Google таблицы: как пользоваться и редактировать
Содержание:
- Цвет фона и текста
- Редактирование каркаса таблицы
- Автоматический режим
- Поля и интервалы таблицы
- Готовый пример
- Сводная таблица
- Работать на компьютере или в «облаке»? Эксель и Гугл Таблицы
- Выберите лучшее оформление строк
- Таблица для сайта
- Работа с таблицами
- Как сделать таблицу в Word – Работа с таблицами, вкладка Конструктор
- Как сделать таблицу в Word – Пример добавления стиля таблице
- Как сделать таблицу в Word – Группы Параметры стилей таблиц и Стили таблиц
- Как сделать таблицу в Word – Группа Обрамление
- Как сделать таблицу в Word – Работа с таблицами, вкладка Макет
- Как сделать таблицу в Word – Работа с таблицами, группы Таблица, Рисование, Строки и столбцы
- Как сделать таблицу в Word – Работа с таблицами, группы Объединение, Размер ячейки, Выравнивание
- Как сделать таблицу в Word – Работа с таблицами, группа Данные
- Рисование таблицы
- Как просто и быстро создать таблицу в онлайн сервисе
- Как сделать надпись над таблицей в Ворде
- Яндекс.Диск — простая работа с Excel онлайн
- Создание таблицы в Ворд 2007, 2010, 2013 и 2016
- Управляйте данными с помощью фильтров
- Заключение
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
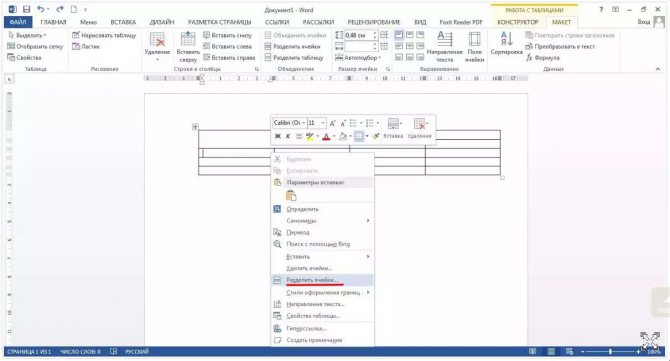
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
Автоматический режим
Если вы не хотите «работать руками», всегда можно воспользоваться готовыми функциями. Для этого необходимо сделать следующее.
- Перейдите на вкладку «Вставка». Нажмите на кнопку «Таблицы» и выберите последний пункт.
- Сразу после этого у вас появится окно, в котором нужно указать диапазон будущей таблицы.
- Для этого достаточно просто выделить любую область – координаты подставятся автоматом.
- Как только вы отпустите курсор, окно примет исходный вид. Нажмите на кнопку «OK».
- В результате этого будет создана красивая таблица с чередующимися линиями.
- Для того чтобы изменить название столбца, достаточно кликнуть на него. После этого начать редактирование можно прямо в этой ячейке или в строке формул.
Дальше можете делать, что душе угодно.
Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS. Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу или . Интервал ячеек (border-spacing) — это расстояние между ними ( или ). Сначала присвойте значение separate свойству border-collapse элемента , а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента , но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Готовый пример
В первую очередь нужно разобраться с заголовками. Для этого используется элемент <th>, данный элемент применяется так же как и элемент <td>, с помощью которого вы создаете ячейки. Но его предназначение создание конкретно заголовков в таблицах. Таким образом, все названия столбцов, которые были заключены в данные тег, выделяются жирным.
Не стоит забывать, если у вас должна быть одна или несколько ячеек пустыми, вы так же должны указать все элементы
или
, иначе вся таблица может сбитьсяПосмотрим на пример, обратите внимание, заголовки выделяются жирным шрифтом
<table>
<tr>
<th>Иванов</th>
<th>Петров</th>
<th>Сидоров</th>
<th>Лукашин</th>
<th>Михайлов</th>
<th>Березин</th>
<th>Комаров</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>8</td>
<td>12</td>
<td>1</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>18</td>
<td>24</td>
<td>11</td>
<td>27</td>
<td>31</td>
</tr>
<tr>
<td>113</td>
<td>114</td>
<td>118</td>
<td>124</td>
<td>111</td>
<td>127</td>
<td>131</td>
</tr>
</table>
|
1 |
<table> <tr> <th>Иванов<th> <th>Петров<th> <th>Сидоров<th> <th>Лукашин<th> <th>Михайлов<th> <th>Березин<th> <th>Комаров<th> <tr> <tr> <td>3<td> <td>4<td> <td>8<td> <td>12<td> <td>1<td> <td>17<td> <td>18<td> <tr> <tr> <td>13<td> <td>14<td> <td>18<td> <td>24<td> <td>11<td> <td>27<td> <td>31<td> <tr> <tr> <td>113<td> <td>114<td> <td>118<td> <td>124<td> <td>111<td> <td>127<td> <td>131<td> <tr> <table> |

Бывает такое, что нужно несколько ячеек обьединить в одну, для этого используется атрибут colspan. Его так же можно использовать с элементами
и
. Вы добавляете в элемент
, тем самым говорите браузеру, что хотите обьединить три ячейки в однуВсегда обращайте внимание и будьте внимательные, когда нужно открыть и закрыть объединение, чтоб в дальнейшем не запутаться и не искать часами ошибку
<table>
<tr>
<th>Иванов</th>
<th>Петров</th>
<th>Сидоров</th>
<th>Лукашин</th>
<th>Михайлов</th>
<th>Березин</th>
<th>Комаров</th>
</tr>
<tr>
<td>3</td>
<td colspan=»3″>4</td>
<td>8</td>
<td>12</td>
<td>1</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>18</td>
<td>24</td>
<td>11</td>
<td>27</td>
<td>31</td>
</tr>
<tr>
<td>113</td>
<td>114</td>
<td>118</td>
<td>124</td>
<td>111</td>
<td>127</td>
<td>131</td>
</tr>
</table>
|
1 |
<table> <tr> <th>Иванов<th> <th>Петров<th> <th>Сидоров<th> <th>Лукашин<th> <th>Михайлов<th> <th>Березин<th> <th>Комаров<th> <tr> <tr> <td>3<td> <td colspan=»3″>4<td> <td>8<td> <td>12<td> <td>1<td> <tr> <tr> <td>13<td> <td>14<td> <td>18<td> <td>24<td> <td>11<td> <td>27<td> <td>31<td> <tr> <tr> <td>113<td> <td>114<td> <td>118<td> <td>124<td> <td>111<td> <td>127<td> <td>131<td> <tr> <table> |
Сводная таблица
Данный тип представления информации служит для ее обобщения и последующего анализа. Для создания такого элемента нужно сделать следующие шаги.
- Сначала делаем таблицу и заполняем её какими-нибудь данными. Как это сделать, описано выше.
- Теперь заходим в главное меню «Вставка». Далее выбираем нужный нам вариант.
- Сразу после этого у вас появится новое окно.
- Кликните на первую строчку (поле ввода нужно сделать активным). Только после этого выделяем все ячейки.
- Затем нажимаем на кнопку «OK».
- В результате этого у вас появится новая боковая панель, где нужно настроить будущую таблицу.
- На этом этапе необходимо перенести поля в нужные категории. Столбцами у нас будут месяцы, строками – назначение затрат, а значениями – сумма денег.
Для переноса надо кликнуть левой кнопкой мыши на любое поле и не отпуская пальца перетащить курсор в нужное место.
Только после этого (иконка курсора изменит внешний вид) палец можно отпустить.
- В результате этих действий у вас появится новая красивая таблица, в которой всё будет подсчитано автоматически. Самое главное, что появятся новые ячейки – «Общий итог».
Например, в данном случае мы смогли посчитать, сколько у нас уходит денег на каждый вид расходов в каждом месяце. При этом узнали суммарный расход как по категории, так и по временному интервалу.
Работать на компьютере или в «облаке»? Эксель и Гугл Таблицы
Все знают, что Excel — это программа, которая устанавливается непосредственно на персональный компьютер. Если вы работаете в одиночку, эта стратегия подходит.
А как наладить коллективный доступ к таблицам?
Есть возможность упростить взаимодействие участников команды при коллективной работе с данными. В Excel это решается при помощи сетевого доступа. Однако проще использовать Гугл Таблицы (или Google Spreadsheets).
Пожалуй, главное преимущество Гугл Таблиц заключается в том, что этот сервис расположен в «облаке» и имеет простые настройки для организации одновременного удалённого доступа к данным.
Функционал Гугл Таблиц практически не отличается от Excel
К тому же им можно пользоваться бесплатно, что имеет важное значение для компаний
Минусом Гугл Таблиц может явиться необходимость постоянного работающего интернета под рукой. Но кого этот «недостаток» остановит во время всеобщей доступности Сети?
Выберите лучшее оформление строк
Хорошее оформление помогает пользователям читать, изучать и анализировать данные. Выберите лучший стиль в зависимости от типа и количества данных в вашей таблице.
Сетка: Включение как горизонтальных, так и вертикальных разделителей обеспечивает максимальное разграничение ячеек данных, но избыточные визуальные помехи могут отвлекать. Такой стиль рекомендуется для таблиц с большим объемом данных.

Пример сетки (таблица из UI Prep)
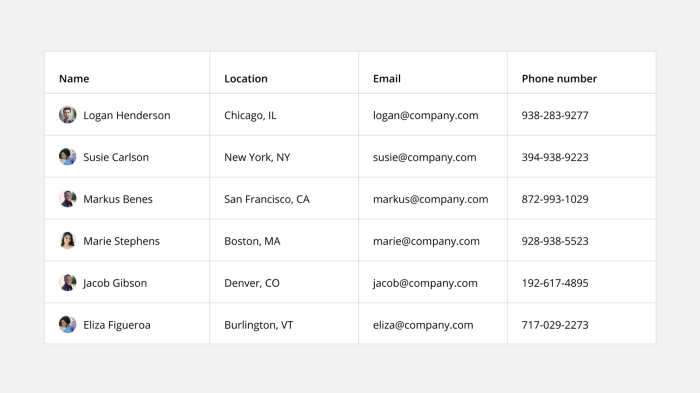
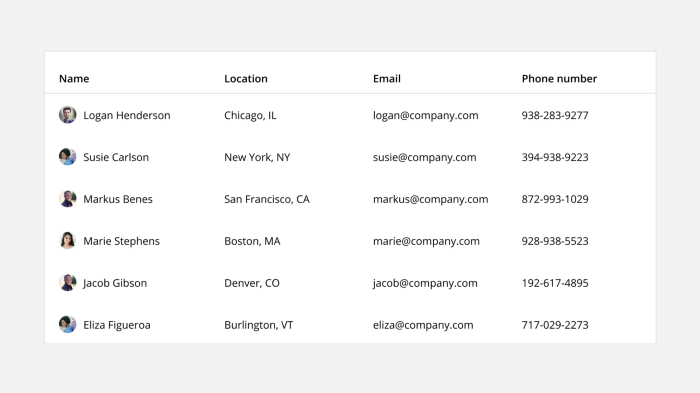
Горизонтальные линии: Отображение только горизонтальных линий снижает визуальные помехи сетки. Этот стиль содержит много пустого пространства, тем самым, помогая пользователю не отвлекаться от чтения. Этот стиль является наиболее распространенным и подходит для любых размеров набора данных.

Пример горизонтальной линии (таблица из UI Prep)
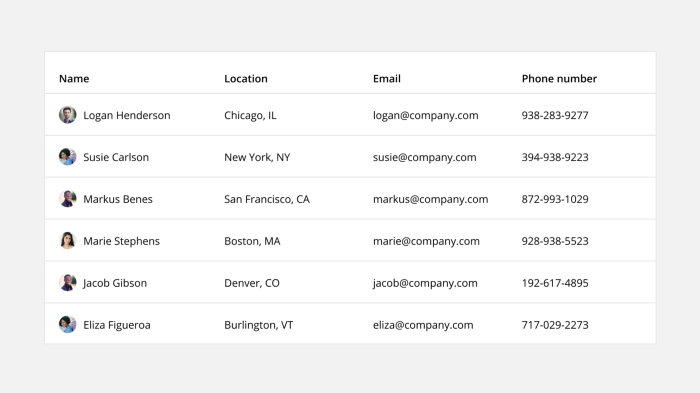
Зебра: Чередование разного цвета фона для каждой строки — ещё один хороший способ помочь пользователям сосредоточиться на чтении. Этот стиль рекомендуется для больших наборов данных, где чередование будет четким и не вызовет путаницы из-за выделения определенной строки.

Пример зебры (таблица из UI Prep)
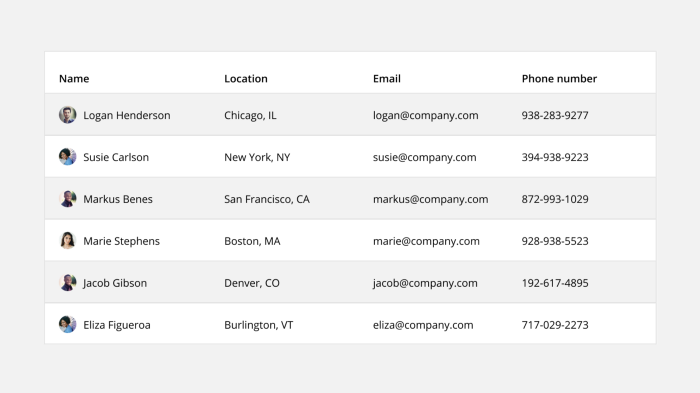
Свободная форма: Удаление всех разделителей создает минималистичный вид за счет максимального уменьшения визуальных помех. Этот стиль рекомендуется для небольших наборов данных, где пользователям не нужна помощь при чтении.

Пример произвольной формы (таблица из UI Prep)
Таблица для сайта
Когда я только готовил эту статья я предполагал, что в этой публикации я предложу вам в качестве бонуса какой-нибудь интересный сервис, благодаря которому вы сможете легко и просто создать таблицу, получить код и все это в течение нескольких секунд выложить на своем сайте.
К сожалению, я не нашел ни одного хорошего источника. Лучшим из них оказался проект Compare Ninjа . Заходите на сайт, в верхней панели задач выбираете вкладку Generator. Заполняете поля, нажимаете кнопку «Next», а дальше начинается полнейший геморрой. Ситуация усугубляется еще и тем, что ресурс на английском языке.
Языковой барьер половина беды, не совсем простая навигация может довести до белого каления. Ко всему прочему сервис оказался платным. И так как со временем хотите вы того или нет, вы начнете разбираться в простейших элементах кода, которые и нужны для создания таблиц, вы поймете что это была напрасная трата денег.
Поэтому я рекомендую вам воспользоваться более здравым решением. Курс Евгения Попова « Основы CSS ». Просто послушайте и посмотрите как работает человек, не обязательно сразу бросаться выполнять какие-то задания или делать таблицы. Узнайте чуть больше и у вас не возникнет проблемы в том, чтобы потом воплотить любую задумку.
Если вам нужна простенькая красивая таблица-рисунок, то вы можете сделать его в Photoshop. Пошаговая инструкция уже есть в моем блоге.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Работа с таблицами
После того как вы сделали таблицу в ворде, или когда вы кликаете или выделяете созданную таблицу, в Microsoft Word появляется раздел Работа с таблицами, который включает в себе несколько вкладок: КОНСТРУКТОР и МАКЕТ. На этих вкладках находятся инструменты, с помощью которых можно корректировать таблицу, например, буквально за несколько секунд сделать красивую таблицу. Рассмотрим основные инструменты.
Вкладка КОНСТРУКТОР
Вкладка КОНСТРУКТОР предназначена для добавления стиля таблице, изменения границ таблицы, настройки столбцов и строк заголовка и итогов.
Как сделать таблицу в Word – Работа с таблицами, вкладка Конструктор
Если вы хотите сделать красивую таблицу в ворде, но потратить на это как можно меньше времени и усилий, то в группе «Стили таблиц» находится коллекция разных стилей таблиц, которые вы можете применить к своей таблице. Для этого достаточно щелкнуть по понравившемуся стилю. И из простой таблицы, вы можете получить совершенно другую, с определенным форматированием.
Как сделать таблицу в Word – Пример добавления стиля таблице
В группе «Параметры стилей таблиц» вы можете доработать полученную таблицу, управляя доступными пунктами.
Как сделать таблицу в Word – Группы Параметры стилей таблиц и Стили таблиц
Например, можете добавить строку заголовка или строку итогов, а также изменить форматирование для чередующихся строк и столбцов.
На этой же вкладке в группе «Обрамление» вы можете изменить границы таблицы.
Как сделать таблицу в Word – Группа Обрамление
Например, убрать или добавить линию в таблице, изменить цвет границы или толщину, сделать жирную таблицу. Также с помощью этой группы вы можете сделать таблицу невидимой.
Вкладка МАКЕТ
Вкладка МАКЕТ позволяет изменить структуру таблицы, изменить направление текста, сделать его вертикальным или горизонтальным и многое другое.
Как сделать таблицу в Word – Работа с таблицами, вкладка Макет
В группе «Таблица» вы можете выделить текущую ячейку, столбец, строку или всю таблицу; открыть свойства таблицы для детальной настройки; и отобразить или скрыть сетку для невидимых таблиц.
Группа «Рисование» предназначена для того, чтобы сделать таблицу произвольного вида, например, очень нестандартную. О таком способе уже упоминалось выше.
В помощью инструментов в группе «Строки и столбцы» вы можете вставить строки или столбцы в определенном месте или же удалить уже существующие.
Как сделать таблицу в Word – Работа с таблицами, группы Таблица, Рисование, Строки и столбцы
Группа «Объединение» предназначена для объединения или разбиения ячеек, а также для разделения таблицы. О том как правильно сделать разрыв таблицы написано в этой статье.
В группе «Размер ячейки» можно задать высоту строки и ширину столбца, или же выровнять их высоту или ширину, а также выбрать автоматический подбор размера столбца в таблице.
Группа «Выравнивание» отвечает за направление текста в таблице, т.е. вы можете выбрать горизонтальное или вертикальное, а также можете выбрать выравнивание текста в ячейках; и задать поля и интервалы ячеек.
Как сделать таблицу в Word – Работа с таблицами, группы Объединение, Размер ячейки, Выравнивание
В группе «Данные» используя сортировку, можно сделать таблицу по алфавиту; преобразовать таблицу в текст; включить повтор строк заголовков, т.е. сделать повторяющуюся шапку таблицы; а также добавить в ячейки формулы простых расчетов, таких как сумма, среднее, количество и другие.
Как сделать таблицу в Word – Работа с таблицами, группа Данные
На этом будем заканчивать статью Как сделать таблицу в Word.
В следующих статьях мы продолжим изучение работы с таблицами, а именно:
- Как сделать шапку в таблице Word
- Как сделать невидимую таблицу в Word
- Как сделать нумерацию в таблице Word
- Как сделать разрыв таблицы в Word
- Как преобразовать таблицу в текст в Word
Рисование таблицы
Очень удобным способом создания является рисование. С помощью встроенного инструментария мы сможем создать каждый столбик отдельно с разными столбцами.
Для рисования нам вновь необходимо обратиться ко вкладке «Вставка» и кнопке «Таблица». После этого выбираем пункт «Нарисовать таблицу».
Курсор изменится на небольшой карандашик с помощью которого можно начинать рисование. Панель инструментов в верхней части изменится на необходимые для рисовки.
Давайте рассмотрим ее.
- Инструмент для рисования
- Ластик для стирания
- Вкладка для удаления лишних столбцов или строк
- Инструментарий для добавления столбцов или строк
- Инструментарий для объединения или разделения ячеек
- Значение высоты и ширины ячеек
На свободном месте листа при помощи инструмента под пунктом 1 рисуем одну из ячеек. Выполняется это зажатием левой кнопкой мыши по нужной области. После этого клавиша мыши отпускается и формируется ячейка. Рядом с ней мы можем создать еще одну уже другого размера.
Так же вы можете на панели инструментов отформатировать направление текста, нажав на соответствующую кнопку на панели. Если вам необходимо изменить толщину, цвет и вид линий, то необходимо перейти с вкладки «Макет» на «Конструктор», где вы сможете настроить данные параметры.
Как просто и быстро создать таблицу в онлайн сервисе
Доброго времени суток, уважаемые читатели моего блога. Давайте сегодня ненадолго оставим тему создания сайтов и поговорим про организацию работы. Если вы ведете свой блог, а особенно если вам приходится сотрудничать с авторами, придется научиться работать с таблицами.
В свое время у меня было несколько копирайтеров и согласитесь, можно свихнуться отсылая для каждого отдельное задание. Намного проще, когда у вас есть отдельный документ, к которому имеют доступ все сотрудники. Каждый может легко и просто открыть файл, посмотреть список и взять то, которое ему на данный момент ближе.
Сегодня будем разбираться как создать таблицу онлайн несколькими методами. Все они подойдут для организации трудового процесса над сайтом.
Однако, это не единственное преимущество этих таблиц. Если вы создадите ее и дадите ссылку на своем сайте, то сможете увидеть с какой электронной почты к вам заходили пользователи. Кроме того, не проблемой будет открыть ее для комментирования и редактирования.
Предположим, вы создаете свою «Базу трастовых сайтов», благодаря которой любой владелец сайта может быстро и бесплатно повысить ранги тИЦ и PR. Предложите посетителям дополнить ее полезными ссылками! Так вы сможете получить много новых и полезных линков быстро и особенно не заморачиваясь.
Замечательная альтернатива тяжеловесным страницам форума. Согласитесь, искать там дельную информацию довольно сложно. В простом списке сведения выцепить гораздо проще.
Как сделать надпись над таблицей в Ворде
Эту операцию можно провести тремя способами. Первый из них обеспечивает полное выполнение требований ГОСТов: 7.32-2001 (для оформления дипломных работ), а также 1.5-93 и 2.105-95 (ЕСКД — Единая Система Конструкторской Документации). Надпись получается скромной и неброской, но зато при этом происходит автоматическая нумерация таблиц. Второй и третий способы для тех, кто не стеснен гостовскими рамками и желает ярко оформить название таблицы. Итак…
Надпись к таблице в Ворде по ГОСТу
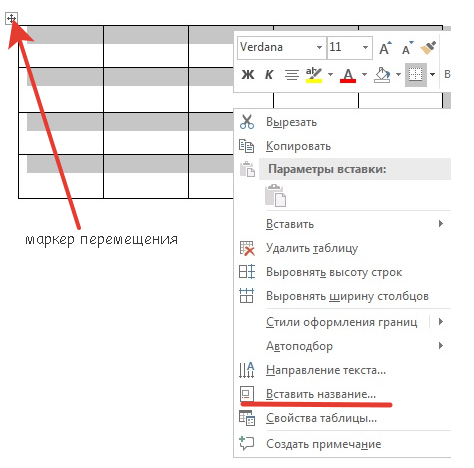
рис. 1
Выделяем таблицу. Для этого нужно щелкнуть левой кнопкой мышки по маркеру перемещения (крестик в верхнем левом углу). После этого вызываем контекстное меню нажатием правой клавиши мышки (курсор при этом находится на табличном поле). В выпавшем окне выбираем строку «вставить название» (см. рис. 1).
В первой ячейке выпавшего окошечка (см. рис. 2) пишем название
Причем, обратите, друзья, внимание, что по ГОСТу начинается оно именно со слова «Таблица» с порядковым номером. Затем через тире с большой буквы вводим собственно заголовок и точку после него не ставим
Если в указанной ячейке стоит не слово «таблица», а «уравнение» или «рисунок», то сделать замену можно в «параметрах» строке «подпись».
рис. 2
В третьей строчке «положение» нам предоставляется возможность выбора: разместить заголовок таблицы сверху или под ней. ГОСТ допускает оба варианта. После заполнения всех необходимых граф не забудьте нажать кнопку «ОК».
Удалить ошибочно вставленное или непонравившееся название можно с помощью клавиши DELETE.
Как вставить название таблицы в Ворде со своим форматированием
Иногда у пользователей Ворда возникает проблема с вводом названия таблицы. Курсор не хочет вставать за ее верхние границы. В этом случае нужно поступить так:
- ставим курсор в верхнюю левую ячейку;
- в панели инструментов «Работа с таблицами» заходим во вкладку «Макет»;
- в разделе «Объединение» кликаем по кнопке «разделить таблицу» (рис. 3).
рис. 3
Теперь наш курсорчик послушно занял место над таблицей и готов к вводу ее названия. Нам доступны любые стили, размеры и цвет шрифтов. Можно поместить название таблицы в рамку. Как это сделать читайте здесь. Но у этого способа дать таблице имя есть один недостаток. Иногда, при необходимости дальнейшего форматирования (добавления/удаления строк, столбцов) надпись «съезжает» в сторону. Выглядит это весьма некрасиво. Чтобы такие казусы не возникали, лучше пользоваться третьим способом.
Как сделать надпись к таблице Ворд, чтобы она не сдвигалась
Первым делом нужно добавить строку сверху таблицы. Напомню, как это сделать: панель «Работа с таблицами» — вкладка «Макет» — раздел «Строки и столбцы» — кнопка «вставить сверху». Причем, новая строка будет пустой, без текста (рис. 4).
рис. 4
Далее во вновь добавленной строчке нужно объединить ячейки. Для этого выделяем строку, в той же вкладке «Макет» заходим в раздел «Объединение» и нажимаем на кнопку «объединить ячейки» (рис. 5). После этого в образовавшейся большой ячейке вводим название таблицы, выставляем его по центру и форматируем текст.
рис. 5
Теперь, для того чтобы надпись выглядела красиво, нужно убрать границы ячейки. Снова выделяем ее и следуем по пути: панель «Работа с таблицами» — вкладка «Конструктор» — раздел «Обрамление» — кнопка «границы». В выпадающем меню спускаемся до самого низа и щелкаем по строчке «границы и заливка».
После этого откроется новое окно, в котором нужно выбрать вкладочку «Граница» и снять выделение на кнопках, соответствующих верхнему и двум боковым обрамлениям, далее — «применить к ячейке» и «ОК».
Теперь надпись практически «намертво приклеена» к таблице Ворд. Выглядит все очень красиво. Но и в этом способе есть свои «подводные камни». Он применим только к небольшим таблицам, которые помещаются на одном листе. В противном случае вы, друзья, не сможете дублировать шапку таблицы в ее продолжениях на последующих страницах без того, чтобы повторялось и название. А так делать не полагается.
Поскольку всем известно, что лучше один раз увидеть. чем много раз прочитать, то я приготовила для вас, друзья, небольшое видео:
Так… С надписями-названиями вордовских таблиц мы закончили. Давайте разбираться теперь с шапками-заголовками.
Яндекс.Диск — простая работа с Excel онлайн
Отечественная компания Яндекс порадовала пользователя возможностью создать и отредактировать онлайн документ Excel с помощью специального сервиса на Яндекс.Диск. По своему функционалу данный сервис является копией Office Online (первый из описанных мной сетевых сервисов), при этом, по отзывам пользователей, на данном сервисе от Яндекс иногда случаются проблемы в работе больших формул, возникают баги, сервис плохо работает с файлами эксель, созданными в MS Excel до 2007 года.
- Для работы с данным сервисом перейдите на него https://disk.yandex.ua/client/disk (может понадобиться регистрация на Яндекс).
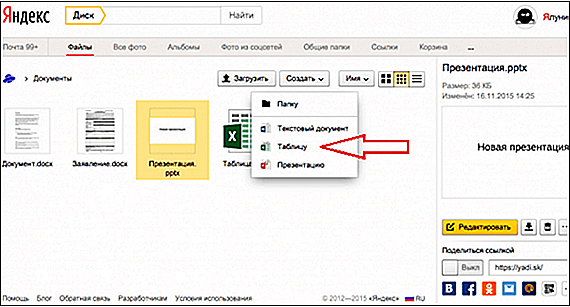
- Нажмите на кнопку «Создать» — «Таблицу».
- Вы перейдёте в режим создания и редактирования таблицы.

Создаём таблицу с помощью Яндекс.Диск
Сохранить набранную таблицу вы сможете, нажав на «Файл» — «Сохранить как» — «Скачать копию».
Создание таблицы в Ворд 2007, 2010, 2013 и 2016
В наиболее поздних версиях Майкрософт Ворда функционал не сильно отличается друг от друга. Поэтому разберем для начала усовершенствованные версии программы. Итак, чтобы сделать таблицу следует выполнить пошаговую инструкцию, предварительно выбрав подходящий вариант.
Ограниченный размер таблицы 10ˣ8
- Перейти во вкладку, в основном верхнем меню, «Вставка»;
- Нажать на значок «Таблица»;
- Во всплывающем окне навести курсором на сеточное поле, и выбрать соответствующее количество строк и столбцов и кликнуть;
- В документе сразу будет отображаться вид будущей таблицы и только после нажатия она добавится.
Создание таблицы без размерных ограничений
Если предстоит начертить сложную таблицу, с огромным количеством столбцов и строк, то данный метод будет актуальным. Необходимо сделать следующие шаги:
- Открыть раздел «Вставки» и кликнуть по «Таблице»;
- Выбрать строку под названием «Вставить таблицу»;
- В окне настроек нужно указать соответствующее количество строк и столбцов и нажать на «ОК»;
Максимально предельное количество столбцов – 63, а строк более 1001.
Рисование таблицы карандашом
Для творческих личностей есть способ развлечься при создании таблицы. Рисовать таблицу придется карандашом. Вот как это сделать:
- Нужно выбрать строку «Нарисовать таблицу» во вкладке «Вставка» и соответственно «Таблица»;
- Вместо курсора мыши будет карандаш, нужно для начала задать высоту и ширину. Для этого следует нажать карандашом по листу и тянуть вниз и вправо. После как размер был задан, нужно начать разделять рамку на столбцы и далее на строки.
- Во вкладке «Конструктор» можно воспользоваться ластиком, если где-то оказалась лишняя линия. Также можно установить границы, вид линий и их толщину. Задать цвет перу. Или же сразу установить стиль для всей таблицы.
Excel стиль таблицы
При необходимости можно создать таблицу как в программе Excel, с идентичными стилями. Для этого надо сделать последующие действия.
- Также перейти во вкладку «Вставка» и соответственно «Таблицы»;
- Далее выбрать строку «Таблица Excel»;
- В новом окне программы Excel, ввести все необходимые данные;
- Для повторного внесения изменений нужно кликнуть дважды по Excel таблице.
Экспресс — таблицы
Расширенный функционал текстового редактора Word, позволяет построить красивую схему с помощью экспресс — таблиц. Всё, что требуется сделать — открыть вкладку «Вставка». Далее нажать на значок «Таблицы» и «Экспресс – таблицы». Теперь из выпадающего списка выбрать нужный вариант.
Управляйте данными с помощью фильтров
Позвольте пользователям управлять данными, представленными в таблице. Фильтрация данных помогает пользователям находить то, что они ищут, получать различную информацию и проводить сравнения.
Базовые фильтры: Разрешите пользователям применять предустановленные параметры к некоторым наборам данных. Эта функция универсальна и подходит для большинства таблиц данных.
Пример базового фильтра (таблица из UI Prep)
Комплексные фильтры: Позвольте пользователям применять специальные параметры к определенным столбцам. Это расширение функциональности позволяет анализировать и сравнивать конкретные результаты таблиц со сложными числовыми данными. Кроме того, данная функция дает возможность сохранять «набор фильтров» для экономии времени и усилий пользователей, если возможно повторное использование.
Пример комплексного фильтра (таблица из UI Prep)
Заключение
Таблицы в Excel значительно упрощают работу с данными и расчётами. Используйте в своей работе сводные таблицы, фильтры, соблюдайте иерархию данных по листам и файлам для повышения личной эффективности.
Запишись на обучение удаленной профессии «Контент-менеджер сайтов на WordPress»
Контент-менеджер — это специалист, который наполняет сайты. Более 30 млн. предпринимателей и блоггеров по всему миру уже используют возможности интернета, чтобы собирать трафик и зарабатывать на нем. За 2 последних года количество запросов «контент менеджер» увеличилось в 6,0 раз. Спрос на удалённых специалистов растёт. Контент-менеджер — востребованная и высокооплачиваемая профессия.
Хотите получить востребованную интернет-профессию, работать и жить где угодно, покончить с финансовым рабством, уделять больше времени родным и друзьям, наконец-то отдать детей в престижную школу, переехать в хороший район, планировать отдых тогда, когда вы сами этого хотите, путешествовать и открывать новые страны и города? Приходите на курс «Контент-менеджер сайтов на WordPress«!
Получить востребованную профессию
Ещё больше интересных статей здесь: https://seostayer.ru/
До новых встреч!
Публикую очередной кроссворд! Попробуйте разгадать. 🙂
Правила здесь.