Какие существуют основные типы сайтов
Содержание:
- Облако тегов
- Сайт-визитка
- Требования к структуре сайта от Яндекса и Гугла
- Новость
- Основная терминология
- Блог
- Художественный
- Служебные страницы
- Что надо перед тем как создать свой сайт
- Типы веб-сайтов в соответствии с их функциональностью
- Создание веб-страниц
- Виды сайтов и ссылки.
- Определение
- Что такое сайт
- Облако тегов
- Технологические особенности сайтов
- Хостинг
- Контентный сайт
- Динамические
- Типы веб-страниц в соответствии с их поведением
- Формирование личности – советы родителям
- Проверка
- Из чего состоит сайт
- Коммерческие
- Что такое контент сайта
Облако тегов
- AdSense
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- cms
- css
- html
- iOS
- iPad
- iPhone iPad
- sape
- Антивирусные программы
- Блог
- Видео
- Графика
- Игры
- Интернет
- Интернет-реклама
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Поведенческие факторы
- Почта Яндекс
- Роботы
- Форматы
- Электронные книги
- Яндекс
- Яндекс.Деньги
- аудит
- дизайн
- домен
- заработок в Интернет
- индексация
- интернет магазин
- конверсия
- контекстная реклама
- контент
- метрика
- перелинковка
- поисковые запросы
- семантическое ядро
- спам
- ссылки
- статистика
- текст
- траст
- трафик
- фильтры Яндекс
- хостинг
- юзабилити
Сайт-визитка
Основные особенности: Представляет собой одну или несколько страниц.
Основная цель: предоставить информацию о вас, вашей компании или услуге.
Структура: такой вид сайта обычно содержит название компании, предоставляет информацию о поле деятельности этой компании, перечне предоставляемых услуг, контактные данные, форма обратной связи.
Стоит ли использовать CMS? Если ваш проект будет содержать всего несколько страниц (3-5 к примеру) и вы не планируете регулярно и часто обновлять информацию на нём, а так же его расширять, то можно обойтись и без использования CMS. Если же он будет содержать более 5 страниц и информация будет периодически обновляться, то лучше сделать его на СМS.
Какую СMS выбрать для этого вида сайта? Среди наиболее популярных вам лучше всего подойдёт WordPress, Joomla или Drupal. Можно взять и любую другую, но эти являются наиболее популярными на сегодняшний день.
Требования к хостингу. Если вы делаете сайт без использования CMS и форм отправки сообщений, то поддержка PHP и MySQL не хостинге для вас совсем не обязательна, поэтому нет смысла покупать более дорогостоящие тарифы с поддержками скриптов и баз данных. По дисковому пространству вам должно хватить и 500Mb.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
Новость
Сообщает об актуальном событии, основывается фактах.
Новость. Вышел в свет переводчик с кошачьего
Особенность: Для написания используется прием из журналистики: перевернутая пирамида — цепляющий заголовок и главная мысль в начале
Цель этого формата: привлечь внимание и кратко донести суть
В новости про книгу мы не будем подробно расписывать ее характеристики. В начале пустим приманку: многолетний опыт эксперта и видеонаблюдения за естественным поведением кошек помогли понять принципы их поведения. Затем дополним парой второстепенных фактов: о продаже более 100 000 экземпляров и отдельной главе о разном характере питомцев.
Совет: Тщательно проверяйте факты, оставляйте ссылки на источники. Новость отвечает на вопросы: что, где, когда, зачем. Расширенную новость дополняем вопросами: как и почему.
Иллюстрации: главная картинка должна не просто отражать суть, но и цеплять читателя за эмоции. При необходимости используются дополнительные иллюстрации в тексте новости.
Объем: от 400 до 2 000 знаков
Примеры новостей:
- Старт тренинга «Умные лендинги 4»
- Поздравляем победителей Школы
- Приглашаем к участию в бесплатной игре «Наживка для клиента: вк-профиль копирайтера»
Основная терминология
Сайт представляется пользователю как единое целое. Веб-сайты – это массивы данных во всемирной сети, имеющие уникальные адреса. Интернет-страницы обслуживаются веб-сервером, представляющим собой специальное программное обеспечение, которое доставляет контент клиентам по веб-протоколам. Существуют следующие виды веб-протоколов:
- http – наиболее известный протокол;
- https, использующийся для обеспечения безопасности передачи данных;
- spdy – новый протокол, разработанный компанией Google;
- websocket – еще один более современный протокол, который на сегодняшний день поддерживается только несколькими браузерами.
Существуют коммерческие и некоммерческие ресурсы. Коммерческие веб-сайты – это отличная возможность ведения бизнеса в интернете. Использовать такие интернет-площадки можно для рекламы компаний и продажи товаров. Некоммерческие веб-страницы – это проекты исключительно информационного характера.
Блог
Основная цель: периодические публикации статей и новостей по определённой тематике.
Основные особенности этого вида сайта: имеет структурированное меню с разделами или категориями, на главной странице выводятся самые свежие статьи, есть поиск и подписка на новости.
Стоит ли использовать CMS? Однозначно стоит! Так как ведение блога без системы управления контентом превратится в одно сплошное мучение.
Какую СMS выбрать для этого вида сайта? Для блога лучше всего подходит WordPress, так как эта CMS изначально разрабатывалась именно для создания блогов, отличается простым и удобным интерфейсом и содержит в себе практически всё что вам может понадобится для заполнения и ведения успешного блога. К тому же она бесплатная!
Требования к хостингу
Для блога важно чтобы на хостинге была поддержка баз данных MySQL и PHP. По объёму дискового пространства 500Mb-2Гб вам будет вполне достаточно для блога, при условии, что вы не будете выгружать на свой хостинг видеоролики в больших объёмах
Художественный
Художественная речь включает в себя рассуждения, часто ространные, диалоги, анализ происходящего, описание ситуации. Если в официально-деловом оформлении первоначальной задачей является передача смысла текста, то в художественном она отходит на второй план.
Основная функция художественного языка — погрузить читателя в этот мир, вызвать в нём эмоциональный отклик, интерес, любопытство. Произведения, написанные на таком языке, напрямую воздействуют на воображение читателя, вызывая образы. Для этого используются такие средства русского языка, как эпитеты, метафоры, жаргонные слова, междометия, диалект, эмоционально яркие слова. Этот книжный стиль можно встретить и легко определить по отрывкам в рассказе, повести, романе, трагедии, драме и комедии.
Служебные страницы
Эти страницы крайне редко приносят трафик и редко выходят в топ по ключам, но их основное значение и не в этом. Они нужны для выполнения определенных функций сайта.
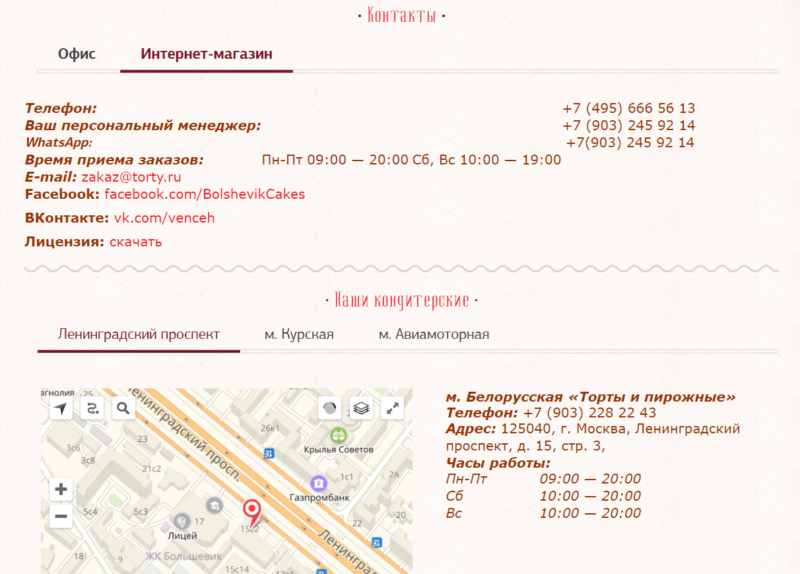
Контакты
Страница, на которой указаны контакты — это может быть адрес почты, может быть вставлена гугл или яндекс карта с адресом организации, а может быть и просто форма отправки письма. Вот примеры:


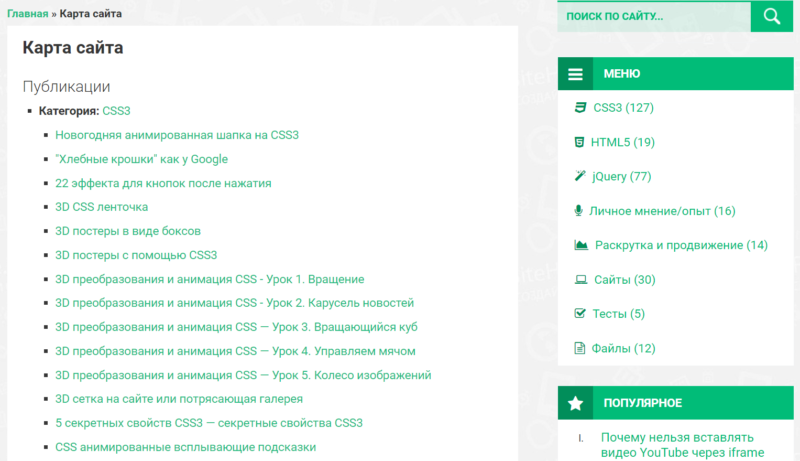
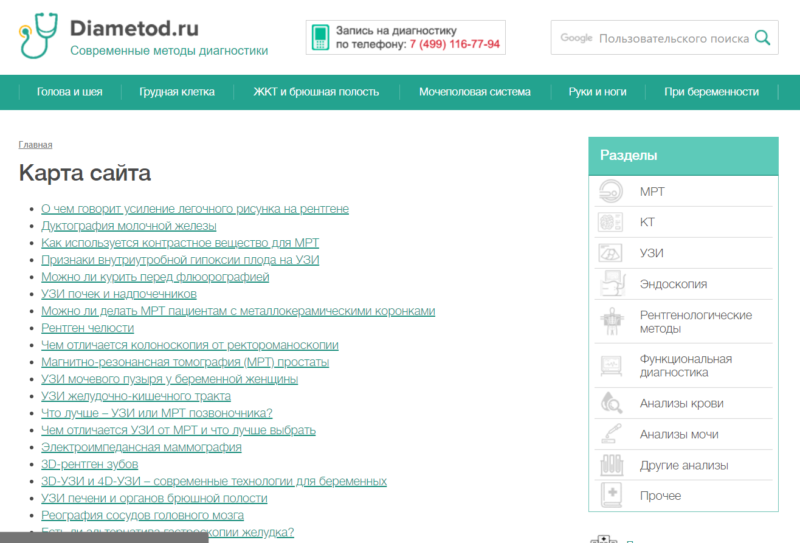
Карта сайта
Обычно создается «для улучшения индексации» и чтобы у всех страниц был 3 уровень вложенности. Представляет собой список всех страниц сайта со ссылками на них. Пользователи редко всерьез зависают на таких страницах. Примеры:


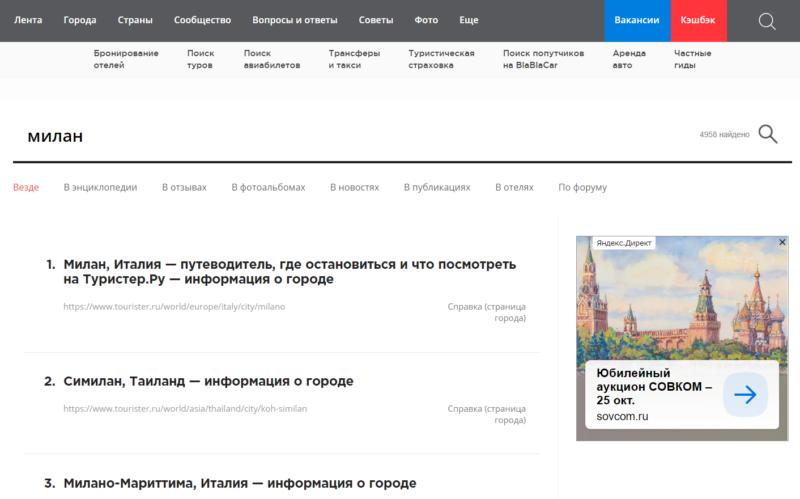
Результаты поиска
Появляется после того, как пользователь введет свой запрос в форму поиска и нажмет кнопку. Обычно результаты поиска вообще закрывают от индексации.


Страница с наиболее частыми вопросами, чтобы облегчить жизнь посетителям. Выглядит обычно вот так:


Страница 404
Страница, которая должна выскакивать при неправильном вводе адреса или по переходе на несуществующую страницу. Иногда оформляется очень креативно. Страницы 404:


Если у вас есть примеры страниц, которые не подпадают под эту классификацию, прошу в комментарии.
Что надо перед тем как создать свой сайт
Любой сайт должен начинаться с четкого понимания цели создания и дальнейшего развития интернет-ресурса.

Кажется, что целей может быть множество, но на самом деле, все цели создания нового сайта можно разделить на две основные категории:
- коммерческие
- некоммерческие
Стоит заметить, что в большинстве случаев интернет-сайты создаются с коммерческими намерениями.
Коммерческие цели создания сайта
Коммерческие цели создания сайта могут быть:
- продажа товаров и услуг
- личный или политический пиар
- передача ценной информации целевой аудитории с целью последующего получения прибыли
- создание положительного имиджа для коммерческой компании; создание сайтов для клиентов
Некоммерческие цели создания сайта
Что же касается некоммерческих целей создания сайта, среди них можно выделить создание интернет-ресурсов для благотворительных организаций, как хобби, а также создание интернет-площадок, предназначенных для общения и обмена разнообразным контентом и информацией между определенными группами пользователей.
Типы веб-сайтов в соответствии с их функциональностью
Блоги
Блог представляет собой портал, где публикуются статьи на конкретную тему, которые организованы в определенную структуру. На этом типе веб-сайтов пользователи могут писать комментарии к записям блога и делиться своей точкой зрения. В настоящее время большинство блогов сделаны с помощью WordPress CMS, которая упрощает задачи программирования и обслуживания блога.
Корпоративные веб-сайты
Корпоративные сайты — это те, которые описывают характеристики компании. На них Вы найдете всю информацию о товарах или услугах, а также местоположение компании. Информация о товарах и услугах обычно гости информативный характер.
Для создания корпоративного или любого другого типа сайта мы рекомендуем Вам обратиться к профессионалам. Вам могут предложить создать сайт с нуля, но это будет достаточно дорого. Другой вариант — готовые решения на сайте mahaon.ua. Так Вы сможете сэкономить на разработке и быстро запустить бизнес онлайн.
Сайты для загрузки файлов
Цель этих сайтов — предоставить пользователю информацию, которую он ищет, в виде загружаемого файла. Это могут быть, к примеру, файлы ПО для установки на компьютер пользователя или любые другие типы файлов. Сюда можно также отнести облачные хранилища.
Поисковые системы
Страницы, созданные для поиска информации. Они выдают серию результатов с лучшими страницами об этом конкретном запросе. Также поисковые сайты содержат рекламу. На самом деле Google получает большую часть дохода от своей программы Google Adwords.
Новостные веб-сайты
Сайты, на которые постоянно загружаются новости, чтобы пользователь мог их читать и комментировать. У всех бумажных газет есть свой сайт. Новостные сайты — одни из самых посещаемых.
Вики-сайты
Это веб-страницы, где именно пользователи создают и модифицируют содержимое непосредственно из браузера. Самая известная вики — Википедия, один из самых посещаемых сайтов в мире.
Сайты с видео
Есть несколько веб-сайтов, где можно найти аудиовизуальный контент. Наиболее известными являются YouTube и Vimeo. Эти веб-сайты также финансируются за счет рекламы.
Образовательные сайты
В последние годы большое значение приобретает онлайн-обучение или электронное обучение. Сегодня редко встретишь человека, который не прошел дистанционный курс через интернет. Для проведения этих тренингов есть веб-сайты, которые становятся «виртуальными классами». На них студенты могут просматривать лекции, взаимодействовать с другими студентами и получать обратную связь.
Игровые сайты
Онлайн-игры являются одним из самых быстрорастущих рынков виртуального мира. Наверное, каждый играл в какую-либо онлайн игру.
Создание веб-страниц
Разработка веб-сайтов – это процесс создания веб-ресурса или веб-приложения. HTML – специальный язык программирования для создания сайтов и веб-страниц – представляет собой несложный набор команд, описывающий структуру документа. Это язык разметки делит документ на заголовки, абзацы, таблицы, но не задает атрибуты форматирования.
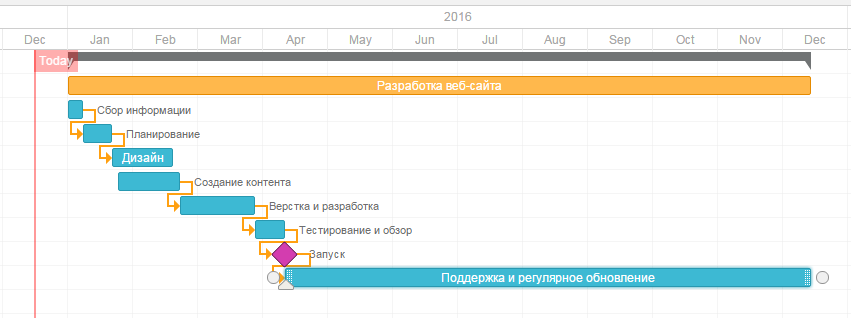
Создается веб-сайт в 3 этапа:
- Веб-дизайн сайта. Разработкой внешнего вида будущего ресурса и созданием макетов занимаются веб-дизайнеры.
- Верстка. Верстальщик на основе макета разрабатывает готовые веб-страницы.
- Программирование. Программист на основе готовых шаблонов создает веб-ресурс.
Кроме непосредственно разработки, любому веб-сайту требуется дальнейшее администрирование, поддержка. Отдельная «головная боль» разработчиков и администраторов – безопасность веб-сайта. Понятие включает в себя настройку и использование HTTPS/HSTS, обновление CMS, регулярное изменение пароля входа и так далее. Безопасность ресурса для пользователей подтверждает сертификат веб-сайта.

Виды сайтов и ссылки.
Каждый сайт создается с какой-то определенной целью. Прежде всего, они нужны для передачи определенной информации пользователю сети. Назначение и внешний облик сайтов поражает своим разнообразием.
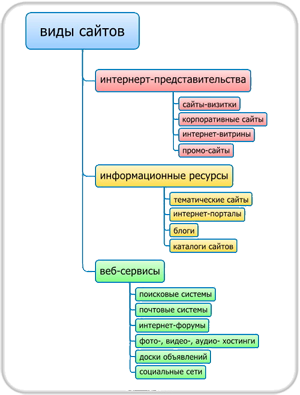
По своему информационному содержанию сайты можно разделить на: ·
Широко распространены сайты другого назначения – веб-ресурсы. Сюда можно отнести:
- поисковые сиcтемы (google.com, yandex.ru);
- почтовые ресурсы (mail.ru);
- доски объявлений;
- форумы;
- файлообменники;
- хранилища видео или фото;
Каждый из этих интернет-сайтов создан для конкретной цели. Например, через файлообменники пересылаются файлы большого объема. Один пользователь закачивает информацию, а другой по указанной ссылке скачивает ее.
Большое распространение в последнее время приобрели так называемые социальные сети – это тоже одна из разновидностей сайтов. Представляет собой комбинированный веб-ресурс. Тысячи людей могут общаться через такого рода сайты, обмениваться картинками, файлами и прочее.
По доступности сайты бывают:
Открытые — открыта для всех посетителей
- Полуоткрытые – часть информации открыта для всех, а часть скрыта. Чтобы просмотреть информацию на сайте необходимо зарегистрироваться. Регистрация может быть как бесплатной, так и платной.
- Закрытые
Сайты по величине и по уровню решаемых ими задач делятся на:
Определение
Слово тип имеет несколько значений.
Прежде всего, оно обозначает модель или образец, которому соответствует ряд предметов, явлений или действий:
Слово тип может обозначать категорию людей, объединенных общими социальными, профессиональными, нравственными чертами:
С точки зрения биологов, тип обозначает высшее подразделение в систематике животных и растений:
Кроме того, слово тип указывает на характерный физический склад и внешний облик человека, связанный с его этнической принадлежностью:
Слово вид в смысле, близком к значению слова тип,
обозначает общее понятие, которое является составной частью родового понятия:
В терминологии биологов вид является единицей классификации особей, обладающих общими признаками:
Что такое сайт
По своей сути, он представляет из себя множество связанных между собой страниц, которые находятся на внешнем сервере.
Внутри он представляет из себя массив программного кода, а также привязанного к нему оформления, однако пользователь воспринимает его как единое целое.
Сайт может принадлежать организации или частному лицу, и тогда иметь ограниченный доступ, либо же быть доступным, иметь общеизвестное доменное имя и открытый IP-адрес.
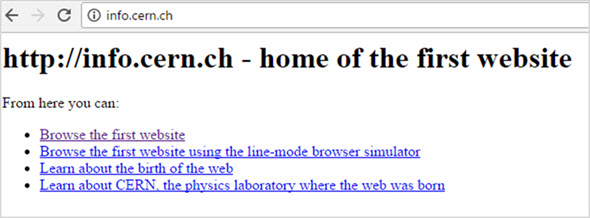
Если говорить об истории, то самая первая веб-страница был написан в 1991 году и носит название info.cern.ch. Он работает до сих пор, и на его примере можно увидеть, как вообще выглядели первые веб-страницы.
На нем создатель, Тим Бертенс-Ли, разместил описание технологии WWW, которой до сих пор пользуются абсолютно все.

Стоит отметить, что зародившиеся в то время страницы относятся к такому понятию, как Web 1.0, и представляли из себя практически голый текст с гиперссылками, которые отсылали на разные страницы.
Уже позднее, в 2005 году, появился стандарт так называемого Web 2.0 – создание новых движков, появление более мощных компьютеров, после чего интернет оформился в то самое явление, которое мы наблюдаем сейчас.
Облако тегов
- AdSense
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- cms
- css
- html
- iOS
- iPad
- iPhone iPad
- sape
- Антивирусные программы
- Блог
- Видео
- Графика
- Игры
- Интернет
- Интернет-реклама
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Поведенческие факторы
- Почта Яндекс
- Роботы
- Форматы
- Электронные книги
- Яндекс
- Яндекс.Деньги
- аудит
- дизайн
- домен
- заработок в Интернет
- индексация
- интернет магазин
- конверсия
- контекстная реклама
- контент
- метрика
- перелинковка
- поисковые запросы
- семантическое ядро
- спам
- ссылки
- статистика
- текст
- траст
- трафик
- фильтры Яндекс
- хостинг
- юзабилити
Технологические особенности сайтов
Изначально существовала только одна технология, по которой производилось создание веб-сайта и страниц – это HTML. Но ресурсы, созданные на HTML, не обладали интерактивностью. Поэтому в дальнейшем разработчики стали использовать для написания веб-страниц многочисленные языки программирования и новые технологии.
По технологическому решению сайты разделяются на:
- Статические сайты – это ресурсы, которые состоят из статичных страниц: HTML, HTM, DHTML. Файлы выдаются пользователю в том виде, в каком они хранятся на сервере. Такие площадки просты в создании и нетребовательны к аппаратным ресурсам.
- Динамические сайты – это веб-ресурсы, состоящие из динамичных HTML, HTM, DHTML страниц-шаблонов, информации, скриптов в виде отдельных папок. Страницы не хранятся в неизменном виде на сервере, содержимое генерируется по запросу специальными программами на базе других данных и разных источников. Такие сайты несколько сложнее статичных и нуждаются в поддержке дополнительных технологий.
- Flash-сайты – это интерактивные сайты (со звуком, анимацией и так далее). Ресурсы подобного типа сложны в разработке, много весят и долго загружаются.
Хостинг
Многие ошибочно предполагают, что хостинг — это только место для расположения и хранения файлов сайта. Естественно это так, но хостинг нужен не только для сайтов. Хостингом называется такой тип сайтов, который предоставляет дисковое пространство для хранения файлов с возможностью отображения их в интернете.
Это, как уже было сказано выше, могут быть хостинги для сайтов (timeweb, mchost и т.д.), это могут быть видеохостинги (youtube, rutube, vimeo и т.д.), сюда же можно отнести облачные хранилища (например dropbox), фотохостинги (Gallery Progect, Яндекс.фотки и т.д.), ну и всё в этом духе. Я думаю, что суть вы поняли.
Многие сайты включают в себя несколько типов сразу. Взять хотя бы тот же контакт. Это вам и социальная сеть, и фото-видеохостинг, и форум (темы в группах) и т.д. Да даже далеко ходить не надо. Мой блог — это смесь личного блога и контентника, ведь тут я пишу как о себе, о своих мыслях, так и пишу различные обучающие статьи связанные с работой за компьютером. В общем как-то так.
И если вы вдруг надумаете создать собственный проект, то подумайте для чего он вам нужен, сможете ли вы его сделать (или найдутся ли у вас средства, чтобы его сделал кто-то другой), и сможете ли вы его потом содержать и работать на нем.
Ну вот вроде и всё, что я хотел сказать по этому поводу. Я надеюсь, что мне удалось разъяснить понятным языком что к чему. В принципе любой из этих проектов вполне реально сделать самому, причем даже без знаний каких-то языков. Но если вы всё таки хотите профессиональный сайт, то лучше либо обратиться к знающим людям, либо изучить самостоятельно работу с движками сайтов, основы html, css и т.д.
В общем я к чему клоню? В своих следующих статьях я хочу рассказывать о созданиях сайта по шагам. Но я не хочу, чтобы это выглядело как обычно, т.е. не буду просто рассказывать о тегах, плагинах и т.д. Я хочу все сделать в рамках живого проекта, т.е. постепенно с нуля мы будем создавать с вами полноценный сайт. Поэтому, я надеюсь, вам всё будет понятно и никакой каши в голове у вас не будет.
Если не хотите ждать, то настоятельно рекомендую вам посмотреть бесплатный видеокурс по HTML5 и CSS3 с полного нуля. Здесь вы сможете с нуля создать свой первый вебсайт под современные реалии, причем сразу вместе с адаптивной версткой (чтобы можно было удобно просматривать с мобильников).
Контентный сайт
Тут в принципе всё просто и понятно. Под контентом понимается содержимое, т.е. наполнение сайта. Ну и суть таких сайтов состоит в том, автор(ы) постоянно наполняют их определенными полезными статьями на определенную тематику (здоровье, спорт, заработок и т.д.).
Премудростей создания таких проектов нет. Можно создать их как обычный блог на вордпрессе или джумле, только вам не обязательно раскрывать свою личность, делиться своими мыслями и т.д. Можете просто писать какие-то статьи без своего стиля.
У меня помимо моего блога есть два контентных проекта, которые я веду, ну и плюс, как многие знают, с первого июля я запущу еще один контентный проект в рамках тренинга «Мастер социальных проектов», где я буду раскручивать его с помощью социальных сетей.
Динамические
Уже из названия понятно, что такие типы веб-сайтов содержат динамический контент, который легко менять, с которым можно взаимодействовать. Создаются они с применением языков программирования (чаще всего PHP) и системы управления базами данных MySQL.
Управление и наполнение контентом происходит на специально созданной административной панели.
Для создания таких проектов придется потрудиться. Они долго и кропотливо создаются с “нуля”. Их еще называют самописными, потому что каждая строчка кода здесь сделана вручную, благодаря творческой работе программиста.
Человек, который овладел подобными технологиями в создании сайтов, вправе называть себя мастером своего дела. Кстати, такие умения хорошо оплачиваются, так что это вполне доходное дело.
Заказчики тоже должны понимать, что разработка динамической онлайн-площадки потребует времени и финансовых вложений.
Типы веб-страниц в соответствии с их поведением
Статические веб-сайты
Эти типы страниц характеризуются отображением постоянной информации, которая не меняется. С такой страницей пользователь не может взаимодействовать, только читать контент. Такие сайты не используют базы данных, информация находится на сервере. Для изменения информации необходимо получить доступ к серверу и изменить его содержимое. Этот тип страницы используется только для информационных веб-сайтов
Динамические веб-сайты
В отличие от статических веб-сайтов, на динамических веб-сайтах содержимое может быть изменено пользователями. Они могут создавать или изменять его внешний вид с помощью взаимодействия с формами, текстом, изображениями, видео и т. д. Среди них будут форумы, блоги, электронная коммерция с корзиной покупок. Также это карточки товаров, в которых пользователи могут комментировать и прочие страницы, на которых посетители могут создавать или взаимодействовать с отображаемой информацией. Это содержимое взаимодействует с базой данных, в которой хранится каждая из записей пользователя.
Формирование личности – советы родителям
Многих интересует вопрос – меняется ли характер. Действительно, личностные качества формируются и меняются на протяжении всей жизни. Начинается процесс в раннем детстве. Первые индивидуальные черты у ребенка проявляются уже в дошкольном возрасте, родители могут выделить определенный образ поведения и отношения к миру.
Если хотите воспитать ребенка сильной личностью, сформировать у малыша настойчивость, смелость и выдержку, приобщайте его к коллективным играм с определенным сюжетом и правилами.
Как воспитать характер и приучить ребенка к труду и ответственности? С детства поручайте малышу простые задачи, постепенно усложняя их. Таким образом, у ребенка формируется дисциплинированность, выдержка, определяется поведение и малыш учится давать оценку своим поступкам и решениям. Таким образом, происходит самовоспитание.
Новый этап формирования личности начинается с поступлением ребенка в школу, когда проявляется его умение общаться с одноклассниками, выполнять новые обязанности. В результате смены обстановки и образа жизни у ребенка развивается организованность, аккуратность, трудолюбие.
Характер ребенка раскрывается при помощи следующих сферах в период обучения в школе:
- организованность и систематичность;
- целеустремленность и настойчивость;
- аккуратность и трудолюбие;
- дисциплинированность;
- сознание долга и ответственность перед школьным коллективом;
- коллективизм и чувство товарищества.
В подростковом возрасте личностные характеристики развиваются наиболее активно, ведь в этом возрасте ребенок привлекается к взрослой жизни, к нему предъявляются более высокие требования. Такие чувства, как долг, ответственность, участие в коллективной жизни класса проявляются более осознанно.
Поменять характер ребенка возможно. Психологи отмечают, что не существует детей, личностные характеристики которых невозможно было бы перевоспитать. Однако, процесс требует участия специалиста, который сможет определить недостатки характера и подберет наиболее эффективную стратегию дальнейших действий.
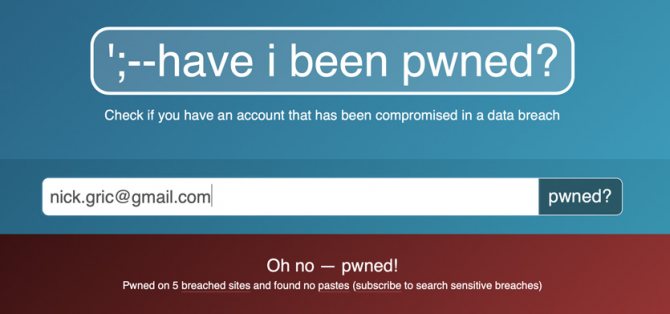
Проверка
Самый простой способ узнать возраст – посмотреть дату публикации, если она имеется. Назвать этот метод достоверным нельзя, так как многие разработчики нарочно обновляют свои старые записи, чтобы не вылетать из ТОПа. У других эта информация закрыта. В любом случае, в рамках этой статьи, об этом способе я должен был написать, хоть и не считаю его хорошим.
Второй способ практически идеален и это онлайн сервисы. Какие именно?
- pr-cy.ru
- reg.ru
- whois.net/
- sitespy.ru
- 2ip.ru
Давайте проверим как работают эти сервисы на примере моего сайта.
Pr-cy
Итак, для начала захожу на pr-cy
Обратите внимание на здесь вы можете произвести множество различных анализов и узнать массу интересной информации не только о возрасте сайта. Давайте для интереса перейдем к анализу сайта
Ввожу свой URL.
Здесь отображен список задач для разрешения ошибок, статистика портала, его посещаемость, список ссылок, ведущих на проект и множество полезных сведений. Практически все, кроме возраста.
Для того, чтобы узнать больше о сроках регистрации домена возвращаюсь в инструменты и перехожу к проверке WhoIs. Это обязательный протокол для всех сайтов, который позволяет определить полную информацию о владельцах IP и доменов. Обязательный атрибут каждого интернет-проекта.
Вводу свой URL.
И, к сожалению, ничего не получаю. Мне предлагают перейти на портал Reg.Ru. Ну, что же, pr-cy все равно не плох, к тому же, быть может это какая-то временная ошибка, которая вот-вот исправится.
Интересный момент, не обязательно переходить на Рег.ру. Можно немного изменить ссылку https://www.cy-pr.com, ввести сюда имя домена, и получить всю необходимую информацию.
Reg.Ru
Скажу сразу, Reg.Ru меня более чем порадовал. Заходите на сайт, вставляете домен, который надо проверить и опять-таки кликаете в WhoIs.
Здесь можно найти дату регистрации и ее окончания. Стоит отметить, что если вам понравился какой-то домен и вы ждете, когда можно будет его перекупить, то сразу скажу, что идейка так себе. У предыдущего владельца домена всегда будут на него преимущественные права.
Известен случай, когда некий программист был в течение нескольких минут владельцем домена Google. Купил он его кажется за 10$, посмеялся, что корпорация забыла проплатить следующий период, написал письмо в Гугл и вернул URL обратно. Могу ошибаться, но кажется, за это ему выплатили несколько сотен или тысячу долларов, в качестве благодарности.
На этом история закончилась.
Кстати, по серверам DNS можно понять где размещен сайт, на каком хостинге.
Reg.ru уникальная система проверки
Обратите внимание на ссылочку внизу окна «История домена»
За дополнительную плату, которая зависит от типа проверки, можно узнать историю изменения хостинга и владельцев домена, то есть реальный возраст сайта без учета того времени, когда сайт принадлежал другим людям.
WhoIs.net
Еще один сервис, помогающий определить возраст домена WhoIs.net. Он на английском, но разобраться будет не так трудно. Вставляете ссылку и жмете на лупу.
Готово, тут вам и информация о создании домена, и о месторасположении DNS – серверов, то есть за каким хостингом закреплено доменное имя.
Site-Spy
Один из самых простых сервисов для проверки — Site-Spy. Он сам посчитает сколько лет сайту вплоть до дня основания и выдаст вам основную информацию.
Переходите во вкладку «Узнать возраст сайта» и получаете конкретный результат.
Также вы можете получить информацию о серверах.
2-ip
Ну и последний ресурс 2ip.ru, точно также как и первый, дает широкие возможности для анализа. Благодаря ему вы можете узнать свой IP, на какой платформе создан сайт, как быстро он загружается и даже его посещаемость.
Вот вся информация.
Давайте ради интереса проверим на какой CMS располагается мой блог. Откровенно говоря, редкий случай, когда сервис действительно верно определяет Start-Luck. И тем не менее в этот раз он не подвел. Найдены признаки использования движка WordPress. Ура-ура.
На этом, мой небольшой обзор считаю завершенным. Не забывайте, что у вас есть возможность подписаться на рассылку, чтобы получать сводку опубликованных материалов за неделю и не пропустить нечто ценное.
До новых встреч и удачи.
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Коммерческие

— Сайт-визитка. Данный тип сайта предпочитают использовать торговые, коммерческие и производственные предприятия. К преимуществам сайта-визитки можно отнести его компактность, легкость в управлении, максимальное удобство в перемещении по страницам, количество которых обычно составляет от 3 до 10. Использование сайта-визитки поможет обеспечить дополнительную рекламу, разместить общую информацию о товарах и услугах, сформировать положительный имидж.
— Сайт-витрина. Оптимальный вариант для тех компаний и организаций, которые хотят разместить в Интернете данные о себе и своей деятельности, так как информативные сайты – один из наиболее простых способов привлечь к себе новых клиентов и партнеров.
— Сайт-представительство или корпоративный сайт. Отличается от сайта-визитки и сайта-витрины более объемным и широким наполнением. Как правило, его создание требует больших затрат, чем в первых случаях, но коэффициент отдачи от сайта-представительства – выше. Про корпоративный сайт смело можно сказать, что он является «лицом» компании в Интернете.
— Интернет-портал. Данный тип сайта характеризуется разносторонней информацией в большом объеме. Здесь можно найти не только рекламу товаров и услуг, но также теоретические, отраслевые, аналитические данные, которые так или иначе затрагивают сферу и область деятельности компании – владельца интернет-портала. О функциональности такого ресурса можно сказать, что она очень высокая, а информационные возможности портала обязательно дополнены различными интерактивными составляющими, системой поиска и классификацией информации.
Что такое контент сайта
Контент — любая информация на странице веб-ресурса. Она публикуется в виде текста, картинок, фотографий, видеофайлов, аудиозаписей. Материалы, появляющиеся на сайте регулярно, необходимы для ведения онлайн-бизнеса и поднятия портала в топ.
Качественный контент должен быть:
- понятным и легким для восприятия;
- структурированным и логичным;
- информативным (отвечать на запросы посетителей).
Контент сайта — это все информационное содержание ресурса.
Если пользователь хочет подписаться на страницу или приобрести товар, важно, чтобы у него была возможность сделать это немедленно. Форма заказа или кнопка «подписаться» должна находиться под рукой