Сжатие png изображений без потери качества онлайн
Содержание:
- Итак, какие программные инструменты для сжатия изображений выбрать?
- Установка и настройки плагина
- Чересстрочность
- Через онлайн-сервис Photo Resizer
- Online Image Optimizer
- Как уменьшить размер файла jpg без потери качества
- TinyPNG
- Как уменьшить размер файла jpg без потери качества
- Как это работает
- Pngyu
- Оптимизация JPEG изображений
- Как сжать фото без потери качества для соцсетей
- Особенности сервиса Kraken
- How does it work?
- Особенности программы PNG
Итак, какие программные инструменты для сжатия изображений выбрать?
У нас есть два типа сжатия изображений, а именно: с потерями и без потерь, которые в дальнейшем можно использовать для описания того, будет ли извлечен определенный объем данных при сжатии файла. Сжатие с потерями говорит об удалении определенных данных, которые присутствуют в уважаемом файле, тогда как сжатие без потерь не предполагает такого исключения.
Выбирая любые программные инструменты для сжатия изображений, вы можете выбрать два способа: либо разделить параметры, которые можно использовать для каждого инструмента, либо провести сравнение размера и качества оптимизированных изображений, полученных из каждого из них. Что касается качества сжатых изображений, все инструменты полезны.
Пока обдумывал вопрос сжатия изображений
Кажется очевидным обратить внимание на важность тем, которые используются при разработке веб-сайта. Эти веб-страницы должны содержать модифицированные и сжатые коды с целью повышения производительности веб-сайта
Программа для веб-дизайна TemplateToaster гармонизирует все эти элементы, предоставляя темы, которые пользователь может разработать в соответствии со своими предпочтениями и создать свой собственный веб-сайт. Он генерирует темы, код которых оптимизирован. Использование такой техники в конечном итоге полезно для любого веб-сайта
Его важность нельзя упускать из виду, поскольку скорость страницы и общий опыт просмотра являются важными аспектами, на которые стоит рассчитывать
Установка и настройки плагина
Найти плагин вам можно в админпанели, вбив название “Compress JPEG & PNG Images” в окно поиска плагинов
Сразу после загрузки и активации, обратите внимание на строки в самом верху над списком плагинов. Там будет присутствовать ссылка, переход которой и дальнейшие несложные действия, предоставят вам возможность получить ключ API
Без получения этого ключа, который нужно будет вставить в окне настроек, плагин работать не будет!
Инструкция по установке
- Введите ключ API TinyPNG или TinyJPG и настройте размеры изображений для сжатия на специальной странице админпанели вашего сайта.
- Посмотрите, как много места занимают ваши картинке на странице “Медиафайлы”.
На этой странице можно использовать возможность как отдельного сжатия для выбранной картинки, так и групповой постраничный, установив галочку “Действия” для массового сжатия”Сompress Images” на каждой странице админки, вмещающей в себе, как известно, двадцать файлов.
Для того, что бы зараз сжать ВСЕ имеющиеся на вашем сайте картинки с вышеуказанными расширениями, нужно в админпанели перейти из строки “Инструменты” на страницу “Comhress All Images” (Сжать все изображения):
Примечание: Обращаю ваше внимание, что плагин доступен на русском языке, а картинки по настройке и работе с плагином я скопировал с сайта разработчика плагина, в которых все записи на английском. На самом деле после активации плагина в вашей админке будет тот язык, который вы настроили для своего движка
(Visited 133 times, 1 visits today)
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на
протяжении долгого времени. GIF стал поддерживать её
с 1989-го, TIFF приблизительно в тоже время (хотя не
стандартизированным путём), JPEG с начала 90-ых
(хотя это не было широко распространено до 1996-го). Метод
чересстрочности PNG концептуально схож с GIF
и визуально подобен прогрессивному JPEG (то есть,
двухмерен).
Вот GIF анимация (автор ), показывающая преимущества двухмерной чересстрочной
схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока
видна приблизительно одна восьмая изображения в GIF,
PNG изображение уже становиться видимым сразу же
после выполнения первого прохода. Первый проход PNG
это только 1/64-ая часть данных изображения
Первый проход GIF
1/8-ая. К тому времени, когда первый проход GIF
завершился, уже были отображены четыре прохода PNG,
и в отличие от GIF-пикселей, растянутых с
коэффициентом 8:1, пиксели PNG были растянуты лишь
на 2:1. Более того, на самом деле в нечётных проходах никакого
растяжения нет вообще и только чётные растягиваются вертикально на
2:1. Это означает, что, например, внедрённый в изображение текст
будет доступен для чтения в два раза быстрее, в PNG
изображении.
Смотрите для «увеличенного» взгляда на то, как
PNG отображает чересстрочные пиксели, или читайте
главу «» из для деталей относительно чересстрочной схемы формата
PNG.
Через онлайн-сервис Photo Resizer
Достаточно вбить в поисковике запрос «уменьшить фотографию JPEG онлайн», и вам вывалиться куча сервисов для редактирования. Самый простой в использовании — Photo Resizer, так как он выполняет только эту функцию. Чтобы получить уменьшенную копию файла, вам не нужно будет платить или регистрироваться.
- Загрузите фото, кликнув на иконку фотоаппарата. Можно также перетащить ваш файл из папки обозревателя также на этот фотоаппарат.
- Отредактируйте изображение. В интерфейсе вам доступно менять значение с помощью ручного ввода или путем перетаскивания ползунков.
Между полями для значений ширины и высоты будет расположена пиктограмма отображающая сохранение связи пропорций. Если вам нужно исказить изображение, деактивируйте эту функцию.
- Нажмите кнопку «Создать», чтобы посмотреть предварительную версию файла, если вас все устраивает, кликните «Сохранить».
Каким способом вы привыкли сжимать файлы JPEG?
Уменьшаю размер при помощи стандартных приложений Windows
100%
Сжимаю файлы через онлайн сервисы
0%
Использую специализированные программы
0%
Проголосовало: 2
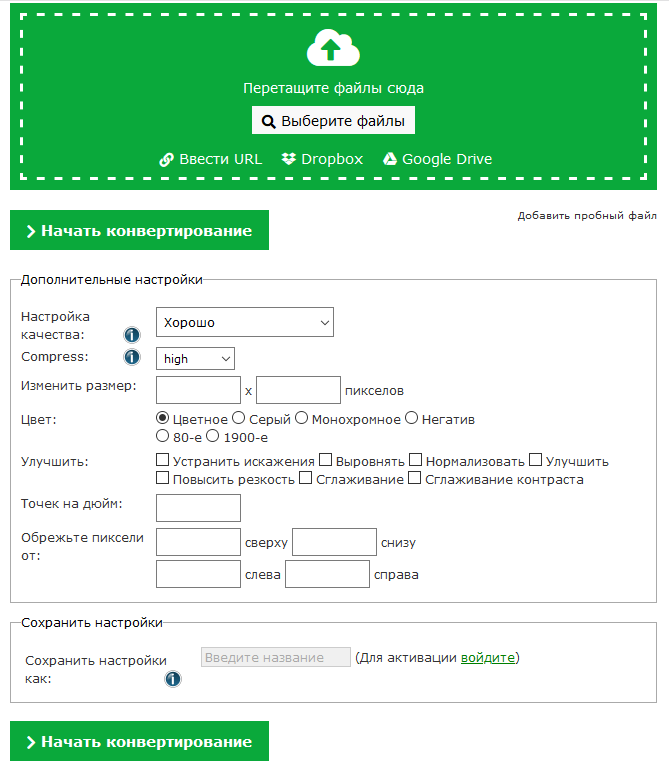
Online Image Optimizer
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».
Как уменьшить размер файла jpg без потери качества
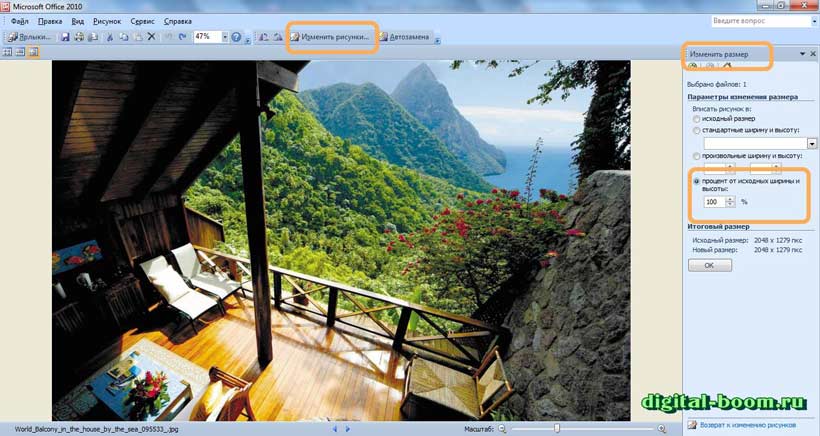
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер. Онлайн сжатие полезно для вебмастеров и дизайнеров
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
TinyPNG
Прекрасный сервис оптимизации изображения с отличным балансом качества и размера файла, хоть и без поддержки русского языка, но, к слову, все и так понятно.
За раз можно загрузить для оптимизации не более 20 изображений, каждое из которых не должно превышать 5 МБ по весу.
Теперь тестовые результаты:
JPEG: 225 (219) КБ -> 44.8 КБ (80%)
PNG: 236.4(230) КБ -> 55.9 КБ (76%)
Как видите, PNG получилось с таким же процентом сжатия, а вот JPEG даже чуть больше. НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Как это работает
Чтобы уменьшить вес, используются такие способы:
- Отредактируйте ширину и высоту. Она измеряется в пикселях. Например 800Х600;
- Обрезание краев фотографии (кадрирование), или ее неинформативной части;
- Уменьшение качества. Для этого в редакторе используется специальный ползунок. В зависимости от фотографии уменьшение веса файла на 10-30 процентов не приведет к ухудшению изображения;
- Изменение формата файла. Например, изменив формат с BMP на JPG размер уменьшится;
- Комбинированный способ. Примените все перечисленные выше методы.
У формата JPG (JPEG) измените размер любым из рассмотренных способов. Форматы PNG, BMP, GIF изменяются только уменьшением разрешения.
Pngyu
Еще один очень необычный инструмент, который прекрасно уменьшает размер фотографий. Основное его отличие состоит в том, что Pngyu – инструмент кроссплатформенный. Им могут пользоваться приверженцы Windows и поклонники Mac OS.
Правда, Pngyu, как уже можно было понять из названия, работает с единственным форматом файлов – PNG. Поэтому, опять же, перед использованием необходимо конвертировать фото в этот формат.
В этом есть смысл!
Pngyu – действительно один из самых крутых инструментов для сжатия фото! Им точно стоит воспользоваться.
Интересно: Иногда за счет конвертирования фотографий из одного формата в другой можно добиться уменьшения размера файла. Правда, и качество при этом может потеряться до такой степени, что это будет заметно.
Чтобы использовать Pngyu, сделайте вот что:
- Скачайте Pngyu на свой компьютер и запустите его – вот ссылка для Windows, а вот для Mac OS.
- Перетащите курсором мышки все исходные картинки в самой большое поле посредине окна программы. Там еще изначально написано «Drop here».
- Если вы хотите поменять какие-то настройки сжатия, нажмите на кнопку «Custom» вверху Pngyu (слева).
- Если вы хотите, чтобы был перезаписан оригинал, то есть у вас не было двух изображений – одного исходного, а одного сжатого, оставьте выбранной кнопку «Overwrite the original». А если вы хотите указать путь для выходной картинки, выберете «Custom» и сделайте это.
- Нажмите на кнопку «Compress Start». Начнется сжатие. Дождитесь его окончания.
Оптимизация JPEG изображений
Утилита jpegoptim — это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
Установка Jpegoptim
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
Или:
Затем вы можете установить jpegoptim из только что подключенного репозитория:
Или:
Как использовать jpegoptim
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
Рассмотрим опции утилиты:
- -d — указать папку, в которую нужно сохранять готовые изображения;
- -f — принудительная оптимизация;
- -m — показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n — не выполнять реальную оптимизацию, а только показать результат;
- -S — задать размер готового изображения, можно указать в процентах или килобайтах;
- -o — заменить исходный файл;
- -p — сохранить временные метки;
- -P — сохранить права файла.
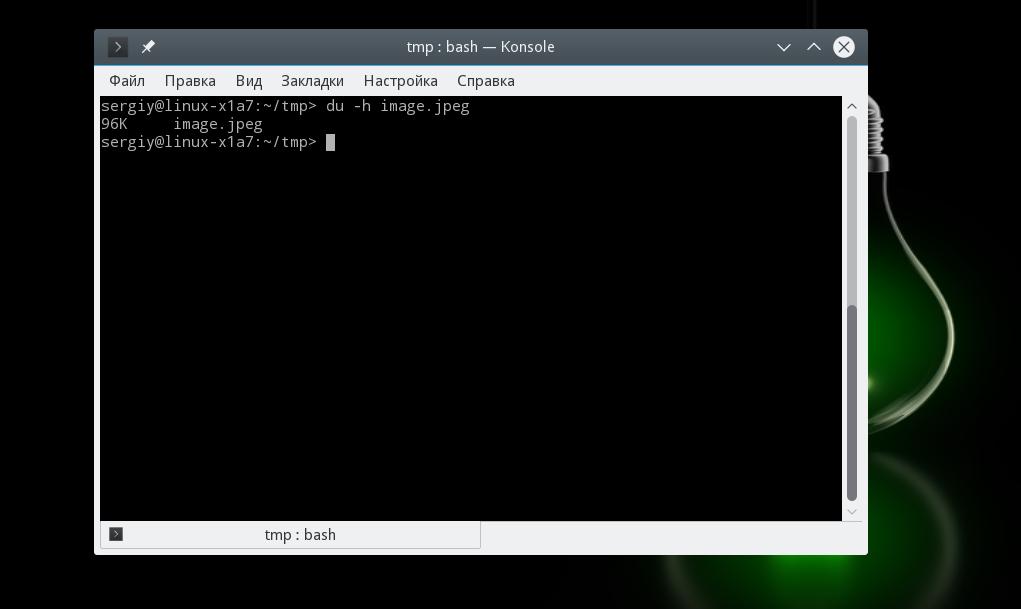
А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:

Дальше выполняем самую простую оптимизацию:

Затем опять смотрим размер:

Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа — оригинал:

Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:

Также вы можете перечислить несколько изображений за раз:
Чтобы оптимизировать все изображения в определенной папке можно использовать команду xargs вместе с find. Например, сжимаем все изображения в текущей папке с перемещением в папку ~/compressed:
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Как сжать фото без потери качества для соцсетей
Залили новое фото в Инстаграм или ВКонтакте, но она изменила цвета или потеряла детализацию? Эта проблема знакома многим. Дело в том, что эти соцсети сжимают ваши фотографии по своим параметрам, так как хранить огромные файлы на своих серверах они не хотят, да и загружаться они будут медленнее.
Чтобы избежать неприятного результата автоматического сжатия, лучше сделать коррекцию фото самостоятельно.
Canva
Если вы не хотите вникать в нюансы обработки фотографий, а ищите универсальное решение, то для этого есть прекрасный сервис – Canva. Для работы в нем вам нужно будет зарегистрироваться, также там есть платные инструменты. Но уменьшение размера фото можно сделать бесплатно и быстро. К тому же сервис доступен не только для компьютеров, но и для телефонов через одноименное приложение.
- На главной странице кликните «Создать дизайн» (для мобильных приложений кнопка «+».
- Сервис сразу выдаст подсказки, какой размер нужен для того или иного случая. Но можно выбрать пункт «Настраиваемый размер» и вбить нужные значения.
- В открывшемся окне на панели кликните пиктограмму «Загрузки», а затем «Загрузить медиа». Здесь вы сможете загрузить свое изображение.
- Кликните на загруженное изображение, и оно появится на рабочем столе. Вы можете его растянуть, чтобы в рамке настраиваемого размера осталась только нужная вам часть картинки.
- Нажмите кнопку «Скачать», выберите формат сохранения (по умолчанию стоит .png) и еще раз подтвердите «Скачать».
PhotoShop
Фотошоп поможет вам не только сжать картинку в формате JPEG до нужного размера, но и оптимизировать режим и профиль фотографии.
- Загрузите файл в PhotoShop. Вы можете просто перетянуть картинку на рабочее поле или кликнуть «Файл» — «Открыть», а затем выбрать редактируемую картинку.
- Измените размер фото. Для этого щелкните «Изображение» — «Размер изображения…».
В появившемся диалоговом окне выберите нужный размер готового файла, а также нужный вариант интерполяции. В нашем случае, когда мы уменьшаем фото и не хотим потерять его качество, нужно выбрать вариант «Бикубическая (с уменьшением)»
Измените цветовой профиль. Зайдите в «Редактирование» — «Назначить профиль». Для соцсетей отлично подойдет профиль «sRGB IEK61966-2.1». Если не поменять этот профиль, то цвета на фото в соцсети будут смотреться иначе.
Отредактируйте битность. Откройте на вкладке «Изображение» — «Режим», далее проверьте, чтобы галочки стояли напротив значения RGB и 8 bit. Битность отвечает за глубину цвета, а значит чем больше битность, тем картинка будет содержать больше оттенков. Но соцсети снизят битность без заботы об изображении, у вас же будет возможность исправить недочеты.
Сохраните изображение. Для этого зажмите горячие клавиши CTRL + S, а затем отредактируйте «вес» файла
Если вам важно качество фото, то оставьте максимальное значение, если вам нужно, чтобы файл быстро загружался, то снизьте качество. Фотошоп постарается сохранить хорошую детализацию картинки даже при низких значениях.
Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.
How does it work?
Excellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too. The result: better PNG files with 100% support for transparency. Have your cake and eat it too!
In the above image the file size is reduced by more than 70%. I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.