Лучшие программы и веб-сайты для преобразования webp в jpg или png
Содержание:
- Обзор графических растровых форматов (от JPG до PNG)
- Как использовать WebP на сайте
- Фон
- Как конвертировать изображения в WebP
- Программный комплекс Photoshop
- File Converter
- Paint.Net
- Улучшенный JPEG
- Чем открыть формат WEBP, программы и браузеры
- WebP vs JPEG: данные исследования
- Webp to JPG Converter
- Стандартная программа Paint
- Как конвертировать изображения webp в jpg и другие на Mac
- Конвертеры онлайн WEBP в Jpg
- Специализированные сайты и сервисы
Обзор графических растровых форматов (от JPG до PNG)
Компьютерная графика бывает двух видов: растровая и векторная. Различаются они в способе хранения информации. Изображение в векторном формате строится с помощью математический формул. Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Каждое растровое изображение характеризуется количеством пикселей по ширине и высоте или же их произведением (измеряется в мегапикселях). Все растровые форматы делятся на три группы. Без сжатия, с сжатием с потерями и без потерь.
JPG/JPEG (Joint Photographic Experts Group — .jpeg, .jpg, jfif) — пожалуй, самый известный растровый формат. Используется сжатие с потерей качества. При сильном сжатии проявляется эффект “квадратиков” (пикселей 8×8). Не поддерживает прозрачность (в отличие от TIF, PNG, GIF). Несколько лет назад был создан формат JPEG2000 (.jp2), который использует более мощный алгоритм сжатия на базе вейвлет-преобразования, однако так и не смог вытеснить прародителя.
GIF (Graphics Interchange Format — .gif) — популярный некогда формат. Поддерживает не более 256 цветов одновременно, в отличие от PNG. Зато GIF-файлы обладают небольшим размером и поддерживают простейшую анимацию (смена кадров в одной файле).
PNG (Portable Network Graphics — .png) — растровый графический формат, использующий сжатие без потерь. Создан для замены формата GIF, т.е. основная сфера его применения — сеть Интернет. Имеет ряд преимущество, по сравнению с устаревающим GIF. Впрочем, PNG не умеет создавать анимированные картинки и степень сжатия ненамного превосходит предшественника.
BMP (Bitmap — .bmp, .dib и .rle) — формат, созданный Microsoft, за счет чего в свое получил широкое распространение. Максимальный размер изображения 65535×65535 пикселей. В настоящее время относится к вымирающим видам. К тому же виду относится и аналогичный формат PCX, разработанный еще в эпоху MS-DOS, и хорошо сжимающий лишь простые рисунки.
TIF/TIFF (Tagged Image File Format — .tif или .tiff) — популярный растровый формат, поддерживающий практически все известные цветовые пространства. Вариант без сжатия практически стал стандартом в полиграфии. Возможно применение различных алгоритмов сжатия без потерь и с потерями.
PSD (.psd) — внутренний формат Adobe Photoshop. Тем не менее, в виду его распространенности, .psd “понимают” многие программы сторонних разработчиков. Несжатый формат.
RAW (.nef, .crw, .raf и другие) — графический формат данных, хранящий “сырые” данные, полученные с цифрового фотоаппарата. Единого стандарта не существует, каждый производитель фотокамер использует свой формат, поэтому не все графические пакеты имеют полную поддержку RAW. Профессиональные фотографы предпочитают снимать именно в RAW, так как он позволяет контролировать многие параметры постобработки фотографии.
DNG (Digital Negative — .dng) — формат файлов, разработанный Adobe Systems для создания единого стандарта для файлов RAW. Однако разработчики фотокамер пока не спешат его внедрять в свои устройства.
Источник
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Фон
Вероятно, вы привыкли к тому, что загрузки изображений из Интернета отображаются в широко используемых форматах png или jpg. Однако в macOS Big Sur и Safari 14 (то же самое в Firefox) загрузки изображений изначально сохраняются в новом формате webp, и это невозможно изменить, по крайней мере, на данный момент.
Формат был разработан Google и стремится сделать Интернет быстрее с помощью более эффективных изображений меньшего размера.
Любопытно, что на момент написания последняя версия Google Chrome все еще загружала изображения в формате png.
На данный момент разочаровывает то, что webp не так совместим с программным обеспечением для редактирования изображений, поэтому вам часто придется конвертировать его в другой формат. Давайте рассмотрим встроенную опцию для преобразования изображений webp в jpg, png и другие, а также быстрый вариант, если вы делаете этот процесс часто.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
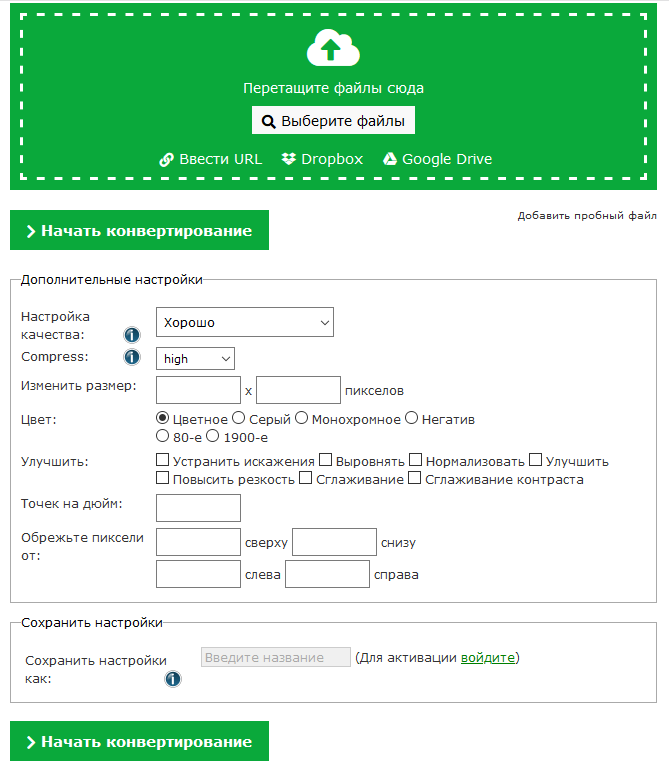
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
Процесс установки
Программный комплекс Photoshop
На сегодняшний день Photoshop является весьма распространённым продуктом, который установлен практически на каждом личном компьютере. Овладеть этим хитрым редактором пытается каждый, кто хочет в дальнейшем профессионально заниматься изображениями и, в частности, фотографиями. Посредством этой программы можно с лёгкостью конвертировать png в jpg.

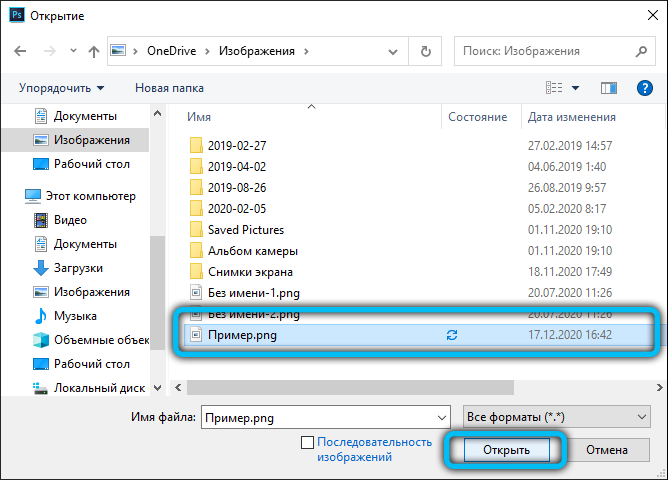
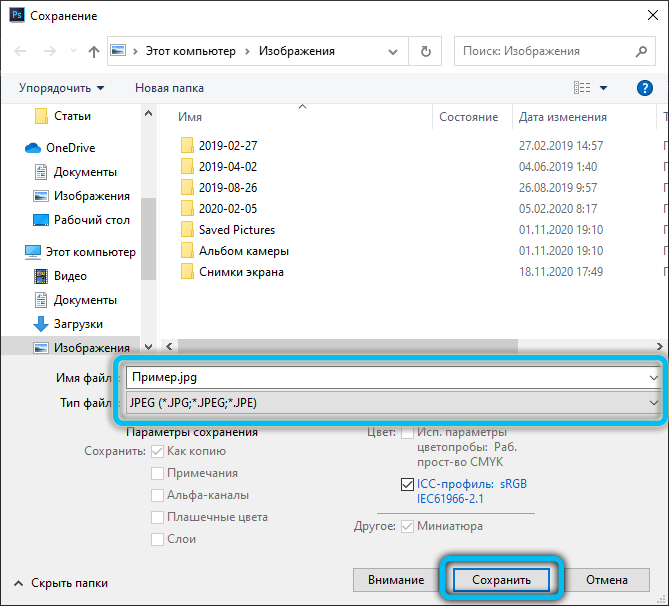
Для непосредственной работы в этом графическом редакторе понадобится установленная программа и изображения. Пользователю нужно открыть файл с PNG-расширением, в меню найти подраздел с названием «Файл», в ниспадающем списке найти предложение «Сохранить как». Окно для дальнейшего сохранения содержит несколько списков, кроме «Имя файла» нужно указать соответствующий «Тип файла». Для преобразования в требуемый формат нужно выбрать строку JPEG, файлы этого расширения могут быть как *.JPG, так *.JPEG и *.JPE. Преимущество этого программного комплекса кроется в его мощнейшем функционале, о чём свидетельствует возможность создать определённый макрос, способный самостоятельно выполнять некоторые однотипные действия, например, переименовывать большое количество изображений.

File Converter
File Converter is a shell extension for file format conversion. As you install this software, it is automatically added to the context menu of supported file formats. It supports a wide number of file formats including WebP, PNG, JPG, FLAC, AAC, OGG, MP3, WAV, MKV, MP4, AVI, GIF, PDF, etc.
To use it to convert WebP to JPG, you simply need to go to the location where WebP images are stored and right-click on a WebP file. Under the context menu, you will see File Converter > To Jpg option. You need to choose this option for converting WebP to JPG. Before doing this, you can use Configure presets option to adjust some output JPG parameters. These parameters include quality, scale, rotate, etc.
In similar manner, File Converter can be used to convert various other file formats, like PDF to PNG, WebP to PNG, MP3 to WAV, MP4 to MP3, MP4 to GIF, MP4 to WAV, etc.
File Converter is an easy and convenient WebP to JPG converter tool for Windows.
Paint.Net
Paint.Net is a popular photo editor software for Windows. Converting WebP to JPG in it is different from above mentioned software. It doesn’t inherently support WebP format. You need to follow some steps in order to utilize it as a WebP to JPG converter.
To Convert WebP to JPG in Paint.Net:
- First of all, you need to download a plugin for WebP file type from the aforementioned link.
- After you download this plugin, you need to extract the files of downloaded ZIP folder. In the extracted folder, you will find three DLL files. You need to copy these dll files and paste them in Paint.Net folder in your PC. To be precise, you need to paste these DLL files to installed Paint.Net folder > FileTypes subfolder.
- It will now support WebP image format. You can browse a WebP image, and use its save as option to convert WebP to JPG.
As it is primarily a picture editor, you can edit WebP photos as per your requirement, before converting them to JPG.
In similar manner, Paint.Net can also be used to convert PNG to Icon, SVG editor, etc.
Улучшенный JPEG
Каково текущее состояние с форматами JPEG в интернете?
tl;dr: поддержка в браузерах сильно отличается. Если использовать современные разработки, то часто придётся выдавать разным браузерам разные форматы.Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
- JPEG 2000 (2000) — улучшение сжатия за счёт замены дискретного косинусного преобразования на вейвлеты. Поддержка в браузерах: десктопный Safari и iOS.
- JPEG XR (2009) — альтернатива JPEG и JPEG 2000, поддерживающая HDR и широкие цветовые гаммы. Создаёт файлы меньшего размера, чем JPEG, со слегка с меньшей скоростью кодирования/декодирования. Поддержка в браузерах: Edge, IE.
- WebP (2010) — основанный на прогнозировании блоков формат от Google поддерживает сжатие с потерями и без потерь. Обеспечивает лучшее сжатие, чем JPEG, и поддерживает прозрачность, как PNG. Не хватает настройки цветовой субдискретизации и прогрессивной загрузки. Скорость декодирования ниже, чем у JPEG. Поддержка в браузерах: Chrome, Opera. Экспериментальная поддержка в Safari и Firefox.
- FLIF (2015) — формат сжатия без потерь, превосходящий PNG, WebP без потерь, BPG без потерь и JPEG 2000 без потерь по коэффициенту сжатия. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF и BPG. С точки зрения сжатия они одинаковы, но поставляются в разных обёртках:
- BPG (2015) — замена JPEG более эффективным сжатием на основе HEVC (High Efficiency Video Coding). Кажется, обеспечивает меньший размер файлов по сравнению с MozJPEG и WebP. Вряд ли получит широкую поддержку из-за проблем с лицензированием. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF (2015) — формат для изображений и последовательностей изображений, закодированных HEVC с межкадровым предсказанием. Apple анонсировала на WWDC, что будет изучать переход c JPEG на HEIF в операционной системе iOS, что даст уменьшение размера файлов до двух раз. Поддержка в браузерах: нет на момент написания статьи. Должна появиться в десктопном Safari и iOS 11.
одинподдержка в браузерах сильно отличаетсяуказать content-type
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
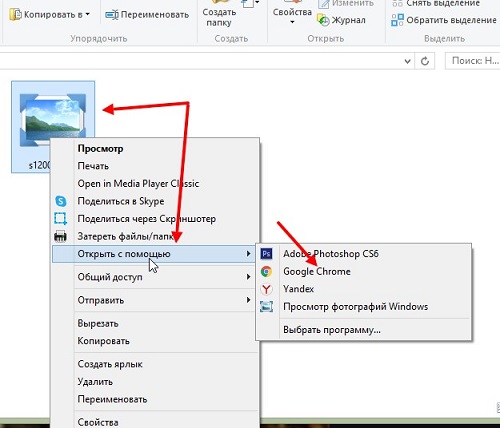
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).

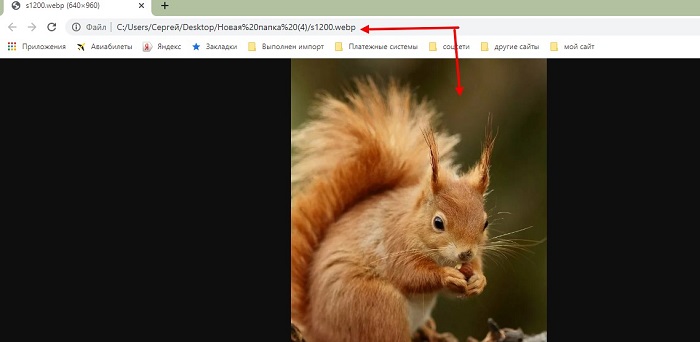
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).

В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили
исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали
общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.
Средний размер файла с одинаковым качеством, JPEG Q = 75
По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.
График для набора данных Kodak
По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Webp to JPG Converter
Webp to JPG Converter, as the name suggests, is a portable WebP to JPG converter software for Windows. Simply browse WebP images or a folder of WebP images to convert to JPG. After that, choose JPG as output format from its interface, and hit the Convertto button present right below its interface. The files will be converted to JPG, and you will be able to see the log information with output files’ location.
It is one of the easiest to use software for the purpose of conversion of WebP to JPG. It provides a flexibility to batch convert WebP to JPG. Apart from JPG, you can also convert WebP to PNG, GIF, or BMP.
Windows
Write a Comment
Стандартная программа Paint
Помочь перевести png в jpg может весьма простой и функциональный программный комплекс, который не нужно устанавливать дополнительно. Paint — логичная и простая программа, которая устанавливается на компьютере вместе с операционной системой, кроме того, она не требует в отличие от Photoshop, например, профессиональных знаний и дорогостоящей лицензии.

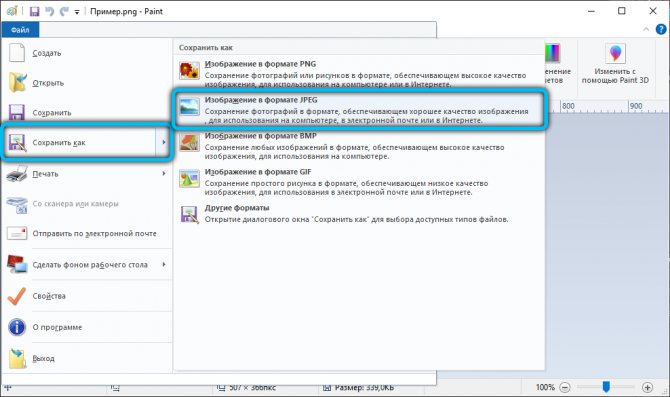
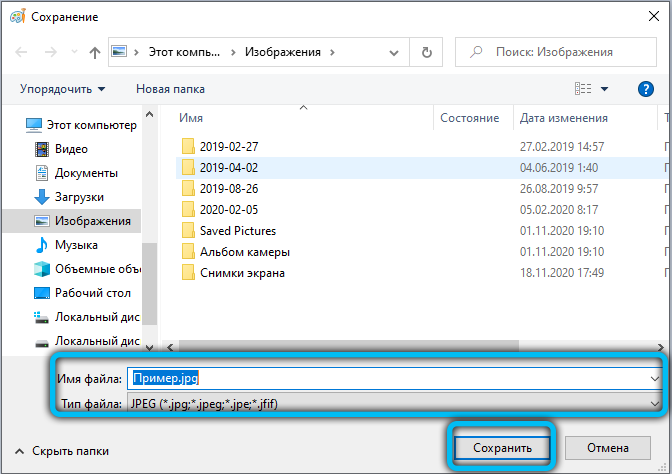
Воспользоваться возможностями Paint можно сразу же после открытия программы и картинки. В перечне возможных операций, представленных Paint, нужно найти пункт «Сохранить как», дальше появится небольшое подменю, в котором придётся найти «Изображение с расширением JPEG». Пользователю нужно только указать место, в которое требуется сохранить картинку. Однако при работе со встроенным редактором нужно быть готовым к тому, что конечное полученное изображение может иметь не такое высокое качество как исходное, в этом кроется недостаток стандартной программы. Photoshop — более мощный инструмент, который способен на выходе отдавать одинаково качественные по сравнению с получаемыми картинки и фото.

Как конвертировать изображения webp в jpg и другие на Mac
Быстро и грязно
- Самый быстрый способ преобразовать webp в png – открыть изображение webp и сделать снимок экрана.
- Или просто сделайте снимок экрана с исходным изображением вместо того, чтобы загружать его в первую очередь
- Но для большего контроля читайте следующие два варианта.
Изображения Webp в jpg и другие с предварительным просмотром
Это более утомительный вариант со встроенным приложением macOS Preview. Но этот процесс также дает вам множество вариантов детального управления и преобразования.
- Откройте изображение в Интернете с помощью предварительного просмотра на Mac (это значение по умолчанию).
- В строке меню (в верхнем левом углу) щелкните Файл> Дублировать (или сочетание клавиш command + shift + S)
- Теперь закройте дубликат изображения, чтобы сохранить его в новом формате (сочетание клавиш + W).
- В раскрывающемся списке выберите формат, в который вы хотите преобразовать изображение.
- Переместите ползунок качества, чтобы выбрать более конкретный размер изображения
- Не забудьте указать, куда вы сохраняете файл
- Нажмите Сохранять
Вот как выглядит процесс:
Когда появится дубликат изображения, закройте его (щелкните красный всплывающее окно закрытия окна или сочетание клавиш + W). Теперь у вас будет возможность выбрать, где сохранить, переименовать и преобразовать изображение.
После нажатия раскрывающегося списка «Формат» выберите jpeg, png или что угодно. Не забывайте, что вы можете настроить ползунок качества, чтобы точно настроить размер изображения. Когда будете готовы, нажмите Сохранить.
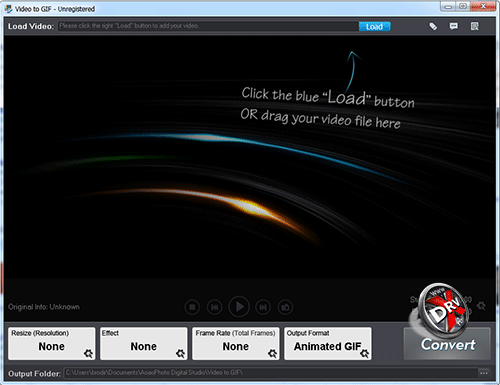
С помощью конвертера Webp для Mac
Если вы регулярно загружаете и вам нужно конвертировать webp в jpg и png (или наоборот), вы, вероятно, сэкономите время, используя специальное приложение, например Конвертер Webp. Это бесплатное приложение, работающее в автономном режиме. Мы протестировали его, и он отлично зарекомендовал себя в нашем использовании.
- После скачивания и установки Конвертер Webp для Mac, Открой это
- Перетащите веб-изображения в приложение.
- В левом нижнем углу выберите преобразование в jpg или png (или из jpg / png в webp).
- Нажмите Конвертировать в правом нижнем углу
- Выберите, где вы хотите сохранить изображение, вот и все!
Прочтите больше руководств по 9to5Mac:
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
- image.online-convert.com/ru/convert/webp-to-jpg;
- www.iloveimg.com/ru/convert-to-jpg/webp-to-jpg;
- webptojpg.com/ru/.
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Специализированные сайты и сервисы
Не меньшим спросом пользуются сервисы и сайты, работающие в онлайн-режиме и позволяющие в любое время суток при наличии интернета конвертировать png в jpg. Несмотря на то, что возможности большинства представленных на просторах интернета сайтов легко и быстро справляются с преобразованием файлов в формате PNG, полученные в результате модификаций изображения сильно искажаются.
Наряду с такими сервисами существует множество как бесплатных, так и платных утилит, которые позволяют конвертировать любые изображения. Главным их достоинством считается возможность быстрого пакетного преобразования, когда нет необходимости много раз совершать одно и то же действие. Конвертируемые картинки открываются целой папкой и преобразовываются единовременно в большом количестве.