Url для seo: правильная структура, виды и кодировка, оптимизация
Содержание:
- Классификация IP-адресов
- Как работает веб-сайт
- SearchParams «?…»
- Как сделать картинку ссылкой
- Что такое хэш (hash) ссылки
- Что же это такое и где его взять?
- Шифрование
- Кодирование
- Сокращенные URL
- Как правильно прописывать URL страницы: 15 простых советов
- 1. Что лучше: подраздел или поддомен?
- 3. Создание логической структуры страниц
- 4. Уменьшаем глубину вложенности страниц
- 5. Важна ли длина URL?
- 6. Как добавить ключевые слова
- 7. Лучше не использовать заглавные буквы
- 8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
- 9. Какой алфавит подходит: кириллица или латиница?
- 10. Предлоги и специальные символы при настройке ЧПУ
- 11. Минусы хэшей и хэштегов в URL
- 12. Канонические ссылки
- URL в структуре интернет
- Не делайте цикличных и длинных редиректов.
- Что обозначает URL и какие разновидности существуют
- Как узнать URL сайта и картинок на сайте
- Типы сайтов
- Шифрование URL
- Открытие ссылок в новом окне
- Создание понятных URL-адресов на WordPress
- Что такое домен и хостинг простыми словами?
Классификация IP-адресов
Существует довольно упрощенная классификация понятий, связанная с IP-адресами. В частности, выделяют следующие виды:
- Динамический адрес. Он устанавливается автоматически провайдером услуг по протоколу конфигурации хостинга во время первичного подключения оборудования к сети. Динамический адрес не может использоваться на протяжении длительного времени (его использование ограничено во времени). Чаще всего продолжительность такого периода не может определяться самим пользователем – при завершении текущего сеанса динамический IP будет изменен.
- Статистический адрес. Этот вид айпи является стабильным. Он может не меняться в течение долгого времени. Его могут вручную прописывать в настройках пользователи или провайдеры при первичном подключении оборудования к сети. Срок использованияс статистического адреса неограничен, а повторное его присвоение другому устройству невозможно.
- Выделенный адрес.Одной из главных услуг, которую предлагает хостинг-провайдер, является выделенный IP-адрес сайта. Он необходим веб-ресурсу для того, чтобы получить сертификат защиты соединений. При необходимости на серверах могут создаваться почтовые службы. Использование выделенного адреса повышает доверие к сайту со стороны пользователей и поисковых систем.
Если в комплекс мер по обеспечению посещаемости сайта целевыми посетителями включить «запрещенные приемы», такие как черная раскрутка, использование скрытого текста и прочие действия, предпринимаемые для подстройки контента под поисковые системы для поднятия позиций в результатах поисковой выдачи, поисковые роботы заблокируют сайт по IP-адресу. Это произойдет даже если одном хостинге было размещено десять, двадцать и т. д. сайтов. Пострадать от этого могут все ресурсы, независимо от того, участвовали они в черной оптимизации или нет.
Как работает веб-сайт
Для пользователя все предельно просто: браузер отображает набор страниц, на которых есть баннеры, система навигации, новости и прочее. Однако если посмотреть под внешнюю оболочку, можно увидеть все элементы, прописанные на языке программирования. Все запросы посетителя отправляются на сервер, где они моментально обрабатываются и в готовом виде поступают обратно в виде ответа.
Для владельца сайта очевидна необходимость постоянного обновления данных, размещения нового материала, управления ресурсом. С этой целью используется Content Management System (CMS). Это движок, который позволяет формировать страницы, исходя из запросов и потребностей пользователей. Внутри CMS есть 2 интерфейса: пользовательский и администраторский, то есть сторона для посетителей и сторона для администратора. Добавление контента, настройка модулей, рассылка и прочие операции выполняются из блока администратора. Редактирование выполняется специальным WYSIWYG-редактором, который очень схож с Word.
Для администратора важно наличие CMS и системы управления базами данных. Именно здесь будет сохраняться вся информация и содержимое ресурса
Система CMS работает на языке программирования php.
Как вы видите, при правильной организации и налаженной работе, веб-сайт является площадкой для привлечения клиентов, эффективного продвижения товаров и услуг.
SearchParams «?…»
Допустим, мы хотим создать URL-адрес с заданными параметрами, например, .
Мы можем указать их в строке:
…Но параметры должны быть правильно закодированы, чтобы они могли содержать не-латинские буквы, пробелы и т.п. (об этом подробнее далее).
Так что для этого есть свойство – объект типа .
Он предоставляет удобные методы для работы с параметрами:
- – добавить параметр по имени,
- – удалить параметр по имени,
- – получить параметр по имени,
- – получить все параметры с одинаковым именем (такое возможно, например: ),
- – проверить наличие параметра по имени,
- – задать/заменить параметр,
- – отсортировать параметры по имени, используется редко,
- …и является перебираемым, аналогично .
Пример добавления параметров, содержащих пробелы и знаки препинания:
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Что такое хэш (hash) ссылки
Иногда в структуре УРЛ можно встретить ещё одну составляющую: хэш ссылку. Располагается данный элемент после значка # и называется якорь. Основное назначение якоря:
- в html документе такие ссылки или якоря используются, чтобы обеспечить быстрый возврат в определенную точку кода;
- также якоря прописывают в гиперссылках, чтобы пользователь автоматически попадал в нужную ему точку страницы или документа (в другом случае страница откроется с начала документа);
- существует определенная хитрость: если место якоря в ссылке оставить без символов, то страница открывается в самом начале. Этот прием используют для создания кнопки «Наверх».
Таким образом, якорь позволяет быстро
ориентироваться по документу, как пользователю, так и веб дизайнеру.
Что же это такое и где его взять?
Каждый из вас, я уверена, в жизни хотя бы раз открывал какой-либо браузер и знает, что любой сайт, веб-страница имеют свои уникальные адреса, которые и называются «URL – адресами». Расшифровывается такая аббревиатура как Uniform Resource Locator, что в переводе с родного английского языка дословно означает «единый указатель ресурсов». Другими словами, это путь к какому-либо файла: текстовому документу, видео, аудио.
Немного истории…
Тим Бернерс-Ли в конце XX века изобрёл URL в Женеве (Швейцария) в CERN (Европейский совет по ядерным исследованиям). Это стало инновационным фундаментом во «Всемирной сети». Для начала он был предназначен как месторасположения ресурсов в «паутине» интернета. Сейчас же для того чтоб структура данных в сети стала проще и привести все адреса к одному виду.
Именно организация ILTF (аббревиатура, что означает Инженерный совет интернета) и её подразделения занимаются регулированием стандарта.
Шифрование
Адрес может включать в себя символы из различных наборов одновременно. В некоторых случаях допустимо применение даже кириллицы. Но в определенных браузерах из-за этого страница может отображаться в искаженном виде. Современные пользователи видят на экране все символы в понятном виде. Кодирование применяется только для внутреннего обмена. В старых браузерах шифрование было более наглядным. URL обрабатывается в следующем порядке:
-
в случае, когда ссылка состоит из допустимых латиницы, символов, букв, цифр, дефисов и нижних подчеркиваний, тогда все кодируется в Юникод и пишется адрес;
-
если посторонние символы входят в состав ссылки, тогда после шифрования в Юникод двухбайтовая последовательность преобразуется в сложный шестнадцатеричный код. Он разделен знаком процента.
Кодирование
Существует стандарт RFC3986, который определяет список разрешённых и запрещённых символов в URL.
Запрещённые символы, например, нелатинские буквы и пробелы, должны быть закодированы – заменены соответствующими кодами UTF-8 с префиксом , например: (исторически сложилось так, что пробел в URL-адресе можно также кодировать символом , но это исключение).
К счастью, объекты делают всё это автоматически. Мы просто указываем параметры в обычном, незакодированном, виде, а затем конвертируем в строку:
Как видно, слово в пути URL-адреса и буква в параметре закодированы.
URL стал длиннее, так как каждая кириллическая буква представляется двумя байтами в кодировке UTF-8.
Раньше, до того как появились объекты , люди использовали для URL-адресов обычные строки.
Сейчас часто удобнее, но строки всё ещё можно использовать. Во многих случаях код с ними короче.
Однако, если мы используем строку, то надо самим позаботиться о кодировании специальных символов.
Для этого есть встроенные функции:
- encodeURI – кодирует URL-адрес целиком.
- decodeURI – декодирует URL-адрес целиком.
- encodeURIComponent – кодирует компонент URL, например, параметр, хеш, имя пути и т.п.
- decodeURIComponent – декодирует компонент URL.
Возникает естественный вопрос: «Какая разница между и ? Когда использовать одну и другую функцию?»
Это легко понять, если мы посмотрим на URL-адрес, разбитый на компоненты на рисунке выше:
Как мы видим, в URL-адресе разрешены символы , , , , .
…С другой стороны, если взглянуть на один компонент, например, URL-параметр, то в нём такие символы должны быть закодированы, чтобы не поломать форматирование.
- кодирует только символы, полностью запрещённые в URL.
- кодирует эти же символы плюс, в дополнение к ним, символы , , , , , , , , , и .
Так что для URL целиком можно использовать :
…А для параметров лучше будет взять :
Сравните с :
Как видим, функция не закодировала символ , который является разрешённым в составе полного URL-адреса.
Но внутри параметра поиска символ должен быть закодирован, в противном случае мы получим , что значит плюс непонятный параметр . Не то, что предполагалось.
Чтобы правильно вставить параметр поиска в строку URL, мы должны использовать для него только . Наиболее безопасно кодировать и имя, и значение, за исключением случаев, когда мы абсолютно уверены в том, что они содержат только разрешённые символы.
Разница в кодировании с
Классы и базируются на последней спецификации URI, описывающей устройство адресов: RFC3986, в то время как функции – на устаревшей версии стандарта RFC2396.
Различий мало, но они есть, например, по-разному кодируются адреса IPv6:
Как мы видим, функция заменила квадратные скобки , сделав адрес некорректным. Причина: URL-адреса IPv6 не существовали в момент создания стандарта RFC2396 (август 1998).
Тем не менее, такие случаи редки. По большей части функции работают хорошо.
Сокращенные URL
Нередко на сайтах можно увидеть схожие шаблонные, короткие и ничего не говорящие нам своим видом линки, перенаправляющие пользователя на абсолютно другие ресурсы. Это метод сокращения URL, к которому прибегают посредством специальных сервисов.
Вебмастера часто делают короткие URL для удобства и анализа статистики кликов по таким адресам. Сервис хранит в своей базе ссылки в изначальном виде и посредством короткой ссылки перенаправляет (редиректит) посетителя на нужный URL.
Раньше одним из самых популярных сервисов сокращения ссылок был Goo.gl, разработанный поисковым гигантом. Но 30 марта 2018 года компания отказалась от поддержки этого сервиса.
Но есть масса других сервисов коротких URL, которые вы запросто найдете в поиске.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
Динамические ссылки с метками UTM имеют ряд недостатков:
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
Это нужно сделать при:
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
URL в структуре интернет

Каждая интернет-страница расположена на собственном уникальном адресе, который пользователь может видеть в специальном поле – адресной строке браузера – он и указывает, где хранятся эти файлы в сети. И урл есть не что иное, как общепринятая стандартная форма записи этого местонахождения во Всемирной паутине.
Чтобы осуществлять взаимодействие в глобальной сети, обмениваться данными, иметь доступ к искомому URL веб-ресурса, используют протоколы – так называется свод правил и очередности действий, который позволяет устанавливать соединение устройств в Интернете.
Практически мгновенная предоставление информации посредством Всемирной паутины обеспечивается благодаря поддержке протоколами TCP/IP, ATM, MPLS и прочими.
Самым распространенным среди них является набор протоколов передачи данных TCP/IP.
В их числе наибольшей популярностью в сети пользуются:
- HTTP — это протокол передачи гипертекста. Он применяется при обмене данными с серверов – подключенному к Интернету компьютеру пользователя по его запросу;
- FTP — протокол, назначение которого — передача документов с сервера на персональное устройство пользователя. FTP позволяет обмениваться документами любым компьютерам сети.
Хостинг для сайта — выберите подходящий Вам тариф!
Не делайте цикличных и длинных редиректов.
Если количество редиректов с одной страницы на другую более двух, то это негативно скажется на ранжировании страниц. Чем больше поисковому роботу или пользователю нужно сделать скачков по URL, тем меньший интерес будет к контенту страницы. В таком случае поисковые боты не проиндексируют конечную страницу, а пользователь в ожидании контента может закрыть сайт.
Есть вариант когда редирект получается цикличным или замкнутым. Это приводит к тому что боты и люди попадают на URL которые редиректят друг на друга. Это приводит к тому что не пользовательно не поисковой бот не могут найти нужную страницу. старайтесь не допустить подобных редиректов на вашем проекте.
Что обозначает URL и какие разновидности существуют
Все урл-указатели подразделяются на два типа: статические (простые) и динамические (сложные). В первом случае интересующие сведения размещаются непосредственно в самой адресной строке. Указание дается на 1 веб-страницу — 1 файл.

Со второй разновидностью дела обстоят иначе. Такие указатели характеризует усложненная система хранения и передачи данных. Однако они же наделены гораздо большими возможностями, которые нельзя реализовать на упрощенных версиях веб-ресурсов. Сложноструктурированные сайты могут формироваться из одной интернет-страницы, имеющей различное содержание. В качестве примера стоит привести известный многим юзерам Yandex-Search. Какой бы запрос не вводил пользователь, его непременно перенаправляет на одну и ту же веб-страницу. Информация задается после вопросительного знака в браузерной поисковой строке. Все, что находится сразу после него — относится к GET-форме.
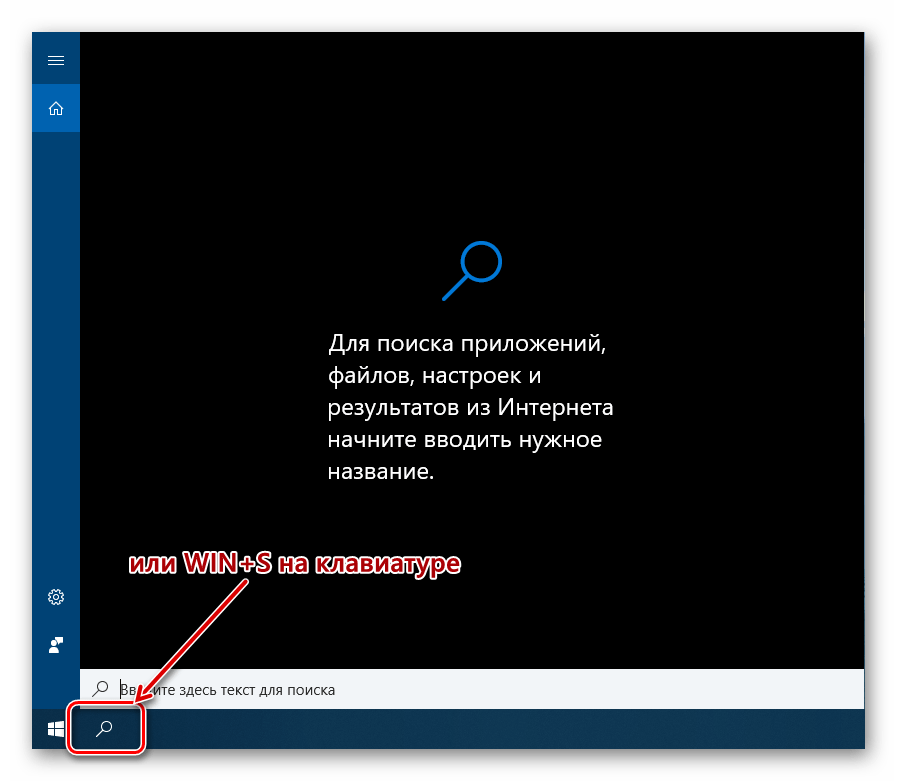
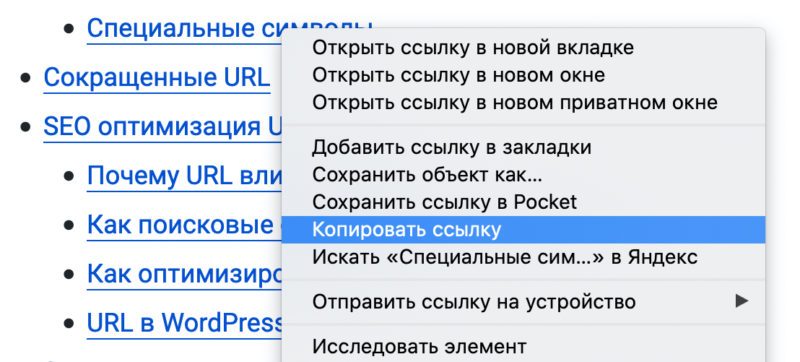
Как узнать URL сайта и картинок на сайте
Работая в интернете и в процессе поиска информации или серфинга
нередко появляется необходимость посмотреть или скопировать ссылку любой
страницы либо файла. Сделать это очень просто:
- Ссылка в адресной строке браузера. Если подключение к сайту осуществляется посредством защищенного протокола (HTTPS), то в адресной строке вы увидите адрес в полном объеме. Если же используется обычный HTTP, тогда УРЛ отобразится не полностью, без протокола. Но если выделить ссылку и скопировать ее правой кнопкой мыши или сочетанием клавиш Ctrl+C (Command+C), а затем вставить адрес в текстовый редактор, то отобразится весь URL, в том числе и протокол http://.
- URL картинки на сайте. Тут люди часто путают «Копировать изображение» и «Копировать ссылку на изображение». В первом варианте они помещают в буфер обмена не УРЛ картинки, а непосредственно изображение. А вот во втором варианте копируется именно URL-адрес изображения. Нужно нажать на картинку правой кнопкой мыши и кликнуть в окне на «Копировать ссылку на изображение».

Типы сайтов
Существует классификация веб-сайтов по различным критериям:
По типу доступа:
- Открытые (все имеют доступ).
- Полуоткрытые (необходимо выполнить определенные условия, чтобы получить доступ).
- Закрытые (доступ имеет ограниченное количество лиц.
По категории решаемых задач:
- Многофункциональные, многопрофильные ресурсы (охватывают различные направления).
- Новостные (площадки для обмена новостями).
- Узкоспециализированные, посвящены конкретной теме.
- Форумы и социальные сети (создаются для обмена информацией, общения).
- Ознакомительные (создаются для ознакомления аудитории с компанией/товаром/услугой и т.д.).
- Информационные или статейные (здесь размещаются статьи и интересные публикации).
- Развлекательные (их главная задача — чтобы пользователь хорошо провел время).
- Веб-сервисы (здесь пользователи могут выполнять те или иные задачи).
Шифрование URL
Часто, скопировав адрес некоторого русскоязычного ресурса, пользователи остаются озадачены тем, что они видят. Набор символов, который они видят, очень сложно идентифицировать. Он совсем не похож на адрес, который находится в адресной строке. Причина в том, что адресные надписи могут быть сформированы только с помощью символов предлагаемого списка. Кириллический алфавит не входит в такой список. Если адрес включает кириллические символы, он будет зашифрован, хотя содержание ссылки и не изменится.
Структура URL сайта должна быть предельно простой. Попробуйте организовать контент так, чтобы URL имели логическую структуру и были понятны для человека (по возможности используйте слова, а не идентификаторы, состоящие из множества цифр)
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Создание понятных URL-адресов на WordPress
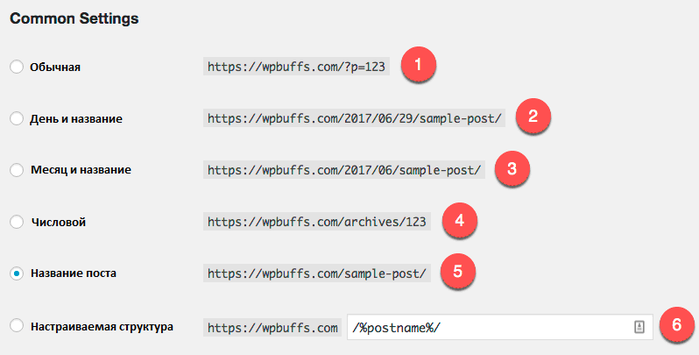
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:

1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом
Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»)
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Что такое домен и хостинг простыми словами?
В первую очередь нужно сказать, что без хостинга и домена невозможно появление сайта в интернете. Если вам кто-то сказал, что без этого можно обойтись не верьте. Вранье. Поэтому хочется или нет но для того чтобы ваш сайт стал доступен в сети придётся купить хостинг и домен. Без этого никак.
Ниже простыми словами разберем, что это такое и зачем это нужно.
Что такое домен?
Для того чтобы люди могли посещать сайт в интернете они должны обращаться к нему по имени. Для этого был придуман домен или доменное имя. Проще говоря, домен — это имя сайта.
Домены в свою очередь делятся на зоны и уровни. Самая известная зона в России – зона ru. Кроме этого существуют такие зоны как .su, .net, .org, .com, .hyz и так далее. Домены можно писать даже на русском языке, в зонах .рф, .рус, .москва Структура доменного имени состоит из нескольких частей.
Например, домен http://www.statusname.ru состоит из четырёх частей:
- HTTP или HTTPS – эта аббревиатура говорит о том каким образом будут передаваться файлы пользователю в браузер, который посетит ваш будущий сайт. Https — безопасный вариант передачи информации.
- WWW – Word Wide Web в дословном переводе означает «всемирная паутина». Эта аббревиатура говорит о том, что обращение происходит к всемирной паутине. Набирать адрес сайта в браузере можно без WWW, попробуйте — statusname.ru. Браузер самостоятельно определит, что от него хотят, и сделает все то, что нужно. В настоящий момент www в названии сайта используют все меньше.
- .STATUSNAME – это имя или если хотите названия сайта, по которому люди будут к нему обращаться. Имя сайта может быть любым. Каким его придумать таким оно и будет. Главное чтобы это имя было свободно для регистрации, то есть не занято кем-нибудь другим. Имя сайта можно купить или даже получить бесплатно.
- .RU — это доменная зона, в которой находиться сайт. Зона обозначается после точки в имени сайта. Сегодня в мире у каждой страны есть свои доменные зоны.
Кроме этого, необходимо знать, что:
- Зона RU, COM, ORG, NET, РФ и т.д., – это все домены первого уровня.
- statusname.ru – это домен второго уровня.
- primer.statusname.ru – это третий уровень домена.
При выборе названия для своего сайта, вам необходимо будет придумать его имя (домен второго уровня), выбрать доменную зону (первого уровня), а при размещении сайта на хостинге решить стоит ли обезопасить свой сайт с помощью https или нет.
Зачем нужен хостинг и что такое сервер?
Сайт состоит из множества изображений, файлов и папок. И, естественно, всех их необходимо хранить в надежном месте и предоставить к ним доступ для всех лиц, которые хотят посетить ваш сайт.
Сервер — это специальное место, которое предоставляется для размещения на нем разных картинок, видео, а также файлов вашего сайта. После размещения файлов на сервере они будут доступны всем желающим в интернете. Доступно будет все, что размещено на сервере только для просмотра и копирования информации. Место на этом сервере называется хостингом.
Хостинг – это специально отведённое место для сайта, которое предоставляет специализированная компания за отдельную плату или бесплатно. Компании, которые предоставляют такую услугу, называются хостинг провайдерами.