Как узнать на какой cms сделан сайт
Содержание:
- Онлайн сервисы
- Определение тем оформления WordPress
- Онлайн сервисы
- Что значит CMS
- Как узнать CMS сайта онлайн
- Лучшие движки для сайтов
- Что такое cms сайта (движок)
- Плагины для определения фреймворка
- Так что такое CMS, или Обратная сторона сайта
- Определение движка по ссылкам и названиям файлов
- Установка специального расширения для браузера
- Как узнать CMS сайта с помощью анализа кода веб-страниц
- Как определить движок сайта
- Коротко о способах определения CMS сайта
- Как узнать на каком движке сделан сайт
- Дополнительный функционал для браузеров
- Чистый код, фреймворк, библиотеки и CMS
- Выводы и рекомендации
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.
Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
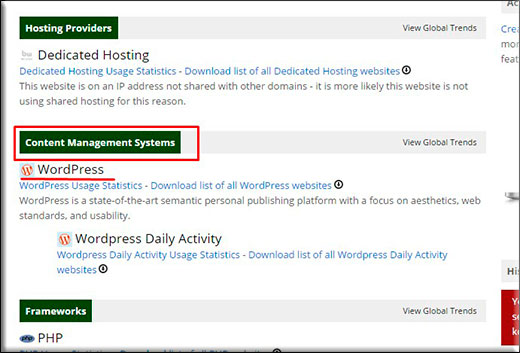
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.
2-ip
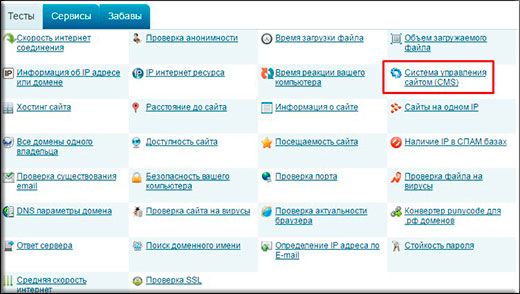
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».
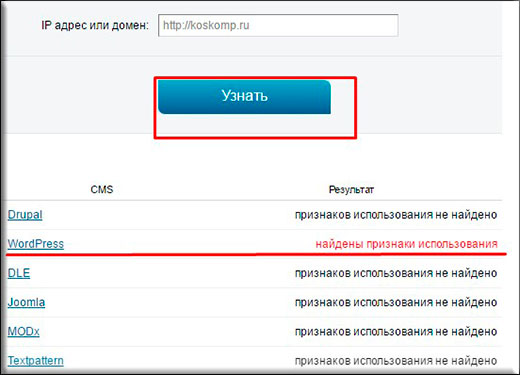
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».
Определение тем оформления WordPress
Существует целый ряд инструментов для определения тем оформления WordPress, используемых на сайтах.
WP Theme Detector
Просто вставьте URL-адрес понравившегося ресурса в WPThemeDetector, и он предоставит вам полную информацию о теме оформления WordPress и плагинах, установленных на сайте. Сервис также предлагает список лучших тем оформления и плагинов с подробной информацией от разработчиков.
Built With
Сервис предоставляет техническую информацию о запрашиваемом сайте: сервер, тему оформления, хостинг, сертификаты SSL и т.д.
Scan WP
Диапазон предоставляемых сервисом данных включает в себя статистическую информацию о том, сколько сайтов использует тот или иной плагин, тему оформления.
What WP Theme Is That
Веб-сервис определяет не только активную тему оформления WordPress, но и любые дочерние темы. А также предоставляет полную информацию о плагинах, установленных на сайте.
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на Itrack.ru и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.

Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на builtwith.com, вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.

Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.

2-ip
Известный русскоязычный сервис, благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».

Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».

Что значит CMS
Между городом Воронежем и Москвой расстояние 524 км. Если вы хотите долететь до столицы быстрее и с удобствами — выбирайте самолет. Чуть медленнее идет поезд. Среди минусов путешествия на поезде можно также назвать необходимость поиска питания во время пути и закрытые на станциях туалеты. Свои плюсы и минусы есть у путешествия на автомобиле, также добраться до Москвы можно на автобусе. Кстати, до Москвы можно еще доехать на телеге с запряженной лошадью, а также дойти пешком. Мы перечислили большинство видов транспорта, которые предлагает современная цивилизация. Если идти пешком — то путь ваш будет очень долгий, неудобный. Вы столкнетесь с лишениями, собьете в дороге ноги, вам придется искать место для ночлега — просто вы не используете движок для сайта. Если выбираете какой-либо транспорт — то движок вашего сайта обладает своими достоинствами или недостатками.
Как узнать CMS сайта онлайн
Для упрощения этой задачи мы создали сервис «CMS Detector», который автоматически сканирует сайты и по множеству признаков определяет ключевые web технологии, языки программирования и фреймворки, которые на них используются.
В базе данных онлайн детектора более 3000+ сигнатур самых популярных CMS систем, фреймворков, блог платформ, форумов, виджетов, баз данных, скриптов, систем аналитики и других интернет технологий.
Если вам нужно узнать на чём сделан сайт, наш «CMS Detector» бесплатно выполнит онлайн проверку движка и за считанные секунды определит систему управления сайтом, даже если администратор намеренно скрыл признаки, по которым определяется CMS.
Определение CMS/движка сайта
CMS сайта – это английская аббревиатура, которая расшифровывается как “Content Management System”, что в переводе означает “система управления контентом/содержимым”.
Для владельца сайта CMS система – это панель администратора, которая позволяет добавлять, редактировать, обновлять или удалять страницы.
Для разработчика CMS система – это набор скриптов, которые взаимодействуют между собой и выполняют запрограммированные сценарии.
Почему сервис может не определить CMS
«CMS Detector» распознает WordPress, Opencart, 1С-Битрикс, Magento, Joomla, Drupal, Umi.CMS, DLE, Webassist, Prestashop, и набирающие популярность конструкторы сайтов Tilda, Wix, Nethouse, Setup.
Если алгоритм не узнает ЦМС – это значит, что сайт написан с нуля (самопис) или является статичным (состоит из готовых HTML страниц).
Если используемая вами система управления сайтом отсутствует в нашей базе, вы можете написать нам через форму обратной связи, и мы добавим ее в наш список.
Список определяемых веб-технологий
- CMS (Системы управления сайтом)
- Database Managers (Менеджеры баз данных)
- Widgets (Виджеты)
- Ecommerce (Системы Электронной торговли)
- Photo Galleries (Фотогалереи)
- Hosting Panels (Хостинг панели)
- Analytics (Системы аналитики)
- Blogs (Блоги)
- JavaScript Frameworks (Фреймворки JavaScript)
- Comment Systems (Системы комментариев)
- Captchas (Антиспам)
- Font Scripts (Веб-шрифты)
- Web Frameworks (Веб-фреймворки)
- Web Servers (Веб-серверы)
- Mobile Frameworks (Мобильные платформы)
- Programming Languages (Языки программирования)
- Operating Systems (Операционные системы)
- CDN (Распределенные сети)
- Marketing Automation (Автоматизация маркетинга)
- Web Server Extensions (Расширения веб-сервера)
- Databases (Базы данных)
- Maps (Карты)
- Advertising Networks (Рекламные сети)
- Network Devices (Сетевые устройства)
- Tag Managers (Менеджеры тегов)
- Control Systems (Системы управления)
- Dev Tools (Инструменты разработчика)
- Network Storage (Сетевые хранилища)
- Document Management Systems (Системы управления документами)
- Landing Page Builders (Конструкторы посадочных страниц)
- Live Chat (Живой чат)
- CRM (CRM системы)
- SEO (SEO плагины)
- Static Site Generator (Генератор статических сайтов)
- JavaScript Libraries (Библиотеки JavaScript)
Лучшие движки для сайтов
Бесплатные движки
WordPress
Ещё с момента своего появление в роли платформы для блогов, CMS показала себя как универсальное средство и самый простой движок для сайта. Владельцы бизнеса, от небольших проектов до огромных коммерческий порталов, работают под WordPress, что является гарантом высокой ответственности компании перед своими клиентами.
Особенности и преимущества:
- Самая популярная CMS в интернете. Больше половины пользователей предпочли именно ее – рекордный показатель для веб-скрипта
- Высокий уровень ответственности разработчиков движка перед клиентами в вопросах безопасности. Все уязвимости закрываются очень оперативно
- Самая обширная коллекция плагинов и расширений. Каталоги, магазины, галереи, форумы – под WordPress есть практически все.
- Встроенный WYSIWYG-редактор. Не требуется опыт работы с HTML разметкой. Все создается в режиме реального времени.
- Пожалуй, одна из немногих CMS, где все исходные файлы сайта, в том числе PHP и CSS можно корректировать в панели управления напрямую.
- Рекордно высокое количество вакансий разработчиков под эту CMS, достаточное число русскоязычных форумов и туториалов.
- Лучше всего подходит для новостных блогов, требующих постоянного добавления новых публикаций.
Joomla
Гораздо менее популярная, но вполне удобная CMS для людей, привыкших сочетать индивидуальные параметры с автоматической конфигурацией. Удобный интерфейс и расширенный инструменты разработчика.
Особенности и преимущества:
- Признается, как один из самых расширяемых движков для веб-разработки.
- Регулярные обновления и русская документация.
- Лаконичный приятный дизайн и не менее удобная панель управления.
- Протоколы контроля доступа, такие как LDAP или OpenID.
- Упрощенная установка для новичков.
- Предустановка на большом количестве shared-хостингов.
- Проще, чем Drupal, но более гибкий и сложный по функционалу, чем WordPess.
- Лучше всего подходит для социальных площадок и электронной коммерции.
Drupal
Классический движок веб-разработчиков. Возможность создания по-настоящему сложного сайта, огромный выбор инструментов для написания собственных модулей. Эта CMS не станет легким конструктором новичка, но зато полностью удовлетворит программиста.
Особенности и преимущества:
- Специальные модули VIEWS и CCK дают возможность задавать собственные типы данных и выводить их на экран.
Систематизация контента по уровням и категориям с помощью Taxonomy. - Поддержка хуков.
- Полная кастомизация системы.
- Огромный выбор модулей, обладающих индивидуальной конфигурацией для гибкой настройки под нужды каждого проекта.
- Ориентация на профессиональных разработчиков, для которых написание собственных модулей и редактирование исходных кодов – обычное дело.
- Лучше всего подходит для организации сложных порталов.
OpenCart
Особенности и преимущества:
Что такое cms сайта (движок)
 Здравствуйте, друзья! Перед тем, как мы определим движок сайта, рассмотрим сначала вопрос, что такое CMS. Это позволит понять значение движков в работе над сайтами и блогами.
Здравствуйте, друзья! Перед тем, как мы определим движок сайта, рассмотрим сначала вопрос, что такое CMS. Это позволит понять значение движков в работе над сайтами и блогами.
Итак, cms сайта – это движок для управления и создания сайтов в Интернете. Расшифровка CMS: Content management system. С английского языка переводится, как система управления контентом на сайте. Простыми словами CMS позволяет публиковать статьи на блоге (сайте), картинки, видео и другие медиа-файлы. Вместе с тем, на CMS можно редактировать сайты, создавать Интернет магазины, продающие страницы. В данный момент популярны такие движки сайтов, как WordPress, joomla, drupal, Битрикс и другие.
Ели вы хотите создать ресурс в Интернете и не знаете каким CMS пользоваться, можете подсмотреть его у конкурентов. Далее рассмотрим подробно, как узнать движок сайта, чтобы использовать в личных целях.
Плагины для определения фреймворка
Для определения фреймворка можно воспользоваться специальными расширениями-плагинами. В этом случае не придется заниматься подбором URL, просмотром исходного кода и прочим ручным трудом, который в конечном итоге может не принести результатов. Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
Wappalyzer

Плагин wappalyzer предоставит возможность легко узнать информацию о сайте. Это бесплатное расширение, которое можно установить на Мозиллу и Гугл Хром. Способно автоматически определить CMS сайта всего за один клик мыши. После установки расширения в браузере появляется иконка, дающая информацию о технологиях, которые применялись при создании:
- CMS или фреймворк;
- Язык программирования;
- Счетчики аналитики;
- Библиотеки скриптов;
- Социальные сервисы;
- Шрифты.
Расширение пригодится тем, кто часто занимается инспектированием различных сайтов.
RDS bar

Еще один плагин, позволяющий не только в одно касание, определить данные, указанные выше, но и провести глубокий SEO-анализ показателей сайта. Доступно скачивание и установка на Mozilla Firefox, Chrome, Opera. Среди его функционала стоит выделить:
- Параметры и функции панели инструментов, которые определяют доменное имя компьютера с этим IP, возраст сайта, IP сервера, провайдера, страну размещения, CMS. Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
- Глубокую работу с поисковой выдачей Яндекса и Гугла.
- Подстановку блоков содержимого, внешних ссылок и подсветку тегов. Можно задавать стиль выделения и исключить сайты, где эта проверка и подсветка не требуется.
Дополнительные параметры использования этого расширения дают возможность в автономном режиме просматривать и удалять cookies, включать и отключать рекламу, переключать язык интерфейса. Расширение с открытым кодом и предоставляется бесплатно. Однако в нем предусмотрены и платные функции. Кроме того, существует возможность доработки расширения для решения поставленных задач силами разработчика в индивидуальном порядке.
Builtwith technology profiler

Расширение для Мозиллы, Хрома или Эджа, а также отдельно взятый сервис, позволяющий выяснить:
- какие CMS и фреймворки использовались;
- какие рекламные площадки применялись;
- какие виджеты задействовались;
- вычислить инструменты или язык программирования;
- просмотреть аналитику сайта.
Чтобы найти сведения о CMS необходимо пролистать результат обработки до строки «Content Management System».
Так что такое CMS, или Обратная сторона сайта
Обобщенно, это визуальный редактор сайта, перенесенный в онлайн, с распределением доступов и общим управлением файлами сайта.
То есть, это комплекс программ, расположенный вместе с сайтом на хостинге – в месте физического размещения файлов сайта – и при этом позволяющих:
- создавать и управлять содержимым (контентом) сайта;
- наполнять сайт персоналу без технической подготовки;
- выполнять операции обработки данных;
- распределять уровни доступа к сайту;
- использовать готовые модули и приложения для расширения функциональности сайта.
CMS дали колоссальное преимущество работы с сайтами, и, вполне естественно – перешли от индивидуальной разработки к серийному производству. Появились CMS, которые можно было использовать для множества сайтов, в обиход вошла фраза «движок сайта» и вопрос «на какой CMS ваш сайт?». Статические сайты практически ушли в прошлое.
Определение движка по ссылкам и названиям файлов
Последнее время вебмастера часто используют специальные сервисы, которые позволяют формировать уникальные и короткие названия ссылок их сайтов. Но большинство ссылок в сети отображаются все же по старому образцу, в которых часто можно определить каким движком пользовался вебмастер, создавая этот сайт. Например:
- Joomla – /index.php?option=com_content&task=video&openimage=312/photo/double/31/71.
- WordPress – /p=712.
- Drupal – ?request_id.
Такой подход может помочь при определении любых движков сайта. Таким же образом дело обстоит и с название картинок, музыки и видео на сайте.
Можно попытаться войти в админку сайта. Используя этот метод, мы наверняка определим какой системой управления пользуется веб-мастер.
Для этого необходимо добавить к корню сайта следующие варианты:
- WordPress – example.com/wp-admin/.
- Danneo – example.com/apanel/.
- Joomla – example.com/administrator/.
- MaxSite CMS – example.com/admin/.
Установка специального расширения для браузера
Рассмотри еще один простой и быстрый метод того, как определить движок веб-сайта. Он не потребует от пользователя ПК каких-то специальных навыков и совершения лишних действий. Но и помогает он далеко не во всех случаях.
Для всех браузеров были разработаны специальные дополнения – расширения, которые, работая в автоматическом режиме, определяют, какая система управления контентом используется тем или иным проектом.
Для браузера Firefox можно установить плагин с названием RDS Bar.

Изначально он использовался лишь SEO-оптимизаторами, поэтому в нем предусмотрено огромное количество функций, которые даже и не стоит обсуждать в этом обзоре. Но среди прочих возможностей, плагин определяет движок сайта. Активировать эту опцию можно в панели дополнений.
Wappalyzer – это удобный и информативный плагин, который также можно использовать для определения CMS. Он выводит полезные данные о сайте в графическом виде.
Теперь вы знаете самые простые способы того, как определить, какая CMS используется сайтом. Если вышеизложенные методики вам не помогли ничего разведать, это означает, что администратор хорошо поработал, чтобы скрыть принадлежность ресурса к какому-либо из движков.
Как узнать CMS сайта с помощью анализа кода веб-страниц
Откройте веб-страницу интересующего вас сайта в режиме просмотра кода. Для этого воспользуйтесь контекстным меню либо сочетанием клавиш Ctrl+U. Дальше нужно просмотреть код в поисках ключевых признаков, указывающих на ту или иную систему управления контентом.
- WordPress. Здесь в HTML-коде будет много вхождений “wp-content”.
- Для Joomla характерно прямое указание на движок – “generator content Joomla!”
- Сайты на DLE в нижней части кода содержат скрипт с частым вхождением “dle”.
- CMS Битрикс содержит указание на движок в путях к файлам и папкам.
Упростить задачу можно вставив искомые ключевые слова в строку поиска. Тогда сразу можно будет увидеть все вхождения и узнать их количество.
Как определить движок сайта
Так или иначе, при формировании страниц сайта CMS-система оставляет свои «хвосты»:
- формирует характерные пути хранения файлов;
- прописывает уникальные настройки в куки (cookies);
- может оставлять следы при автоматическом формировании кэша или специфичных файлов (например, robots.txt);
- имеет уникальную структуру URL-адресов страниц (особенно при дефолтных настройках).
А ещё разработчики могут использовать прямое указание на движок в коде шаблона – так они могут пропиарить свой движок и получить новых клиентов/пользователей. Отдельные владельцы сайтов сами размещают такую ссылку на движок или забывают её убрать/не знают, как это сделать. Выглядит это примерно так: «сайт работает на WordPress».
Опытные web-мастера могут определить CMS только по внешнему виду страниц (по характеру и расположению элементов), а также по функционалу.
Но новичкам лучше и проще всего использовать специальные web-сервисы.
Коротко о способах определения CMS сайта
Способов узнать систему управления сайтом достаточно много, но должен сказать, что одного универсального нет. Один способ идеально подходит при определении одной CMS, другой же способ поможет быстро определить другую систему управления.
Если вы опытный пользователь сети и знаете, что такое HTML код, то для определения некоторых CMS вам может подойти способ просмотра HTML кода страницы, а если вы не разбираетесь в коде веб-страницы, тогда вам лучше использовать такие методы, при которых не нужно читать такой код, например, онлайн-сервисы и дополнения для браузеров.
Так же следует учитывать, что узнать систему управления сайтом можно только, если он управляется системой, которая создана для массового потребления, например Worppress, Drupal, DLE и т. д., но в сети есть сайты, которые имеют CMS написанную только для этого ресурса, и узнать ее название уже не получится.
При определении движка сайта нужно понимать, что сайты определенной тематики создаются, в большинстве случаев, с помощью одной системы. И если вы будете разбираться в этом, то и определение CMS будет намного легче и быстрее.
Так, например, авторские сайты в основном создаются на движке WordPress. И если вы видите такой сайт, то сначала я советую посмотреть, не на этой ли системе он «сидит», и если вы видите, что нет, тогда можно искать дальше.
Если перед вами сайт-варезник, где размещена информация о программах, их описание и ссылки на скачивание то, скорее всего, такой сайт находится на системе DLE, так как именно на ней удобно писать такие статьи.
Когда вы будете владеть информацией, на какой CMS чаще всего создаются сайты определенной тематики, вы будете быстрее находить информацию об их системе управления.
Рассмотрим пять разных способов, с помощью которых вы можете узнать, на какой CMS находится тот или иной сайт.
Первый способ.
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом
Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.
Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Дополнительный функционал для браузеров
Для всех популярных браузеров постоянно разрабатываются приложения, увеличивающие их функциональность, в т.ч. специальные расширения для установления движка непосредственно в окне браузера. Рассмотрим несколько модулей к популярным браузерам Mozilla Firefox и Google Chrome:
- Наиболее удобный и функциональный плагин, который помимо системы управления содержимым сайта предоставляет информацию о используемом движке, языке программирования, инструментах аналитики, JavaScript-сценариях, виде сервера и операционной системы, а также наличии видеофайлов.
- Плагин поддерживается браузерами Chrome, Opera, Яндекс.Браузер и другими, но полноценно функционирует только с Firefox, встраиваясь в него в виде дополнительной панели. RDS Bar определяет тИЦ и PR сайта, количество проиндексированных страниц, посещаемость и другие параметры.
- Еще одно бесплатное расширение для Google Chrome, работающее в автоматическом режиме. Нажав на иконку расширения, можно получить данные о CMS, Frameworks и сценариях JavaScript.
Чистый код, фреймворк, библиотеки и CMS
При создании сайта могут быть использованы различные технологии и пути его создания:
- Написание кода вручную – растянутый по времени, дорогостоящий процесс в котором можно реализовывать любой функционал. Такая работа нуждается в тщательном тестировании ошибок и недоработок.
- Использование библиотек — набор классов, компонентов или модулей для разных задач. Это готовые решения, которые программисты могут применять в своих программах, вставлять их в свой код по специальным алгоритмам в разных проектах. Применение библиотек — составляющая функционального подхода к написанию программ.
- Применение фреймворков – готовых основ для наполнения необходимыми компонентами. Есть ряд ограничений в отличие от написания кода вручную, но быстрее и проще.
- Установка готовой CMS – путь наименьшего сопротивления, который популярен в среде представителей малого и среднего бизнеса.
В зависимости от того, какой путь был выбран при написании, можно или определить используемые инструменты самостоятельно или спросить у разработчика.
Выводы и рекомендации
Благодаря современным онлайн-определителям узнать подноготную домена не проблема. Лучшим из них является WebDataStats: огромная база движков, высокая скорость и точность выдачи информации в лаконичном, понятном формате. Для тех, кому нужно больше статистики по целым массивам доменов, предусмотрены платные услуги с индивидуально обсуждаемым подходом. Аналогов этим услугам на рынке не предлагает больше никто. Полезно маркетинговым агентствам, разработчикам и другим. А всем остальным достаточно скопировать название домена в поиск и с большой долей вероятности получить через пару секунд название движка, на котором крутится сайт.
Сравнительная таблица сервисов для определения движков сайтов
| Название | WebDataStats | 2ip.ru | iTrack | Builtwith.com |
| Успех определения CMS сайта, % | 92 | 80 | 75 | 84 |
| Бесплатный анализ | Есть | Есть | Есть | Есть |
| Наличие API | Есть | Нет | Нет | Есть |
| Стоимость использования API | $70/мес | — | — | От $100 |
| Определение сайтов, созданных на: | ||||
| -CMS | Да | Да | Да | Да |
| -конструкторах сайтов | Да | Да | Да | Да |
| -фреймворках | Да | Нет | Нет | Да |
Самое главное то, что WebDataStats, в отличие от остальных сервисов, предлагает тарифы для быстрой пакетной проверки доменов. Статистическая информация, собранная с десятков тысяч доменов, может быть полезна маркетинговым агентствам, крупным веб-студиям, профессиональным SEOшникам и другим специалистам. Цена вопроса небольшая, точность проверок, скорость и общий уровень комфорта использования услуги – высокие.
Ручные методы определения эффективны тогда, когда разработчик сайта не стал умышленно убирать характерные пометки движка в коде. Либо в руках опытных веб-мастеров, для которых список видимых признаков той или иной CMS намного шире, чем для новичков, и не ограничивается значением мета-тега «generator». Спрашивать напрямую у разработчика стоит либо сразу, если хочется узнать побольше информации, либо уже в самом конце, когда ничего не помогло. Просто чтобы убедиться в том, что сайт работает на самописной системе, которой нет ни в одной базе данных.