Какого размера должна быть шапка, превью и аватарка для youtube
Содержание:
- Требования к оформлению и советы
- Элементы дизайна видео — блога на заказ
- Как сделать заставку для видео на Ютуб
- Размер фото для Одноклассников
- Через телефон
- Какой размер шапки для канала Ютуб?
- Что такое превью
- Как сделать обложку для Ютуб-канала
- Размер обложки IGTV
- Почему Ютуб сжимает картинки
- Делаем шапку для канала
- Где создать шапку для ютуба
- Создаем шапку для канала в Photoshop
Требования к оформлению и советы
К шапкам для ютуб-каналов выдвигаются определенные требования. Так как сайт подстраивается и под смартфоны, и под ноутбуки, разрешение шапки должно быть достаточно большим, чтобы качественно отображаться на разных устройствах. Оптимальное разрешение – 2560х1440 пикселей.
Советы по созданию шапки для канала на Youtube:
- не стоит использовать слишком детализированные изображения, рассматривать их подолгу никто не станет, а шапка должна «сработать» — передать важную информацию, запомниться, зацепить или дополнить контент канала;
- компания может разместить контактные данные и/или ссылку на основной сайт – это обеспечит дополнительный приток клиентов;
- при наличии основного ресурса удачным решением будет разместить в шапке логотип; центр композиции должно занимать название канала или изображение, иллюстрация.
Зачастую начинающие каналы выбирают для центра композиции именно иллюстрацию с текстом, а вот известные уже могут пользоваться только узнаваемым логотипом по желанию.
Последовательность действий
Создать шапку можно с помощью графических программ, онлайн-сервисов и платформ. Выберем наиболее простой вариант – воспользуемся функциями графического сервиса Canva в онлайн-режиме. Алгоритм действий по созданию шапки канала:
- зарегистрироваться/авторизоваться в сервисе;
- выбрать заготовку или начать работу с чистого макета;
- подобрать изображение и обработать его;
- прописать название канала;
- добавить графические элементы по желанию.
Для примера создадим шапку для канала, посвященного здоровому питанию.
Начало работы
Выбирать изображение и заготовку под свой дизайн нужно тщательно
Заранее подумайте, какой вы хотели бы видеть шапку, смогла бы она привлечь внимание лично у вас, будь вы на месте пользователя
Авторизовавшись в сервисе, выберите нужное направление дизайна на главной странице.
Выбор дизайна шапки в сервисе Canva
В будущем, если нужны будут исправления в шапке канала, их можно сделать здесь же в разделе «Ваши дизайны».
Выбор шаблона шапки
После открывается основная страница. Здесь просто можно выбрать подходящий шаблон по тематике вашего контента, а затем заменить в нем то, что не устраивает. Работу можно начинать и с пустого макета, не выбирая заготовку, но с ней создавать дизайн проще, особенно, если такого опыта нет.
Выбор сетки изображения
Можно добавить сетку для коллажа и самостоятельно разработать дизайн с нуля, скомбинировав изображения. Для добавления коллажа используйте «Элементы» — «Сетки».
Изображения и графика
Рисунки и иллюстрации в шапке должны отображать тематику контента. В нашей шапке акцент будет сделан на надписи, а изображения только выступят насыщенным фоном. Добавить их можно несколькими способами:
- подобрать на вкладке «Элементы» — «Фото» изображение, поискав нужное по ключевым словам;
- загрузить собственное подготовленное авторское изображение в высоком качестве через «Загрузки»;
- выбрать абстрактное или минималистичное изображение на вкладке «Фон».
Последний вариант особенно актуален, если нужно сделать надпись на шапке, как в нашем случае.
Выбор фона шапки
Подобранные изображения можно редактировать при помощи встроенных инструментов на верхней панели. Здесь же размещены кнопки для редактирования прозрачности, перемещения объектов на первый/второй план.
Выбор графических элементов
Добавить графические элементы можно для того, чтобы акцентировать внимание на каких-либо участках шапки или выделить текст. Для этого мы добавим геометрическую фигуру, которая могла бы выделить надпись на ярком фоне
Найти подходящий элемент можно на вкладке «Элементы» — «Графика». Кликнув на добавленный объект, вы вызовете панель настроек графики вверху: цвет, расположение, прозрачность, группирование и другие.
Текст
Остается добавить название канала в центре, чтобы сделать акцент, и работа над шапкой будет завершена. Мы работали с нуля, потому нужно добавлять текстовое поле через «Текст» и кнопку на вкладке. Если вы использовали шаблон, в нем зачастую предусмотрены поля для текста, его нужно только отредактировать.
Добавление текста
Желательно разместить все надписи в центре композиции, чтобы они точно отобразились на любых устройствах. При добавлении текста вверху появляются настройки: шрифт, цвет, наклон, интервалы между строками и буквами и многое другое
Обратите внимание, текст должен читаться легко, без замысловатых шрифтов, иначе его будет сложно запомнить
Сохранение шапки
Сохраните шапку кнопками на верхней панели в высоком качестве. Остается добавить ее на канал и наблюдать за реакцией аудитории. Внести правки или создать на базе готовой еще одну шапку можно на главной странице сервиса.
Элементы дизайна видео — блога на заказ
Предлагаем заказать оформление ютуба из следующих элементов:
- Главный фон (). Другие названия: шапка, главный фон. Первая картинка, где пишут название блога, график выхода роликов, делают ссылки на сайт или социальные сети.
- Обложка на ролик в виде картинки (thumbnail preview image). По-другому превью. Картинку — превьюшку часто называют заставкой, выражение логичное, но это не верно. Превьюшки рисуют в одном стиле с шапкой, но на каждой обложке делают разные названия с темой ролика.
- Аватарка или значок профиля. Изображение 800х800 пикселей, вместо которого часто ставят фотографию блогера.
- Логотип — маленькая метка в углу видеоролика. Торговая марка или фирменный знак компании — владельца контента.
- Конечная заставка (outro template) По-другому — эндскрин или аутро. Призывает подписаться и поставить лайк. Предлагает один или два ролика, чтобы продолжить просмотр.
- Начальная видео — заставка для ролика (intro). По-другому интро называют .
Как сделать заставку для видео на Ютуб
Проще всего смонтировать заставку для видео на ПК: на десктопе, в отличие от планшета или смартфона, можно использовать все возможности графических программ. Чаще всего пользователи работают с Фотошоп, Illustrator или Paint, хотя его функционал не столь широк.
Обработка и редактирование изображения для видеозаставки в Photoshop происходит в следующей последовательности:
- Запуск программы и создание файла с необходимыми параметрами. Для превью это:
- разрешение файла — 1280;
- ширина картинки — 1280;
- высота 720.
- Подбор изображения. Картинку можно найти в интернете, воспользоваться собственными фотоснимками или подобрать удачный скриншот из анонсируемого ролика.
- После подготовки изображения его помещают в рабочую зону программы и при необходимости подгоняют под заданный размер.

- Видеозаставку по желанию можно подписать. Для этого с помощью инструмента Horizontal Type Tool вводят текст, раскрывающий суть ролика.

- Сохранение изображения. Готовый файл сохраняют в необходимом формате (расширении). Для YouTube лучше всего подходят картинки формата PNG или JPG.
Наряду с графическими программами существуют специализированные сервисы для создания всевозможных заставок. Они максимально упрощают монтаж превью и, кроме того, доступны в виде мобильных приложений. В этом случае видеозначок для YouTube легко создать на планшете или смартфоне.
Один из популярных бесплатных графических редакторов — Canva. Создать оригинальную заставку для ролика с его помощью можно за несколько шагов:
- Авторизация на сайте: после этого пользователь может без ограничений использовать возможности программы.

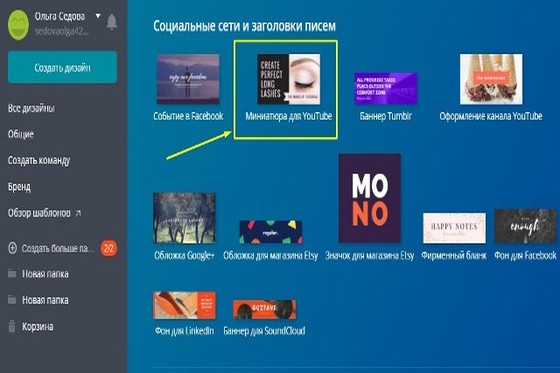
- Запуск редактора и выбор группы шаблонов («Социальные сети и заголовки писем»). Из перечня необходимо выбрать сначала «Оформление канала на Ютуб», а затем «Миниатюра для Ютуб».
- Выбор макета. После этого из предложенных образцов подбирают подходящий.

Название ролика. После обработки макета на заставке размещают надпись (вкладка «Элементы»). По желанию поясняющий текст размещают в контрастной по цвету или прозрачной рамке
Конфигурация рамки выбирается по желанию пользователя: это может быть не только стандартный прямоугольник, но и круг, многоугольник.
При украшении заставки важно не перестараться. На превью должен быть один смысловой центр, иначе зритель просто не поймет, о чем ролик.
Сохранение картинки.
После обработки файла его можно использовать как превью для собственных роликов.
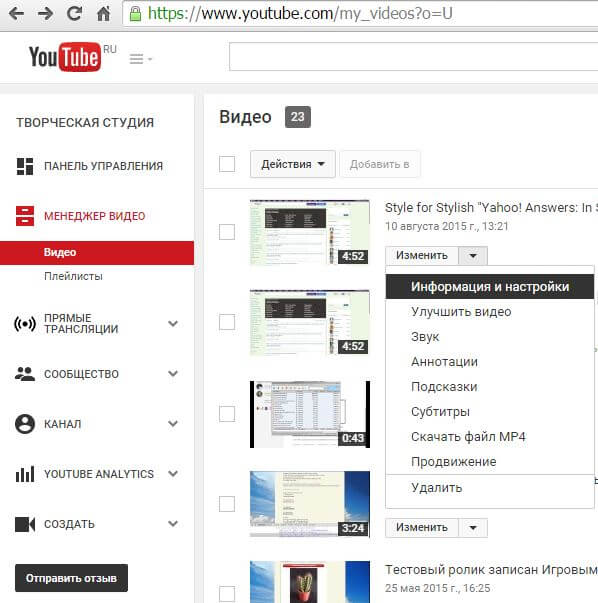
После авторизации пользователю достаточно открыть вкладку «Творческая студия», выбрать «Менеджер видео», найти нужный ролик и нажать «Изменить». В качестве заставки используют либо файл со своего устройства, либо удачный кадр видео.

Размер фото для Одноклассников
Вопреки распространенному мнению, Одноклассники – это мощный инструмент маркетинга с миллионной аудиторией. Множество компаний успешно продают свои товары на сервисе, а сообщества зарабатывают на рекламе и бартере. Сервис позволяет красиво оформить страницу с аватаром, обложкой и лентой постов.
- .
- .
- .
- .
Размеры аватара для Одноклассников: 190х190
Фотография профиля в Одноклассниках имеет квадратную форму.
Она должна быть качественной, независимо от типа аватара: фото человека или
логотип бренда. Чтобы избежать обрезки фотографии, обязательно сохрани соотношение
сторон 1:1.
Рекомендации:
- Максимальное разрешение файла – 1680х1680.
- В профиле будет показана миниатюра размером
190х190.
Размер обложки в Одноклассниках: 1944х600
В 2018 году администрация сайта изменила допустимый размер
обложки в Одноклассниках до 1944х600 пикселей
Но на разных устройствах обложка
может отображаться по-разному, поэтому важно центрировать картину
Рекомендации:
- Исходное изображение – 1944х600 пикселей.
- «Безопасная зона», чтобы сохранить содержимое
обложки на разных устройствах – 980х240 пикселей от середины картинки. - Закрепив обложку в альбом, пользователи смогут
комментировать ее.
Размер картинки поста в Одноклассниках: 780х585
В Одноклассники можно загружать квадратные, вертикальные и
горизонтальные изображения. Стороны картинки будут масштабироваться до граничных
показателей.
Рекомендации:
- Максимальное разрешение – 1680х1680. Можно загружать файлы и больше, но в таком случае возможна потеря качества при сжатии.
- В новостной ленте пост будет размером 548х411 пикселей при соответствующих пропорциях.
- В раскрытом состоянии размеры изображений составляют 780х585 пикселей.
Оптимальный размер рекламных иллюстраций
Одноклассники предлагает широкий выбор рекламных кампаний, которые
позволяют проявить весь креатив бренда. Но файл для рекламного объявления не
может иметь вес более 150 Кб.
Рекомендации:
- Квадратный мультиформат с текстом снизу – 600х600.
- Квадратный мультиформат с текстом слева – 256х256.
- Прямоугольный мультиформат с текстом сверху – 1080х607.
- Тизерное объявление – 90х75.
- Пост в рекламной карусели – 600х600.
- Пост в ленте – 1080х607.
Более детально смотри в Сервисном центре Одноклассники.
06.
Через телефон
Современный смартфон зачастую позволяет воплощать те же задумки, что и компьютер, иногда это даже легче сделать с его помощью. С заставками для видеороликов YouTube ситуация чуть иная: проще обложку создать на компьютере, однако, могут возникать ситуации, когда компьютера под рукой нет, а обложку создавать всё же нужно.
Именно для таких случаев создавались специальные приложения, ориентированные на различные типовые задачи, вроде нашей. Конечно, можно попробовать себя в роли мобильного профессионала и воспользоваться тем же мобильным Photoshop, но он не обеспечивает той же точности, что и десктопная версия, кроме того, здесь больше шансов промахнуться с пропорциями за счёт меньшей диагонали экрана.
Canva
Приложение Canva – мобильная версия сайта. Здесь также можно редактировать предложенные шаблоны, сохранять варианты в память смартфона и редактировать дизайны, которые были созданы на компьютере. Чтобы отредактировать изображение для заставки, нам понадобится выполнить несколько простых шагов.
- Установить приложение Canva.
- Открыть его и зарегистрироваться. Проще всего это делать с помощью Google-аккаунта, чтобы не заполнять лишний раз различные поля.
- На главном экране в поисковой строке ввести YouTube, после чего выбрать «Миниатюра для YouTube.
- После этого выбираем любую понравившуюся обложку из появившегося списка.
- Подтверждаем выбор и желание отредактировать шаблон нажатием кнопки «Редактировать».
С выполнением этого шага нам откроется окно редактирования шаблона. Здесь мы можем полностью его изменять, как и на компьютере. Логика расположения элементов типична для подобных приложений: снизу размещена панель выбора источника деталей, вроде картинок, цветов, фильтров и т.д. Вверху – основная панель с кнопками сохранения, удаления и отмены действий.
Для редактирования текста достаточно нажать на поле, где он имеется. После этого, вместо поля выбора источника деталей, появится панель управления шрифтом.
- Остальные функции аналогичны компьютерным, только выполняются на сенсорном экране. К примеру, имеется возможность масштабировать фон, изменять размеры блоков, удалять блоки или добавлять новые – всё это воспроизводится интуитивно, по мере необходимости.
- Чтобы сохранить обложку, нужно нажать на иконку «Share» справа вверху.
После этого нужно выбрать пункт «Сохранить как изображение» для автоматического сохранения обложки как PNG-файла или же «Сохранить как» для самостоятельного выбора типа файла.
Этот этап завершающий, следующее действие – загрузка подготовленного изображения на видеохостинг!
Banner Maker
Максимально простое название полностью отражает суть приложения Banner Maker: оно предназначено для создания баннеров. Логика работы его идентична той, что предлагает Canva за тем лишь исключением, что вся работа производится строго в горизонтальной ориентации экрана. Кроме прочего, это приложение не требует регистрации, что также будет плюсом для любителей анонимности. Из минусов – наличие рекламы в приложении и оформление интерфейса.
Crello
Последний на сегодня редактор – Crello. Интерфейс самого приложения и окна редактирования здесь также похож на первый вариант из списка. Главное отличие от двух предыдущих вариантов – небольшое количество бесплатных шаблонов. Но это не должно быть проблемой: премиум-подписка стоит недорого, а для ощущения её преимуществ предоставляется тестовый двухмесячный период.
На рынке доступно множество решений по созданию обложек для YouTube видео. Лучшим, по мнению редакции, на сегодняшний день является вариант с графическим редактором на компьютере. Плюсов у такого решения масса: пользователь получает полную власть над конечным результатом и набирается опыта в использовании, собственно, графического редактора.
Это точно будет полезно в будущем, а результат, за счёт большей свободы действий, будет лучше отражать посыл автора. Так или иначе, выбор метода остаётся за вами, наше дело – рассказать о доступных вариантах.
Какой размер шапки для канала Ютуб?
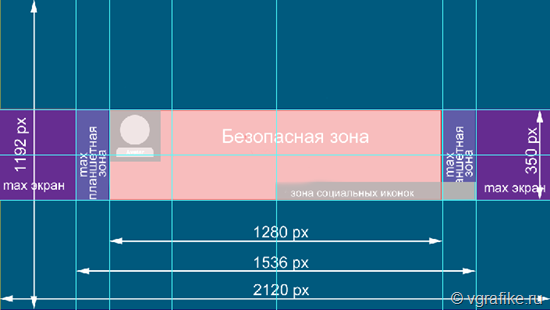
Очень важно сделать изображение правильного размера, чтобы оно красиво отображалось. Основная зона, на которой размещена информация, должна быть четко посередине всего оформления
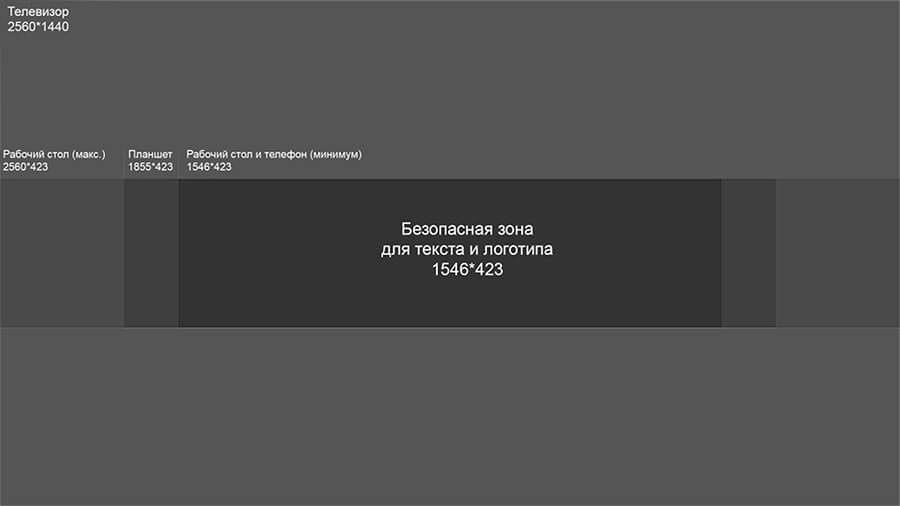
Максимальный размер всего изображения – 2560 * 1440 пикселей. Однако часть оформления, которое будет видно на ПК или мобильных устройствах всего 2560 * 423 пикселя. Эта зона должна расположиться точно посередине.
Остальная часть изображения может быть оформлена однотонной заливкой в цвет основного изображения. Либо можно продлить основную часть шапки, но нужно учитывать, что видно это будет только на телевизорах.
При этом картинка должна быть не больше 4 Мбайт.
Что такое превью
Превью – это изображения, которые, подобно обложкам книг, зрители видят до того, как запустить видео.
Ролики на канале, оформленные в едином стиле:
Большинство людей смотрит на обложку ещё до того, как прочитать название видео, поэтому хорошая картинка привлечёт внимание большего числа зрителей. Обложка должна соответствовать ряду критериев: быть яркой и «громкой», возможно даже шокирующей
Иметь читабельный текст, соответствовать тематике и стилю канала, и не нарушать требования сервиса
Обложка должна соответствовать ряду критериев: быть яркой и «громкой», возможно даже шокирующей. Иметь читабельный текст, соответствовать тематике и стилю канала, и не нарушать требования сервиса.
Как сделать обложку для Ютуб-канала
Проще всего сделать обложку через онлайн-сервис Canva — не придется разбираться в сложных программах, нанимать дизайнеров или покупать дорогие шаблоны. Сервис позволяет создавать графику с нуля без дизайнерских навыков.
Только есть один нюанс — в Canva нет линейки, позволяющей определить безопасную зону в пикселях. И не все шаблоны сервиса составлены с учетом этой зоны. Поэтому стоит заранее скачать шаблон в виде картинки размером 2560 x 1440 px, например такой:

*можно найти в гугл картинках по запросу «шаблон для обложки ютуб-канала».
Теперь идем в сервис и делаем обложку.
Шаг 1. Заходим на сайт Canva.com и активируем 30 дневный бесплатный период. Позже от него можно отказаться и пользоваться сервисом бесплатно!
Кликаем на кнопку «Настраиваемый размер», устанавливаем размер полотна 2560 x 1440 px (откроется пустой лист). Либо открываем категорию шаблонов под названием «Оформление канала YouTube».

Шаг 2. Загружаем скачанный шаблон с размерами в канву через кнопку «Загрузки».

Шаг 3. Если используем готовый шаблон Canva, то нужно убедиться, что главные элементы (например, текст), находятся по центру. Для этого открываем выбранный шаблон, а поверх него ставим скачанную картинку с размерами.

Переносим картинку на задний план (меню картинки вызывается кликом правой кнопкой мыши).

Теперь делаем фон основного шаблона более прозрачным, чтобы увидеть, как текст расположен относительно безопасной зоны.
Если картинка после перемещения назад все равно закрывает собой фон (как в данном примере), и располагается за главными элементами, то прозрачность менять не надо — итак все видно.

Если элементы шаблона выходят за границы безопасной зоны — поправляем их (сдвигаем). Когда все перемещено и настроено, просто удаляем нашу картинку-шаблон и сохраняем обложку в JPG или PNG формате.

Шаг 4. Если создаём шапку Ютуб-канала с нуля, принцип похожий, только сначала ставим картинку с размерами, а потом добавляем элементы.
Можно сделать картинку более прозрачной, чтобы не мешала. Нажимаем на 3 точки, кликаем на значок прозрачности и устанавливаем комфортный уровень.

Шаг 5. Теперь добавляем поверх картинки важные элементы — текст, фигуры, картинку или лого.
Инструмент добавления текста находится в соответствующем разделе, фото в «Фото» (либо загружаем с ПК через кнопку загрузки), линии или фигуры — в разделе «Элементы».
В данном примере добавили название, поясняющий текст про новые серии (мотивирует пользователей возвращаться на канал), цветные плашки (чтобы текст контрастировал с фоном) и графический элемент.

Шаг 6. Когда все главные элементы добавлены, и остается только фон, удаляем картинку-шаблон с размерами.

Добавляем фон обложки. Если это должно быть фото — идем в раздел «Фото» или загружаем с ПК через раздел загрузок. Если однотонный фон или паттерн — идем в раздел «Фон».
Паттерны легче искать, если написать слово «Pattern» в поиске. Можно менять цвет большинства паттернов, как обычный цветной фон.

Скачиваем готовую картинку.

Размер обложки IGTV
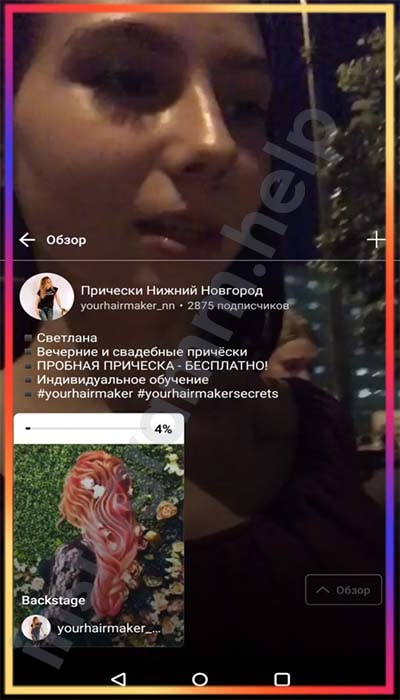
Приложение предусматривает такую опцию, как добавление обложки к загружаемому контенту. Это очень полезная функция, так как позволяет выбрать в качестве обложки не стоп-кадр из видео, а загрузить отдельную картинку или полноценное фото. Допустимые размеры такого изображения, которые рекомендуют разработчики – 420 на 654 пикселя, при этом соотношение сторон должно быть 1 к 1,55. Такой формат позволит

поместиться изображению на экране телефона, без обрезки краёв
Важно помнить, что изображение должно быть заранее отредактировано, добавлен нужный текст, при необходимости, отрегулирована цветовая гамма, а также контраст и чёткость. Приложение IGTV, после добавления обложки, не позволяет изменять эти параметры после загрузки фото

При соблюдении технических требований, предъявляемых приложением IGTV к видео и изображению, выбранного в качестве обложки, проблем у пользователя с загрузкой контента возникнуть не должно.
Почему Ютуб сжимает картинки
Часто загруженные превью роликов или баннер канала отображаются в искаженном виде. Как правило, это связано с несоблюдением требований видеохостинга к изображениям: пользователь выбирает либо слишком «тяжелый файл» (более 2 мегабайт), либо картинку недопустимого формата. По регламенту YouTube можно загружать png, gif, jpg, или bmp файлы. Но из всего списка только формат jpg загружается корректно и без нареканий. С помощью графических редакторов можно подогнать качество и параметры изображений, но это хороший выход для опытных пользователей. Новичкам проще работать с простыми картинками или готовыми шаблонами.
Делаем шапку для канала
Для начала нам потребуется фоновая картинка. Она должна быть расчитана на показ вашего канала на ТВ, то есть должна быть большой и иметь размеры 2560×1440px. Лучше всего использовать для шапки канала не фото, а фоновое изображение, так как на мобильных устройствах в шапку войдет не все изображение целиком, а его центральная часть, как показано на рисунке выше.
Где взять фоновые изображения размером 2560×1440px?
Заходим на страницу поисковой системы Яндекс и нажимаем на ссылку «Картинки», над полем ввода.

На открывшейся странице вбиваем какой-нибудь запрос, который соответствует тому, что мы хотим видеть на фоне. Например «синий фон» или «белые снежинки». Нажимаем «Найти». На странице с результатами запроса жмем на ссылку справа «Показать фильтры».

В открывшемся меню фильтра, жмем на первую вкладку «Размер» и вводим вручную размеры нужного нам изображения, то есть 2560×1440px. Жмем кнопку «Ок» и перед нами откроется большая коллекция картинок с указаным запросом.

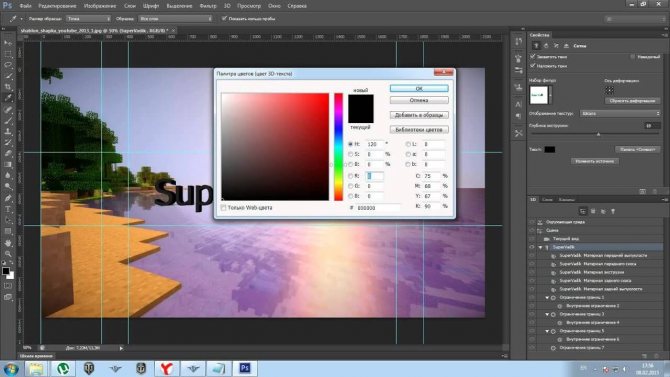
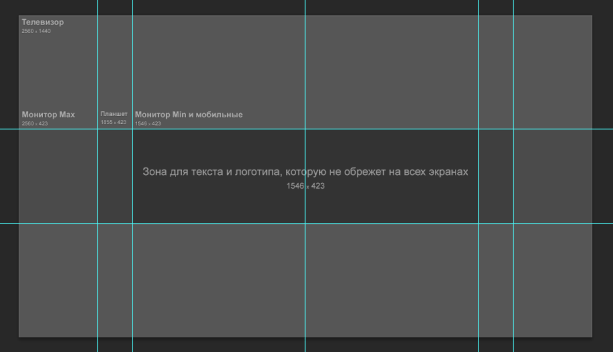
Выбираем из представленных вариантов подходящее для нас изображение и скачиваем на компьютер. Далее нам потребуется текстовый редактор, который может работать со слоями. Например, Adobe Photoshop. Теперь нам нужно прорисовать шапку на этом фоне, но только в той области, которая будет доступна на всех устройствах. Для этого скачайте к себе маску с разметкой областей, чтобы точно понимать, где будет находится та или иная область. Просто сохраните к себе на компьютер изображение разметки в формате PNG, которое расположено ниже.

Далее, нам остается проявить свой творческий потенциал и в области, которая доступна к просмотру на всех устройствах, создать ту визуальную картинку, которую мы хотим видеть в шапке канала. Я не стану делать красивую шапку, по причине того, что я не умею и считаю, что это работа дизайнера. Я просто покажу, как будет выглядеть результат на разных устройствах. Перед тем, как сохранить конечное изображение, не забудьте удалить маску, которую вы наложили поверх фона для точной разметки.


Обратите внимание, луна и звезды находятся вне разметки, области видимой на смартфонах. На планшетах также не будет видно луны
Все нарисованное будет видно только на ПК.



Потратив Nое количество часов, вы сможете написовать что-то достойное и точно будете знать, какая область вашей шапки будет доступна на том или ином устройстве.
Если хочешь узнать, как сделать шапку для канала Youtube тогда эта статья для тебя. Подробно расскажем и предоставим крутые шаблоны шапок.
Шапка на канале Ютубе – это первое что видит человек, когда заходит на канал. Поэтому яркая и запоминающаяся шапка просто необходима. Но, как же сделать действительно крутую шапку. Вот пару полезных советов.
Где создать шапку для ютуба
Она добавляется через вкладку настроек “Оформление канала”. Давайте разберём процесс настройки канала более подробно:
Первым делом вам нужно создать свой канал, в том случае, если у вас его ещё нет.
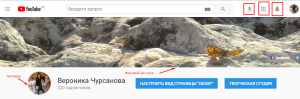
Перейдите на созданный канал и обратите внимание на кнопку “Добавить оформление канала”, расположенную в верхней центральной части окна. Если оно уже создано, то появится изображение карандаша, нажав на который, вы сможете перейти к “Изменить оформление канала”.
В открывшемся окне появится пункт “Рекомендации по выбору оформления”
В нём размещён шаблон, пригодный для работы в различных редакторах, например, в Photoshop.
После того, как вы скачаете файл с шаблоном, откройте его в Photoshop и настройте уровень прозрачности примерно на 40, чтобы границы отображались в процессе работы с изображением.
Теперь кликните на “Окно” и перейдите в “Слои”. Двойной клик по Background приведёт к созданию простого слоя. Назовите его, например, “Фон”. Именно в него нужно будет залить изображение, которое в итоге станет шапкой.
Для начала вы можете сделать для фона оригинальную заливку, которая покроет все элементы, свободные от изображения. Фон для шапки канала нужен для того, чтобы, в результате просмотра на широких экранах мониторов и телевизоров, не возникало пустых полос по бокам. Если же вы сделаете картинку для шапки слишком большой, то на мобильных устройствах она окажется обрезанной. В общем, безопасная зона, где и следует размещать изображение — центральная. Она небольшая, но если вы заполните только её, то получите безопасный вариант настройки.

Подогнать размер можно комбинацией клавиш “Ctrl+T”. Правда у вас получилась шапка для ютуба без текста. Добавить оригинальный слоган можно через инструмент “Горизонтальный текст”. Если вы хотите избежать лишней возни, всегда можно воспользоваться какими-то готовыми решениями, которые без труда находятся в Глобальной сети.
Создаем шапку для канала в Photoshop
Конечно, вы можете использовать любой другой графический редактор, и сам процесс, от показанного в этой статье, не будет особо отличаться. Мы же, для наглядного примера, будем использовать популярную программу Photoshop. Процесс создания можно разбить на несколько пунктов, следуя которым, у вас получится создать красивую шапку для своего канала.
Шаг 1: Подбор изображения и создание заготовок
В первую очередь, нужно подобрать изображение, которое будет служить шапкой. Вы можете заказать его у какого-нибудь дизайнера, нарисовать сами или просто скачать в интернете
Обратите внимание, чтобы отсеять картинки плохого качества, при запросе в строке указывайте, что ищите именно HD изображения. Теперь подготовим к работе программу и сделаем определенные заготовки:
- Откройте фотошоп, нажмите «Файл» и выберите «Создать».
Ширину холста укажите 5120 в пикселях, а высоту – 2880. Можно в два раза меньше. Именно такой формат рекомендовано заливать на Ютуб.
Выберите кисть и закрасьте весь холст в цвет, который будет вашим фоном. Старайтесь выбрать примерно такой же цвет, какой используется на вашем основном изображении.
Скачайте изображение листа бумаги в клетку, чтобы было проще ориентироваться, и поместите его на холст. Кистью отметьте примерные границы, какая часть будет в зоне видимости на сайте в конечном результате.
Зажмите левую кнопку мыши в углу холста, чтобы появилась линия обозначения границ. Проведите ее к нужному месту. Сделайте это на всех необходимых границах, чтобы получилось примерно так:
Теперь нужно проверить правильность обозначения контуров. Нажмите «Файл» и выберите «Сохранить как».
Выберите формат «JPEG» и сохраните в любом удобном месте.
Перейдите на Ютуб и нажмите «Мой канал». В углу нажмите на карандаш и выберите «Изменить оформление канала».
Выберите файл на компьютере и загрузите его. Сравните контуры, которые вы отметили в программе, с контурами на сайте. Если нужно переместить – просто посчитайте клетки. Вот для чего нужно было сделать заготовку в клетку — чтобы проще считать.
Теперь можно приступать к загрузке и обработке основного изображения.
Шаг 2: Работа с основным изображением, обработка
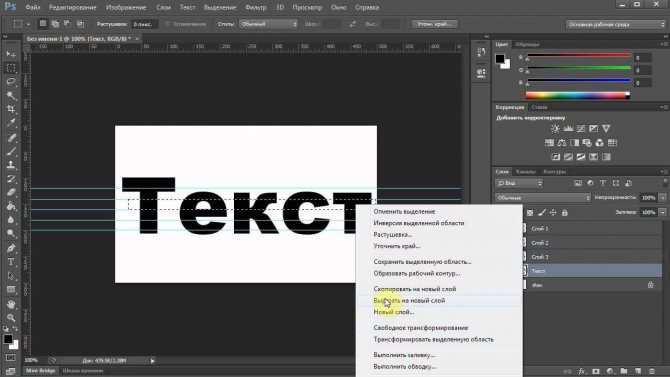
Сначала нужно удалить лист в клетку, так как он нам больше не понадобится. Для этого выберите его слой правой кнопкой мыши и нажмите «Удалить».
Переместите основное изображение на холст и отредактируйте его размер по границам.
Чтобы не было резких переходов от изображения к фону, возьмите мягкую кисть и уменьшите непрозрачность на процентов 10-15.
Обработайте изображение по контурам тем цветом, которым закрашен фон и который является основным цветом вашей картинки. Это нужно для того, чтобы при просмотре вашего канала на телевизоре не было резкого перехода, а отображалось плавный переход на фон.
Шаг 3: Добавление текста
Теперь нужно добавить надписи на вашу шапку. Это может быть как расписание выхода роликов, так и название, либо просьба о подписке. Делайте на ваше усмотрение. Добавить текст можно следующим образом:
- Выберите инструмент «Текст», нажав на значок в форме буквы «Т» на Панели инструментов.
Подберите красивый шрифт, который смотрелся бы лаконично на изображении. Если стандартные не подошли, можете скачать понравившийся из интернета.
Выберите подходящий размер шрифта и сделайте надпись в определенном участке.
Вы можете редактировать размещение шрифта просто зажав его левой кнопкой мыши и переместив на необходимое место.
Шаг 4: Сохранение и добавление шапки на YouTube
Осталось только сохранить конечный результат и загрузить его на Ютуб. Сделать это можно так:
- Нажмите «Файл» – «Сохранить как».
Выберите Формат «JPEG» и сохраните в любом удобном месте.
Можете закрыть Фотошоп, теперь перейдите на свой канал.
Нажмите «Изменить оформление канала».
Загрузите выбранное изображение.
Не забудьте проверить, как будет выглядеть готовый результат на компьютере и мобильных устройствах, чтобы потом не было никаких косяков.
Теперь у вас есть баннер канала, который сможет отображать тематику ваших видео, привлекать новых зрителей и подписчиков, а также будет уведомлять о графике выхода новых роликов, если вы укажите это на изображении.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.