Обтекание текста в «ворде»: секреты оформления
Содержание:
- Задача 1
- Обтекание элементов
- Обтекание картинки текстом в Word
- Как сделать обтекание картинки текстом
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
- Использование встроенных параметров обтекания текста
- Как сделать обтекание картинки текстом
- Как убедиться в том, что границы таблицы действительно невидимы
- Последовательность действий
- Обтекание рисунка текстом
- Как сгруппировать в Ворде рисунок с текстом
- Обтекание рисунка текстом
Задача 1
Первый пример будет посвящен тому, что мы создадим вот такое нестандартное решение.
Этот пример нестандартен тем, что мы создаем некую картинку, которая имеет форму отличную от квадрата и прямоугольника (это то, к чему мы привыкли). Безусловно, здесь не подходит метод, как если бы мы сохранили картинку при помощи png. Я думаю, что многие понимают, что если вы сделаете так, то этот текст не станет по краю, где обрезается эта картинка. Наша же цель, сделать такое обтекание текста, для нестандартной формы.
Сделаем HTML-разметку. Для начала создадим общий и назовем его . В нем создадим пустой с классом и с классом ,где будет наш текст.
После этого переходим к CSS. Начнем со стилизации блока задав ему свойства высоты и ширины:
height: 100vh; wight: 100vw;
Далее мы будем стилизовать . Устанавливаем цвет background-а и картинку:
background: black url(https://pp.userapi.com/c849120/v849120857/cc331/XftS2mpmwHo.jpg) center top no-repeat;
— устанавливаем изображение по центру; — устанавливаем изображение сверху по оси Y; — без повтора.
Устанавливаем высоту:
height: 100vh;
Используем ширину, но берем значение не , а например :
width: 40vw;
Растягиваем изображение по всему контейнеру:
background-size: cover;
Теперь давайте используем свойство к которому мы все привыкли:
float: right;
Дальше мы будем работать с 3 свойствами, с которыми вы, возможно, работаете очень редко, это: , и .
Мы должны создать SVG при помощи CSS. Для этого нам необходимо создать многоугольник, его мы можем создать при помощи свойства , ему мы задаем координаты откуда и до куда должны вырисовываться отрезки для того что бы нарисовать этот многоугольник:
shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Создаем отступы:
shape-margin: 20px;
И последнее заключающее, что мы должны сделать, это использовать свойство , внутри которого мы используем те же значения , которые прописывали ранее:
clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Ознакомиться подробнее с HTML и CSS можно тут:
Обтекание элементов
Последнее обновление: 21.04.2016
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет
специальное свойство float, которое позволяет установить обтекание элементов, благодаря чему мы можем создать более
интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
-
: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
-
: элемент перемещается вправо
-
: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно
быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div class="sidebar">Л. Толстой. Война и мир. Том второй. Часть третья</div>
<img src="dubi.png" class="image" alt="Война и мир" />
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p>
</div>
</body>
</html>
В данном случае мы получим последовательное размещение элементов на странице:
Теперь на той же странице применим свойство , изменив стили следующим образом:
.image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
Соответственно изменится и размещение элементов на странице:
Элементы, к которым применяется свойство , еще называют floating elements или плавающими элементами.
Запрет обтекания. Свойство clear
Иногда возникает необходимость запретить обтекания. Подобная задача может быть актуальна, если какой-то блок должен переноситься вниз на новую строку, а не обтекать
плавающий элемент. Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент,
что не желательно.
Для запрета обтекания элементов в CSS применяется свойство clear, которое указывает браузеру, что к стилизуемому элементу не должно применяться обтекание.
Свойство может принимать следующие значения:
-
: стилизуемый элемент может обтекать плавающий элемент справа. Слева же обтекание не работает
-
: стилизуемый элемент может обтекать плавающий элемент только слева. А справа обтекание не работает
-
: стилизуемый элемент может обтекать плавающие элементы и относительно них смещается вниз
-
: стилизуемый элемент ведет себя стандартным образом, то есть принимает участие в обтекании справа и слева
Например, пусть на веб-странице будет определен футер:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" class="image" alt="Дубы" />
<div class="footer">Copyright MyCorp. 2016</div>
</body>
</html>
Наличие обтекания будет создавать некорректное отображение, при котором футер смещается вверх:
Изменим стиль футера:
.footer{
border-top: 1px solid #ccc;
clear: both;
}
Теперь футер не будет обтекать изображение, а будет уходить вниз.
НазадВперед
Обтекание картинки текстом в Word
Когда вы вставляете изображение, вы можете заметить, что его трудно переместить точно там, где вы хотите. Это связано с тем, что по умолчанию обтекание картинки текстом в ворде установлено значение «В тексте». Если вы хотите свободно перемещать изображение или изменить обтекание картинки текстом, вам нужно выбрать другой параметр обтекания текста.
Как сделать обтекание картинки текстом
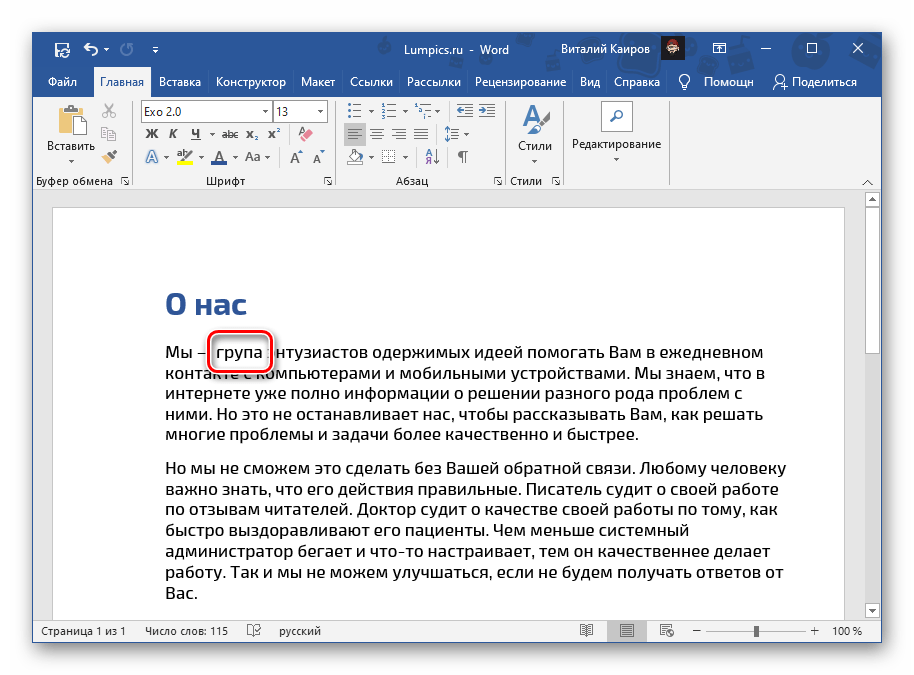
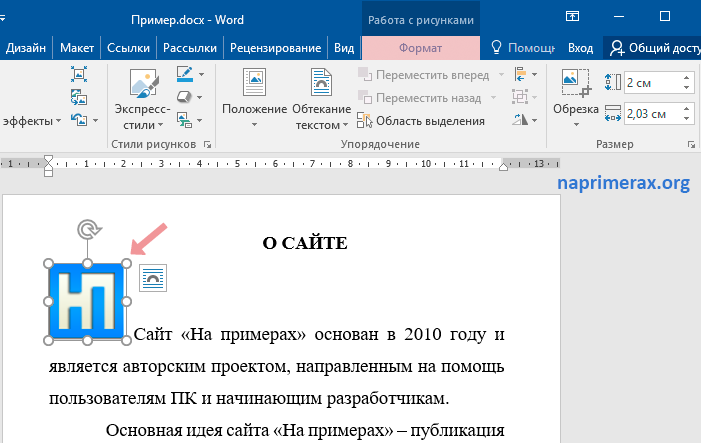
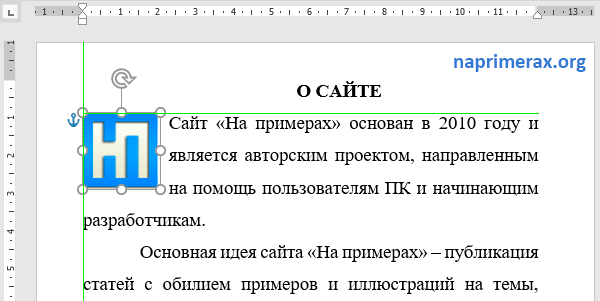
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка « Формат ».

Обтекание картинки текстом в Word – Выбор картинки
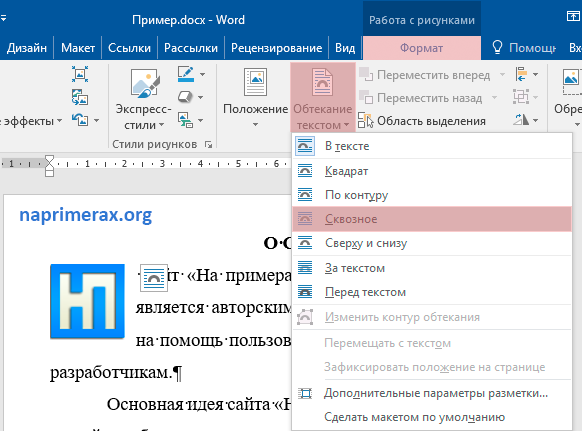
- На вкладке « Формат » выберите команду «Обтекание текстом» в группе « Упорядочение ». Появится раскрывающееся меню.
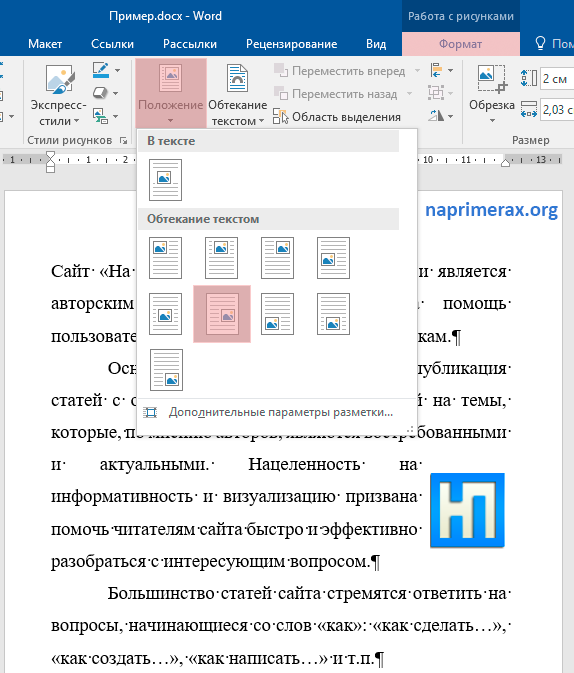
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста. Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать « Дополнительные параметры разметки …» для точной настройки макета.

Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место. Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.

Обтекание картинки текстом в Word – Перемещение картинки
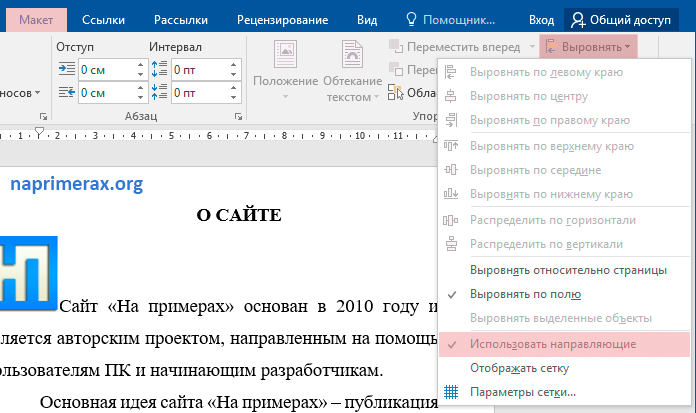
Если направляющие выравнивания не отображаются, выберите вкладку « Макет » и нажмите команду « Выровнять ». В раскрывающемся меню выберите « Использовать направляющие ».

Обтекание картинки текстом в Word – Использовать направляющие
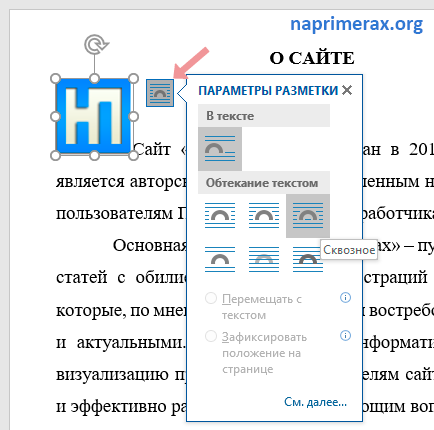
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку « Параметры разметки ».

Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка « Формат ».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
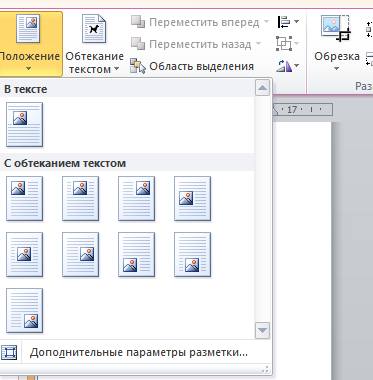
- На вкладке « Формат » выберите команду « Положение » в группе « Упорядочение ».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения. Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.

Обтекание картинки текстом в Word – Размещение и обтекание картинки текстом
Вот такими способами вы можете задать обтекание картинки текстом в ворде.
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
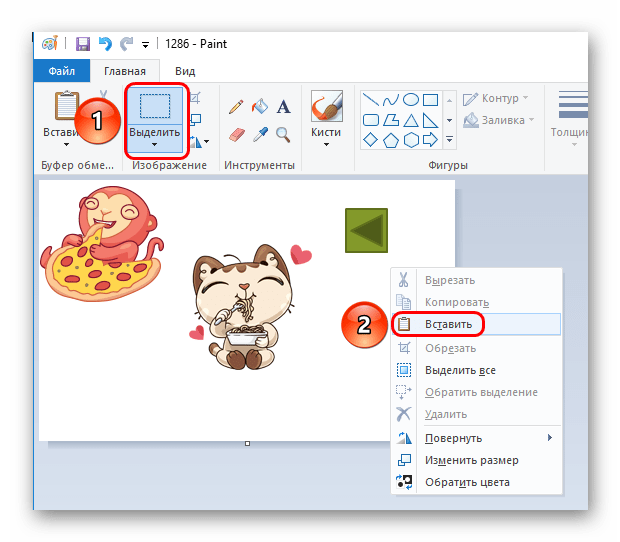
Последовательность действий
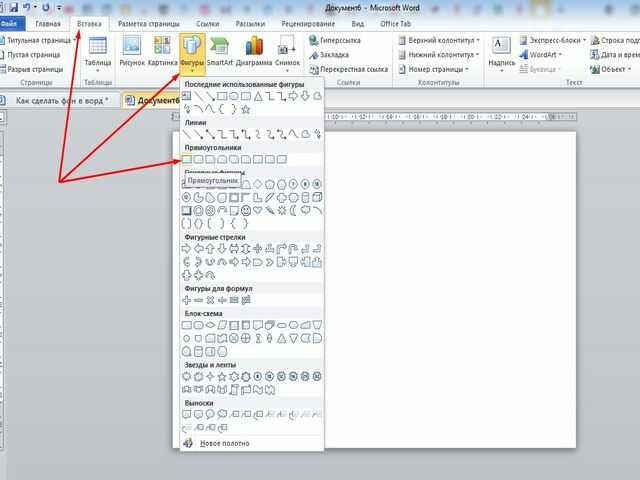
Рассмотрим, как сделать обтекание текста в «Ворде». Для выполнения этой операции, войдем в уже знакомое нам меню «Вставка» и выберем элемент «Рисунок». После размещения в документе необходимого изображения правой кнопкой вызовем выпадающее меню и выберем там пункт «Перенос текста». Поэкспериментировав с параметрами, можно подобрать наиболее подходящий вариант.
Изменить расположение изображения на странице возможно не только через контекстное меню. Выделив в тексте рисунок и перейдя во вкладку «Макет», можно обнаружить целую панель управления, предназначенную для редактирования его размещения. Доступные здесь средства позволяют выбрать расположение заданной картинки в определенной области создаваемого документа и использовать различные варианты инструмента «обтекание текста». В «Ворде», таким образом, можно комбинировать различные схемы для достижения лучшего эффекта.

Еще одним полезным свойством Word является возможность применения к картинке нестандартных вариантов ее взаимодействия с окружающим текстом. Выбрав в меню «Перенос текста» вариант «Изменить границу обтекания», вы можете редактировать имеющее стандартную прямоугольную форму поле рисунка в широком диапазоне. В зависимости от того, что изображено на рисунке, можно «заставить» текст выстроиться возле него по диагонали или под разными углами вдоль боковой стороны.
Обтекание рисунка текстом
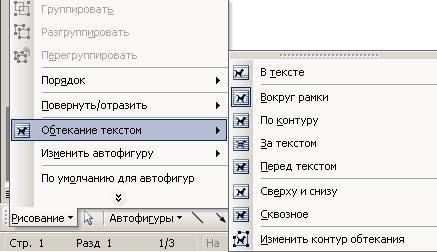
И так вы пишете статью и вставляете в неё картинку. Но, что-то вас не устраивает. Картинка смотрится как-то не так. Лучше было бы, чтобы текст обрамлял её. Для начала закиньте картинку на страницу и выделите её (щелкните по ней мышкой). Потом внизу откройте панель Рисование выберите Обтекание текстом . Какое именно обтекание тестом выбрать – это уже как вам нравиться.

- Рисунок в тексте.
- Текст вокруг рамки.
- Текст по контуру рисунка.
- Рисунок за текстом.
- Рисунок перед текстом.
- Текст сверху и снизу.
- Сквозное обтекание текстом.
- Изменить контур обтекания.
Подберите то, что вам нравиться.
Обтекание рисунка текстом в Word 2007/2010
Выделите картинку. Откройте меню Разметка страницы и перейдите на блок Упорядочить .

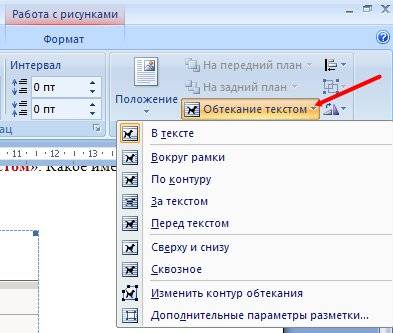
Нажмите на маленькую стрелочку на кнопке Обтекание текстом .

В открывшемся списке выберите тип обтекания рисунка текстом. Как видите, все довольно просто.
Это тоже интересно!
Раньше для таких случаев был специальный сервис с программой Signed Office. Там была и подпись и печать. Сейчас они по-моему уже не работают, а жаль.
Программ для графики, конечно, много. Но мне-то нужно создать текстовый документ в Ворде с подписью и печатью, пользуясь его штатными функциями, иначе для чего предлагаются разные варианты обтекания текстом, если они не работают. В более ранних версиях Office мне это как-то удавалось и все эти варианты выполнялись, а теперь нет. Здесь, видимо, какая-то закавыка с фоном. Причём этот фон разделен невидимыми горизонтальными полосами, между которыми проглядывает рисунок, если выбираешь опцию. “За текстом”.
Ну это же не фотошоп, чтобы можно было еще и слои регулировать. Я обычно такие вещи делаю в Power Point. Там можно целую книгу сделать с любыми картинками. Попробуйте, может получиться. Всего-то надо только скопировать Ваш текст туда.
То, что здесь написано, можно найти в справке. Но если бы всё было по справке, никто бы сюда не заглядывал. Мне надо в “Утверждение” ввести изображение рукописной подписи. Но когда я вставляю её скопированное изображение, то никакими силами я не могу добиться сквозного обтекания, чтобы изображение было прозрачным для текста. Когда я пытаюсь использовать опцию “За текстом” , то изображение просто исчезает, оставив маркеры. Изображение можно вытянуть на край листа и оно частично покажется на боковом поле, вроде, как из-под листа, но подвести его под текст не удаётся. Впечатление такое, что текст и лист находятся на разных слоях. Вот в этом вся проблема.
Сергей, текстовый редактор Ворд предназначен в первую очередь для текстов. Поэтому в нем нет пакетной обработки графики, т.е. рисунков. Для таких манипуляций существуют специальные программы, которые используются в издательствах и типографиях – Adobe InDesign, QuarkXPress, Adobe PageMaker, и т.п.
Опысанные операции относительно отдельного рисунка понятны. У меня вопрос (скорее несколько): 1. как выделить все рисунки в документе (без текста)? 2. Как задать нужный формат обтекания текстом для группы (всех) рисунков в документе ? 3. Как задать опцию по умолчанию внедрения или вставки рисунка с конкретным форматом обтекания ? Спасибо за ответ
Обтекание текстом не работает в колонтитулах. Автор написал всё правильно и ему по любому спасибо.
Это только на словах всё очень просто. А на деле ни хрена это ничего не работает. Текст либо “прячется” за картинку, либо обтекает рисунок только первая верхняя строка. И ВСЁ. Программа для редактирования текста, в которой элементарная операция вызывает такие сложности – Microsoft Word ГОВНО.
Данный пост реально помог мне принять очень важное для себя решение. За что автору отдельное спасибо
Жду от Вас новых постов!
Когда вы вставляете изображение, вы можете заметить, что его трудно переместить точно там, где вы хотите. Это связано с тем, что по умолчанию обтекание картинки текстом в ворде установлено значение «В тексте». Если вы хотите свободно перемещать изображение или изменить обтекание картинки текстом, вам нужно выбрать другой параметр обтекания текста.
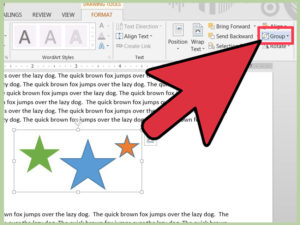
Как сгруппировать в Ворде рисунок с текстом
Сгруппировать текст и картинку можно с помощью инструмента, о котором уже упоминалось: «Обтекание текстом». Этот инструмент находится в «Работе с рисунками». Обтекание может быть: в тексте, вокруг рамки, по контуру, сквозное, сверху и снизу, за текстом и перед текстом. От выбора способа обтекания будет зависеть положение рисунка.
Также можно наложить текст на изображение с помощью команды на панели инструментов: Вставка — Надпись. Появляется отдельное поле, в котором можно написать текст. Его можно растягивать, сжимать, перемещать, поворачивать.
Нужно совместить текстовый объект с изображением. Для того, чтобы фон объекта не перекрывал изображение, в инструменте «Средства рисования» нужно выбрать «Заливка фигуры» и сделать фон прозрачным.
В самой текстовой вставке также можно сделать фон в виде изображения. Нужно кликнуть: Надпись — Заливка фигуры — Рисунок (выбрать рисунок из папки) — Вставить. Теперь рисунок и текст – одно целое, их можно перемещать вместе, менять размер и выполнять все остальные стандартные операции.
С помощью инструмента «Макет» в «Средстве работы с рисунками» можно придать рисунку новую форму и превратить его в смарт-объект, в который вставляются надписи, с помощью него создаются списки и схемы. Есть возможность группировать не только текст с изображением, но и несколько изображений между собой, а также фигуры.
Группировка помогает изображениям не съезжать и выглядеть гармонично и интересно рядом с текстом. Она нужна еще для того, чтобы несколько рисунков сразу можно было одновременно сжать/растянуть, переместить и обрезать, добавить эффекты или цвет, а не выполнять все эти действия по отдельности. В любой момент времени можно разгруппировать объекты и сгруппировать их обратно.
Надеемся, что наша статья стала для вас тем источником информации, который помог разобраться во всех ключевых моментах, и вы сможете эффективно совмещать графические изображения и текст в своей работе.
В этом видео вы узнаете, как работать с изображениями в Word:
Обтекание рисунка текстом
И так вы пишете статью и вставляете в неё картинку. Но, что-то вас не устраивает. Картинка смотрится как-то не так. Лучше было бы, чтобы текст обрамлял её. Для начала закиньте картинку на страницу и выделите её (щелкните по ней мышкой). Потом внизу откройте панель Рисование выберите Обтекание текстом. Какое именно обтекание тестом выбрать – это уже как вам нравиться.
- Рисунок в тексте.
- Текст вокруг рамки.
- Текст по контуру рисунка.
- Рисунок за текстом.
- Рисунок перед текстом.
- Текст сверху и снизу.
- Сквозное обтекание текстом.
- Изменить контур обтекания.
Подберите то, что вам нравиться.
Обтекание рисунка текстом в Word 2007/2010
Выделите картинку. Откройте меню Разметка страницы и перейдите на блок Упорядочить.
Нажмите на маленькую стрелочку на кнопке Обтекание текстом.
В открывшемся списке выберите тип обтекания рисунка текстом. Как видите, все довольно просто.
Также статьи о работе с текстом в Ворде:
- Как в Ворде редактировать рисунок?
- Как делается прозрачная картинка в Ворде?
- Как сделать текст поверх картинки в Ворде?
- Как вставить рисунок в Ворд?
В различных документах могут быть разные требования по размещению изображений и текста, и в этой статье мы рассмотрим, как сделать обтекание текстом картинки в Ворде.
Для настройки обтекания картинки текстом в Ворде необходимо воспользоваться соответствующим пунктом меню. При выделении картинки рядом с ней с правой стороны можно найти дополнительный значок, при нажатии на который появляется меню «Параметры разметки», в котором можно выбрать необходимый вариант обтекания рисунка текстом в Ворде.
Большее количество вариантов настройки обтекания текстом картинки можно найти в меню «Обтекание текстом» на вкладке «Формат». Также можно нажать правой кнопкой мыши на рисунок и выбрать такой же пункт «Обтекание текстом» в появившемся меню.
Если еще дополнительно необходимо настроить отступ текста от рисунка, следует выбирать пункт «Дополнительные параметры разметки» в меню «Обтекание текстом», и менять соответствующие значения в появившемся окошке.
На первом и втором скриншоте можно посмотреть один из способов как сделать текст вокруг картинки. На самом деле существует более простой способ, всего в пару кликов мышкой. Но об этом ниже, а пока рассмотрим, как это делается через правый клик мышки.
Для этого выделяем картинку в документе щелчком правой кнопкой мыши и выбираем из списка пункт «размер и положение». Откроется макет где необходимо перейти на вкладку «обтекание текстом» и выделить квадратик – вокруг рамки.
Теперь можно свободно перемещать картинку в любое место документа word, выравнивая обтекание текста с обоих сторон или вовсе перетащить картинку влево или в право, в зависимости от того как необходимо сделать обтекание. Ниже, коротко приведем несколько пунктов выбора того или иного функционала с подробным их разъяснения. Там всего 6 пунктов, которые в нашем случае, многие из них будут лишними. Однако, для полной картины, рациональнее их будет коротко рассмотреть.
Возможности обтекания макета:
- В тексте – без обтекания, только сверху и снизу, причем можно вставить картинку разделив любое предложение;
- Вокруг рамки – перемещаем картинку в любое место, обтекая фото текстом «По контуру»;
- Сквозное — почти тоже самое что и «По контуру»;
- Сверху и снизу – без обтекания, возможность перемещать картинку вверх и вниз;
- За текстом – название само говорит за себя;
- Перед текстом – изображение всегда спереди, а текст находит за ним.
Не забываем во вкладке «обтекание текстом» перейти в настройки «текст» как показано на втором скриншоте и активировать нужную галочку (вокруг, слева, справа, по большей стороне). Например, если выбрать справа, то при перемещении изображения текст всегда будет выводится только справа. Если вам нужно выровнять текст вокруг, то выбираем соответствующую галочку.
Можно ничего не выбрать, по умолчанию всегда выделено «Вокруг», таким образом картинку перемещаем в любую область, а если нужны точные вхождения, то активировать чекбокс, отвечающий нужным условиям.