Анимация элементов в css. часть 1
Содержание:
- Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
- Как создать анимацию с кроликом на облаке?
- CSS Reference
- CSS Properties
- Как создать анимацию с персонажами Gravity Falls?
- Animation Shorthand Property
- CSS Animation Properties
- CSS Reference
- CSS Properties
- Animate.css
- What is Animate.css?
- Запуск анимации в обратном направлении или альтернативные циклы
- Property Values
- First, What Is CSS Animation?
- Specify the Speed Curve of the Animation
- Добавляйте псевдо-хвостики
- Тенденции (тренды) в анимации
- Основное использование
Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
В примере выше была реализована CSS-анимация, которая запускается при добавлении HTML-элементу CSS-класса. Вместо перехвата события нажатия кнопки, для добавления и удаления CSS-класса можно использовать несколько вариантов обнаружения состояния, когда элемент при скролле появляется в видимой части окна.
Вот три способа определить, когда элемент находится в видимой области окна:
- Использовать Intersection Observer API
- Измерять смещение элемента при скролле страницы
- Использовать стороннюю JavaScript-библиотеку, которая реализует №1 или №2
Для базовой анимации с запуском при скролле, оптимально использование Intersection Observer API, потому что он требует меньше кода, удобнее и лучше с точки зрения производительности.
API-интерфейс Intersection Observer позволяет отслеживать момент пересечения одного элемента с другим, и сообщает, когда это происходит. Этот способ идеально подходит для запуска CSS-анимации при скролле страницы. Всё, что нужно знать — когда HTML-элемент пересекается с окном просмотра. Если он пересекается, значит — находится в видимой области окна и в этот момент надо запустить CSS-анимацию.
Intersection Observer API можно рассматривать, как обычный слушатель событий, но с некоторыми дополнительными опциями. Вместо того, чтобы прикреплять прослушивание событий к HTML-элементу, надо заставить наблюдателя отслеживать элемент и его положение на странице.
Начнём с создания наблюдателя и заставим его отслеживать HTML-элемент:
По умолчанию корневым элементом, который будет проверяться на пересечение, является окно браузера, поэтому наблюдателю нужно только сообщить об анимируемом HTML-элементе.
Когда функция обратного вызова (callback) запускается, она возвращает массив записей из целевых (target) элементов, которые были запрошены, а также некоторую дополнительную информацию о них. В функцию всегда будет возвращаться массив, даже если наблюдение ведётся только за одним элементом, как здесь.
В функции обратного вызова можно перебрать массив записей, чтобы указать, что с ними нужно сделать. Каждая запись имеет свойство , которое может быть или . Если оно возвращает , это означает, что элемент находится в видимой области окна (viewport).
Собираем всё вместе
Обратите внимание, что — это объект, предоставленный наблюдателем, а — это фактический элемент, за которым который ведется наблюдение, поэтому именно ему нужно добавить CSS-класс для запуска анимации
Теперь, когда HTML-элемент пересекает границы окна браузера, ему будет добавлен CSS-класс, который будет воспроизводить анимацию.
See this code Use IntersectionObserver API for add class name on x.xhtml.ru.
Если нужно, чтобы анимация запускалась каждый раз, когда HTML-элемент входит в видимую область окна, необходимо удалять CSS-класс запуска анимации, когда он находится за пределами видимой области окна.
Если элемент при анимации изменяет размер или положение, браузеру может быть сложно решить, находится ли элемент в данный момент в области просмотра или нет. Лучше всего поместить анимируемый элемент в контейнер, который не изменяет размер или положение и использовать его для наблюдения за скролллом.
Теперь надо наблюдать за HTML-элементом c CSS-классом а класс для анимации применять к элементу с классом , как и прежде. Когда элемент-оболочка находится за пределами видимой области, нужно удалять CSS-класс у элемента , чтобы анимация перезапускалась каждый раз, когда элемент появляется в окне при скролле.
Чтобы элемент-оболочку было видно, для примера, ему добавлена пунктирная рамка. Попробуйте прокрутить вверх и вниз документ в окне ниже:
See this code Use IntersectionObserver API for add-remove class name on x.xhtml.ru.
Теперь — порядок! Добавляя и удаляя CSS-класс каждый раз, когда при скролле страницы HTML-элемент входит в область просмотра, запускается CSS-анимация.
Как создать анимацию с кроликом на облаке?
Рисуем милую анимацию – кролика на облаке. Кроме полноценной пошаговой инструкции с разбором параметров, нюансов и фишек программы вы также узнаете, почему лучше использовать англоязычную версию программа. Более того, спикер расскажет, в чем отличия англоязычной и русскоязычной версии, и почему профессионалы устанавливают именно первый вариант.
Вы также узнаете, на какие окна в первую очередь обратить внимание, что такое Project и для чего он нужен. Автор покажет и расскажет, что такое подменю и что в него входит
Подробно поговорим о композиции, создании нового проекта, импортировании файлов и особенностей процесса. Также вы узнаете, где искать недавно открытые файлы. Урок научит экономить время во время работы, оптимизировать процесс и другие лайфхаки. Также автор расскажет о скрытых возможностях программы.
08.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Как создать анимацию с персонажами Gravity Falls?
Очень крутой урок, посвященный очень популярным персонажам мультфильма Gravity Falls– Мейбл и Дипперу Пайнс. Особенность урока в том, что нам необходимо анимировать только отдельные, небольшие элементы рисунка. В качестве основы можно взять собственное изображение или подобрать источник из Сети.
Создаем pre-compose. Используем точки и настраиваем их, чтобы зафиксировать определенные элементы картинки и благодаря этому сделать часть рисунка неподвижной. Добавляем анимацию на таймлайн. Меняем настройки, чтобы получить необходимый эффект анимации.
Рассматриваем такие понятия как энергия и плавность движения, выставляем правильный показатель Frame Rate, чтобы сделать картинку плавной
Автор расскажет, почему это важно, а также какой Frame Rate использовали в современных играх, классической мультипликации Диснея и в кино
11.
Animation Shorthand Property
The example below uses six of the animation properties:
Example
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
The same animation effect as above can be achieved by using the shorthand
property:
Example
div
{
animation: example 5s linear 2s infinite alternate;
}
CSS Animation Properties
The following table lists the @keyframes rule and all the CSS animation properties:
| Property | Description |
|---|---|
| @keyframes | Specifies the animation code |
| animation | A shorthand property for setting all the animation properties |
| animation-delay | Specifies a delay for the start of an animation |
| animation-direction | Specifies whether an animation should be played forwards, backwards or in alternate cycles |
| animation-duration | Specifies how long time an animation should take to complete one cycle |
| animation-fill-mode | Specifies a style for the element when the animation is not playing (before it starts, after it ends, or both) |
| animation-iteration-count | Specifies the number of times an animation should be played |
| animation-name | Specifies the name of the @keyframes animation |
| animation-play-state | Specifies whether the animation is running or paused |
| animation-timing-function | Specifies the speed curve of the animation |
❮ Previous
Next ❯
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
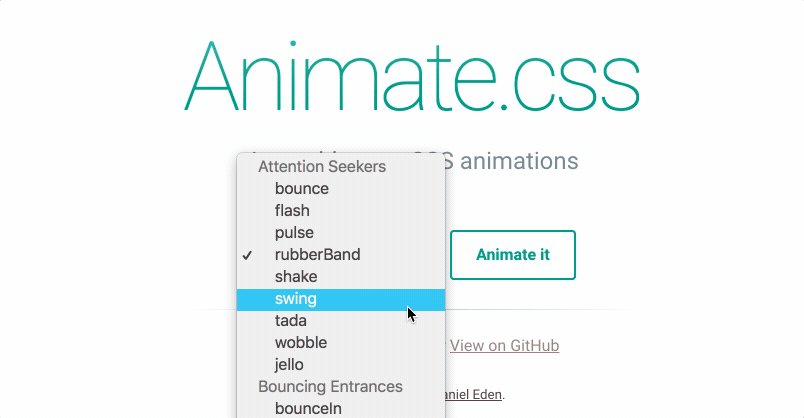
Animate.css
Animate.css is one of the smallest and most easy-to-use CSS animation libraries available. Applying the Animate library to your project is as simple as linking the CSS and adding the required CSS classes to your HTML elements. You can also use jQuery to trigger the animations on a particular event if you prefer.

- Creators: Daniel Eden
- Released: 2013
- Current Version: 3.7.2
- Popularity: 62,284 stars on GitHub
- Description: “A cross-browser library of CSS animations. As easy to use as an easy thing.”
- Library Size: 56.7 kB (minified)
- GitHub: https://github.com/daneden/animate.css
- License:
At the time of writing, it’s still one of the most popular and widely-used CSS animation libraries and its minified file is small enough for inclusion in mobile websites as well.
Animate.css is still under active development. Watch out for version 4, which will support CSS custom properties (aka CSS variables). This is one of the simplest and most robust animation libraries and we wouldn’t hesitate to use this in any project.
What is Animate.css?

Animate.css is a cross-browser library of CSS animations created by Daniel Eden. As of 2019, the library contains 77 pre-built animations enabling you to quickly animate the content on your website.
Here’s an example of the code written by Daniel Eden for a “SlideInLeft” animation found within the stylesheet:
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
| @-webkit-keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } | |
| @keyframes slideInLeft { | |
| from { | |
| -webkit-transform: translate3d(-100%, , ); | |
| transform: translate3d(-100%, , ); | |
| visibility: visible; | |
| } | |
| to { | |
| -webkit-transform: translate3d(, , ); | |
| transform: translate3d(, , ); | |
| } | |
| } |
view raw
hosted with by GitHub
By using this library, you can avoid spending hours writing and fine tuning simple animations. The best part? The library is open source and free to use!
Запуск анимации в обратном направлении или альтернативные циклы
Свойство указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
- — Анимация воспроизводится как обычная (вперед). Это значение по умолчанию
- — Анимация воспроизводится в обратном направлении (назад)
- — Анимация сначала разыгрывается вперед, затем назад
- — Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px; height: 100px;
position: relative; background-color: red;
animation-name: example;
animation-duration: 4s; animation-direction:
reverse;}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px; height: 100px;
position: relative; background-color: red;
animation-name: example;
animation-duration: 4s; animation-iteration-count: 2; animation-direction:
alternate;}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px; height: 100px;
position: relative; background-color: red;
animation-name: example;
animation-duration: 4s; animation-iteration-count: 2; animation-direction:
alternate-reverse;}
Property Values
| Value | Description |
|---|---|
| none | Default value. Animation will not apply any styles to the element before or after it is executing |
| forwards | The element will retain the style values that is set by the last keyframe (depends on animation-direction and animation-iteration-count) |
| backwards | The element will get the style values that is set by the first keyframe (depends on animation-direction), and retain this during the animation-delay period |
| both | The animation will follow the rules for both forwards and backwards, extending the animation properties in both directions |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
First, What Is CSS Animation?
CSS animation is a proposed module for Cascading Style Sheets that allows designers and developers to add animations by editing the CSS code of their websites, instead of uploading GIF or flash images directly.
In this way, they can not only reuse the similar CSS animations on different websites easily by copying and pasting the CSS code but also make lighter websites with better compatibility. With animation tool will make websites/apps as realistic as possible.
Pick the right prototyping tools before making the best animation websites
To build the most engaging and creative animation websites, good prototyping tools also matter a lot. It helps you prototype, test, iterate, and share your animation website designs with ease.
Specify the Speed Curve of the Animation
The property specifies the speed curve of the
animation.
The animation-timing-function property can have the following values:
- — Specifies an animation with a slow start, then fast, then end slowly (this is default)
- — Specifies an animation with the same speed from start to end
- — Specifies an animation with a slow start
- — Specifies an animation with a slow end
- — Specifies an animation with a slow start and end
- — Lets you define your own values in a cubic-bezier function
The following example shows some of the different speed curves that can be used:
Example
#div1 {animation-timing-function: linear;}#div2
{animation-timing-function: ease;}#div3 {animation-timing-function:
ease-in;}#div4 {animation-timing-function: ease-out;}#div5
{animation-timing-function: ease-in-out;}
Добавляйте псевдо-хвостики
Возможно вы еще помните детские мультики. Там персонажи во время быстрых движений растягиваются в направлении движения или даже оставляют за собой фантомный след. Персонаж как бы раздваивается или размазывается и это выглядит довольно мило. Подчеркивает движения. Очень советую загуглить “12 принципов анимации” и посмотреть разные примеры, но мы сейчас остановимся на технической реализации такого следа. Как его можно сделать?
На первый взгляд может показаться, что сделать подобное в рамках CSS практически невозможно, особенно если элемент наполнен контентом, имеет фиксированную форму и его нельзя просто так растянуть. Но это лишь отчасти правда. Мы можем использовать псевдоэлементы размером с основной элемент (или немного меньше него) и перемещать их с задержкой относительно основной анимации.
Это может выглядеть как-то так:
Как видите, никакой магии здесь нет. Просто небольшая задержка. Она даст такой эффект, что часть элемента как бы не успевает за основным его объемом и постоянно его догоняет. Это может разбавить и оживить даже простое движение.
Пример с несколькими движущимися кружками:
Тенденции (тренды) в анимации
Сегодня анимация перевоплощается в самые разнообразные и захватывающие способы рассказа истории и идею. Благодаря появлению новых достижений в технике и телекомуникационных технологиях, регулярно возникают новые тренды в анимации.
Смотрите Моушн Дизайн в 2021.
Вот самые популярные из них:
3D в стиле ретро и винтаж
Cтиль 3D-анимации, который снова становится популярным — это ретрофутуризм. Это позволяет использовать фантастическую эстетику, о которой люди в конце 70-х и начале 80-х думали, что будущее может выглядеть именно так.
Техника: использование пышных световых эффектов и пиксельных цифровых элементов служит для создания местности и персонажей, в ретро мире.
Высококонтрасная Cel Animation
Это тенденция анимации, которая уже несколько лет находится на подъеме и используется некоторыми из ведущих компаний в мире, включая Nike, Nickelodeon, Disney, Cartoon Network и даже для игр Winter X.
Яркие контрастные цвета в сочетании с угловым дизайном используются, чтобы придать анимации упрощенный, почти cel-стиль.
Результат — забавная последовательность от которой трудно отвести взгляд.
Некоторые из лучших примеров взяты из Golden Wolf, компании по производству анимации, базирующейся в Лондоне.
Микс 2D и 3D
Тенденция, начавшаяся в последние годы и продолжающая нарастать, создает анимации, которые выглядят как сочетание 2D и 3D.
Вам не нужно далеко ходить, чтобы найти учебное пособие, в котором показано, как в итоге получить плоский 2D-взгляд, используя cel shader для рендеринга 3D.
Предоставляя 3D-объектам 2D-взгляд, аниматоры могут создавать выразительные, иллюстративные элементы, которые сразу привлекают внимание зрителя, обеспечивая четкую и красочную информацию
Сверхсюрреализм
Если есть одна отличная анимационная тенденция, которая полностью использует силу изображений CGI, это стиль сюрреализм.
Эффект гипер-сюрреалистической анимации основан на объединении фотореалистичных элементов с фантастическими изображениями для создания сказочных миров и действий.
Есть такой пример анимации, как «The Dreamer» от Roof Studio для Honda, который привлекает зрителей к причудливому путешествию, поскольку реалистичное транспортное средство движется по диким местам.
Динамическая анимация функций в приложениях
Вместо использования статических изображений или всего текста многие приложения в 2018 году используют функциональную анимацию, которая держит внимание пользователя с ярким, интересным пользовательским интерфейсом. Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Возрождение 2D-анимации в маркетинге
В индустрии развлечений, таких как кино и видеоигры, 2D-анимация почти исчезла, когда появился 3D. С тех пор компании чувствовали, что нет лучшего способа увлечь аудиторию, игроков и потенциальных клиентов, чем с помощью 3D-анимации, даже если для этого требуется больше времени и усилий.
Теперь, когда все больше людей используют Интернет, компаниям нужны привлекательные, но экономически эффективные способы развития своего бренда. Например видеоинфографика. Читайте нашу статью: Что такое инфографика и как её сделать
Пример видеоинфографики
Основное использование
1. Для того что бы начать пользоваться анимацией, нам нужно подключить файл animate.min.css, разместив соответствующий код между тегов <head> </head>.
Код
<link type=»text/css» rel=»stylesheet» href=»animate.min.css»>
2. Для того что бы анимировать элемент, нам нужно будет подключить два класса. Один из них основной — .animated, который подключает саму анимацию, второй же определяет, какой именно тип будет использоваться. Ниже приведен полный список всех анимаций, которые можно использовать:
|
|
|
Как должен выглядеть пример кода элемента с анимацией? Все очень просто. Возьмем для примера тег h1 и присвоим ему наши два класса. Будет это выглядеть следующим образом.
Код
<h1 class=»animated bounceIn»></h1>
Класс bounceIn можно заменить на любой другой вариант из списка который был предоставлен выше. Использовать естественно можно не только к тегам, но и к блокам
Код
<div class=»animated bounceIn»>анимация bounceIn</div>
При подключении библиотеки jQuery, возможности использования animate.min.css переходят на новый уровень. Ищем элементы по селектору .animated, для которых при наведении мы будем добавлять класс анимации — bounceIn.
Код
<script type=»text/javascript»>
$(‘.animated’).hover(
function() {
$(this).addClass(‘bounceIn’);
},
function() {
$(this).removeClass(‘bounceIn’);
}
);
</script>
Что бы посмотреть анимации в деле, вы можете зайти на демо страницу и проверить эффекты на практике. Так вам будет удобнее выбрать тот эффект, который вам придется больше по душе.