Онлайн таймер
Содержание:
- Обратная связь
- Таймер javascript со звуковым сигналом
- Подключение и настройка таймера
- рождество
- История техники
- Goodtime
- Шаг 5. Анимация кольца прогресса
- Инструкция пользования онлайн-таймером
- Как пользоваться таймером онлайн
- Google Clock
- отзывать
- Другие особенности таймеров обратного отсчета
- Шаг 1. Начните с базовой разметки и стилей
- Конец света – история возникновения «страшилок» об Армагеддоне
- Как пользоваться розетками с таймером: рекомендации по настройке
- История таймера
- Убираем начальную задержку
- Engross
- Заключение
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту support@lpmotor.ru Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Таймер javascript со звуковым сигналом
Возьмем скрипт, уже написанный с кнопкой и немного его переделаем.
Нам понадобится :
Отдельный div с id.
<div id=»wave»></div>
Музыкальный файл :
Функция play :
function play() {document.getElementById(«wave»).innerHTML = «<audio src=\»https://dwweb.ru/__a-data/mp3/windows_xp_start.mp3\» autoplay></audio>»}
Alert заменяем на вызов функции play
Соберем все вместе:
html
<div id=»wave»></div>
javascript
window.onload = function() {
function play() {document.getElementById(«wave»).innerHTML = «<audio src=\»https://dwweb.ru/__a-data/mp3/windows_xp_start.mp3\» autoplay></audio>»}
setInterval(MY_FOO_3, 1000);
function MY_FOO_3() {
peremennaya_1 = document.getElementById(«show_3»).innerHTML;
if(peremennaya_1)
{
if(peremennaya_1 !== «stop timer» )
{
if(peremennaya_1 !== «0» )
{
peremennaya_1 = peremennaya_1 — 1;
document.getElementById(«show_3»).innerHTML = peremennaya_1;
}
else
{
play();
document.getElementById(«show_3»).innerHTML = «stop timer»;
}
}
}
}
};
Запустить таймер
Запустить таймер
Подключение и настройка таймера
1. Вставить в нужное место страницы html-разметку таймера:
<div class="timer">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
</div>
Таймер обратного отсчета отображает четыре числа: дни, часы, минуты и секунды. Каждое число находится в элементе . Первый класс () используется для стилизации элемента, а второй — для таргетинга в JavaScript.
2. Добавить стили (базовое оформление):
.timer__items {
display: flex;
font-size: 48px;
}
.timer__item {
position: relative;
min-width: 60px;
margin-left: 10px;
margin-right: 10px;
padding-bottom: 15px;
text-align: center;
}
.timer__item::before {
content: attr(data-title);
display: block;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
font-size: 14px;
}
.timer__item:not(:last-child)::after {
content: ':';
position: absolute;
right: -15px;
}
Стилизовать таймер обратного отсчета можно так как вы этого хотите.
Вышеприведённый CSS использует flexbox. Знак «:» и текст под каждым компонентом даты выводиться на страницу с помощью псевдоэлементов.
3. Добавить JavaScript:
document.addEventListener('DOMContentLoaded', function () {
// конечная дата, например 1 июля 2021
const deadline = new Date(2021, 06, 01);
// id таймера
let timerId = null;
// склонение числительных
function declensionNum(num, words) {
return words];
}
// вычисляем разницу дат и устанавливаем оставшееся времени в качестве содержимого элементов
function countdownTimer() {
const diff = deadline - new Date();
if (diff <= 0) {
clearInterval(timerId);
}
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, );
$hours.dataset.title = declensionNum(hours, );
$minutes.dataset.title = declensionNum(minutes, );
$seconds.dataset.title = declensionNum(seconds, );
}
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');
// вызываем функцию countdownTimer
countdownTimer();
// вызываем функцию countdownTimer каждую секунду
timerId = setInterval(countdownTimer, 1000);
});
4. Установить дату окончания. Например, до 1 июля 2021:
// конечная дата const deadline = new Date(2021, 06, 01);
рождество
Рождественский обратный отсчет!
Рождество – один из самых волшебных праздников года, конечно же, разработчики не могли оставить эти прекрасные праздники без внимания.
Мы, как и дети, каждый год ждем чуда всем своим сердцем. С ноября магазины и торговые центры украшают свои рождественские гирлянды и символы, супермаркеты продают товары на Рождество, и люди начинают считать.
Смотрите погоду с рождественским виджетом обратного отсчета! Он будет следить за временем вместо вас и всегда сообщит вам, сколько времени у вас осталось на подготовку.
Приложение также содержит милые рождественские символы: снеговика, оленя, новогодние елки и, конечно, самого Санта-Клауса! В компании этих милых созданий ожидание праздников будет еще веселее.
Приложение представлено в виде таймера на экране вашего смартфона. Конечно, вам не нужно считать обратный отсчет рабочего стола, но это удобнее, и вы всегда можете увидеть, сколько времени осталось. Christmas Countdown можно активировать прямо сейчас, просто настроив Christmas Countdown.
Сон Рождество 2
Скоро появится еще одно приложение, которое поможет вам взглянуть на волшебную рождественскую вечеринку. Почувствуйте эту магию, которая захватывает людей по всему миру задолго до свидания.
Sleep at Christmas 2 включает рождественские мелодии и традиционные гимны, которые вместе со счетчиком придадут вам еще более праздничную атмосферу. Также присутствуют рождественские символы, например, снеговик, Санта Клаус и волшебная фея. Они анимированы и выглядят весело на фоне виджета. Снеговик все время попадает в нелепые ситуации, Санта смеется, и
Пряничный человечек – Ослепите перед собой и скрасите свою внешность. В Премиум-версии есть дополнительные персонажи, но как они не влияют на работу виджета Функциональность полностью доступна в бесплатной версии Sleeps To Christmas 2.
Если вы трясете свой смартфон во время обратного отсчета, вы даже можете услышать звонок. Следите за фокусом праздника и следите за звонком!
Рождественский таймер обратного отсчета
Рождество Звон колоколов, рождественский олень и звон колокольчиков: вы уже чувствовали, что приближаетесь к праздникам? Увеличьте свои ожидания с Рождеством обратного отсчета таймера бесплатно!
Виджет можно легко перенести на рабочий стол вашего смартфона. Функциональность La Приложение уже включает рождественские колядки и традиционные рождественские мелодии.
Рождественский таймер обратного отсчета Бесплатные обновления Таймер каждую секунду, так что вы всегда можете узнать, сколько времени осталось до самой важной вечеринки года Собирайтесь с друзьями, семьей или друзьями, чтобы отпраздновать все вместе как раз вовремя
Обратный отсчет на экране вашего смартфона покажет вам оставшиеся часы, минуты и даже секунды. Изменить макет виджета на тот, который вам нравится больше всего
Разработчики приложения Christmas Offer вместе с Christmas Countdown Timer Free – как только таймер сбрасывается, наступит рождение Христа, и вы сможете праздновать с близкими вам людьми!
Рождественский отсчет 3D-сцена
Если вы фанат GIF-анимации, коротких фильмов и только анимированных изображений, тогда вам понравится это приложение. Он сделан в виде игрового символа Рождества – пихты. Целое дерево состоит из множества точек света, которые сверкают и сияют, как гирлянда в окне вашего дома.
Помимо воспроизведения анимации, есть интерактивные действия. Например, если вы нажмете на таймер, вы увидите яркий фейерверк. Голограмма дерева также доступна – просто нажмите на Рождественская звезда.
Обратный отсчет производится в днях, поэтому вы не можете рассчитать время для точных секунд. Но это хороший виджет на рабочем столе, который может поднять вам настроение, напомнить вам о Рождестве и его близости. А маленькие интерактивные эффекты призваны немного развлечь вас и вызвать улыбку. Магия окрестностей
История техники
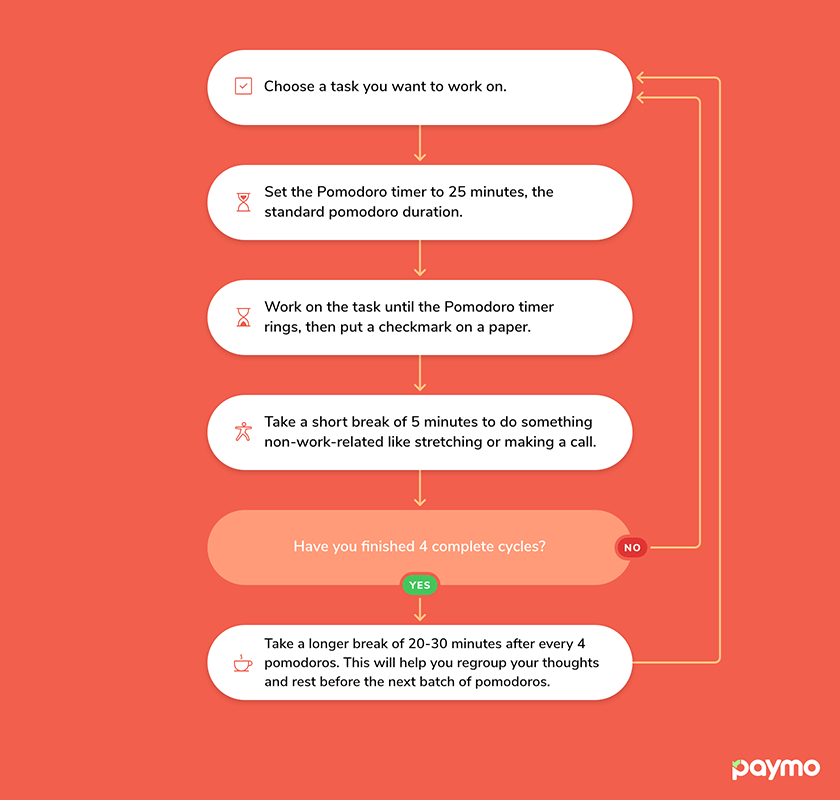
Однажды итальянец Франческо Чирилло (Francesco Cirillo) понял, что устаёт от непрерывной учёбы. Проанализировав ситуацию, студент пришёл к выводу, что время уходит, как вода в песок, а отдача от занятий минимальная. Ради эксперимента Франческо решил проверить, сможет ли он не отвлекаться от предмета хотя бы десять минут.
Чтобы засечь время, Чирилло использовал кухонный таймер в форме помидора. Оказалось, что для ощутимого результата достаточно сосредоточиться на теме и не отвлекаться в течение не очень большого, но чётко определённого периода времени. Так в конце 80-х годов прошлого века появилась идея методики Pomodoro. Практика и эксперименты подтвердили эффективность, и теперь Помодоро успешно применяют благодарные последователи итальянского студента.
Goodtime

Таймер для фанатов тайм-менеджмента в стиле Pomodoro. Принцип Goodtime таков: вы запускаете отсчёт времени (по умолчанию период длится 25 минут) и работаете не отрываясь. Когда заданный период истекает, вы можете вознаградить себя пятиминутным отдыхом.
Избавить вас от всего отвлекающего — главная задача Goodtime. Интерфейс приложения предельно минималистичен. Кроме того, в настройках есть опция, отключающая звуки, вибрацию и Wi-Fi на вашем смартфоне во время хода таймера.
Управляется Goodtime жестами: проводите пальцами влево и вправо, чтобы переключаться между вариантами. Сделайте движение вверх, чтобы добавить одну минуту к отсчёту, и вниз, чтобы остановить таймер.
Загрузить QR-Code
Goodtime: Таймер Pomodoro
Разработчик: Adrian Cotfas
Цена: Бесплатно
Шаг 5. Анимация кольца прогресса
Посмотрим, как будет выглядеть кольцо с различными значениями stroke-dasharray.
Свойство stroke-dasharray делит оставшееся кольцо времени на отрезки равной длины. Это происходит, когда мы задаем stroke-dasharray число от 0 до 9.
Посмотрим, как это свойство будет себя вести, если передать ему два значения: 10 и 30.
stroke-dasharray: 10 30
Это устанавливает длину первой секции (оставшегося времени) на 10, а второй секции (прошедшего времени) – на 30. Мы можем использовать это в нашем таймере обратного отсчета.
Нужно, чтобы кольцо покрыло всю окружность. То есть, оставшееся время равно длине окружности кольца.
Вычислить длину дуги можно по следующей формуле:
Length = 2πr = 2 * π * 45 = 282,6
Это значение используется при первоначальном наложении кольца.
stroke-dasharray: 283 283
Первое значение в массиве – это оставшееся время, а второе – прошедшее. Теперь нам нужно манипулировать первым значением. Вот что произойдет, когда изменяется первое значение.
Создадим метод для подсчета оставшейся доли начального времени. Еще один – для вычисления значения stroke-dasharray и обновление элемента <path>, представляющего оставшееся время.
// Делим оставшееся время на определенный временной лимит
function calculateTimeFraction() {
return timeLeft / TIME_LIMIT;
}
// Обновляем значение свойства dasharray, начиная с 283
function setCircleDasharray() {
const circleDasharray = `${(
calculateTimeFraction() * FULL_DASH_ARRAY
).toFixed(0)} 283`;
document
.getElementById("base-timer-path-remaining")
.setAttribute("stroke-dasharray", circleDasharray);
}
Также необходимо обновлять контур каждую секунду. Для этого вызовем метод setCircleDasharray внутри timerInterval.
function startTimer() {
timerInterval = setInterval(() => {
timePassed = timePassed += 1;
timeLeft = TIME_LIMIT - timePassed;
document.getElementById("base-timer-label").innerHTML = formatTime(timeLeft);
setCircleDasharray();
}, 1000);
}
Но анимация отстает на 1 секунду. Когда мы достигаем 0, все еще виден кусочек кольца.
Эту проблему можно решить, постепенно уменьшая длину кольца во время обратного отсчета в методе calculateTimeFraction.
function calculateTimeFraction() {
const rawTimeFraction = timeLeft / TIME_LIMIT;
return rawTimeFraction - (1 / TIME_LIMIT) * (1 - rawTimeFraction);
}
Инструкция пользования онлайн-таймером
Чтобы воспользоваться сервисом, необходимо пройти в раздел Таймер-онлайн, нажав соответствующую кнопку. Перед вами возникнет окно установки времени. Необходимо выбрать либо ввести вручную требуемое количество минут (1, 2, 5, 10, 15, 30, 60, 120) и секунд. Далее стоит нажать зеленую кнопку, и обратный таймер времени будет запущен.
При необходимости можно легко остановить отсчет времени, нажав красную кнопку. Либо установить таймер снова, сбросив предыдущие показатели. По истечении установленного ранее времени прозвучит звуковой сигнал.
Также можно добавить дополнительное время – над цифрами таймера есть кнопки от «+1 минута» до «+1 час».
Как пользоваться таймером онлайн
Пользоваться таймером очень просто, даже у неопытного пользователя это не вызовет никаких затруднений. Необходимо сделать следующее:
- Открыть страницу в сети, таймер загрузится за считанные секунды;
- Выбрать временной промежуток (для этого можно просто выбрать интервал и кликнуть на готовый шаблон, или ввести интервал самостоятельно в соответствующем окне таймера);
- Включить или выключить звуковое уведомление, в зависимости от того, необходимо ли в данном конкретном случае напоминание звуком;
- Нажать на старт с помощью кнопки «Старт» или посредством кнопки «Пробел» на клавиатуре компьютера – это просто и удобно, нет необходимости искать специальную клавишу на экране и водить мышкой;
- При возникновении потребности ещё раз использовать таймер легко можно обнулить результаты и воспользоваться автоматическим отсчётом снова.
С помощью пробела на клавиатуре можно временно остановить отсчёт времени и таким же образом запустить снова. Использовать таймер онлайн можно с помощью компьютера или мобильного устройства. Это даёт возможность пользователю не зависеть только от приложений смартфона или процента заряда батареи телефона или планшета.
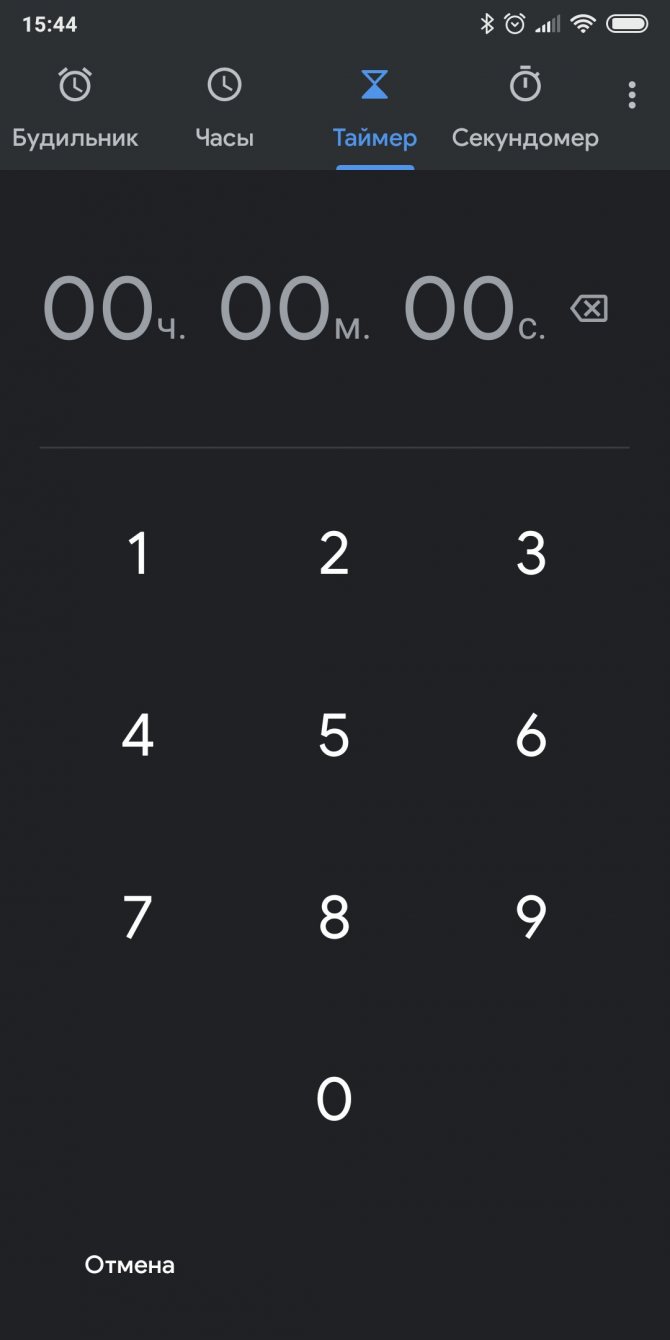
Google Clock

Очень удобное приложение от Google без лишних наворотов. Оно умеет показывать время во всех городах мира, служит будильником, а также исполняет функции таймера и секундомера.
Добавить таймер в Google Clock легко: перейдите на вкладку с соответствующим названием, наберите, сколько часов, минут и секунд вам требуется, а затем запустите процесс.
Одновременно можно создавать сколько угодно счётчиков и перелистывать их движениями пальца по экрану сверху вниз. Таймерам можно присваивать любые имена, чтобы не перепутать их. А на соседней вкладке Google Clock находится простенький секундомер.
Загрузить QR-Code
Часы
Разработчик: Google LLC
Цена: Бесплатно
отзывать
пенсия
Если вы устали от работы и, пока вы помните, вы работали все время, скорее всего, вы делаете это по какой-то причине. Каждый также работает, чтобы жить в мире и спокойствии в старости и уйти на пенсию.
Взносы на пенсионные счета являются гарантией будущего благополучия. Если вы думаете, что работали неограниченное количество времени, а выход на пенсию и долгие перерывы не наступают, вам следует установить это приложение!
Отставка Coundown покажет ему, что время не стоит на месте и в любой момент отделяет его от его обычной работы. На главной странице приложения вы можете выбрать желаемую дату, дату начала вашего пенсионного возраста. Установите приложение в качестве виджета на экране смартфона, и вы сможете видеть обратный отсчет в режиме реального времени каждый раз, когда разблокируете свой телефон!
Выход на пенсию становится ближе к каждой минуте, и таймер является прямым подтверждением этого. Также в Coundown Retirement вы можете выбрать нужный вам интерфейс: темы, цвета, шрифты и многое другое. В дополнение к счетчику, вы не должны забывать, что вы хотите выйти на пенсию. Составьте планы на важные вещи, чтобы вы не забыли это сделать, как только таймер будет сброшен!
Пенсионный отсчет
Это приложение с упрощенным дизайном, но с похожей функцией. Возможно, вы устали от работы или у вас меньше сил и вы хотите что-то сделать. Работа вас угнетает?
Это стоит того, чтобы отдохнуть! Если короткий перерыв вам не поможет, и он не остановится в ближайшее время, хорошей идеей будет хотя бы отказаться от идеи, что правильный перерыв скоро наступит.
Что ж, если вы закончили 3 года до выхода на пенсию, по крайней мере, развлекайтесь тем, что будущая пенсия придет к вам, и вы сможете расслабиться. Покажите себе, что время не останавливается, а скорее, что оно продвигается, и с каждым шагом на пенсию ваше сердце приближается.
Retdown Countdown позволяет только изменить цвет назад по таймеру и установить фоновое изображение. Конечно, его функции ограничены, но вы можете искать минимализм. Поместите это на задний план, где вы хотите идти первым в своей жизни, и жить мечтой!
Обратный отсчет до выхода на пенсию
Приложение с очень симпатичным дизайном и это то, что привлекает пользователей. Обратный отсчет до выхода на пенсию разработчик позиционирует как приложение с забавным уклоном, то есть вы уже устали работать и считать последние дни перед выходом на пенсию.
Главная страница показывает «Биг Босс»: они связаны цепями и деньгами. Вы также подключены, пока таймер не обнулится – как только таймер покажет ноль, вы освободитесь от бюрократической работы! Обнуление означает удаление и избавление от оков утомительной работы.
Во-первых, Обратный отсчет до выхода на пенсию спрашивает, когда наступает долгожданное «Большое свидание». Сегодня будет считаться ваш день свободы.
Другие особенности таймеров обратного отсчета
Важный пункт: автор Сторис с таймером может узнать, кто из подписчиков включил уведомления, а кто поделился таймером в Сторис. Обо всех этих действиях ему приходят уведомления.
Наверное, вам интересно, что происходит, когда таймер обратного отсчета доходит до нуля? Если запись все еще висит в Сторис, то при ее открытии будет появляться праздничный фейерверк.
Все ваши таймеры обратного отсчета сохраняются. Чтобы просмотреть их, нужно перейти в виджеты, а затем нажать «Таймер обратного отсчета», и вы увидите все ваши таймеры. Таким образом, один и тот же таймер вы можете добавлять в Сторис несколько раз.
Вы можете просматривать все ваши таймеры: и действующие, и завершенные
Шаг 1. Начните с базовой разметки и стилей
Мы добавим svg с элементом circle внутри, чтобы нарисовать кольцо таймера. А также добавим интервал, чтобы показать оставшееся значение времени. Для этого мы вставляем JavaScript в HTML и включаем в DOM, указывая элемент #app.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45" />
</g>
</svg>
<span>
<!-- Remaining time label -->
</span>
</div>
`;
Далее используем CSS, чтобы:
- Установить размер таймера обратного отсчета.
- Удалить заливку и обводку из элемента круга.
- Установить ширину и цвет кольца.
/* Устанавливаем высоту и ширину контейнера */
.base-timer {
position: relative;
height: 300px;
width: 300px;
}
/* Удаляем стили SVG, которые могли бы скрыть временную метку */
.base-timer__circle {
fill: none;
stroke: none;
}
/* Контур SVG, который отображает прогресс времени */
.base-timer__path-elapsed {
stroke-width: 7px;
stroke: grey;
}
В результате мы получили шаблон, который выглядит следующим образом.
Конец света – история возникновения «страшилок» об Армагеддоне
Кажется, что история о Конце света – свежая идея, появившаяся совсем недавно, чтобы нагонять страх и ужас на людей. Однако историки уверены – в нашем прошлом это понятие встречалось уже многократно, человечество и тысячу лет назад все ждало, когда же «разверзнутся хляби небесные». Гибель всего живого обещают нам еще с ранней эпохи развития христианства.
Кто же сеял смуту и пугал людей? Обещания Конца света чаще всего принадлежали деятелям и жрецам, решившим, что они гуру и пророки. В большинстве случаев эти «эксперты» возглавляли секты или языческие общины, при этом людям не просто навязывали мнение о погибели, но и обещали спасение – разумеется, при условии вступления в секту. Тогда же и появился Судный день – дата, которая станет последним днем существования человечества, что отражено в различных религиозных трактатах.
Как пользоваться розетками с таймером: рекомендации по настройке
Все однотипные разъемы с таймером имеют одинаковое устройство. Поэтому инструкция по их настройке выглядит примерно одинаково, независимо от марки и модели.
Как пользоваться розетками с таймером (механическим или электронным):
- Электронные приборы настраиваются с помощью кнопок, расположенных на корпусе (Таймер, День, Неделя, Включить, Выключить, Авто, Часы, Минуты). К каждой модели прилагается подробная инструкция, где описан этот процесс.
- Розетки с механическим таймером — для настройки нужно вращать барабан с разметкой, которая определяет интервал времени и цикличность прибора.
Обратите внимание! Модели, которые ставятся на ДИН-рейку, имеют поворотные регуляторы. С их помощью каждый параметр задается отдельно
Настройка механической розетки с таймером: инструкция по эксплуатации
У механических моделей самая простая конструкция. Поэтому с их настройкой обычно не возникает проблем. Все устройства имеют крутящийся барабан с циферблатом. С его помощью задаются все параметры.
Самым простым в использовании является механический таймер
Процесс настройки большинства механических моделей выглядит следующим образом:
Для начала нужно тщательно изучить инструкцию, которая прилагается к устройству в коробке. В ней производитель информирует пользователей о возможностях прибора и рассказывает, как его правильно настроить.
Необходимо установить отметку на разъеме с таймером на текущее время
При этом регулятор нужно вращать очень осторожно, чтобы не сломать его в процессе. Производители рекомендуют совершать движение только по часовой стрелке
Таким образом, вероятность случайно повредить барабан практически исключается, что позволяет значительно продлить срок службы изделия.
Затем следует выставить время, когда устройство будет срабатывать (выключать или, наоборот, подавать электричество на прибор). Час на циферблате разбит на равные отрезки. В большинстве моделей можно поставить таймер на 15 минут минимум.
После того, как время срабатывания установлено, можно включить прибор, который будет контролироваться, в розетку.
Настройка электронного таймера Masterclear: инструкция производителя
Masterclear — одна из самых популярных розеток с функцией отсчета времени. Высокий спрос на продукцию этого производителя объясняется тем, что разъемы имеют более понятную систему настройки в сравнении с другими фирмами.
Двойная розетка Masterclear с таймером включения/выключения
Как настроить розетку с таймером электронного типа:
- Чтобы заданные настройки сохранились в памяти прибора, в нем установлена встроенная батарея. Сначала нужно ее зарядить.
- Все установленные ранее настройки нужно сбросить. Для этого предназначена красная кнопка. Обычно она слегка утоплена и располагается под дисплеем.
- Удерживая клавишу «Clock», нужно выставить время. Не отпуская эту кнопку, следует нажать на «Hour», чтобы указать часы, и «Minute» — минуты. Клавиша «Timer» позволяет изменить формат, в котором будет отображаться время.
- Аналогичным образом осуществляется настройка дней недели. Удерживая клавишу «Clock», нужные параметры задаются с помощью кнопки «Week».
- Чтобы настроить цикл, согласно которому будет происходить включение и выключение, следует нажимать клавишу «Timer» до тех пор, пока на экране не появится надпись — «Включить» («ON»). После этого выставляются необходимые часы, минуты и дни недели.
- Функция отключения настраивается точно так же. Только нужно дождаться, когда при нажатии кнопки «Timer» появится надпись — «Выключить» («OFF»).
- Чтобы выйти из меню настроек, нужно нажать клавишу «Clock».
Обратите внимание! В розетке Masterclear предусмотрено 8 программ. Они позволяют более тонко настраивать таймер, чтобы полностью контролировать работу электрических приборов
Для настройки таймера Masterclear можно использовать одну из восьми встроенных программ
История таймера
Удивительно, но первый таймер появился в Древнем Китае более 2,5 тыс. лет назад. Он представлял собой палочку из смолы и опилок, которую поджигали с одного конца, на другом конце был грузик – при перегорании нити крепления он падал со звоном. Тогда же Платон в Греции изобрел аналог для приглашения учеников на уроки, схожими разработками занимался и Леонардо да Винчи.
Первый механический таймер появился в середине 1800-х годов, это был традиционный, и используемый сегодня будильник, стрелки которого переводятся на нужное время. Уже к концу XX века возник электронный таймер – наиболее точное устройство, применяемое сейчас в смартфонах.
Убираем начальную задержку
В часах мы используем setInterval, чтобы обновлять отображение каждую секунду. Чаще всего это нормально, кроме начала, где присутствует 1с задержка. Чтобы это исправить, нам нужно обновлять часы один раз до того, как setInterval запускается.
Чтобы это сделать, давайте переместим анонимную функцию, которую мы передаем в setInterval(ту, которая обновляет часы каждую секунду) в собственную отдельную функцию, которую назовем updateClock. Вызовите эту функцию однажды вне setInterval и затем вызовите ее снова внутри setInterval. Таким образом, часы будут показываться без задержки.
В вашем javascript замените это:
var timeinterval = setInterval(function()< . >,1000);
function updateClock() <var t = getTimeRemaining(endtime); clock.innerHTML = ‘days: ‘ + t.days + ‘‘ + ‘hours: ‘+ t.hours + ‘‘ + ‘minutes: ‘ + t.minutes + ‘‘ + ‘seconds: ‘ + t.seconds; if(t.total
Engross

Engross — нечто среднее между обычным таймером и списком дел. Создавайте задачки, назначайте им срок исполнения и напоминания, а затем запускайте отсчёт и погружайтесь в работу. Пока вы выполняете запланированное, Engross собирает статистику и оценивает, насколько вы продуктивны.
Кроме того, приложение умеет отключать Wi-Fi, пока вы работаете, и позволяет записывать на экране таймера мотивирующие цитаты. Задачи в планировщике можно сортировать с помощью меток, чтобы отслеживать в статистике, на что вы тратите больше времени.
Engross бесплатен, но если вы хотите ставить таймеры на паузу и просматривать статистику больше, чем за четыре дня, придётся приобрести премиум.
Загрузить QR-Code
Engross: Focus Timer, To-Do List & Day Planner
Разработчик: Engross Apps
Цена: Бесплатно
Заключение
Мы рассмотрели, как сделать простой таймер обратного отсчета на javascript. Все, что вам осталось, это добавить стили
Спасибо за внимание!
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
BB-код ссылки для форумов (например, можете поставить её в подписи):