Как выровнять текст по краям в ворде
Содержание:
Использование горизонтальных разделителей
При оформлении текста можно воспользоваться горизонтальными разделителями. Для того чтобы их вставить нужно воспользоваться тэгом <HR>.Линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. Этот элемент является одинарным тэгом и не требует закрытия.
У тэга HR есть параметры:
SIZE — устанавливает толщину линии.
Пример:
<HR SIZE=”3”>
WIDTH – устанавливает ширину линии в пикселах или процентах.
Пример:
<HR WIDTH =”300”> <HR WIDTH =”25%”>
COLOR – задает линии определенный цвет.
Пример:
<HR COLOR =”red”>
ALIGN определяет выравнивание линии.
Пример:
<HR ALIGN=”LEFT”>
Вставим горизонтальный разделитель после стихотворения с толщиной в 2 пикселя и желтым цветом.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание. Если для одного тэга мы применяем несколько атрибутов, то достаточно перечислить их через пробел.
Результат:
Как выровнять текст в Ворде
Этим вопросом задается практически каждый пользователь текстового редактора Ворд. Ведь выровненный текст делает документ более правильно оформленным и аккуратным. Тем более что, для многих работ (курсовые, рефераты, диссертации, дипломы) выровненный текст – обязательное требование государственных стандартов. В данной статье мы рассмотрим, как выровнять текст в Ворде.
Текстовый редактор Ворд позволяет выравнивать весь текст по ширине, по длине и даже настраивать ширину полей. Виды выравнивания имеют свои названия: горизонтальное выравнивание и выравнивание вертикальное. Под горизонтальным выраниванием понимается расположение левого и правого краев у текста (абзаца). Под вертикальным – величина нижнего и верхнего края (границ).
Выравнивание текста по горизонтали в Ворд 2016
Для того, чтобы выровнять текст по горизонтали необходимо выделить текст, который вы планируете изменить. После – во вкладке «», расположенной наверху страницы, находим четыре значка. Все что потребуется, это выбрать нужный формат.
Первый значок позволяет выровнять текст по левому краю, второй – посередине листа, третий — по правому краю, четвертый – одновременно и по левому, и по правому краю документа. Делается это за счет добавления дополнительных интервалов между словами, где это необходимо.
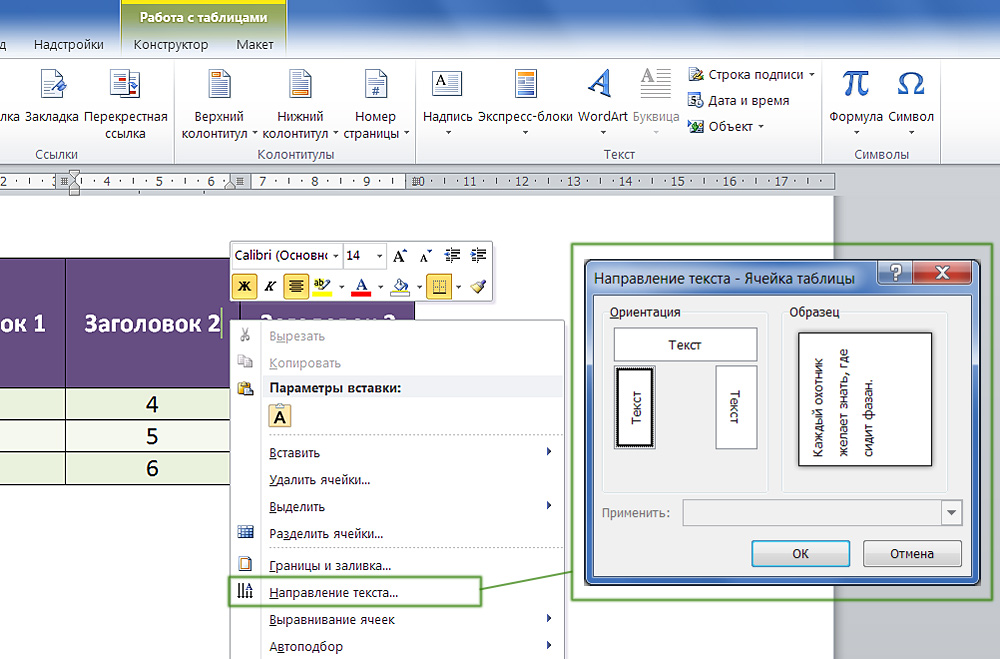
Как выровнять текст в Ворде по вертикали для Mac?
Чтобы выровнять текст по вертикали пользователю необходимо следовать следующему алгоритму действий:
- Щелкаем на внешнюю границу текста, чтобы ее выделить.
- Далее заходим во вкладку «Формат фигуры», после – «Область форматирования».
- Открываем вкладку «Параметры фигуры».
- Кликаем на значок «Надпись», а далее на пункт «Надпись».
- Далее из списка под названием «Выравнивание вертикали» выбираем необходимый для нас вариант: по верхнему или нижнему краю или посередине.
Настраиваем поля в документе Ворд для Mac
Еще один способ выравнивания текста – это настройка полей в документе. Как это сделать? Сейчас расскажем.
Для начала щелкаем на внешнюю границу текста, чтобы ее выделить. Во вкладке под названием «Формат фигуры» щелкаем на пункт «Область форматирования». После – выбирает вкладку «Параметры фигуры».
Если все было сделано правильно, то ваш текст примет аккуратный и привлекательный вид.
Как выровнять текст в Word 2007 года: способ № 1?
Итак, чтобы выровнять текст необходимо на панели инструментов 4 значка, позволяющие сделать это буквально за считанные секунды. Выделяем текст, который требуется выровнять, и выбираем нужный нам вариант из предложенных.
Первый значок позволяет выровнять текст по левому краю, второй – посередине листа, третий — по правому краю, четвертый – одновременно и по левому, и по правому краю документа. Делается это за счет добавления дополнительных интервалов между словами, где это необходимо. Вуаля, и все готово.
Способ № 2
Изменить формат текстового документа можно и другим, не менее простым способом. Сейчас расскажем, как же это сделать.
Для начала необходимо выделить ту часть текста, которую нам потребуется изменить. Щелкаем на него правой кнопкой мышки. После в появившемся окне выбираем пункт «Абзац». Далее в окне «Выравнивание» необходимо выбрать нужный вариант выравнивания: по левому краю, по центру, по ширине, либо по правому краю. Все выполненные ранее действия подтверждает нажатием кнопки ОК.
Выравниваем текстовый документ в Ворде 2003 года
В более устаревшей версии программы Ворд вышеперечисленные способы также работают, но имеют некоторые особенности. Если второй способ, о котором мы уже рассказывали, остается без изменений, то с первым, особенно у неопытных пользователей, может возникнуть затруднение.
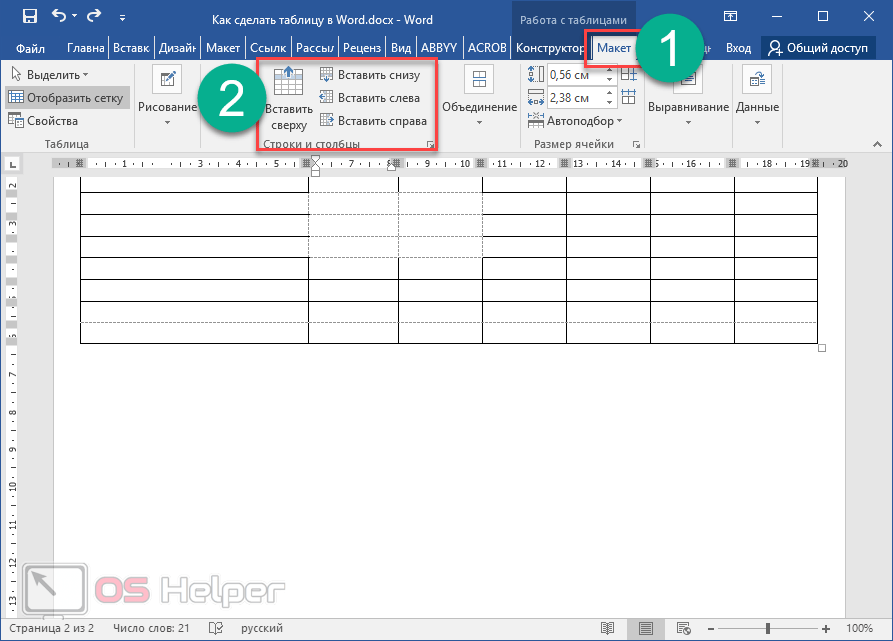
Например, на панели инструментов может быть не 4 знака, а всего лишь два. Чтобы добавить недостающие пункты пользователю необходимо воспользоваться кнопкой «Параметры панелей инструментов». Как она выглядит – показано на рисунке:
Если все было сделано правильно, то выравнивание текста не доставит никаких затруднений и с этой задачей справиться даже начинающий пользователь программы Word.
В данной статье мы рассказали вам, как выровнять текст в Ворде 2007, 2003 года, а также для версии, используемой на компьютерах Mac. Как показывает практика, в этом нет ничего сложного, поэтому с этой задачей справляются даже те, кто работает в Ворде в первый раз. Главное – четко следовать указанному алгоритму.
Наши авторы уже более 10 лет пишут для студентов курсовые, дипломы, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо выполнить курсовую работу, то оформляйте заказ и мы оценим его в течение 10 минут! Заказать работу Узнать цену
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:
Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Свойство font-size
Свойство используется для установки размера шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, ключевыми словами, , , , и т. д.
Установка font-size в пикселях (px)
Установка размера шрифта в значениях пикселей (например, , и т. д.) является хорошей практикой только когда вам нужна точность. Пиксель — это абсолютная единица измерения, которая определяет фиксированное значение.
Посмотрим следующий пример, чтобы понять, как это в основном работает:
Определение размеров шрифта в пикселях не считается хорошей практикой, поскольку пользователь не может изменить размер шрифта в настройках браузера. Например, пользователи с ограниченным или слабым зрением могут захотеть немного увеличить размер шрифта.
Поэтому следует избегать использования значений в пикселях, а использовать относительные единицы измерения, если вы хотите создать отзывчивый дизайн.
Размер текста также можно изменить во всех браузерах, используя функцию масштабирования. Однако эта функция изменяет размер всей страницы, а не только текста. W3C рекомендует использовать значения или для создания более отзывчивых макетов.
Установка font-size в единицах em
Единица является пропорциональной единицей измерения. При определении свойства значение равно размеру шрифта, который применяется к родительскому элементу.
Итак, если вы установите для элемента , то и .
Однако, если вы нигде не указали размер шрифта на странице, то браузер по умолчанию, будет использовать значение 16 пикселей. Соответственно, относительные единицы будет рассчитываться так: и .
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
Использование комбинации % и em
Чтобы упростить вычисление значений , есть лайфхак, который состоит в том, чтобы установить для элемента равным (чтобы единицы рассчитывались не от , а от ).
Теперь вы можете установить размер шрифта для любых элементов, используя единицы , с помощью простого для запоминания преобразования, умножив значение на 10. Таким образом, , , , и т.д. Давайте посмотрим на следующий пример:
Установка font-size в единицах rem
Для большей отзывчивости, в CSS3 введены единицы измерения rem (сокращенно от root em), которые всегда зависят от размера шрифта корневого элемента (), независимо от того, где находится элемент в документе (в отличие от , который расчитывается относительно размера шрифта родительского элемента).
Это означает, что эквивалентен размеру шрифта элемента , который по умолчанию составляет в большинстве браузеров. Взглянем на пример, чтобы понять, как это работает:
Установка font-size с помощью ключевых слов
CSS предоставляет возможность использования некоторых ключевых слов для определения размеров шрифта.
Размер шрифта можно указать с помощью одного из следующих ключевых слов: , , , , , , . Кроме этих, есть еще ключи со значением относительного размера шрифта: or . Посмотрим, как это работает:
Ключевое слово равно стандартному размеру шрифта в браузере, который обычно составляет . Аналогично, — это эквивалент , — , — , — , — и — .
Установив размер шрифта для элемента , вы можете установить относительный размер шрифта для любых элементов на странице, что дает вам возможность легко и удобно масштабировать размер шрифта.
Установка font-size в единицах vw и vh
Размеры шрифта могут быть указаны с использованием относительных единиц : или .
Единицы расчитываются в процентном отношении от размеров окна браузера, где ширины области просмотра и высоты области просмотра. Следовательно, если область просмотра имеет ширину составляет , но т.к. чаще область просмотра имеет ширину то составит
Посмотрим следующий пример:
Однако существует проблема с единицами . На маленьких экранах шрифты становятся такими маленькими, что их трудно прочитать. Чтобы предотвратить это, вы можете использовать CSS-функцию , как в примере:
В этом примере, даже если ширина области просмотра становится равной , размер шрифта будет по крайней мере равен или .
Для создания более гибкой типографики вы можете использовать медиазапросы CSS.