Веб-типографика: создаем таблицы для чтения, а не для красоты
Содержание:
Cell Padding
You can use the CSS property to apply padding to the cells. You can specify how much padding you want.
For example, to apply padding of 10 pixels, add the following to your style sheet.
padding: 10px;
Here’s what the document looks like now.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid orange;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега <table> указываем браузеру, что в web-страницу вставлена таблица: <table></table>. Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки таблицы, помещая парные теги <tr> внутрь <table>. Каждый элемент <tr> создает отдельную строку:
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
3. Далее, на третьем шаге формируем ячейки таблицы с помощью парных тегов <td> и <th>, которые помещаются внутрь элемента <tr>. Тег <td> создает обычную ячейку, а <th> ячейку заголовка, т.е. шапку соответствующего столбца:
<table>
<tr>
<th></th><th></th><th></th>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
4. Ну и на последнем шаге помещаем внутрь элементов <th> и <tr> содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
<table border=»1″>
<tr>
<th>Столбец 1</th><th>Столбец 2</th><th>Столбец 3</th>
</tr>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
В открывающий тег table я добавил атрибут border и присвоил ему значение 1 для того, чтобы на странице в браузере были видны границы ячеек. По умолчанию этот атрибут равен 0. Результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут каскадные таблицы стилей. С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в блочные теги необязательно, но, если текст большой, его можно разбить на абзацы, применив тег <p>. Если понадобиться как-то оформить вставляемый текст, то можно использовать теги оформления.
Кроме текста мы можем помещать в ячейки картинки с помощью тега <img>:
<td><img src=»image.jpg» alt=»картинка в ячейке»></td>
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами <td> и </td> вставляются теги <table> и </table>, и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег <table>;
- тег <tr> может находиться только внутри тега <table>;
- теги <td> и <th> могут находиться только внутри тега <tr>, любое другое содержимое тега <tr> игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах <td> и <th>;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал );
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
Colspan and Rowspan Attributes
You will use colspan attribute if you want to merge two or more columns into a single column. Similar way you will use rowspan if you want to merge two or more rows.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Colspan/Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Теги форматирования¶
Теги форматирования используются для визуального и логического выделения фрагментов текста.
Тег Описание Определяет акроним.Не поддерживается в HTML5.
Определяет аббревиатуру или акроним.
Переопределяет текущее направление текста. Определяет шрифт большего размера.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет длинную цитату.
Определяет фрагмент компьютерного кода. Определяет удаленный текст. Содержит определение термина или слова. По умолчанию, выделяется курсивом. Используется для акцентирования фрагмента текста. Выделяется курсивом. Определяет шрифт, цвет и размер текста. Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Выделяет фрагмент текста курсивным начертанием. Определяет вставленный текст, который отображается подчеркнутым. Определяет вводимые пользователем нажатия клавиш или текст, набираемый на клавиатуре. Содержит выделенный/подсвеченный текст. Новый элемент в HTML5. Определяет скалярную величину в том же диапазоне или графическое представление дробного числа. Определяет предварительно отформатированный текст. Определяет индикатора прогресса выполнения задачи (progress bar).Новый элемент в HTML5.
Определяет короткую цитату. Содержит альтернативный текст, который показывается в браузере, не поддерживающем тег .Новый элемент в HTML5. Содержит аннотации сверху или снизу от текста, заключенного в тег (для западно-азиатских языков). Новый элемент в HTML5.
Содержит аннотации сверху или снизу от текста, заключенного в тег (для восточно-азиатских языков).Новый элемент в HTML5. Содержит текст, который уже не актуален. Содержит результат вывода компьютерной программы или скрипта.
Подчеркивает важность выделенного фрагмента текста. Определяет текст с нижним индексом
Определяет текст с верхним индексом. Определяет шаблон. Определяет время/дату.Новый элемент в HTML5.
Отображает шрифт моноширинным текстом.Не поддерживается в HTML5․ Рекомендуется использование CSS стилей.
Определяет текст, стилистически отличающийся от обычного текста. Определяет математические/переменные величины. Указывает браузеру, что при необходимости можно сделать перенос строки. Новый элемент в HTML5.
Простые таблицы
Таблица типа «объекты — свойства» (ОС)
Таблица типа «объекты — свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Общий вид таблиц типа ОС:
Количество строк в таблице зависит от количества имеющихся объектов, а количество столбцов — от количества рассматриваемых свойств.
Пример 1
Таблица 2.2
Города Золотого кольца России
В этой таблице приведена информация о некоторых древних русских городах, хранящих уникальные памятники нашей культуры и истории и образующих всемирно известное Золотое кольцо России. Эта информация отражена в заголовке таблицы.
В таблице представлены объекты «Владимир», «Кострома», «Переславль-Залесский» и «Гусь-Хрустальный», принадлежащие классу «город». Для каждого объекта приведены значения свойств «год основания», «основатель» и «достопримечательность», выраженные числами и словами.
В маленьких таблицах (из 3-4 строк) объекты можно перечислять в произвольном порядке. Если объектов в таблице много, то располагать их надо в некотором осмысленном порядке, согласно некоторому правилу. Например, в таблице 2.2 города могут быть перечислены в алфавитном порядке, по возрастанию или убыванию годов их основания.
Если в таблице типа ОС свойств больше, чем объектов, то ее можно «повернуть набок» — строки превратить в графы, а графы — в строки.
Например:
Таблица 2.3
Города Золотого кольца России
Что именно располагать в головке, а что в боковике — объекты или свойства, — зависит от конкретной таблицы. Как правило, таблица, в которой много строк и мало граф, бывает удобней, чем таблица, содержащая мало строк, но много граф.
Таблица типа «объекты-объекты-один» (ООО)
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Общий вид таблиц типа ООО:
В этой таблице головка (верхний заголовок) имеет сложную (двухъярусную) структуру.
Пример 2
Таблица 2.4
Таблица типа ООО может быть «повернута на бок строки превращены в графы, а графы — в строки.
Например:
Таблица 2.5
В таблице типа ООО фиксируется одно свойство пары объектов, поэтому в ее ячейках всегда содержатся значения одного типа: или числа, или слова, или графические изображения.
Пример 3
В таблице «Расстояния между городами» представлены расстояния между парами объектов, принадлежащих одному классу «город», поэтому объекты этого класса занесены и в головку, и в боковик таблицы. В результате головка таблицы «теряет» один уровень, и сама таблица выглядит проще. Эта таблица также относится к типу ООО.
Таблица 2.6
Подобные таблицы есть в атласах автомобильных дорог. Правда, там они оформляются так:
Таблица 2.7
Пример 4
Таблица 2.8
По этой таблице можно получить представление о том, чем увлекаются ученики 7 класса, какие кружки и секции они посещают. Если ученик увлекается танцами, спортом или компьютерной графикой (посещает соответствующий кружок или секцию), то в нужную ячейку ставится 1, а если нет — 0.
Ячейки этой таблицы содержат числа, но только 0 и 1. Такие таблицы называют двоичными таблицами.
Важная особенность этой таблицы состоит в том, что в ней фиксируются не количественные (сколько?), а качественные свойства (наличие/отсутствие связи между объектами).
Коротко о главном
Таблица типа «объекты-свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
HTML Теги
<!—…—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Таблицы
Последнее обновление: 08.04.2016
Для создания таблиц в html используется элемент table. Каждая таблица между тегами и
содержит строки, который представлены элементом tr. А каждая строка между тегами и
содержит ячейки в виде элементов td.
Создадим простейшую таблицу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблицы в HTML5</title> </head> <body> <table> <tr> <td>Модель</td> <td>Компания</td> <td>Цена</td> </tr> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </table> </body> </html>
Здесь у нас в таблице 4 строки, и каждая строка имеет по три столбца.
При этом в данном случае первая строка выполняет роль заголовка, а остальные три строки собственно являются содержимым таблицы. Разделения
заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения
изменим таблицу следующим образом:
<table> <caption><b>Популярные смартфоны 2015</b></caption> <thead> <tr> <th>Модель</th> <th>Компания</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> <tbody> <tfoot> <tr> <th colspan="3">Информация по состоянию на 17 марта</th> </tr> </tfoot> </table>
В элемент заключается строка заголовков. Для ячеек заголовок используется не элемент , а . Элемент
выделяет заголовок жирным. А все остальные строки заключаются в
Элемент определяет подвал таблицы или футер. Здесь обычно выводится некоторая вспомогательная информация по отношению к таблице.
Кроме собственно заголовоков столбцов с помощью элемента caption мы можем задать общий заголовок для таблицы.
Также стоит отметить, что футер таблицы содержит только один столбец, который раздвигается по ширине трех столбцов с помощью атрибута .
Атрибут colspan указывает на какое количество столбцов раздвигается данная ячейка. Также с помощью атрибута rowspan
мы можем раздвигать ячейку на определенное количество строк. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблицы в HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2" style="background-color:green;">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2" style="background-color:red;">7</td>
</tr>
</table>
</body>
</html>
НазадВперед
Alternating Background Color
As I explained previously, background color can be added to HTML elements using the CSS property.
You can apply a background color to the whole table, or just parts of it, like say, the table cells, or certain rows, etc.
Now let’s use a little CSS trick to apply alternating colors to the rows of our table. So, the first row will be color A, the second will be color B, the third will be color A, the fourth will be color B, and so on.
To do this, use the CSS pseudo-class selector along with the and value to determine the background color of odd and even rows.
table.alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
Note that in this example, I also create a class called and apply it to the table, then use that class as part of my selector in the style sheet. So if there’s more than one table in the document, only tables with that class will have these styles applied to them.
Here’s what the document looks like with these styles.
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 10px;
}
table.alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table class=»alt»>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
Генераторы HTML таблиц
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html. ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Добавление заголовков к строкам и столбцам
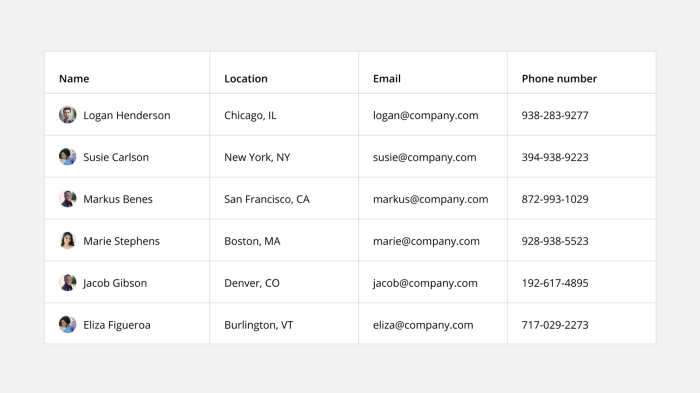
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
Сохраните файл index.html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
CSS для таблиц
Чтобы оформить таблицу, необходимо задать для тега <table>, как минимум, свойство border:
table { border: 2px solid #124480; }
| 1 | table{border2pxsolid#124480; } |
Вид рамки вы можете выбрать по собственному усмотрению, равно как и ее цвет.
Для тегов <td>, как правило, нужно задавать внутренние отступы и рамки:
td,
th { border: 1px solid #185eb2;
padding: 10px; }
|
1 2 3 |
td, th{border1pxsolid#185eb2; padding10px;} |
Да, и если у вас есть теги <th>, про них тоже не стоит забывать.
Что получилось:
<table>border-spacing
Свойство border-spacing
table {
border: 2px solid #124480;
border-spacing: 10px;
}
|
1 2 3 4 |
table{ border2pxsolid#124480; border-spacing10px; } |
Прямо скажем, используют его нечасто, т.к. вид таблицы с border-spacing: 10px будет таким:
Поэтому значительно чаще для таблиц используют свойство со значением . В этом случае пустое пространство между ячейками «сплющивается», мы получаем привычный вид таблицы, а свойство с любым значением просто игнорируется.
Свойство border-collapse
table {
border: 2px solid #124480;
border-collapse: collapse;
}
|
1 2 3 4 |
table{ border2pxsolid#124480; border-collapsecollapse; } |
Разделители для строк
tr { border: 1px solid #3f7ec9; }
| 1 | tr{border1pxsolid#3f7ec9; } |
/* Для четных строк */
tr:nth-child(even){ background-color: #cde; }
/* Для нечетных строк */
tr:nth-child(odd){ background-color: #d3f5f4; }
|
1 2 3 4 |
/* Для четных строк */ trnth-child(even){background-color#cde; } /* Для нечетных строк */ trnth-child(odd){background-color#d3f5f4; } |
чтобы расположить 2 таблицы рядом
table { display: inline-table }
| 1 | table{displayinline-table} |
В этом случае таблицы ведут себя аналогично элементам с .
Естественно, вы можете вместо использовать свойство :
tr:nth-child(even) {
background-image: url(img/diagonal-noise.png);
}
tr:nth-child(odd) {
background-image: url(img/tetr.gif);
}
|
1 2 3 4 5 6 |
trnth-child(even){ background-imageurl(imgdiagonal-noise.png); } trnth-child(odd){ background-imageurl(imgtetr.gif); } |
table {
border: 2px solid #124480;
border-collapse: collapse;
<strong>width: 500px;</strong>
}
td:first-child{
text-align: right;
}
td:last-child{
width: 30%;
text-align: right;
}
td:last-child:after{
content: ‘ грн.’;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
table{ border2pxsolid#124480; border-collapsecollapse; <strong>width500px;<strong> } tdfirst-child{ text-alignright; } tdlast-child{ width30%; text-alignright; } tdlast-childafter{ content’ грн.’; } |
Так, с помощью правил выше мы задали width для , а также выравнивание текста по правому краю для первой и последней колонки. А с помощью псевдоэлемента для последней колонки добавили еще единицу для цены — ‘грн’. В результате получилась такая таблица:
О том, как создавать сложные таблицы, читайте в статье Объединение ячеек и строк в таблице.
Просмотров:
230