Как настроить высоту строки в css
Содержание:
- Поднимем руки над клавиатурой и да раздвинем строки!
- Установка междустрочного интервала
- Декорирование текста
- Отступы в CSS — cинтаксис CSS-свойств padding и margin
- Как увеличить расстояние между строками в HTML?
- Форматирование HTML-абзаца с помощью стилей
- Отступ текста сверху, снизу и от края – знакомьтесь margin
- Начнем с разговора о font-size
- Свойство line-height
- Вопросы и задачи по теме
- Синтаксис CSS padding и margin
- Цвет фона и текста
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height
.
В обычных ситуациях значение line-height
устанавливается в автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height
предусматривает два встроенных ключевых слова:
-
normal
– вычисление расстояния между строками абзацев происходит автоматически; -
inherit
– наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.
Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5
; оповещает , что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи я создал заголовок и обычный нумерованный список.
Пример 1
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье. Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор {
line-height : 1.5;
}
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p {
font-size : 2em;
line-height : 1.5;
}
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
<!DOCTYPE html>
<html>
<head>
<title>Пример использование свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях. */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию). */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
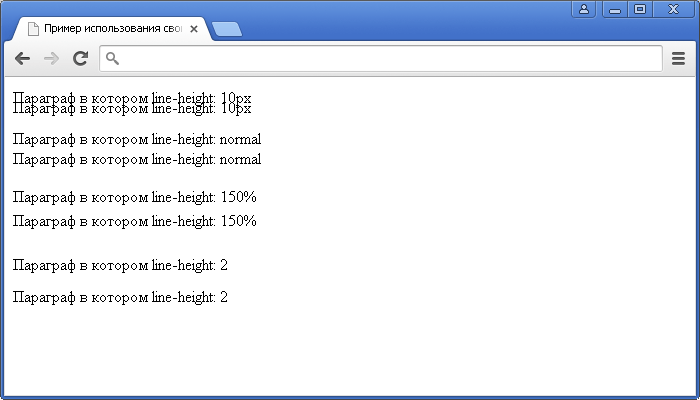
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:

Рис. 62 Пример использование свойства line-height (установка междустрочного интервала).
Декорирование текста
CSS свойство text-decoration дает нам возможность добавить к тексту такие виды декорирования как:
- подчеркивание
- перечеркивание
- линия над текстом
Однако, одно из самых распространенных применений этого свойства это отмена декорирования, при этом необходимо использовать со свойством text-decoration ключевое слово none:
a { /* селектором типа выбираем все гиперссылки */
text-decoration : none; /* убираем декорирование текста */
}
В данном примере мы убрали декорирование (подчеркивание) у всех гиперссылок.
Полный перечень ключевых слов свойства text-decoration указан в данной таблице:
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
Обращаю Ваше внимание, что у большинства пользователей подчеркнутый текст ассоциируется с гиперссылкой, а перечеркнутый с удалённым текстом, поэтому используйте декорирование, когда это действительно необходимо. Допускается использовать несколько значений в одном объявлении:
Допускается использовать несколько значений в одном объявлении:
text-decoration : underline line-through; /* определяет линию под текстом и линию, проходящую через текст */
Давайте рассмотрим пример использования свойства text-decoration в тексте:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
.test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
.test4 {
text-decoration : underline overline; /* добавляем двойное декорирование текста (линия сверху и снизу) */
color : orange; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
<p class = "test4">text-decoration: underline overline;</p>
</body>
</html>
В данном примере мы создали четыре различных стиля и применили их поочередно к каждому абзацу. В первом абзаце добавили декорирование текста — линия снизу (значение underline), во втором декорирование текста — линия сверху (значение overline), в третьем декорирование текста — перечеркивание (line-through), а в четвертом двойное декорирование текста — линия сверху и снизу (значения underline overline).
Результат нашего примера:
Рис. 65 Пример использования свойства text-decoration (декорирование текста в CSS).
Отступы в CSS — cинтаксис CSS-свойств padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin:
margin: 50px;
Этот код задает отступы во всех направлениях: отступ сверху CSS, отступ снизу CSS, отступ слева CSS и отступ справа CSS. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху CSS;
- 20px — отступ справа CSS;
- 30px — отступ снизу CSS;
- 40px — отступ слева CSS.
Также можно установить отступ слева CSS и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Как увеличить расстояние между строками в HTML?
Для увеличения расстания между строками в HTML, нужно создать файл CSS, где для конкретного элементы Вы укажете значение межстрочного интервала line-height.В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.Пример использования:
h1 line-height: 1.7;>p line-height: 1.5;>
Я по быстрому несколько добавляю:
, а именно 1. margin-block-start: 20px; 2. margin-block-e. Читать далее
Как делать отступы в HTML?
-Для создания отступа можно воспользоваться включением в HTML кода CSS.в тег абзаца
включите параметр text-indent:
Этот код создает абзац с отступом в 15 пикселей слева
-Отрегулировать отступы можно при помощи создания таблиц и применения параметров cellpadding и cellspacing.
-Задать необходимый промежуток между элементами также поможет дескриптор
-Также можно использовать любое прозрачное изображение gif или png. Его нужно загрузить в папку с html файлом и ввести перед абзацем:
Как убрать большие пробелы между словами в Word?
Такая ситуация обычно возникает из-за выравнивания абзаца по ширине. Можно выровнять абзац по левому краю, нажав CTRL+L. Если такой вариант не подходит, замените большие пробелы на неразрывные. Для этого выделяем пробел и нажимает CTRL+SHIFT+пробел.
Как в Excel выровнять высоту строк по содержимому?
Обычно делаю так:
выставляю ширину колонки (для печати например)
нажимаю в Главной вкладке — “Перееосить текст»
в Глав вкладке выбираю кнопку Формат, опция »Автоподбор высоты»
Как повысить скорость верстки?
Доброго времени суток.
Для начала, хочу уточнить, что бывают такие насыщенные лендинги, что и 3 часа делать один экран — норма То есть понятие скорости достаточно субъективно.
И все же, что помогло конкретно мне ускорить процесс:
- Я слез с sublime и перешел на visual studio code и поставил плагин emmet. VSC — потому что когда не тормозит редактор, не тормозит и верстка. Emmet — потому что создание шаблонной страницы в 2 строчки
это прекрасно. Не стоит конечно заучивать все возможные комбинации, но .>^$+*# — значительно упрощают жизнь.
- Перестал преследовать постраничную css-разбивку типа ‘.page1 .btn’ ‘.page2 .btn’, т.е. в scss код выглядел так:
cтили для любой кнопки
шрифты и прочие общие для страницы свойства
свойства кнопки для этой страницы, иногда переопределяющие изначальные стили
так что приходилось либо строго следить за подключением файлов, либо использовать !important, что вообще атата
Cтал любой проект, даже лендинги, разбивать на модули. В итоге на scss у меня код выглядит иногда так:
cтили для любой кнопки
что добавитьпереопределить для страницы1 // переопределять плохо, по-хорошему здесь только добавление
шрифты и прочие общие для страницы свойства
.m—page1 // фейковый класс для реализации модульности
Преимущество видно не сразу, особенно учитывая, что в html теперь вместо
Но со временем привыкаешь просто ко всем модульным элементам (кнопкам, инпутам, селектам и т.д.) дописывать модульный класс и все становится на свои места. Суть этих модулей в переиспользовании кода как внутри одного проекта, так и между проектами, достаточно лишь изменитьудалить классы m—**.
Выбрал для себя идеологию названий классов и строго придерживаюсь ее на всех своих проектах. БЭМ в его первоначальном виде мне не подошел, т.к. просто лапша из кода получалась, но во многом основываюсь на нем.
Из автоматизаторов использую только gulp для написания scss вместо прямого css. Этот пункт к тому, что, возможно, Вы используете наоборот слишком много инструментов в работе и в итоге их настройка под каждый проект не окупает трудозатраты на эту самую настройку.
Перестал браться за проект, если заказчик просит резину и pixel perfect в одном. Поначалу пробовал объяснять, что это несовместимые понятия, потом забил и жизнь стала намного проще. Потихоньку замечаю тенденцию вымирания pixel perfect-проектов на рынке (да зравствует flex и, возможно, grid).
Больше всего времени у меня уходило на починку «внезапно полетевшей» верстки, так что. хабр, stackoverflow, toster, csstricks, пара своих тестовых проектов с самыми странными видами, но полностью покрывающие редко используемые свойства — наше все. Пункт скорее для тех, кому, как и мне, верстка нужна как неизбежное зло в работе front-end’ера, но может и Вам он будет полезен.
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
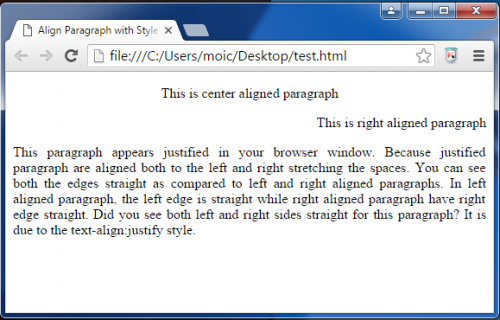
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
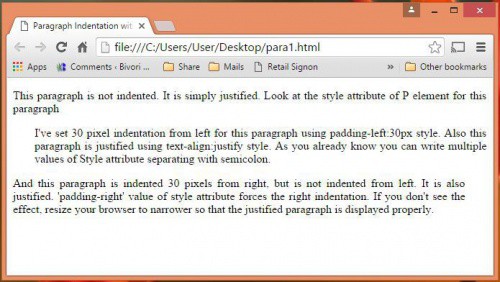
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
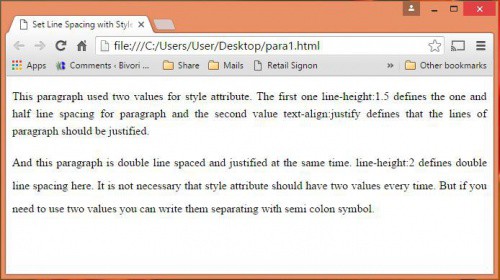
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
 Ниже приведено несколько различных способов использования значения line-height для атрибута style :
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:

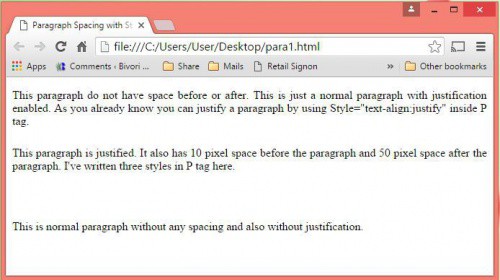
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
Вы можете указать для line-height кратные значения ( 1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи « HTML Paragraph Formatting » , подготовленной дружной командой проекта Интернет-технологии.ру
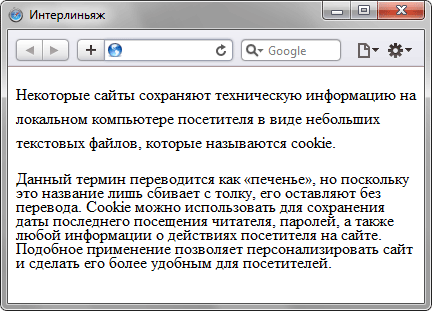
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .

Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Отступ текста сверху, снизу и от края – знакомьтесь margin
Margin – это свойство позволяет создать отступ у блока, добавив такую небольшую подушку. С его помощью можно задать определенную величину от каждого края (верх, право, низ, лево)
Собственно, пример показывает, что у нас есть блок, размером в 300 пикселов, и каким-то чудом он стоит по середине. Причем, margin задан странным образом, а именно margin:10px auto;
Сейчас я все поясню, единственно я оговорюсь, и скажут, что свойства можно записывать разными способами в зависимости от того, что конкретно тебе нужно.
Сейчас я покажу на примере ниже, четыре типа записи margin, причем все они будут равны межу собой, хотя и по-разному записаны. Для наглядности я еще добавил окантовку (бордер) основному блоку страницы, чтобы было видно те самые заветные 10 пикселов отступа.
Что получается, свойство у margin отличается, но блоки абсолютно одинаковые. Все становится немного понятнее если какое-то из свойств изменить на скажем так не 10, а 20.
В каждом из блоков я заменил последнее значение на 20, и все блоки как-то, но отличаются друг от друга, и это уже стало заметно.
Все потому, что если мы задаем в свойствах для отступа одну цифру, то число применяется для всех сторон автоматически. То есть, если задали просто margin: 10px; по получаем по 10-ке со всех сторон.
Во втором случае, если margin: 10px 20px; то, автоматом засчитывает 10 пикселов для отступа сверху и 10 для отступа снизу, а 20 px для отступов от края, то есть лево и право.
Третий случай margin: 10px 20px 30px;,позволяет настроить блок следующим образом, первое число, задается для отступа сверху, второе число задается для левого и правого отступа, а вот третье число, для отступа снизу.
Случай номер четыре margin: 10px 20px 30px 40px; задает размер отступа для каждой стороны отдельно в порядке ВЕРХ, ПРАВО, НИЗ, ЛЕВО.
Но что означает свойство auto?
Банально, то и значит! Мы задаем автоматический отступ, а значит заполняем все пространство, которое доступно вокруг блока. Самый распространённый случай, когда мы задаем это свойство для левой и правой стороны, тогда как и в первом примере, блок расположится посередине страницы, но так как он меньше размеров страницы, то заполнив пустое пространство, он очутился по середине.
Но если задать auto для низа и верха, то значение будет равняться 0.
Хотя по логике, блок должен был оказаться по центру страницы, но делается это совершенно другим способом, что требует отдельно целой статьи.
Начнем с разговора о font-size
причина в самом шрифте
- Шрифт задает свой em-квадрат (em-square) (он же UPM, units per em — единиц на кегельную площадку) — своего рода площадку, в рамках которой будет рисоваться каждый символ. В этом квадрате для измерения используются относительные единицы, и, как правило, для него принимаются размеры 1000 единиц. Хотя также бывает 1024, 2048 или иное количество единиц.
- В зависимости от количества относительных единиц задаются метрики шрифтов, такие как высота верхних и нижних выносных элементов (ascender/descender), прописных и строчных букв. Некоторые значения могут выходить за рамки em-квадрата.
- В браузере относительные единицы масштабируются до необходимого .
FontForge
- em-квадрат принят за 1000 единиц;
- высота верхних выносных элементов составляет 1100 единиц, а нижних — 540.
область содержимого (content-area) элементаВысота контейнера строки зависит от высот его дочерних элементов
- в первом и последнем будет по одному анонимному строчному элементу (текстовое содержимое);
- во втором будет два анонимных строчных элемента и 3 элемента .
Сложным моментом в создании контейнера строки является то, что мы, по сути, не можем ни увидеть, ни управлять им через CSS
Свойство line-height
При помощи свойства line-height мы задаем межстрочный интервал. Вообще, это значение отсчитывается браузером автоматически, в зависимости от размера и вида шрифта.
Считается, что межстрочный интервал, который по-другому называют интерлиньяж, равняется расстоянию между двумя базовыми линиями текста.
На иллюстрации выше вы можете видеть высоту строки, обозначаемую как line-height. Непосредственное расстояние между ними принято называть leading.
Например, если мы зададим расстояние между строками равное 24 пикселям, а размер шрифта 16 пикселям, то leading у нас будет равняться 8 пикселям (24-16).
Допустимые значения
В качестве значений можно использовать все те же пиксели, em и проценты, с которыми мы познакомились в уроке по размеру шрифтов. Например, давайте попробуем установить межстрочный интервал в 24 пикселя.
Как видите, все довольно просто. Однако, в подобной записи есть недостаток. Заключается он в том, что в будущем при изменении размера текста нужно не забыть поменять интерлиньяж.
По-другому обстоит дело с процентами и значением em, которые высчитываются исходя из кегля шрифта. Давайте попробуем указать значение в полтора раза больше размера текста. Для этого воспользуемся сразу двумя показателями.
Как видно на примере выше, можно использовать как проценты, так и em. Они абсолютно равнозначны.
Лучшее решение
Так как свойство line-height наследуется, в использовании процентов и единиц измерения em есть свой недостаток. Заключается он в том, что в подобных случаях наследуется не коэффициент величины межстрочного интервала над размером шрифта, а само значение.
Например, дадим шрифтам тега body размер в 12 px, и интерлиньяж в 150 процентов. Значит, конечное значение будет равняться 18 пикселю.
Далее, поменяем кегль текста в абзацах на 20 px. В этом случае, межстрочный интервал будет не 30 px (18*1.5), как ожидалось, а останется 18 px, который был унаследован от тега body.
Множитель
Для задания интервала между строками лучше использовать множитель — простое числовое значение, которое, между прочим наследуется надлежащим образом.
В данном примере, межстрочное расстояние всегда будет в полтора раза больше размера текста. Даже при наследовании.
Исходя из этого, я советую вам отдать предпочтение числовому множителю. Так вы обезопасите себя от непредсказуемых последствий, и освободите от дополнительной работы по смене значений свойства line-height, при корректировке кегля шрифта.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 16.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Единицы измерения CSS,
размер шрифта
Текстовая тень в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin
:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px
— отступ сверху; - 20px
— отступ справа; - 30px
— отступ снизу; - 40px
— отступ слева.
Также можно установить margin left HTML
и другие направления отдельно:
Примечание:
Можно использовать для определения отступа px
, pts
, cm
и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin
.
Для каждого направления в отдельности:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS
, но без использования свойств HTML margin
и padding
он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px
для ссылок внутри
Цвет фона и текста
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr height="40" bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td width="300" height="200">Текст 1</td> <td width="300" height="200" align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>