Плагины всплывающего окна wordpress
Содержание:
- Внешний вид и поведение контекстного меню
- Настройка
- Closing Popup Windows When They Go to the Opener
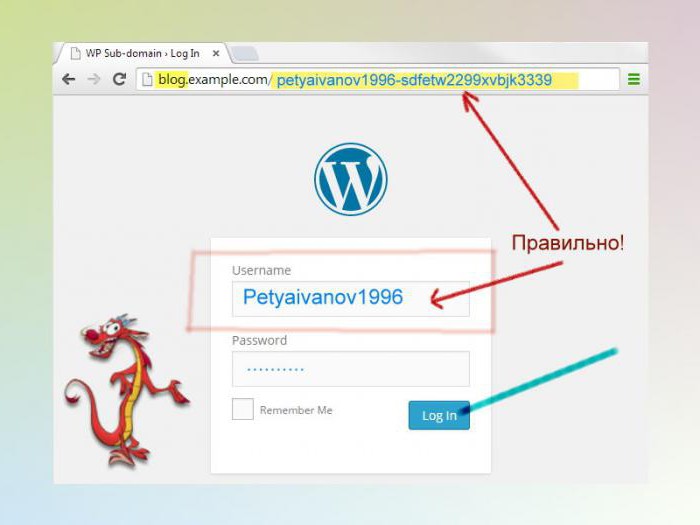
- Стили панели входа на HTML и CSS
- ЕЩЁ
- МЕНЮ
- Popup App Methods
- ИЗОБРАЖЕНИЯ
- Как правильно оформить pop-up
- What is a Popup, Anyway?
- Назначение и основные функции всплывающих окон
- Открыть всплывающее окно при загрузке страницы
- Наказывает ли Google сайты с всплывающими окнами?
- Зачем нужны попапы
- Итого
Внешний вид и поведение контекстного меню
PopupЭлемент управления предоставляет функциональные возможности, позволяющие настраивать его поведение и внешний вид. Например, можно задать поведение открытия и закрытия, анимацию, эффекты непрозрачности и растровых эффектов, а также Popup размер и расположение.
Поведение открытия и закрытия
PopupЭлемент управления отображает его содержимое, если IsOpen свойство имеет значение . По умолчанию Popup остается открытым до тех пор, пока IsOpen свойство не будет установлено в значение . Однако поведение по умолчанию можно изменить, задав StaysOpen для свойства значение . Если задать для этого свойства значение , Popup окно содержимого будет иметь захват мыши. PopupТеряется захват мыши, и окно закрывается при возникновении события мыши вне Popup окна.
OpenedСобытия и Closed вызываются, когда Popup окно содержимого открыто или закрыто.
Анимация
Этот Popup элемент управления имеет встроенную поддержку анимаций, которые обычно связаны с такими поведениями, как выцветание и скольжение. Эти анимации можно включить, задав PopupAnimation для свойства PopupAnimation значение перечисления. Для Popup правильной работы анимации необходимо задать AllowsTransparency для свойства значение .
Можно также применить анимацию, например Storyboard , к Popup элементу управления.
Прозрачность и эффекты для точечных рисунков
OpacityСвойство Popup элемента управления не влияет на его содержимое. По умолчанию Popup окно содержимого является непрозрачным. Чтобы создать прозрачный объект Popup , присвойте AllowsTransparency свойству значение .
Содержимое объекта не Popup наследует эффекты точечного рисунка, такие как DropShadowBitmapEffect , которые непосредственно задаются для Popup элемента управления или любого другого элемента в родительском окне. Чтобы эффекты точечных рисунков отображались на содержимом Popup , необходимо задать эффект точечного рисунка непосредственно для его содержимого. Например, если дочерний элемент a Popup является StackPanel , установите эффекты точечного рисунка на StackPanel .
Размер контекстного меню
По умолчанию Popup размер автоматически изменяется в соответствии с содержимым. При возникновении автоматического изменения размера некоторые эффекты растрового изображения могут быть скрыты, так как размер области экрана по умолчанию, определенный для Popup содержимого, не предоставляет достаточно места для отображения эффектов растрового изображения.
Popup содержимое также может быть скрыто при задании RenderTransform для содержимого. В этом случае часть содержимого может быть скрыта, если содержимое преобразованного элемента выходит Popup за пределы области исходного Popup . Если для растрового изображения или преобразования требуется больше пространства, можно определить поле вокруг содержимого, Popup чтобы предоставить больше областей для элемента управления.
Настройка
Установить и использовать Popup Maker очень просто. Установите его, как и любой другой плагин WordPress. Перейдите в «Плагины ⁄ Добавить новый». После его активации, появится опция Popup Maker на вашей боковой панели WordPress.
Все созданные всплывающие окна появятся во вкладке «Все всплывающие окна». Вы можете поиграть с внешним видом ваших всплывающих окон во вкладке «Темы всплывающих окон» и настроить общие параметры плагина в «Настройках». А еще, вы можете посмотреть доступные расширения и получить помощь в техподдержке. Давайте добавим ваше первое всплывающее окно.
Создаем всплывающее окно
Нажмите «Добавить Всплывающее окно», в меню панели управления, и вы увидите редактор, который очень похож на тот, который вы обычно используете для создания страниц и записей.
При создании всплывающего окна, я использовал текст, который красиво оформил с помощью встроенных шорткодов, которые прилагаются к моей теме. С помощью шорткодов, я добавил значки и кнопки с ссылками, применив к ним стили цвета. Вы можете использовать любой плагин, позволяющий добавить иконки и кнопки, например Shortcodes Ultimate.
Вот что у меня получилось в редакторе:
После того, как вы добавили содержимое в редактор, необходимо перейти к другим необходимым настройкам.
Настройка всплывающего окна
Триггеры: Установите как открывать окно, автоматически или с задержкой по времени. Установите cookie, и т.д.
Задержка времени / Автооткрытие: Задайте задержку перед открытием окна и выберите, какие куки отключат этот триггер.
Файлы cookie: Установите файлы cookie, чтобы предотвратить избыточное открытие всплывающих окон. Это необходимо для пользователей, которые предпочитают их скрывать. Напишите название и время действия файла cookie. Мои параметры выглядят так:
Нацеливание: Установите мобильную адаптивность. Если нет необходимости показывать всплывающие окна на мобильных и планшетных устройствах, то укажите это. Этот параметр можно задать как для отдельных страниц, так и для всего сайта.
Настройки отображения: Настройте внешний вид, укажите размер, высоту и ширину вашего всплывающего окна.
Размер: Задайте размер всплывающего окна, укажите ширину в пикселях.
Тип и скорость анимации: Выберите тип и скорость анимации для всплывающего окна.
Позиция: Исправьте положение и перестановку на основе изменения размера экрана, выберите местоположение, в котором открывается окно.
Z-индекс: Параметры этого пункта оставляем по умолчанию.
Настройки для кнопки закрыть: выберите, как пользователь может закрыть оверлей и контролировать закрытие окна.
Настройка темы
Выберите из множества готовых тем, которые Popup Maker может предложить для каждого отдельного всплывающего окна. Когда вы нашли подходящую, используйте мощный редактор всплывающих тем, который позволяет вам полностью изменить внешний вид всплывающего окна!
Некоторые элементы, для которых вы сможете настроить внешний вид:
- Фон;
- Контейнер;
- Заголовок;
- Кнопка закрытия.
Для некоторых из этих элементов, есть возможность настроить границу, установить тени, задать параметры шрифта (цвет, размер, высота строки) и многое другое. Также, рекомендую попробовать плагин для приема онлайн-оплат: Платежный шлюз для WooCommerce.
Вот примеры моих настроек:
Фон под всплывающим окном
Пример настроек контейнера
Стиль заголовка
Внешний вид содержания
Внешний вид кнопки закрыть
Я потратил довольно много времени, играя с настройками внешнего вида, и там действительно очень много возможностей. Я рекомендую вам самим поэкспериментировать с внешним видом, чтобы сделать свой уникальный стиль!
Вот что у меня получилось:
Closing Popup Windows When They Go to the Opener
In the previous example the link in the popup targets the main page, but the popup stays open in the background after the user clicks on the link. In this section, we’ll set the link so that it closes the popup after the click.
The function takes three parameters. The first is always this, meaning the link itself. The second and third parameters are optional and default to false. (Notice we don’t use them in the example above, we’ll get to them shortly.) The second parameter indicates if the popup should close. The third is if the link should actually send the opener to the linked resource, or if the opener should just get the focus regardless of what its current page is. The third parameter provides a safe way to close the popup after closing, but still having a link to an existing page if the window isn’t actually a popup (such as if the user found the page through a search engine).
When the user clicks on the link, checks if the browser has the focus command (a few older browsers don’t) and if the current window was opened by another window. If these conditions are true, then the opener window gets the focus, the opener is directed to the referenced URL, and the script returns false. Because the function returns false, the link does not go on to the URL (the script has already done that). Note that the link which targets the opener is a little different than the link that opened the popup window to begin with. In this link, says “return goOpener(this)”… the links on the previous pages did not use return.
By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the function call:
Click the link below to launch a popup that contains this link.
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Popup App Methods
Let’s look at related App methods to work with Popup:
app.popup.create(parameters)- create Popup instance
parameters — object. Object with popup parameters
Method returns created Popup’s instance
app.popup.destroy(el)- destroy Popup instance
el — HTMLElement or string (with CSS Selector) or object. Popup element or Popup instance to destroy.
app.popup.get(el)- get Popup instance by HTML element
el — HTMLElement or string (with CSS Selector). Popup element.
Method returns Popup’s instance
app.popup.open(el, animate)- opens Popup
- el — HTMLElement or string (with CSS Selector). Popup element to open.
- animate — boolean. Open Popup with animation.
Method returns Popup’s instance
app.popup.close(el, animate)- closes Popup
- el — HTMLElement or string (with CSS Selector). Popup element to close.
- animate — boolean. Close Popup with animation.
Method returns Popup’s instance
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Как правильно оформить pop-up
Задача — сделать всплывающее поп-ап окно, которое будет не раздражать, а приносить лиды. Для начала разберем, каким должен быть pop-up, настроенный на высокую конверсию. Стандартные требования:
1. Понятый интерфейс. Все варианты управления (в том числе «крестик» для закрытия) крупные и заметные
Важно, чтобы пользователь мог быстро принять решение, а не разбираться в функционале
2. Уважительное отношение. Оригинальность, фамильярность и прочий «креатив» — хорошо, но не всегда уместно. В поп-ап нужно общаться на языке своей аудитории.
3. Уместность. Нужно выбрать вид и функцию всплывающего окна, соответствующую моменту. Это непросто: придется экспериментировать и сравнивать эффективность. Но логику тоже нужно учитывать. Например, новый посетитель блога не будет на первой же секунде оставлять адрес и подписываться на обновления.
4. Отсутствие спама. Важны тонкие настройки. Например, пользователь, уже выполнивший целевое действие с помощью поп-ап, же не должен повторно видеть это окно. Или посетитель, закрывший pop-up на странице, не должен повторять эту операцию еще несколько раз. Излишняя навязчивость вызовет негативные эмоции.
5. Четкий призыв к действию. Пользователь должен точно понимать, чего от него ждут: просмотра, подписки, заказа, контактов, лайка на странице соцсети. Цель нужно выразить в 1-2 коротких предложениях.
6. Адаптивность. Большая часть интернет-трафика сейчас принадлежит пользователям с мобильными устройствами. Поэтому поп-ап должен помещаться на экране смартфона и обеспечивать функционал для взаимодействия с сенсорным экраном.
Элементы всплывающего окна
Любое поп-ап окно состоит из стандартных блоков. Чтобы создать эффективное всплывающее окно, нужно учитывать требования к каждому элементу.
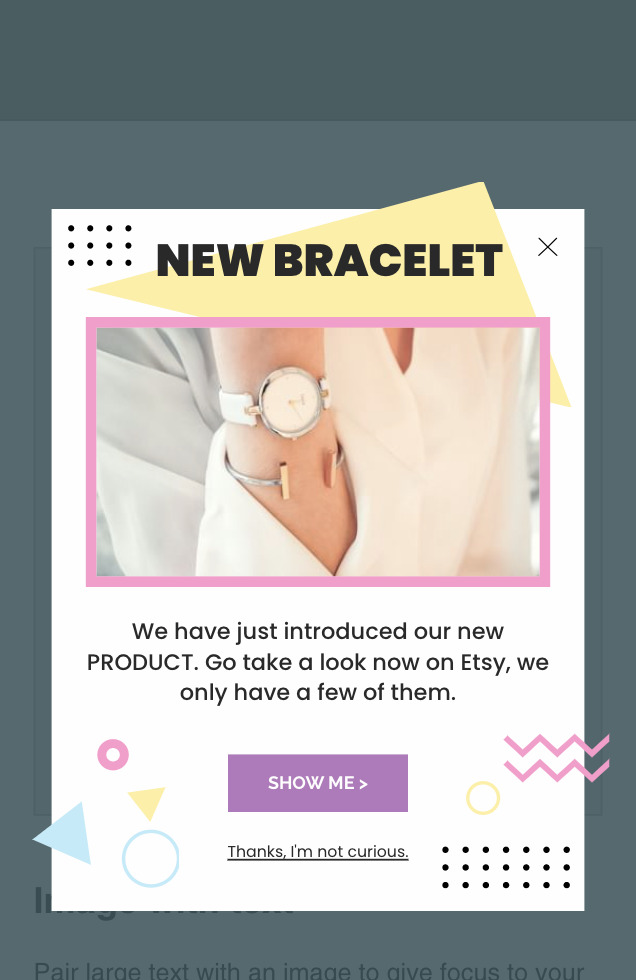
Первое и главное — текст заголовка. Простой, короткий, понятный. Значение имеет и дизайн: крупный читабельный шрифт, хорошо заметный на фоне окна.
Форма. Стандартный квадрат или прямоугольник уже никого не удивляет. Поэтому можно экспериментировать. Как вариант — круглая форма. Или же уникальный формат.
Общий дизайн. Рекомендуется создавать брендированные поп-ап окна: с логотипом, фирменными шрифтами, корпоративным цветом фона. Это делает маркетинговый элемент частью дизайна сайта, улучшает узнаваемость и лояльность.
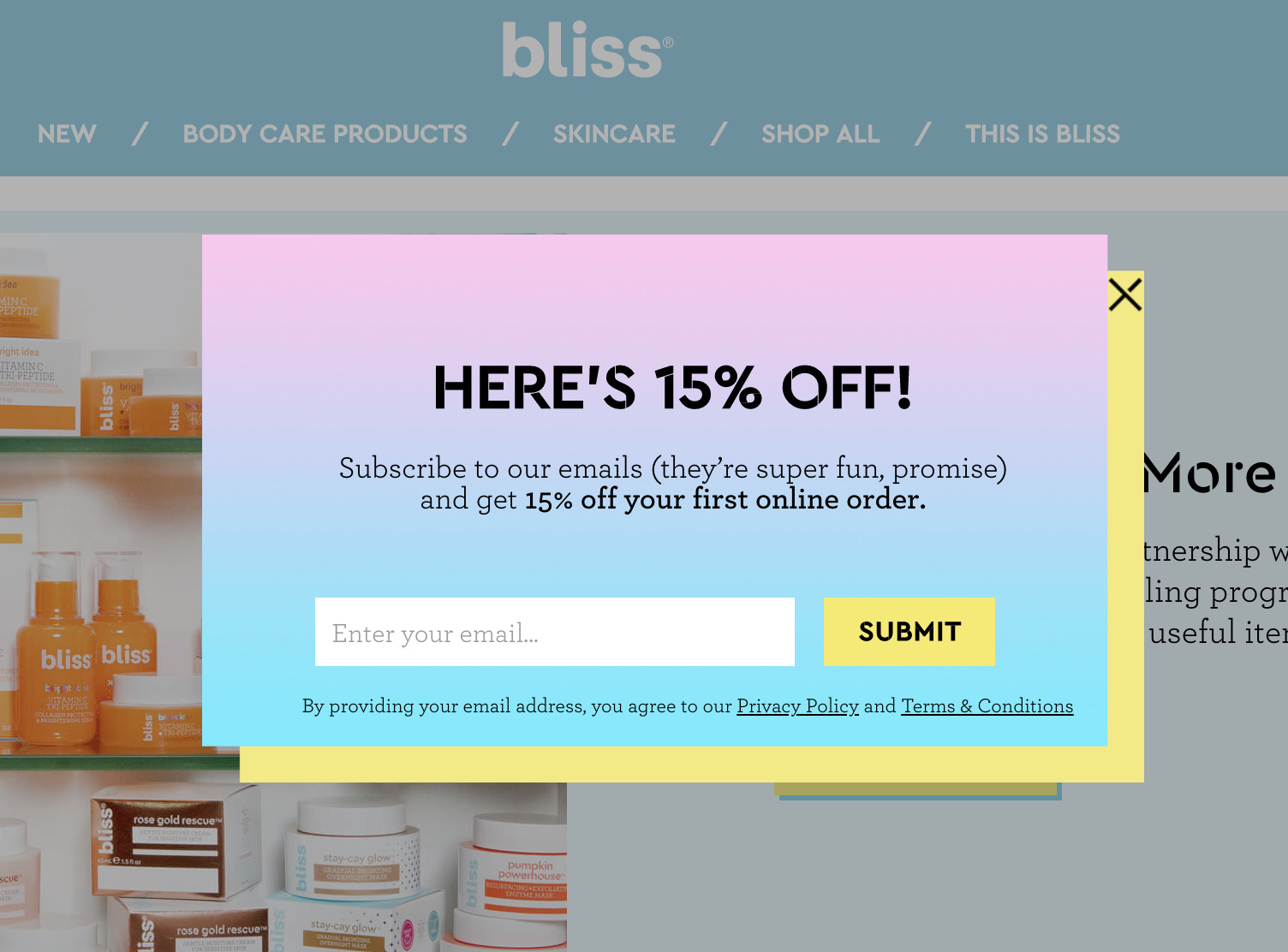
Логотип на pop-up особенно нужен сайтам брендов
Использование лого на поп-ап сайта поможет привлечь дополнительное внимание аудитории. На примере выше — удачное применение логотипа
Фирменный знак является частью общей концепции, обеспечивает визуальную связь с брендом. Логотип лучше размещать отдельно от текста: чтобы элементы не смешивались, и пользователь понимал предназначение всплывающего окна.
Основной текст. Понятный призыв к действию — чтобы посетитель понимал, что получит в ответ на свое решение. Если это подписка — можно в двух фразах рассказать, о чем письма и как часто будете их отправлять. В этом же блоке часто размещают мотивирующий бонус: например, предложение скидки в обмен на действие.
Кнопка действия. Значение имеют текст, форма и цвет кнопки. Все это — поле для экспериментов, так как нет универсальных рекомендаций для всех сайтов. Например, в AppSumo пришли к выводу, что большую конверсию вызывают кнопки зеленого и красного цвета, минимальную — оранжевого.
Кнопка отказа или выхода. Ее нельзя прятать. У пользователя должна быть возможность быстрого закрытия поп-ап окна без длительного поиска функционала. Что можно попробовать:
- цветовые акценты (кнопка призыва — яркая, отказа — на сером фоне);
- эмоциональное воздействие (появление грустного смайла при приближении курсора к кнопке отказа).
Куки. Чтобы избежать спама, предусмотрите на поп-ап окне опции «Не показывать больше» или «Я уже подписан». Отметив нужное поле, пользователь уже не увидит этот всплывающий pop-up.
What is a Popup, Anyway?
Simply put, a popup is an overlay that stops on-site visitors and displays a secondary offer.

Popups today are also capable of recommending products and content for returning visitors through behavior-based targeting. For example, popups can be triggered based on factors such as how long someone’s spent on a particular page, how much they’ve scrolled through, what pages they visited, or whether they’re a first-time visitor.
One of the most important distinctions between modern popups and spammy ads of the past, is how they’re designed and presented to visitors. Specifically- modal popups that temporarily pause visitors’ screens from scrolling, rather than force an annoying window that can’t easily be clicked away.
Below is an example of a mobile popup that presents itself as an overlay on a visitors’ screen. It’s scroll-friendly and offers a clear place to opt out if you want to. What’s considered the norm today? This variety of friendly, stylish popups- as seen below:
Назначение и основные функции всплывающих окон
Popup-формы и окна — замечательный маркетинговый инструмент, способный работать на повышение конверсии как отдельной страницы личного блога, так и специализированного коммерческого сайта. Страницы с хорошо продуманными и качественно реализованными всплывающими окнами, согласно исследованиям, конвертируются в 13 раз эффективнее обычных. И это повод не только добавить окна popup на сайт, но и разобраться с инструментами для их создания.
Из отрицательных моментов, связанных с необдуманным и не целевым использованием на сайте подобного способа воздействия на аудиторию, можно назвать естественный отток посетителей (если popup-окна идентифицируются ими как спам) и нелюбовь поисковых систем (в частности, при использовании полноэкранных баннеров с рекламой и ссылками), а значит, и понижение в поисковой выдаче.
Если же использовать этот инструмент грамотно, дозировано и осторожно, привлекающий внимание пользователя всплывающий баннер при входе на сайт (или при его закрытии) способен помочь в решении различных задач, возникающих перед владельцем сайта:
Как правило, любой современный плагин всплывающего окна WordPress отличается возможностями тонкой настройки по времени (появляется через заданное количество проведенного на сайте времени) и по поведению (появляется после просмотра определенного объема текста, перехода на другие страницы, выхода с сайта).
Улучшение взаимодействия с посетителями сайта возможно за счет постоянного изучения аналитики показа и кликабельности всплывающих окон, тестирования различных форматов баннеров, изображений, заголовков, текстов, дизайна и расположения всех составляющих всплывающий блок элементов. Найти необходимые формы, пропорции и цвета, создать привлекательные и побуждающие к действию тексты в каждом конкретном случае — вызов для маркетолога.
Сегодня мы не будем вникать в тонкости настройки плагинов, ограничившись перечислением их функциональных возможностей. Для того, чтобы сделать отвечающий поставленной задаче всплывающий баннер WordPress, потребуется детальное изучение каждой опции, а в некоторых из popup-плагинов — таких опций десятки.
Открыть всплывающее окно при загрузке страницы
Добавьте блоку класс , тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр :
<div class="hidden {if $smarty.request.open_love == "Y"}cm-dialog-auto-open cm-dialog-auto-size{/if}" id="open_id" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Наказывает ли Google сайты с всплывающими окнами?
Быстрый ответ – возможно – это зависит от того, считается ли ваше всплывающее окно навязчивым. Даже если вам удастся полностью оптимизировать всплывающие окна, это не значит, что вы можете продолжить и заполнить ими свои веб-страницы. По крайней мере, если вы хотите, чтобы вас нашел Google. Некоторые посетители просто закрывают окно и уходят с вашего веб-сайта, если наткнулись на всплывающее окно. Чтобы посетители дольше задерживались на ваших веб-страницах и чтобы Google отображал вас в результатах поиска, вам необходимо убедиться, что всплывающие окна не навязчивы для пользователя.
С 10 января 2017 года Google начал наказывать всплывающие окна (межстраничные объявления) на мобильных веб-страницах, которые навязчивы для читателя. Google хочет быть уверенным, что контент, предоставляемый пользователям, легко доступен независимо от того, какое устройство они используют для просмотра веб-страниц.
Поисковые методы Google и других поисковых систем постоянно развиваются. Сегодня трафик с мобильных устройств превышает трафик с компьютеров. В соответствии с ростом мобильного трафика Google включает факторы ранжирования, которые влияют на удобство работы пользователя с мобильными устройствами. Мобильные устройства используют различные методы поиска, такие как локальный поиск и голосовой поиск. Эти поисковые привычки мобильных пользователей сильно влияют на поисковые системы. Фактически, Google перешел к индексации сначала для мобильных устройств, и при любом поиске боты Google теперь смотрят на ваши мобильные веб-страницы раньше, чем на контент на вашем компьютере.
Чтобы сделать контент более доступным на мобильных устройствах, Google разработал правила для мобильных устройств, в которых объясняется, какие всплывающие окна допустимы на мобильных устройствах, а какие – нет. Основное правило состоит в том, что всплывающие окна и любые другие типы межстраничных объявлений, которые навязчивы для читателей, – это большое НЕТ. Это применимо только к мобильным веб-страницам.
Примеры допустимых всплывающих окон
Google предлагает примеры ненавязчивых всплывающих окон. Всплывающие окна, подобные этим, хороши и считаются вполне приемлемыми для Google,
- Всплывающие окна в ответ на требования закона, такие как проверка возраста или использование файлов cookie. То же самое касается всплывающих окон, требующих входа в систему для доступа к заблокированному контенту.
- Всплывающие окна, занимающие разумное пространство на экране, легко закрываются.
- Небольшие сообщения, такие как баннеры, встроенные строки или слайды, или контент, скрытый за вкладками.
Из приведенного выше иллюстративного списка можно с уверенностью сделать вывод, что включение расширяемого содержимого, такого как гармошки или расширяемые блоки, является безопасным вариантом.
Примеры недопустимых всплывающих окон
Google не одобряет всплывающие окна, которые значительно затрудняют или мешают людям использовать ваш сайт. Это включает в себя:
- Классические межстраничные объявления и рекламные заставки, которые мешают пользователям переходить между страницами и / или прежде, чем они попадут на вашу главную страницу.
- Новые всплывающие окна, которые открываются, как только пользователь нажимает на вашу страницу.
- Всплывающие окна, закрывающие контент, которые пользователи вынуждены закрыть, чтобы продолжить чтение.
- Автономные межстраничные объявления, которые необходимо закрыть, прежде чем пользователи получат доступ к вашему контенту.
- Обманчивые макеты страниц, верхняя часть которых выглядит как межстраничное объявление.
Из этих примеров мы можем сделать вывод, что следующие типы межстраничных объявлений также не будут пользоваться поддержкой Google:
- Спам, трудно отклоняемые всплывающие окна, которые перенаправляют посетителей, которые случайно нажимают на них, или ухудшают впечатление пользователей.
- Полноэкранные оверлеи, приветственные коврики и рекламные окна.
- Навязчивые лайтбоксы.
- Межстраничные объявления, предлагающие пользователю установить мобильное приложение.
Хотя это может показаться немного резким, в этом есть смысл. Google ориентирован на пользовательский опыт, и у вас есть способы расширить свою аудиторию с помощью всплывающих окон, не попадая на плохую сторону Google.
Зачем нужны попапы
Сбор контактных данных (лидов)
Поп ап, имеющий цель сбора контактов (лидогенерации), обычно содержит оффер и всплывающую форму обратной связи.
В нем владельцы сайта с помощью лид-магнитов или офферов запрашивают электронный адрес или номер телефона. Эти данные обрабатывает специалист или запускается воронка продаж.
Как это увеличит продажи? У вас появится база заинтересованных потенциальных клиентов. Удачная автоматическая воронка продаж или специалист по продажам простимулируют их стать вашими клиентами.
Информирование клиентов
Если произошли какие-то изменения на сайте или в компании, либо же проходит какая-то акция, можно оповестить об этом посетителей с помощью попапа.
Яркий дизайн и краткая информация с переадресацией на страницу с деталями — ключевые составляющие хорошего информационного поп-апа.
Как это увеличит продажи? Потенциальный клиент будет уведомлен об изменениях в работе или других новостях компании, поэтому будет контактировать с вашей компанией с учетом нововведений.
Удержание посетителя на сайте
Если ваша аналитика показывает, что посетители достаточно быстро покидают ваш сайт, используйте попапы. Такое всплывающее окно будет появляться, как только посетитель захочет уйти. Для этого в настройке попапа достаточно выставить опцию при попытке пользователя закрыть страниц показать попап.
В таком попапе можно предложить скидку, бесплатный полезный материал или любую другую выгоду. Например, можно уточнить причину ухода со страницы. Позаботьтесь о том, чтобы наполнение этого попапа было действительно ценным.
Как это увеличит продажи? Увидев скидку, посетитель сайта все же останется на нем и ознакомится с продуктами более детально. Так может возникнуть желание сделать покупку, ведь хороший продукт + скидка = выгодное предложение.
Опросы клиентов
Такая форма коммуникации с клиентами поможет узнать их отношение к продукту и компании.
Только имейте ввиду, что посетителям будет интересно ответить на несколько вопросов, так что не стоит перегибать. И формулируйте вопросы так, чтобы они были понятны каждому посетителю.
Как это увеличит продажи? Так вы лучше узнаете отношение к вашему продукту и сможете его улучшать. Как только он будет соответствовать требованиям целевой аудитории, у вас появится ещё больше покупателей.
Формирование базы подписчиков
С помощью поп-апа можно предложить посетителям подписаться на вашу рассылку, а также соцсети.
Как это увеличит продажи? Потенциальный клиент будет все ближе и ближе знакомиться с вашей компанией и продуктом. Ведь интересный контент будет его подогревать и со временем побудит к покупке. Также, он всегда будет в курсе всех ваших акций, и какой-то из них непременно воспользуется.
Итого
Всплывающие окна используются нечасто. Ведь загрузить новую информацию можно динамически, а показать – в элементе , расположенным над страницей (). Ещё одна альтернатива – тег .
Если мы открываем попап, хорошей практикой будет предупредить пользователя об этом. Иконка открывающегося окошка на ссылке поможет посетителю понять, что происходит и не потерять оба окна из поля зрения.
- Новое окно можно открыть с помощью вызова . Этот метод возвращает ссылку на это новое окно.
- По умолчанию браузеры блокируют вызовы , выполненные не в результате действий пользователя. Обычно браузеры показывают предупреждение, так что пользователь все-таки может разрешить вызов этого метода.
- Вместо попапа открывается вкладка, если в вызове не указаны его размеры.
- У попапа есть доступ к породившему его окну через свойство .
- Если основное окно и попап имеют один домен и протокол, то они свободно могут читать и изменять друг друга. В противном случае, они могут только изменять положение друг друга и взаимодействовать с помощью сообщений.
Чтобы закрыть попап: метод . Также попап может закрыть и пользователь (как и любое другое окно). После закрытия окна свойство имеет значение .
- Методы и позволяют установить или убрать фокус с попапа. Но работают не всегда.
- События и позволяют отследить получение и потерю фокуса новым окном. Но, пожалуйста, не забывайте, что окно может остаться видимым и после .