Как установить яндекс.метрику на сайт: пошаговая инструкция
Содержание:
- Как внедрить код «Метрики» на сайт
- Как установить счетчик яндекс метрика
- CMS и конструкторы сайтов
- Важная информация
- Установка счётчика Яндекс.Метрики на сайт
- Как создать счетчик Яндекс.Метрики
- Почему статус счётчика не зелёный?
- Установка кода счётчика метрики на сайт
- Как создать сегмент в Яндекс.Метрике?
- Как работать с Метрикой
- Что нужно смотреть в обязательном порядке
- Миф о вреде Яндекс Метрики
- Создание аккаунта Яндекс.Метрики
- Как установить Яндекс Метрику на WordPress
- Как восстановить Яндекс.Метрику?
- Настройка целей в Яндекс.Метрике
- Для чего ее подключать?
- Выводы yandex metrika counter
Как внедрить код «Метрики» на сайт
Шаг 5. После внесения и подтверждения всех настроек система автоматически сгенерирует код счётчика. Теперь установка «Метрики» на сайт предполагает его интеграцию в исходный код веб-ресурса. Рассмотрим особенности этого процесса для разных типов сайтов.
Проект с открытым HTML-кодом
Полученный идентификатор счётчика нужно расположить на всех страницах сайта, причём между тегами <head> … </head>. Для этого с помощью FTP следует найти корневую директорию. Потом нужно открыть файл для внесения изменений. Для этого в начале страницы находим теги и просто вставляем код счётчика. Перед закрытием файла нужно обязательно сохранить обновлённые данные.
Сайты на базе Joomla, WordPress и других CMS
Многие популярные движки (системы управления сайтом) ограничивают доступ к исходному коду. Из-за этого установка счётчика «Яндекс.Метрики» на такие ресурсы имеет свои уникальные особенности. Сегодня разработчики создают CMS уже со встроенным функционалом для интеграции счётчиков. Поэтому процесс, можно сказать, упростился, хотя знать некоторые особенности своего движка нужно.
На практике установка проходит примерно по такому сценарию. С использованием FTP-соединения или через административную панель находится файл с заголовком страницы. К примеру, во всех версиях движка WordPress он по умолчанию называется header.php. В этом файле хранится корневой раздел, ограниченный тегами <head> … </head>. Именно между ними нужно просто вставить индивидуальный код счётчика, после чего необходимо сохранить изменения. Процесс упрощается за счёт того, что система управления сайтом автоматически продублирует код по всем страницам проекта.
Как установить счетчик яндекс метрика
Установить счетчик посещений на сайт и код yandex metrica сбора статистики нужно сразу после публикации первой статьи, чтобы иметь все данные по развитию аебсайта с начала становления в интернете, то есть с нуля.
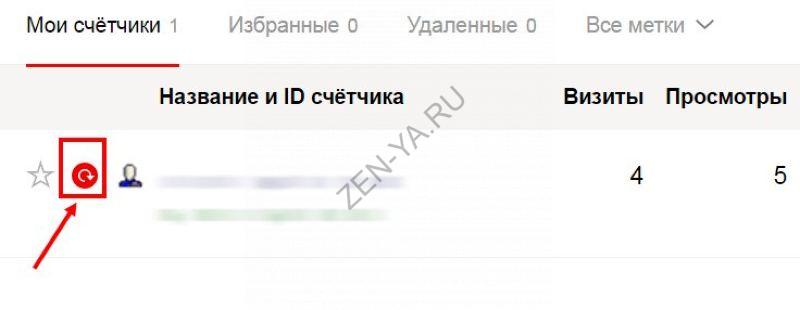
Потом необходимо вернуться на яндекс метрику и нажать на оранжевый статус, он должен обновиться и стать зеленым, отслеживать, делать правильные выводы и управлять счетчиком.
 как настроить яндекс метрику
как настроить яндекс метрику
Во вкладке «Фильтры» обязательно нужно отметить пункт «Не учитывать мои визиты», ваши посещения никак не влияют на данные веб яндекс метрики. В разделе «Уведомления» настраиваются приоритеты получения информации о неполадках, можете добавить участников с различными правами доступа и цели в разделе “Достижения целей”.
На текущий момент в поисковых сетях продвигать блог проще на условно бесплатном трафике с поиска Google и Яндекс, чем с других источников. Для создания синергетического эффекта лучше подходить к развитию сайта комплексно.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
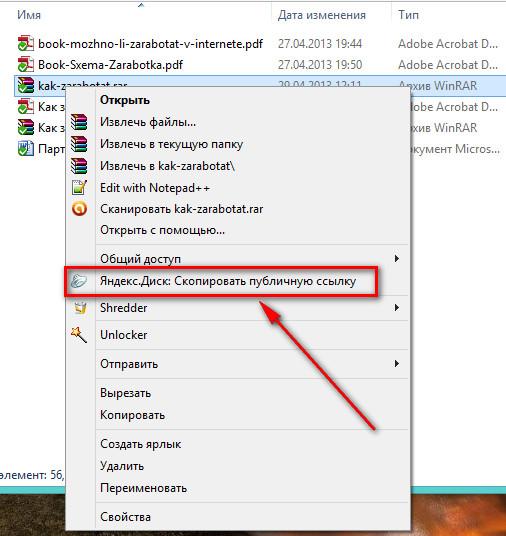
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Важная информация
- Метрика анализирует переходы к статьям и нарративам, то есть, если вы будете рекламировать свой канал, то переходы на него эта статистика учитывать не будет;
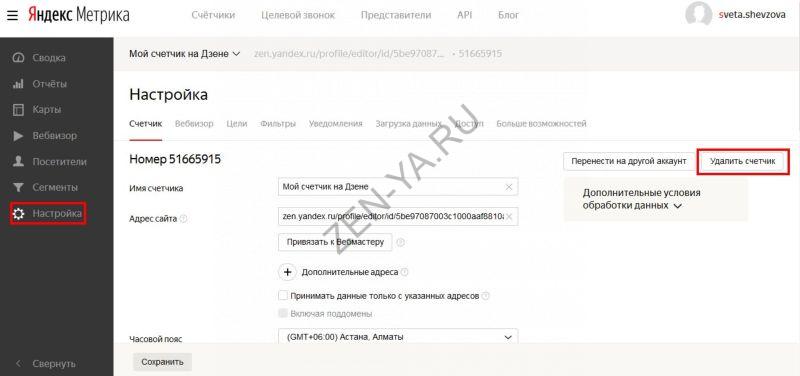
- Чтобы удалить Метрику в Яндекс Дзен, зайдите в интерфейс инструмента в раздел Настройки. Справа в углу экрана есть кнопка «Удалить». Щелкните по ней, для подтверждения действия.

Как видите, включить Метрику в Яндекс Дзен совсем не сложно, просто один раз внимательно прочитайте инструкцию и следуйте всем ее указаниям.
Как отвечают на форумах сотрудники Яндекса, цветной индикатор отображает статус счетчика: обслуживание сайта с высокой посещаемостью или с низкой (меньше 100 переходов в сутки). Он не влияет на работу плагина и на корректность собранной статистики
Другими словами – не обращайте на цвет внимание, как раскрутите канал – кружок позеленеет!

На самом деле, каждый серьезно настроенный автор, который нацелен на результат и успешную деятельность своего канала, должен подключить и создать Метрику для Яндекс Дзен.
В завершение приведем важную деталь: вы можете привязать только один номер счетчика Метрики к Яндекс Дзен каналу – если у вас несколько площадок, нужно создать и подключить отдельный инструмент для каждого из них.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
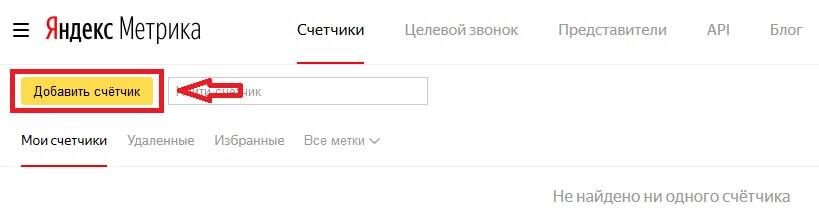
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.

Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.

Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
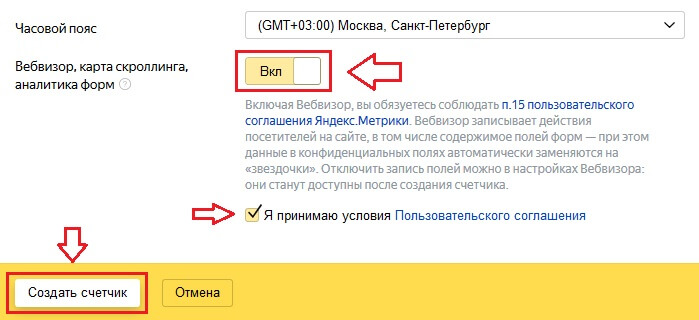
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».

Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».

Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
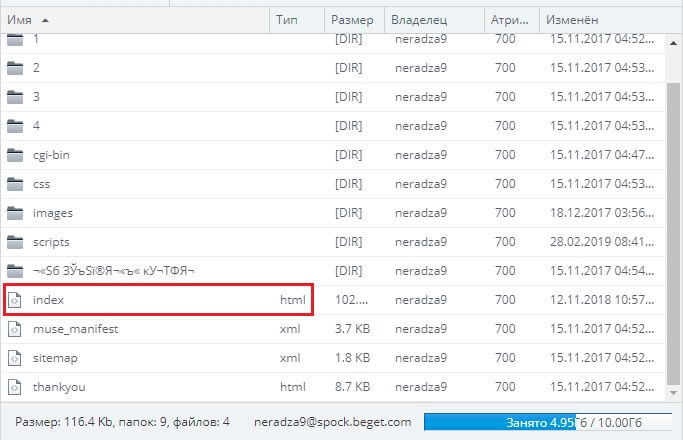
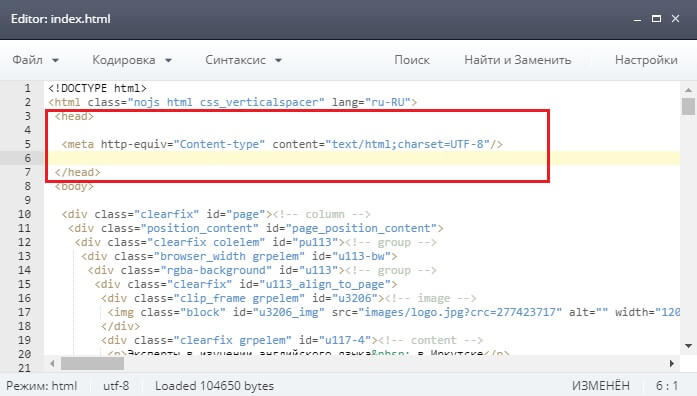
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.

Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».

Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Как создать счетчик Яндекс.Метрики
Регистрируя личный кабинет в Яндекс Метрике, вы начинаете работу с того, что создаёте счётчик. Система выдаёт особый идентификатор, используя который вы сможете настроить сопряжение своего сайта и аналитической платформы.
Прежде всего, код, содержащий идентификатор внутри, необходимо установить в исходный код сайта.
После установки в личном кабинете на странице Мои счётчики появится ссылка на дашборд и статус счётчика. Проверять его состояние можно через несколько минут — информация начинает собираться моментально. Индикатор слева, окрашенный в зелёный цвет, свидетельствует о том, что установка прошла успешно и данные собираются.
Установка счетчика добавлением в HTML-код
Система Яндекс.Метрики формирует HTML-код счетчика, который интегрируется в HTML-код сайта. Большинство конструкторов для сайтов открывают вебмастерам доступ к HTML-коду страниц, куда они вносят изменения, управляя дизайном и функционалом страниц.
HTML-код следует добавлять в блок, который отображается на всех страницах, и желательно, чтобы он оказался в верхней части кода, ближе к началу страницы. Оптимально, если код сервиса установится в пределах <head> </head> или <body> </body>. Так счетчик будет быстрее включаться и успеет зафиксировать пользователя, который поспешит закрыть страницу, не успев ее просмотреть.
Если как-то изменить функционирование счетчика, например, включить вебвизор или электронную коммерцию, это сразу же отображается на коде. Поэтому его надо изменить на всех страницах.
Основная рабочая среда Яндекс Метрики — это дашборд из нескольких разделов:
- Сводка;
- Отчёты;
- Карты;
- Посетители;
- Вебвизор;
- Сегменты;
- Настройка.
Установка с помощью использования готовых плагинов
Созданные счетчики отображаются на странице «Счетчики». Здесь же можно увидеть их номера:
Этот способ установки счетчика подходит сайтам, на конструкторах которых у пользователя нет доступа к HTML-коду. В разных конструкторах он может существенно отличаться: для некоторых (Joomla, Shopify, WordPress) разработаны плагины, в которые можно просто ввести номер счетчика, чтобы связать его с сайтом. Для других — у которых таких плагинов нет, придется обратиться за помощью в поддержку системы управления контентом (CMS), на котором создан проект.
Установка с помощью системы управления тегами
Этот метод актуален, если к сайту подключена система управления тегами Google Tag Manager. С ее помощью создают и обновляют теги для веб-страниц и мобильных приложений, упрощают установку кодов сторонних сервисов. При наличии GTM необходимо создать тег с шаблоном Custom HTML и вставить в него код счетчика. С помощью этой системы устанавливают не только Яндекс.Метрику, но и Google Analytics, Google Maps.
Не забывайте, что независимо от того, какой способ установки счетчика выбран, если в настройки счетчика вносятся изменения, код необходимо обновить.
Для подключения счетчика к Дзену необходимо скопировать его идентификационный номер, затем перейти в настройки канала и спуститься в самый низ настроек. Там будет ссылка «Подключить метрику»: при нажатии на нее откроется редактор для ввода номера, вставьте в него скопированный номер. Подтвердите действие кликом по кнопкам «Привязать» и «ОК».
Проверка работы счетчика Яндекс.Метрики
Счетчик начинает работать сразу после установки. Чтобы убедиться правильной настройке инструмента, необходимо в адресную строку в браузере добавить к адресу страницы – ym_debug=1 и открыть страницу. Это будет выглядеть примерно так: http://example.com/?_ym_debug=1. С открытой в окне браузера страницей вызвать консоль комбинацией клавиш Ctrl + Shift + J. Если инструмент подключен правильно, в консоли появится номер вашего счетчика и данные.
Правильность установки счетчика подтверждается и в панели управления Яндекс.Метрики. Зеленая кнопка свидетельствует о том, что инструмент установлен корректно:
Почему статус счётчика не зелёный?
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp.ru или domen.ru) какой-либо запущенной страницы. Обычно втаких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), апереход по главному адресу(domen.ru) отображает ошибку 404. Убедитесь, что страница на основном домене:
-
просто есть.
-
имеет статусы «запущена» и «опубликована».
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным
Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс: https://yandex.ru/support/metrica/general/check-counter.html («Проверка счетчика»).Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика.
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.

Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта — означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
-
разместить в пределах тегов <head> </head> или <body> </body> — для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head> //сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head </head> //после закрывающего тега head и перед открывающим тегом body
<body> //после открывающего тега body ....код сайта... //перед закрывающим тегом body </body>
- как можно ближе к началу страницы — скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу — тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах — это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код

Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться

и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
| Статус счетчика | Иконка | Расшифровка |
|---|---|---|
| Корректно установлен | Счетчик найден | |
| Не установлен | Счетчик не найден. Проверьте, правильно ли установлен код счетчика | |
| Не удалось проверить (ошибка соединения) | Показывается, если сайт недоступен. Проверьте работу сайта с помощью браузера | |
| Не удалось проверить (превышено время ожидания) | Показывается, если сайт недоступен | |
| Сайт заражен |
Показывается, если сайт или его дополнительный домен находятся в списке зараженных сайтов Яндекса. Данный статус может определяться с некоторой задержкой |
|
| Неизвестная ошибка | Показывается, если ошибка не определена | |
| Ожидает проверки наличия | Показывается после создания счетчика, если счетчик еще не проверен | |
| Обновление статуса счетчика недоступно | Проверьте на странице редактирования счетчика поле Адрес сайта. Заполните поле, если оно пустое |
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или .
- Используется .
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
Как создать сегмент в Яндекс.Метрике?
Необходимо зайти в счетчик Яндекс.Метрики и выбрать нужный отчет.
- В каждом отчете можно выбрать условия, по которым можно сегментировать аудиторию.
- Нажимая на “Визиты, в которых +”, вам становятся доступны категории и группы, из которых можно уже выбрать подходящие условия. Проще говоря, вы отбираете аудиторию визитов, в которых совершено то или иное действие (просмотр определенной страницы, местоположение пользователя, его устройство и т.п)
- Нажимая на “Для людей, у которых +” вы выбираете характеристики пользователей, которых хотите объединить в сегмент. К примеру — пол и возраст.
- Для одного сегмента можно добавить до 20 условий, но не советуем так глубоко углубляться, стоит разграничить сегменты по явным признакам, отличающимися друг от друга.
- Когда условия подобраны, нужно сохранить сегмент, указав понятное название.
Сохраненные сегменты хранятся на соответствующей вкладке “Сегменты”. Сводка в режиме реального времени показывает статистику за 7 и за 30 дней. Но внутри сегмента можно просмотреть данные за любой период, а также сравнить с другими сегментами.
Как работать с Метрикой
Теперь, когда с вопросами создания и привязки разобрались, поговорим о том, как настроить метрику в «Яндекс Дзен». Для этого переходим на сайт https://metrika.yandex.ru и щелкаем по нужному счетчику левой кнопкой мыши.
На главной странице мы сразу видим десять виджетов, которые показывают:
- Общее число людей, заходивших на ваш канал.
- Сколько из них пришли впервые.
- Откуда выполнялись переходы (с «умной» ленты на главной странице «Яндекса», из поисковой выдачи Google и т.п).
- С каких устройств блог просматривался (с компьютеров, планшетов, смартфонов, «умного» ТВ).
- Сколько пользователей ушло с канала, не проведя на нем и 15 секунд.
- Насколько подробно юзеры изучают ваш блог (уходят сразу же после прочтения одной статьи или остаются и изучают другие).
- Как много времени тратят читатели на ту или иную статью.
- Какова возрастная градация среди читателей.
- Какие материалы наиболее востребованы.
- Если пользователи пришли с поисковой выдачи, то по каким запросам они нашли канал.

Изначально данные показываются за неделю. Изменить интервал можно на верхней панели. Здесь же задается формат детализации и добавляются новые виджеты.

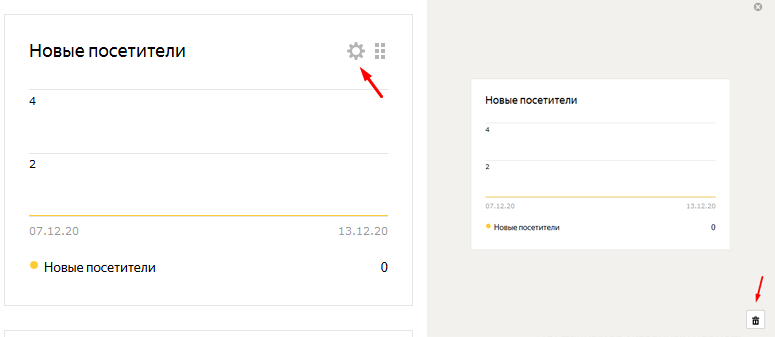
Чтобы переместить имеющийся виджет, наводим курсор на значок в виде шести точек, зажимаем левую кнопку мыши и перетягиваем блок в ту сторону, куда надо. Для удаления нажимаем на значок шестеренки. А затем – на иконку мусорной корзины в появившемся всплывающем окне.

Что нужно смотреть в обязательном порядке
Виджеты, изначально выведенные на первый экран «Метрики», оказались там не случайно. В большинстве случаев они показывают подробную картину по активности на вашем канале в «Дзене». Подробную, но не исчерпывающую
В отдельных случаях для лучшего понимания мотивов и интересов аудитории важно оценивать и другие факторы. Какие, зависит от основной темы вашего канала, его слабых сторон и заданного вектора развития
Так:
Если вы пишете про аксессуары для смартфонов, не лишним будет узнать, какими именно мобильными устройствами пользуются читатели. Как описывалось выше, в выбранном отчете добавляем ограничения «Тип устройства» и бренд, после чего анализируем полученную информацию.

Миф о вреде Яндекс Метрики
Нередко в сети встречаются противоречивые отзывы о пользе Метрики на сайте. Часть вебмастеров придерживается позиции, что если установить код Яндекс Метрики на площадку, то таким образом вы начнете сливать все данные по сайту поисковику, который его может понизить в выдаче или выкинуть какие-то запросы из ТОПа если увидит, что на сайте не задерживаются посетители и у него плохие поведенческие факторы.
Еще бытует мнение, что к молодым проектам противопоказано подключать Метрику, мол, сайт еще совсем зеленые и не имеет траста, пузомерок, посетителей, соответственно у него большой показатель отказов.
А это все приведет к тому, что на такой ресурс наложат фильтр и ему так не удастся подняться в выдаче.
Лично я сам раньше придерживался такой позиции, потому что этот блог попал под фильтр АГС спустя 4 месяца, как появился на свет.
Естественно я тоже винил во всем Яндекс Метрику и корил себя даже по началу за то, что установил ее счетчик и спалили Яшке все данные блога.
А теперь давайте посмотрим на все это с другой стороны. Раз Метрика так вредит сайту, тогда почему мой блог спустя какое-то время вышел из под фильтра АГС, да еще и набрал 1000-ную посещаемость?
Очевидно, что установив счетчик вы не запорите свой проект, а наоборот получите доступ к полезной статистике, благодаря которой исправите ряд ошибок и увеличите приток не только посетителей, но и эффективность рекламных компаний, что позволит не сливать деньги.
А если у вас на сайте плохие поведенческие факторы, то у Яндекса куча других способов, как об этом узнать. Например из того же браузера, которым вы пользуетесь. Если это Яндекс браузер, так тут и так все понятно, ну а если Опера, Хром, Эксплорер и другие, то откуда вы знаете, какое с ними заключил соглашение Яндекс на получение данных о пользователей.
Не исключено, что расширения для браузеров отлично взаимодействуют с Яндексом и сообщают ему информацию посещений сайта.
Тоже самое можно сказать и о сервисах Лайвинтернет, Рамблер, Мэил, может быть они сливают данные Яндексу?
В общем, я советую всем по этому вопросу меньше заморачиваться, а использовать пока предоставляется такая возможность те плюшки, которые дает русских поисковик, тем самым развивая сайты еще быстрее и лучше.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
Размещаем данный фрагмент кода внутри тега <body>….</body>.
Как восстановить Яндекс.Метрику?
Проблема становится весьма актуальной, когда спустя какое-то время владелец сайта или новый подрядчик решают посмотреть собранную за все года статистику. Доступов либо нет и не было, либо уже не помните, и разработчика сайта, который “ставил” Метрику уже не сыскать. Что же делать? Терять собранную статистику не хочется, будем восстанавливать.
- Создать или зайти под логин в Яндексе
- Добавить сайт в Вебмастер https://webmaster.yandex.ru/ и подтвердить права на владение сайтом
- В исходном коде с помощью комбинации “CTRL+U” найти номер счетчика
- Сделать запрос на перенос счетчика на другой логин, указав сайт и номер, который мы нашли в п.3. https://metrika.yandex.ru/counter-transfer/
- Дождаться результатов и убедиться, что данные корректно перенеслись на новый аккаунт
Настройка целей в Яндекс.Метрике
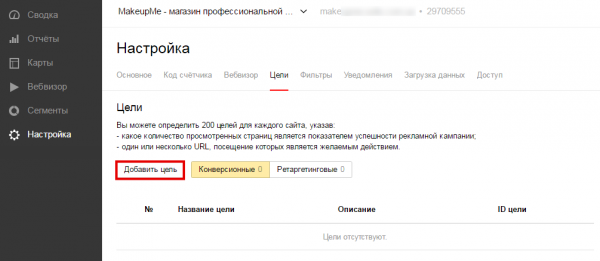
Шаг 1. Заходим в личный кабинет на Яндекс.МетрикеПереходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».

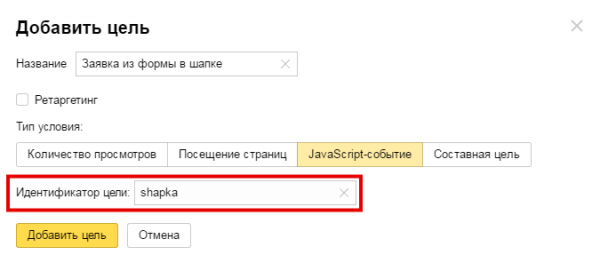
Если у вас нет аккаунта на Яндекс.Метрике или сервис еще не подключен – зарегистрируемся и подключаем номер счетчика.Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах)Нажимаем на «Добавить цель», выбираем вкладку «JavaScript-событие»
Вводим название цели и идентификатор – названия могут быть произвольными.Важно: Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта. Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.Используйте символы латиницы, цифры, без пробелов, также идентификаторы не должны содержать следующие символы: / \ & # ? = »

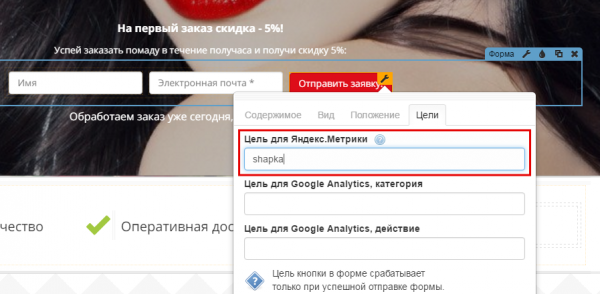
Шаг 3. Добавляем идентификатор цели на своей страницеПереходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.

Важно: Необходимо опубликовать страницу перед проверкой.Оставляем заявку со своего устройства и проверяем, отобразилась ли она в личном кабинете в Яндекс.Метрике.Проверить корректность установки целей легко способом, описываемым в инструкции Яндекс: https://yandex.ru/support/metrica/general/check-goal.html(«Проверка цели»)
-
Перед проверкой убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
-
Работа цели может быть нарушена блокирующими расширениями браузера (например, Adblock Plus), другими скриптами и антивирусом на вашем устройстве.
-
На тестируемой странице установлен счетчик Метрики. Проверяем, подключен ли номер счетчика в настройках страницы и самом сервисе.
-
Также достижение цели может не засчитаться, если посетитель ушел со страницы сайта до того, как загрузился счетчик.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут). Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Для чего ее подключать?
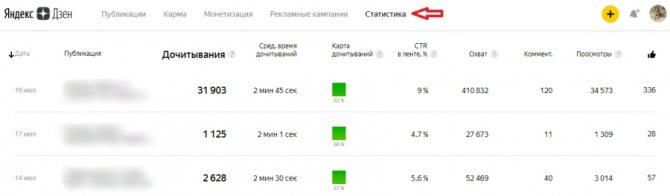
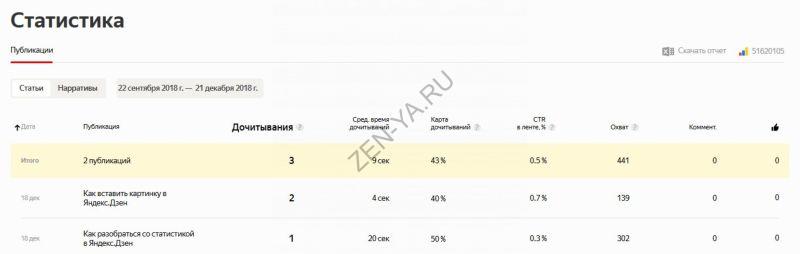
Ни для кого не секрет, что для успешной раскрутки канала нужно внимательно следить за статистикой и чутко реагировать на все изменения. Статистика веб-сервиса позволяет отслеживать количество просмотров, показов, дочитываний, процент CTR, охват, число лайков и комментариев. Для более подробного анализа поведения аудитории этого мало. С ее помощью можно:
С ее помощью можно:
- Анализировать поведение читательской аудитории блога;
- Получать настраиваемые отчеты по разным критериям статистики;
- Узнать, как читатели взаимодействуют с вашим контентом;
- Контролировать посещаемость и периоды активности публики;
- Грамотно спланировать долгосрочный план развития канала.
Выводы yandex metrika counter
Подключив лишь счетчик яндекс метрика, можете узнать из-за чего ваш сайт может терять позиции, все ли в порядке с безопасностью, анализировать основные направления работы, касающегося нормального продвижения ресурса в поисковиках.
Если показатели в яндекс метрики снижаются, тогда искать причину почему, то же и с повышением посещаемости. Если трафик увеличился, посмотреть из-за чего число пользователей стало выше.
Статистика поможет выявлять, какой контент лучше работает, популярность статей и привлекают ли пользователей на ресурс. Так, что yandex метрика незаменимый инструмент для развития сайта.
Не могу не отметить, что существует еще один liveinternet-счетчик. Но он не дает полной картины в оценке трафика, нет информации о поведенческом факторе посетителей.
Обучение заработку