Что такое цветовые модели и какими они бывают
Содержание:
- Правильный цветовой профиль
- Сравнение с дисплеями RGB
- Pantone Vs CMYK
- Разница между RGB и CMYK
- Печать дополнительными красками
- Также уроки которые могут вас заинтересовать
- Как осуществляется печать CMYK?
- Цветовая модель CcMmYK
- Как расшифровывается CMYK?
- В мире оптических иллюзий
- Как расшифровывается CMYK?
- Зачем нужен CMYK?
- LAB
- Воспроизведение текста и изображений на физических носителях с точки зрения человеческого восприятия
- Яркость красок в CMYK
- Преобразование в Photoshop
- Черная краска в CMYK
- Цветовая модель RGB
- Ошибки с насыщенным черным
- Цветовая схема CMYK
- LAB и LCh
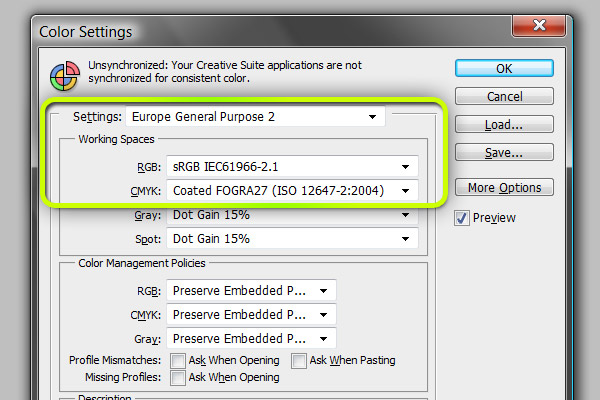
Правильный цветовой профиль
Перед тем как начать работать в CMYK убедитесь в том, что выбрали для работы правильный цветовой профиль. Сделать это можно в Edit > Color Setings Итак, что же такое профиль и для чего он нужен в CMYK. Когда я начинал работать как дизайнер печати я изучил массу информации на эту тему и перечитал сотни статей. Я сталкивался с графиками, кривыми, сложной терминологией. Ощущение складывалось такое, будто одни спецы рассказывают о профилях другим спецам. В интернете хватает действительно сложных статей о цветокоррекции и не хватает статей простых, объясняющих начинающему дизайнеру для чего все это нужно.

Скажем так, в мире существует сотни и тысячи различных печатных устройств. Каждый из таких принтеров, в зависимости от своего устройства и качества комплектующих может печатать цвет очень по разному. При этом мы получаем ситуацию, в которой различные мониторы, в зависимости от качества матрицы по разному показывают цвет. Но ещё и принтеры совершенно по разному могут этот цвет напечатать. Цветовые профили для того и созданы, чтобы во всем этом многообразии способностей различных девайсов показывать и печатать цвет — установить некие правила.
Цветовой профиль — суть, фаил, который описывает, как именно определенное устройство должно показывать или выводить определенный цвет. Вместе все профили можно разделить на 3 типа. Первые предназначены для приборов захватывающих цвет (сканеры, фотокамеры), вторые для приборов отображающих цвет (мониторы), и третьи для вывода цвета на печать (принтеры).
Так какой какой же цветовой профиль CMYK вам выбрать и в каком работать? Надо сказать, что работая в CMYK вы уже по умолчанию работаете в каком-то из профилей. На панели Color Setings вы найдете массу профилей для печати и какой же верный для работы? Естественно, правильный профиль это то, в котором ваш дизайн будет печатать типография. А значит вам нужно внимательно ознакомиться с требованиями к печати конкретной типографии, найти требования к цветовому профилю и поставить себе такой же. В этом случае вы будете видеть цвета именно так, как конкретная типография, на конкретном принтере сможет её напечатать.
Увы, но не всегда дизайнер знает где будут печатать дизайн, кто и когда. В этом случае я бы посоветовал вам держаться общих настроек. В том же окне Color Setings выбирайте Europe Prepress для печати в Европе или North America для Америки. Надо понимать, что общие настройки — общие. А общие значит — усредненные. Подходящие для массы различных принтеров. При этом усредненные настройки, далеко не лучший способ добиться хороших цветов от конкретной машины. Именно по этой причине многие типографии делают свои собственные цветовые профили, учитывающие специфику конкретно их оборудования.
Как минимум вам нужно знать для каких целей ваш дизайн будет использован и на какой бумаге будет распечатан. Например, если макет будет использован для газеты, то вам понадобится специальный «газетный» цветовой профиль. В стандартных настройках Фотошопа вы найдете News American Newspaper, который включает в себя цветовой профиль подобного типа. Специфика такого профиля заключается в том, что он ограничивает % краски, на точку бумаги. Это связано с тем, что газетная бумага слишком тонкая и впитывающая. И излишки краски расплывутся по такой бумаге как акварель.
Сравнение с дисплеями RGB
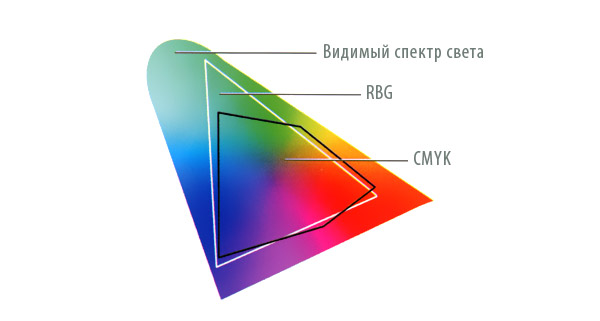
Сравнение некоторой цветовой гаммы RGB и CMYK на диаграмме цветности xy CIE 1931 .
Сравнение между дисплеями RGB и отпечатками CMYK может быть затруднено, поскольку технологии и свойства цветопередачи сильно различаются. Монитор компьютера смешивает оттенки красного, зеленого и синего света для создания цветных изображений. В принтере CMYK вместо этого используются светопоглощающие голубые, пурпурные и желтые чернила, цвета которых смешиваются с использованием дизеринга , полутонового изображения или какой-либо другой оптической техники.
Подобно мониторам, чернила, используемые при печати, создают цветовую гамму, которая является «только подмножеством видимого спектра», хотя оба цветовых режима имеют свои собственные определенные диапазоны. В результате элементы, отображаемые на мониторе компьютера, могут не полностью соответствовать внешнему виду элементов, которые печатаются, если на обоих носителях комбинируются противоположные цветовые режимы. При разработке элементов для печати дизайнеры просматривают цвета, которые они выбирают, в цветовом режиме RGB (на экране своего компьютера), и из-за этого часто трудно представить себе, каким образом цвет будет выглядеть после печати.
Спектр печатной бумаги
Для воспроизведения цвета цветовая модель CMYK кодирует поглощение света, а не его испускание (как предполагается в RGB). Компонент «K» поглощает все длины волн и поэтому является ахроматическим. Компоненты Cyan, Magenta и Yellow используются для воспроизведения цвета, и их можно рассматривать как инверсию RGB. Голубой поглощает красный, пурпурный поглощает зеленый, а желтый поглощает синий (-R, -G, -B).
Спектр видимых длин волн на печатной бумаге (SCA Graphosilk). Показан переход от красного к желтому. Белый, красный, синий и зеленый показаны для справки. Для сравнения показаны значения для белого цветка орхидеи, розы (красные и желтые лепестки) и красного цветка цикламена. Единицы спектральной мощности — это просто необработанные значения датчика (с линейным откликом на определенных длинах волн).
Pantone Vs CMYK
Pantone – стандартизированная система цветов, признанная одним из международных эталонов. Каждый цвет пантона имеет свой номер, занесенный в каталог. Чтобы перевести Pantone в CMYK, нужно использовать список цветов этой системы, найдя номер нужного цвета. Существует и таблица цветов CMYK, и на основе этих каталогов можно выполнить преобразование тонов, внеся их в настройки графического редактора. Существует уже готовый справочник цветов, в котором четко прописано соответствие тонов этих двух систем.
 Пантонный веер и плашечные цвета
Пантонный веер и плашечные цвета
Несмотря на то что палитра CMYK не содержит такого количества оттенков, как схема RGB или Pantone, лучшего варианта для печати на сегодняшний день нет. Чтобы избежать проблем с цветопередачей логотипа или фирменного цвета из брендбука, следует сразу готовить макеты будущей печатной продукции с использованием этой схемы. Так будет проще максимально корректно передать цвета.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
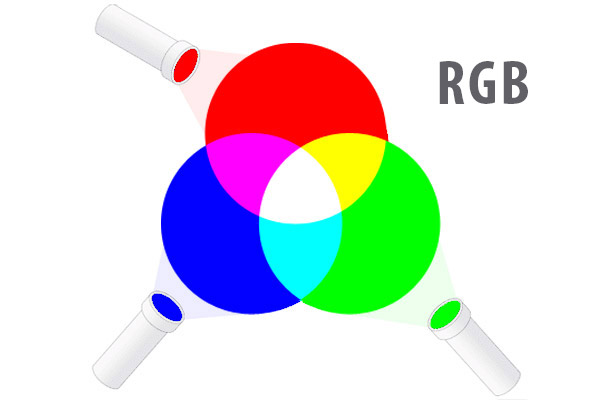
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.

Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.

В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Печать дополнительными красками

В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Также уроки которые могут вас заинтересовать
-
Как удалить фон помощью каналов в Фотошопе? (Как вырезать сложный объект?)
В этом уроке вы узнаете, как удалить фон с помощью каналов в Фотошопе. Мы разберем, как вырезать из фон сложный объект, такой как деревья волосы или шерсть с помощью каналов в Фотошопе
-
Как вернуть legacy кисти в Фотошоп? Как загрузить много кистей в Фотошоп?
В этом уроке вы узнаете, как вернуть старые legacy кисти, которые были в прошлых версиях Фотошопа.
-
Как уменьшить размер PSD файла? (Лайфхак)
В этом уроке вы узнаете, как уменьшить размер файла PSD с сохранением слоев и без потери качества изображения.
-
Как сделать сферическую панораму в Фотошопе?
В этом уроке вы узнаете, как сделать сферическую панораму в Фотошопе.
-
Как быстро растянуть фон в Фотошопе?
В этом уроке вы узнаете, как быстро растянуть фон в Фотошопе с помощью нового инструмента «Трансформирование с учетом содержимого».
-
Как быстро наложить татуировку в Фотошопе?
В этом уроке вы узнаете, как быстро наложить татуировку на тело в Фотошопе.
-
Как автоматически удалить фон за 10 секунд в Фотошопе?
В этом уроке вы узнаете, как автоматически удалить фон за 10 секунд в Фотошопе.
-
Как добавить водяной знак на фото в Фотошопе? Как сделать паттерн в Фотошопе?
В этом уроке вы узнаете, как добавить водяной знак на фото в Фотошопе. Как сделать паттерн в Фотошопе.
-
Как создать свою кисть в Фотошопе?
В этом уроке вы узнаете, как создать свою кисть в Фотошопе.
-
Как быстро вырезать волосы с помощью режимов наложения в Фотошопе?
В этом уроке вы узнаете, как вырезать волосы с помощью режимов наложения в Фотошопе.
-
Как рисовать ровные линии в Фотошопе?
В этом уроке вы узнаете, как быстро рисовать ровные прямые линии в Фотошопе.
-
Как быстро отцентрировать любой объект в Фотошопе?
В этом уроке вы узнаете, как быстро отцентрировать любой объект в Фотошопе.
-
Как быстро масштабировать документ в Фотошопе?
В этом уроке вы узнаете, как быстро масштабировать документ в Фотошопе.
-
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
-
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
-
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
-
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
-
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
-
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
-
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как осуществляется печать CMYK?
Приходилось ли вам видеть на улице большие рекламные плакаты? Если подойти поближе, можно отчетливо разглядеть, что они состоят из пурпурных, желтых и голубых точек, накладывающихся друг на друга. В печати это называется растрированием. Точки, расположенные близко друг к другу, сливаются для нашего глаза. Таким образом и получаются оттенки цветов.
CMYK – цветовая модель, используемая на компьютере, а, значит, без цифр не обойтись. Каждое из чисел CMYK представляет из себя процент (%) краски данного цвета. Например, для получения цвета «хаки» следует смешать 30% голубой краски, 45% пурпурной краски, 80% жёлтой краски и 5% чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30 M45 Y80 K5.
Важно понимать, что цифровое значение не описывает реальный цвет. Оно лишь означает набор аппаратных данных, которые будут использованы для изготовления цвета
На практике все будет зависеть от характеристик и качества бумаги, состояния печатной машины, условиями просмотра отпечатка и даже влажности в помещении.
Исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения.
Цветовая модель CcMmYK
Цветовая модель CcMmYK представляет из себя шестицветную систему, применяемую в некотрых чернильных принтерах для оптимизации печати. Она удлиняет привычную нам CMYK ещё на два цвета – светло голубой и светло пурпурный . Цветовая модель CcMmYK существенно сглаженнее обычной версии цветовой модели. По отдельности они именуются как Lc – светло голубой и Lm – светло пурпурный .
Преимуществом использования светло голубой и светло пурпурной краски является устранение жестких полутоновых точек, которые появляются при печати светлых теней голубого и пурпурного цвета в конфигурации CMYK. Обычно, при печати темных цветов, принтер насыщает область цветными густыми точками. Но при печати светлых областей голубого и пурпурного принтер использует меньшее количество точек чернил для создания эффекта светлого цвета. В случае с желтой краской результат заметить достаточно трудно. Желтый сам по себе достаточно светлый, но голубые и пурпурные точки в редких случаях будут выделяться на белой бумаге из-за чрезмерного промежутка между ними.
Светло голубые и светло пурпурные чернила решают эту проблему. Принтер может красить светлые области светлыми красками, и эффекта точек, стоящих на большом расстоянии друг от друга не будет. Недостатком, увы, является то, что в случае использования модели CcMmYK, принтеру требуется в два раза больше светлых красок, что приводит к неравномерному распределению чернил. Конечный результат в любом случае оптимальнее.
 CcMmYK используют множество принтеров, таких как HP Designjet, HP Photosmart, Epson Stylus Photo и Canon PIXMA. Такие принтеры узнаваемы по большим картриджам с шестью цветами. У большей части принтеров, правда, есть выгодная опция. При окончании светло голубой и светло пурпурной красок, принтер автоматически переключается на режим CMYK.
CcMmYK используют множество принтеров, таких как HP Designjet, HP Photosmart, Epson Stylus Photo и Canon PIXMA. Такие принтеры узнаваемы по большим картриджам с шестью цветами. У большей части принтеров, правда, есть выгодная опция. При окончании светло голубой и светло пурпурной красок, принтер автоматически переключается на режим CMYK.
Пожалуй, вот и все, что вам необходимо знать о CMYK.
Как расшифровывается CMYK?
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan , Magenta ,Yellow . В качестве четвертого цвета используется черный .
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color . В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
В мире оптических иллюзий
Прежде чем выяснять, что такое CMYK, следует разобраться с природой такого чуда, как естественный свет. Мало кто задумывается о том, что цвета существуют только внутри системы, необходимыми компонентами которой являются зрители, освещение и предмет. На этом оптические чудеса не заканчиваются. Например, хотя чисто белый свет мы воспринимаем как бесцветный, он содержит все цвета спектра, видимого человеческим глазом. Именно его многокомпонентность придает предметам окраску. Когда белый свет достигает предмета, его поверхность вне зависимости от своих свойств, поглощает конкретные цвета. При этом остальные отражаются и создают у зрителя восприятие изображения, которое будет блеклым или ярким.
Как расшифровывается CMYK?
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan , Magenta , Yellow . В качестве четвертого цвета используется черный .
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color . В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.
LAB
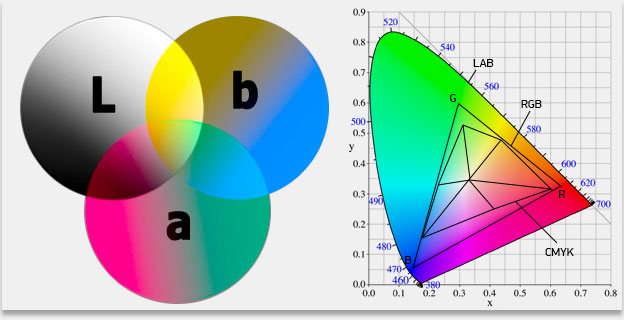
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.

Воспроизведение текста и изображений на физических носителях с точки зрения человеческого восприятия
Бумага, на которой чаще всего производится печать, изначально белая и обладает способностью отражать весь спектр цветов солнечного света, который на нее попадает. Чем лучше ее качество, тем выше отражающие свойства поверхности. В то же время краситель — это вещество, поглощающее определенный цвет. Если он задержит лучи всех длин, кроме тех, что соответствуют красному компоненту спектра, то при солнечном свете человек видит только такой краситель. Если же посмотрим на тот же пигмент в лучах от синей лампы, то покажется нам черным.
Когда на белую бумагу наносятся различные красители, уменьшается количество отражаемых цветов. Например, путем нанесения на бумагу синего пигмента мы создаем ситуацию, когда она не поглощает только его.
Существуют комбинации цветов, при смешивании которых можно получить краску, способную полностью поглотить все лучи, отражаемые бумагой, т. е. сделать ее черной. В частности, для этого достаточно нанести одинаковое количество пурпурного, голубого и желтого пигментов.
Следует отметить, что такая цветовая модель не нуждается в белой краске, так как это окрас самой бумаги. В тех участках изображения, где он необходим, никакие пигменты просто не наносят, оставляя поверхность чистой.

Яркость красок в CMYK
Чтобы вы не видели на своем мониторе, вариант на печати будет неизменно серее и темнее. Это неизбежный процесс, связанный с различием отображения цвета на мониторе и на бумаге. Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%
Зная заранее о таком свойстве отображения цвета, вам стоит сделать дизайн намеренно ярче, учитывая то, что в реальности он будет выглядеть темнее. Если у вас полутемная комната, в дизайне полутона, едва проглядывающие сквозь мрак элементы, будьте готовы к тому, что на печати вы получите ровный черный цвет. А все детали, видимые на мониторе, на печати просто пропадут. Кроме того цвет на печати неизменно потеряет в насыщенности и яркости. В настройках цвета в Фотошопе вы можете заранее эти огрехи учесть, выставив 10-20% потери насыщенности.
Чтобы углубиться в изучение различий цвета прочитайте статьи Каналы RGB и Режим CMYK.
Преобразование в Photoshop
CMYK в фотошопе получить из RGB можно по такому алгоритму:
В главном меню откройте вкладку «Редактирование».
Выберите опцию «Преобразовать в профиль».
Откроется диалоговое окно, в котором нужно поставить галочку возле пункта «Использовать компенсацию точки черного».
Выберите пункт «Заказной CMYK» в «Профиле».
Снова откроется диалоговое окно, в котором нужно выбрать опцию «SWOP» в поле под названием «Цвет красок».
Выберите стандартное значение для растискивания. В этом случае оно будет составлять 12%. К слову, чрезмерное растискивание тиража приводит к браку. Под ним понимают увеличение площади печатных элементов при печати
Чтобы не произошло брака, оно должно составлять максимум 20%.
В этом же окне обратите внимание и на параметры черного цвета. Обычно выставляется средний уровень его содержания
Указывается здесь и процентное его содержание. Черный цвет в CMYK обычно равен 100%, но иногда его делают составным. Это значит, что он может быть «подтянут» другими тонами, и при печати получит темно-серый, графитовый или другой похожий оттенок. Этого лучше не допускать, если изображение не строится на его контрасте с другими тонами. В целом при настройке этого цвета нужно учитывать, что насыщенный, глубокий черный цвет CMYK = 50-50-50-100, где 100 – это процент содержания черного.
Для сохранения изменений нажмите «Ок».
Черная краска в CMYK
В теории, при перемешивании CMY , должны дать любой из возможных цветов. Но это в теории. А на деле цветовой охват CMYK крайне узок. Художники при рисовании своих творений примешивают дополнительные краски на основе чистых пигментов, чтобы получить недостающие оттенки. А печатники добавляют чистую черную краску. Причины добавления четвертого цвета таковы:
- соединение 100% пурпурной, голубой и желтой краски не дает на практике черного цвета.Вместо него получается скорее грязно-коричневый. К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется.
- при выводе очень мелких черных деталей возникает эффект неприводки. Точки разных цветов не сходятся друг с другом, в результате деталь получается расплывчатой.
- черный пигмент (а в основе него, как правило, используется сажа), существенно дешевле трех остальных цветов. По результатам вышеназванных причин, было решено ввести дополнительный черный цвет.
Цветовая модель RGB
Как и следует из аббревиатуры модели, цветовое пространство RGB (Red — красный, Green — зелёный компонент и Blue — синий) описывает все возможные цвета и их оттенки, которые можно получить при смешивании основных составляющих красного, зелёного, и синего. Такой способ кодирования цвета позволяет описать позволяет представить 16 777 216 различных цветов. Это, пожалуй, самая популярная модель в компьютерной графике за счет 100% совместимости для всех интерпретаторов цвета.
Цифровые значения цветовых коэффициентов RGB – триада целых чисел в диапазоне от до 255. Таким образом, RGB(0, 255, 0) отображается как чисто зелёный, так как величина коэффициента зеленого цвета установлены в максимум, а остальные параметры установлены в 0.
Для удобства программистов, современные браузеры поддерживают представление коэффициентов и в процентном виде от 0% до 100%.
Примеры передачи цвета в WEB при помощи RGB-модели для CSS-стилей элементов:
Ошибки с насыщенным черным
Управлять цветом векторной графики дело пары кликов. Поэтому печатники обожают векторную графику, которая поддается отличному контролю и управлению. Сложнее обстоит с растровой графикой. Ведь каждый пиксель имеет определенное выражение в цветах CMYK. Хотя ошибки можно допустить и при насыщенном черном в векторе.
Примерно год назад в баркоды нашей продукции прокрался насыщенный черный цвет. Обычно, я генерирую бар код в Corel Draw. Затем сохраняю PDF и экспортирую в Иллюстратор или InDesign. В какой-то момент, из за некорректных настроек при сохранении PDF Корел стал сохранять насыщенный черный вместо K100. Цвет генерировался из черного RGB. А черный R0G0B0 переводе на CMYK выглядит как С95M83Y82K90. Этот цвет и начал прокрадываться на все макеты нашей продукции.
Чаще всего проблем не возникало, так как офсетная печать достаточно хорошо складывает каналы краски в один. Я не сталкивался с особыми проблемами при использовании Progressive Black даже со шрифтами небольшого размера на визитках. Самое худшее — текст становился слишком жирным. Проблемы, однако, вылезли при распечатке макета в дигитальной печати. Вот тогда каналы и поехали.
Поэтому если вы хотите экспериментировать с насыщенным черным в угоду красоте на неподходящих для этого элементах, учтите — все огрехи под вашу ответственность. У требований типографий чаще всего очень жестко прописаны — весь черный текст строго K100 и никак иначе.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
LAB
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр
Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.. Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху
Изображение: Wikimedia Commons
Трёхмерная визуализация пространства LAB: фронтальный вид и вид сверху. Изображение: Wikimedia Commons
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность. A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый — LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
LCh
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Использование градиентов в оформлении переходов на схеме Московского метрополитена. Изображение: Студия Артемия Лебедева
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Расположение оттенков в кубическом пространстве RGB и примеры созданных в RGB градиентов. Изображение: Wikimedia Commons, Александр Кароза
Решение: использовать LAB-градиент.
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Интерфейс Lch and Lab colour and gradient picker. Иллюстрация: David Johnstone
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
Интерфейс Figma с настройкой градиента. Иллюстрация: Александр Кароза
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
обложка: Meery Mary для Skillbox