Favicon для сайта (фавиконка)
Содержание:
- Сервисы для генерации и проверки favicon
- Что такое «фавикон» и зачем он нужен
- Как сделать фавикон онлайн
- Как сохранить или конвертировать в ICO
- Основные характеристики favicon
- Какой формат использовать?
- Чем полезен Favicon для сайта?
- Как создать такой Favicon (фавикон) для сайта?
- Что такое фавикон
- Не забыли ли мы о чём-нибудь?
- Почему favicon не отображается в выдаче?
- Как добавить favicon на сайт
- Код для таск-менеджеров Grunt и Gulp
- Как добавить фавикон на сайт
- Зачем нужен фавикон
- Как создать фавикон
- Готовые фавикон для сайта
- Установка фавикона
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Первый сервис http://digitalagencyrankings.com/iconogen/, очень простой в использовании. Для того чтобы вручную не делать favicon разных размеров, вы загружаете в этот сервис свою иконку в jpg, png или gif. Сервис создает её в разных размерах.
Сразу видно, как они будут выглядеть.
Есть возможность скачать все иконки в одном архиве.
Сервис сразу генерирует код для вставки на сайт:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
Realfavicongenerator.net
Второй сервис https://realfavicongenerator.net, имеет более расширенные настройки и проверку иконок на валидность.
Загружаем на сайт свое изображение в размере не менее 260*260, чтобы получить более лучшие результаты.
В сервисе мы можем настроить иконку для разных устройств: размер изображения, цвет подложки и т.д. Здесь сразу отображается, как будет выглядеть favicon на устройстве.
При генерации сервис также предоставляет код для вставки на сайт и запакованные иконки в архиве.
Проверка иконок
После установки иконок на сайт, вы можете их проверить валидатором https://realfavicongenerator.net/favicon_checker
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Что такое «фавикон» и зачем он нужен
Немного истории. Само слово «favicon» исходит из сочетания двух английских слов: «favorite» и «icon». В дословном переводе – «избранная картинка». Сейчас более известен, как «значок интернет-сайта». Изначально подразумевал свое отображение только на различных страницах-вкладках или в закладках интернет-браузера, имел стандартный размер 16х16 пикселей и расширение «.ico». Впервые «фавикон» заявил о себе в марте 1999 года, когда набирающая стремительно обороты компания «Microsoft» выпустила на мировой рынок новый и современный по тем меркам браузер «Internet Explorer 5.0». Именно с этих пор данное мини-изображение стало применяться априори и приобрело значение того элемента, без которого можно считать SEO-оптимизацию не завершенной.
Примечательно, что первый фавикон был у знаменитого сайта «Википедия», на белом фоне была изображена буква «W». С тех пор знак не менялся. В современное время favicon отражается практически на всех мировых просторах интернет-пространства, включая их показ при выдаче поисковой системы, как естественной, так и при помощи контекстной рекламы.
Для большей наглядности и понятия представим скриншот.

Таким образом, в современном понятии «favicon» – это определенного размера картинка формата «.ico», предназначенная для выделения вашего интернет-ресурса на фоне остальных, а также привлечения внимания пользователей, ищущих нужную информацию.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.
3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons. Данная сборка насчитывает более 500 тысяч иконок.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег <head></head>:
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Как сохранить или конвертировать в ICO
Несмотря на то, что формат ICO уже устаревает, как писал выше, в некоторых случаях бывает нужно сохранить именно в нем. Не все графические редакторы поддерживают сохранение файла в этом формате, поэтому приходится прибегать к разным конвертерам изображений. Их тоже достаточно много в интернете, и найти из не составляет большого труда. Для полноты картины, также приведу несколько.
- Online-convert.com
- Convertio.co
Эти, и большинство подобных, умеют конвертировать не только изображения разных форматов, но и разные документы, видео или аудио. Сохраните их в закладки, они порой частенько пригождаются в бизнесе.
Основные характеристики favicon
Прежде чем создать favicon, например в формате ico для сайта или png, необходимо обратить внимание на основные характеристики, которым должен соответствовать готовый значок. Этот логотип – визитная карточка сайта, ведь именно он первым попадается на глаза и постоянно там остается
Лучше всего выполнять его в том же стиле, что и сам ресурс. Цветовая гамма, элементы дизайна и другие детали должны гармонично сочетаться и дополнять друг друга. Чем больше общего – тем лучше
Важно помнить, что основная функция иконки – ассоциация с сайтом
Также значок должен быть максимально прост для восприятия, в виде не перегружен лишними деталями. Пользователь должен легко понимать, что изображено на логотипе. Не следует размещать на нем сложные изображения. Достаточно простых символов, которые наверняка запомнятся посетителям сайта. Дополнительные идеи может предоставить favicon generator. Кроме того, всегда можно обратиться к профессиональным дизайнерам.
Лучше всего, если иконка изначально будет хорошо запоминающейся. Для этого подойдут известные символы в оригинальной интерпретации. Знакомые образы, которые легко описать и охарактеризовать одним словом, дольше хранятся в памяти
Чтобы понять это, достаточно обратить внимание на обозначения известных и популярных ресурсов, социальных сетей и других порталов
Еще один вариант – использование в пиктограмме тематики сайта
Здесь важно соблюдать одно условие: значок должен описывать весь сайт, а не его часть или одно из направлений. Например, нельзя на иконке магазина техники изображать лишь одно устройство
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
ICO
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
SVG
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Если ваша фавиконка имеет нестандартные форматы png или ico, то лучше проверить ее через сервис caniuse.com. Так вы поймете, поддерживают ли браузеры нужный вам формат.
Чем полезен Favicon для сайта?
В первую очередь, наличие фавикона увеличивает привлекательность блога, например, в результатах поиска. Сайты без иконки привлекают меньше внимания, чем сайты с ярким фавиконом. Более того, доказано, что favicon повышает доверие со стороны пользователей, на счет этого проводились специальные исследования.
Поэтому старайтесь делать яркие, бросающиеся в глаза иконки, пересекающиеся с тематикой Вашего сайта.

Отображение фавикона в поисковой выдаче
Во-вторых, с помощью фавикона можно повысить узнаваемость вебсайта. Человек может забывать название ресурса, на который он заходил ранее, а вот яркую иконку запомнит надолго. Получается, что благодаря фавикону люди смогут вновь находить Ваш сайт среди других, если он им понравился.
Как создать такой Favicon (фавикон) для сайта?
Обычно в качестве фавикона используют графический файл с расширением и стандартным названием Favicon.ico.
Такой значок можно сделать в любом графическом редакторе – либо нарисовать самому, либо взять, например свою фотографию или какой-то другой рисунок, убрать все лишнее, уменьшить до размера 16 x 16 пикселей или 32 х 32 (стандартные размеры для Favicon), сохранить файл в формате «gif» или «png», а после заменить расширение на «ico».
Но, есть такие редакторы, например «Paint.NET», с помощью которого вы можете создать фавикон и сохранить его сразу с расширением «ico».
Или же можно воспользоваться другим вариантом – через специализированные сайты, например Favicon.ru, favicongenerator.com.
Вы можете загрузить любую картинку, выбрать нужный размер (16 х 16 или 32 х 32), нажимаете кнопку создания фавикона, а после – кнопку сохранения для загрузки на компьютер.
Все, что вам останется сделать, это скопировать фавикон в корень вашего блога или сайта через FTP соединение. А сейчас, давайте приступим к созданию фавикона самостоятельно через онлайн сервис Favicon.cc.
Что такое фавикон
Favicon – расшифровывается как Favorite Icon (“значок для избранного”). Он был придуман еще в прошлом веке. В марте 1999 года, браузер Internet Explorer 5 стал первым поддерживать эти значки. По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за пару десятков лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим.
Сегодня иконкой сайта уже никого не удивишь. Все реже и реже попадаются сайты, которые ее не имеют. Чаще всего мы видим иконку либо в поисковой выдаче, либо во вкладках и закладках интернет-браузера. Она может сделать ваш сайт более заметным, т.к. может выделяться на общем фоне визуально.
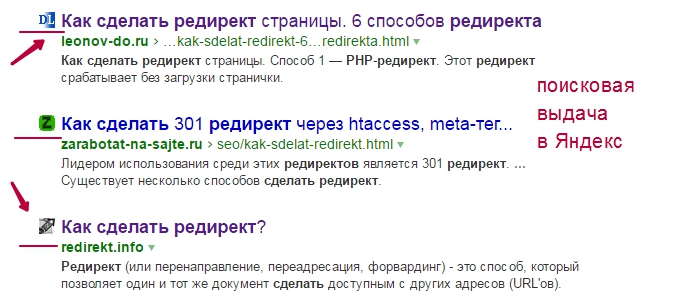
 Так выглядит иконка сайта в поисковой выдаче Яндекса
Так выглядит иконка сайта в поисковой выдаче Яндекса
Если ваша компания известная, то людям проще по иконке увидеть сайт в поисковой выдаче, даже не вчитываясь в заголовки сниппетов. А это, в свою очередь способствует чуть большей кликабельности.
Не забыли ли мы о чём-нибудь?
Мы поговорили лишь о нескольких форматах фавиконов, но, на самом деле, существует гораздо больше их разновидностей. Некоторые из них не отличаются широкой известностью. Поэтому поговорим о том, как те значки, которые мы описали выше, ведут себя в различных ситуациях. Забегая вперёд, скажу, что, возможно, пришло время попрощаться с некоторыми форматами фавиконов, не получившими широкого распространения.
Иконки для плиточного интерфейса Windows
Браузер Microsoft Edge поддерживал иконки особого формата, используемые при закреплении сайтов в стартовом меню. В современных версиях Windows это уже не нужно.
Иконки для закреплённых вкладок Safari
Браузер Safari выдвигал особые требования для иконок, которые предназначены для закреплённых вкладок. Но, с выхода Safari 12, на таких вкладках можно использовать обычные фавиконы. Даже на apple.com больше не используется .
Атрибут rel=«shortcut»
Во множестве руководств (теперь устаревших) предлагается включать в HTML с помощью следующей конструкции:
Обратите внимание на то, что ключевое слово не является допустимым значением атрибута и никогда таковым не являлось. Вот отличная статья десятилетней давности, в которой можно найти соответствующие пояснения и указание на то, что конструкция — это всё, что нужно
Браузер Opera Coast
Opera Coast — это экспериментальный браузер для iOS, который требовал использования иконок особого размера — 228×228. В 2017 году браузер исчез из App Store. Я сомневаюсь, что он пережил множество обновлений iOS, которые были выпущены с тех пор.
Собственно говоря, теперь, когда мы попрощались технологиями, ушедшими в небытие, поговорим о том, как подготовить универсальный набор фавиконов, подходящих для актуальных браузеров и устройств.
Почему favicon не отображается в выдаче?
Чтобы в выдаче рядом с вашим сайтом была видна иконка, роботу Яндекса необходимо проиндексировать сайт. Сколько времени на это потребуется, точно ответить сложно и зависит от многих факторов. На один сайт робот может заходить каждый день, на другой через пару недель.
Чтобы проверить видимость favicon сайта для Google и Яндекс введите в адресную строку:
Яндекс — http://favicon.yandex.net/favicon/www.site.ru
Google — http://www.google.com/s2/favicons?domain=www.site.com
Заменить www.site.ru и www.site.com на домен вашего сайта. Например, http://favicon.yandex.net/favicon/semantica.in

Теперь вы знаете, как сделать иконку для вашего сайта и успешно загрузить ее.
Google Trends или как заглянуть в будущее поиска.
Как добавить favicon на сайт
Типовая установка фавикон на сайт предполагает два основных действия:
- Загрузку необходимого файла или файлов на сервер (в папку с сайтом на хостинге).
Добавление специального тега в файлы шаблона или в структуру HTML.
В некоторых случаях, например, в премиум-темах для WordPress, могут быть встроенные инструменты для загрузки favicon (генерация разных разрешений и типов иконок не требуется, код уже встроен в шаблон).
Многие облачные платформы (онлайн-конструкторы сайтов) предъявляют собственные требования к формату и разрешению favicon, загрузка и настройка осуществляется в личном кабинете/специальных разделах редактора.
Если вы планируете ручное добавление кода в шаблон, то лучше всего воспользоваться генератором realfavicongenerator.net, он сформирует не только пакет необходимых файлов, но и HTML-код, который останется только вписать в нужное место.
Если вам нужна поддержка только браузеров, то достаточно загрузить изображение favicon и прописать следующий тег (внутри тега head):
<link rel=»icon» href=»https://vash-sait.com/favicon.ico» type=»image/x-icon»>
Пояснения по параметрам:
- если нужна поддержка старых версий Internet Explorer, вместо параметра «icon» нужно указать «shortcut icon»;
- если ваш домен использует кириллицу, его нужно предварительно конвертировать в Punycode;
- параметр «type» отвечает за передачу формата файла. Поэтому, если ваша иконка будет отличаться от формата ICO, нужно его поменять на соответствующий: image/png – для формата PNG, image/svg+xml – для формата SVG, image/jpeg, image/bmp или image/gif.
Код для таск-менеджеров Grunt и Gulp
Теперь, когда мы понимаем принципы генерации favicon, для отображения вашего сайта на различных устройствах, мы можем автоматизировать этот процесс с помощью таск-менеджеров. Достаточно после генерации посмотреть вкладки Grunt или Gulp, в зависимости от того, что вы используете, и подробно изучить предложенный код, чтобы в дальнейшем использовать его в своих проектах и автоматизировать процесс генерации без обращения к онлайн ресурсу.
В своих проектах мы используем Gulp
1. Установите плагин
npm install gulp-real-favicon --save-dev
2. Вставьте код в свой
var realFavicon = require ('gulp-real-favicon');
var fs = require('fs');
// File where the favicon markups are stored
var FAVICON_DATA_FILE = 'faviconData.json';
// Generate the icons. This task takes a few seconds to complete.
// You should run it at least once to create the icons. Then,
// you should run it whenever RealFaviconGenerator updates its
// package (see the check-for-favicon-update task below).
gulp.task('generate-favicon', function(done) {
realFavicon.generateFavicon({
masterPicture: 'TODO: Path to your master picture',
dest: 'TODO: Path to the directory where to store the icons',
iconsPath: '/',
design: {
ios: {
pictureAspect: 'backgroundAndMargin',
backgroundColor: '#ffffff',
margin: '21%'
},
desktopBrowser: {},
windows: {
pictureAspect: 'whiteSilhouette',
backgroundColor: '#da532c',
onConflict: 'override'
},
androidChrome: {
pictureAspect: 'shadow',
themeColor: '#ffffff',
manifest: {
name: 'PUGOFKA',
display: 'browser',
orientation: 'notSet',
onConflict: 'override'
}
},
safariPinnedTab: {
pictureAspect: 'silhouette',
themeColor: '#5bbad5'
}
},
settings: {
compression: 5,
scalingAlgorithm: 'Mitchell',
errorOnImageTooSmall: false
},
markupFile: FAVICON_DATA_FILE
}, function() {
done();
});
});
// Inject the favicon markups in your HTML pages. You should run
// this task whenever you modify a page. You can keep this task
// as is or refactor your existing HTML pipeline.
gulp.task('inject-favicon-markups', function() {
gulp.src()
.pipe(realFavicon.injectFaviconMarkups(JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).favicon.html_code))
.pipe(gulp.dest('TODO: Path to the directory where to store the HTML files'));
});
// Check for updates on RealFaviconGenerator (think: Apple has just
// released a new Touch icon along with the latest version of iOS).
// Run this task from time to time. Ideally, make it part of your
// continuous integration system.
gulp.task('check-for-favicon-update', function(done) {
var currentVersion = JSON.parse(fs.readFileSync(FAVICON_DATA_FILE)).version;
realFavicon.checkForUpdates(currentVersion, function(err) {
if (err) {
throw err;
}
});
});
3. Замените на путь до вашего исходника из которой будут генерироваться иконки. Например,
4. Замените на путь до директории где будут лежать ваши сгенерированые иконки. Например,
5. Замените на путь до файлов в которые будет вставлен код внедрения favicon. Например,
6. Замените на путь до директории, где хранятся ваши HTML файлы.
7. Сгенерируйте иконки командой
gulp generate-favicon
8. Интегрируйте иконки в ваш шаблон
gulp inject-favicon-markups
Как добавить фавикон на сайт
Сперва нужно получить доступ к редактированию кода и к корневому каталогу сайта, чтобы изменить код надлежащим образом. Выполните следующие шаги.
- Загрузите фавикон на ваш сервер. Затем пропишите его адрес для FTP-сервера. Нажмите Enter, войдите в систему и просто загрузите файл в корневую папку.
- Измените HTML-страницу сайта. Найдите и загрузите файл «header.php» или «index.html» с сервера. Если ваш сайт сделан на HTML, вы должны вставить код в область head файла index.html:
Если вы работаете с WordPress, вставьте код в область head файла header.php:
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Как создать фавикон
Если вы хотите создать из большого изображения в формате, например, png, ico-файл, то вам не помешало бы поставить Adobe Photoshop для начала. Затем устанавливается плагин ICO для Фотошопа (поищите в поисковике плагин для вашей версии ФШ). Когда он установлен, мы копируем нужный файл ICOFormat.8bi (для 32-бит) или ICOFormat64.8bi (для 64-бит) по одному из следующих путей:
Если папки «Plug-ins» или «File Formats» нет, то ее необходимо создать. Теперь при диалоге сохранения можно выбрать ico формат. Размеры создаваемых значков могут быть кратны 8 (16×16, 24×24, 32×32 и так далее, но надежнее всего выбрать именно 16×16).
Затем изображение, которое должно стать фавиконом, открывается в Фотошопе. Жмется “Image – Image Size” и размер изображения меняется на 16х16 пикселей. Затем жмется “File – Save as” и выбирается формат ICO (название файла нужно сделать favicon.ico).
Сам я в последнее время перевожу изображения в ico формат без фотошопа. С помощью сервиса https://realfavicongenerator.net/.
Далее файл загружается в корневую папку сайта. После этого через «Внешний вид – редактор» админки WordPress в файле header.php прописываются следующие строки:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon” /> <link rel=”icon” href=”/favicon.ico” type=”image/x-icon” />
Через некоторое время фавикон появится на сайте.
Некоторые умники делают фавикон в виде стрелки, треугольника, добавляют красные элементы, чтобы «юзер кликал». Так, конечно, можно делать, но за такое сайт могут искусственно занизить.

Яндекс пугает фавиконных очкошников
При разработке иконки следует учитывать, что изображение должно быть четким и хорошо различимым, несмотря на маленький формат. Поэтому лучше использовать как можно меньше отдельных объектов и не слишком много цветов. Можно посмотреть фавиконы конкурентов и подумать, как можно выделиться на их фоне.
Сервисы
Для создания иконок также существуют специальные программы и ресурсы, среди которых популярностью пользуются:
- favicon.cc – простейший редактор позволит создать несложное изображение, принцип работы немного напоминает Paint. Также выбираются цвета, и выполняется рисунок нажатием на пиксельные квадраты, которые нужно закрасить. Есть инструмент для исправления. Созданную картинку здесь же можно сохранить на компьютер в качестве готового изображения favicon. В процессе работы внизу экрана можно наблюдать предварительный результат в том виде, в каком он будет отображаться в браузере. Ресурс также предлагает большой выбор готовых иконок;
- favicon.ru – здесь лучше создавать фавиконы из уже готовых изображений. Картинка загружается с компьютера, обрабатывается системой и преобразуется в файл favicon.ico, который затем можно скачать;
- iconj и audit4web – базы, в которых можно найти готовые фавиконы.
Есть и такой сервис:
Можно обратиться за разработкой изображения и к дизайнеру, но это обойдется существенно дороже.
Еще такой момент — изображение для иконки не может быть анимированным, оно всегда неподвижно, даже если в основе была использована картинка с любыми не статичными эффектами.
Готовые фавикон для сайта
В сети есть не мало сервисов с уже готовыми значками, я выбрал по моему мнению самые лучшие и с большими базами значков для вашего сайта.
1. hefavicongallery.com — Иконок не очень много зато сделаны весьма качественно и на разные тематики.
2. favicon.co.uk/gallery.php — Стильные и весьма приятные для глаз иконочки.
3. favicon-generator.org/gallery/- Ещё одна не большая коллекция.
4. audit4web.ru/info/favicon/- Более 15000 различных фавиконов.
Как установить фавикон для сайта.
И так вот мы с вами и подошли к самому интересному вопросу как установить свою фавиконку на сайт. В большинстве случаев она устанавливается в корневую папку вашего сайта. Далее вам нужно будет закачать её например favicon.ico.
И ещё желательно что бы размеры были 16×16 пикселей. На этом всё уважаемые читатели блога, вот так во просто можно сделать фавиконку для своего сайта.
Установка фавикона
Я покажу два способа установки, первый подойдет для всей сайтов, например, для сайта на HTML или WordPress, Второй способ только для проектов на движке WordPress.
Первый способ
Для начала нужно поместить созданный favicon.ico в корень сайта. Подключаемся к хостингу по FTP-соединению с помощью клиента FileZilla, перемещаем файл в корневую папку.

После этого открываем главную страницу сайта с помощью любого редактора кода, в Вордпресс это можно сделать, открыв меню Внешний вид -> Редактор тем, файл header.php и размещаем следующий код в разделе <head>:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />

Сохраните файл, обновите страницу, появится фавикон. Если не отображается фавикон, то необходимо почистить куки в браузере.
Второй способ
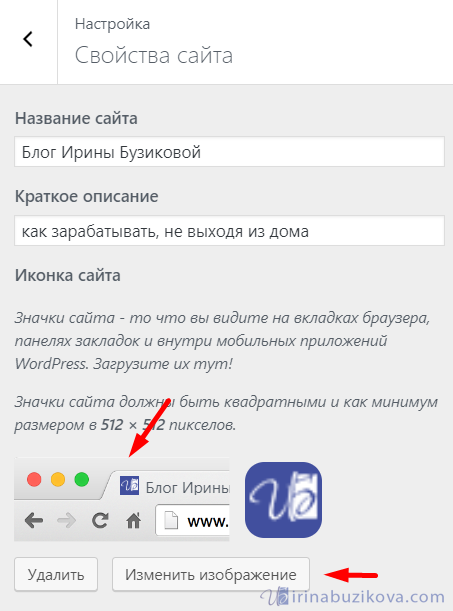
Как я говорила ранее этот способ подойдет только для установки на CMS WordPress.
Открываем меню Внешний вид, далее выбираем шаблон, нажимаем настроить, далее Свойства сайта. Загружаем иконку на и сразу можем увидеть результат.