Sublime text
Содержание:
- Settings
- Преимущества и недостатки Sublime Text
- Список полезных плагинов
- Горячие клавиши Sublime Text 3
- Overview
- Packages — 7646 copies sold!
- Caveat 3: 3rd Parties
- Почему стоит выбрать Sublime Text 3?
- End Result
- Редактор
- Обзор SublimeText
- Caveat 4: 32bit Support
- Популярные плагины
- Choosing an API
- Package Control Sublime Text 3
- Интерфейс программы
- Топ 5 плагинов для Sublime Text 3
- sublime_plugin.ViewEventListener Class
- Plugin Support
- The Team Behind Sublime Merge
- Feedback
- Thank You
- Including Other Files
Settings
-
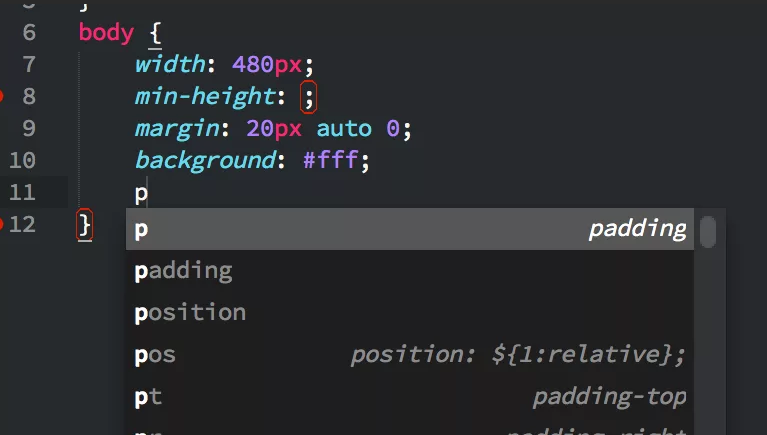
tab_completion
boolean -
When enabled, pressing Tab will insert the best matching completion. When disabled, Tab will only trigger snippets or insert a tab character. Shift+Tab can be used to insert an explicit tab when tab_completion is enabled.
Disabling this setting will not implicitly disable auto_complete.
-
auto_complete
boolean -
Automatically show the completions popup when typing.
This behavior is not influenced by the setting tab_completion.
-
auto_complete_size_limit
integer -
If the filesize in bytes of the current file is larger than this, the completions popup will not be automatically shown.
-
auto_complete_delay
integer -
The number of milliseconds to wait before showing the completions popup automatically.
-
auto_complete_selector
string -
A selector to limit when the completions popup will be automatically shown.
Example:
The auto_complete_triggers» setting may be used to re-enable the automatic completions popup in specific situations.
-
auto_complete_triggers
array of objects -
Provides explicit triggers for when to automatically show the completions popup.
Each object must contain the keys with a string value containing a selector to match the caret position against, and a key with a string value specifying what characters must be present to the left of the caret.
Example:
Triggers will override the setting auto_complete_selector.
-
auto_complete_commit_on_tab
boolean -
By default, auto complete will commit the current completion on Enter. This setting can be used to make it complete on Tab instead.
Completing on Tab is generally a superior option, as it removes ambiguity between committing the completion and inserting a newline.
-
auto_complete_with_fields
boolean -
Controls if the completions popup is automatically shown when snippet fields are active. Only relevant if auto_complete_commit_on_tab is enabled.
-
auto_complete_cycle
boolean -
Controls what happens when pressing while the first item in the completions popup is selected: if , the popup is hidden, otherwise the last completion in the popup is selected.
Also causes the first completion to be selected when is pressed on the last completion.
-
auto_complete_use_history
boolean -
If previously-selected completions should be automatically selected
-
auto_complete_use_index
4.0
boolean -
When enabled, the completions popup will show context-aware suggestions based on other files in the project
-
auto_complete_preserve_order
4.0
string -
Controls how the auto complete results are reordered when typing:
- – fully reorder the results according to how well the completion matches the typed text
- – partially reorder the results, taking into account how well the completion matches whats typed, and likelihood of the completion
- – never reorder the results
-
auto_complete_trailing_symbols
4.0
boolean -
Add trailing symbols (e.g., , ) if the completion engine thinks they‘re likely enough
-
auto_complete_trailing_spaces
4.0
boolean -
Add a space after completions if the completion engine thinks they‘re likely enough
-
auto_complete_include_snippets
4.0
boolean -
Controls if snippets will not be included in the completions popup.
When disabled, snippets can still be triggered by typing their tab trigger in, and pressing Tab when the completion popup is not showing.
-
auto_complete_include_snippets_when_typing
4.0
boolean -
When this is set to , snippets won‘t be present in the completions popup when it is automatically triggered. They will be shown if it is manually triggered.
-
ignored_snippets
4.0
array of strings -
File patterns specifying which snippet files to ignore.
For example, to ignore all the default C++ snippets:
Преимущества и недостатки Sublime Text
Преимущества
Sublime Text — это легкий текстовый редактор, который подойдет любому программисту. Программа сделана со скоростью, находящейся в ее основе. Особенность программы в ее скорости и отзывчивости пользовательского интерфейса.
В редакторе доступно множество плагинов, которые интегрируются в одном месте.
Полностью настраиваемый — текстовый редактор создан, чтобы позволить конечному пользователю легко «поиграть» с ПО на свой лад. Sublime позволяет настраивать множество функций, включая: привязки клавиш, меню, фрагменты, макросы и многие другие. Кроме того, изменяйте внешний вид, настроив свои темы для ПО.
Кроссплатформенная поддержка — в редакторе доступна на большинстве распространенных настольных клиентов, включая Windows, macOS и Linux.
Sublime с открытым исходным кодом, соответственно бесплатный. Но в то же время, ПО также можно купить – по желанию
Важно отметить, что бесплатная версия работает просто отлично.
С редактором, вы можете комфортно переключаться между различными файлами. К тому же, благодаря функции Goto Anything, доступ к которой получаете непосредственно с клавиатуры с помощью клавиш Ctrl или Command + P.
Простота в использовании
Редактор подходит для любого пользователя, независимо от уровня его опыта.
Недостатки
При поддержке плагинов, к сожалению, некоторые их них в редакторе все еще глючат. Необходимо требовательно подходить к выбору плагинов
Список полезных плагинов
Модификации могут в несколько раз упростить работу, сделать код более понятным и прочее. Также они могут повышать скорость работы. Список таких плагинов собран внизу.
Emmet
Очень полезный плагин для верстальщиков, так как делает из сокращенных выражений на html/css полные фрагменты кода. Например, если написать html и нажать tab, то он создаст полноценную разметку для html документа. Кстати, в прошлом плагин назывался Zen coding.
JavaScript & NodeJS Snippets
Тот же emmet, только для JavaScript и NodeJS. Также повышает скорость работы. Пример работы, document.querySelector(‘selector’); можно не вводить, а вести всего лишь два символа qs, после нажать кнопку табуляции и всё.
Git
Наверно уже поняли из названия, о чем плагин. Верно, он позволяет работать с системой git. Этот плагин сэкономит немалое количество времени, хотя бы потому, что вам не нужно бегать от sublime до git и наоборот, так как всё это можно делать в редакторе. В плагине есть отличные автокомплит, который вызывается методом вписания -add. Так же нельзя не упомянуть про команду quick, которая добавляет изменения и коммитит их.
GitGutter
Данный плагин отслеживает изменения в коде, а также даёт просмотреть статус самого файла. Для удобства подсвечивает измененные строки коммитом.
Sidebar Enhancements
Благодаря этому плагину можно сделать свой левый сайдбар более многофункциональным и полезным. Есть очень много полезных фишек, и одна из них, это «открыть в браузере».
ColorPicker
Небольшое отдельное окно для выбора цвета. Мелочь, но пригодится. Кстати, цвет можно выбрать прямо на экране с помощью инструмента «пипетка». Цвета можно выбирать из палитры в hex-формате.
EditorConfig
Плагин для этакой кроссплатформенности. Плагин позволяет иметь файлы для настроек сразу нескольких редакторов кода. Такие файлы хранят в себе информацию о различных конфигурациях.
Placeholders
В sublime text 3 можно добавлять текст lorem-ipsum. Плагин Placeholders пошёл дальше, теперь можно вставлять не только текст, но и макетные изображения, а также таблицы, списки, формы.
DocBlockr
Этот плагин позволяет крайне быстро делать описание к функциям. Он создает закомментированную область, в которой можно описать функции, возвращаемые значения, переменные и их типы.
Floobits
Позволяет работать сразу нескольким разработчикам в одном коде. И это можно делать в разных редакторах, таких как Vim, Emacs, SublimeText IntelliJ IDEA.
SublimeCodeIntel
Расширение для редактора, которое позволит намного быстрее разобраться в коде. Если нажать на имя функции, то можно попасть к описанию этой самой функции.
Горячие клавиши Sublime Text 3
- Ctrl + Shift + P — вызов менеджера пакетов;
- Ctrl + ` — открыть консоль;
- F11 — полноэкранный режим;
- F9 — сортирует все строки в алфавитном порядке;
- F6 — проверка правописания;
- Shift + F11 — свободный полноэкранный режим;
- Ctrl+K + Ctrl+B — вывести/спрятать боковую панель;
- Ctrl + G — перейти к строке по номеру;
- Ctrl + R — перейти к символу;
- Ctrl + « — перейти к классу;
- Ctrl + I — поиск на лету;
- Ctrl + H — поиск и замена;
- Ctrl + / — закомментировать/раскомментировать текущую строку;
- Ctrl + Shift + / — добавить комментарий;
- Ctrl +Shift + J — выделить блок;
- Ctrl + L — выделение целой строки;
- Ctrl + Z — отмена последних действий, шаг назад;
- Ctrl + T — быстрое перемещение по файлам;
- Сtrl + N — создать новую вкладку (файл);
- Alt + . — закрыть незакрытый тег;
- Ctrl+K + Ctrl+Space — установить метку;
- Ctrl+K + Ctrl+W — удалить метку;
- Ctrl+K + Ctrl+G — удалить все метки;
- Ctrl+K + Ctrl+U — трансформирует выделенный текст в верхний регистр;
- Ctrl+K + Ctrl+L — трансформирует выделенный текст в нижний регистр;
- Ctrl + Shift + A — выделить содержимое html-тега;
- Ctrl + Shift + D — продублировать строку вниз;
- Ctrl + Shift + N — создать новое окно;
- Ctrl + Shift + W — закрыть текущее окно;
- Ctrl + Shift + V — вставить с отступом;
- Ctrl + Shift + [ — свернуть код;
- Ctrl + Shift + ] — развернуть код;
- Ctrl + O — открыть файл;
- Ctrl + Shift + T — открыть последний закрытый файл;
- Ctrl + C — копировать;
- CTRL + V — вставить;
- CTRL + X — вырезать;
- Ctrl + S — сохранить текущий файл;
- Ctrl + Shift + S — вызвать окно «Сохранить как»;
- Ctrl + + — увеличить размер шрифта в редакторе;
- Ctrl + — — уменьшить размер шрифта в редакторе;
- Ctrl + q — записать макрос;
- Ctrl + Shift + q — воспроизвести макрос;
- Ctrl + Alt + Shift + P — отобразить название контекста, в котором находится курсор;
Горячие клавиши плагина Emmet
- Shift + ! — сгенерировать разметку html-документа;
- ul>li*5 — выведет 5 тегов li, заключенных в тег ul;
- #selector — выведет <div id=»selector»></div>;
- ul>li*10>a{item$} — выведет 10 тегов <a href=»»>, заключенных в теги li и ul;
- (div>p)+(span>em) — выведет одновременно несколько тегов;
- div.class+div#id — вывод блока div с указанным класом + вывод блока div с указанным идентификатором;
- div — вывод атрибутов;
- h1{Заголовок} — создаст тег h1 с указанным текстом;
- Lorem5 — сгенерировать «текст-рыбу» с 5 слов;
- .class — выведет блок div с указанным классом: <div class=»class»></div>;
- a:link — <a href=»http://»></a>;
- a:mail — <a href=»mailto:»></a>;
- base — <base href=»»>;
- link — <link rel=»stylesheet» href=»»>;
- link:css — <link rel=»stylesheet» href=»style.css»>;
- link:favicon — <link rel=»shortcut icon» type=»image/x-icon» href=»favicon.ico»>;
- link:rss — <link rel=»alternate» type=»application/rss+xml» title=»RSS» href=»rss.xml»>;
- meta:utf — выведет мета-тег кодировки html-документа;
- meta:vp — мета-тег viewport;
- script:src — <script src=»»></script>;
- img — <img src=»» alt=»»>;
- ifr — <iframe src=»» frameborder=»0″></iframe>;
- emb — <embed src=»» type=»»>;
- obj — <object data=»» type=»»></object>;
- form — <form action=»»></form>;
- input — <input type=»text»>;
- tarea — <textarea name=»» id=»» cols=»30″ rows=»10″></textarea>;
Overview
Sublime Syntax files are YAML files with a small header, followed by a list of contexts. Each context has a list of patterns that describe how to highlight text in that context, and how to change the current text.
Here’s a small example of a syntax file designed to highlight C.
At its core, a syntax definition assigns scopes (e.g., ) to areas of the text. These scopes are used by color schemes to highlight the text.
This syntax file contains one context, , that matches the words , and assigns them the scope . The context name special: every syntax must define a main context, as it will be used at the start of the file.
The match key is a regex, supporting features from the Oniguruma regex engine. In the above example, is used to ensure only word boundaries are matched, to ensure that words such as are not considered keywords.
Packages — 7646 copies sold!

Sublime Text Power User Book
- This book will teach you everything you need to know to completely harness the power of Sublime Text
- 25 Chapters / 220 pages
- Read on any device — DRM free PDF and EPUB
- Free Updates when new functionality and packages come out
- Added HD video tutorials visually detailing the best features, workflows and packages the editor has to offer
- 20 High definition videos in total
- Exclusive access to online Sublime Text talk on some of the best tips, tricks and packages + Q&A
You are the 7646th to learn!

Book + Video Package
- This book will teach you everything you need to know to completely harness the power of Sublime Text
- 25 Chapters / 220 pages
- Read on any device — DRM free PDF and EPUB
- Free Updates when new functionality and packages come out
- Added HD video tutorials visually detailing the best features, workflows and packages the editor has to offer
- 20 High definition videos in total
- Exclusive access to online Sublime Text talk on some of the best tips, tricks and packages + Q&A
Join 7646 Others in Mastering Sublime
Caveat 3: 3rd Parties
The problem with using signal handlers is that they’re global, across threads and libraries. If you have or have added a library like Breakpad that uses signals internally you’re going to break your previously safe memory mapping.
Breakpad registers signal handlers at initialization time on Linux, including one for SIGBUS. These signal handlers override each other, so installation order is important. There is not a nice solution to these types of situations: You can’t simply set and reset the signal handler in as that would break multithreaded applications. At Sublime HQ our solution was to turn an unhandled SIGBUS in our signal handler into a SIGSEGV. Not particularly elegant but it’s a reasonable compromise.
On MacOS things get a little more complicated. XNU, the MacOS kernel, is based on Mach, one of the earliest microkernels. Instead of signals, Mach has an asynchronous, message based exception handling mechanism. For compatibility reasons signals are also supported, with Mach exceptions taking priority. If a library such as Breakpad registers for Mach exception messages, and handles those, it will prevent signals from being fired. This is of course at odds with our signal handling. The only workaround we’ve found so far involves patching Breakpad to not handle SIGBUS.
3rd party libraries are a problem because signals are global state accessible from everywhere. The only available solutions to this are unsatisfying workarounds.
Почему стоит выбрать Sublime Text 3?
Раньше, когда был пик популярности этого редактора, я почему-то обходил его боком. Первое мое знакомство было таким: я просто его скачал, установил и запустив получил не совсем то так как я ожидал что-то на подобии php storm или netBeans 8.1. Короче он мне не понравился и я его удалил.
Глупость в том, что IDE сравнивать с редактором действительно глупо. Это как гироборд и Tesla Model X.
Но позже все изменилось. У меня достаточно слабенький рабочий ноутбук Acer G4257, как бы странно не звучало, но я пытаюсь выжать с него все соки. Хотя у меня есть еще один ноутбук который я купил совсем недавно я люблю работать на этом старичке. Мной на нем за эти годы было поменяно много чего, кроме процессора, батареи и материнской платы, но он живет и работает на ура.
И все же, если запустить Google Chrome с десятком вкладок, Photoshop и еще какие-то дополнительные вещи, то рядом запустить IDE это только навредить самому себе. Он будет жестко тупить.
Когда терпение лопнуло, я просто оценил ситуацию. Я действительно не использую все блага IDE бульдозера, мне нужна обычная лопатка в виде легкого редактора. Пусть и легкого но такого, который позволит установить много дополнительных плагинов. Выбор был между Sublime Text 3 и Atom, но этот мне показался более интересным — не знаю почему.
К чему я веду? Оказывается, не нужно иметь супер крутой и супер дорогой IDE, достаточно легкого редактора не будет загружать комп лишними задачами. Да может быть у тебя мощный ноутбук, но выбирать что использовать только тебе, главное чтобы это было эффективно.
Я выбрал Sublime Text 3 потому что:
- Он быстрый;
- Гибкая настройка;
- Понятный интерфейс;
- Кроссплатформенность (я настраивал себе его одинаково и на Ubuntu и на Windows 10);
- Он может все, что мне нужно!
В общем если тебе нравится по тем же причинам, ставь лайк!
End Result
The merge commit that introduced OpenGL came in at just under 9000 lines of code. After fixing a long initial wave of bugs it’s been fairly stable since the release of Sublime Merge 2.
As you can see below, in its current state OpenGL rendering scales really well to higher resolutions. Even with a low-end dedicated GPU we’re now faster at 4k/8k with hardware acceleration than at 1080p without, and are easily within the 16ms budget for a 60hz monitor.
| Hardware | 1366×768 | 1080p | 1440p | 4k | 8k |
|---|---|---|---|---|---|
| Ubuntu 20.04 CPU (2990wx) | 5ms | 6ms | 17ms | ||
| Ubuntu 20.04 AMD RX560 | 3ms | 3ms | 3ms | ||
| macOS 11.1 CPU (5250U) | 5ms | 12ms | 30ms | ||
| macOS 11.1 Intel HD 6000 | 5ms | 9ms | 18ms | ||
| Windows 10 CPU (9900k) | 7ms | 21ms | |||
| Windows 10 2080ti | 3ms | 3ms |
Редактор
И все-таки, самое главное в редакторе, это его возможности работы с текстом. И у Sublime Text с этим все в порядке. Смотрите сами.
Снипеты
Сейчас все больше редакторов поддерживают снипеты. Наверное, уже можно сказать, что эта функция стала стандартом, наравне с подсветкой синтаксиса. Здесь ST ни чем не выделяется, но и не отстает от ближайших конкурентов. Все есть, и все отлично работает.
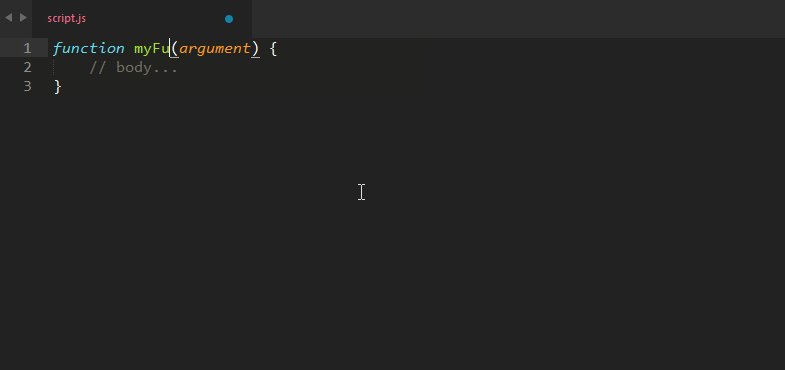
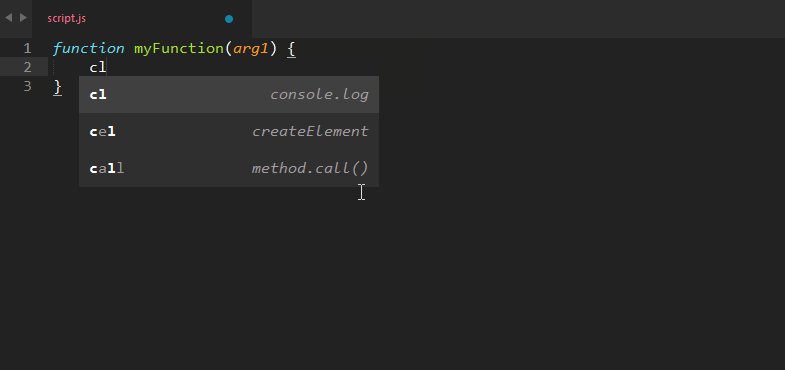
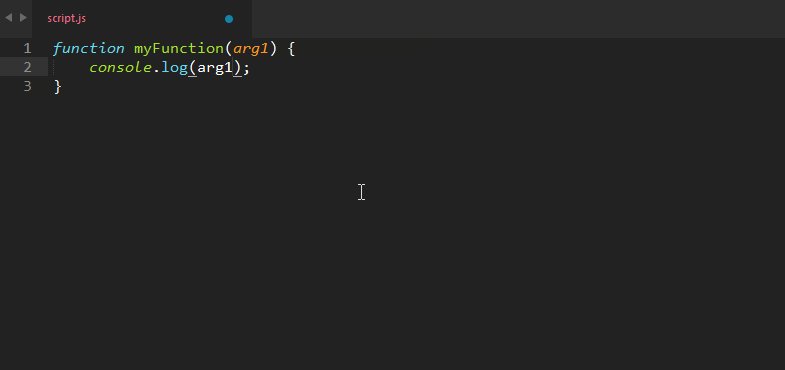
Кодкомплит
Автозавершения чего угодно. Если напечатать часть имени известной функции, ST дополнит её. Если подходящих совпадений не найдется, строка будет дополнена первым подходящим значением.
Поиск и замена
Найдется все. Искать можно по всему файлу, только по выделенному фрагменту, с помощью регулярных выражений и в любом направлении. Также, хорошими помощниками станут автоматическая подсветка выделенного, инкрементное выделение и замена.
Закладки
Значительно упрощают навигацию, особенно, когда вы работаете с большим файлом. Закладка запоминает не просто номер строки, а также выделенную область и положение курсора.
Обзор SublimeText
Автором называют некоего Джона Скиннера. Разработка началась в ноябре 2007 года, причём было объявлено о том, что поставлена цель «создать лучший текстовый редактор всех времён и народов». Первая версия вышла 18 января 2008 года, вторая в 2011, третья в 2013 году. К 2018 году Скиннер со товарищи быстро сориентировались в тенденциях рынка и сосредоточились на Python, накидав много приятных возможностей для программистов «на змее».
Изначально в качестве целевой аудитории подразумевались разработчики, а потому в программе была предусмотрена проверка синтаксиса для множества популярных языков программирования. Это C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML. Можно подключать плагины и для других языков.
Программа выполнена с суровым интерфейсом без кнопок и декоративных элементов, что позволяет на 100% использовать экранное пространство для дела. Экран можно разбить на несколько рабочих областей. Например, слева открывать файл html, а справа css и параллельно с ними работать. Отдельный плюс – можно открывать не отдельные файлы, а целые каталоги и работать в них. Далее мы подробно рассмотрим, что к чему, на примере нашего проекта.
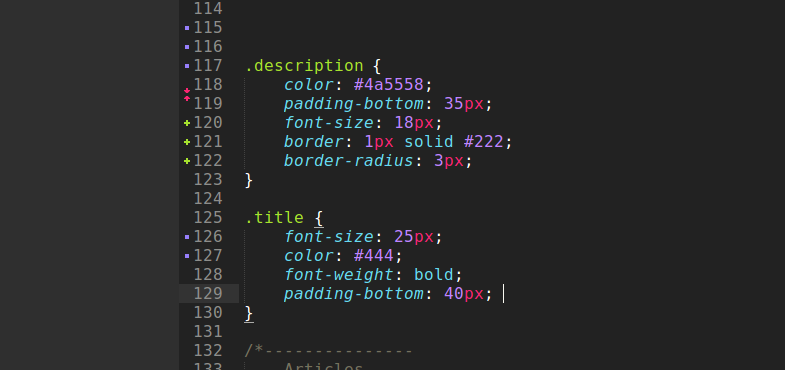
Подсвечивается всё очень красиво, по дефолту установлена приятная для глаза тёмная тема с контрастным выделением. Её ещё очень любят показывать в фильмах и ТВ-передачах, когда нужно снять «что-то о программистах».
Для установки, удаления и настройки плагинов применяется менеджер пакетов. Настраивается редактор довольно специфично – для этого нужно открывать и редактировать файл настроек. Для этого нажимаете в меню «Preferenses —>Settings», после чего можно будет увидеть расположение файла настроек.
И, пожалуй, самая большая вишенка на торте – возможность мультиколонного выделения.
Вы просто ставите курсор в нужное место, затем зажимаете шифт и правую кнопку мыши и ведёте мышь вверх или вниз. Курсоры появляются в нескольких местах, и вы можете вводить символы или удалять текст сразу в колонке. Другой вариант – можно создать дополнительные курсоры в любом месте «Ctrl + клик мыши».
Недостатки – это, как обычно, обычно оборотные стороны достоинств. Профессионалы скажут, что Sublime не дотягивает до полноценной IDE и будут правы. Новичкам покажется жутковатым способ настройки через JSON. Любителям офисных программ будет скучновато без красивых кнопок в интерфейсе. Кого-то будут раздражать периодические призывы купить программу, а кому-то не понравится необходимость работы со сторонними плагинами. Тем не менее, как показывает опыт, для разработки сайтов средней и малой сложности SublimeText вполне годится.
Caveat 4: 32bit Support
Memory mapping may not use physical memory, but it does require virtual address space. On 32bit platforms your address space is ~4GB. So while your application may not use 4GB of memory, it will run out of address space if you try to memory map a too large file. This has the same result as being out of memory.
Sadly this doesn’t have a workaround like the other issues, it is a hard limitation of how memory mapping works. You can now either rewrite the codebase to not memory map the whole file, live with crashes on 32bit systems or not support 32bit.
With Sublime Merge and Sublime Text 3.2 we took the «no 32bit support» route. Sublime Merge does not have a 32bit build available and Sublime Text disables git integration on 32bit versions.
Популярные плагины
Для редактора кода Sublime Text существует огромное количество плагинов. Некоторые из них уже, можно сказать, неразделимы с ним.
Emmet
Emmet — один из самых популярных плагинов Sublime Text 4, который загружен более 4 миллионов раз по всему миру. Вместо использования JavaScript этот плагин работает с CSS и HTML, что упрощает работу пользователей.

В результате, это позволяет добавлять коды через сниппеты, что значительно ускоряет весь процесс для программистов. Плагин требует базовых знаний HTML и CSS.
Alignment
Sublime Text 4 позволяет разработчикам записывать коды на разных компьютерных языках, таких как JavaScript, CSS, PHP и прочие. К тому же, этот плагин Alignment для редактора Sublime Text 3 позволяет быстро выровнять коды. Выделяйте строки текста, а затем используйте этот плагин для выравнивания кодов.

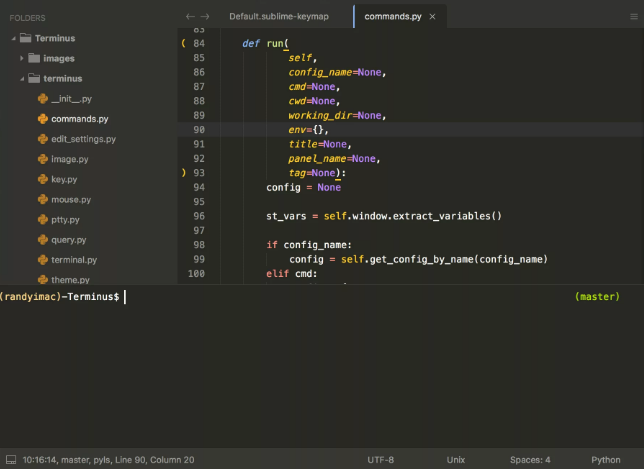
Terminal
Terminal — еще один полезный плагин для пользователей Sublime Text 4. Этот плагин помогает открывать терминалы прямо со страницы, на которой вы сейчас работаете. В результате, вам не нужно закрывать текущее окно или запускать какой-либо другой инструмент в компьютерной системе.

Терминал находится в списке лучших плагинов года для пользователей Sublime Text 4. Этот плагин также повышает производительность, так как экономит много времени и дает достаточно времени для работы над основной частью кода вашего проекта.
Ссылка для скачивания
Скачать
Choosing an API
Before we could start on an implementation we of course had to pick an API to use for controlling the GPU. We wanted a shared implementation for all the platforms we support, which immediately ruled out the Direct2D and Metal APIs. For flexibility and performance reasons we also didn’t want to use a higher-level library like Skia, which we already make use of for CPU-based rendering. This left us with only two options: Vulkan and OpenGL.
Vulkan is the successor of OpenGL and comes with many performance advantages at the cost of some complexity. Its design simplifies the GPU drivers leading to more stable operating systems and applications. It would be our API of choice had Apple not decided against supporting it on their platforms. We did evaluate the viability of MoltenVK — a Vulkan implementation built on top of Apple’s Metal API — however it doesn’t support macOS 10.9 nor did it seem stable enough at the time. Unfortunately this didn’t leave us any other choice than to use OpenGL.
OpenGL is 28 years old and currently the only truly cross-platform GPU API. It’s supported by practically every GPU under the sun, but its complexity and multitude of implementations make the drivers more bug-prone and inconsistent. However since we only needed to render simple 2D geometry our hope was that the drivers wouldn’t be much of an issue. Thankfully this also happened to be the API I was already familiar with, so getting reacquaint with its intricacies wasn’t too difficult.
We also had to choose which version of OpenGL to target. We went with the latest version supported by Apple: OpenGL 4.1, as this version is relatively recent but also supported by most hardware.
Package Control Sublime Text 3
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Package Control Sublime Text 3 — установка
Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Sublime Package Control для остальных плагинов.
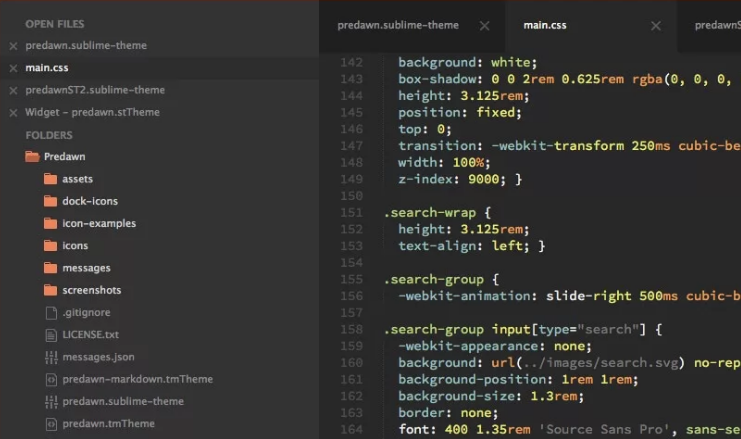
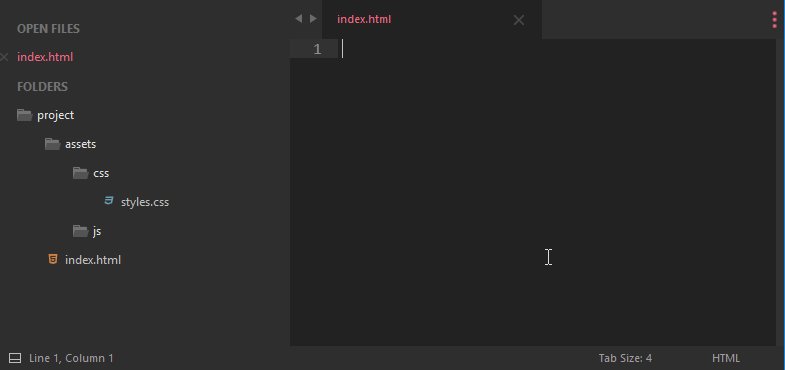
Интерфейс программы
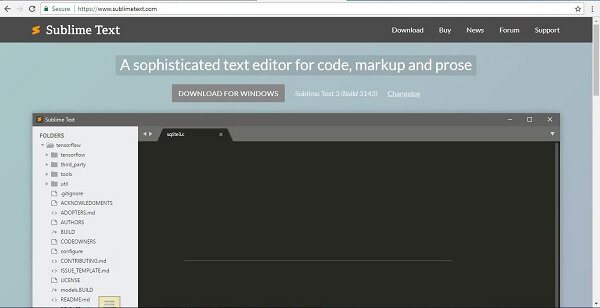
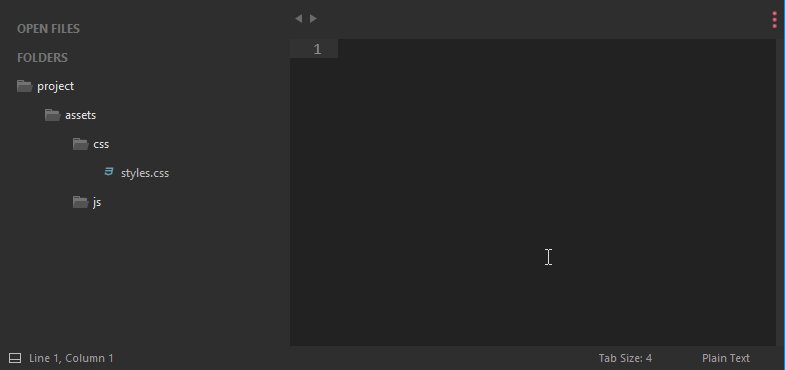
После того, как Вы в первый раз откроете текстовый редактор он будет выглядеть так:

Как ранее упоминалось в нем нет ничего лишнего. Многие ищут русификатор для Sublime Text 3, но на самом деле и без него все понятно. К тому же все англоязычные и русскоязычные мануалы написаны с учетом английского интерфейса.
Настроить интерфейс можно через верхнее меню – VIEW, где:
- view – side bar –show side bar. Показывает левый сайд бар, по началу он пусто, но если мы создадим на рабочем столе папку: new project и просто перетащим ее в Sublime, то она там появится и далее мы сможем работать с проектом, который будет находиться в этой папке.
- View – show minimap. Показывает в правом сайд баре в каком месте кода вы находитесь. Очень удобно при работе с большими проектами.
- View – show tab Показывает все открытые вкладки
- View – show status bar. Показывает нижнее меню. Кстати в самом правом углу можно менять кодировки. Вообще в зависимости от открываемого файла Sublime Text 3 по расширению понимает, что это за файл и сразу его открывает, как надо, но иногда бывает, что нужно подсказать, что это PHP, Python, C++ или что-то еще. Чуть левее находится Индентация, с помощью нее можно менять табы на пробелы и наоборот приводя код в более структурированное состояние.
- View – hide menu. Нажали? Если да, то меню в Sublime у вас скрылось, для того, чтобы вернуть надо нажать ctrl+shift+p и набрать menu
- View – show console. Показать консоль
- Enter Full Screen и Enter Distraction Free Mode. Полноэкранный и еще более полноэкранный режим.
- Layout, Groups, Focus Group, Move File to Group. Разбивка экрана на 2-3-4 части для работы с несколькими файлами. Разбивать можно как вертикально, так и горизонталью.
Интерфейс (на 7 скриншотах)
Остальные вкладки рассматривать не будем, так как либо они входят в ранее рассмотренные настройки, либо ими почти никто не пользуется.
Топ 5 плагинов для Sublime Text 3
1. Emmet

Emmet — плагин, позволяющий сделать отображение кода более удобным. Здесь используются сочетания клавиш. К примеру, «html + tab» создает каркас документа, а «div.wrapper + tab» превратится в полноценный код:
2. JavaScript & NodeJS Snippets

Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
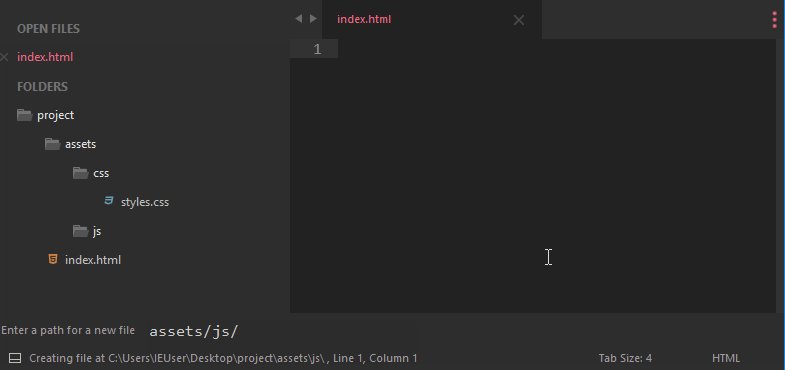
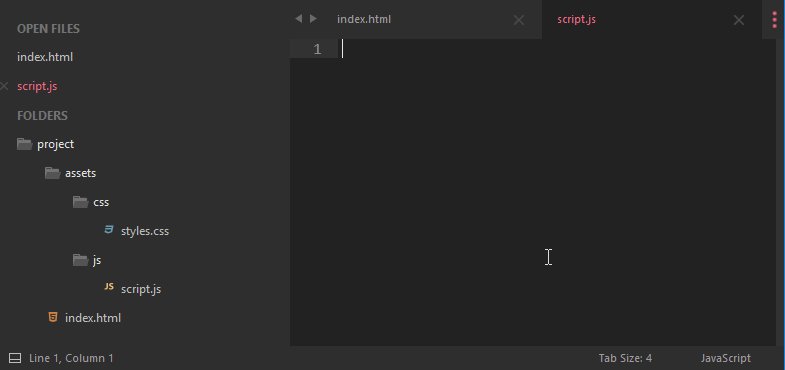
3. Advanced New File

Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git

Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!
5. GitGutter

Этот плагин позволит пользователю не только обращаться с обычными командами Git, но и работать с изменением версий: отлавливать их, просматривать, сравнивать — и все в режиме реального времени.
sublime_plugin.ViewEventListener Class
A class that provides similar event handling to , but bound to a specific view. Provides class method-based filtering to control what views objects are created for.
The view is passed as a single parameter to the constructor. The default implementation makes the view available via .
| Class Methods | Return Value | Description |
|---|---|---|
| is_applicable(settings) | bool | A that receives a object and should return a bool indicating if this class applies to a view with those settings |
| applies_to_primary_view_only() | bool | A that should return a bool indicating if this class applies only to the primary view for a file. A view is considered primary if it is the only, or first, view into a file. |
Plugin Support
It’s incredible to see what the community has built using the plugin system for Sublime Text.
The plugin system offers the power and flexibility needed to truly personalize your experience.
We know this is an important part of software that gets it really right, so we’ll be bringing it to Sublime Merge.
The Team Behind Sublime Merge
We’ve got big plans for the Sublime Merge team, and we’re full steam ahead!
Our team is growing, and we’d like to welcome our new developer, David!
You can thank him for features such as commit stats, the new console, and some great performance improvements in Sublime Merge.
Hello hello, I’m David, one of the software engineers at Sublime HQ.
I’m usually the quiet guy that enjoys making silly jokes whenever I’m given the chance.
As a programmer, I enjoy learning how to make traditional software, and writing clean compact code.
In my own time I’ve been learning how to draw digitally.
Feedback
As always, we’re excited to hear your thoughts.
We’ll be on the forum listening to any feedback.
We also have an official bug tracker, where you can share your ideas for features.
Thank You
We know times are tough on a global scale at the moment, and our thoughts are with all of you.
We’d like to take this time to thank you for your feedback and participation, whether it be on the forums or the Discord server.
Through this, you have guided Sublime Merge to where it is today.
We’re excited to continue delivering the best Git experience to you.
Including Other Files
Sublime Syntax files support the notion of one syntax definition including another. For example, HTML can contain embedded JavaScript. Here’s an example of a basic syntax defintion for HTML that does so:
Note the first rule above. It indicates that when we encounter a tag, the main context within JavaScript.sublime-syntax should be pushed onto the context stack. It also defines another key, with_prototype. This contains a list of patterns that will be inserted into every context defined within JavaScript.sublime-syntax. Note that with_prototype is conceptually similar to the context, however it will be always be inserted into every referenced context irrespective of their meta_include_prototype key.
In this case, the pattern that’s inserted will pop off the current context while the next text is a tag. Note that it doesn’t actually match the tag, it’s just using a lookahead assertion, which plays two key roles here: It both allows the HTML rules to match against the end tag, highlighting it as-per normal, and it will ensure that all the JavaScript contexts will get popped off. The context stack may be in the middle of a JavaScript string, for example, but when the is encountered, both the JavaScript string and main contexts will get popped off.
Note that while Sublime Text supports both .sublime-syntax and .tmLanguage files, it’s not possible to include a .tmLanguage file within a .sublime-syntax one.
Another common scenario is a templating language including HTML. Here’s an example of that, this time with a subset of Jinja:
This is quite different from the HTML-embedding-JavaScript example, because templating languages tend to operate from the inside out: by default, it needs to act as HTML, only escaping to the underlying templating language on certain expressions.
In the example above, we can see it operates in HTML mode by default: the main context includes a single pattern that always matches, consuming no text, just including the HTML syntax.