Видеофон для сайта
Содержание:
- Установка видео с YouTube на background сайта:
- Делаем задний фон на видео
- Особенности оформления
- Искусственный фон
- Откуда брать фоновые видеоролики?
- Удаляем фон в картинках бесплатно
- Какие задачи решают фоновые видеоролики?
- Как максимально эффективно использовать пространство
- Как добавить видео — инструкция
- Каким должен быть фон
- Интеграция видео в качестве фона сайта: полезные советы
- Часть 2. Топ-5 приложений для создания видео на устройствах Android
- Скачать задний фон на видео бесплатно
- Заключение
Установка видео с YouTube на background сайта:
Все, что помечено «не обязательно» — не обязательно (Капитан Очевидность 🙂 )
3. Подключаем стили
<link rel="stylesheet" href="css/normalize.css" media="all"> <link rel="stylesheet" href="css/style.css" media="all">
4. Подключаем скрипты
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/device.min.js"></script> <script src="js/jquery.mb.YTPlayer.js"></script> <script src="js/custom.js"></script>
4а. Подключаем красивый шрифт «Lato» (не обязательно)
Если вы хотите, чтобы у Вас был такой же шрифт, как в «демо», то подключаем красивый шрифт «Lato» от Google.
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic|Raleway:400,200,300,500,700,600,800,900' rel='stylesheet' type='text/css'>
Хотя там нет кириллической раскладки, так что по русски вы им все равно ничего не сможете написать.
4b. Подключаем иконки Font Awesome (не обязательно)
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
5а. Если Вам нужно все то, что есть в «демо», то код будет такой: (не обязательно)
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'https://www.youtube.com/watch?v=8WDccXyPxWk',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
<div class="big-background-container">
<h1 class="big-background-title">YOUTUBE</h1>
<div class="divider"></div>
<h1 id="colorize">VIDEO BACKGROUND</h1>
<a href="http://bayguzin.ru" class="big-background-btn">от bayguzin.ru</a>
</div>
</section>
<div class="wrapper">
<section class="about-section">
<div class="about-section-container">
<h2 class="about-section-title">USE A COOL YOUTUBE VIDEO BACKGROUND</h2>
<p>Wondering how you might add a video background on your site? <br/>It's so easy! Introducing jQuery MB.YTPlayer, a jQuery plugin that enables you to display Youtube videos on your webpages. <br/>It's so awesome that it can transform your Youtube video into an HTML background at ease! No slow server loading time!</p>
<a href="http://bayguzin.ru" target="_blank" class="about-section-btn">Check it here</a>
</div>
</section>
<section class="small-background-section">
<div class="pattern"></div>
<div class="small-background-container">
<h2 class="small-background-title"><span>Find us on social media</span></h2>
<ul class="socials">
<li><a href="" target="_blank"><i class="fa fa-facebook-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-twitter-square fa-3x"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a></li>
</ul>
</div>
</section>
</div>
Скрипт подключен, теперь на фоне вашего сайта стоит видео с YouTube. Причем без звука, не пугая пользователя. Надеюсь, скрипт пригодится. Всего хорошего.
Делаем задний фон на видео
Инструкция, представленная ниже, поможет вам получить необходимый результат. Главное – четко следовать алгоритму.
Первый шаг: Откройте редактор
Если Иншот уже установлен на ваше устройство, то вы его найдёте в меню приложений. Узнать программу можно по иконке с красным фоном и белым рисунком объектива. Ткните на неё.
Далее вам необходимо нажать на кнопку «Видео». В результате откроется экран с предыдущими проектами. Вам необходимо начать новый проект, нажав на одноимённую кнопку.
В результате откроется галерея вашего устройства. Выберите то видео, к которому нужно добавить бекграунд, и нажмите на зелёный кружочек с галочкой, который находится в нижней части экрана.
Второй шаг: Добавьте бэкграунд
В панели инструментов необходимо найти функцию под названием «Задний фон».
Значок имеет вид полосатого квадрата. Нажмите на него.
В рабочей области вы сможете найти большое количество шаблонов. Тут есть размытие, однотонные плашки, градиентные картинки и паттерны. Если вам ничего не подходит, вы сможете добавить собственную картинку. Для этого нажмите на значок галереи, который находится в первом ряду и выберите изображение.
Оно автоматически появится позади клипа. Чтобы фон стал более заметным, немного уменьшите основной ролик. А ещё, вы можете выбрать размытость на свой вкус.
Третий шаг: Сохраните полученный результат
Для этого нажмите на одноимённую кнопку, которая находится в верхней части экрана. Редактор предложит вам настроить разрешение и частоту кадров. На основе этих параметров будет рассчитываться вес контента.
Далее повторно нажмите на надпись «Сохранить», дождитесь окончания конвертации и заливайте клип в сеть.
Особенности оформления
При выборе материала для фон для канала Youtube необходимо брать во внимание несколько параметров. Не стоит использовать многочисленные мелкие детали, не сочетаемые цветовые комбинации, а также изображения, которые не соответствуют требованиям цензуры
- Качество. Сразу отметайте варианты, которые смазаны, неправильно кадрированы, нечеткие и так далее. Выбирайте те рисунки, которые не нужно растягивать до нужного размера, сжимать или обрезать.
- Полезная информация. В «безопасной» зоне предоставьте краткую, максимально сжатую рекламную информацию: профиль деятельности, контакты, логотип и так далее. Также в шапке можно размещать анонсы мероприятий, проводимые акции и скидки, выгодные предложения. Картинку изменять и редактировать при необходимости. Это очень удобно для продвижения сезонных товаров: пусть летом стоит картинка с футболками и купальниками из ассортимента вашего магазина, а зимой — со свитерами и куртками.
- Умеренность. Не стоит перебарщивать с яркими деталями и вообще с элементами. Это как раз тот случай, когда «чем проще — тем лучше». Ниже представлен не самый удачный пример.Однако в ряде случаев яркость может быть на руку — она позволяет выделиться из массы. Но опять же все должно быть в меру, как здесь:
- Соответствие тематике. Фон должен стопроцентно соответствовать направленности канала. Можно разместить продукты, результаты работы, логотип и так далее. Если вы тревел-блогер уместен будет океан и пляж, если продаете косметику — косметические новинки, рассказываете об автомобилях — разместите красивый авто.
- Логотип. Хороший вариант, чтобы запомниться зрителю и выработать устойчивую ассоциацию с компанией.
- Слоган. Еще хороший вариант — призыв к действию. С их помощью канал из безликого превратится в стильный ресурс.
- Оборудование или команда. У вас современные цеха лучшие в городе? Профессионализму сотрудников завидуют конкуренты? Тогда отличным решением будет разместить работников и используемую технику.
- Выполненные заказы. Отберите самую лучшую свою работу и поместите ее на баннер. Тогда фоновая картинка будет инструментом по привлечению новых потребителей.
Искусственный фон
Есть различные материалы, с помощью которых можно создать фон для видео:
- бесшовная бумага;
- ткань (в рулоне и на каркасе);
- пластик;
- велюр и бархат;
- винил.
Пример бумажного фона (фрагмент видео от Wistia)
Вот так «за кадром» выглядит типичный искусственный фон:
В принципе, для фона подойдет и однотонная стена (при условии, что краска лежит ровно и нет изъянов).
Преимущества искусственного фона:
- простота и доступность (достаточно рулона бумаги за 1,5 тыс. руб., крепления за 4 тыс. руб. и пары софтбоксов за 5 тыс. руб.);
- полная концентрация внимания на ведущем (нет отвлекающих элементов на «заднике»);
- профессиональный антураж (создается эффект, что съемка ведется в профессиональной студии, особенно если у вас хорошая камера и звук; хотя по факту фон может располагаться где угодно — хоть в вашей гостиной, хоть в коридоре);
- скрытие недостатков помещения (если ваша квартира или офис в таком состоянии, что их лучше не выставлять на всеобщее обозрение, то искусственный фон — отличное решение).
Но искусственный фон имеет недостатки:
- не дает возможности полностью раскрыть индивидуальность;
- лишает видео динамики.
Их можно частично устранить с помощью таких разновидностей искусственного фона, как доска и хромакей.
Откуда брать фоновые видеоролики?
Лучше всего, когда видео сделано на заказ или лично вами. Не стоит переживать по поводу качества картинки — особенно если вы будете накладывать фильтры. Зачастую достаточно снять ролик на смартфон и смонтировать его в бесплатном редакторе.
Если по какой-то причине у вас нет возможности создавать собственные видео, используйте бесплатные или платные стоковые ролики. Они вполне подойдут для создания определенной атмосферы.
Вот некоторые бесплатные стоки:
- wedistill.io (10 HD видео каждые 10 дней);
- videos.pexels.com (огромная база бесплатных роликов);
- ignitemotion.com (ресурс специализируется именно на бесплатных фоновых видео);
- pixabay.com (есть русский язык);
- free-hd-footage.com (есть 4К и 3D видео);
- coverr.co (7 новых видео для главной страницы сайта каждый понедельник).
Среди платных стоков популярны такие:
- videohive.net (от 10-20$ за ролик);
- shutterstock.com (от 49$ за ролик);
- istockphoto.com (от 40-50$ за ролик).
Удаляем фон в картинках бесплатно
Я загрузил каждое изображение в бесплатные и платные сервисы по удалению заднего фона.
Проанализировал полученные результаты и отсортировал их по порядку в своем личном рейтинге.
| Сайт по удалению фона онлайн | Товар | Лого | Волосы | Сложная | Белый фон | Итого |
| https://www.remove.bg/ru/upload | 5 | 5 | 5 | 3 | 5 | 23 балла |
| https://photoshop.adobe.com/cutout | 2 | 1 | 4 | 5 | 12 баллов | |
| https://pixlr.com/ru/remove-background/ | 4 | 2 | 3 | 1 | 3 | 13 баллов |
| https://editphotosforfree.com/photoapps/remove-background-from-image-online | ||||||
| https://photoscissors.com | ||||||
| https://ru.clippingmagic.com (только платный) | 4 | 5 | 5 | 4 | 4 | 22 балла |
Убрать фон онлайн бесплатно с помощью RemoveBG
https://www.remove.bg/ru/
️️️️️
Классика жанра – именно на этот сервис чаще всего ссылаются в интернете. Из всех протестированных сервисов именно он оказался лучшим по совокупности параметров.
Да, он позволяет убрать фон на фото онлайн автоматически бесплатно, но есть ограничение по размеру картинки.
Кроме того, он достаточно хорошо убрал фон со всех тестовых картинок, только в картинке со сложным фоном удалил немного лишнего. Впрочем это можно было поправить там же во встроенном редакторе, но я не стал для чистоты эксперимента.
5-дерево-removebg-preview
4-Сложный_фон-removebg-preview
3-Волосы-removebg-preview
2-лого-removebg-preview
1-светлый_объект-removebg-preview
Внимание!
У сервиса есть платная версия, но она необоснованно дорогая. Там стоимость онлайн удаления фон с картинок доходит до 1$ за штуку (!)
В конце статьи я приведу пример платного сервиса, который делает это ещё качественней и всего за 4-5 центов / фотка.
Убрать фон онлайн бесплатно с помощью Adobe
https://photoshop.adobe.com/cutout
️️️
Это онлайн сервис от самой Adobe
Но зато если у вас большие фотки и не хочется платить, то в 70-80% случаев именно этот сервис выручит и позволить убрать фон на фото онлайн + автоматически + бесплатно.
5-дерево
4-Сложный фон
3-Волосы
2-лого
1-светлый объект
Убрать фон онлайн бесплатно с помощью Pixlr
https://pixlr.com/ru/remove-background/
️️️️
Этот сервис имеет свои плюсы:
- Во-первых, он бесплатный в том числе для больших фоток.
- Во-вторых, он сумел вырезать фон в некоторых фотках качественнее, чем многие другие сервисы.
- Мне также понравился, что результат на темном фоне – сразу видны возможные огрехи, в то время как другие сервисы показывают по умолчанию на светлом фоне и как бы маскируют свои косяки.
Про этот сервис я случайно нашел одно упоминание в рунете, а он-то оказывается очень даже ничего — вот делюсь с вами!
Справедливости ради надо отметить, что сервис не идеально убирает фон, оставляет мелкие огрехи, а также сложные картинки ему не по зубам.
5-pixlr-bg-result
4-pixlr-bg-result
3-pixlr-bg-result
2-pixlr-bg-result
1-pixlr-bg-result
https://editphotosforfree.com/photoapps/remove-background-from-image-onlinehttps://photoscissors.com
Не справились ни с одной фоткой
Какие задачи решают фоновые видеоролики?
Фоновые видео эффективны, если вы хотите:
а) создать определенную атмосферу;
б) вызвать эмоции у посетителей;
в) наглядно продемонстрировать продукт или услугу.
Рассмотрим, как это реализуется на практике.
Пример 1. Атмосфера
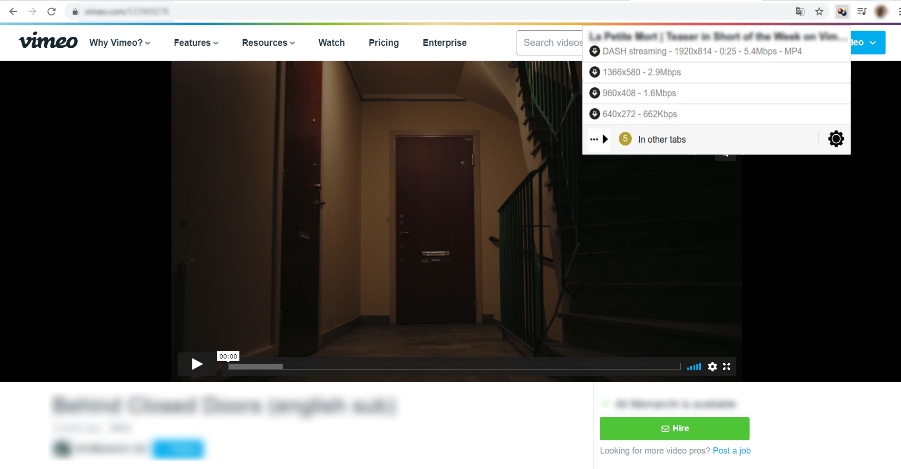
Американское дизайн-агентство Grain and Mortar разместило на главной странице видео с зарисовками из повседневной жизни компании. Показан офис, рабочие моменты и отдых после работы, и сразу ощущается дружественная и креативная атмосфера:

Интересного эффекта добился с помощью видео калифорнийский дизайнер Fernando J. Maclen — он встроил размытое видео, на котором едва различим процесс его работы. Выглядит это стильно, и создается творческая атмосфера:

Пример 2. Эмоции
Британская клининговая компания Eagleclean использовала забавный прием: когда пользователь листает лендинг, появляется едва заметное пятно, которое «с той стороны экрана» начинает протирать сотрудник компании. Такое видео не несет какой-то смысловой нагрузки, а просто вызывает улыбку. Радостная эмоция повышает шансы на позитивное восприятие бренда:

Пример 3. Демонстрация
Демонстрировать можно что угодно — от товара и процесса оказания услуги до интерьера помещения. Так, нью-йоркский ресторан Vandal разместил видео элементов интерьера. Оно не только создает стильную атмосферу на сайте, но и показывает пользователям, куда они попадут, когда придут в ресторан:

Как максимально эффективно использовать пространство
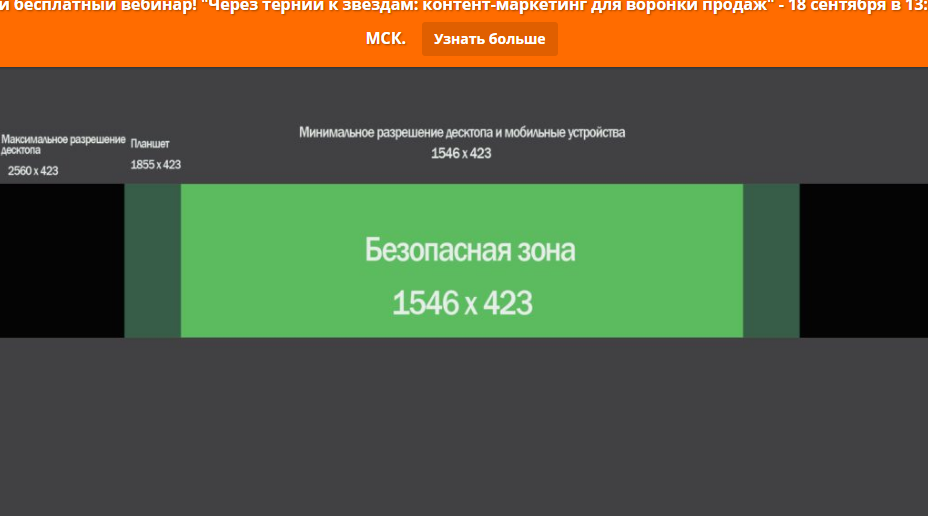
Чтобы извлечь из фона для канала на Ютубе максимум пользы и результата, на него нужно нанести информацию о вашей компании/вас. Но имеет значение не только содержание, но и место размещения этих сведений. Ниже представлена схема, на который можно увидеть, как баннер отображается на различных экранах.

В «безопасной» зоне нужно размещать наиболее важные данные, их увидят абсолютно все пользователи. Если прибавить бока получится отображение на планшетах (1855 х 423 пикселей). Центральная часть полностью (2560 х 423) отображается для Ютуб зрителей, заходящих с компьютера. Полноразмерная картинка (2560*1440 пикселей) доступна для просмотра с телевизоров.
Предоставленная разметка позволит правильно расположить важные и актуальные сведения .
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
XHTML
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″frameborder=»0″allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
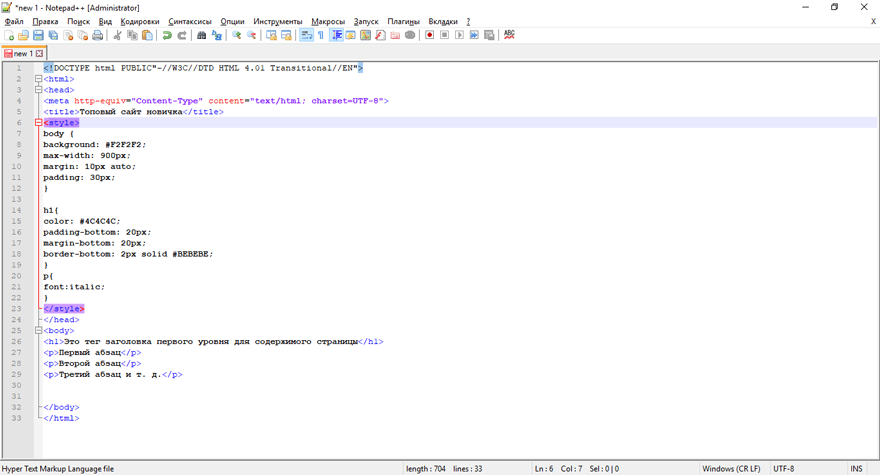
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Каким должен быть фон
- Вес файла. Это основное требование — не более 4 МВ.
- Формат. Лучше всего использовать jpg, так как он позволяет уместить вполне качественное изображение в ограниченные четыре мегабайта.
- Размер. На сегодняшний день идеальным вариантом является фон для канала Ютуб 2560 х 1440 пикселей. Именно такие картинки хорошо отображаются на всех гаджетах, как с большими, так и с маленькими мониторами.
- Зоны. Как мы уже говорили раньше, на разных устройствах отображаются различные участки обложки.
Чтобы пользователи, которые просматривают профиль с компьютера, телефона, телевизора увидели основную информацию, ее необходимо размещать в «безопасной» зоне, подробнее об этом ниже.
Интеграция видео в качестве фона сайта: полезные советы
Наверняка вы хотите, чтобы фоновые видео работали в плюс. Вот несколько советов, которые помогут получить от них выгоду.
1. Используйте релевантные ролики
Содержание видео должно отвечать той цели, которую вы преследуете. Например, если вы занимаетесь финансовым консалтингом, не стоит показывать фасад здания вашего офиса, иначе пользователи подумают, что вы продаете недвижимость.
При выборе видео со стоков будьте внимательны, чтобы не ввести пользователей в заблуждение. Со стоков лучше брать нейтральные видео, на которых не фигурируют лица, офисные и производственные помещения и т. п. Иначе пользователи увидят одну картинку (скорее всего, идеальную), а когда приедут к вам — совсем другую.
2. Убедитесь, что видеоряд не мешает просмотру контента
Поверх видеофона у вас наверняка будет какой-то текст, изображения и элементы управления. Поэтому убедитесь, что видео не снизит их читабельность и видимость, как здесь:

Добиться читабельности можно несколькими способами:
1. Контрастный цвет контента. Например, если у вас более темное видео, используйте светлый логотип, кнопку и текст. Если же у вас светлое видео, используйте красочные или более темные цвета в контенте. Эта техника поможет создать контраст без дополнительных эффектов вроде локальных рамок и фильтров.
 Фрагмент видеофона с сайта fitradio.com
Фрагмент видеофона с сайта fitradio.com
2. Затемнение / осветление. Если вы используете яркий видеоролик с большим количеством деталей, он наверняка ухудшит читабельность контента, даже если вы используете правильный контрастный цвет. В этом случае «накройте» видео темным или светлым слоем. Это сделает его темнее или светлее и смягчит любые детали, которые затрудняют чтение.
 Фрагмент затемненного видеофона с сайта isl.co
Фрагмент затемненного видеофона с сайта isl.co
3. Используйте цветные слои. Они обеспечивают аналогичный эффект, как и темные и светлые слои, с той лишь разницей, что открывают более широкие возможности для брендинга сайта (если в качестве цвета слоя выбран корпоративный цвет).
 Фрагмент «цветного» видеофона (тема для сайта Ricca)
Фрагмент «цветного» видеофона (тема для сайта Ricca)
3. Используйте короткие сжатые ролики
Если видеофайл имеет большой размер, потребуется время для его загрузки
Кроме того, увеличится потребление трафика (что особенно важно, если пользователи заходят на сайт с мобильного)
Для ускорения загрузки:
- используйте короткий ролик (5-10 секунд вполне достаточно) с функцией зацикливания — в этом случае видеоряд будет непрерывным;
- сожмите видео, чтобы его размер не превышал 6 Мб (протестируйте качество картинки при различных значениях битрейта, разрешения и количества кадров в секунду, и выберите оптимальный вариант).
4. Размещайте видео без звука
Вряд ли пользователь будет в восторге, если откроет сайт, и на весь вагон метро или офис заиграет музыка. Если ролик содержит аудиоряд, лучше вообще уберите его. Если же вы считаете, что без аудио никак, то добавьте кнопку включения звука, но по умолчанию звук выключите. Если пользователь захочет, он включит звук самостоятельно.
5. Не показывайте элементы управления видеопотоком
Не стоит добавлять полосу прокрутки, кнопки «Play», «Pause» и «Stop». Вы используете видео в качестве фона, и эти элементы будут сбивать с толку. Если вы хотите донести какую-то важную информацию с помощью видео, добавьте на сайт полноценный проигрыватель, а фон пусть остается фоном.
6. Избегайте чрезмерной динамики
Ключевым в «фоновом видео» является «фон»
И важно убедиться, что ролик не перетягивает на себя все внимание. Фоновые видео должны быть спокойными, плавными, чтобы не отвлекать пользователей от того, что они действительно должны сделать на сайте. Избегайте дрожания камеры, многократного и быстрого изменения ракурса, контрастных сцен
Избегайте дрожания камеры, многократного и быстрого изменения ракурса, контрастных сцен.
Часть 2. Топ-5 приложений для создания видео на устройствах Android
1. Magisto
Приложение для создания и редактирования видео Magisto является одним из лучших производителей видеороликов с музыкой для устройств Android. Приложение имеет возможность создавать слайд-шоу из медиафайлов, таких как изображения, саундтрек и изображения. Приложение разработано с использованием простого интерфейса. Другие функции, присутствующие в приложении, включают автоматическую стабилизацию видео, фильтры, эффект распознавания лиц и переход. Вам определенно понравится использовать его.
Скачать из Google Play: https://play.google.com/store/apps/details?id=com.magisto
Цена: Бесплатно
Рейтинг: 4.3/5
2. AndroVid Video Editor
Это профессиональный производитель фото-видео с музыкой для Android, который может помочь вам отрезать, обрезать и добавить музыку в любой момент при создании видео с помощью этого приложения на вашем телефоне Android. С помощью этого приложения легко обрезать и удалить любую часть видео, которое не требуется. Это приложение дает вам возможность добавлять текст, кадры и специальный эффект к вашим видео. Другие функции этого приложения включают бесплатное преобразование любого видео в mp3, замедленное воспроизведение видеоклипов и многое другое.
Скачать из Google Play: https://play.google.com/store/apps/details?id=com.androvid
Цена: Бесплатно
Рейтинг: 4.0/5
3. Video Maker Pro
Video Maker Pro — это приложение для киностудии, чтобы сделать фото-видео на Android и редактировать, обрезать и добавлять медиафайлы в фильме. Он прост в использовании и, конечно, у вас не будет проблем при использовании приложения. У него также есть создатель слайд-шоу, который дает эффект каждому изображению. Это потрясающее приложение с хорошим рейтингом пользователей.
Скачать из Google Play: http://download.cnet.com/Video-Maker-pro/3000-2139_4-75792548.html
Цена: Бесплатно
Рейтинг: 4/5
4. Andromedia Video Editor
Это приложение для создания видео и редактирования является одним из лучших инструментов для создания и редактирования видео в разных форматах профессиональным способом. Приложение бесплатное, и оно может создавать видео высокой четкости в 320, 480 и 720 пикселях. Он сочетает в себе те же функции других приложений для создания видеороликов с некоторыми дополнительными функциями, такими как поддержка других форматов, таких как MOV, WAV и другие. Он имеет простой дизайн макета, и он довольно прост в использовании.
Скачать из Google Play: https://play.google.com/store/apps/details?id=com.catflow.andromedia
Цена: Бесплатно
Рейтинг: 3.2/5
5. VidTrimPro
Одно из самых популярных приложений для создания видео для пользователей Android и других платформ. Обычно это считается лучшим приложением в этой категории со многими замечательными функциями и простым в использовании дизайном интерфейса. Другие функции этого приложения включают транскодирование ваших видео, захват кадров, а также обрезку. Хотя на самом деле это не бесплатно. Тем не менее, есть пробная версия, которая поможет вам подтвердить, действительно ли вам это нужно, прежде чем приобретать приложение.
Скачать из Google Play: https://play.google.com/store/apps/details?id=com.goseet.VidTrimPro&hl=en
Цена: Бесплатно
Рейтинг: 4.4/5
Скачать задний фон на видео бесплатно
В редакторе, который вы будете использовать, уже есть готовые шаблоны заднего фона. Однако, вы сможете использовать собственные фотографии или скачанные картинки. Например, можно подыскать отличные варианты у нас.
Они выполнены в стиле одноименной мультяшной игры.
Такие бекграунды подойдут тем, кто снимает контент про игры.
Аниме
Если вы поклонник японской мультипликации, то такие фоны точно будут вам по вкусу.
На них изображены герои и различные сцены из аниме.
Тик Ток
В этой подборке собраны все бекграунды, которые будут отлично смотреться вместе с коротким клипом.
Они очень яркие и привлекающие внимание. Они выполнены в минималистичном стиле
Они выполнены в минималистичном стиле.
Такие фоны не будут отвлекать зрителя от контента, но визуально его улучшат.
На праздники
Торт, свечки, конфетти, колпаки и воздушные шары – вот что изображено на фонах этой категории.
Они точно создадут атмосферу праздника.
Грустные картинки
Если вы хотите поделиться с аудиторией не самой радостной новостью или просто подчеркнуть эмоциональность контента, то вам стоит обратить внимание на такие бекграунды. Такие варианты подойдут для динамичного ролика
Такие варианты подойдут для динамичного ролика.
Они сделают его более крутым и драйвовым.
Подойдут для легких трендовых клипов.
Такие фоны сделают их более веселыми.
Эстетика
Если вам хочется просто подчеркнуть эстетичность клипа, то лучше использовать картинки из этой категории.
Они все очень красивые и нейтральные.
Заключение
Искусственный фон подходит для обучающих роликов, цель которых — профессионально донести конкретную информацию. Он удобен тем, что быстро устанавливается и складывается, не требует больших затрат. Более спонтанные ролики, в которых нужно показать вас в естественной «среде обитания», снимайте в квартире или офисе. Так вы приоткроете «внутреннюю кухню» — это всегда интересно зрителям.
Выбор фона — это только часть работы по созданию классных видео. Но нужно еще, чтобы ваши ролики нашли своих зрителей. В этом поможет платформа Webartex. Здесь собраны тысячи групп в ВК, Twitter и YouTube-каналов, на которых вы можете недорого разместить рекламу. Уже после первых размещений вы ощутите эффект в виде прироста посещаемости и повышения узнаваемости бренда.