Форматы изображений: какой из них выбрать?
Содержание:
- Вопросы-ответы
- Конвертировать PNG в JPG без потери качества
- ⇡ RAW Therapee 4.0.9 — бесплатный RAW-конвертер
- А Вы знаете – Какой формат лучше: PNG или JPG? Отвечаем!
- Вы здесь
- Оптимизация изображений в формате JPEG или PNG-24
- RAW против JPEG: пример недоэкспонированного изображения
- 3 основных формата изображений, используемых в интернете
Вопросы-ответы
Q: Что такое HEIF?
HEIF — сокращение от «Высокоэффективный формат изображения». HEIF использует технологию сжатия видео, называемую HEVC (Высокоэффективное кодирование видео). Это стандарт, разработанный MPEG-комитетом, который разработал все стандартные технологии сжатия видео — MPEG-1, MPEG-2, MPEG-4, H.264 / AVC и новейший кодек HEVC, также известный как H.265. Изображения сжимаются как HEIF, которые сохраняются с расширением .heic. Кроме того, HEIF можно использовать для съемки серийных снимков с iPhone (мульти экспозиционных снимков), «живых» фотографий и многого другого.
Q: Что такое HEIC?
Файл HEIC — это растровое изображение, сохраненное в формате высокоэффективного изображения (HEIF). HEIC — это формат, который содержит одну или несколько последовательностей изображений HEIF. Выпущенная 19 сентября 2017 года мобильная операционная система iOS 11 представила ее как новую альтернативу стандартному формату изображений для iPhone. Apple Inc. объявила, что заменяет файлы JPEG новым форматом изображения. Он имеет более продвинутые и современные алгоритмы сжатия, которые позволяют делать цифровые фотографии в файлах меньшего размера и сохранять гораздо более высокое качество изображения, чем JPEG.
Q: Что такое метаданные Exif?
Сменный формат файла изображения (EXIF) — это стандарт, который определяет форматы тегов изображения, звука и метаданных, используемых камерами, телефонами и другими цифровыми записывающими устройствами. Метаданные Exif, которые можно найти, если открыть свойства файла изображения, включают в себя ряд параметров, таких как чувствительность ISO, выдержка, диафрагма, баланс белого, модель камеры, дата и время, тип объектива, фокусное расстояние и многое другое.
Q: Что такое JPEG?
JPEG (расширение файла .jpg или .jpeg) означает «Объединенную группу экспертов по фотографии», названную в честь комитета разработчиков, который его создал. Это стало существующим стандартным изображением из-за его способности сжатия. Это все еще популярный формат изображения в Интернете, обычно используемый для фотографий и других типов изображений.
Q: Что такое PNG?
Формат Portable Network Graphics (PNG) был разработан, чтобы заменить старый и более простой формат GIF и, в некоторой степени, гораздо более сложный формат TIFF. PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются изображения в индексированных цветах, в оттенках серого и в истинном цвете, а также дополнительный альфа-канал для прозрачности.
Конвертировать PNG в JPG без потери качества
Использование Photoshop
Photoshop, пожалуй, самый удобный инструмент для преобразования PNG в JPG без потери качества изображения, но он не бесплатный. Поэтому, если на вашем ПК установлено это программное обеспечение для редактирования фотографий , вы, безусловно, можете его использовать.
Откройте изображение, которое вы хотите конвертировать с помощью Photoshop. После этого одновременно нажмите кнопки Ctrl + Shift + Alt + S . Кроме того, вы можете перейти в Файл > Сохранить для Интернета . Теперь вы можете выбрать формат файла. В этом случае выберите JPEG в раскрывающемся меню.
Наконец, нажмите кнопку Сохранить и выберите путь, чтобы сделать это.
Вы также можете использовать Adobe Illustrator , чтобы сделать то же самое. Если у вас есть этот инструмент вместо Photoshop, выполните те же шаги, что и Photoshop. Все шаги точно такие же, как в Photoshop.
Используя Paint
Paint – это встроенный инструмент Windows , который можно использовать для преобразования изображения PNG в JPEG без потери качества. откройте изображение PNG с помощью Paint.
Откройте изображение PNG с помощью Paint и перейдите в Файл> Сохранить как> JPEG изображение .
Затем выберите местоположение, добавьте имя и убедитесь, что для формата файла установлено значение JPEG . Теперь нажмите кнопку Сохранить , чтобы завершить преобразование.
Использование PNG2JPG
PNG2JPG – это бесплатный онлайн-инструмент , который позволяет пользователям конвертировать изображения PNG в JPG без потери качества изображения. Это очень простой в использовании инструмент, и вы можете сохранить несколько изображений одновременно.
Чтобы начать работу с этим инструментом, перейдите на веб-сайт, нажмите кнопку ЗАГРУЗИТЬ ФАЙЛЫ , выберите все файлы, разрешите автоматическое преобразование и нажмите кнопку СКАЧАТЬ ВСЕ , чтобы сохранить их. на ваш компьютер.
Использование XnConvert
XnConvert – это пакетная обработка изображений freeware для Windows, которая помогает конвертировать изображения в различные форматы и имеет интересные функции, такие как пакетная обработка и создание сценариев. Это также хорошо для преобразования PNG в JPG.
Надеюсь, что эти крошечные учебники помогут вам конвертировать PNG-изображения в JPG без потери качества.
Связанные чтения:
- Конвертировать видео в GIF онлайн
- Конвертировать PDF в PPT
- Конвертировать JPG в PDF онлайн
- Конвертировать фильм в анимированный GIF
- Конвертировать WebP в PNG.
⇡ RAW Therapee 4.0.9 — бесплатный RAW-конвертер
Формата RAW в последнее время перестали бояться даже те, кто раньше ходил с дешевой цифровой мыльницей. Поддержку этого стандарта можно увидеть не только в топовых фотокамерах, но и в относительно недорогих моделях. Однако, несмотря на растущую популярность «правильной» обработки фото, цена на инструментарий для работы с RAW все еще высока. Например, тот же Adobe Lightroom стоит $149.
Тем приятнее обнаружить среди недешевых приложений бесплатное решение для профессиональной обработки снимков RAW Therapee. Эту программу можно использовать не только под Windows, но и под Linux, а также на компьютерах Mac.
Интерфейс RAW Therapee русифицирован, однако локализация неидеальна — многие пункты программы оставлены на английском.
Первое, что хочется отметить, — высокая скорость обработки изображений RAW. Движок программы (разработан венгерским программистом Gábor Horváth и командой единомышленников) поддерживает алгоритмы многопоточности, поэтому любые изменения настроек мгновенно отображаются в окне предварительного просмотра.
В процессе настройки изображения удобно использовать вариант отображения «До и после», когда в окне предварительного просмотра финальное изображение показывается рядом с картинкой до внесения изменения экспозиции, коррекции цветового баланса, подавления искажений, шума и настройки прочих параметров.
В программу интегрирован файловый браузер. Как и Lightroom, RAW Therapee сканирует носитель и показывает его содержимое. Встроенный просмотрщик позволяет устанавливать рейтинг снимков. Быстрой командой контекстного меню можно отправлять снимки в очередь на пакетную обработку.
Скорость работы RAW-конвертера заметна, главным образом, при обработке данных, а вот при операциях с файлами приложение частенько «тормозит». Вопреки утверждению разработчиков о том, что в программе быстро генерируются миниатюры, при первом запуске RAW Therapee нам пришлось довольно долго ждать, пока все фотографии на карте памяти проиндексировались.
Одно из достоинств RAW Therapee — наличие набора альтернативных алгоритмов преобразования цветной мозаики байеровского фильтра в полноценное изображение. Среди методов «демозаики» — AMaZE, DCB, fast, AHD, EAHD, HPHD и VNG4. Каждый из перечисленных вариантов преобразования RAW в цветное изображение (напомним, что RAW — это не «картинка», а набор сведений об уровне яркости на каждом фотодиоде светочувствительной матрицы) дает возможность выбрать количество шагов для подавления ложных цветов.
В RAW Therapee удачно реализована коррекция при помощи кривых. Неподготовленному пользователю, который раньше никогда не применял этот инструмент, очень сложно понять, какую форму должна принять кривая, чтобы снимок получился нужного вида. В настройках тоновой кривой можно выбрать вариант «параметрический». В этом режиме управления кривой можно забыть про контрольные точки, задающие форму графика, и использовать для настройки ползунки с более понятными названиями — света, темные тона, светлые тона, тени. Тоновые кривые можно сохранять, загружать, копировать и вставлять из буфера обмена.
RAW Therapee хранит историю выполненных действий точно так же, как это реализовано в Adobe Photoshop. В любой момент можно откатиться к предыдущему этапу обработки изображения.
Кстати, приложение может работать в связке с более мощным графическим редактором, пересылая сконвертированный файл в GIMP или в тот же Adobe Photoshop.
Интерфейс программы позволяет редактировать несколько файлов RAW одновременно на разных вкладках. Также стоит иметь в виду, что RAW Therapee поддерживает работу с двумя мониторами. Помимо главной возможности — редактирования RAW — утилита от венгерского разработчика может использоваться для работы с форматами JPEG, TIFF и PNG.
А Вы знаете – Какой формат лучше: PNG или JPG? Отвечаем!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Важный вопрос: Какой из форматов картинок выбрать для сайта – PNG или JPG? Форматы изображений, наиболее популярные на веб-сайтах: JPG, PNG и GIF. В чем различия между этими форматами, которые сохраняются без потерь, какие поддерживают прозрачность и какие анимации? Сегодня мы будем склоняться над ними, анализировать и пытаться ответить на вопрос – какой из них стоит выбрать как лучший для графики на сайте.
Что такое формат PNG?
Формат изображения PNG (Portable Network Graphic) обеспечивает сжатие без потерь при сохранении. Это означает, что он будет более тяжелым по сравнению с идентичным JPG, но также будет выглядеть лучше, чем JPG. Так как он имеет 48-битную глубину цвета и альфа-канал – то есть человеческим языком – поддерживает прозрачность.
ПОДСКАЗКА: Если мы хотим сохранить логотип peengie без фона – мы используем этот формат и сохраняем его без потерь в большом / оригинальном размере. Для готового проекта – независимо от того, работаем ли мы в Photoshop, Corel, Canva или Gimp – мы вставляем этот файл с логотипом и только потом подгоняем его размер под проект. Вставленный таким образом файл PNG прекрасно сочетается с дизайном благодаря прозрачности.
JPG – что это за формат?
Формат изображения JPEG, также известный как JPG (от Joint Photographic Experts Group), также является названием алгоритма, который сжимает файл при сохранении – благодаря чему изображение светло и быстро загружается. Однако экономия на весе файла отрицательно влияет на качество, и jotpegs не поддерживают прозрачность.
ПОДСКАЗКА: Когда мы хотим разместить большое фоновое изображение на веб-странице – мы проверяем нужные размеры в пикселях в шаблоне страницы и масштабируем или обрезаем изображение до них. Затем мы используем сжатие JPG – для достижения оптимального эффекта мы можем сравнить сжатие на 80% и 70% – затем ищем такое значение сжатия, при котором такое большое изображение весит достаточно низко, чтобы загружаться быстро, и при этом выглядит хорошо.
GIF – что это значит?
GIF (графический формат обмена) широко используется на веб-сайтах для простой зацикленной анимации. Это также способ сжатия изображений без потерь, но он был эффективно вытеснен форматом PNG, когда алгоритм LZW (используемый в GIF-файлах) все еще находился под патентными ограничениями. Теперь формат не имеет патентов, но обычно он используется в основном для анимации, а не для статических изображений.
ПОДСКАЗКА: Если у нас есть фотографии продуктов, сделанные под разными углами, мы можем сделать их в формате GIF, который будет повторяться, например, при каждой следующей секунде. Если мы сохраним этот файл со сжатием, которое уменьшает до 256 цветов – он будет достаточно легким, чтобы разместить его на сайте.
Когда PNG, а когда JPG?
Итак, мы уже знаем три самых популярных формата, поэтому остается вопрос – что выбрать? Ответ не указывает одно правильное направление и формат, а скорее для конкретных приложений, зная о специфике каждого из этих форматов, мы должны выбрать его адекватно приоритетам проекта.
- Если мы хотим, чтобы большой файл (например, фотография) был легким и быстро загружался – мы должны идти в сторону JPG.
- Если мы заботимся о качестве изображения – нам лучше идти в сторону PNG.
- Если мы хотим вставить графику без фона или прозрачности – тогда также выберите PNG.
- Если мы хотим создавать анимированную графику – тогда мы ориентируемся на GIF.
Имеет ли значение формат файла изображения для SEO?
Мнения экспертов разделились, но подавляющее большинство объясняют, что сам формат изображения … не имеет значения для SEO. Наиболее важным является правильная оптимизация: фотография должна отображаться правильно, иметь хорошее (оптимальное) качество и быть хорошо встроенной в формате html / css, то есть она должна отображаться правильно при любом разрешении на ПК и на мобильных устройствах.
Намного больше внимания, чем к самому формату, мы должны сосредоточить на: правильном имени файла – что оно представляет и ключевой фразе, дополняющей данные ALT, а также на осознанном выборе между качеством и легкостью файла. Хотя Google по формату изображений предлагает еще один формат, но каким будет его будущее – время покажет.
ПОЛЕЗНАЯ ИНФОРМАЦИЯ: Вы продвинутый пользователь в Интернет? Используете представителя из семейства ноутбуков от Apple – MacBook? Тогда для Вас данная информация будет точно полезной и нужной: запчасти макбук. Покупайте и пользуйтесь!
Вот теперь Вы точно будете знать, какой из форматов лучше выбрать для своего сайта PNG или JPG. Всем удачи и благополучия! До новых встреч!
Вы здесь
Главная › Программы для работы с графикой › Adobe Photoshop
Оптимизация изображений в формате JPEG или PNG-24
Формат JPEG — один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
- Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
- Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
- Откройте палитру Optimize, выполнив команду Window > Show Optimize (Окно > Показать палитру Optimize) -см. рис. 23.52.
- Из всплывающего меню Settings (На стройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
- Из всплывающего меню выберите формат JPEG.
- А из следующего — вариант Low (Низкое), Medium (Среднее), High (Высокое) или Maximum (Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
- Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.
Рис. 23.52. Палитра Optimize в программе ImageReady
Рис. 23.53. Оптимизированный JPEG-файл, значение качества High
Рис. 23.54. Оптимизированный JPEG-файл, значение качества Medium
Рис. 23.55. Оптимизированный JPEG-файл, значение качества Low
- Увеличьте степень размытия в поле Blur (Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле Blur можно будет уменьшить, чтобы восстановить резкость изображения.
- По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
- Выберите в поле Matte (Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения. Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Примечание
- По желанию. Установите флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.
Внимание
- Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис. 23.57. Таблица цветов в программе ImageReady
Совет
RAW против JPEG: пример недоэкспонированного изображения
Сейчас я покажу разницу при попытке восстановить данные из RAW-изображения по сравнению с JPEG? Давайте посмотрим на первый пример:
Сильно недоэкспонированный снимок
Я снимал в ручном режиме, и выдержка была настроена под определенное освещение, и пришлось сделать кадр в более темном месте, но поправку выдержки я забыл сделать, в итоге получил вот такой недоэкспонированный кадр. Но так как я снимал в RAW и смог почти полностью восстановить детали, которые в противном случае были бы потеряны. Это был лучший кадр где изображено лицо жениха, и я не хотел потерять такой снимок. Посмотрите на фотографии внизу, первая восстановлена из RAW файла, где я сделал поправку экспозиции на 5 ступеней, вторая фотография восстановлена из JPG файла, который записывается на карту памяти параллельно с RAW. С файлом JPG я провел ту же манипуляцию, что с RAW файлом.
RAW
JPG
Как видите, разница между ними очень заметна и значительна. Восстановление изображения с помощью экспокоррекции в 5 ступеней в Lightroom, в этом случае было немного экстремальным, и я, конечно же, получил больше шума в конечном изображении, но оно все еще было вполне пригодным для использования. Теперь, если бы я снял одно и то же изображение в формате JPEG и недоэкспонировал его, я бы не смог восстановить все эти данные, и я бы не смог передать такой кадр своим клиентам.
Трудно поверить, что такое восстановление возможно с RAW-файлом, пока вы сами не попробуете. Установите камеру на RAW + JPEG, затем недоэкспонируйте изображение на несколько ступеней и посмотрите, насколько больше у вас есть потенциал восстановления с изображением RAW по сравнению с JPEG. Вы будете поражены тем, что увидите.
3 основных формата изображений, используемых в интернете
Как мы уже упоминали ранее, есть некоторые форматы изображений, которые используются гораздо чаще в интернете, чем другие. Три варианта, которые будут представлены ниже, являются одними из самых популярных и полезных форматов, что делает их идеальными для почти любого интернет-ресурса, включая и WordPress-сайтов.
1. Формат JPEG
Термин JPEG расшифровывается как Joint Photographic Experts Group. Он был придуман в далеком 1986-м году. Основные преимущества этого формата в том, что он может отображать миллионы цветов, и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG является отличным вариантом для отображения сложных фотографий, которые включают в себя много цветов. Вот краткий пример:

Хотя JPEG-файлы хорошо сохраняются при сжатии, обычно после оптимизации можно заметить небольшое снижение качества. Это зависит от уровня сжатия, выбранного для изображения. Снижение качества не особо заметно, если не присматриваться очень внимательно.
С другой стороны, JPEG-файлы не идеальны для изображений с маленьким количеством цветовых данных, таких как скриншоты интерфейса и другая простая компьютерная графика. Мы рассмотрим это более подробно, когда поговорим о PNG.
2. Формат PNG
Графический формат PNG (Portable Network Graphics) также популярен на интернет-сайтах, как и JPEG. PNG-изображения, аналогично JPEG, поддерживают миллионы цветов. Хотя все же этот формат больше подходит для картинок, содержащих меньше цветовых данных. В противном случае ваше изображение будет «тяжелее» по размеру, аналогичное, сохраненное как JPEG.
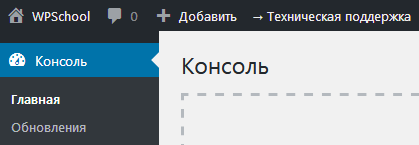
Вот пример изображения в формате PNG:

Это скриншот главной страницы панели управления WordPress. PNG отлично подходит, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете скриншот пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Например:

Сохранив такое изображение в формате JPEG, вы можете получить размытые края и общее искажение изображения.
Еще одним преимуществом PNG является то, что он поддерживает прозрачность. Это делает формат идеальным вариантом для логотипов и значков. Например, логотип WPShop в формате PNG с прозрачным фоном:
Также PNG имеет преимущество, когда дело доходит до сохранения качества при сжатии. Все дело в том, что в формате применяется алгоритм сжатия без потерь, в то время как JPEG использует алгоритм с потерями.
3. Формат GIF
В отличие от двух выше рассмотренных форматов, GIF (Graphics Interchange Format) имеет более конкретные варианты использования. Хотя у вас может быть статическое GIF-изображение, большинство людей используют этот формат для демонстрации анимации. Например:

JPEG и PNG обычно не поддерживают анимацию (хотя есть формат APNG (Animated Portable Network Graphics), называемый анимированной переносимой сетевой графикой. Это делает GIF-файлы очень полезными. Однако эти типы изображений по размеру значительно больше, так как содержат много кадров.
Вы можете оптимизировать GIF-файлы, но в большинстве случаев результаты будут не такими хорошими, как с другими форматами. Это означает, что вы должны стремиться экономно использовать GIF на своем веб-сайте и делать это только в случае необходимости демонстрации анимации, которую вы не можете создать каким-либо другим способом (например, с помощью CSS или Microsoft PowerPoint).
Кроме того, GIF поддерживает только до 256 цветов, а также прозрачность. Это делает его плохим выбором для сложных изображений. Мало того, что пострадает качество, так и вес такого файла будет большим. Именно поэтому использование GIF для статических изображений, как правило, не рекомендуется.