Разработка веб-сайтов *
Содержание:
- «Битрикс24»
- Divly — разработка сайтов, лендингов и магазинов
- Типичные размеры и разрешение дисплея
- Разработка
- Виды веб-ресурсов для создания сайта с нуля самостоятельно
- Советы и рекомендации
- Хостинг с собственным конструктором сайтов
- График разработки
- Тестирование
- Варианты заработока на сайте
- Разработка сайта от частного вебмастера, фриланс
- Заключение
«Битрикс24»
- постановка задач и проектов, их оперативное отслеживание;
- работа команды специалистов, создание отчетности по выполненным работам;
- анализ результатов, прогнозирование дальнейших шагов развития;
- плотная работа с данными и контрагентами в CRM-системе;
- сопряжение с действующей системой на предприятии «1С»;
- работа над отслеживанием и детальной проработкой бизнес-процессов.
Онлайн-конструктор сайтов от «Битрикс 24» предназначен не только для создания сайта, но и осуществления продаж, отслеживания полного цикла сделки и жизни клиента, пополнения базы, своевременной постановки задач различным отделам, отвечающим за тот ли иной шаг (подборка оптимального варианта услуги, логистика и отправление заказа, решение проблем и т.п.).
Веб-ресурс имеет соответствующий функционал:
- встроенная удобная и легкая CRM-система с возможностью управления внутренними бизнес-процессами;
- внутренняя соцсеть с разделением по группам;
- все находится в одном месте, что существенно облегчает жизнь сотрудникам компании. Нет необходимости с одним связываться по «Skype», с другим по «What’s App», с третьим — по электронной почте.
- удобное мобильное приложение;
- инструменты для создания и отслеживания графиков проведения работ и этапов, включая диаграмму Ганта;
- средства для наглядного представления сделок, циклов жизни клиента и т. д.
«Битрикс 24» нельзя рассматривать как отдельный конструктор сайтов, при работе в нем все-таки следует учитывать специфику всего интернет-проекта в целом.
Онлайн-конструктор при качественном подходе позволяет бесплатно создать интересный интернет-продукт (в том числе и многостраничный, без каких-либо «заморочек» и сложностей) и одновременно воспользоваться всеми преимуществами интегрированной CRM-системы. «Битрикс 24» как яркий представитель CRM-маркетинга отлично подойдет и крупным холдингам, в которых есть большое количество сотрудников и отделов, и небольшим организациям, чьей целью является максимальная работа с клиентами и получение наибольшей прибыли.
Divly — разработка сайтов, лендингов и магазинов
Divly – веб-студия, которая работает с продуктами uKit Group. Они оказывают полный комплекс услуг, связанных с разработкой сайтов: создание магазинов, визиток, лендингов, разработка логотипов и прочей графики, сборка онлайн-калькуляторов, SEO-оптимизация и запуск контекстной рекламы. То, что не указано в списке, входит в разработку сайта под ключ: подключение различных веб-сервисов, внутренняя оптимизация сайта, настройка различных функций, доработка дизайна, выполнение каких-то особых требований заказчика и т. д. Механизм простой: регистрируетесь, из личного кабинета выбираете услугу, ставите задачу персональному исполнителю заказа, общаетесь в процессе по нюансам, получаете работу и либо принимаете, либо просите что-то изменить, если не устраивает. На сайте сервиса есть примеры выполненных работ и отзывы – по ним можете оценить уровень квалификации и репутации компании.
Плюсы:
- Низкая стоимость услуг, простота взаимодействия с сервисом;
- Хорошее среднее качество результата;
- Высокая скорость разработки;
- Возможность слежения за прогрессом из личного кабинета;
- 15 лет на рынке, много сотрудников (более 200) и выполненных работ (более 3.5 млн. сайтов);
- Понятное ценообразование: вы платите столько, сколько указано в прайсе;
- Есть возможность выбрать дизайн для будущего сайта, уникальный либо шаблонный;
- Используют понятные для большинства движки – uCoz и uKit, с которыми несложно будет разобраться самостоятельно для дальнейшего администрирования готового сайта;
- Есть возможность отправки на доработку столько раз, сколько потребуется для достижения правильного результата;
- Не нужно дополнительно следить за состоянием хостинга/настройками, поскольку сайты студия делает в конструкторах – коробочных движках, живущих в облаке.
Минусы:
- Ассортимент движков, на которых студия делает сайты, невелик – их всего два, пусть и довольно качественных;
- Студия не занимается текстовым контентом, за ним нужно отдельно обращаться к копирайтерам либо же писать тексты самостоятельно.
Стоимость заказа сайта под ключ:
Типичные размеры и разрешение дисплея
Первым
шагом в определении вероятного размера вашего сайта должно быть определение
максимального пространства, которое будет доступно по объявлению. Компьютерные
экраны имеют различные стандартные размеры и обычно измеряются в дюймах.
Некоторые типичные размеры дисплея — 14″, 15″, 17″, 19″ и
21″.
Более
важной функцией является разрешение экрана — общее количество пикселей
(элементов изображения) на экране. Чем выше разрешение, тем более
детализированным может быть изображение
Если известно возможное количество
пикселей, можно создавать изображения (также измеренные в пикселях) и элементы
страниц соответственно.
Важно
помнить, что чем выше разрешение на этом экране, тем больше пикселей сжимается
в доступном экранном пространстве. В результате пиксели становятся меньше, а
изображения и другие элементы страницы соответственно уменьшаются
По
этой причине измерения полотна производятся в пикселях, а не в дюймах. То, что
отображается в дюймах на вашей системе, может отображаться больше или меньше на
экранах других пользователей. Когда вы работаете с пикселями, вы знаете,
насколько велики объекты по отношению друг к другу.
Разработка
Допустим, мы разобрались с языками, базами и тем, где хостить проект. Настало время набирать команду. Можно взять несколько очень крутых ребят, которые все проблемы решат: стократные разработчики, бэкенд-ниндзи, вы понимаете. Возможно, это прокатит. Но на деле вероятно, что приглашённые звёзды будут:
- токсичными пижонами, которые ничего не будут делать и создадут плохую атмосферу в коллективе,
- либо идеалистами, выстраивающими по крупицам безукоризненную архитектуру, ставящими ORM перед базами, которые никогда менять не придется…
В итоге… да-да, долго делаем фичи. Еще вариант — взять обычных девчонок и ребят, которые просто будут писать код, делать фичи нормально. Но если взять много не очень опытных разработчиков с разным бэкграундом, они могут писать код в разном стиле, делать штуки по-разному, и при достаточном размере команды всем будет тесно, все будут у друг друга фигурные скобочки переставлять в пуллреквестах. Это не очень эффективно. Как это можно решить? Начальник может читать весь код. Я могу читать все пуллреквесты, а мой друг и ко-фаундер Валерка потом второй раз будет перечитывать (на всякий случай, мало ли). Понятно, это не масштабируется и все медленно делают фичи.
Более правильный вариант — определить кодстайл для компании. Для многих языков он уже есть, и можно его просто соблюдать. Либо если кому-то очень хочется, можно взять готовый и подтюнить немного, и потом смотреть на пуллреквестах и говорить, что здесь фигурная скобочка не там стоит, по кодстайлу должна стоять там. С таким аргументом уже не поспоришь, но на деле это не сильно лучше предыдущего варианта, все равно мы медленно делаем фичи. Правильный вариант для всех современных языков — проверять это автоматически.
Ок. Набрали разработчиков, фигачим код. Но мы начали релизить фичи в продакшн, и нам надо как-то убеждаться, что мы без багов их катим, что у нас ничего не падает.
Виды веб-ресурсов для создания сайта с нуля самостоятельно
Теперь поговорим о том, какие виды веб-ресурсов существуют для создания сайта с нуля самостоятельно. Их выбор зависит от ваших целей и задач. Можно выделить 10 видов. О них мы и расскажем вам.
И так, первый вид – это сайт-визитка. Его особенность в том, что у него всего 3-5 страниц, которые содержат основную информацию для потенциальных покупателей. Это: сведения о самой компании; о том, что компания предлагает, и стоимости; отзывы покупателей; контактная информация.
Создание сайта-визитки самостоятельно в основном выбирают небольшие предприятия или же специалисты-частники в той или иной сфере деятельности.
Второй вид – корпоративный сайт. Он чем-то похож на сайт-визитку. Однако, у него больше не только страниц, но и разделов. Основные разделы такого веб-ресурса также имеют более разветвленную структуру.
Поэтому выбор разработки интернет-ресурса такого формата преимущественно за компаниями, которые долгое время существуют и обладают хорошим объемом денег. Кроме того, на корпоративный сайт нередко встраиваются дополнительные сервисы, чтобы потенциальные покупатели задержались на веб-ресурсе как можно дольше.
Четвертый вид – новостной сайт. Его целью является привлечение внимания аудитории путем размещения постоянно обновляемой и актуальной информации о различных событиях. По сути, это электронное СМИ.
Пятый вид – информационный сео-сайт. Этот вид похож с предыдущим, только на нем размещается информация практического плана, то есть материалы, которые будут актуальны всегда. Важную роль здесь играет как раз продвижение сайта по низкочастотным запросам при помощи SEO, так как это позволит веб-ресурсу больше привлекать аудитории и дольше оставаться в ТОП-е поисковиков.
Шестой вид – web-портал. Это веб-ресурс, который включает не только новостную ленту, но и различные сервисы (погода, афиша и другие) и узкотематические подразделы. Его еще можно назвать местным интернет-порталом.
Седьмой вид – лендинг или одностраничный сайт. Исходя из названия, на ресурсе продается что-то одно (товар/услуга). Поэтому создание одностраничного сайта с нуля – это выбор для компаний, которые только начинают свой бизнес. Почему это так? Все дело в том, что на одностраничном ресурсе размещаются сведения о чем-то одном в привлекательной форме, а значит, ваши шансы на продажу увеличиваются.
Восьмой вид – блог. Ранее мы уже рассказывали вам о том, что такое блог, но еще раз скажем, что его основой является ведение дневника одного человека. Любой блог – это контентное пространство с отражением собственного стиля автора, мировоззрения и четкой направленностью.
В нашем случае блог компания создает для получения прибыли посредством размещения рекламы, а также формирования определенной аудитории, которой потом будут продаваться товары или услуги.
Девятый вид – форум. Его создают для живого обмена мнениями между посетителями по различным направлениям. Вот тут и можно под видом совета предложить свою продукцию.
И десятый вид – интернет-сервис, который помогает автоматизировать работу для аудитории: ипотечный калькулятор, навигатор по городу и другие. Такой веб-ресурс может быть не только частью другого интернет-ресурса, но функционировать как самостоятельный.
Советы и рекомендации
Чтобы создание сайта было быстрым и правильным, рекомендуется учитывать целый ряд советов профессионалов:
Определить цели и задачи ресурса
Перед написанием кода важно понять, для чего будет служить сайт и какие задачи планируется решать с его помощью. От проработки ключевых моментов будет зависеть последующее развитие портала
Разработать схему сайта. Чтобы примерно представить внешний вид портала, можно использовать графический редактор. Важно продумать размещение блоков и сервисов на страницах. Также стоит подобрать расположение элементов, которые повторяются или динамически меняются. Продумать визуальную составляющую. Начинающим веб-дизайнерам стоит использовать устоявшиеся готовые решения. При этом не нужно применять много оттенков, шрифтов или стилей. Дизайн должен быть выполнен в едином стиле. Думать о конечном пользователе. Важно, чтобы сайт был полезным и удобным. Его нужно настраивать так, чтобы аудитория постоянно возвращалась. Немаловажное значение имеет применение продуманной навигации. Спокойные оттенки смотрятся намного лучше, чем яркие. Текст стоит размещать на светлом фоне, чтобы он хорошо читался. Не рекомендуется применять вычурные шрифты. Продумать наполнение сайта. Люди приходят в Интернет, чтобы найти конкретную информацию. Это значит, что на сайте должен быть представлен полезный контент по выбранной теме. Продумать последующее управление сайтом. По мере расширения ресурса возникнет вопрос его обслуживания. Оно включает создание новых страниц, редактирование или удаление существующих, публикацию новостей. Это можно делать самостоятельно или поручить кому-то сопровождать сайт. Однако в таком случае придется понести определенные финансовые затраты. Протестировать сайт. После размещения ресурса в сети и запуска рекламы нужно попросить своих знакомых посетить его страницы, оценить структуру. После этого нужно выяснить мнение этих людей. При потребности необходимо внести соответствующие коррективы.
Чтобы получить качественный портал, нужно учитывать советы специалистов
Создание сайта считается достаточно сложным и кропотливым процессом. Чтобы получить качественный и полезный онлайн-ресурс, нужно продумать его структуру до мелочей.
Последнее обновление — 7 июля 2020 в 13:00
1-й шаг к успеху!
Прекращаем творить себе бедность. Бизнес. Интернет. Финансы
ПЕРЕЙТИ канал Твой 1-й>миллион в телеграмм
Хостинг с собственным конструктором сайтов
Большинство пользователей так или иначе приходят к выводу, что качественный и полностью бесплатный хостинг и домен для создания сайта найти невозможно. Бюджет все так же не позволяет им пользоваться дорогостоящими сервисами, а времени на освоение WordPress попросту нет. Нужна альтернатива с максимальной экономией, и решение есть, при этом цена вопроса — в пределах 150 руб. в месяц. Ниже мы предлагаем вашему вниманию несколько конструкторов со своим доменом в подарок у популярных хостинг-провайдеров, дешевле которых просто не найти.
Reg.ru
Первый вариант — Reg.ru, известный вебмастерам в качестве регистратора и поставщика множества полезных услуг по крайне низким ценам. Хостинг с конструктором сайтов стал одним из очередных бюджетных решений от данной компании.
Стоимость сервиса — от 125 руб. в месяц. Оценить и попробовать весь функционал можно бесплатно. Вот основные возможности платформы:
- более 170 шаблонов;
- привязка своего домена;
- отсутствие рекламы;
- 25 ГБ места на хостинге.
Домен и SSL в подарок, к сожалению, не предоставляется (в отличие от следующих сервисов). По остальным параметрам довольно выгодная услуга.
Перейти на reg.ru
Таймвеб
Конструктор сайтов от Timeweb — одно из самых актуальных предложений на рынке. Всего лишь за 129 руб. в месяц (или 119 при оплате на год вперед) вы получите:
- 150+ шаблонов;
- безлимитное пространство на хостинге (ограничение стоит на количество сайтов — за такую сумму можно сделать только один веб-проект, за каждый дополнительный — 100 руб. в месяц);
- 5 ГБ на почтовый ящик;
- домен «.ru» или «.рф» в подарок при оплате за год;
- круглосуточную поддержку.
Единственный недостаток сервиса — отсутствие SSL, его покупать нужно отдельно, а если у вас несколько сайтов, то потребуется еще выделенный IP. Оплачивать тариф можно помесячно, а если внесете сумму сразу за год, то кроме подарочного домена будет еще скидка — 10 %. Бесплатный тестовый период — 10 дней.
Перейти на timeweb.com
Джино
При поиске конструктора сайтов с бесплатным доменом и хостингом нельзя не обратить внимание на Джино. Данная компания славится сверхнизкими ценами на все услуги, связанные с веб-проектами
Так, всего лишь за 89 руб. в месяц предоставляется возможность создать лендинг и опубликовать его в сети на собственном доменном имени.
Функционал данного сервиса имеет следующие особенности:
- несколько блоков и секций для веб-страницы (шаблонов нет);
- можно привязать счетчики Яндекс.Метрика и Google Analytics;
- отсутствие рекламы.
Перейти на jino.ru
Hostinger
Hostinger — еще один дешевый сервис, $2 в месяц. У него есть следующие возможности:
- создание сайта с бесплатной привязкой домена;
- e-mail аккаунт;
- дизайнерские шаблоны;
- 100 ГБ на трафик.
Получить подарочный домен можно только на премиум-тарифах (от 115 руб. в мес.). Кроме того, в пакет услуг не входит SSL, а также бэкапы сервера.
Перейти на hostinger.com
Nic.ru (RU-Center)
Nic.ru — более дорогостоящий вариант хостинга. Создать сайт бесплатно самому с нуля на конструкторе с доменом RU здесь не получится, поскольку минимальная стоимость услуг составит 129 руб. в месяц (без учета скидки при внесении всей суммы за год). При этом за такую цену нет ни домена в подарок, ни SSL-сертификата. За аналогичные деньги можно посмотреть любой другой сервис и найти гораздо лучше.
Перейти на nic.ru
Beget
Создание сайта на Beget не подразумевает использование встроенного конструктора. Тем не менее у данной компании довольно выгодный тариф «Start» за 3 доллара в месяц. Таким образом, вы можете создать сайт на бесплатном конструкторе на ПК, — например, с помощью Mobirise, и загрузить его на хостинг от Beget через FTP.
Перейти на beget.com
Hostland
Последний сервис в нашей подборке — Hostland. Здесь за 109 руб. в месяц вы получите платформу на два сайта, а если заплатите сразу за год со скидкой 16 %, то дадут еще домен в подарок и бесплатный SSL. Ограничения хостинга:
- 5 ГБ на SSD;
- 10 ГБ на почту;
- две базы данных MySQL.
Подробнее о возможностях платформы по кнопке ниже.
Перейти на hostland.ru
В целом — неплохой сервис, выгодная альтернатива многим предложениям на рынке. Большинство шаблонов качественные и без устаревших элементов дизайна.
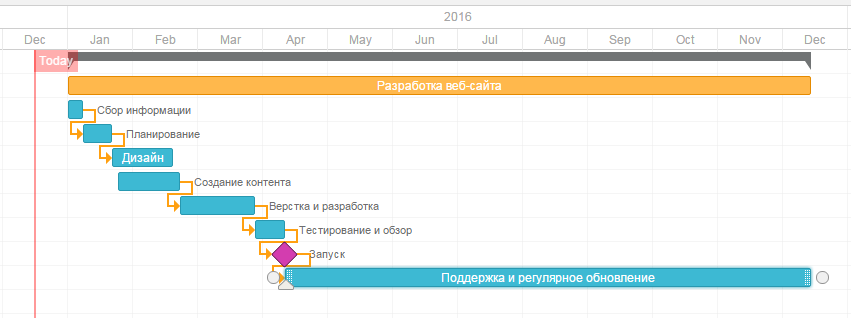
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Тестирование
Хоть после каждого этапа разработки ресурс проверяют на предмет «работает – не работает», без финального тестирования не обойтись. А вдруг где-то затерялась битая ссылка, некорректно отображается информация или всплывающее окно не выскакивает на экран? Недоработки во время тестирования обнаруживаются самые разные и команда их сразу устраняет. Как правило, для тестирования и демонстрации сайт размещают на специальной площадке. Позднее, когда же все погрешности устранены, проект со всеми файлами переносят на его постоянное место прописки в Интернете – хостинг. Но и тут ещё не всё. После переноса ресурс снова тестируют.

Варианты заработока на сайте
Разберем основные варианты заработка на своем сайте (полностью эту тему мы чуть позже рассмотрим отдельно). Все варианты и схемы довольно трудно будет расписать сейчас, так как их очень много. Возьмем для примера основные и простые для понимания.
— 8 основных вариантов заработка на сайтах
- Умение делать сайты (самый простой способ заработка) — это услуги по разработке и созданию сайтов. Но, как правило, и самый конкурентный вариант. Необходимо углубленно изучать языки программирования.
- Услуги по продвижению и рекламе сайтов в интернете. Тоже понадобится получение дополнительных знаний в SEO и рекламе в интернете.
- Создание сайта под партнерские программы (как правило, это либо оплата за регистрацию, % от продаж или комиссии в финансовых услугах и играх). Можно сделать сайт как под одну партнерскую программу, так и под информационный сайт и рекламировать на нем близкие по теме партнерские программы. Такой вид может дать некий пассивный доход, но надо развиться до хорошей посещаемости. Также, как вариант, покупать платную рекламу и на свой сайт, и на партнерскую программу сразу (но это уже ближе к арбитражу трафика). Варианты партнерских программ (товарные партнерки, игры, услуги, финансовые услуги в стиле форекса, криптовалют, узконаправленные сервисы и т.д.).
- Создание сайта под какие-то услуги с последующей продажей лидов (заявок с сайта) или % от заказов товаров и услуг. По сути, делаете сайт в какой-то нише, продвигаете его, потом находите партнера, который уже работает в этом направлении и договариваетесь на каких условиях он сможет работать с вами, отдавая вам % или некую сумму за заявку, контакт.
- Информационные и новостные сайты, личные блоги (возможно, у вас уже есть в каких-то направлениях знания. К примеру, вы учитель английского языка или в чем то другом хорошо разбираетесь, или вы много играете в компьютерные игры и можете рассказать, написать обзоры игр). Как правило, лучше выбрать направление близкое по интересам. В таком случае будет больше интереса и мотивации заниматься своим проектом. В личном блоге вы пишите контент и размещаете у себя на сайте (как писать контент, чтобы он хорошо ранжировался в интернете в поисковых системах мы поговорим в других уроках). Второй вариант: вы составляете технические задания копирайтерам, а они пишут тексты. Таким образом, вы получаете контент себе на сайт. Варианты заработка с информационных сайтов ( вешать на сайт рекламные блоки от поисковых систем Яндекса и Google, вешать рекламу от других рекламных бирж, прямая реклама от рекламодателей, тематические партнерские программы).
- Создать сайт под свой бизнес, частные услуги, курсы, интернет- магазин (кстати, вы можете даже не имея товара в наличии, найти поставщика и договориться с ним, что вы по мере поступления заказов будете брать товар. Никаких проблем, как правило, не возникает).
- Создание полезных сайтов, сервисов, досок объявлений, мероприятей, узконишевых каталогов. За размещение или подачу объявлений взимать плату. Данный вариант более сложен, так как такой сервис надо еще раскрутить.
- Продажа на сайте пресс релизов, ссылок на другие сайты, обзоров. В общем, это тоже больше относится к информационным и новостным сайтам, но такой вариант хорошо работает.
Основные варианты заработка я перечислил. Их существует гораздо больше: сетки сайтов, продажа готовых сайтов, покупка сайтов с целью дальнейшей монетизации и т.д.
Еще один важный момент: быстро заработать на сайтах, также как и в интернете невозможно. Халявы здесь нет, так что настройтесь на продуктивную работу и изучение материалов, а уже через время научитесь на этом зарабатывать.
— Полезные ссылки по теме заработка
Партнерские сети, CPA — это, как правило, посредники между вами (вебмастером) и магазинами, услугами, играми.
Перечислил некоторые СРА сети (их намного больше):
- admitad.com;
- cityads.com;
- ad1.ru;
- actionpay.net;
- kma.biz.
Разработка сайта от частного вебмастера, фриланс
Заказать создание сайта можно у частного вебмастера на фрилансе. Поговорим сейчас о том, как работать с частниками через биржи фриланса.
Если вы читаете эту статью, смею предположить, что создать сайт вы решили сами, но по ходу дела вы столкнетесь со многими вопросами доработок, которые из-за нехватки знаний не сможете решить сами. Это нормально. Для этого обсудим тему фриланса, и чем она поможет вам в создании и доработке вашего сайта.
Фриланс может решить следующие вопросы:
- установка движка на хостинг (если вы не хотите сами этим заниматься);
- внесение различных правок в шаблон или доработок не предусмотренных в вашей CMS;
- заказать контент для вашего сайта;
- заказать лого, иконки, картинки для сайта;
- решение различных прошивок для SEO.
Все вопросы, которые вы не хотите решать сами или не знаете как их реализовать, можно сделать с помощью фриланс биржи.
Плюсы работы с фрилансом в сравнении с агентствами и большими компаниями:
- Стоимость — один из главных плюсов. Мы можем найти разных людей под конкретные задачи, в которых разбираются люди. Они эти задачи сделают быстрее и дешевле, чем агентства (т.к. в агентствах не всегда есть программисты под все виды CMS).
- Скорость реализации задач. Мы работаем напрямую с исполнителем, поэтому время не тратится на обсуждение, менеджеров и т.д., а задачи закрываются достаточно быстро.
Важные моменты, на которые нужно обращать внимание при работе на фрилансе:
- Всегда смотрите отзывы и какого они года. Бывали случаи взломов аккаунтов, покупок старых аккаунтов и т.д. Отзывы фрилансера отражают его активность и качество работы. Бывают исключения в виде новичков-фрилансеров. Они также иногда полезны и выгодны. Работа у них может быть дешевле за счет того, что они только начинают работать над своей репутацией.
- Возраст аккаунта. Если человек на фрилансе работает уже не один год, к такому аккаунту будет больше доверия. Но, как и говорил выше, у новичков есть тоже небольшие плюсы.
- Менеджеры от компаний. Некоторые компании регистрируются тоже на фрилансе. Лучше все же работать напрямую с исполнителем, чем вести общение с менеджером.
- Безопасные сделки (когда биржа фриланса резервирует оплату на своей стороне, при сдаче проекта вы подтверждаете, что работа сделана, и деньги уходят фрилансеру). Первое время рекомендую выбирать безопасные сделки, но не все хотят работать таким образом. Будет надежней для вас все-таки найти тех, кто работает, чтобы лишний раз не рисковать. А когда уже наберетесь опыта на фрилансе, тогда сможете рассматривать работу с оплатой напрямую.
- Техническое задание. Четко формулируйте задание фрилансерам, прописывайте детально все моменты, какие необходимо реализовать. Это поможет вам избежать недопонимания при сдаче проекта.
Лучше смотреть в сторону раскрученных бирж, поиск исполнителя будет проще.
Ниже я дополнительно сделал видео с небольшим обзором биржи www.fl.ru.
— Видеоурок (биржа ФЛ РУ — Фриланс для начинающих и новичков — ДЛЯ ЗАКАЗЧИКОВ)
Watch this video on YouTube
Заключение
В данной работе рассматриваются актуальные вопросы разработки и создания современного веб-сайта.
Я решил следующие частные задачи:
- Знакомство с современными Интернет-технологиями и их использование
- Знакомство с основными правилами и рекомендациями по разработке и созданию сайтов и их строгое соблюдение на практике;
- чтобы определить структуру веб-страниц;
- Выбор стратегии развития и создания сайтов.
В
результате проделанной работы на основе выбранных технологий был создан
прототип современного сайта.
Его основные отличительные особенности заключаются в следующем:
- небольшой размер файлов с кодами веб-страниц (их перечень указан в приложении), что обеспечивает их быструю загрузку из сети на клиентский компьютер
- Используется векторный формат графики, сжатые форматы растровых и звуковых файлов, что также положительно сказывается на уменьшении размера веб-страниц и времени их загрузки по сетевым каналам;
- Нет проблем совместимости с различными браузерами, такими как Internet Explorer и Netscape Navigator.
- автоматическая поддержка сглаживания (сглаживание контура путем смешивания смежных цветов), что значительно улучшает эстетическое восприятие используемой графики
- Гибкость, открытость и модифицируемость простыми средствами.
Среди существующих недостатков можно назвать следующие:
- Необходимость овладеть идеологией и инструментами Macromedia Flash 5.0 — современными профессиональными инструментами для создания сайтов;
- вынужден использовать плагин Flash Java Player для существующих версий браузеров (обновленные версии браузеров еще не выпущены) для корректного отображения Flash-страниц.
- Методология процесса разработки и создания сайта, использованная в этой работе, была апробирована и исследована в реальных условиях моей профессиональной деятельности и показала работоспособность и эффективность.
Таким
образом, материалы работы показывают, что задачи, упомянутые во введении выше,
полностью выполнены.