Создание сайта html в блокноте: (100)% руководство
Содержание:
- The декларация
- Основные термины CSS
- Делаем сайт на чистом HTML
- Немного о синтаксисе
- Другие страницы сайта и ссылки меню
- Что такое HTML и CSS?
- Шаг 2 – добавляем разметку веб-страницы
- Основы html для начинающих на понятном языке
- Резюме
- Структура html документа
- Элемент DOCTYPE
- Наполнение сайта контентом
- Верстка или создание сайта на html
- Ответы на часто задаваемые вопросы
- Начало разработки сайта
- Создание сайта html в блокноте с нуля
- Основные элементы Head и Title
- Шаг 3 – работаем со стилями CSS
- Шаг 4 – загрузка сайта на хостинг
- PHP в HTML с помощью short_open_tag
- Создание семантики сайта
- Пошаговая инструкция создания сайта
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Основные термины CSS
В дополнение к терминам HTML есть и несколько основных терминов CSS, с которыми вам нужно будет ознакомиться. Эти термины включают селекторы, свойства и значения. Как и с терминологией HTML, чем больше вы работаете с CSS, тем больше эти термины становятся вашей второй натурой.
Селекторы
При добавлении элементов на веб-страницу они могут быть оформлены с помощью CSS. Селектор определяет, на какой именно элемент или элементы в HTML нацелиться и применить к ним стили (такие как цвет, размер и положение). Селекторы могут включать в себя комбинацию различных показателей для выбора уникальных элементов, в зависимости от того, насколько конкретными мы желаем быть. Например, мы хотим выбрать каждый абзац на странице или выбрать только один конкретный абзац.
Селекторы, как правило, связаны со значением атрибута, вроде значения id или class или именем элемента, вроде <h1> или <р>.
В CSS селекторы сочетаются с фигурными скобками {}, которые охватывают стили, применяемые к выбранному элементу. Этот селектор нацелен на все элементы <p>.
Свойства
Как только элемент выбран, свойство определяет стили, которые будут к нему применены. Имена свойств идут после селектора, внутри фигурных скобок {} и непосредственно перед двоеточием. Существует множество свойств, которые мы можем использовать, такие как background, color, font-size, height и width и другие часто добавляемые свойства. В следующем коде мы определяем свойства color и font-size, применяемые ко всем элементам <p>.
Значения
Пока мы только выбрали элемент через селектор и определили, какой стиль через свойства мы хотели бы к нему применить. Теперь мы можем задать поведение этого свойства через значение. Значения могут быть определены как текст между двоеточием и точкой с запятой. Ниже мы выбираем все элементы <p> и устанавливаем значение свойства color как orange, а значение свойства font-size как 16 пикселей.
Для проверки, в CSS наш набор правил начинается с селектора, затем сразу же идут фигурные скобки. В этих фигурных скобках располагаются объявления, состоящие из пар свойств и значений. Каждое объявление начинается со свойства, за которым следует двоеточие, значение свойства и, наконец, точка с запятой.
Распространённой практикой является сдвиг пары свойств и значений внутри фигурных скобок. Как и с HTML, отступы помогают держать наш код организованным и понятным.
Рис. 1.03. Структура синтаксиса CSS включает селектор, свойства и значения
Знание нескольких основных терминов и общего синтаксиса CSS — это отличный старт, но у нас есть еще несколько пунктов для изучения, прежде чем мы прыгнем в глубину. В частности, мы должны внимательнее рассмотреть, как селекторы работают в CSS.
Делаем сайт на чистом HTML
Если у вас будет статичный сайт, на котором будет всего лишь несколько страниц или landing page, то его можно сделать и на HTML. Во всех остальных случаях этот путь я не рекомендую (если только в рамках обучения).
У сайтов на чистом HTML есть следующие плюсы:
- скорость загрузки будет максимально быстрой (не подгружается база данных, скрипты и т.д.), ресурсов хостинга требуется очень мало;
- создание небольшого сайта — дело достаточно простое и у опытного пользователя займет минимум времени. Да и новичку научиться можно достаточно быстро.
Но это все подходит для одностраничников (для которых CMS вообще не имеет смысла использовать), сайтов-визиток или совсем небольших проектов. Например, вам нужно изменить один баннер на всех страницах сайта. В WordPress или Joomla это можно сделать за минуту, а вот на сайте на чистом HTML придется править каждую страницу. А если их 100?
Покажу простенький пример веб-страницы сделанного на HTML с помощью блокнота. Ниже представлен код, с помощью которого уже прямо сейчас можно сделать свою первую веб-страницу.
<!DOCTYPE html> <html> <head> <title>Самый простой сайт</title> </head> <body> Пример создания сайта с помощью блокнота.<br> Очень простой пример, очень простой сайт :) </body> </html>
Сохраните его в формате HTML с помощью любого текстового редактора и попробуйте открыть в браузере. Результат ниже.

На самом деле, на HTML можно делать полноценные сайты, а вместо блокнота использовать продвинутые визуальные редакторы.
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
То же самое нужно сделать и с левым меню.
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Что такое HTML и CSS?
HTML (HyperText Markup Language, язык разметки гипертекста) задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS (Cascading Style Sheets) или каскадные таблицы стилей — это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета.
Эти два языка — HTML и CSS независимы друг от друга и должны таковыми и оставаться. CSS не должен быть написан внутри HTML-документа и наоборот. Как правило, HTML всегда будет представлять содержимое, а CSS всегда будет определять его оформление.
При таком понимании разницы между HTML и CSS давайте погрузимся в HTML более подробно.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Основы html для начинающих на понятном языке

Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Говорит браузеру, что все помещенное между этими тегами, должно отобразиться в окне вашего браузера. Вот основные теги, которые могут присутствовать абсолютно в каждом документе. Тег body служит в качестве основного тела страницы, который включает в себя все ее содержимое. Данный тег желательно открывать и в конце документа не забыть закрывать.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Элемент DOCTYPE
В каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница.
Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно.
Информация для чайников
Коротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251.
Далее часто различные конторы по созданию шаблонов, скриптов и так далее. указывают свое название организации или просто имя фамилию и отчество. Не обязательный meta тег, но встретить его можно часто.
Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы.
В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению текста html идет описание данного тега более детально.
Что необходимо запомнить с данного урока про основы html:
Все главные страницы всегда должны называться словом index. Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так.
Посмотрите видео про основы html от компании Webformyself.
Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей.
Наполнение сайта контентом
Следующим этапом является наполнение контентом. Фактически от его качества зависит весь успех сайта в будущем. Если писать статьи ни о чем, с ошибками, полностью не раскрывая темы, то трафик с поисковых систем будет отсутствовать. Тем более, что сайт новый и уже с плохим контентом.
Контент является всегда головной болью для вебмастеров. Подготовить качественные материалы отнимает уйму времени. Если на разработку сайта уйдет процентов 10% времени, то все остальное время уходит на его наполнение.
Писать статьи одному очень сложно и долго. Даже написание относительно небольшого числа статей (хотя бы 100) отнимет около полугода работы (я имею ввиду именно качественных статей). Поэтому обращаются к услугам копирайтеров, которые работают на постоянной основе. За их услуги надо будет платить, но это того стоит.
Рекомендую прочитать:
Как найти себе копирайтера (рерайтера)
Рекомендую обратить внимание на следующие биржи контента/копирайтинга:
Периодически (раз в год) все статьи на сайты лучше обновлять, поскольку материалы имеют свойство устаревать. Это будет благоприятно сказываться на позициях сайта и трасте сайта.
При выкладывании материала на сайт, каждая страница должна быть размещена в трех кликах от главной. Это свойство называют уровнем вложенности странницы. Сайт, где до любой страницы можно добраться в три клика лучше ранжируются. Чем больше уровень вложенности, тем сложнее той странице подниматься в топ.
Верстка или создание сайта на html
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Что бы получилось так:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index.html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Ответы на часто задаваемые вопросы
8.1. Где заказать создание сайта за деньги
Для создания сайта рекомендую искать фрилансеров. Так будет значительно дешевле, чем в компании по созданию сайтов.
Ищите опытного вебмастера-фрилансера с отзывами. Такие пользователи окажут Вам сами помощь и сделают достойный сайт. Это будет подороже, но за качество, как известно, надо платить. А благодаря тому, что Вы общаетесь напрямую с исполнителем взаимопонимание будет значительно выше.
8.2. Сколько можно заработать
На своем сайте можно зарабатывать приличные деньги. Все зависит от реализации, от идеи. Средний сайт может легко приносить 10 тысяч рублей в месяц пассивного дохода. Крупные и успешные сайты приносят уже более 100 тысяч рублей в месяц.
Заработок зависит от множества моментов. Даже эксперту сложно сказать какой будет точно доход. Плюс к тому же поисковые системы бывают «чудят» и качественные проекты остаются на дне выдаче. Лучше деверисифировать риски и делать несколько средних сайтов, чем все вкладывать в один.
Более подробно эта тема раскрыта в статьях:
- Сколько можно заработать на своем сайте
- Окупит ли себя сайт, домен и хостинг
8.3. Стоит ли создавать сайт для заработка
Сайты до сих пор остаются выгодным капиталовложением. Конкуренция растет, но и рынок интернета заметно вырос. Пока информационные сайты будут занимать неплохие позиции в выдаче, то можно делать деньги.
С каждым днем требования к качеству сайтов и контнета возрастает. Поэтому сложность создания современных сайтов находится каждый новый день находится на рекордных значениях. Если раньше на создании контента можно было потратить 100 тысяч рублей, то сейчас надо раз в 5 больше.
Начало разработки сайта
Начало разработки сайта, как и любого дела является ключевым в дальнейшем успехе. На этот этап надо отвезти немало времени. Если Вы создаете сайт впервые, то у Вас будет множество вопросов и ничего страшного в этом нет. Вся информация доступна бесплатно для любого вебмастера.
1.1. Выбрать тематику сайта
Про что будет Ваш сайт? Обязательно четко сформируйте этот ответ.
Больше всего ценятся узконаправленные сайты. Они полностью раскрывают тему в конкретной нише. Например, не «блог про автомобили», а «блог про спортивные авто» или «тюнинг авто» и т.д.
Проблема любого общетематического сайта в том, что они охватывают слишком широкий круг вопросов. Информация на таких ресурсах, как правило, представлена поверхностно, темы не раскрыты полностью, поэтому ценность таких сайтов заметно ниже.
В интернете полно крупных порталов на тему «обо всем», которые отвечают на все вопросы, но вспомните сами: часто ли Вы находили них ответы? Чаще всего информация на них представлена лишь частично. В итоге приходиться посещать другие сайты, чтобы получить развернутый ответ. Также сильно страдает и монетизация таких сайтов, поскольку не понятно для какой аудитории размещается реклама. Средняя цена клика на таких сайтов самая низкая.
Выбор тематики тесно связан с созданием семантического ядра. Поэтому в процессе создания семантики сайта (этот шаг мы рассмотрим чуть ниже) возможно Вы немного скорректируете тематику сайта.
На какую тему сделать сайт
1.2. Выбор домена
Домен — это название сайта в интернете (по другому его еще называют URL). Например: yandex.ru, vk.com.
Поскольку адрес сайта обычно создается один раз и навсегда, то его лучше делать сразу идеальным. Если у Вас компания, то название домена обычно полностью копирует название сайта. Если сайт не коммерческий, то для имени домена есть более широкий круг вариантов. Здесь можно использовать жаргоны и интересные словосочетания.
Требования к домену:
- Легко писать
- Запоминающийся
- Не длинный (до 12 символов)
- Не содержит тире (тире в домене считается плохим тоном)
- Доменная зона .ru. В крайнем случае .com, .net. Вопрос с выбором доменной зоны это отдельная большая тема. Например, если компания чисто московская, то можно взять .moscow.
- Домен обязательно второго уровня вложенности (domen.ru, а не site.domen.ru)
Выбор доменной зоны очень важен. Для русскоязычного сегмента рекомендуется всегда выбирать домены .ru. В будущем в спорных моментах в поисковой выдаче это может сыграть в вашу пользу. Также за эти домены требуется не такая большая ежегодная оплата.
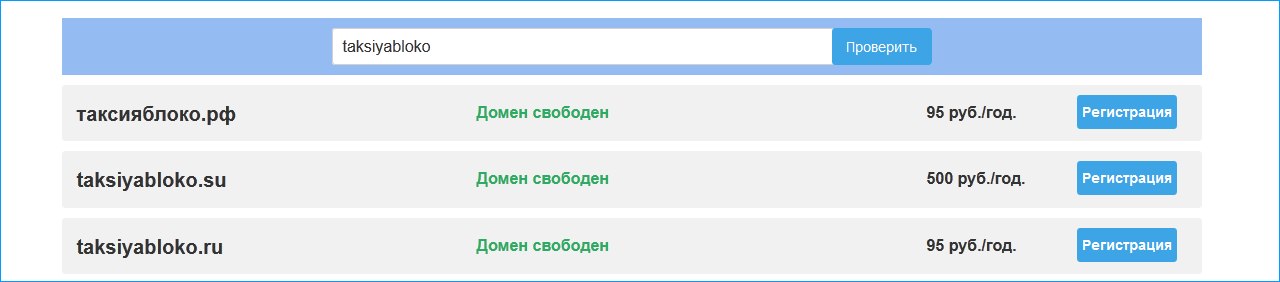
Все хорошие имена уже заняты
Часто можно услышать, что все хорошие доменные имена заняты. Я с Вами полностью соглашусь. В этом случае рекомендую изучить рынок уже занятых доменов и попытаться приобрести уже купленный домен за деньги. Поверьте, что пару тысяч рублей стоит потратить на красивое имя. Тем более, что делается это всего один раз.
Домен регистрируется через посредников или же официально на сайте регистратора. Через посредников стоимость регистрации будет дешевле, а домен будет абсолютно таким же как и в случае работы напрямую с регистратором. Если у Вас большое число доменов, то имеет смысл задуматься. Сумма переплаты обычно равна х3..х4 за каждый домен. Если у посредника стоимость 155 рублей, то у регистратора 650 рублей в год.
Более подробно про выбор и регистрацию доменов читайте в статьях:
- Как зарегистрировать домен дешево
- Как выбрать хороший домен
- Как проверить историю домена
- Стоит ли регистрировать домен второго уровня
1.3. Выбор хостинга для сайта
Хостинг — это интернет-сервис, который предоставляет возможность разместить файлы сайты за небольшую плату (это место, где размещается Ваш сайт). Также он гарантирует стабильность работы 24 часа в сутки. На данный момент в интернете хостеров очень много, поэтому есть из чего выбрать.
От хостинга зависит следующее:
- Скорость загрузки сайта
- Стабильность работы сайта
Эти два параметра очень важны при продвижении сайта, несмотря на то, что относятся к техническим моментам. Рекомендую пользоваться следующими надежными хостингами:
Прежде всего перед заказом хостинга читайте отзывы о нем. Это главный критерии оценки работы сервиса.
Стоимость хостинга не такая дорогая, поэтому не стоит сильно экономить. У выше описанных сервисов стоимость 1 месяца находится в пределах от 100 до 200 рублей.
Рекомендую ознакомиться со следующей статьей:
Как выбрать хостинг для сайта
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Основные элементы Head и Title

Как видите, ничего сложного нет. Перед вами самые основные теги, которые должны присутствовать в каждом html документа. Не забывайте закрывать каждый из них, иначе браузер не сможет воспринять полноценную картину кода. Это нужно знать и помнить всегда. Дальше вы уже начинаете вставлять текст, картинки, видео и так далее. Но это уже будет в других статьях.
Редактор Notepad++

Для работы с кодом используйте программку Notepad++. Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Notepad превышает во всех смыслах обычный блокнот. Для максимального удобства, простоты и учебы данный редактор изначально необходимо установить на компьютер. Самое основное преимущество и удобство, редактор Notepad++ показывает подсказки при написании кода, что делает вашу работу быстрее и качественней в разы.
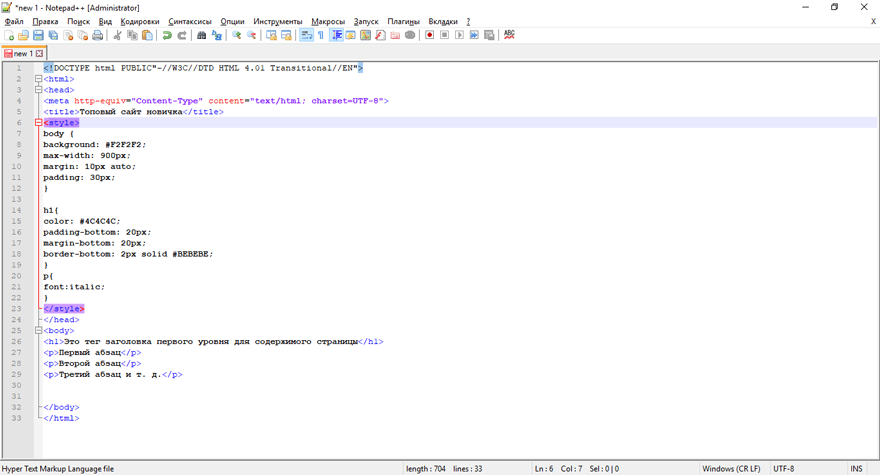
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
PHP в HTML с помощью short_open_tag
Если нужно максимально сократить код, перед тем, как в PHP вставить HTML, вы можете использовать short_tags. В результате не нужно будет вводить <?php в начале кода, сократив это выражение до <?. Чтобы включить опцию, необходимо обновить файл php.ini и переключить значение параметра «short_tags» с «Off» на «On«. Хотя на большинстве серверов этот параметр уже включен, всегда лучше проверить это вручную. Проблема, которая может возникнуть при использовании коротких тегов — это конфликт при использовании XML. В XML синтаксическое выражение <? обозначает запуск функции обработки. Чтобы обойти эту проблему, можно использовать альтернативный тег <?=.
Создание семантики сайта
Семантическое ядро — это набор ключевых фраз, которые запрашиваю в поисковых системах реальные пользователи. Т.е. это реально работающие запросы, которые могут приносить много трафика.
Как собрать семантическое ядро
Есть несколько вариантов как собрать семантическое ядро. Рассмотрим эти варианты
- Сбор семантического ядра у конкурентов и дальнейшая его переработка для своего сайта (сервисы для продвижения сайтов). Хороший вариант, но все равно придется долго возиться с разбором всех seo ключей. Также уйдет больше месяца времени.
На основе разделов семантического ядра будет строится дальнейшая структура сайта. Это сильно влияет на конечную стоимость сайта. Например, можно писать статьи только на те темы, которые реально ищут или же писать обо всем и тогда заполнять сайт интересным контентом, который никто не ищет. В первом случае трафик будет, во-втором случае будут «слиты» большие деньги в пустые запросы.
Пошаговая инструкция создания сайта
В первую очередь нужно найти интеграционную среду, в которой будет писаться код. Это может быть CodeBlocks, JetBrains WebStorm.
Среда разработки WebStorm
После выбора и установки интеграционной среды нужно задуматься о макете своего сайта. Если идей нет, можно поискать готовые шаблоны на просторах интернета, например, в Pinterest, где собраны работы профессиональных веб-разработчиков. Также не стоит забывать о том, что макет можно сделать самостоятельно с помощью Adobe Photoshop. Особенно это актуально, если нужно задать расположение своего логотипа, подобрать наиболее подходящие шрифты и прочее.
После завершения проектирования начинается написание кодов. По сути, это самая легкая часть, однако многим новичкам она может показаться сложной из-за незнаний языков верстки. Если же основы HTML и CSS были ранее выучены, писать сайт будет не так сложно. Также не стоит забывать о том, что нужно обеспечить сайт адаптивной версткой. Для этого можно использовать Grid или фреймворк Bootstrap. Новичкам лучше использовать фреймворк – он намного проще и считается универсальным. Помимо этого, у него есть готовые куски кода для дизайна. Однако последние можно найти на специальных серверах.
Далее нужно позаботиться о том, чтобы пользователь смог взаимодействовать с сайтом – регистрироваться, делать покупки, пользоваться обратной связью. Для этого лучше всего использовать язык программирования JavaScript. Также можно воспользоваться библиотеками и прописать способы взаимодействия в них.