Как вставить видео с ютуба на сайт
Содержание:
- Common Video Formats
- Вставка видео с Youtube
- Видео
- Дополнительные преимущества вставки видео с Youtube на сайт
- Optional Attributes
- Vimuse : jQuery HTML5 Media Player
- Common Audio Formats
- Как добавить видео — инструкция
- HTML Audio/Video Properties
- Royal Video Player with HTML5 & JavaScript
- Conclusion
- HTML Tags
- HTML тег —
- Последние пять лет Flash
- Применение
- Соображения и ограничения
- Как разместить видео при помощи сервиса YouTube
- Вставляем видео при помощи ссылки
- Подводим итог.
Common Video Formats
| There are many video formats out there.The MP4, WebM, and Ogg formats are supported by HTML.The MP4 format is recommended by YouTube. |
| Format | File | Description |
|---|---|---|
| MPEG | .mpg.mpeg |
MPEG. Developed by the Moving Pictures Expert Group. The first popular video format on the web. Not supported anymore in HTML. |
| AVI | .avi |
AVI (Audio Video Interleave). Developed by Microsoft. Commonly used in video cameras and TV hardware. Plays well on Windows computers, but not in web browsers. |
| WMV | .wmv |
WMV (Windows Media Video). Developed by Microsoft. Commonly used in video cameras and TV hardware. Plays well on Windows computers, but not in web browsers. |
| QuickTime | .mov |
QuickTime. Developed by Apple. Commonly used in video cameras and TV hardware. Plays well on Apple computers, but not in web browsers. |
| RealVideo | .rm.ram |
RealVideo. Developed by Real Media to allow video streaming with low bandwidths. Does not play in web browsers. |
| Flash | .swf.flv |
Flash. Developed by Macromedia. Often requires an extra component (plug-in) to play in web browsers. |
| Ogg | .ogg | Theora Ogg. Developed by the Xiph.Org Foundation. Supported by HTML. |
| WebM | .webm |
WebM. Developed by Mozilla, Opera, Adobe, and Google. Supported by HTML. |
| MPEG-4or MP4 | .mp4 |
MP4. Developed by the Moving Pictures Expert Group. Commonly used in video cameras and TV hardware. Supported by all browsers and recommended by YouTube. |
Note: Only MP4, WebM, and Ogg video are supported by the HTML standard.
Вставка видео с Youtube
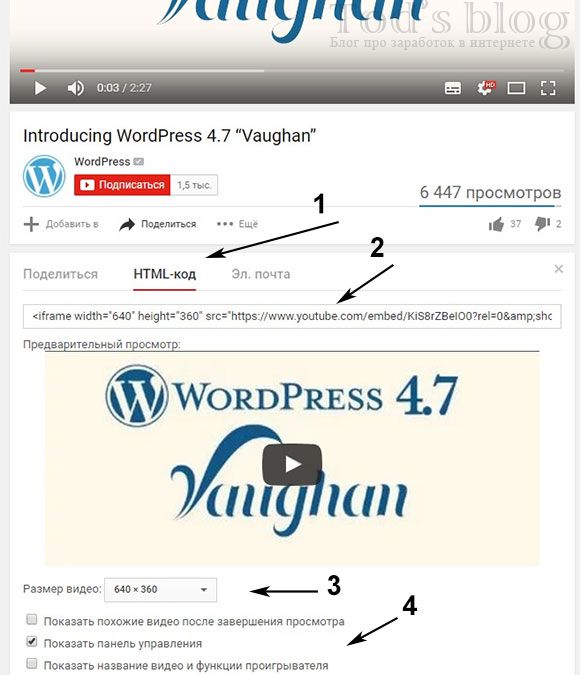
Начнем с самого глобального и универсального метода. Практически в каждом видеохостинге рядом с роликом должна быть форма, позволяющая поделиться им с другими пользователями. В ютубе она выглядит следующим образом:

На этой странице вы можете:
- Определиться с методом распространения ролика: социальные сети, добавить видео на веб-страницу в HTML формате (что нам и нужно) либо отправить его по почте.
- При клике на второй пункт увидите специальный HTML код для вставки видео на сайте.
- На третьем шаге выбираете размер — есть парочка форматов по умолчанию (640х360, 560х315 и т.п.), но также разрешается задавать и свои значения.
- По желанию включаете доп.параметры: показ названия, панели управления и похожих видео.
То есть все, что вам нужно сделать, это скопировать код соответствующего ролика и добавить его в требуемое место.
<iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> |
Если у вас в проекте имеется определенная админка, то используйте ее встроенный текстовый редактор. В противном случае придется редактировать непосредственно HTML страницу (через Notepad++ или Sublime Text и т.п). Реализацию первого варианта можете посмотреть ниже на .
Пару слов о теге Iframe, который применяется чтобы вставить видео на сайт в HTML с Ютуба. Здесь есть следующие параметры:
- width — ширина блока;
- height — высота;
- src — ссылка на Youtube видео;
- frameborder — отображение рамки/границы у фрейма;
- allowfullscreen — поддержка полноэкранного режима.
В принципе, вникать особо в эти опции не нужно, привел их скорее для общего развития. Вам лишь требуется скопировать готовый код, а размер элемента легко выбирается через форму на странице ютуба.
Видео
Последнее обновление: 21.04.2016
Для воспроизведения видео в HTML5 используется элемент video. Чтобы настроить данный элемент, мы можем использовать
следующие его атрибуты:
-
: источник видео, это может быть какой-либо видеофайл
-
: ширина элемента
-
: высота элемента
-
: добавляет элементы управления воспроизведением
-
: устанавливает автовоспроизведение
-
: задает повторение видео
-
: отключает звук по умолчанию
Хотя мы можем установить ширину и высоту, но они не окажут никакого влияния на аспектное отношения ширины и высоты самого видео.
Например, если видео имеет формат 375×240, то, к примеру, при настройках
видео будет центрироваться на 280-пиксельном пространстве в HTML. Что позволяет избавить видео от искажений, которые были бы при растягивании.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Видео в HTML5</title> </head> <body> <video src="cats.mp4" width="400" height="300" controls ></video> </body> </html>
Применим атрибуты и :
<video src="cats.mp4" width="400" height="300" controls autoplay loop ></video>
Теперь видео будет автоматически проигрываться бесконечное число раз.
Если при воспроизведении надо отключить звук, то мы можем воспользоваться атрибутом :
<video src="cats.mp4" width="400" height="300" controls muted ></video>
Атрибут preload
Еще один атрибут — preload призван управлять загрузкой видео. Он принимает следующие значения:
-
: видео и связанные с ним метаданные будут загружаться до того, как видео начнет воспроизводиться.
-
: видео не будет загружаться в фоне, пока пользователь не нажмет на кнопку начала проигрывания
-
: в фоне до воспроизведения будут загружаться только метаданные (данные о формате, длительности и т.д), само видео не загружается
<video src="cats.mp4" width="400" height="300" controls preload="auto"></video>
Атрибут poster
Атрибут poster позволяет установить изображение, которое будет отображаться до запуска видео. Этому атрибуту в качестве значения передается путь к изображению:
<video src="cats.mp4" width="400" height="300" controls poster="mycat.jpg"></video>
Поддержка форматов видео
Главной проблемой при использовании элемента является поддержка различными веб-браузерами определенных форматов.
С помощью вложенных элементов source можно задать несколько источников видео, один из которых будет использоваться:
<video width="400" height="300" controls> <source src="cats.mp4" type="video/mp4"> <source src="cats.webm" type="video/webm"> <source src="cats.ogv" type="video/ogg"> </video>
Элемент использует два атрибута для установки источника видео:
-
: путь к видеофайлу
-
: тип видео (MIME-тип)
Если браузер не поддерживает первый тип видео, то он пытается загрузить второй видеофайл. Если же и тип второго видеофайла не поддерживается, то браузер
обращается к третьему видеофайлу.
НазадВперед
Дополнительные преимущества вставки видео с Youtube на сайт
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.
Устанавливаем настройки и копируем его в буфер.
Нажимаем “сохранить” и проверяем.
Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.
Размещаем URL, делаем настройки и получаем код.
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.
После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Optional Attributes
| Attribute | Value | Description |
|---|---|---|
| autoplay | autoplay | Specifies that the video will start playing as soon as it is ready |
| controls | controls | Specifies that video controls should be displayed (such as a play/pause button etc). |
| height | pixels | Sets the height of the video player |
| loop | loop | Specifies that the video will start over again, every time it is finished |
| muted | muted | Specifies that the audio output of the video should be muted |
| poster | URL | Specifies an image to be shown while the video is downloading, or until the user hits the play button |
| preload | auto metadata none |
Specifies if and how the author thinks the video should be loaded when the page loads |
| src | URL | Specifies the URL of the video file |
| width | pixels | Sets the width of the video player |
Vimuse : jQuery HTML5 Media Player
June 1, 2014
|
HTML5, jSON, Plugins, Premium, Responsive, Video & Audio
Vimuse HTML5 Media Player is a jQuery plugin that allows you to play both audio and video in a modern and sleek interface. You can choose to play your own audio/video files or videos from Youtube/Vimeo or even Shoutcast streams. The player features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The player is also optimized for retina and touch screens and provides the feel of a native app.
Features:
- Play video and audio files.
- HTML5 playback with Flash/Silverlight fallback.
- Playlist data is passed through JSON.
- Special layout for audio-only mode.
- Play videos from Youtube/Vimeo.
- Pull videos from Youtube user, playlist or search query.
- Pull videos from Vimeo user, album or channel.
- Play Shoutcast streams and show track info and cover-art.
- Extract audio info from ID3 tags – cover, track, artist, album.
- Build playlist by scanning folder for mp3 files.
- Several layout options.
- Player API functions and events.
- Mobile, retina and touch screen optimized
Common Audio Formats
MP3 is the best format for compressed recorded music. The
term MP3 has become synonymous with digital music.
If your website is about recorded music, MP3 is the choice.
| Format | File | Description |
|---|---|---|
| MIDI | .mid.midi |
MIDI (Musical Instrument Digital Interface). Main format for all electronic music devices like synthesizers and PC sound cards. MIDI files do not contain sound, but digital notes that can be played by electronics. Plays well on all computers and music hardware, but not in web browsers. |
| RealAudio | .rm.ram |
RealAudio. Developed by Real Media to allow streaming of audio with low bandwidths. Does not play in web browsers. |
| WMA | .wma |
WMA (Windows Media Audio). Developed by Microsoft. Plays well on Windows computers, but not in web browsers. |
| AAC | .aac |
AAC (Advanced Audio Coding). Developed by Apple as the default format for iTunes. Plays well on Apple computers, but not in web browsers. |
| WAV | .wav |
WAV. Developed by IBM and Microsoft. Plays well on Windows, Macintosh, and Linux operating systems. Supported by HTML. |
| Ogg | .ogg |
Ogg. Developed by the Xiph.Org Foundation. Supported by HTML. |
| MP3 | .mp3 |
MP3 files are actually the sound part of MPEG files. MP3 is the most popular format for music players. Combines good compression (small files) with high quality. Supported by all browsers. |
| MP4 | .mp4 |
MP4 is a video format, but can also be used for audio. Supported by all browsers. |
Note: Only MP3, WAV, and Ogg audio are supported by the HTML standard.
❮ Previous
Next ❯
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
XHTML
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″frameborder=»0″allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
HTML Audio/Video Properties
| Property | Description |
|---|---|
| audioTracks | Returns an AudioTrackList object representing available audio tracks |
| autoplay | Sets or returns whether the audio/video should start playing as soon as it is loaded |
| buffered | Returns a TimeRanges object representing the buffered parts of the audio/video |
| controller | Returns the MediaController object representing the current media controller of the audio/video |
| controls | Sets or returns whether the audio/video should display controls (like play/pause etc.) |
| crossOrigin | Sets or returns the CORS settings of the audio/video |
| currentSrc | Returns the URL of the current audio/video |
| currentTime | Sets or returns the current playback position in the audio/video (in seconds) |
| defaultMuted | Sets or returns whether the audio/video should be muted by default |
| defaultPlaybackRate | Sets or returns the default speed of the audio/video playback |
| duration | Returns the length of the current audio/video (in seconds) |
| ended | Returns whether the playback of the audio/video has ended or not |
| error | Returns a MediaError object representing the error state of the audio/video |
| loop | Sets or returns whether the audio/video should start over again when finished |
| mediaGroup | Sets or returns the group the audio/video belongs to (used to link multiple audio/video elements) |
| muted | Sets or returns whether the audio/video is muted or not |
| networkState | Returns the current network state of the audio/video |
| paused | Returns whether the audio/video is paused or not |
| playbackRate | Sets or returns the speed of the audio/video playback |
| played | Returns a TimeRanges object representing the played parts of the audio/video |
| preload | Sets or returns whether the audio/video should be loaded when the page loads |
| readyState | Returns the current ready state of the audio/video |
| seekable | Returns a TimeRanges object representing the seekable parts of the audio/video |
| seeking | Returns whether the user is currently seeking in the audio/video |
| src | Sets or returns the current source of the audio/video element |
| startDate | Returns a Date object representing the current time offset |
| textTracks | Returns a TextTrackList object representing the available text tracks |
| videoTracks | Returns a VideoTrackList object representing the available video tracks |
| volume | Sets or returns the volume of the audio/video |
Royal Video Player with HTML5 & JavaScript
April 18, 2014
|
Core Java Script, HTML5, Premium, Responsive, Video & Audio
Royal Video Player is a powerful responsive video player that can play local videos, streaming videos from a server or Youtube videos. It only requires the mp4 format (the best and most used format on the web) and it will work on mobile devices and desktop machines no matter which browser is used including older browsers like IE7/IE8, this is made possible by incorporating four video engines into the Royal Video Player, basically it has built-in a HTML5 Youtube video engine, normal video engine, flash Youtube video engine and flash normal video engine. Royal Video Player supports unlimited playlists and each playlist can have unlimited videos. The playlists can be loaded from a simple HTML markup, XML file, video folder or youtube playlist.
Conclusion
The Video HTML5 script tag is used to embed a client-side script in JS (JavaScript).
To recap, HTML5 video streaming enhances web pages and engages visitors better than text alone. To retain viewers, broadcasters must optimize HTTP live streaming to ensure quick, smooth, and compatible video delivery for viewers. Using HTML5 media tags properly ensures that your content is accessible and keeps visitors coming back.
In this article, we’ve defined HTML5 video streaming and video players. We also discussed different ways to stream live video on your website via embedding. Additionally, we’ve highlighted some common pros and cons of each method.
Not yet streaming with Dacast and ready to give our live streaming platform a try? We offer a range of new and advanced features, including China video hosting and monetization options, at affordable prices.
Sign up for our free 30-day trial to start streaming today. We’ll help you start streaming in a matter of minutes. No credit card required.
After reading, what’s your take on embedding video using HTML5? Still have questions you’d like us to answer, here or in future articles? Let us know via the chat section!
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML тег —
<embed src=»/example.mpeg» autostart=»false» height=»30″ width=»144″ />
Возможные расширения видеофайлов для <EMBED>
- .swf — файлы Macromedia Flash
- .wmv — Microsoft Windows Media Video
- .mov — Quick Time Movie, Apple
- .mpeg — созданные Moving Pictures Expert Group.
Наиболее часто используются: .mpeg and .swf, так как это клмпактные форматы.
Атрибуты тега <EMBED>
- autostart — автоматический старт просмотра по окончании загрузки странички. Может принимать значения: true или false.
- hidden — скрывать или нет кнопки (true или false)
- volume — громкость, может быть от 0 до 100
- loop- разрешить автоматический повтор (неограниченное количесттво раз), может быть: true или false.
- playcount — разрешить автоматический повтор несколько раз, например: playcount=»2″ означает, что видео проиграится 2 раза подряд.
Последние пять лет Flash
Сама Adobe не изобретала Flash – она всего лишь купила эту технологию в наборе с другими активами компании Macromedia во II квартале 2005 г. Но и Macromedia не создавала ее, поступив так же, как Adobe – в 1996 г. она прибрела компанию Futurewave, стоявшую у истоков Flash. Свое название технология получила в том же 1996 г., а до этого она была известна как Futuresplash Animator.
Adobe активно развивала Flash до 2015 г., хотя неоднократно сталкивалась с необходимостью устранения множества уязвимостей в ней. Например, в феврале 2014 г. она выпустила масштабный апдейт для Flash Player, закрывающий брешь, обнаруженную «Лабораторией Касперского» и позволявшую хакерам получать полный контроль над компьютером пользователя.
Adobe разочаровалась во Flash почти шесть лет назад
В том же 2015 г. она начала призывать веб-мастеров и разработчиков браузеров к отказу от Flash в пользу более надежной технологии – HTML5. Тогда еще никто не говорил о скорой смерти Flash, но год спустя, в декабре 2016 г., компания Google в числе первых начала постепенно отключать Flash в своем браузере Chrome и заменять его на HTML5 с декабря 2016 г.
Автоматизация цепочек поставок может снизить операционные затраты на 10%
Ритейл
Судьба Flash была решена лишь в июле 2017 г., когда Adobe публично заявила о намерении оставить эту технологию в прошлом. Она сразу же установила сроки полного прекращения ее поддержки – не позднее 31 декабря 2020 г. Таким образом, и у владельцев веб-сайтов, и у разработчиков интернет-ПО в запасе было 2,5 года на полный переход к использованию HTML5.
Adobe сдержала слово и остановила дальнейшее развитие Flash именно в последний день 2020 г. А сразу после Нового года, в первых числах января 2021 г., за несколько дней до полной блокировки Flash-контента, она опубликовала предупреждение о необходимости немедленного удаления Flash Player с компьютеров и ноутбуков, мотивируя это тем, что он по-прежнему кишит уязвимостями и представляет опасность для ПК пользователя и хранящейся в нем информации.
Применение
В 2010 году, после запуска Apple iPad и после того, как Стив Джобс объявил, что мобильные устройства Apple не будут поддерживать Flash , ряд известных сайтов начали предоставлять видео H.264 HTML5 вместо Adobe Flash для пользовательских агентов, идентифицируемых как iPad. . Видео HTML5 не было так широко распространено, как Flash-видео, хотя были развернуты экспериментальные видеоплееры на основе HTML5 от DailyMotion (с использованием форматов Ogg Theora и Vorbis), YouTube (с использованием форматов H.264 и WebM) и Vimeo (с использованием H Формат .264).
Поддержка видео HTML5 неуклонно растет. В июне 2013 года Netflix добавил поддержку видео HTML5. В январе 2015 года YouTube по умолчанию перешел на использование видео HTML5 вместо Flash. В декабре 2015 года Facebook перешел с Flash на HTML5 для всего видеоконтента.
По состоянию на 2016 год Flash по-прежнему широко используется на настольных компьютерах, но, как правило, не поддерживается на мобильных устройствах, таких как смартфоны. Широко распространено мнение, что подключаемый модуль Flash, в том числе Adobe, будет постепенно прекращен, в результате чего видео HTML5 останется единственным широко поддерживаемым методом воспроизведения видео во всемирной паутине. Chrome, Firefox, Safari и Edge планируют сделать так, чтобы почти весь флеш-контент воспроизводился по щелчку мыши в 2017 году. Единственный крупный браузер, который не объявил о планах отказаться от Flash, — это Internet Explorer. Adobe объявила 25 июля 2017 года, что окончательно прекратит разработку Flash в 2020 году.
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.
Как разместить видео при помощи сервиса YouTube
Сервис YouTube – одна из наиболее масштабных библиотек видеозаписей в мире. Здесь можно как найти материалы на любую тематику, так и разместить собственный ролик. Поэтому большинство видео на WordPress сайты интегрируются при помощи кода.
Сделать это довольно просто. Достаточно загрузить нужное видео на Ютуб или выбрать ролик из уже имеющихся в открытом доступе.
Далее надо выполнить такие действия:
Под самим видео в правом нижнем углу жмем на кнопку «Поделиться».
Из предложенных способов выбираем иконку «Встроить».
Появится код, который надо скопировать.
Если требуется включать видео не с самого начала, то сразу же под кодом можно выбрать функцию «начало» и указать нужное время.
После этого создаем новую запись в WordPress или редактируем существующую и вставляем код в редактор.
Справа находим кнопку «Опубликовать» и постим статью с роликом.
При желании можно подогнать проигрыватель до необходимого размера. При размещении кода с YouTube автоматически устанавливаются базовые параметры проигрывателя, стандартные для поля сайта. Их можно изменить вручную.
Находим строку iframe width=»560″ height=»315″ src=youtube.com/ссылка, где задаем свои параметры ширины (width) и высоты (height).
Преимуществами данного способа являются:
- сравнительно быстрое размещение видео на сайте;
- отсутствие необходимости самостоятельно загружать ролик на WordPress;
- гарантия доступа к видео через YouTube.
Вставляем видео при помощи ссылки
Как вставить видео с хостинга Ютуб на свой сайт: для этого используется тег <iframe>. Он создаст html-документ, что открывается вместе с базовой страницей. Он будет как всплывающее окно. При использовании данного тега содержимое статьи и основной страницы всегда в приоритете.
Команда содержит такие элементы:
- width, height – это размеры (ширина и высота соответственно);
- autoplay — автозапуск при запуске страницы;
- controls — вывод инструментов управления;
- loop — автоповтор;
- poster — команда на демонстрацию картинки, которая выводится при неполадках с показом видеоряда;
- preload — загрузка фильма одновременно со страницей;
- src – путь (адрес, URL);
- frameborder – рамка. Если стоит «0», ее не будет;
- allowfullscreen – полноэкранный режим.
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..