображение для веб. Ее мы можем назвать «favicon-2».
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.

Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.

Аналогичные функции фавикон выполняет в других местах в браузере.

На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором

В папках с закладками

В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
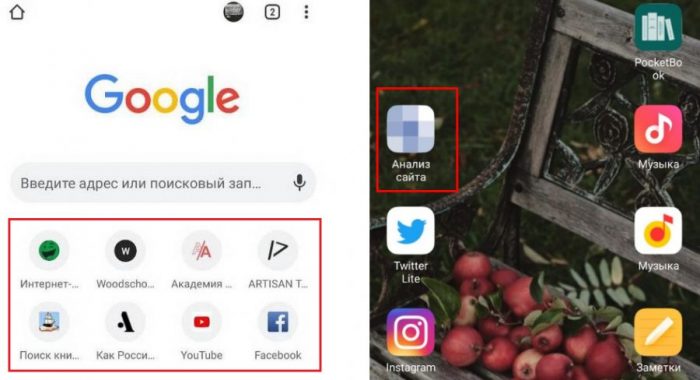
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).

Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.

Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
Создание фавикона с помощью онлайн-сервисов
Иконку, или фавикон (от английского favorites icon) легче всего создать, используя популярные бесплатные сервисы.

Но перед тем, как сделать иконку для сайта, следует подготовить выбранное заранее изображение. Это должна быть квадратная картинка. Нужно учесть, что сервис фавикон.ру стандартизирует все изображения, уменьшая их до размера 16х16 пикселей. Поэтому если картинка изначально будет не квадратной, программа может довольно сильно исказить ее. Размер загружаемого файла для сервиса не должен превышать 300 килобайт.
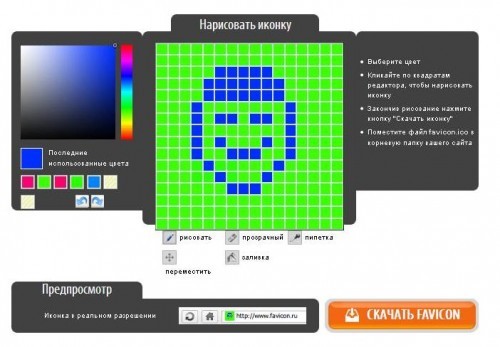
Сделать фавикон для сайта можно, используя любой графический редактор. Если уже есть готовая картинка (например, эмблема компании), ее стоит лишь подготовить и уменьшить. Если же нужно создать рисунок «с нуля» — сервис «фавикон» предлагает воспользоваться элементарной, но довольно удобной программой рисования иконок.

Итак, иконка загружена или нарисована. Для того, чтобы получить готовое изображение, достаточно нажать кнопку «Скачать favicon» в правом нижнем углу страницы. В результате загрузится файл favicon.ico.
Bootstrap 3 Icons
To use the Bootstrap 3 glyphicons, add the following line inside the section of your HTML page:
Note: No downloading or installation is required!
Example
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»></head><body><i class=»glyphicon glyphicon-cloud»></i><i class=»glyphicon glyphicon-remove»></i><i class=»glyphicon glyphicon-user»></i><i class=»glyphicon glyphicon-envelope»></i><i class=»glyphicon glyphicon-thumbs-up»></i>
</body></html>
Note: Glyphicons are not supported in Bootstrap 4.
For more information about Bootstrap 3 and Glyphicons, visit our Bootstrap 3 Tutorial.
Как установить favicon на сайт
Сейчас нужно установить favicon на сайт. Открываем файловый менеджер, выбираем папку с темами и вставляем туда нашу картинку, лучше в действующую тему.
Но favicon в адресной строке сайта может пока не появиться. Чтобы картинка подгружалась, нужно внести изменения в заголовок сайта – в файл header.php. То есть нужно дать команду, чтобы сайт подгружал favicon.
Для этого входим в консоль – Внешний вид – Редактор. Выбираем header.php и перед закрывающим тегом </head> вставляем код следующего содержания:
<link rel=”shortcut icon” type=”image/png” href=”адрес вашего сайта/wp-content/themes/название картинки.png”/>
Жмем Обновить файл, обновляем также сайт и можно наблюдать, что favicon подгружается. Таким образом, favicon на сайт удалось установить и он работает.
Поисковики со временем, в свою очередь, проиндексируют ваш сайт и в дальнейшем, в поиске будут отображать его уже с favicon.
Форматы favicon
Основными форматами для favicon являются ICO, PNG и SVG. При желании, значок сайта можно сделать в форматах JPEG или анимированном GIF. Но из-за слабой поддержки основными браузерами использование таких значков превращается в нецелесообразную экзотику. Хотя и можно сделать favicon в формате GIF без анимации, но не нужно – лучше в PNG.
Favicon.ico
Хотя формат ICO сейчас считается устаревшим, но сбрасывать со счетов его ещё рано. Основными достоинствами этого формата являются: возможность хранения в одном файле нескольких вариантов размеров иконки сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого браузера понимают только ICO. Так же следует учитывать то, что этот формат довольно широко используется в операционной системе Windows. Т. е. favicon.ico используется как изображение для вкладок, панели задач, рабочего стола. Поэтому для корректного отображения на этих объектах, создаётся файл в формате ICO, содержащий три изображения рекомендуемых размеров: 16х16, 32х32 и 48х48. Сделать такой файл можно здесь. Подключение favicon.ico на сайте производится с помощью следующего кода:
<link href="/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
В параметре href указывается путь до иконки сайта. В этом примере и далее в этой статье предполагается, что файл favicon размещён в корне сайта. Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO. Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми основными браузерами. Подключение favicon.png на сайте производится с помощью следующего кода:
<link href="/favicon.png" rel="icon" type="image/png" />
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без потери качества, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его поддерживают ещё не все браузеры, но за ним будущее. Подключение favicon.svg на сайте производится с помощью следующего кода:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Отслеживать поддержку SVG браузерами можно
Генератор favicon
Большую часть можно сделать при помощи всего одного онлайн-генератора иконок — https://realfavicongenerator.net
После, вы сможете посмотреть, как будет выглядеть ваш favicon в iOS, Android и плиточном Windows 8, а заодно изменить настройки для каждого случая: задать индивидуальное изображение, изменить цвет фона, масштабировать иконку.
В опциях оставьте всё, как есть: по умолчанию генератор создаст картинки, которые нужно будет поместить именно в корень сайта (обычно на хостингах корнем сайта называются директории /home/, /www/, /public_html/).
Во вкладке «Compression» можно уменьшить вес иконок (сжатие происходит в районе 20-80%, в зависимости от качества).
Нажимаем Generate и получаем на выходе архив, содержимое которого загружаем в уже названное выше место, и код, который вставляем в <head></head> сайта.
После добавления их на сайт, можно проверить работоспособность тем же сервисом.
Работают по схожему принципу, но главная загвоздка в том, что если вы используете CMS, то можете поискать плагины, которые автоматически будут отдавать к каждой статье её уникальное превью-изображение (если оно есть). А вот если CMS нет, или к ней нет подходящего плагина, то придётся использовать одну картинку-заглушку для всех записей.
WordPress и Facebook (использование превью к записям)
Если используете плагин WordPressSEObyYoast, то достаточно зайти в раздел «Социальные сети» → «Facebook» и активировать пункт «Добавить Open Graph».
Во всех остальных случаях делаем следующее:
- Открываем файл header.php вашей темы.
- Самый первый тег <html> меняем на <html xmlns:og=»https://ogp.me/ns#»>
- В секции head вставляем код:
В functions.phpдобавьте функцию:
Общее изображение для всех материалов
Если же такого решения не нашлось, или вы просто не любите добавлять к материалам сайта превью, то выход один: сделать одно изображение на всех.
Чтобы социалки «подцепили» картинку, добавьте в head-секцию следующий код:
Принимаются форматы .jpg и .png.
Заключение
Нужен ли вам только стандартный favicon или же вы намерены использовать его преимущества по максимуму, если у вас уже есть готовый логотип, то его превращение в пиктограмму для сайта – дело пары минут. За это спасибо онлайн-генераторам. В итоге, добавление нескольких строчек кода, и заливка пары файлов – вот и всё, что потребуется.
Заключение
У человека, прочитавшего всё вышеизложенное, может сложиться впечатление, что всё это очень сложно и нудно. Отчасти это так. Но к счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Вот и всё. Удачи в сайтостроении!
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon«. Думаю, что уже первый сайт покажет Вам тысячи различных favicon, и Вам останется его только выбрать.
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега <head> следующую строку:
Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится.
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html