Реализация mvc паттерна на примере создания сайта-визитки на php
Содержание:
Введение
В наше время сложно найти разработчика, который не слышал бы о паттерне под названием Model-View-Controller или сокращенно MVC, что вообщем не удивительно, с задачей отделения данных от их представления сталкиваешься практически на каждом проекте. Однако, как ни странно, столь же сложно найти разработчика, который действительно четко себе представляет, что такое на самом деле паттерн MVC и как его можно реализовать в конкретной ситуации. Подобное неведение явилось следствием того, что по историческим причинам данной аббревиатурой принято называть не один единственный паттерн, а целое семейство паттернов, призванное отделять представление от модели. Произошло это в силу разных обстоятельств. Отчасти из-за того что MVC не просто паттерн, а довольно объемное архитектурное решение, в котором каждый новый разработчик видел что-то свое и ставя во главу угла особенности своего проекта, реализовывал его по своему. Отчасти же из-за возраста данного паттерна, во времена его изобретения и сами приложения, и графические интерфейсы были существенно беднее чем в наше время, с тех пор они сильно эволюционировали и вместе с ними изменялся и сам паттерн. Данная статья посвящена также одному из паттернов входящих в это семейство, причинам его появления, особенностям применения, преимуществам и недостаткам, а так же описанию сопутствующих паттернов.
The Advantages of the MVC Architecture
A common problem faced by application developers these days is the support for different type of devices. The MVC architecture solves this problem as developers can create different interfaces for different devices, and based on from which device the request is made, the controller will select an appropriate view. The model sends the same data irrespective of the device being used, which ensures a complete consistency across all devices.The MVC separation beautifully isolates the view from the business logic. It also reduces complexities in designing large application by keeping the code and workflow structured. This makes the overall code much easier to maintain, test, debug, and reuse.
RV¶
См.также
- Pyramid wikipedia
В защиту своего дизайна авторы Pyramid написали довольно большой документ,
который призван развеять мифы о фреймворке. Например, на критику модели MVC в
Pyramid следует подробное объяснение, что MVC «притянут за уши» к
веб-приложениям. Следующая цитата хорошо характеризует подход к терминологии в
Pyramid:
Паттерн RV (Resources-View)
Веб ограничен URL, который и представляет из себя дерево ресурсов или
структуру сайта.
Также протокол HTTP не позволяет хранить состояние и
отправлять/принимать оповещения клиенту от сервера, что ограничивает
возможность отслеживания действий клиента для последующего уведомления модели
на изменение состояния.
Поэтому данные часто используются на «frontend»-е
(например в связке React/Redux), а на стороне сервера формируются только один
раз во время ответа, либо загружаются отдельным запросом при помощи AJAX, или
даже с помощью других протоколов, например WebSocket.
RV фреймворки:
MVVM
MVVMдаModel-View-ViewModelСокращение для. MicrosoftWPF (Windows Presentation Foundation — среда пользовательского интерфейса Microsoft на базе Windows)Приносит новый технический опыт, делая уровень пользовательского интерфейса программного обеспечения более детализированным и настраиваемым. В то же время на техническом уровне WPF также предоставляетПривязка (привязка), свойство зависимости (свойство зависимости), перенаправленные события (перенаправленные события), команда (команда), DataTemplate (шаблон данных), ControlTemplate (шаблон элемента управления)И другие новые функции.Режим MVVM на самом деле представляет собой новый тип архитектурного режима, разработанный, когда режим MV объединяется с WPF. Он основан на исходной платформе MVP и включает новые функции WPF для удовлетворения все более сложных потребностей клиентов.
Идея дизайна MVVM: обратите внимание на изменения модели и позвольте платформе MVVM автоматически обновлять состояние DOM, тем самым освобождая разработчиков от утомительных шагов по эксплуатации DOM
В чем разница между mvvm и mvc?
Разница между mvc и mvvm не такая уж большая. Это дизайнерская идея. В основном контроллер в mvc превратился в viewModel в mvvm. mvvm в основном решает проблему, заключающуюся в том, что большое количество операций DOM в mvc снижает производительность рендеринга страницы, снижает скорость загрузки и влияет на взаимодействие с пользователем. А когда Модель часто меняется, разработчикам необходимо активно обновляться до View.
В рамках MVVM представление и модель не могут взаимодействовать напрямую. Они могут взаимодействовать только через ViewModel. Он может отслеживать изменения в данных, а затем уведомлять представление об автоматическом обновлении, а когда пользователь манипулирует представлением, виртуальная машина также может отслеживать изменения в представлении. , А затем уведомить данные о внесении соответствующих изменений, что фактически обеспечивает двустороннюю привязку данных. И V и VM могут общаться.
Преимущества MVVM:
Режим MVVM аналогичен режиму MVC,Основное назначение — разделить вид (View) и модель (Model)., Имеет ряд преимуществ:
-
Низкое сцепление, Представление может быть независимым от изменения и модификации модели. Модель представления может быть привязана к другому «представлению». При изменении представления модель может оставаться неизменной, а при изменении модели представление также может оставаться неизменным.
-
Возможность повторного использования, Вы можете поместить некоторую логику представления в ViewModel, позволить многим представлениям повторно использовать эту логику представления.
-
Самостоятельное развитие, Разработчики могут сосредоточиться на бизнес-логике и разработке данных (ViewModel), дизайнеры могут сосредоточиться на дизайне страниц, с помощью Expression Blend можно легко проектировать интерфейсы и генерировать XML-код.
-
ПроверяемыйИнтерфейс всегда было сложно тестировать, но теперь тест можно написать для ViewModel.
Что почитать
- Wikipedia: Model-View-Controller (http://en.wikipedia.org/wiki/Model_view_controller)
- Twisting The Triad (http://www.object-arts.com/Papers/TwistingTheTriad.PDF) by Andy Bower, Blair McGlashan
- GUI Architectures (http://www.martinfowler.com/eaaDev/uiArchs.html) by Martin Fowler
- Microsoft Journal: Model-View-Presenter (http://msdn.microsoft.com/msdnmag/issues/06/08/DesignPatterns/default.aspx) by Jean-Paul Boodhoo
- Supervising Controller (http://www.martinfowler.com/eaaDev/SupervisingPresenter.html) by Martin Fowler
- Passive View (http://www.martinfowler.com/eaaDev/PassiveScreen.html) by Martin Fowler
- Presentation Model (http://www.martinfowler.com/eaaDev/PresentationModel.html) by Martin Fowler
Эта статья опубликована в журнале
RSDN Magazine
#2-2006. Информацию о журнале можно найти здесь
Частичные представления
Последнее обновление: 31.10.2015
Кроме обычных представлений метод действия может также возвращать частичные представления. Их отличительной особенностью является то, что
их можно встраивать в другие обычные представления. Частичные представления могут использоваться также как и обычные, однако наиболее удобной областью их использования является рендеринг
результатов AJAX-запроса.
За рендеринг частичных представлений отвечает объект , который возвращается методом PartialView.
Итак, определим в контроллере новое действие Partial:
public ActionResult Partial()
{
ViewBag.Message = "Это частичное представление.";
return PartialView();
}
Теперь добавим новое представление . Для этого при создании представления в настройках укажем, что оно будет частичным:
После этого в проект будет добавлен пустой файл частичного представления. Итак, добавим в частичное представление следующую строку:
После этого мы можем к обратиться к действию Partial, как к обычному действию контроллера, и оно нам вернет частичное представление:
По своему действию частичное представление похоже на обычное, только для него по умолчанию не определяется мастер-страница.
Но смысл применения частичных представлений состоит не в этом, иначе они бы никак не отличались от обычных. Поэтому теперь встроим его в какое-нибудь другое представление.
Для этого нам надо применить в любом месте обычного представления хелпер Html.Partial:
В данном случае в качестве параметра мы указываем имя частичного представления без расширения файла. Но в этом случае надо учитывать, что
передать из метода Partial, как в предыдущем примере, мы уже не сможем. И если мы все таки хотим передать его в частичное представление,
то нам надо будет передать его из метода контроллера, связанного с главным представлением. То есть если мы используем частичное представление
в представлении Index.сshtml, то в методе Index мы можем написать:
public ActionResult Index()
{
ViewBag.Message = "Это вызов частичного представления из обычного";
return View();
}
И, таким образом, сообщение во будет передано как главному, так и частичному представлению.
Кроме хелпера частичное представление можно встроить с помощью другого хелпера — .
Этот хелпер также принимает имя представления, только он используется не в строчных выражениях кода Razor, а в блоке кода — то есть
обрамляется фигурными скобками:
Еще одно отличие между двумя способами заключается в том, что напрямую пишет вывод
в выходной поток, поэтому может работать чуть быстрее, чем .
Также как и в случае с обычными представлениями, мы можем создавать строго типизированные частичные представления, указав в шапке файла директиву @model:
@model IEnumerable<string>
<h2>Список стран</h2>
<ul>
@foreach (string t in Model)
{
<li>@t</li>
}
</ul>
Тогда мы можем вызвать это представление так:
НазадВперед
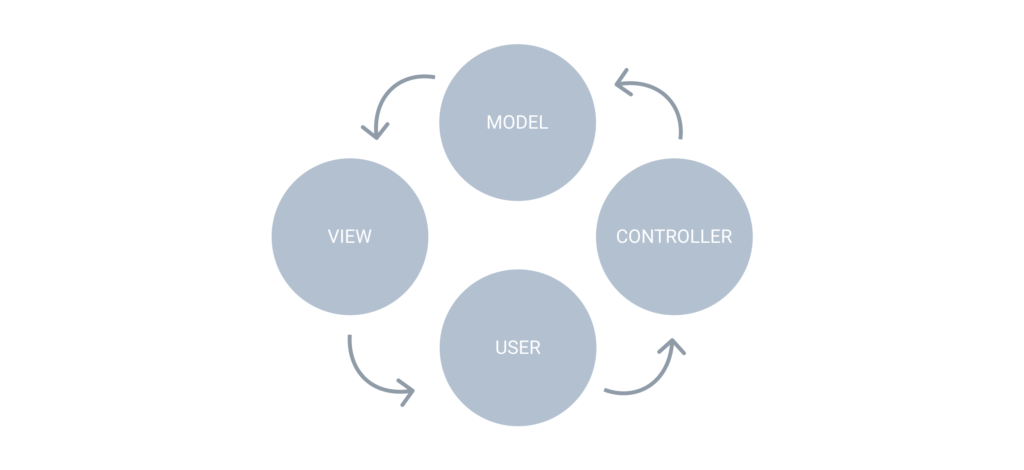
Model-View-Controller
MVC состоит из трех компонент: View (представление, пользовательский интерфейс), Model (модель, ваша бизнес логика) и Controller (контроллер, содержит логику на изменение модели при определенных действиях пользователя, реализует Use Case). Основная идея этого паттерна в том, что и контроллер и представление зависят от модели, но модель никак не зависит от этих двух компонент. Это как раз и позволяет разрабатывать и тестировать модель, ничего не зная о представлениях и контроллерах. В идеале контроллер так же ничего не должен знать о представлении (хотя на практике это не всегда так), и в идеале для одного представления можно переключать контроллеры, а также один и тот же контроллер можно использовать для разных представлений (так, например, контроллер может зависеть от пользователя, который вошел в систему). Пользователь видит представление, на нем же производит какие-то действия, эти действия представление перенаправляет контроллеру и подписывается на изменение данной модели, контроллер в свою очередь производит определенные действия над моделью данных, представление получает последнее состояние модели и отображает ее пользователю.
Реализация в ASP.NET будет выглядит следующим образом (пример взят с MSDN ). Представление – это обычная aspx разметка:
Модель – отдельный класс, у которого есть методы получения данных (модель в реализациях часто включает в себя так же и Data Access Level):
Пример модели не самый удачный в данном случае, но все-таки не всегда бывает необходимость иметь действительно описанную бизнес модель в классах, иногда хватает и работы с DataSet’ами. Самое интересное, это реализация контроллера, по сути это code behind aspx страницы.
Данный подход даст нам возможность с легкостью написать тесты для модели, но не для контроллера (конечно же, все возможно, но придется постараться).
История
MVC стал одним из первых подходов к описанию и реализации программных конструкций с точки зрения их ответственности , что стало одним из важнейших открытий на раннем этапе разработки графических пользовательских интерфейсов .
Трюгве Реенскауг представил MVC в Smalltalk -79 во время посещения исследовательского центра Xerox в Пало-Альто (PARC) в 1970-х годах. В 1980-х Джим Альтхофф и другие реализовали версию MVC для библиотеки классов Smalltalk-80. Лишь позже в статье 1988 года в The Journal of Object Technology (JOT) MVC была выражена как общая концепция.
Впоследствии шаблон MVC развился, что привело к появлению таких вариантов, как иерархическая модель – представление – контроллер (HMVC), модель – представление – адаптер (MVA), модель – представление – презентатор (MVP), модель – представление – модель представления (MVVM), и другие, которые адаптировали MVC к разным контекстам.
Использование шаблона MVC в веб — приложениях взрыв популярности после введения NeXT «s WebObjects в 1996 году, который был первоначально написан в Objective-C (что в значительной степени заимствованы из Smalltalk) и помогли обеспечить соблюдение принципов MVC. Позже шаблон MVC стал популярен среди разработчиков Java, когда WebObjects был перенесен на Java . Более поздние фреймворки для Java, такие как Spring (выпущенный в октябре 2002 г.), продолжали прочную связь между Java и MVC. Внедрение фреймворков Django (июль 2005 г. для Python ) и Rails (декабрь 2005 г. для Ruby ), в обеих из которых был сделан сильный акцент на быстром развертывании, повысило популярность MVC за пределами традиционной корпоративной среды, в которой он давно стал популярным.
What exactly is the MVC architecture?
Before we get into the technicalities of it, let’s make some things clear – MVC is NOT a design pattern, it’s a way to structure your applications. In recent years, the web applications are extensively using the MVC architecture, and hence it’s natural to confuse it for a design pattern exclusive for web applications. However, let’s tell you that MVC was first described way back in 1979 – before the WWW era when there was no concept of web applications. The architecture used today for web applications is an adaptation of the original pattern.In fact, this architecture was initially included in the two major web development frameworks – Struts and Ruby on Rails. These two environments paved the way for a majority of web frameworks that came later – and thus the popularity of this architecture kept rising.
MVC architectural pattern follows an elementary idea – we must separate the responsibilities in any application on the following basis:
- Model: Handles data and business logic.
- View: Presents the data to the user whenever asked for.
- Controller: Entertains user requests and fetch necessary resources.
Each of the components has a demarcated set of tasks which ensures smooth functioning of the entire application along with complete modularity. Let us have a look at each of these components in further detail.
Controller
The controller is the like the housekeeper of the application – it performs coordination between model and view to entertain a user request. The user requests are received as HTTP get or post request – for example, when the user clicks on any GUI elements to perform any action.The primary function of a controller is to call and coordinate with the model to fetch any necessary resources required to act. Usually, on receiving a user request, the controller calls the appropriate model for the task at hand.
View
As the name suggests, the view is responsible for rendering the data received from the model. There may be pre-designed templates where you can fit the data, and there may even be several different views per model depending on the requirements.
Any web application is structured keeping these three core components in mind. There may be a primary controller that is responsible for receiving all the requests and calling the specific controller for specific actions. Let’s understand the working of a web application under the MVC architecture better using an example.
Let’s See an Example
Let’s take an example of an online stationery shop. The user can view items, buy, add items to cart, add items to current order, or even add/remove items (if he’s the admin).Now, let’s see what will happen when a user clicks on the title “Pens” to see the list of pens.Our application will have a particular controller to handle all the queries related to pens. Let’s say it’s called “pens_controller.php”. We’ll also have a model that will store the data regarding the pens we have – let’s call it “pens_model.php”. Finally, we’ll have several views to present the data – a list of pens, a table displaying pens, a page to edit the list, etc.The following figure shows the complete flow of control right from the moment a user clicks on “pens”, to when the result is rendered in front of him:First, the “pens_controller.php” handles the user request (1) as a GET or POST request. We can also have an “index.php” which is the central controller which will call the “pens_controller” whenever needed.The controller then examines the request and the parameters and calls the required model – in this case, “pens_model.php”. The controller asks the model to return the list of available pens (2).Now, the model searches the database for the necessary information (3), applies logics if necessary, and returns the data to the controller(4).The controller then picks an appropriate view (5) and presents the data (6 and 7). If a request comes from a handheld device, a view suitable for it will be used, or if the user has a particular theme selected, its view will be picked – and so on. How to Become a Full Stack Developer
Domain Model и View Model
Последнее обновление: 31.10.2015
Модели, которые используются в приложении, бывают разными. В прошлой теме мы рассмотрели вывод и одновременно фильтрацию объектов Player:
public class Player
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Position { get; set; }
public int? TeamId { get; set; }
public Team Team { get; set; }
}
Модель Player в данном случае представляет модель домена, ее объекты хранятся в базе данных и чтобы их получить, мы
обращаемся через контекст данных к БД. Но в прошлой теме только функциональности этой модели оказалось недостаточно. Для передачи
данных в представление нам пришлось создать дополнительную модель:
public class PlayersListViewModel
{
public IEnumerable<Player> Players { get; set; }
public SelectList Teams { get; set; }
public SelectList Positions { get; set; }
}
Это модель представления или view model, которая предназначена конкретно для вывода данных в некоторое представление
И важно
понимать отличие domain model от view model
Другая часто встречающаяся ситуация — редактирование. Нам надо редактировать игрока, но надо изменить не все свойства, а только часть. Опять же в этом случае создается
дополнительная модель представления, которая содержит те свойства, которые надо изменить. Например:
public class PlayerViewModel
{
public int Id { get; set; }
public int Age { get; set; }
public string Position { get; set; }
}
И представление для редактирования тогда использует не модель Player, а модель PlayerViewModel. Тогда обработка введенных данных
могла выглядеть следующим образом:
public ActionResult Edit(PlayerViewModel playerModel)
{
Player player = db.Players.Find(playerModel.Id);
if (player == null)
return HttpNotFound();
player.Position = playerModel.Position;
player.Age = playerModel.Age;
db.SaveChanges();
return RedirectToAction("Index");
}
В некоторых случаях модель домена может совпадать с моделью представления. Например, при создании нового игрока мы можем определить следующее представление:
@model NavigationProperty.Models.Player
@{
ViewBag.Title = "Добавление игрока";
}
<h2>Добавление нового игрока</h2>
@using (Html.BeginForm())
{
<fieldset>
<legend>Футболист</legend>
@Html.HiddenFor(model => model.Id)
<p>
Имя игрока <br />
@Html.EditorFor(model => model.Name)
</p>
<p>
Возраст <br />
@Html.EditorFor(model => model.Age)
</p>
<p>
Позиция на поле <br />
@Html.EditorFor(model => model.Position)
</p>
<p>
Команда <br />
@Html.DropDownListFor(model => model.TeamId, ViewBag.Teams as SelectList)
</p>
<p>
<input type="submit" value="Добавить игрока" />
</p>
</fieldset>
}
Представление использует модель Player, метод контроллера также может получать эту модель и сразу сохранять ее в базу данных. То есть здесь domain model = view model.
Для маленьких приложений это вполне допустимо. Но, как правило, такие ситуации в реальных приложениях встречаются не часто и то в основном в очень небольших.
Для больших приложений или даже небольших, но которые постоянно расширяются, подобная ассоциация моделей может вылиться в проблемы
с поддержкой и развитием приложения. Поэтому рекомендуется для каждого отдельного представления создавать свою ViewModel.
НазадВперед
Коротко о паттерне MVC
Как следует из названия, паттерн MVC включает в себя 3 компонента: Модель, Представление и Контроллер. Каждый из компонентов выполняет свою роль и является взаимозаменяемым. Это значит, что компоненты связаны друг с другом лишь некими четкими интерфейсами, за которыми может лежать любая реализация. Такой подход позволяет подменять и комбинировать различные компоненты, обеспечивая необходимую логику работы или внешний вид приложения. Разберемся с теми функциями, которые выполняет каждый компонент.
Модель
Отвечает за внутреннюю логику работы программы. Здесь мы можем скрыть способы хранения данных, а также правила и алгоритмы обработки информации.
Например, для одного приложения мы можем создать несколько моделей. Одна будет отладочной, а другая рабочей. Первая может хранить свои данные в памяти или в файле, а вторая уже задействует базу данных. По сути это просто паттерн Стратегия.
Представление
Отвечает за отображение данных Модели. На этом уровне мы лишь предоставляем интерфейс для взаимодействия пользователя с Моделью. Смысл введения этого компонента тот же, что и в случае с предоставлением различных способов хранения данных на основе нескольких Моделей.
Например, на ранних этапах разработки мы можем создать простое консольное представление для нашего приложения, а уже потом добавить красиво оформленный GUI. Причем, остается возможность сохранить оба типа интерфейсов.
Кроме того, следует учитывать, что в обязанности Представления входит лишь своевременное отображение состояния Модели. За обработку действий пользователя отвечает Контроллер, о которым мы сейчас и поговорим.
Контроллер
Обеспечивает связь между Моделью и действиями пользователя, полученными в результате взаимодействия с Представлением. Координирует моменты обновления состояний Модели и Представления. Принимает большинство решений о переходах приложения из одного состояния в другое.
Фактически на каждое действие, которое может сделать пользователь в Представлении, должен быть определен обработчик в Контроллере. Этот обработчик выполнит соответствующие манипуляции над моделью и в случае необходимости сообщит Представлению о наличии изменений.
Немного теории
Модель MVC представляет собой шаблон программирования, позволяющий делить логику программного приложения на 3 части. Расшифровка аббревиатуры довольно проста:
- M — Model (Модель). Model получает данные от контроллера, осуществляет выполнение нужных операций, а потом передает данные во View;
- V — View (Вид, Представление). View получает данные от Model с последующим выводом их для пользователя;
- C — Controller (Контроллер). Контроллер в MVC — это блок, обрабатывающий действия пользователя и проверяющий полученную информацию, которая затем передается в Model.
Вот такой вот круговорот. Можно подумать, что все запутано, но на деле это не так.

Таким образом, модель MVC — это особый способ организации кода, предполагающий выделение блоков, каждый из которых будет отвечать за решение своих задач. Один отвечает за данные программного приложения, другой — за внешний вид, третий — за работу приложения. В этом контексте компоненты можно описать следующим образом:
- Модель — отвечает за данные, определяет структуру программного приложения;
- Представление — обеспечивает взаимодействие с пользователем. Определяет внешний вид программного приложения, а также способы его использования;
- Контроллер — это компонент, отвечающий в паттерне MVC за связь между Моделью и Представлением. Его код определяет, как веб-сайт реагирует на действия пользователя. Можно назвать этот блок мозгом приложения.
Контроллеры (controllers), Модели (models), Представления (views) в MVC — это все хорошо, но как лучше понять вышесказанную скучную теорию? Правильно, описать ее на абстрактном примере из реальной жизни. Пусть это будет заведение быстрого питания.

Альтернатива MVC — ADR
Сам шаблон MVC в контексте веб-разработки тоже имеет некоторые недостатки. Обработчики запросов объединяются в виде методов-действий внутри одного класса-контроллера. Это ведёт к тому, что для того, чтобы совершить одно действие, нужно проинициализировать весь контроллер, внедрив в него зависимости, необходимые для всех его действий. Это тоже нарушение SRP. Так же часто возникает проблема правильной группировки действий по контроллерам.
Пол М. Джонс предложил альтернативный шаблон — ADR (реализованный на PHP), некое подобие которого можно встретить в других библиотеках. У этого шаблона есть преимущества перед MVC:
- Замена классов-контроллеров с методами-действиями на отдельные классы-действия. Это дает несколько плюсов:
- Нет необходимости внедрять все зависимости, необходимые для целой группы действий, достаточно лишь тех, которые нужны для конкретного действия.
- Нет дилеммы, как сгруппировать действия в контроллеры: по иерархии страниц или по смыслу, так как действия — отдельные классы. Можно организовать произвольное дерево папок с такими классами.
- Нет необходимости использовать Reflection-механизмы для поиска нужного метода и подстановки параметров. Все данные можно передавать через конструктор наряду с зависимостями. Таким образом у действия остается только один метод — «Исполнить», что приводит все действия в соответствие одному интерфейсу.
- Responder более гибок, чем View в широко известных фреймворках: в зависимости от ситуации он может выбирать, какой шаблон использовать, или вообще ответить в виде XML или JSON или любом другом формате.
Остается ждать или попробовать самим реализовать ADR-фреймворк на .NET.
Всем хорошего кода и тонких контроллеров!
MVC в PHP
Особенностью при использовании MVC в PHP, является то, что существует одна точка входа в php приложение, которая, например, достигается следующим образом. Создается index.php через который будут обрабатываться все запросы, для этого создаем в папке с индексом файл .htaccess и помещаем в него такой код:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?route=$1
В предоставленном коде, первой строкой, проверяется существование запрашиваемого файла, и если его нет, то идет перенаправление на index.php, иначе даже запросы картинок сайта будут перенаправляться на индекс. Последняя строка кода преобразовывает запросы вида index.php?route=chat/index у вид index.php/chat/index. Если у вас нет возможности использовать ModRewrite в своем приложении, то вам придется делать переадресацию вручную.
PHP Модель
Данные о PHP модели содержаться в ее атрибутах и могут быть изменены только через специальные функции. Модель может содержать в себе несколько представлений. Как правило, phpмодель это класс работающий с БД, конкретнее: запись, чтение, удаление. Естественно чтение информации с БД может быть реализовано несколькими представлениями (функциями). Как пример модель статей на сайте: можно получить конкретную статью из БД, список последних, популярных, какой-то категории… это все представления модели. Для наглядности ниже предоставлен пример php модели.
<?php
function methodName()
{
$link = mysql_connect(’localhost’, ‘mysql_user’, ‘mysql_password’);
if (!$link) {
die(’Could not connect: ‘ . mysql_error());
}
echo ‘Connected successfully’;
mysql_close($link);
$query_results= mysql_query(’select * from searchNames order by firstname desc’);
$data = array();
while ($row = mysql_fetch_objects($query_results)) {
$data[] = $row;
}
return $data;
}
?>
PHP контролер (Поведение)
PHP контролеры получают запросы пользователей, которые мы направляли через index.php, и в соответствии с ними, корректируют работу модели. Правильнее сказать контролируют работу php приложения.
<?php $data= methodName(); display_template(’data.tpl’); ?>
PHP Представление
Представление отслеживает изменение в модели и создает или меняет интерфейс php приложения.
<html> <body> <h1>List of Datas</h1> <?php foreach ($data as $row) { ?> <h2><?php echo $row->firstname ?></h2> <h2><?php echo $row->lastname?></h2> <?php } ?> </body> </html>
Как работает данный PHP MVC шаблон?
При обращении пользователем по нужному url выбирается соответственный контролер, который обращается к представлению и модели, и выводится информация. Другими словами контролер в mvc есть связующим звеном модели и представления.
Преимущества MVC шаблона при создании PHP приложения
Как упоминалось выше это, прежде всего дифференциация разработчиков php сайта на отделы. Также увеличивается скорость работы php приложения, если создается крупный проект. Ну и то, что касается непосредственно самого php разработчика, это правильная структуризация php кода (все на своих местах, так легче для понимания).
MVC пример
Особо не будем зацикливаться на примере работы MVC, так как уже имеется Добавлю лишь еще пару схем для более глубокого понимания.
Еще одна схема работы MVC шаблона на PHP, она более чем доступна для понимания.
Дальше: Сворачивание и разворачивание блока на javascript
Внедрение зависимостей в ASP.NET MVC
Хорошо. Но для того, чтобы следовать всему этому, нужно внедрить зависимости в контроллеры и представления. Как это сделать в ASP.NET MVC? Широко распространена практика внедрения в контроллер через свойства. Эту возможность предоставляют многие библиотеки вроде Autofac или Ninject, но есть и другие варианты, которые следует знать.
Внедрение зависимостей в контроллер через конструктор
Внедрить зависимость в контроллер через конструктор можно двумя способами:
- или другой инструмент внедрения зависимостей с поддержкой этой функции.
- Написав свою собственную фабрику контроллеров, и использовав внутри неё любой инструмент для разрешения зависимостей.
Внедрение зависимостей во View через публичные свойства
В основной линейке фреймворков ASP.NET MVC нет возможности внедрить зависимости в конечный класс представления, так как этот класс не существует до тех пор, пока оно в первый раз не потребуется. В этот момент на лету будет разобран код шаблона, и создастся наследник класса c перегруженным методом из одного из предков — , содержащим сложный код генерации ответа по шаблону.
Но есть возможность отнаследовать этот класс не от , а от собственного класса с помощью директивы в начале кода шаблона:
(новый класс-предок представления, файл можно разместить рядом с шаблоном)
(Razor-шаблон представления)
К сожалению, здесь невозможно сделать внедрение через конструктор, так как генерируемый наследник не будет его использовать, что вызовет исключение во время выполнения. Но есть возможность внедрить зависимости через свойства. Это и, возможно, другие инструменты.
Логику получения и подготовки данных для отображения, если она слишком сложна, можно написать, перегрузив метод предка представления, и сохранив полученные данные в защищённые поля, которые можно использовать в шаблоне:
или прямо в шаблоне в блоке C#-кода (что на мой взгляд даже лучше, если нет необходимости писать дополнительные методы для преобразования данных модели в подходящий формат):
Так же в базовом классе этого представления можно описать несколько защищенных методов для обработки данных, которые можно потом использовать в шаблоне.
Внедрение зависимостей во View в ASP.NET MVC Core
Движок Razor в ASP.NET MVC Core позволяет внедрить зависимость с помощью директивы в начале шаблона. На самом деле происходит всё то же создание свойства, но уже не в предке представления, а в самом его классе, генерируемом движком:
Но для этого необходимо, чтобы этот интерфейс был зарегистрирован в методе класса :
Wrapping up
MVC is a framework for thinking about programming, and for organizing your program’s files. To signify the idea that your code should be organized by its function, developers will create folders for each part of MVC. (The idea that apps should be divided based on the function of each part of the code is sometimes referred to as separation of concerns.) If you’ve looked at Codecademy’s Ruby on Rails course, you might have noticed that there is a folder for each part of MVC within every Rails app it introduces.
MVC gives you a starting place to translate your ideas into code, and it also makes coming back to your code easier, since you will be able to identify which code does what. In addition, the organizational standard MVC promotes makes it easy for other developers to understand your code.