Анимированные рамки для блоков на css
Содержание:
- Нарезка изображения
- Закругленные уголки:
- Box 15
- Декоративные рамки
- Изображения в HTML
- Вариант 6:
- Врезанные в фон уголки:
- Как самому сделать рамки html?
- Свойство Margin
- Свойство margin или внешние отступы в CSS
- Обтекание рисунка текстом в HTML
- Параметры отступов в CSS
- Box 4
- Как сделать рамку вокруг текста с нужным размером?
- Вывод:
- Заключение
Нарезка изображения
Прежде, чем мы продолжим, нужно разобраться с “нарезкой изображения”, так как это новое веяние в определении свойств. Нарезка изображения определяет разрезы на исходном изображении, которые проводятся соответственно сверху, справа, снизу и слева от границ изображения и разделяют его на девять частей, как показано на следующем рисунке.

Как видно на рисунке, секции 1, 3, 7 и 9 будут использоваться для углов рамки, а секции 2, 4, 6 и 8 — для сторон рамки (следует убедиться, что секции сторон можно растягивать или повторять без визуальных искажений).
Значение для нарезки можно задавать в пикселях или процентах.
Закругленные уголки:
Текст
<div class=»corner-box-3″>
<div class=»corner-textbox-3″>
Текст
</div>
</div>
|
1 |
<div class=»corner-box-3″> <div class=»corner-textbox-3″> Текст </div> </div> |
.corner-box-3 {
display: inline-block;
width: 300px;
margin: 10px;
background-color: #337AB7;
position: relative;
}
.corner-box-3:before,
.corner-box-3:after,
.corner-textbox-3::before,
.corner-textbox-3::after {
content: «»;
display: block;
width: 20px;
height: 20px;
background-color: #FFF;
position: absolute;
}
.corner-box-3:before {
top: 0;
left: 0;
border-bottom-right-radius: 100%;
}
.corner-box-3:after {
bottom: 0;
right: 0;
border-top-left-radius: 100%;
}
.corner-textbox-3 {
padding: 30px;
color: #FFF;
}
.corner-textbox-3:before {
top: 0;
right: 0;
border-bottom-left-radius: 100%;
}
.corner-textbox-3:after {
bottom: 0;
left: 0;
border-top-right-radius: 100%;
}
|
1 |
.corner-box-3 { displayinline-block; width300px; margin10px; background-color#337AB7; positionrelative; } .corner-textbox-3::after { content»»; displayblock; width20px; height20px; positionabsolute; } .corner-box-3:before { top; left; border-bottom-right-radius100%; } .corner-box-3:after { bottom; right; border-top-left-radius100%; } .corner-textbox-3 { padding30px; color#FFF; } .corner-textbox-3:before { top; right; border-bottom-left-radius100%; } .corner-textbox-3:after { bottom; left; border-top-right-radius100%; } |
Аналогичный вариант, но с использованием радиального градиента, можно посмотреть в теме «Внутренний border-radius у блока»
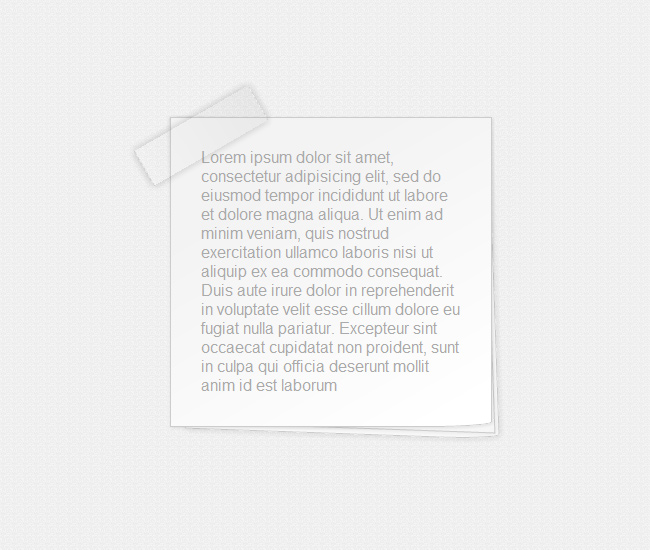
Box 15
Данный вариант выглядит как стопка заметок, прикрепленных к стене кусочком прозрачного скотча.

/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box15{
margin: 50px;
width: 320px;
min-height: 150px;
padding: 0 0 1px 0;
position:relative;
background:#fff;
background: -webkit-gradient(linear, 100% 100%, 50% 10%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
background: -moz-linear-gradient(100% 50% 90deg, #fff, #fff 10%, #f3f3f3);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
box-shadow: 1px 1px 4px rgba(0,0,0,0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
}
/* Создаем эффект нескольких листков, сложенных в стопку */
.box15:before{
content: '';
width: 98%;
z-index:-1;
height: 100%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f9f9f9), color-stop(.1,#fff));
background: -moz-linear-gradient(0 0 270deg, #fff, #fff 10%, #f9f9f9);
border: 1px solid #ccc;
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-radius-bottomright: 60px 5px;
border-bottom-right-radius: 60px 5px;
-webkit-transform: skew(2deg,2deg)
translate(3px,8px);
-moz-transform: skew(2deg,2deg)
translate(3px,8px);
-o-transform: skew(2deg,2deg)
translate(3px,8px);
transform: skew(2deg,2deg)
translate(3px,8px);
}
.box15:after{
content: '';
width: 98%;
z-index:-1;
height: 98%;
padding: 0 0 1px 0;
position: absolute;
bottom:0; right:0;
background: #f3f3f3;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#f3f3f3), to(#f6f6f6), color-stop(.1,#fff));
background: -moz-linear-gradient(0% 0% 360deg, #f3f3f3, #fff, #f6f6f6);
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0, 0.1);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
box-shadow: 0px 0px 8px rgba(0,0,0,0.1);
-webkit-transform: skew(2deg,2deg)
translate(-1px,2px);
-moz-transform: skew(2deg,2deg)
translate(-1px,2px);
-o-transform: skew(2deg,2deg)
translate(-1px,2px);
transform: skew(2deg,2deg)
translate(-1px,2px);
}
/* Прозрачная ленточка */
.box15_tape{
position:absolute;
top:0; left: 0;
width: 130px;
height: 40px;
background:rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
box-shadow: 0px 0px 12px rgba(0,0,0,0.2);
-webkit-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-moz-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
-o-transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
transform: rotate(-30deg) skew(0,0) translate(-30px,-20px);
}
Декоративные рамки
Предварительно следует подготовить нужную картинку, она представляет собой типовую рамку (рис. 1).
Рис. 1. Изображение для создания рамки
Картинка рамки должна состоять из девяти фрагментов, это четыре уголка, четыре стороны и центральная часть. При этом рисунок сторон должен быть повторяемым, это значит, что при стыковке двух таких рисунков между ними не было видно зазоров. На рис. 2 показана горизонтальная линия полученная повторением нескольких элементов, которая воспринимается как единая.
Рис. 2. Линия из повторяющихся фрагментов
Теперь необходимо заняться замерами размеров, интересует четыре значения показанных на рис. 3. Это высота верхней границы, ширина правой, высота нижней и ширина левой границы. Размеры указываются в процентах от размера картинки или в пикселах, что проще.
Рис. 3. Размеры границ
В зависимости от рисунка рамки эти значения могут быть равны или различаться меж собой. Для рамки показанной на рис. 1 замеры дали 35px, 34px, 35px, 35px. Справа рамка оказалась на один пиксел меньше, так что по хорошему надо бы его добавить для симметрии, но в данном случае делать этого не буду, чтобы значения различались.
Изображение рамки есть, размеры границ получены, пришла очередь стилей. Браузеры понимают разные свойства, так что для разных браузеров добавлю свои свойства (пример 1).
Пример 1. Декоративная рамка
HTML5 CSS3 IE Cr Op Sa Fx
Обратите внимание, что размеры границ указываются без всяких единиц измерения, если по ошибке написать 35px, то пример работать не будет. Результат примера в браузере Chrome показан на рис
4
Результат примера в браузере Chrome показан на рис. 4.
Рис. 4. Вид рамки для блока
Рис. 5. Масштабирование рамки
Рис. 6. Рамка со значением round в Opera
Рис. 7. Рамка со значением round в Chrome
Для такой рамки значение repeat вызывает некрасивое отображение уголков.
Изображения в HTML
Графика является важной составляющей Интернет. Без графических изображений не обходится ни один сайт
Различные фотографии, иконки, значки, кнопки, рекламные баннеры и т.д. и т.п. являются неотъемлемыми элементами современных веб-страниц.
Как вставить изображение?
Атрибут align тега позволяет разместить изображение справа или слева относительно текста и других элементов страницы, либо расположить его определенным образом относительно базовой линии текущей строки.
«img/peng.gif» align= «middle» > Выравниваем изображение по базовой линии текущей строки.
Рамка вокруг изображения
Атрибут border тега позволяет заключить изображение в рамку, цвет которой совпадает с цветом текста на странице, а толщина задается в пикселях. По умолчанию рамка отсутствует.
«img/peng.gif» align= «middle» border= «2px» > Изображение заключено в рамку, толщиной 2 пикселя.
Размер изображения
В противном случае браузеру требуется дополнительное время для самостоятельного вычисления размеров изображения, что влияет на скорость загрузки страницы.
Размер изображения задается в пикселях и на скорость его загрузки не влияет.
«img/peng.gif» height= «32» width= «32» > «img/peng.gif» height= «64» width= «64» > «img/peng.gif» height= «128» width= «128» >
Альтернативный текст и всплывающая подсказка
При помощи атрибута alt тега к изображению добавляют альтернативный текст.
Альтернативный текст используют для краткого описания содержимого картинки, когда само изображение по какой-либо причине недоступно (например, если в Вашем браузере отключена автоматическая загрузка изображений).
Таким образом альтернативный текст Вы увидите, если браузер не загрузил или еще не загрузил изображение.
«img/peng.gif» align= «left» border= «1px» alt= «Альтернативный текст» title= «Пингвин думает!» hspace= «50px» > Попробуйте отключить автоматическую загрузку изображений в Вашем браузере, и вместо пингвина в рамке Вы увидите «Альтернативный текст».
Вариант 6:
Однократная обводка блока рамкой при наведении
Рамка 6
<div class=»ramka-6″>Рамка 6</div>
| 1 | <div class=»ramka-6″>Рамка 6</div> |
.ramka-6 {
width: 200px;
height: 200px;
margin: 30px auto;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
font-family: ‘Roboto Condensed’, sans-serif;
background-repeat: no-repeat;
background-image: linear-gradient(to right, #BFE2FF 100%, #BFE2FF 100%),
linear-gradient(to bottom, #BFE2FF 100%, #BFE2FF 100%),
linear-gradient(to right, #BFE2FF 100%, #BFE2FF 100%),
linear-gradient(to bottom, #BFE2FF 100%, #BFE2FF 100%);
background-size: 100% 6px, 6px 100%, 100% 6px, 6px 100%;
background-position: 0 0, 100% 0, 100% 100%, 0 100%;
animation: anim-ramka-6 1.25s cubic-bezier(0.19, 1, 0.22, 1) 1;
animation-play-state: paused;
}
.ramka-6:hover {
animation-play-state: running;
}
@keyframes anim-ramka-6 {
0% {
background-size: 0 6px, 6px 0, 0 6px, 6px 0;
}
25% {
background-size: 100% 6px, 6px 0, 0 6px, 6px 0;
}
50% {
background-size: 100% 6px, 6px 100%, 0 6px, 6px 0;
}
75% {
background-size: 100% 6px, 6px 100%, 100% 6px, 6px 0;
}
100% {
background-size: 100% 6px, 6px 100%, 100% 6px, 6px 100%;
}
}
|
1 |
.ramka-6 { width200px; height200px; margin30pxauto; displayflex; align-itemscenter; justify-contentcenter; font-size24px; font-family’Roboto Condensed’,sans-serif; background-repeatno-repeat; background-imagelinear-gradient(toright,#BFE2FF100%,#BFE2FF100%), linear-gradient(tobottom,#BFE2FF100%,#BFE2FF100%), linear-gradient(toright,#BFE2FF100%,#BFE2FF100%), linear-gradient(tobottom,#BFE2FF100%,#BFE2FF100%); background-size100%6px,6px100%,100%6px,6px100%; background-position0,100%0,100%100%,100%; animationanim-ramka-61.25scubic-bezier(0.19,1,0.22,1)1; animation-play-statepaused; } .ramka-6:hover { animation-play-staterunning; } @keyframes anim-ramka-6 { 0% { background-size6px,6px0,6px,6px; } 25% { background-size100%6px,6px0,6px,6px; } 50% { background-size100%6px,6px100%,6px,6px; } 75% { background-size100%6px,6px100%,100%6px,6px; } 100% { background-size100%6px,6px100%,100%6px,6px100%; } } |
Врезанные в фон уголки:
Текст
<div class=»corner-4-box»>
<div class=»corner-4-textbox»>
Текст
</div>
</div>
|
1 |
<div class=»corner-4-box»> <div class=»corner-4-textbox»> Текст </div> </div> |
.corner-4-box {
display:inline-block;
position: relative;
width: 300px;
margin: 30px;
padding: 30px;
background-color: #fff;
background:
linear-gradient(45deg, transparent 10px, #fff 10px),
linear-gradient(315deg, transparent 10px, #fff 10px),
linear-gradient(225deg, transparent 10px, #fff 10px),
linear-gradient(135deg, transparent 10px, #fff 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5);
}
::before,
::after {
content: »;
position: absolute;
height: 20px;
width: 80px;
box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5);
}
.corner-4-box::before,
.corner-4-box::after {
top: -10px;
}
.corner-4-textbox::before,
.corner-4-textbox::after {
bottom: -10px;
}
.corner-4-box::before,
.corner-4-textbox::before {
left: -42px;
}
.corner-4-box::after,
.corner-4-textbox::after {
right: -42px;
}
.corner-4-box::before {
transform: rotate(-45deg);
}
.corner-4-box::after {
transform: rotate(45deg);
}
.corner-4-textbox::before {
transform: rotate(-135deg);
}
.corner-4-textbox::after {
transform: rotate(135deg);
}
|
1 |
.corner-4-box { displayinline-block; positionrelative; width300px; margin30px; padding30px; background-color#fff; background linear-gradient(45deg,transparent10px,#fff10px), linear-gradient(315deg,transparent10px,#fff10px), linear-gradient(225deg,transparent10px,#fff10px), linear-gradient(135deg,transparent10px,#fff10px); background-positionbottomleft,bottomright,topright,topleft; background-size50%50%; background-repeatno-repeat; box-shadow20px10px-20pxrgba(0,0,0,.5); } ::after { content»; positionabsolute; height20px; width80px; box-shadow8px15px-7pxrgba(0,0,0,.5); } .corner-4-box::after { top-10px; } .corner-4-textbox::after { bottom-10px; } .corner-4-box::before, .corner-4-textbox::before { left-42px; } .corner-4-textbox::after { right-42px; } .corner-4-box::before { transformrotate(-45deg); } .corner-4-box::after { transformrotate(45deg); } .corner-4-textbox::before { transformrotate(-135deg); } .corner-4-textbox::after { transformrotate(135deg); } |
Как самому сделать рамки html?
Все до банальности просто!
По скольку это у нас с вами практическое занятие, то давайте и перейдем сразу к изготовлению рамки html. Рамку можно создать для любого из перечисленных далее html элементов: <p>, <h1>, <img>, <span>, <blockquote>, <marquee> и так далее.
Давайте на пример создадим рамку для тега <p>:
Ваш любой текст
Чтобы у Вас получилась такая же рамка, вам нужен вот этот код:
<p style="border: 3px solid #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Теперь давайте сделаем несколько видоизменений нашей рамки. И для этого нам с вами нужно всего лишь изменить одно значение «solid». А изменения будут такими: «dotted» — точечная рамка
<p style="border: 3px dotted #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Ваш любой текст
«dashed» — пунктирная рамка
<p style="border: 3px dashed #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Ваш любой текст
«solid» — сплошная рамка
<p style="border: 3px solid #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Ваш любой текст
«double» — двойная рамка
<p style="border: 3px double #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Ваш любой текст
«ridge» — рельефная рамка
<p style="border: 3px ridge #ffa500; width: 160px; text-align: center;">Ваш любой текст</p>
Ваш любой текст
Ширина нашей рамки задается значением «width», просто измените цифирные значения подобрав их под свои нужды. А значением «padding» можно равнять текст:
<p style="border:3px #ffa500 ridge; width: 160px; padding: 5px 0 5px 15px;" > Ваш любой текст</p>
Ваш любой текст
А если добавить значение «margin», то можно выравнять саму рамку по наружним краям от окружающих ее «предметов», где первая цифра — отступ сверху, вторая — отступ справа, третья — отступ снизу, четвёртая — отступ слева:
<p style="border:3px #ffa500 ridge; width: 160px; padding: 5px 0 5px 15px; margin:20px 0 0 20px;" > Ваш любой текст</p>
Ваш любой текст
Еще можно создавать более красивые рамки css, но это будет в другом моем материале, который Вы не должны пропустить!
Вот здесь появился материал про рамки css. Смотрите и делайте сами!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Всегда ваш Валерий Бородин
Свойство Margin
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:
Добавление отступов на сайт
Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:
Добавление отступов на сайт
Как использовать свойство margin в CSS
Margin имеет всего четыре свойства поля:
-
margin-top
-
margin-right
-
margin-bottom
-
margin-left
Свойства margin
И помните, margin — это пространство, добавленное поверх нашего контента + отступы (по padding) + границы:
Серая область — margin
Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:
Смещение
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Можем еще раз проверить расчеты:
Посмотрите, вокруг нашего контента + отступов + границы было добавлено поле 50 пикселей .
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):
Свойство margin-left
Чтобы воссоздать результаты выше, напишите этот код в своем CSS
На консоли мы видим, что поле в 50 пикселей применено только к левой стороне
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h1{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> ]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Обтекание рисунка текстом в HTML
Если большие картинки обычно вставляются между абзацами, то маленькие чаще вставляются в текст, то есть текст обтекает картинку. Однако если в HTML не принять дополнительных мер, то картинка будет вставлена в текст просто как “буква”, и текст будет продолжаться после картинки одной строкой. Соответственно, если рисунок имеет размер более одной строки, то между строками получится большое пустое пространство, что не очень красиво:

Стандарты HTML определяют пять значений для атрибута align :
Некоторые браузеры могут поддерживать и другие значения, но мы о них говорить не будем, поскольку это уже за рамками стандарта.
Пример выравнивания картинки по левому краю (обтекание текстом справа):
А вот так примерно это будет выглядеть в браузере:

Параметры отступов в CSS
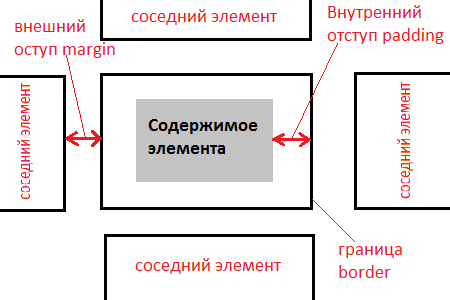
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:

Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Box 4
Отличный эффект листа бумаги, разложенного на столе. Достигается с помощью размещением теней.

/* В данном селекторе мы задаем ширину, высоту, обводку, позиционирование, фоновый цвет, цвет и размер теней */
.box4{
margin: 50px;
min-height: 100px;
width: 300px;
padding: 5px 0 ;
position:relative;
background: #fff;
background: -webkit-gradient(linear, 0% 20%, 0% 100%, from(#fff), to(#fff), color-stop(.2, #f2f2f2));
background: -moz-linear-gradient(0% 0% 360deg, #fff, #f2f2f2 20%, #fff );
border: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
}
/* В данном псевдо классе определяется верхняя правая тень*/
.box4:before{
content: '';
width: 50px;
height: 50px;
top:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
box-shadow: 10px -10px 8px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-moz-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
-o-transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
transform: rotate(2deg)
translate(-14px,20px)
skew(-20deg);
}
/* В данном псевдо классе определяется верхняя левая тень */
.box4:after{
content: '';
width: 50px;
height: 50px;
top:0; left:0;
position:absolute;
z-index:-1;
display: inline-block;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
-moz-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
-o-transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
transform: rotate(2deg)
translate(12px,25px)
skew(20deg);
}
/* Это нижняя правая тень */
.shr_box4{
width: 100px;
height: 100px;
bottom:0; right:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
-moz-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
-o-transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
transform: rotate(0deg)
translate(-20px,-15px)
skew(20deg);
}
/* Это нижняя левая тень */
.shl_box4{
content: '';
width: 100px;
height: 100px;
bottom:0; left:0;
position:absolute;
z-index: -1;
-webkit-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
box-shadow: -10px 10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
-moz-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
-o-transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
transform: rotate(0deg)
translate(20px,-15px)
skew(-20deg);
}
Как сделать рамку вокруг текста с нужным размером?
Часто бывает необходимо сделать именно нужные размеры, а не те, что по стандарту установлены в программе Microsoft Word. Для этого нам снова необходимо обратиться в уже хорошо знакомые нам настройки.
Выделяем текст, который необходимо обрамить и переходим в опции «Границы и заливка». Здесь нам снова необходимо выбрать нужный тип и нажать левой кнопкой мыши на кнопку «Параметры», находящуюся в правом нижнем углу окна.
После нажатия на данную кнопку откроется еще одно небольшое окно, в котором вы сможете ввести необходимые вам значения размеров границ. Размер в ворде указан в пунктах, но вы сможете сами указать единицу измерения. Для этого просто написав нужное значение и после этого «см» или «мм».
Снизу от ввода параметров имеется модуль «образец». В нем приложение покажет вам примерные отступы каждой из границ. Для того, чтобы вы могли более детально отрегулировать их значения.
Вот как будет выглядеть обрамление со значениями полей по 1 см каждое.
Вывод:
| Вид рамки: | Назначение: | Применение: |
| Обычная вокруг текста | Выделение какой-то информации в тексте, цитирование | Средняя частота, периодически встречается необходимость в использовании. |
| Обычная по краям страницы | Для оформления научных работ или деловых документов | Высокая частота, очень актуально для учащихся в университете |
| С узором по краям страницы | Для торжественных документов, грамот, похвальных листов | Средняя частота, периодически встречается необходимость в использовании. |
Заключение
В целом, можно сказать, что применение рамок достаточно широко распространено при оформлении какого-либо вида документов. И вопрос: как ворде сделать рамку достаточно актуален для самых различных слоев общества. Остались вопросы?
Спешите за ответом так же в блок комментариев. Там я незамедлительно постараюсь решить вашу проблему, связанную с тематикой блога. А на этом, я с вами прощаюсь. Спасибо, что дочитали до конца! Надеюсь, что публикация была для вас полезной.
Всего доброго и до скорого!