Как создать сайт на вордпресс? полное руководство
Содержание:
- Страницы
- Домен, хостинг, CMS:
- Планирование
- Сайт на WordPress — базовая настройка
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- Шаг 6. Продвижение блога
- Выбор темы для WordPress
- Выбор подходящей темы
- Настройка темы
- Что такое WordPress
- Как установить WordPress на хостинг
- Как добавлять контент на сайт
Страницы
Структура сайта на WordPress такова, что страницы не входят в подчинённую структуру и находятся вне её. У страниц нет рубрик, более того, у страниц нет даже меток, по которым их (страницы) можно было бы, хоть как то, группировать.
Кроме этого, станицы находятся вне хронологии сайта и не могут выводиться по дате публикации.
Однако страницы сами по себе могут иметь «дочернее» подчинение по типу рубрик. То есть , ты можешь создать страницу с любым количеством вложенных подстраниц. Например, для создания информации о городе «N» и его районах. Страница «Город N» будет «родительской», а страницы районов будут «дочерними».
Домен, хостинг, CMS:
Домен.
Домен — это имя сайта, то название, по которому посетители будут попадать на ваш блог. Рекомендую сразу приобрести домен от аккредитованных регистраторов в зонах .RU и .РФ. Примерная стоимость 179 рублей в год. Сумма небольшая. Пример домена, который приобрёл я : it88.ru. На сайте Beget.ru можно для начала использовать бесплатный домен, но правда он будет такого вида: p917254l.beget.tech Вам нужно будет придумать домен, в соответствии с вашей тематикой сайта. Проверить свободен ли он, если свободен — зарегистрировать. Если пока не решили купить домен, то можно использовать бесплатный, затем при необходимости купить и прикрепить его к своему сайту через панель управления хостингом. В принципе, всё интуитивно понятно.Как выбрать домен?:а) Чем короче слово, тем лучше; б) Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться. Чуть ниже представлен сервис по проверке доменов:Beget
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Я пользуюсь платным хостингом. Тариф «Блог». Стоимость тарифа — 190 рублей в месяц. Но для начала, можно воспользоваться и бесплатным хостингом, при необходимости перейти на платный. Основные отличия платного хостинга от бесплатного:
Платный:
- Неограниченное количество доменов и поддоменов
- Собственную панель управления;
- PHP 4/5/7, Perl 5, Python, Zend, phpMyAdmin;
- SSH, sFTP/FTP доступ;
- Возможность заказа дополнительных IP-адресов;
- Неограниченный трафик;
- Автоматическую установку CMS;
- Управление CronTab (задания по расписанию);
- Управление DNS-записями;
- POP3, IMAP, SMTP для работы с почтой;
- Автоматическое резервное копирование;
- Управление журналами веб-сервера;
- Круглосуточную техническую поддержку;
- Разрешённую нагрузку 65 в день;
- Разрешённую нагрузку 2500 CP для MySQL в день.Технические характеристики сервера на платном хостинге:
Бесплатный:
- Дисковое пространство: 1000 Мб
- Количество:
- сайтов — 1 сайт
- дополнительных FTP: 1 аккаунт
- баз данных MySQL: 1 база
- доменов и поддоменов: ∞
- Максимальное количество файлов: 25 000
- Разрешённая нагрузка (CP): 10
Планирование
Вторая часть самая интересная. Создаем страницы, разделы, меню. Для этого берем лист и пишем все, что сайт должен содержать: страницы, разделы, какую информацию и где размещаем. Проверьте свой лист и удалите все лишнее, то, что не является абсолютно необходимым.
Ошибка — рисовать дизайн. Забудьте про дизайн. Хороший дизайн там, где его нет
На первом этапе важно запустить сайт как можно быстрей. Время — деньги
За первый год работы сайта протестируете от 3 до 15 ниш, бизнес-гипотез и найдете тот вариант, который вам понравится.
Ниже продемонстрировано проектирование сайта. В качестве эталона используем сайт sk-angar.ru и создадим аналогичный, но быстро и дешево (почти бесплатно).
Основные разделы корпоративного сайт:
- о компании
- услуги
- портфолио
- контакты
Иногда есть раздельные каталог товаров и услуги, иногда есть раздел для партнеров, но 90% сайтов для малого бизнеса имеют сходную структуру и ничего нового изобретать не надо — это расход времени и денег, которых на старте нет. Эффективно — изучить конкурентов и воспользоваться чужим опытом.
В нашем случае планируются следующие разделы:
- Раздел Услуги. Перечисляем наши услуги или товары. На каждую услугу выделяем отдельную страницу.
- Раздел Наши проекты. Перечень проектов, которые можем сделать.
- Раздел О компании. Содержит страницу с описанием компании, перечень сотрудников (персонализацию компании), блок отзывов и сканы сертификатов и др. документов.
- Раздел Выполненные работы. Хронологическая лента выполненных объектов.
Планируем два меню: основное (сверху и снизу) и дополнительное (сбоку). В основном меню указаны главные разделы и страницы сайта. Боковое меню содержит ссылки на продаваемые услуги или товары.
Сайт на WordPress — базовая настройка
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Создание базы данных
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Загрузите файлы WordPress
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Установите WordPress
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Введите учетные данные
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Задайте имя пользователя и пароль
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
Что это дает?
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 6. Продвижение блога
Теперь осталось только найти своих читателей. Чтобы собрать аудиторию, которая будет с удовольствием читать ваши посты, подумайте: где обитают те люди, которым может быть интересен ваш блог? Возможно, они сидят на специализированных форумах или состоят в определенных группах в соцсетях. Попробуйте составить портрет своей аудитории — так вы поймете, какие способы продвижения подойдут вам лучше всего.
Социальные сети
В первую очередь расскажите о своем блоге всем друзьям: опубликуйте информацию о блоге на своей странице. Вы можете создать группу, в которой будете сообщать о новых статьях, и пригласить туда заинтересованных людей.
Обязательно предусмотрите социальные кнопки под статьями — так читатели вашего блога смогут поделиться интересными публикациями и привлечь новую аудиторию.
Кроме этого, вы можете разместить рекламу своего блога в профильных группах — там обитают люди, которым интересна эта тема, и они с удовольствием станут вашими читателями.
Поисковые системы
Позаботьтесь о том, чтобы блог был оптимизирован для поисковых систем: так люди, которые ищут информацию на вашу тему, найдут и прочитают ваши статьи.
Собираясь написать новую статью, проверяйте ее актуальность через Wordstat и используйте ключевые слова в названии: именно так люди формулируют в поиске свою проблему. Поисковые системы поощряют статьи, которые дают исчерпывающий ответ на запрос пользователя, и повысит ваш блог в поисковой выдаче.
В поисковом продвижении поможет составление семантического ядра: во-первых, это даст идеи для новых постов, а во-вторых, вы сможете сразу писать оптимизированные для поиска статьи.
Гостевые публикации
Некоторые коллективные блоги предлагают возможности гостевой публикации — например, texterra.ru или vc.ru. Если вы напишете статью для них, сможете привлечь новых читателей из аудитории этих сайтов. Кроме этого, вы разместите внешнюю ссылку на блог с ресурса, которому поисковые системы уже доверяют — это поможет в продвижении. Не забудьте уточнить условия публикации ссылок заранее.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
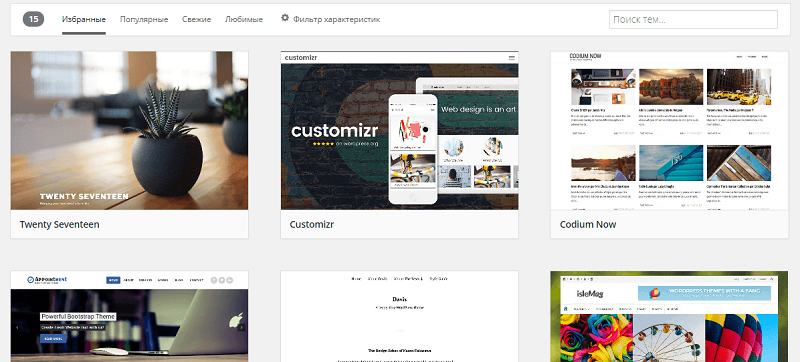
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.

Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.

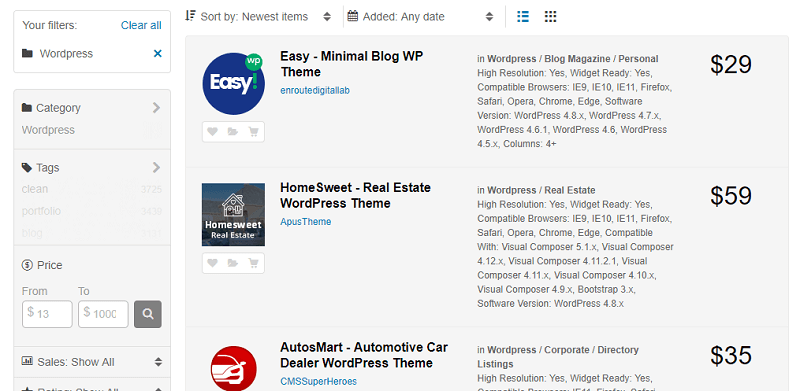
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Выбор подходящей темы
Начало в WordPress с нуля – это и помощь в прохождении процесса регистрации в системе. Чтобы войти в свой личный кабинет админа сайта, необходимо на странице, которая откроется по адресу http://адрес сайта/wp-admin/, ввести свои логин и пароль.
Работа с Вордпресс для меня началась с выбора темы. Для начинающих неплохим вариантом будет перебрать несколько десятков разных вариантов и выбрать понравившийся. Потом некоторые новички столкнутся с проблемой их настройки и управления, но это потом.
WordPress содержит более ста разнообразных тем, с которых можно начать. Они сгруппированы в несколько рубрик, по тому, какая картинка стоит на главной их странице. Но так как работа с нуля предполагает смену всех шаблонных данных, можно выбирать любую из этих тем – все графические данные их будут в последствие изменены.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».

Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь
Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
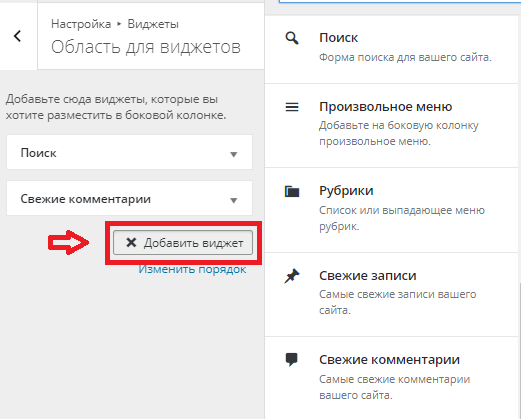
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
 Добавляем виджет
Добавляем виджет
Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.
В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.
Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Как установить WordPress на хостинг
На хостинге Bluehost и большинстве других хостерах предусмотрена автоматическая установка популярных CMS. Если вы приобрели специальный тарифный план под WordPress, то система вообще может оказаться сразу готовой к работе. Но чаще всего приходится всё-таки совершить минимум действий — найти в панели администратора раздел с движками и инсталлировать нужную CMS.
На хостинге Bluehost в cPanel есть «Softaculous Apps Installer» — набор приложений, которые можно установить в один клик:
Установка WordPress на всех хостингах выполняется примерно по одной схеме. В меню консоли обычно есть раздел «Установка приложений». После клика по нему открывается список движков, которые можно автоматически развернуть на хостинге — WordPress почти всегда находится на первом месте благодаря своей популярности.
Для инсталляции нужно выбрать сайт (по домену, который вы уже привязали к хостингу) и нажать «Установить WordPress». По умолчанию движок будет развёрнут в корневой директории сайта — sitename.ru. Если вам нужно, чтобы он располагался в другом разделе — например, по адресу sitename/blog.ru, — нажмите «Указать каталог» и добавьте нужный путь.
Вместе с установкой движка будет создана база данных сайта. Все необходимые сведения для авторизации придут в письме на почту, указанную при регистрации на хостинге. Вам ничего больше делать не нужно — можно переходить по доменному имени и приступать к первоначальной настройке WordPress.
Ручная установка
Если на вашем хостинге нет автоматической инсталляции или вы хотите установить WordPress самостоятельно, то это тоже будет нетрудно. Вам понадобится:
- Дистрибутив WordPress, который нужно скачать с официального сайта CMS.
- Менеджер для загрузки файлов на хостинг через FTP. Например, можно использовать программу FileZilla FTP Client.
Скачайте архив с дистрибутивом и распакуйте его на компьютере. Затем нужно вернуться в панель управления хостингом, перейти в раздел с базами данных и создать новую базу. Ей нужно придумать имя и пароль — обязательно сохраните эти учётные данные, они ещё пригодятся при установке WordPress.
После создания базы данных вернитесь к файлам дистрибутива, которые вы распаковали на компьютере. Найдите wp-config-sample.php. и переименуйте его в wp-config.php. Откройте файл с помощью любого текстового редактора. Найдите раздел «Параметры MySQL» и введите учетные данные базы, которую вы только что создали на хостинге. На этом подготовительный этап завершён, можно переходить к отправке файлов на сервер.
Запустите файловый менеджер FileZIlla FTP Client. Чтобы подключиться к сайту, нужно заполнить поля «Хост», «логин» и «пароль» в верхней панели программы. Хост — это домен, который вы привязали к хостингу. Логин и пароль — учётные данные, которые хостер прислал вам для доступа к панели управления. Введите эти сведения и нажмите «Быстро соединение». В правой части менеджера должны появиться файлы и папки хостинга. Вам нужен каталог public.html. Найти его можно внутри папки, которая называется как доменное имя сайта. Именно в public.html и нужно перенести файлы WordPress — вы можете выбрать их через левое окно менеджера или просто перетащить с компьютера. Копирование займёт 5-10 минут.
Если вы не добавили в файл конфигурации WordPress имя и пароль от базы данных, то перед пятиминутной настройкой появится дополнительное окно с предложением восполнить этот пробел. Нет никакой разницы, какой способ добавления базы данных вы используете — в любом случае она будет привязана к сайту, без неё ресурс просто не будет работать.
Порядок создания базы данных и ручной установки WordPress может незначительно отличаться в зависимости от хостинга. Обычно хостер предлагает подробную инструкцию, но чаще всего она вообще не требуется, потому что поддерживается автоматическая инсталляция CMS в один клик. Ручная установка — пережиток прошлого, но уметь её выполнять полезно для понимания того, как работает система.
Как добавлять контент на сайт
WordPress поставляется с двумя типами записей по умолчанию: записями и страницами.
Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые).
Страницы предназначены для статического типа контента, например: главная страница, страница контактов, политика конфиденциальности и т.д.
WordPress показывает ваши сообщения в блоге на главной странице сайта. Вы можете изменить это и сделать любую страницу WordPress в качестве главной (мы покажем вам, как это сделать).
Для начала нужно создать несколько страниц.
Не переживайте, если у вас не хватает контента для их заполнения — вы всегда сможете отредактировать и обновить страницу.
В панели управления перейдите в пункт меню «Страницы» — «Добавить новую». На экране появится новое окно редактора:
Сначала вам нужно задать заголовок для своей страницы. Давайте назовем ее «Главная».
После этого вам нужно добавить контент в текстовый редактор: текст, ссылки, изображения, видео, аудио и т.д. Чтобы созданная вами страница появилась на сайте, нажмите кнопку «Опубликовать».
Таким же образом вы можете создать и другие страницы сайта — о нас, услуги, галерея, контакты и т.д.
Давайте добавим несколько записей в блог.
В панели управления перейдите в пункт меню «Записи» — «Добавить новую». На экране появится такое же окно, как и в случае с добавлением страницы:
Добавьте заголовок записи, а затем контент. Справа от окна редактора вы заметите некоторые дополнительные параметры: форматы записи, а также рубрики и метки.
Что такое рубрики и метки?
Это таксономия. У нас есть отдельная статья о таксономии WordPress.
Вы можете нажать кнопку «Сохранить», чтобы оставить запись в виде черновика или нажать на кнопку публикации, чтобы она появилась на сайте.
Более подробные инструкции по использованию всех этих параметров смотрите в статье «Как добавить новую запись».
Настройка сайта
Сначала создадим статическую главную страницу.
В панели администратора выберите меню «Настройки» — «Чтение».
В разделе «На главной странице отображать» выберите статическую страницу, а затем выберите «Страницы», которые вы создали ранее для главной страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» в нижней части страницы.
Теперь в качестве главной страницы сайта WordPress будет отображать страницу под названием «Главная». А страницу «Блог» — как страницу с вашими записями.
На примере сайта Azbuka WordPress «Главная» — это страница «Создание сайта на WordPress».
Изменение названия сайта и ссылки
В панели администратора в пункте меню «Настройки» — «Общие» вы можете задать название своего сайта. WordPress автоматически добавляет краткое описание сайта: «Еще один сайт WordPress».
И название сайта, и описание можно изменить в любое время.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить все настройки.
Настройка параметров комментариев
В WordPress есть встроенная система комментариев, позволяющая пользователям оставлять комментарии к вашим записям. Это отлично подходит для взаимодействия с пользователями, но не исключает появления спам комментариев.
Чтобы не допустить этого, вам нужно включить модератор комментариев на вашем сайте.
В панели администратора перейдите в пункт меню «Настройки» — «Обсуждение» и прокрутите вниз до пункта «Перед появлением комментария». Установите флажок рядом с параметром «Комментарий должен быть одобрен вручную».
Нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.
Создание навигационного меню
Навигационные меню позволяют пользователям просматривать различные страницы или разделы вашего сайта. Платформа WordPress поставляется с мощной навигационной системой меню, которая также имеется и в вашей теме.
Давайте добавим навигационное меню на ваш сайт.
Во-первых, в панели администратора выберите пункт меню «Внешний вид» — «Меню». Введите имя для нового меню навигации и нажмите кнопку «Создать меню».
WordPress создаст новое навигационное меню, которое нужно будет заполнить.
Выберите страницы, которые вы хотите отобразить в меню и нажмите кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.
Далее вам нужно выбрать местоположение отображения.
Эти местоположения определяются вашей темой WordPress. Обычно в большинстве тем есть главное меню, которое отображается сверху.
Подробнее о создании меню читайте в нашей статье о навигационном меню.