Как правильно использовать заголовки h1 и h2 при оптимизации текстов
Содержание:
- Заголовок h2 и его важность для продвижения
- Что такое H1 и Title
- Что такое и что означает A и IMG
- Основные правила использования заголовка H1
- : основные особенности и требования
- Что такое и что означает H1, H2, H3, H4
- Заголовок страницы H1
- Зачем нужны подзаголовки h2-h6
- 1. Что такое тег заголовка.
- Типы doctype, рекомендованные W3C
- Иерархия, стандартная расстановка заголовков h1-h6
- Использование тега h1 в WordPress
- Наиболее распространенные ошибки использования заголовков H1 и H2
- Правила использования тега
- должен присутствовать в одном экземпляре на каждой странице сайта. Это правило должно не вызывать никаких вопросов, ведь у каждой страницы сайта должно быть только одно название. А если названия вообще нет, то тогда вообще зачем нужна такая страница? Заголовок
- должен быть где-то вверху html-кода страницы
- должен быть уникальным в пределах сайта, т.е. не должно быть так, что некоторые страницы называются одинаково Заголовок должен отражать суть статьи, не быть очень длинным Не должен содержать какие-то еще элементы кроме названия страницы (т.е. нельзя использовать внутри h1 ссылки, элементы span, font, картинки и т.п.) Плохо использовать заголовки не по назначению. Например, часто в шаблонах теги h3 используются для заголовков «Теги», «Комментарии» в сайдбарах. Это не правильноЗаголовочные теги должны использоваться в статье, чтобы правильно структурировать контент и помочь, как поисковым систем, так и обычным пользователям разобраться быстро в статье. Желательно использовать заголовки без параметров class и id Важно соблюдать иерархию заголовочных тегов. На этом моменте нужно остановиться более подробно.
Заголовок h2 и его важность для продвижения
Если h1 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h2 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Рассмотрим пример страницы товара в магазине фототехники — если заголовок h1 страницы имеет вид «Canon 6d Body», то тегом h2 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики Canon 6d Body» и «Преимущества фотоаппарата Canon 6d Body».
Тем самым мы за счет заголовков типа h2 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному «Canon 6d Body», но и по дополнительным запросы касаемо преимуществ и характеристик данной модели фотоаппарата. А охват большего числа запросов в свою очередь — это рост трафика на сайт.
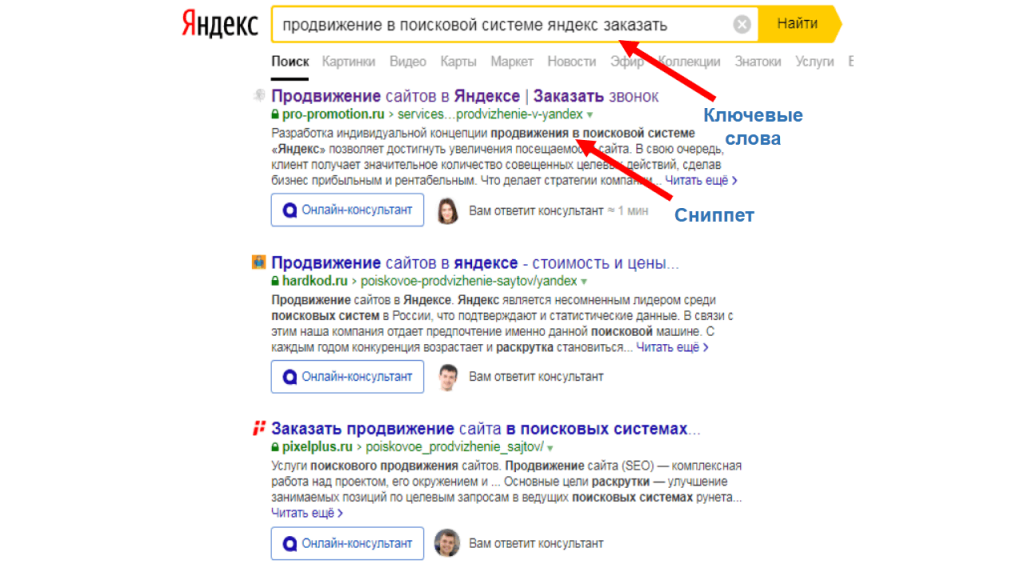
Кстати говоря, замечал и на своем блоге и на клиентских сайта случаи, когда заголовок типа h2 попадал в сниппет результатов поиска
Туда как правило попадает либо h1, либо title — они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h2 на сниппет
Например данная статья может с легкостью выйти в ТОП по запросу «Заголовок h2», только потому что эта фраза есть в теге h2.
Что такое H1 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
H1 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть
Заголовок привлекает внимание читателей к тексту, улучшает юзабилити
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу H1
Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет
Как это сделать – вы узнаете из сегодняшней статьи.
Это интересно: Что такое метатеги и как их правильно заполнить
Что такое и что означает A и IMG
От простого — к сложному. В техническом задании на статью не редко можно встретить требования по оформлению ссылок и картинок специальными тегами. Именно теги A и IMG служат для этого.
- Тег <a> — это тег указывающий что в нем находится ссылка;
- Тег <img> — указывает на картинку.
Как использовать тег A
Если предыдущие, рассмотренные нами, теги просто обрамляли какой-либо текст. То тег A не просто указывает на то, что текст — это ссылка, но и несет в себе определённые параметры;
- href — адрес ссылки;
- title — всплывающая подсказка ссылки.
Каждый параметр, после его написания внутри тега, должен иметь свое значение. Указываются значения в двойных кавычках и со знаком равенства.
Пример:

Оформление ссылки тегом A
Из примера видно, что в параметре href — указан адрес ссылки, а в параметре title — описание. Сам же тег обрамляет текст, который будет подсвечен как ссылка на странице.
Тег A, может встречаться в любом месте документа. В том числе и внутри тега абзаца, в самом тексте.
Стоит отметить что параметр title — не обязателен, но желателен. И описание ссылки должно соответствовать тематике сайта (на который ведет данная ссылка).
Как использовать тег IMG
Тег IMG также имеет свои параметры. Но в отличии от остальных, не имеет закрывающего тега, так как не обрамляет текст. Он является самостоятельной конструкцией для вставки изображений в документ.
Тег IMG имеет следующие параметры:
- src — ссылка на изображение;
- alt — альтернативное отображение изображения;
- title — всплывающая подсказка изображения.
Параметры src и alt — обязательны для использования, параметр title — желателен.
Стоит обратить внимание на параметр alt. Он предназначен для того, чтобы в него можно было внести текстовое описание изображения
Служит он для устройств, помогающим людям с ограниченными возможностями, понять, что изображено на картинке.
Пример:

Вставка изображения в статью
Основные правила использования заголовка H1
Заголовок H1 должен быть кратким, но емким
Важное условие – естественное вхождение в него ключевых слов. Приведем пример
Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви. Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок H1 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.
Заголовок H1 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок H1 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок H2).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня. По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.
: основные особенности и требования
1) В отличие от прочих заголовков, его использование на странице допускается только однократно. Двух, и более кратное применения тега в рамках одной страницы считается грубой ошибкой, и может послужить причиной понижения позиции страницы в результатах поисковой выдачи.
Указанные данные в большей степени справедливы для алгоритмов ПС Яндекс. Множество экспериментов, суть которых заключалась в применении нескольких H1 на 1 веб-документе, доказали, что ПС Google не снижает позиции документа в поисковой выдаче только по этому параметру;
2) H1 рекомендуется размещать в тексте первым, заголовки значимостью ниже – соответственно, ниже по тексту. Алгоритм чтения роботом страницы дублирует поведение посетителя сайта, оценивает удобство структурирования информации и её разметку. Нарушение порядка может быть негативно оценено роботом, что может отразиться на позициях страницы в поисковой выдаче. *
*Согласно официальным заявлениям поисковой системы Google, порядок расстановки тегов в веб-документе не представляет для неё особенного значения. Однако, Яндекс до сих пор не делал аналогичных заявлений. Благодаря этому оптимизаторы до сих пор применяют арифметическую последовательность тегов как страховку от снижения позиций документа в поисковой выдаче.
3) H1 не должен быть перегруженным не целевой информацией (например, бессмысленными фразами формата «Рады приветствовать Вас на нашем сайте!»);
4) Рекомендуемый объём информации, заключённый в тег 3-5 слов (наиболее значимая ключевая фраза, название статьи, товарной группы, товара). Многие оптимизаторы также называют цифру в 20-200 символов с учётом пробелов;
5) Тег не должен дублировать мета-заголовок title. Формулировка может быть пересекаемой, но недопустимо делать её полностью идентичной: это воспринимается поисковым роботом как попытка искусственно изменить вес продвигаемой страницы, и может послужить причиной пессимизации страницы в результатах поиска. Помимо всего прочего, разные ключевики в title и html-заголовках увеличат облако запросов, по которым на ваш сайт будут приходить посетители.
Что такое и что означает H1, H2, H3, H4
В качестве дополнение к введению, к этой статье, следует обобщить все, о чем пойдет речь. Все эти непонятные слова и буквы — HTML теги.
Не буду вдаваться в подробности сайтостроения и вообще в теорию данной сферы. Скажу лишь, что при верстке страницы сайта, любая информация обрамляется HTML тегом, для того, чтобы браузеры смогли правильно ее идентифицировать.
Это касается не только различных технических частей кода сайта, но и обычного текста. В нашем случае — статьи.
Что означает H1, H2, H3, H4
Тег H1 — это главный заголовок страницы (в нашем случае статьи). Он должен быть единственным в тексте и по своей сути обязан отражать главную мысль самой статьи.
Теги H2, H3, H4 (и следующие) — это подзаголовки. Согласно цифре, они выстраиваются в тексте в древовидном виде. Например:
- Тег H2 — это подзаголовок второго уровня, после главного заголовка;
- Тег H3 (и далее) — это подзаголовки третьего уровня и ниже. Иначе говоря, подподзаголовки.
Как использовать H1, H2, H3, H4
Любой тег в HTML разметке (за редким исключением) имеет две части: открывающую и закрывающую. Части тега, в свою очередь, обрамляются символами «больше» и «меньше».
Выглядит это так:
- <h1> — открывающий тег заголовка;
- </h1> — закрывающий тег заголовка.
По такому принципу используются все остальные теги (H2, H3, H4 и т.д.).
Между открывающим и закрывающим тегом, располагается текст заголовка.
Например, в данной статье это выглядит так:
Пример:

Разметка заголовка тегом H1
Заголовок H1 используется один раз, в самом начале документа. Все последующие подзаголовки уже являются тегами H2, H3, H4 и т.д. (в зависимости от вложенности).
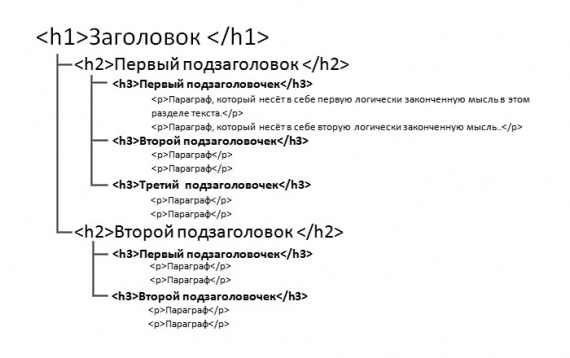
Выглядит это так:

Иерархия заголовков в документе
Заголовок страницы H1
Заголовок страницы H1 – располагается уже на самой странице, как правило, в самом его начале и представляет с собой заголовок статьи в классическом понимании.

Кроме того, этот заголовок фигурирует в тизерах статей внутри сайта, и читая его, человек должен понимать о чем статья и насколько его интересно будет прочитать.

Задачей же владельца сайта является обеспечение как можно большего количества просмотра страниц на каждого уникального посетителя. Кроме этой цели этот тип заголовка тоже должен содержать ключевое слово. Как правило, здесь используется либо разбавочное вхождение основного ключевого слова, смотрите пример.
Если основной ключевой запрос «Антидепрессанты без рецепта», то заголовок H1 может быть «Лучшие антидепрессанты без рецепта врача».
Также можно и изменить ключевое слово более значительно «ТОП 10 безопасных антидепрессантов», то есть тут слово «врач» исключили вовсе. Но с этим приемом лучше пользоваться осторожнее.
Далее, если в Title не использовали вопрос, то тут мы можем раскрыть ключевое слово и тему статьи в виде вопроса. «Какие антидепрессанты продаются без рецепта врача?».
Но иногда можно включить и основной ключ без изменений. «Антидепрессанты без рецепта: лучшие безопасные препараты».
К тому же, тут позволяется использовать и синоним основного ключевого слова вместо него самого. Синоним слова «препарат» — «успокоительные». Синоним подбирается из контекста. Вместо синонима можно внедрить и обобщение – «препарат». А можно использовать и синоним/обобщение, и основной запрос.
Это не все приемы, здесь также нужно смотреть конкурентов и отстраиваться от них.
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам

h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
1. Что такое тег заголовка.
Теги заголовка определяют основной заголовок страницы (<h1>), а также подзаголовки (<h2> — <h6>) разделов контента.С точки зрения, как пользователей, так и поисковых систем, эти теги используются в качестве обобщающего текста, который дает читателям и сканерам смысл контента путем краткой передачи основного сообщения.
Независимо от того, создаете ли контент в Google Docs, WordPress или другом сервисе, параметры заголовка всегда доступныТеперь, если посмотрим поближе на одну изранее опубликованных статей, про доходные блоговые ниши, увидите, что указал на первые два заголовка:
Конечно, можете подумать, что просто увеличил шрифт, ободрил текст или изменил его цвет. Хотя это может быть и так, это немного сложнее, чем это.Когда посмотрим на исходный код страницы, увидим, что эти заголовки на самом деле отмечены тегами <h1> и <h2> соответственно:
Вот оно! Теперь, когда рассмотрели, что такое теги HTML-заголовка, давайте сосредоточимся на «почему».
Типы doctype, рекомендованные W3C
HTML 5
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
<!DOCTYPE html>
HTML 4.01 Strict (HTML 4.01 Строгий)
Этот тип DTD включает все элементы и атрибуты html, за исключением визуальных (оформительских) или не рекомендованных элементов (например, font). Использование фреймов запрещено.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional (HTML 4.01 Переходный)
Этот тип DTD включает все элементы и атрибуты html, включая визуальные (оформительские) и не рекомендованные элементы (например, font). Использование фреймов запрещено.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset (HTML 4.01 Фрейм)
То же самое, что и HTML 4.01 Transitional, но разрешает использование фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict (XHTML 1.0 Строгий)
Этот тип DTD включает все элементы и атрибуты html, за исключением визуальных (оформительских) или не рекомендованных элементов (например, font). Использование фреймов запрещено. Разметка должна быть написана, как хорошо оформленный XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional (XHTML 1.0 Переходный)
Этот тип DTD включает все элементы и атрибуты html, включая визуальные (оформительские) и не рекомендованные элементы (например, font). Использование фреймов запрещено. Разметка должна быть написана, как хорошо оформленный XML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset (XHTML 1.0 Фрейм)
Аналогично XHTML 1.0 Transitional, но разрешает использование фреймов.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
Аналогично XHTML 1.0 Strict, но разрешает вам добавлять дополнительные модули (например, чтобы осуществить поддержку восточно-азиатских языков).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Иерархия, стандартная расстановка заголовков h1-h6
Каждый из шести видов заголовков в HTML имеет свой вес: от большего H1 до меньшего H6. Так, документация гласит о том, что H2 должен следовать после H1, а пропуск уровней может показать непорядочность документа и плохую его структуру. Не стоит использовать некоторые виды заголовков для визуального исполнения. Согласно документации от Google, не стоит «Разбрасываться заголовками там, где они не нужны; использовать лишние заголовки» и т.п. Иерархия не такая уж сложная. Давайте подойдем поближе к каждому виду согласно этой иерархии, но сперва рассмотрим общие правила их использования.
- Не заканчивайте заголовки точкой.
- Длина не должна составлять более 60-100 символов. От этого зависит поисковая индексация.
- При употреблении обязательно учитывать иерархию (рисунок выше)
- Не засоряйте заголовки ключами, если в этом нет необходимости (об этом поговорим позже)
- Подзаголовки нужны даже в коротких статьях, которые можно разбить на несколько смысловых частей.
- Над заголовком нужно подумать — это краткая суть текста!
Ну а теперь о видах в иерархии.
HTML-тег H1, как его заполнять
Помимо вышеперечисленных советов и правил, здесь действуют особые именно для этого уровня.
Он должен быть лишь один на весь текст.
Используйте в нем цепкие слова, ведь именно H1 должен побуждать читателя обратить внимание на статью!
Ключевое слово в H1 обязательно должно быть. Но если не получается точное вхождение, разбавляйте его
Список ключей через запятую в качестве заголовка — большая ошибка. Релевантность в этом случае будет низкая. Это влияет на выдачу.
Не стоит использовать знаки препинания. Только в крайних случаях, если они необходимы.
Тег title, отвечающий за выдачу в поиске, не должен быть 1 в 1 как H1, но по смыслу должен соответствовать. Заголовок вы пишете для людей, а не для роботов — значит, дайте читателю понимание того, что он найдет в вашей статье!
Теги H2 и H3. Что это?
- Тег H2 — подзаголовок H1, в зависимости от направленности и размера текста используемый несколько раз. Его вес ниже, чем у заголовка первого уровня, но зачастую его используют для описания смысла страницы и оптимизации.. Некоторые оптимизаторы и специалисты рекомендуют использовать только его в связке с H3, и в чём то это имеет смысл.Если первый заголовок — название статьи, а H2 — названия её частей, то именно имена второго уровня будут иметь самый высокий вес в оптимизации. Ими авторы текста подчеркивают те моменты, которые заинтересовали пользователя помимо самой темы статьи. Помимо главного поискового запроса на эту статью будут ссылаться и другие, соответствующие всем H2: даже в случае этой статьи, помимо пользователей, ищущих информацию о заголовках, её увидят те, кто ищут информацию только об их иерархии.
- Тег H3 — кто-то использует его редко, кто-то же считает одной из важных частей навигации наряду со вторым уровнем. Зависит всё от того, как вы разделяете свой материал на части. Где-то для навигации такие теги точно потребуются, где-то — нет. По стандартам, таких тегов должно быть около 4-6 на страницу. Здесь, например, в качестве тега H3 использовано описание этой части текста, а следующий же подзаголовок обозначит вопрос следующей. Оба они относятся к H2 — «Иерархия заголовков».
Функции тегов h4 — h6
Бытует мнение, что такие теги почти не используются. Связано это с тем, что они ранжируются поисковиками ниже, чем текст, набранный жирным шрифтом (тег Strong). Их можно размещать в больших количествах и иногда отделять от основного текста. Злоупотреблять, тем не менее, не стоит. Его часто используют для оформления. Основная функция H4-H6 же — это уточнение навигации по странице и по всему сайту.
Наличие заголовков всех видов на сайте — вовсе необязательно, достаточно просто нескольких из высоких уровней иерархии (1, 2, 3). Большинство так их и использует: 1 уровень на название статьи, 2 уровень на основные блоки текста и 3 для подзаголовков.
Использование тега h1 в WordPress
Это была чисто теоретическая часть. Теперь поговорим об основных моментах, в которых разберём использование тега h1 на веб-ресурсах под управлением системы WordPress.
Не секрет, что многие начинающие вебмастера применяют бесплатные шаблоны. Но минус этих шаблонов заключается в том, что практически все они имеют ошибки и недоработки! Вот так…
Одна из таких недоработок заключается в том, что иногда для выделения заголовка страницы не используется тег h1, а прописывается другой тег, например, h2.
Как раз такую недоработку бесплатного шаблона, который называется Incredy, я и выявил на своем блоге.
Чтобы исправить этот недочет я занялся редактированием файла single.php. Этот файл одинаков для множества шаблонов системы WordPress.
Главной функцией single.php является вывод информации для каждой записи в блоге. Чтобы узнать о том, как я исправил этот недочет в своем шаблоне, читайте дальше.
Для устранения проблемы в содержимом файла single.php находим код, который выводит заголовок. В моем файле это отображалось вот так:
Нам нужно поменять теги h2 на нужные h1, а потом нажать кнопку «Обновить файл». Вот и все. Как видите сделать это проще простого. Вот как преобразился файл после необходимых изменений:
В вашем файле этот код может выглядеть несколько иначе
Однако это не так важно, здесь главное понять основной смысл
Похожее редактирование (замену h2 на h1) также необходимо сделать с ещё одним файлом шаблона блога, который называется page.php. Именно он выводит страницы блога.
Я думаю, вы знаете, что блог на системе WordPress включает в себя различные записи и страницы. Функции, которые осуществляют их создание и редактирование располагаются в отличных друг от друга файлах и выводят информацию с помощью разных программных модулей.
Но эта информация просто для вашего понимания.
Итак, продолжим. После изменений в файле page.php код, который отвечает за вывод заголовков страниц моего блога, стал таким:
Однако и это ещё не все изменения, которые нужно было осуществить. Всё дело в том, что я выявил ещё один серьёзный недостаток.
Он заключался в том, что этот тег применялся для вывода заголовка всего блога, а это приводило к многочисленным дублям страниц с повторяющимся тегом h1. Поисковые системы подобную переоптимизацию не любят!
Редактирование шаблона для тега h1
Для того, чтобы отредактировать шаблон WordPress и убрать вывод тега h1 из заголовка блога необходимо внести изменения в файлы: header.php (файл вывода заголовка веб-ресурса) и style.css (файл стилей веб-ресурса).
Необходимо изменить в файле header.php:
Найдите этот код в файле header.php, который осуществляет вывод заголовка вашего сайта или блога, а затем вместо тега h1 вставляем тег абзаца p.
После изменения наблюдаем вот такую картину:
Редактирование файла style.css
Чтобы размер и вид шрифта заголовка блога остался без изменений, нужно внести изменения в style.css. Открывайте этот файл и ищите стили для h1. У меня они выглядят вот так:
Затем замените тег h1 на тег p и отредактируйте размер шрифта:
Наиболее распространенные ошибки использования заголовков H1 и H2
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов
Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков H1. Вместо них идут заголовки H2. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги
. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги
? Значит, все отлично!
Правила использования тега
Тег