Обзор протокола http
Содержание:
Сжатие
Распространенным методом оптимизации веб-приложений является использование алгоритмов сжатия для уменьшения размера HTTP-сообщений, которые передаются между клиентом и сервером. HTTP/1.1 и HTTP/2 используют эту стратегию, но в первом протоколе существуют проблемы с реализацией, которые запрещают сжатие всего сообщения. В следующем разделе мы обсудим, почему это происходит и как HTTP/2 может решить эту проблему.
HTTP/1.1
Такие программы, как gzip, давно используются для сжатия данных, отправляемых в сообщениях HTTP, особенно для уменьшения размера файлов CSS и JavaScript. Однако компонент заголовка сообщения всегда отправляется в виде простого текста. Несмотря на то, что каждый заголовок довольно мал, объем этих несжатых данных увеличивает нагрузку на соединение по мере того как клиент отправляет больше запросов. Особенно это касается сложных веб-приложений с тяжелым API, которые требуют много разных ресурсов и, следовательно, много разных запросов. Кроме того, использование файлов cookie иногда может значительно увеличить заголовки, что, в свою очередь, увеличивает потребность в сжатии.
Чтобы устранить это узкое место, HTTP/2 использует сжатие HPACK, которое позволяет уменьшить размер заголовков.
HTTP/2
Одна из функций, которая постоянно всплывает при обсуждении HTTP/2 – это двоичный уровень кадрирования, который предоставляет больший контроль над мелкими деталями. Это касается и сжатия заголовков. HTTP/2 может отделить заголовки от остальных данных, в результате чего получаются кадр заголовка и кадр данных. Программа сжатия HPACK (специальная для HTTP/2) может затем сжать этот кадр заголовка. Этот алгоритм может кодировать метаданные заголовка с помощью кодирования Хаффмана, тем самым значительно уменьшая его размер. Кроме того, HPACK может отслеживать ранее переданные поля метаданных и дополнительно сжимать их в соответствии с динамически измененным индексом между клиентом и сервером. Например, рассмотрим следующие два запроса:
Поля в этих запросах (method, scheme, host, accept и user-agent) имеют одинаковые значения; только поле path использует другое значение. В результате при отправке запроса 2 клиент может использовать HPACK для отправки индексированных значений, необходимых для восстановления общих полей и нового кодирования поля path. Кадры заголовка будут выглядеть следующим образом:
Используя HPACK и другие методы сжатия, HTTP/2 предоставляет еще одну функцию, которая позволяет уменьшить задержку между клиентом и сервером.
Структура протокола
Запрос
Сообщение-запрос от клиента к серверу включает в себя, в пределах первой строки сообщения, метод, который должен быть использован для ресурса, идентификатор ресурса и код версии используемого протокола.
Request = Request-Line
*( generalheader
| requestheader
| entityheader )
CRLF
Отклик
После получения и интерпретации сообщения-запроса, сервер реагирует, посылая HTTP сообщение отклик.
Response = Status-Line ; Раздел 5.1 *( general-header ; Раздел 3.5 | response-header ; Раздел 5.2 | entity-header ) ; Раздел 6.1 CRLF ; Раздел 6.2
Отправив HTTP-запрос серверу, клиент ожидает ответа. HTTP-ответ выглядит в целом аналогично запросу: статусная строка, список заголовков и тело ответа.
HTTP/1.1 200 OK Server: nginx/0.5.35 Date: Tue, 22 Apr 2008 10:18:08 GMT Content-Type: text/plain; charset=utf-8 Connection: close Last-Modified: Fri, 30 Nov 2007 12:46:53 GMT ETag: ``27e74f-43-4750063d'' Accept-Ranges: bytes Content-Length: 34 User-agent: * Disallow: /people
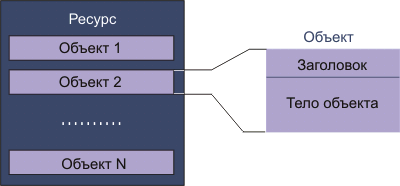
Объект и соединение
Сообщения запрос и отклик могут нести в себе объект, если это не запрещено методом запроса или статусным кодом отклика. Объект состоит из полей заголовка объекта и тела объекта, хотя некоторые отклики включают в себя только заголовки объектов.
В данном разделе, как отправитель, так и получатель соотносятся к клиенту или серверу, в зависимости от того, кто отправляет и кто получает объект.

Структура ресурса и объекта
Постоянное HTTP соединение имеет много преимуществ:
- При открытии и закрытии TCP соединений можно сэкономить время CPU и память, занимаемую управляющими блоками протокола TCP.
- HTTP запросы и отклики могут при установлении связи буферизоваться (pipelining), образуя очередь. Буферизация позволяет клиенту выполнять множественные запросы, не ожидая каждый раз отклика на запрос, используя одно соединение TCP более эффективно и с меньшими потерями времени.
- Перегрузка сети уменьшается за счет сокращения числа пакетов, сопряженных с открытием и закрытием TCP соединений, предоставляя достаточно времени для детектирования состояния перегрузки.
- HTTP может функционировать более эффективно, так как сообщения об ошибках могут доставляться без потери TCP связи.Клиенты, использующие будущие версии HTTP, могут испытывать новые возможности, взаимодействуя со старым сервером, они могут после неудачи попробовать старую семантику. HTTP реализациям следует пользоваться постоянными соединениями.
Клиенты
Первоначально протокол HTTP разрабатывался для доступа к гипертекстовым документам Всемирной паутины. Поэтому основными реализациями клиентов являются браузеры (агенты пользователя). Для просмотра сохранённого содержимого сайтов на компьютере без соединения с Интернетом были придуманы офлайн-браузеры. При нестабильном соединении для загрузки больших файлов используются Менеджеры закачек. Они позволяют в любое время докачать указанные файлы после потери соединения с веб-сервером. Виртуальные атласы тоже используют HTTP.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI}
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
Нужно добавить сайт с новым протоколом в Search Console
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
Различия SSL сертификатов
SSL-сертификаты имеют несколько разновидностей. Они классифицируются следующим доверительным факторам:
1. Проверка в упрощенном виде — DV (domain validation). Подтверждение права на пользование доменом. Обычно такой сертификат можно получить бесплатно.
2. Стандартная проверка OV (organization validation). Кроме права на владение доменом, подтверждается фактическое существование организации.
3. Расширенная проверка EV (extended validation). Подтверждает большую степень доверия – к перечисленным выше факторам прибавляется правомерное осуществление работы компании.
Резюме¶
Протокол HTTP это:
- однонаправленный (запрос/ответ)
- текстовый протокол
- не хранит состояния
- работает на сетевом уровне только через TCP
- может передавать любые данные
- используется не только в браузерах
- обслуживает львиную долю Интернет трафика
Достоинства
-
Простота. Протокол HTTP позволяет легко создавать необходимые клиентские
приложения. -
Расширяемость. Исходные возможности протокола можно расширить,
внедрив свои собственные заголовки, с помощью которых можно добиться
необходимой функциональности, которая может потребоваться при решении
специфических задач. Совместимость с другими серверами и клиентами от
этого никак не пострадает: они будут игнорировать неизвестные им
заголовки. -
Распространённость. Протокол поддерживается в качестве клиента
многими программами и есть возможность выбирать среди хостинговых
компаний с серверами HTTP. По этой причине протокол широко используют для
решения различных задач. Кроме этого, существует документация на многих
языках, что существенно облегчает работу с протоколом.
Недостатки
-
Избыточность передаваемой информации, и как следствие, большой размер
сообщений по сравнению с передачей двоичных данных. Это нивелируется
внедрением кэширования на стороне клиента, компрессии передаваемых данных
от сервера. Также улучшает ситуацию использование прокси-серверов,
позволяющих передавать информацию клиенту с наиболее близкого сервера,
diff-кодирование, благодаря которому клиенту передается не весь объем
данных, а только измененная их часть. -
Отсутствие навигации. У протокола отсутствую средства навигации среди
ресурсов сервера. Клиент не может, как в FTP запросить список доступных
файлов. Протокол предполагает, что пользователю уже известен URI
интересующего его ресурса.Эта особенность достаточно прозрачна для пользователя, но неудобна для
приложения, которому это иногда требуется. Разработчиками это решается
вводом дополнительных компонентов. Со стороны клиента это может быть
например веб-паук, проходящий по всем гиперссылкам документа, и
собирающий данную информации. Со стороны сервера это например, карта
сайта—специальная страница с перечислением доступных клиенту ресурсов.Карта сайта может использоваться как пользователем, так и
роботами-пауками поисковых систем, уменьшая для них глубину
просмотра—минимально необходимое количество переходов с главной страницы.
Аналогичную функцию выполняют и файлы sitemap, но только для
приложений. Данная проблема полностью решена в протоколе более высокго
уровня WebDAV с помощью добавленного метода PROPFIND, который
позволяет получить не только дерево каталогов, но и список параметров
каждого ресурса. -
Отсутствие поддержки распределённости. Изначально протокол HTTP
разрабатывался для решения типичных бытовых задач, где само по себе время
обработки запроса должно занимать незначительное время или вовсе не
приниматься в расчёт. Однако со временем стало очевидно, что при
промышленном использовании с применением распределённых вычислений при
высоких нагрузках на сервер протокол HTTP оказывается непригоден. В
связи с этим с 1998 году был предложен альтернативный протокол HTTP-NG (англ. HTTP Next
Generation), но этот протокол до сих пор находится на стадии разработки.
Краткий обзор протоколов HTTP/1.1 и HTTP/2
Чтобы лучше понимать контекст конкретных изменений, которые HTTP/2 внес в HTTP/1.1, давайте ознакомимся с историей разработки и основными принципами работы каждого из релизов протокола.
HTTP/1.1
Разработанный Тимоти Бернерсом-Ли (Timothy Berners-Lee) в 1989 году в качестве стандарта связи для Всемирной паутины, HTTP – это протокол верхнего (прикладного) уровня, который обеспечивает обмен информацией между клиентским компьютером и локальным или удаленным веб-сервером. В этом процессе клиент отправляет текстовый запрос на сервер, вызывая метод (GET или POST). В ответ сервер отправляет клиенту ресурс, например, HTML-страницу.
Предположим, вы посещаете веб-сайт по домену www.example.com. При переходе по этому URL-адресу веб-браузер на вашем компьютере отправляет HTTP-запрос в виде текстового сообщения:
Этот запрос использует метод GET, который запрашивает данные с хост-сервера, указанного после Host:. В ответ на этот запрос веб-сервер example.com возвращает клиенту HTML-страницу вместе с изображениями, таблицами стилей или другими ресурсами, запрашиваемыми в HTML
Обратите внимание, что при первом обращении к данным клиенту возвращаются не все ресурсы. Запросы и ответы будут передаваться между сервером и клиентом до тех пор, пока веб-браузер не получит все ресурсы, необходимые для отображения содержимого HTML-страницы на вашем экране
Этот обмен запросами и ответами можно объединить в единый прикладной уровень интернет-протоколов, расположенный над транспортным уровнем (обычно по протоколу TCP) и сетевым уровнем (по протоколу IP).
| Хост (браузер) | Цель (веб-сервер) | |
| ↓ | ↑ | |
| Прикладной уровень (HTTP) | Прикладной уровень (HTTP) | |
| ↓ | ↑ | |
| Транспортный уровень (TCP) | Транспортный уровень (TCP) | |
| ↓ | ↑ | |
| Сетевой уровень (IP) | Сетевой уровень (IP) | |
| ↓ | ↑ | |
| Канальный уровень | Канальный уровень | |
| ————→ Интернет ————→ |
Можно еще долго обсуждать более низкие уровни этого стека, но чтобы получить общее представление о HTTP/2, достаточно знать только эту модель абстрактного и то, где в ней находится HTTP.
HTTP/2
HTTP/2 появился как протокол SPDY, разработанный в основном в Google с целью снижения задержки загрузки веб-страниц такими методами, как сжатие, мультиплексирование и приоритизация. Этот протокол послужил шаблоном для HTTP/2, когда группа httpbis (это рабочая группа Hypertext Transfer Protocol) из IETF (Internet Engineering Task Force) объединила стандарт. Так в мае 2015 года случился релиз HTTP/2. С самого начала многие браузеры (включая Chrome, Opera, Internet Explorer и Safari) поддерживали эту попытку стандартизации. Частично благодаря этой поддержке с 2015 года наблюдается высокий уровень внедрения протокола, особенно среди новых сайтов.
С технической точки зрения, одной из наиболее важных особенностей, которые отличают HTTP/1.1 и HTTP/2, является двоичный уровень кадрирования, который можно рассматривать как часть прикладного уровня в стеке интернет-протоколов. В отличие от HTTP/1.1, в котором все запросы и ответы хранятся в простом текстовом формате, HTTP/2 использует двоичный уровень кадрирования для инкапсуляции всех сообщений в двоичном формате, при этом сохраняя семантику HTTP (методы, заголовки). API прикладного уровня по-прежнему создает сообщения в обычных форматах HTTP, но нижележащий уровень преобразовывает эти сообщения в двоичные. Благодаря этому веб-приложения, созданные до HTTP/2, могут продолжать работать как обычно при взаимодействии с новым протоколом.
Преобразование сообщений в двоичные позволяет HTTP/2 применять новые подходы к доставке данных, недоступные в HTTP/1.1.
В следующем разделе мы рассмотрим модель доставки HTTP/1.1, а также расскажем, какие новые модели стали возможны благодаря HTTP/2.
Обеспечение безопасности
Базовая схема идентификации не предоставляет безопасного метода идентификации пользователя, не обеспечивает она и каких-либо средств защиты объектов, которые передаются открытым текстом по используемым физическим сетям. HTTP не мешает внедрению дополнительных схем идентификации и механизмов шифрования или других мер, улучшающих безопасность системы (например, SSL или одноразовых паролей).
Наиболее серьезным дефектом базового механизма идентификации в HTTP является то, что пароль пользователя передается по сети в незашифрованном виде.
Аутентификация клиентов
Обычным назначением базовой идентификации является создание информационной (справочной) среды, которая требует от пользователя его имени и пароля, например, для сбора точной статистики использования ресурсов сервера. При таком использовании предполагается, что не существует никакой опасности даже в случае неавторизованного доступа к защищенному документу. Это правильно, если сервер генерирует сам имя и пароль пользователя и не позволяет ему выбрать себе пароль самостоятельно. Опасность возникает, когда наивные пользователи часто используют один и тот же пароль, чтобы избежать необходимости внедрения многопарольной системы защиты.
Если сервер позволяет пользователям выбрать их собственный пароль, тогда возникает опасность несанкционированного доступа к документам на сервере и доступа ко всем аккаунтам пользователей, которые выбрали собственные пароли. Если пользователям разрешен выбор собственных паролей, то это означает, что сервер должен держать файлы, содержащие пароли (предположительно в зашифрованном виде). Многие из этих паролей могут принадлежать удаленным пользователям. Собственник или администратор такой системы может помимо своей воли оказаться ответственным за нарушения безопасности сохранения информации.
Передача конфиденциальной информации
Подобно любому общему протоколу передачи данных, HTTP не может регулировать содержимое передаваемых данных, не существует методов определения степени конфиденциальности конкретного фрагмента данных в пределах контекста запроса. Следовательно, приложения должны предоставлять как можно больше контроля провайдеру информации.
Четыре поля заголовка представляют интерес с точки зрения сохранения конфиденциальности: Server, Via, Referer и From.
Раскрытие версии программного обеспечения сервера может привести к большей уязвимости машины сервера к атакам на программы с известными слабостями. Разработчики должны сделать поле заголовка Server конфигурируемой опцией
Прокси, которые служат в качестве сетевого firewall, должны предпринимать специальные предосторожности в отношении передачи информации заголовков, идентифицирующей ЭВМ, за пределы firewall.
Персональная информация
Клиентам HTTP небезразличнен доступ к некоторым данным (например, к имени пользователя, IP-адресу, почтовому адресу, паролю, ключу шифрования и т.д.). Система должна быть тщательно сконструирована, чтобы предотвратить непреднамеренную утечку информации через протокол HTTP. Мы настоятельно рекомендуем, чтобы был создан удобный интерфейс для обеспечения пользователя возможностями управления распространением такой информации.
Что такое SSL и TLS
SSL расшифровывается как «уровень защищённых сокетов» или secure sockets layer. Это список определённых правил, которые позволяют более безопасно использовать связь. Для этого с помощью особых алгоритмов применяют шифровальное преобразование. TLS представляет собой протокол, который основан на SSL. Он означает Transport Layer Security или «безопасность транспортного уровня. С первого взгляда кажется, что SSL и TLS ничем друг от друга не отличаются. Но на самом деле разница довольно существенная.
Эти термины пригодятся нам в будущем. Но давайте перейдём непосредственно к использованию https.
-
Нам нужно сделать так, чтобы сервер мог обрабатывать защищённое соединение. А для этого требуется установить сертификат SSL.
-
Он представляет собой цифровую подпись и состоит из двух ключей: приватного и публичного. Они работают по абсолютно разным принципам.
-
Публичный ключ доступен всем, так он не секретный.
-
Приватный ключ должен знать только владелец.
-
В сертификате присутствуют не только ключи, но и другая информация. Например, версия, номер, информация о его создателе и срок действия.
-
Последний параметр является одним из самых важных. Ведь браузеры просто не примут сертификат, у которого вышло время действия. Хотя иногда случается так, что время ещё не наступило. Но в любом случае для браузера это ошибка.
-
Если вы хотите прочитать более подробно о сертификатах, которые уже установлены, можно использовать специальные сервисы.
-
https://www.ssllabs.com/ssltest/index.html потребуется, если вы хотите узнать какие-нибудь технические особенности сертификата.
-
https://cryptoreport.websecurity.symantec.com/checker/views/certCheck.jsp поможет понять, правильно установлен сертификат или нет.
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.
Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
- Электронные платежные системы (банки, электронные деньги и прочее);
- Сервисы принимающие и отправляющие приватную информацию и персональные данные, например у Яндекса это: Паспорт, Такси, Директ, Метрика, Почта, Деньги, Вебмастер и другие;
- Социальные сети и личные кабинеты в интернет-сервисах;
- Поисковые системы.
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.
Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.
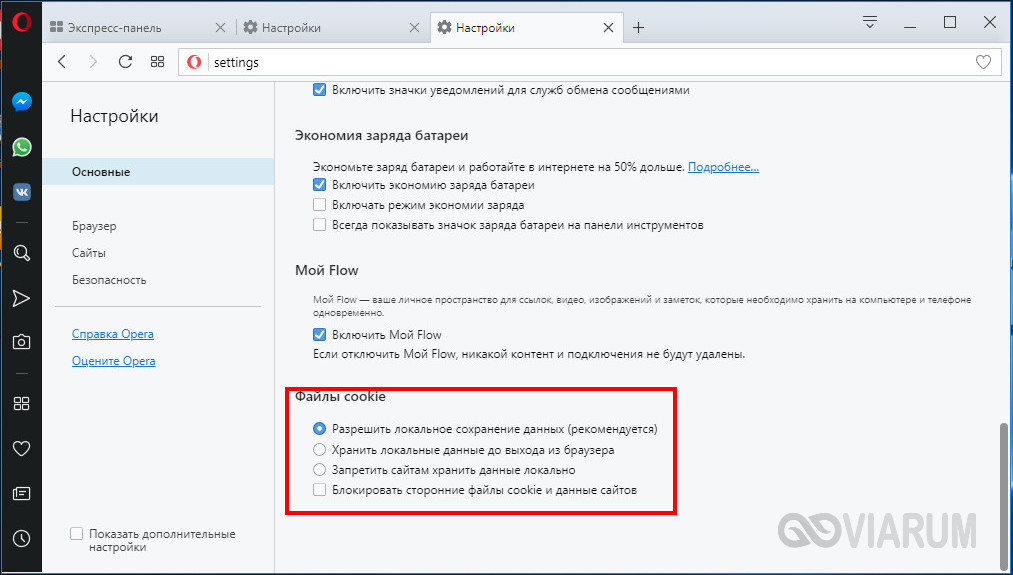
А вот как выглядит сам сертификат:
На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.
И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.
Other Areas and Protocols
- The HTTP-NG activity has information about  the former W3C
HTTP-NG Activity - The Propagation, Caching and Replication
area has a lot of information about caching schemes and scalability -
Internet Message Access Protocol
(IMAP) is a method of accessing electronic mail or bulletin board
messages that are kept on a (possibly shared) mail server -
Next Generation Internet (NGI)
Initiative. On October 10, 1996, President Clinton and Vice President
Gore announced their commitment to the Next Generation Internet (NGI)
Initiative, based upon strong research and development programs across
Federal agencies. -
The Web Robots Pages —
information about Web robots and how to manage them -
What’s the Internet
weather like? A really useful service from UCLA - A few other Internet protocols
relevant to HTTP
, @(#) $Id: Overview.html,v 1.244 2014-06-11 14:21:46 ylafon Exp $
HTTP/1.1 – 1999
Прошло 3 года со времён HTTP/1.0, и в 1999 вышла новая версия протокола — HTTP/1.1, включающая множество улучшений:
- Новые HTTP-методы — PUT, PATCH, HEAD, OPTIONS, DELETE.
- Идентификация хостов. В HTTP/1.0 заголовок Host не был обязательным, а HTTP/1.1 сделал его таковым.
- Постоянные соединения. Как говорилось выше, в HTTP/1.0 одно соединение обрабатывало лишь один запрос и после этого сразу закрывалось, что вызывало серьёзные проблемы с производительностью и проблемы с задержками. В HTTP/1.1 появились постоянные соединения, т.е. соединения, которые по умолчанию не закрывались, оставаясь открытыми для нескольких последовательных запросов. Чтобы закрыть соединение, нужно было при запросе добавить заголовок Connection: close. Клиенты обычно посылали этот заголовок в последнем запросе к серверу, чтобы безопасно закрыть соединение.
- Потоковая передача данных, при которой клиент может в рамках соединения посылать множественные запросы к серверу, не ожидая ответов, а сервер посылает ответы в той же последовательности, в которой получены запросы. Но, вы можете спросить, как же клиент узнает, когда закончится один ответ и начнётся другой? Для разрешения этой задачи устанавливается заголовок Content-Length, с помощью которого клиент определяет, где заканчивается один ответ и можно ожидать следующий.
Замечу, что для того, чтобы ощутить пользу постоянных соединений или потоковой передачи данных, заголовок Content-Length должен быть доступен в ответе. Это позволит клиенту понять, когда завершится передача и можно будет отправить следующий запрос (в случае обычных последовательных запросов) или начинать ожидание следующего ответа (в случае потоковой передачи).
Но в таком подходе по-прежнему оставались проблемы. Что, если данные динамичны, и сервер не может перед отправкой узнать длину контента? Получается, в этом случае мы не можем пользоваться постоянными соединениями? Чтобы разрешить эту задачу, HTTP/1.1 ввёл сhunked encoding — механизм разбиения информации на небольшие части (chunks) и их передачу.
- Chunked Transfers если контент строится динамически и сервер в начале передачи не может определить Content-Length, он начинает отсылать контент частями, друг за другом, и добавлять Content-Length к каждой передаваемой части. Когда все части отправлены, посылается пустой пакет с заголовком Content-Length, установленным в 0, сигнализируя клиенту, что передача завершена. Чтобы сказать клиенту, что передача будет вестись по частям, сервер добавляет заголовок Transfer-Encoding: chunked.
- В отличие от базовой аутентификации в HTTP/1.0, в HTTP/1.1 добавились дайджест-аутентификация и прокси-аутентификация.
- Кэширование.
- Диапазоны байт (byte ranges).
- Кодировки
- Согласование содержимого (content negotiation).
- Клиентские куки.
- Улучшенная поддержка сжатия.
- И другие…
Особенности HTTP/1.1 — отдельная тема для разговора, и в этой статье я не буду задерживаться на ней надолго. Вы можете найти огромное количество материалов по этой теме. Рекомендую к прочтению Key differences between HTTP/1.0 and HTTP/1.1 и, для супергероев, ссылку на RFC.
HTTP/1.1 появился в 1999 и пробыл стандартом долгие годы. И, хотя он и был намного лучше своего предшественника, со временем начал устаревать. Веб постоянно растёт и меняется, и с каждым днём загрузка веб-страниц требует всё больших ресурсов. Сегодня стандартной веб-странице приходится открывать более 30 соединений. Вы скажете: «Но… ведь… в HTTP/1.1 существуют постоянные соединения…». Однако, дело в том, что HTTP/1.1 поддерживает лишь одно внешнее соединение в любой момент времени. HTTP/1.1 пытался исправить это потоковой передачей данных, однако это не решало задачу полностью. Возникала проблема блокировки начала очереди (head-of-line blocking) — когда медленный или большой запрос блокировал все последующие (ведь они выполнялись в порядке очереди). Чтобы преодолеть эти недостатки HTTP/1.1, разработчики изобретали обходные пути. Примером тому служат спрайты, закодированные в CSS изображения, конкатенация CSS и JS файлов, доменное шардирование и другие.